알림 옵션은 시각적 측면을 다루는 섹션 (이 섹션)과 알림의 동작 측면을 설명하는 섹션 (다음 섹션)으로 나뉩니다.
피터 비버루의 알림 생성기를 사용하여 다양한 플랫폼의 다양한 브라우저에서 다양한 알림 옵션을 살펴볼 수 있습니다.
시각적 옵션
알림을 표시하는 API는 간단합니다.
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
title 및 options 인수는 모두 선택사항입니다.
제목은 문자열이며 옵션은 다음 중 하나일 수 있습니다.
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
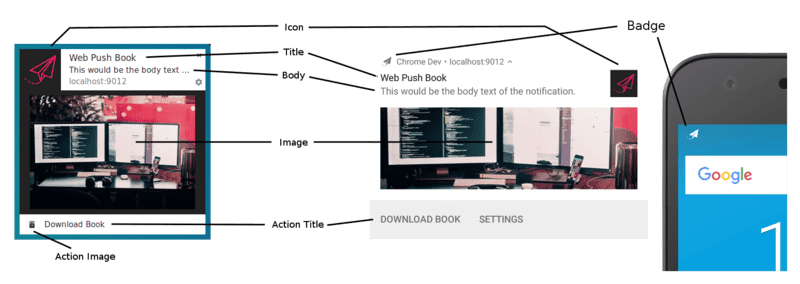
시각적 옵션을 살펴보겠습니다.

제목 및 본문 옵션
Windows의 Chrome에서 제목과 옵션이 없는 알림은 다음과 같이 표시됩니다.

브라우저 이름이 제목으로 사용되고 '새 알림' 자리표시자가 알림 본문으로 사용됩니다.
기기에 프로그레시브 웹 애플리케이션이 설치된 경우 브라우저 이름 대신 웹 앱 이름이 사용됩니다.

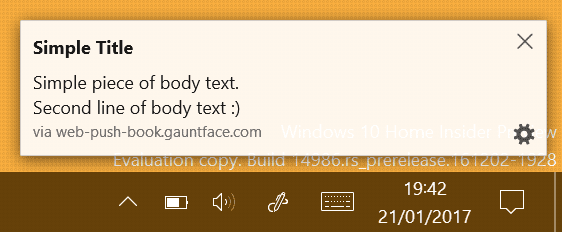
다음 코드를 실행하면
const title = 'Simple Title';
const options = {
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
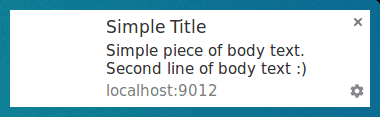
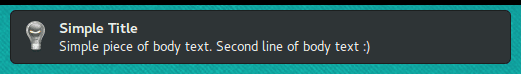
Linux의 Chrome에서 다음과 같은 알림이 표시됩니다.

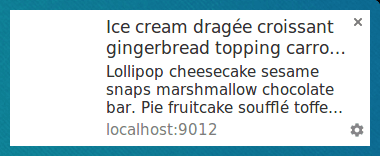
Linux의 Firefox에서는 다음과 같이 표시됩니다.

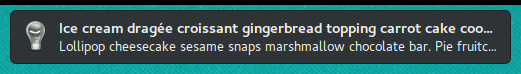
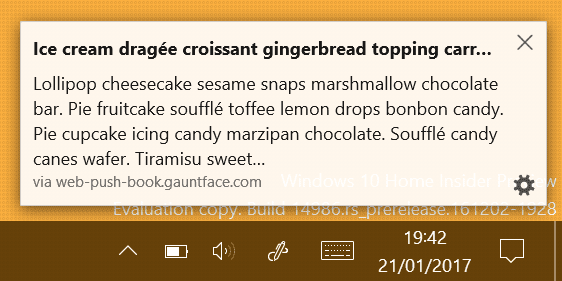
Linux의 Chrome에서 제목과 본문에 텍스트가 많은 알림이 표시되는 모습은 다음과 같습니다.

