通知オプションは、視覚的な側面(このセクション)と通知の動作に関する側面(次のセクション)の 2 つのセクションに分かれています。
Peter Beverloo の通知生成ツールを使用すると、さまざまなプラットフォームのさまざまなブラウザでさまざまな通知オプションを試すことができます。
ビジュアル オプション
通知を表示する API はシンプルです。
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
引数 title と options はどちらも省略可能です。
title は文字列で、オプションは次のいずれかです。
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
視覚的なオプションについて見てみましょう。

タイトルと本文のオプション
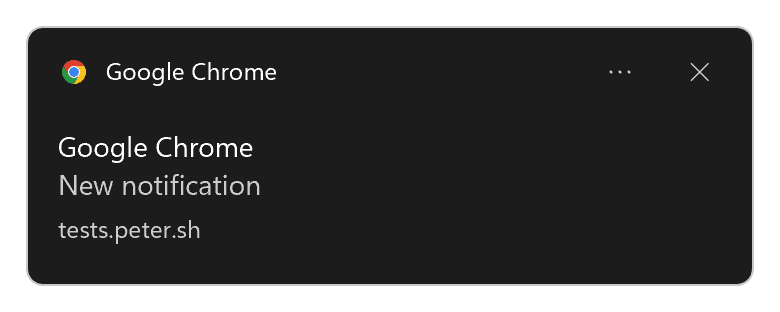
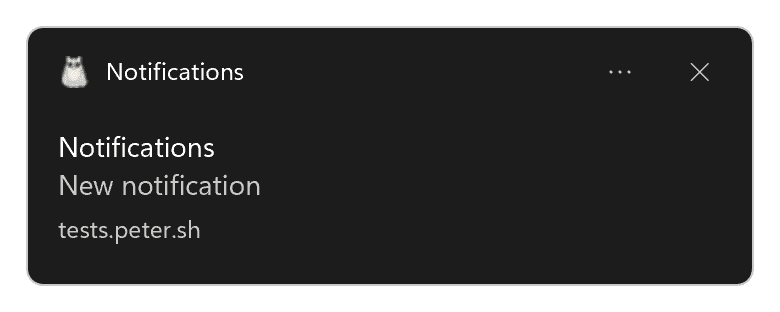
Windows 版 Chrome でタイトルとオプションのない通知は次のようになります。

ご覧のとおり、ブラウザ名がタイトルとして使用され、「新しい通知」プレースホルダが通知本文として使用されています。
プログレッシブ ウェブ アプリケーションがデバイスにインストールされている場合、ブラウザ名の代わりにウェブアプリ名が使用されます。

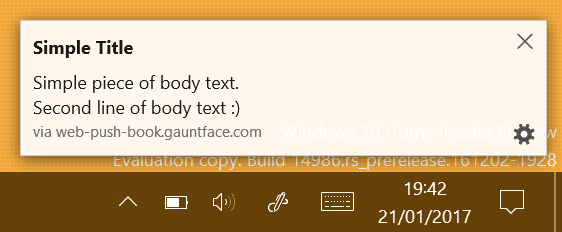
次のコードを実行すると、
const title = 'Simple Title';
const options = {
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
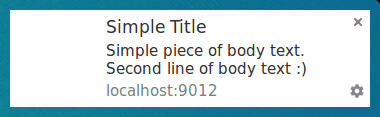
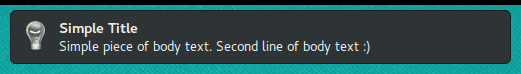
Linux 版 Chrome では、次のような通知が表示されます。

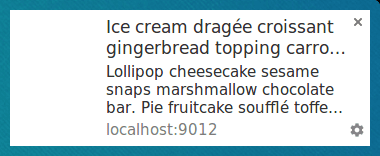
Linux 版 Firefox では、次のように表示されます。

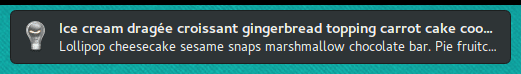
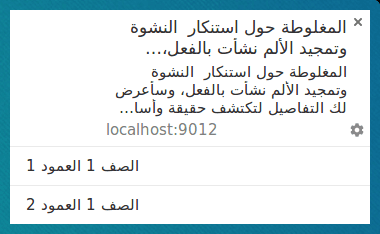
Linux 版 Chrome で、タイトルと本文に大量のテキストを含む通知は次のようになります。