Linux의 Firefox에서는 알림 위로 마우스를 가져가 알림이 펼쳐질 때까지 본문 텍스트가 접힙니다.


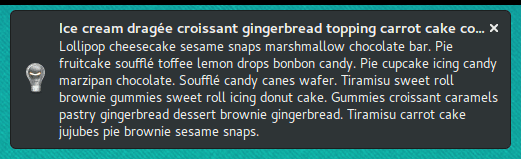
Windows의 Firefox에서 동일한 알림은 다음과 같이 표시됩니다.


보시다시피 동일한 알림이 브라우저에 따라 다르게 표시될 수 있습니다. 또한 플랫폼에 따라 동일한 브라우저에서 다르게 보일 수도 있습니다.
Chrome과 Firefox는 시스템 알림과 알림 센터를 사용할 수 있는 플랫폼에서 이를 사용합니다.
예를 들어 macOS의 시스템 알림은 이미지와 작업 (버튼 및 인라인 답장)을 지원하지 않습니다.
Chrome에는 모든 데스크톱 플랫폼을 위한 맞춤 알림도 있습니다. chrome://flags/#enable-system-notifications 플래그를 Disabled 상태로 설정하여 사용 설정할 수 있습니다.
아이콘
icon 옵션은 기본적으로 제목 및 본문 텍스트 옆에 표시할 수 있는 작은 이미지입니다.
코드에서 로드할 이미지의 URL을 제공해야 합니다.
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
Linux의 Chrome에서 다음과 같은 알림이 표시됩니다.
![]()
Linux의 Firefox:
![]()
안타깝게도 아이콘에 사용할 이미지 크기에 관한 확실한 가이드라인은 없습니다.
Android에서 64dp 이미지(기기 픽셀 비율을 곱한 64px의 배수)를 원하는 것 같습니다.
기기의 최대 픽셀 비율이 3이라고 가정하면 아이콘 크기는 192픽셀 이상이 안전합니다.
배지
badge는 알림의 출처에 관한 추가 정보를 사용자에게 보여주는 데 사용되는 작은 흑백 아이콘입니다.
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
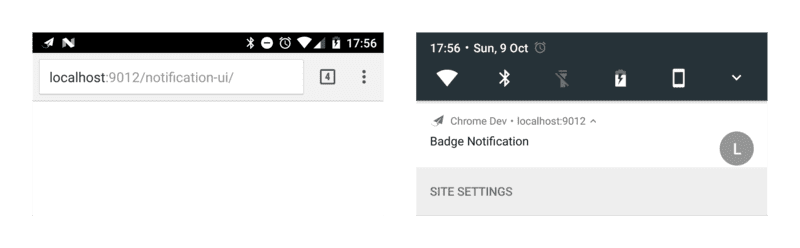
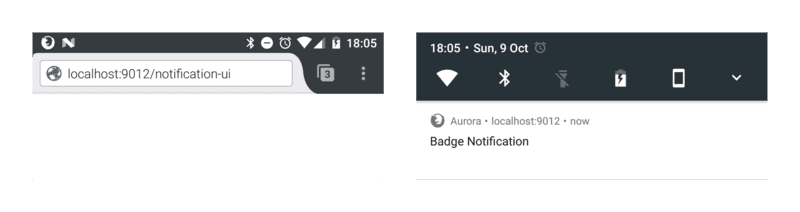
이 글을 작성하는 시점에서 배지는 Android용 Chrome에서만 사용됩니다.