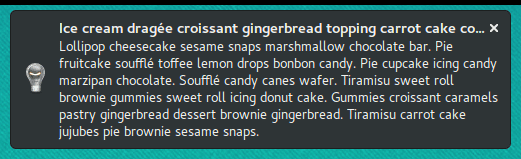
Linux 版 Firefox では、通知にカーソルを合わせるまで本文が折りたたまれており、通知が展開されます。


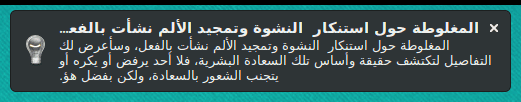
Windows 版 Firefox では、同じ通知は次のようになります。


ご覧のとおり、同じ通知でもブラウザによって表示が異なる場合があります。また、同じブラウザでもプラットフォームによって表示が異なる場合があります。
Chrome と Firefox は、システム通知と通知センターが利用可能なプラットフォームでそれらを使用します。
たとえば、macOS のシステム通知では、画像とアクション(ボタンとインライン返信)がサポートされていません。
Chrome には、すべてのデスクトップ プラットフォーム用のカスタム通知もあります。有効にするには、chrome://flags/#enable-system-notifications フラグを Disabled 状態に設定します。
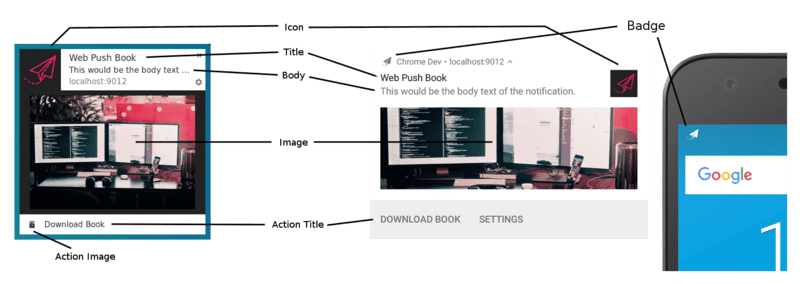
Icon
icon オプションは、基本的にタイトルと本文の横に表示できる小さな画像です。
コードでは、読み込む画像の URL を指定する必要があります。
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
Linux 版 Chrome で次の通知が表示されます。
![]()
Linux 版 Firefox では、次のように表示されます。
![]()
残念ながら、アイコンに使用する画像のサイズに関する明確なガイドラインはありません。
Android では 64dp の画像が必要なようです(これは、デバイスのピクセル比で 64 ピクセルを掛けた値です)。
デバイスの最大ピクセル比が 3 であると仮定すると、アイコンサイズは 192 ピクセル以上にすることをおすすめします。
バッジ
badge は小さなモノクロ アイコンで、通知の送信元に関する詳細情報をユーザーに伝えるために使用されます。
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
現時点では、このバッジは Android 版 Chrome でのみ使用されています。

他のブラウザ(またはバッジのない Chrome)では、ブラウザのアイコンが表示されます。

icon オプションと同様に、使用するサイズに関する明確なガイドラインはありません。
Android のガイドラインでは、推奨サイズはデバイスのピクセル比を掛けた 24 ピクセルとなっています。
つまり、72 ピクセル以上の画像であれば問題ありません(デバイスの最大ピクセル比が 3 の場合)。
画像
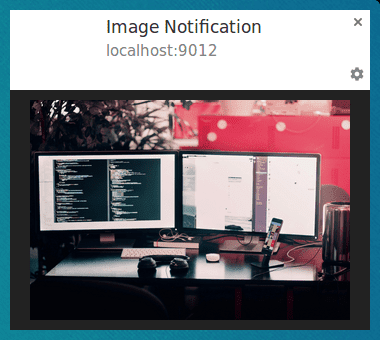
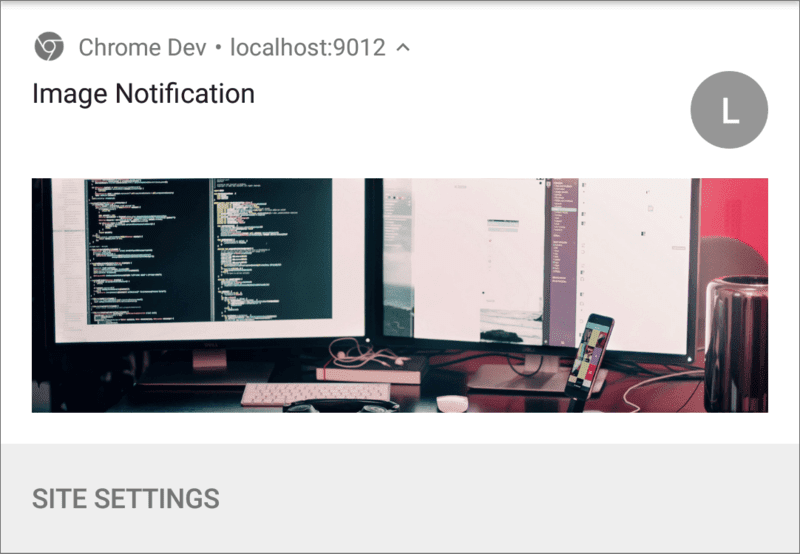
image オプションを使用すると、ユーザーに大きな画像を表示できます。これは、ユーザーにプレビュー画像を表示する場合に特に便利です。
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
registration.showNotification(title, options);
Linux 版 Chrome では、通知は次のようになります。

Android 版 Chrome では、切り抜きと比率が異なります。

パソコンとモバイルの比率が異なるため、ガイドラインを提案することは非常に困難です。
パソコン版 Chrome は使用可能なスペースを埋めず、アスペクト比は 4:3 であるため、このアスペクト比で画像を配信し、Android で画像を切り抜くようにするのが最善の方法かもしれません。ただし、image オプションは変更される可能性があります。
Android では、唯一のガイドラインは幅 450dp です。
このガイドラインに基づくと、幅 1, 350 ピクセル以上の画像が適しています。
アクション(ボタン)
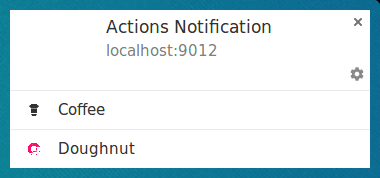
actions を定義して、通知付きのボタンを表示できます。
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
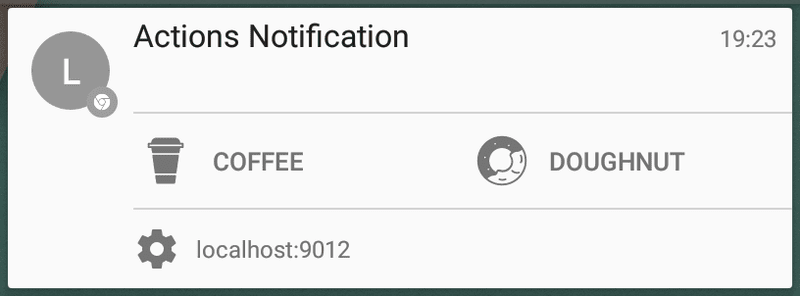
registration.showNotification(title, options);
アクションごとに、title、action(基本的には ID)、icon、type を定義できます。タイトルとアイコンは通知に表示されます。この ID は、アクション ボタンがクリックされたことを検出する際に使用されます(詳しくは、次のセクションをご覧ください)。'button' がデフォルト値であるため、型は省略できます。
執筆時点では、アクションをサポートしているのは Chrome と Android 版 Opera のみです。
上記の例では、表示されるアクションよりも多くのアクションを定義できることを示すために、4 つのアクションが定義されています。ブラウザに表示されるアクションの数を確認するには、window.Notification?.maxActions を確認します。
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
パソコンでは、アクション ボタンのアイコンに色が表示されます(ピンクのドーナツを参照)。