다른 브라우저 (또는 배지가 없는 Chrome)에는 브라우저 아이콘이 표시됩니다.

icon 옵션과 마찬가지로 사용할 크기에 관한 실제 가이드라인은 없습니다.
Android 가이드라인을 살펴보면 권장 크기는 기기 픽셀 비율을 곱한 24픽셀입니다.
즉, 최대 기기 픽셀 비율이 3이라고 가정하면 72픽셀 이상의 이미지가 좋습니다.
이미지
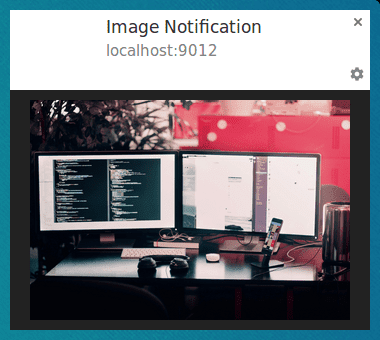
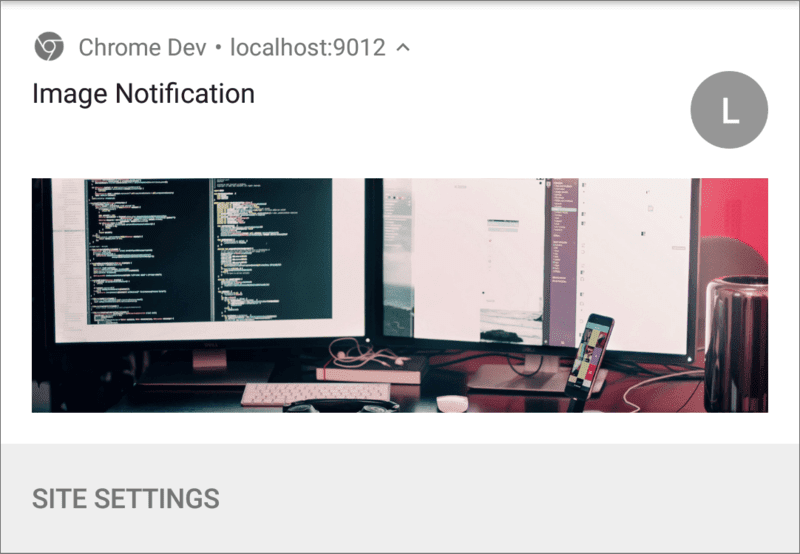
image 옵션을 사용하면 사용자에게 더 큰 이미지를 표시할 수 있습니다. 이는 특히 사용자에게 미리보기 이미지를 표시하는 데 유용합니다.
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
registration.showNotification(title, options);
Linux의 Chrome에서 알림은 다음과 같이 표시됩니다.

Android의 Chrome에서는 자르기 및 비율이 다릅니다.

데스크톱과 모바일의 비율이 다르므로 가이드라인을 제안하기가 매우 어렵습니다.
데스크톱용 Chrome은 사용 가능한 공간을 채우지 않고 4:3 비율이므로 이 비율로 이미지를 게재하고 Android에서 이미지를 자르도록 허용하는 것이 가장 좋습니다. 하지만 image 옵션은 계속 변경될 수 있습니다.
Android에서는 유일한 가이드라인이 너비 450dp입니다.
이 가이드라인에 따라 너비가 1, 350픽셀 이상인 이미지를 사용하는 것이 좋습니다.
작업 (버튼)
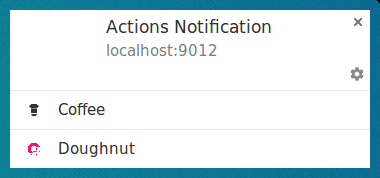
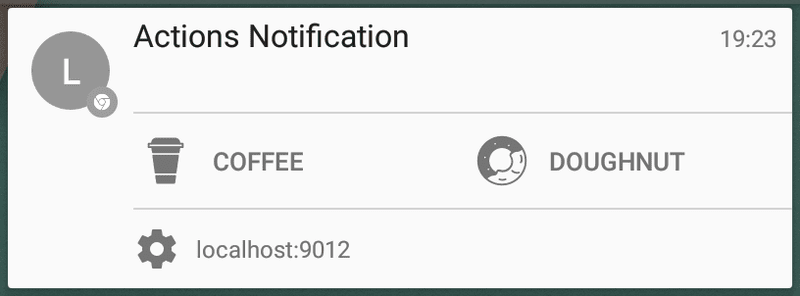
actions를 정의하여 알림과 함께 버튼을 표시할 수 있습니다.
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
각 작업에 대해 title, action (기본적으로 ID), icon, type를 정의할 수 있습니다. 제목과 아이콘은 알림에 표시됩니다. 이 ID는 작업 버튼이 클릭되었음을 감지할 때 사용됩니다 (자세한 내용은 다음 섹션 참고). 'button'이 기본값이므로 유형은 생략할 수 있습니다.
이 글을 작성하는 시점에서는 Android용 Chrome과 Opera만 작업을 지원합니다.
위의 예에는 표시되는 것보다 더 많은 작업을 정의할 수 있음을 보여주기 위해 정의된 작업이 4개 있습니다. 브라우저에 표시될 작업 수를 확인하려면 window.Notification?.maxActions를 확인하면 됩니다.
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
데스크톱에서는 작업 버튼 아이콘에 색상이 표시됩니다 (분홍색 도넛 참고).