Android 6 以前では、アイコンはシステムのカラーパターンに合わせて色付けされます。

Android 7 以降では、アクション アイコンはまったく表示されません。
Chrome は、Android に合わせてパソコン版の動作を変更する予定です(適切なカラーパターンを適用して、アイコンをシステムの外観と一致させるなど)。それまでは、アイコンの色を #333333 にすることで、Chrome のテキストの色に合わせることができます。
また、アイコンは Android では鮮明に表示されますが、パソコンでは表示されません。
デスクトップ版 Chrome で表示できる最適なサイズは 24 ピクセル x 24 ピクセルでした。残念ながら、Android では違和感があります。
これらの違いから得られるベスト プラクティスは次のとおりです。
- アイコンに統一感のあるカラーパターンを使用して、少なくともすべてのアイコンがユーザーに統一感を持って表示されるようにして下さい。
- モノクロで表示されるプラットフォームもあるため、モノクロでも機能することを確認してください。
- サイズをテストして、自分に合ったものを見つけてください。128 ピクセル × 128 ピクセルは Android では問題なく動作しますが、パソコンでは品質が低下します。
- アクション アイコンがまったく表示されないことを想定してください。
通知の仕様では、複数のサイズのアイコンを定義する方法が検討されていますが、合意に至るまでにはしばらく時間がかかりそうです。
アクション(インライン返信)
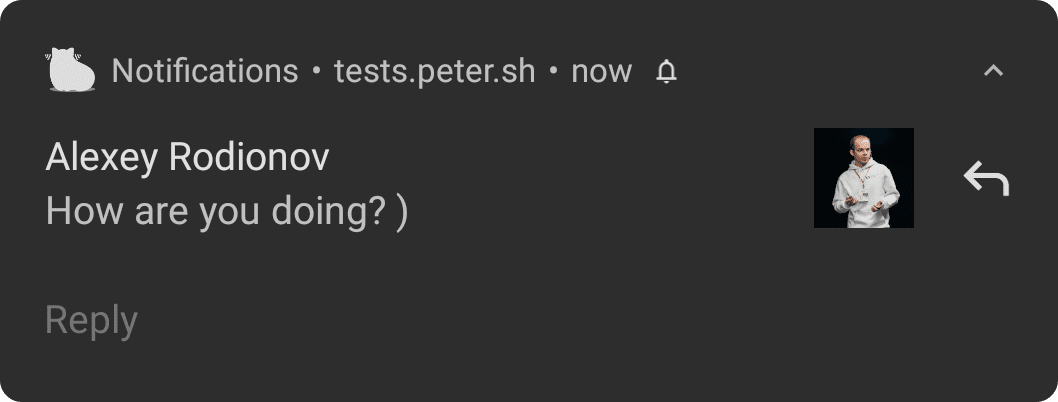
'text' タイプのアクションを定義することで、通知にインライン返信を追加できます。
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
registration.showNotification(title, options);
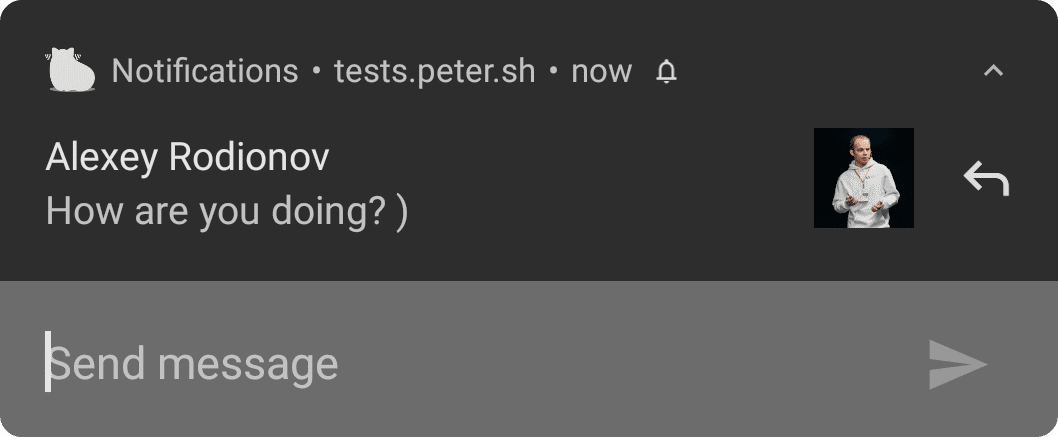
Android では次のようになります。

アクション ボタンをクリックすると、テキスト入力フィールドが開きます。

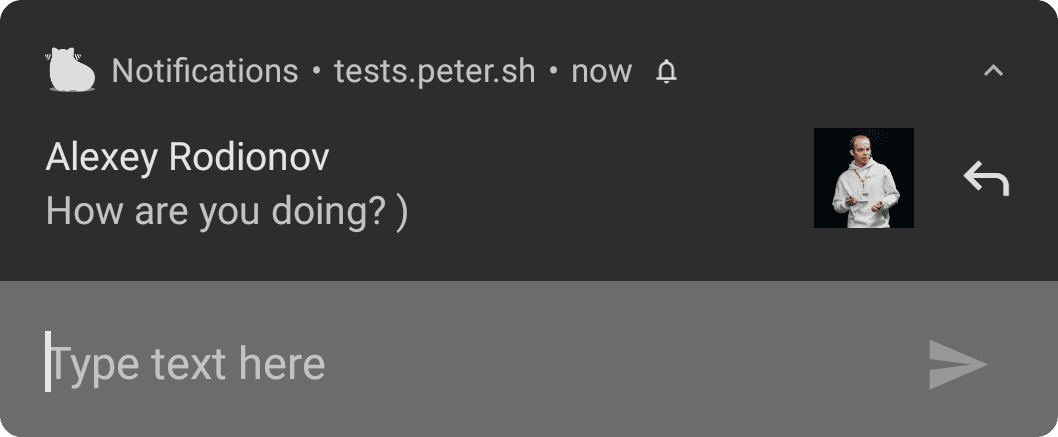
テキスト入力フィールドのプレースホルダをカスタマイズできます。
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

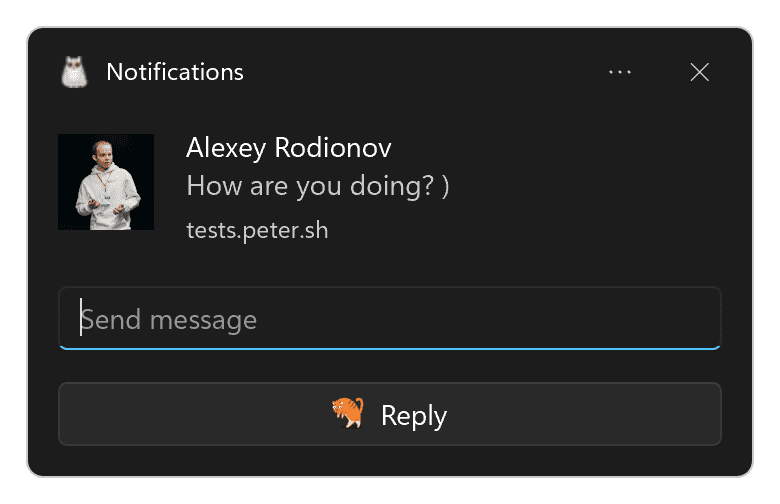
Windows 版 Chrome では、アクション ボタンをクリックしなくても、テキスト入力フィールドが常に表示されます。

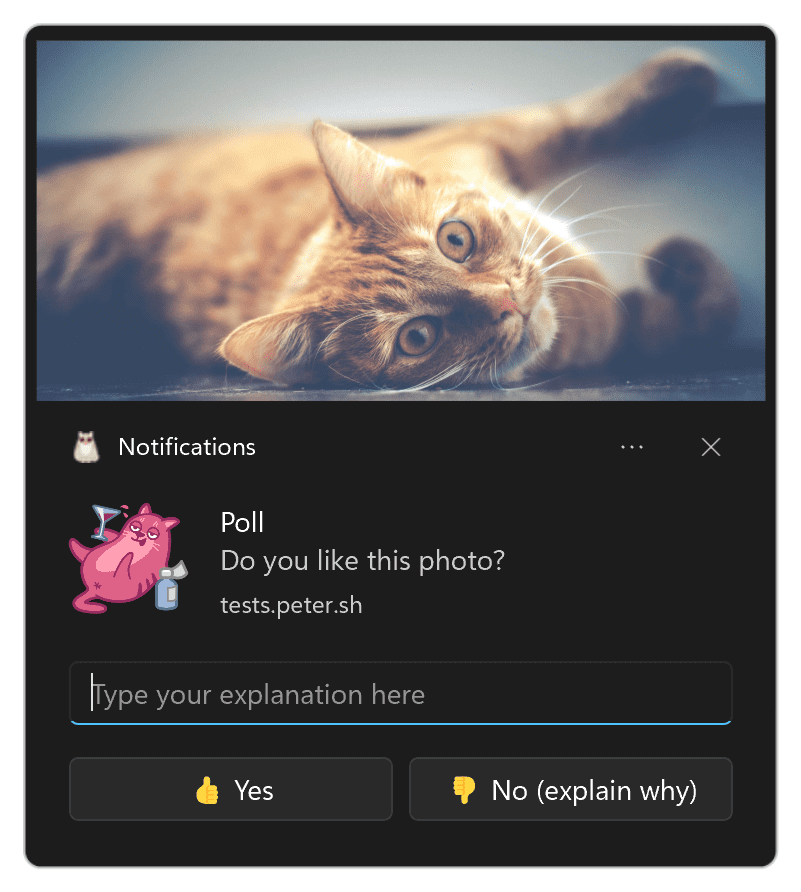
複数のインライン返信を追加したり、ボタンとインライン返信を組み合わせたりできます。
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