Android 6 이하에서는 아이콘이 시스템 색 구성표에 맞게 색상이 지정됩니다.

Android 7 이상에서는 작업 아이콘이 전혀 표시되지 않습니다.
Chrome은 Android와 일치하도록 데스크톱의 동작을 변경할 예정입니다 (즉, 적절한 색 구성표를 적용하여 아이콘이 시스템의 모양과 느낌과 일치하도록 함). 그동안 아이콘의 색상을 #333333로 설정하여 Chrome의 텍스트 색상과 일치시킬 수 있습니다.
또한 아이콘은 Android에서는 선명하게 보이지만 데스크톱에서는 선명하지 않습니다.
데스크톱 Chrome에서 작동하는 가장 좋은 크기는 24x24픽셀이었습니다. 안타깝게도 Android에서는 이 아이콘이 어색해 보입니다.
이러한 차이점으로부터 얻을 수 있는 권장사항은 다음과 같습니다.
- 아이콘에 일관된 색 구성표를 사용하면 모든 아이콘이 사용자에게 일관되게 표시됩니다.
- 일부 플랫폼에서는 모노크로매틱으로 표시할 수 있으므로 모노크로매틱으로 작동하는지 확인합니다.
- 크기를 테스트하여 가장 적합한 크기를 확인합니다. 128px × 128px는 Android에서는 잘 작동했지만 데스크톱에서는 품질이 좋지 않았습니다.
- 작업 아이콘이 전혀 표시되지 않을 수 있습니다.
알림 사양에서는 여러 크기의 아이콘을 정의하는 방법을 모색하고 있지만 합의되기까지는 시간이 걸릴 것으로 보입니다.
작업 (인라인 답장)
'text' 유형으로 작업을 정의하여 알림에 인라인 답장을 추가할 수 있습니다.
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
registration.showNotification(title, options);
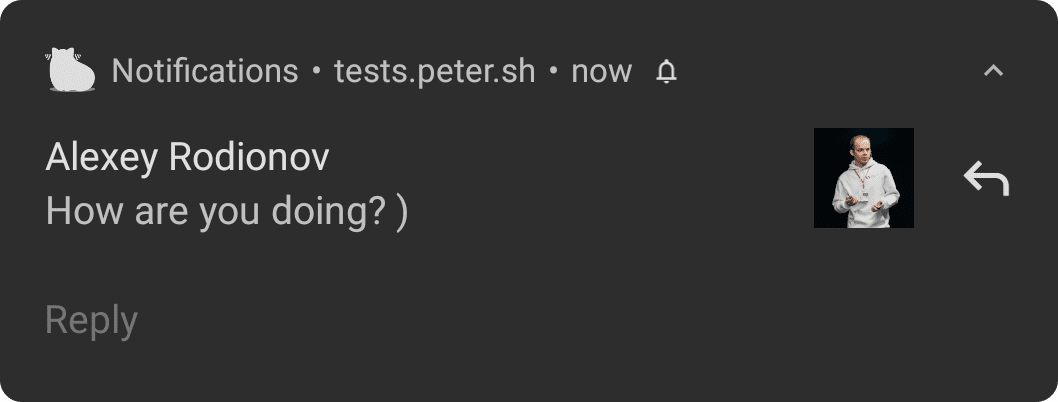
Android에서 표시되는 모습은 다음과 같습니다.

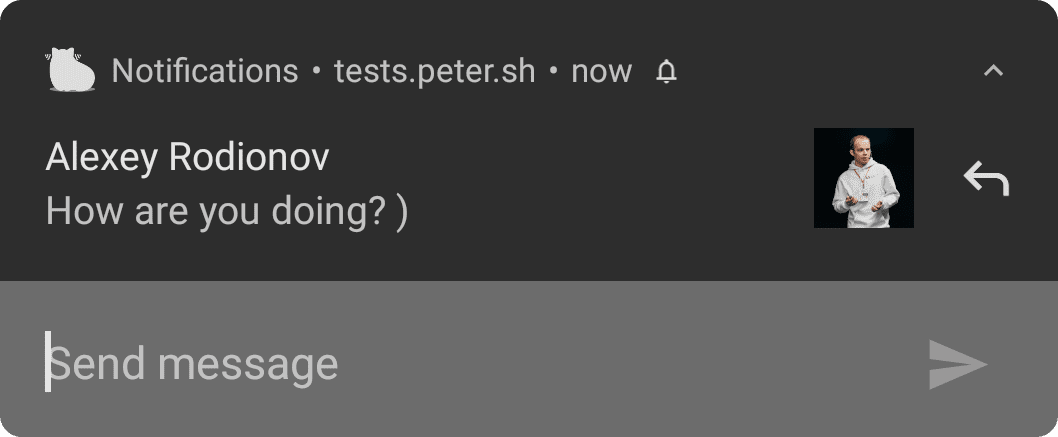
작업 버튼을 클릭하면 텍스트 입력란이 열립니다.

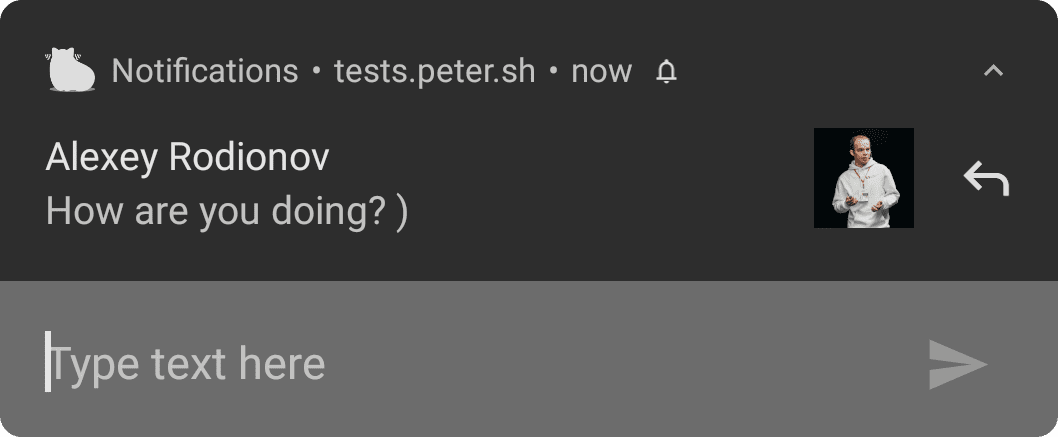
텍스트 입력란의 자리표시자를 맞춤설정할 수 있습니다.
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