方向
dir パラメータを使用すると、テキストの表示方向(右から左または左から右)を定義できます。
テストでは、このパラメータよりもテキストによって方向が決まる傾向がありました。仕様によると、これはアクションなどのオプションのレイアウト方法をブラウザに提案することを目的としていますが、違いは見られませんでした。
可能であれば定義することをおすすめします。定義しない場合、ブラウザは指定されたテキストに従って適切に動作します。
このパラメータは、auto、ltr、または rtl に設定する必要があります。
Linux 版 Chrome で使用される右から左の言語は次のとおりです。

Firefox では、ホバーすると次のように表示されます。

バイブレーション
バイブレーション オプションを使用すると、通知が表示されたときに実行されるバイブレーション パターンを定義できます。この場合、ユーザーの現在の設定でバイブレーションが許可されていることを前提としています(デバイスがサイレント モードになっていないこと)。
バイブレーション オプションの形式は、デバイスが振動するミリ秒数を記述する数値の配列で、その後にデバイスが振動しないミリ秒数を指定します。
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
これは、バイブレーションに対応しているデバイスにのみ影響します。
サウンド
sound パラメータを使用すると、通知を受信したときに再生する音を定義できます。
執筆時点では、このオプションをサポートしているブラウザはありません。
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
タイムスタンプ
タイムスタンプを使用すると、プッシュ通知が送信されたイベントが発生した時刻をプラットフォームに伝えることができます。
timestamp は、1970 年 1 月 1 日(UNIX エポック)の 00:00:00 UTC からのミリ秒数である必要があります。
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
UX のベスト プラクティス
通知に関する UX の失敗で最も大きな問題は、通知に表示される情報の具体的な内容が不足していることです。
そもそもプッシュ メッセージを送信した理由を検討し、通知オプションをすべて使用して、ユーザーがその通知を読む理由を理解できるようにする必要があります。
正直なところ、例を見て「自分はそんな間違いはしない」と思うのは簡単です。しかし、この罠に陥るのは、思っているよりも簡単です。
避けるべきよくある落とし穴:
- タイトルや本文にウェブサイト名を入れないでください。ブラウザは通知にドメインを含めるため、重複しないでください。
- 入手可能なすべての情報を使用します。あるユーザーにメッセージが送信されたために push メッセージを送信する場合は、タイトルを「新しいメッセージ」とし、本文を「クリックして読む」ではなく、「John から新しいメッセージが届きました」とし、通知の本文をメッセージの一部に設定します。
ブラウザと機能の検出
執筆時点では、通知機能のサポートに関して、Chrome と Firefox の間にはかなり大きな差異があります。
幸い、window.Notification プロトタイプを確認することで、通知機能のサポートを検出できます。
通知がアクション ボタンをサポートしているかどうかを確認するには、次の操作を行います。
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
これにより、ユーザーに表示する通知を変更できるようになります。
他のオプションの場合は、上記と同じ手順で、'actions' を目的のパラメータ名に置き換えます。
次のステップ
- ウェブプッシュ通知の概要
- プッシュの仕組み
- ユーザーを登録する
- 権限の UX
- ウェブプッシュ ライブラリを使用したメッセージの送信
- ウェブ プッシュ プロトコル
- プッシュ イベントの処理
- 通知の表示
- 通知の動作
- 一般的な通知パターン
- プッシュ通知に関するよくある質問
- 一般的な問題とバグの報告