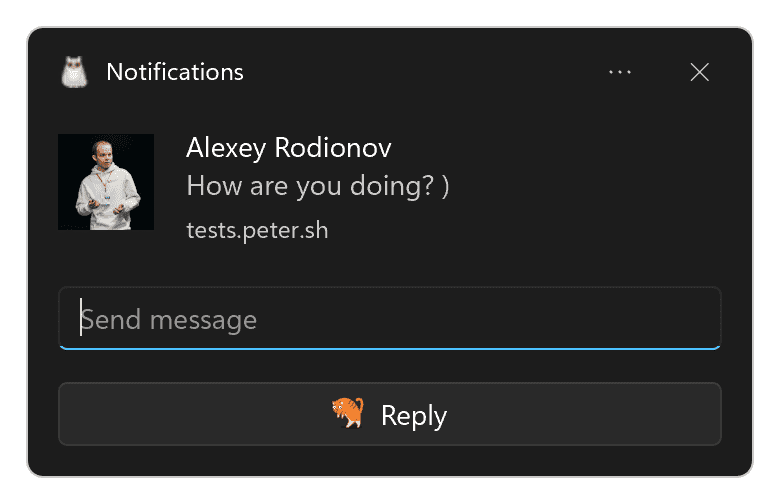
Windows의 Chrome에서는 작업 버튼을 클릭하지 않아도 텍스트 입력란이 항상 표시됩니다.

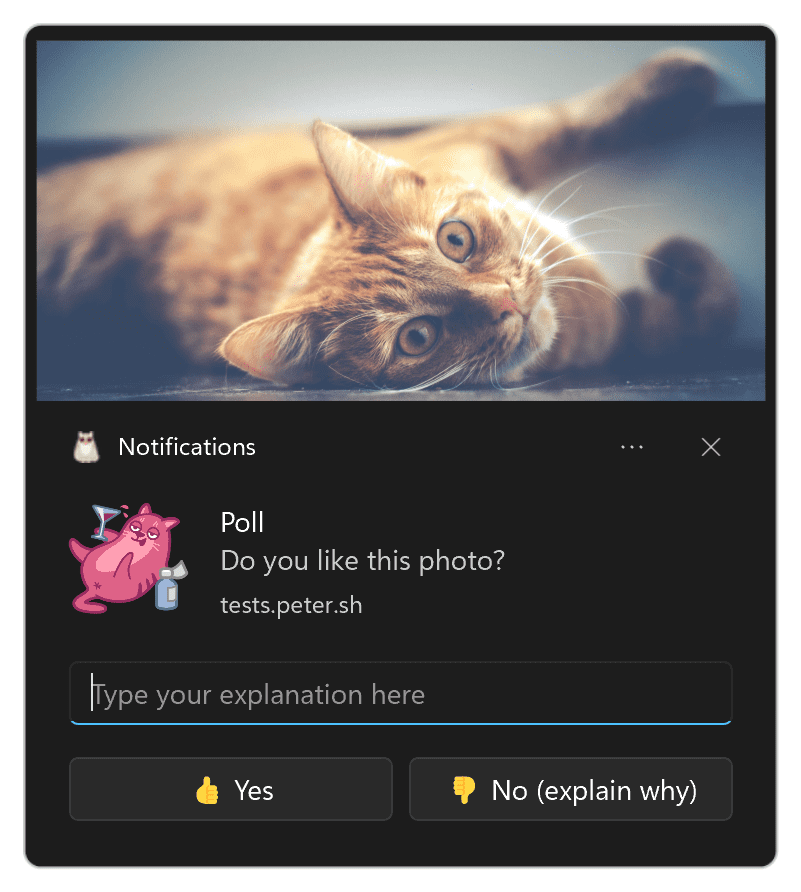
인라인 답글을 두 개 이상 추가하거나 버튼과 인라인 답글을 결합할 수 있습니다.
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

방향
dir 매개변수를 사용하면 텍스트를 표시할 방향(오른쪽에서 왼쪽 또는 왼쪽에서 오른쪽)을 정의할 수 있습니다.
테스트 결과, 방향은 이 매개변수보다는 텍스트에 의해 크게 결정되는 것으로 보였습니다. 사양에 따르면 이는 브라우저에 작업과 같은 옵션을 레이아웃하는 방법을 제안하기 위한 것이지만 차이가 없었습니다.
가능하면 정의하는 것이 가장 좋습니다. 그러지 않으면 브라우저가 제공된 텍스트에 따라 올바른 작업을 실행해야 합니다.
이 매개변수는 auto, ltr 또는 rtl로 설정해야 합니다.
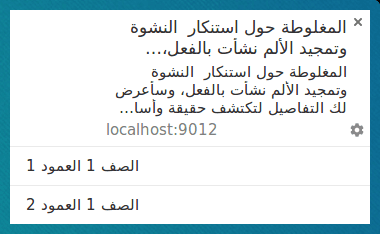
Linux용 Chrome에서 사용되는 오른쪽에서 왼쪽으로 읽는 언어는 다음과 같습니다.

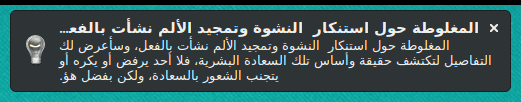
Firefox에서 마우스를 가져가면 다음과 같이 표시됩니다.

진동
진동 옵션을 사용하면 사용자의 현재 설정에서 진동을 허용한다고 가정하고 (즉, 기기가 무음 모드가 아님) 알림이 표시될 때 실행할 진동 패턴을 정의할 수 있습니다.
vibrate 옵션의 형식은 기기가 진동해야 하는 밀리초 수를 나타내는 숫자 배열과 기기가 진동하지 않아야 하는 밀리초 수가 뒤에 오는 배열이어야 합니다.
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
이는 진동을 지원하는 기기에만 영향을 미칩니다.
소리
sound 매개변수를 사용하면 알림을 수신할 때 재생할 소리를 정의할 수 있습니다.
이 글을 작성하는 시점에 이 옵션을 지원하는 브라우저는 없습니다.
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
타임스탬프
타임스탬프를 사용하면 푸시 알림이 전송된 이벤트가 발생한 시간을 플랫폼에 알릴 수 있습니다.
timestamp는 1970년 1월 1일(UNIX epoch) 00:00:00 UTC 이후 경과한 밀리초 수여야 합니다.
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
UX 권장사항
알림과 관련하여 가장 큰 UX 실패는 알림에 표시되는 정보의 구체성이 부족하다는 점입니다.
푸시 메시지를 보낸 이유를 고려하고 모든 알림 옵션을 사용하여 사용자가 해당 알림을 읽는 이유를 이해할 수 있도록 해야 합니다.
솔직히 예시를 보고 '나한테는 절대 그런 실수가 없을 거야'라고 생각하기 쉽습니다. 하지만 생각보다 쉽게 함정에 빠질 수 있습니다.
피해야 할 일반적인 문제는 다음과 같습니다.
- 제목이나 본문에 웹사이트를 넣지 마세요. 브라우저는 알림에 도메인을 포함하므로 중복하지 마세요.
- 사용 가능한 모든 정보를 사용하세요. 다른 사용자가 사용자에게 메시지를 보냈기 때문에 푸시 메시지를 보내는 경우 '새 메시지'라는 제목과 '여기를 클릭하여 읽으세요'라는 본문을 사용하는 대신 'John님이 방금 새 메시지를 보냈습니다'라는 제목을 사용하고 알림의 본문을 메시지의 일부로 설정합니다.
브라우저 및 기능 감지
이 글을 작성하는 시점에서 Chrome과 Firefox는 알림 기능 지원 측면에서 상당한 차이가 있습니다.
다행히 window.Notification 프로토타입을 확인하여 알림 기능 지원 여부를 감지할 수 있습니다.
알림에서 작업 버튼을 지원하는지 확인하려면 다음을 실행합니다.
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
이를 통해 사용자에게 표시되는 알림을 변경할 수 있습니다.
다른 옵션의 경우 위와 동일하게 'actions'를 원하는 매개변수 이름으로 바꾸면 됩니다.
다음에 수행할 작업
- 웹 푸시 알림 개요
- 푸시의 작동 방식
- 사용자 구독하기
- 권한 UX
- 웹 푸시 라이브러리로 메시지 전송
- 웹 푸시 프로토콜
- 푸시 이벤트 처리
- 알림 표시
- 알림 동작
- 일반 알림 패턴
- 푸시 알림 FAQ
- 일반적인 문제 및 버그 신고하기

