Warum funktioniert Push nicht, wenn der Browser geschlossen ist?
Diese Frage wird ziemlich oft gestellt, vor allem weil es einige Szenarien gibt, die es schwierig machen, sie zu verstehen und zu begründen.
Fangen wir mit Android an. Das Android-Betriebssystem ist so konzipiert, dass es auf Push-Nachrichten wartet und die entsprechende Android-App zum Bearbeiten der Push-Nachricht aktiviert, unabhängig davon, ob die App geschlossen ist oder nicht.
Das ist bei jedem Browser unter Android genau gleich. Der Browser wird gestartet, wenn eine Push-Nachricht empfangen wird. Der Browser startet dann Ihren Dienst-Worker und sendet das Push-Ereignis.
Unter Desktop-Betriebssystemen ist es etwas differenzierter und am einfachsten unter Mac OS X zu erklären, da es dort einen visuellen Indikator gibt, der die verschiedenen Szenarien veranschaulicht.
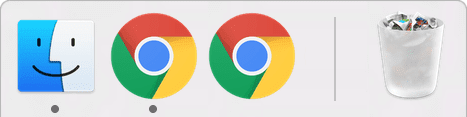
Unter Mac OS X sehen Sie an einer Markierung unter dem App-Symbol im Dock, ob ein Programm gerade ausgeführt wird.
Wenn Sie die beiden Chrome-Symbole im folgenden Dock vergleichen, sehen Sie, dass das Symbol auf der linken Seite aktiv ist, was an der Markierung darunter erkennbar ist. Das Chrome-Symbol auf der rechten Seite ist nicht aktiv, daher fehlt die Markierung darunter.

Push-Nachrichten werden auf dem Computer nur gesendet, wenn der Browser aktiv ist, d.h. wenn das Symbol markiert ist.
Das bedeutet, dass der Browser keine geöffneten Fenster haben kann und Sie die Push-Nachricht trotzdem in Ihrem Service Worker erhalten, da der Browser im Hintergrund ausgeführt wird.
Push-Mitteilungen werden nur dann nicht empfangen, wenn der Browser vollständig geschlossen ist, d.h. nicht ausgeführt wird (keine Markierung). Das gilt auch für Windows, wobei es etwas schwieriger ist, festzustellen, ob Chrome im Hintergrund ausgeführt wird.
Wie kann ich festlegen, dass meine Startbildschirm-Web-App bei einem Push im Vollbildmodus geöffnet wird?
In Chrome für Android kann eine Web-App dem Startbildschirm hinzugefügt werden. Wenn die Web-App dann vom Startbildschirm aus geöffnet wird, kann sie im Vollbildmodus ohne URL-Leiste gestartet werden, wie unten dargestellt.

Für eine einheitliche Nutzererfahrung möchten Entwickler, dass ihre Web-App auch im Vollbildmodus geöffnet wird, wenn auf eine Benachrichtigung geklickt wird.
Chrome hat dies „sozusagen“ implementiert, obwohl es möglicherweise unzuverlässig und schwer nachvollziehbar ist. Die relevanten Implementierungsdetails sind:
Das bedeutet, dass Ihre Benachrichtigungen in der normalen Browseroberfläche geöffnet werden, es sei denn, der Nutzer besucht Ihre Website ziemlich regelmäßig über das Symbol auf dem Startbildschirm.
An diesem Problem wird weiter gearbeitet.
Warum ist das besser als Web Sockets?
Ein Dienst-Worker kann gestartet werden, wenn das Browserfenster geschlossen ist. Ein Websocket ist nur so lange aktiv, wie der Browser und die Webseite geöffnet sind.
Was ist mit GCM, FCM, Web Push und Chrome?
Diese Frage hat mehrere Facetten. Am besten lässt sie sich anhand der Geschichte von Web Push und Chrome erklären. (Keine Sorge, es ist kurz.)
Dezember 2014
Bei der ersten Implementierung von Web Push in Chrome wurde Google Cloud Messaging (GCM) verwendet, um Push-Nachrichten vom Server an den Browser zu senden.
Es war keine Web-Push-Mitteilung. Es gibt mehrere Gründe, warum diese frühe Einrichtung von Chrome und GCM kein „echter“ Web-Push war.
- Für GCM müssen Entwickler ein Konto in der Google Developers Console einrichten.
- Chrome und GCM benötigten eine spezielle Absender-ID, die von einer Webanwendung freigegeben werden musste, damit die Nachrichten richtig eingerichtet werden konnten.
- Die GCM-Server haben eine benutzerdefinierte API-Anfrage akzeptiert, die kein Webstandard war.
Juli 2016
Im Juli wurde eine neue Funktion für Web-Push eingeführt: Anwendungsserverschlüssel (oder VAPID, wie die Spezifikation genannt wird). Als Chrome die Unterstützung für diese neue API hinzufügte, wurde Firebase Cloud Messaging (auch FCM genannt) anstelle von GCM als Messaging-Dienst verwendet. Das ist aus mehreren Gründen wichtig:
- Für Chrome- und Anwendungsserverschlüssel muss kein Projekt bei Google oder Firebase eingerichtet werden. Es funktioniert einfach.
- FCM unterstützt das Web-Push-Protokoll, die API, die von allen Web-Push-Diensten unterstützt wird. Unabhängig davon, welchen Push-Dienst ein Browser verwendet, senden Sie einfach dieselbe Art von Anfrage und die Nachricht wird gesendet.
Warum ist das heute verwirrend?
Es gibt jetzt viel Verwirrung, da Inhalte zum Thema Webpush geschrieben wurden, in denen häufig auf GCM oder FCM verwiesen wird. Wenn in Inhalten auf GCM verwiesen wird, ist das ein Hinweis darauf, dass es sich entweder um alte Inhalte handelt ODER dass der Schwerpunkt zu sehr auf Chrome liegt. (Ich habe das in einigen alten Beiträgen getan.)
Stellen Sie sich Web-Push stattdessen als Browser vor, der das Senden und Empfangen von Nachrichten über einen Push-Dienst verwaltet. Der Push-Dienst akzeptiert eine Anfrage des „Web Push Protocol“. Wenn Sie so denken, können Sie ignorieren, welcher Browser und welcher Push-Dienst verwendet wird, und sich an die Arbeit machen.
In diesem Leitfaden liegt der Schwerpunkt auf dem Web-Push-Standard. Andere Verfahren werden bewusst nicht berücksichtigt.
Firebase hat ein JavaScript SDK. Was und warum?
Wenn Sie das Firebase Web SDK gefunden und festgestellt haben, dass es eine Messaging API für JavaScript hat, fragen Sie sich vielleicht, wie es sich von Web-Push-Mitteilungen unterscheidet.
Das Messaging SDK (Firebase Cloud Messaging JS SDK) sorgt im Hintergrund für einige Tricks, die die Implementierung von Web-Push-Mitteilungen erleichtern.
- Anstatt sich um ein
PushSubscriptionund seine verschiedenen Felder kümmern zu müssen, müssen Sie sich nur um ein FCM-Token (einen String) kümmern. - Mit den Tokens für jeden Nutzer können Sie über die proprietäre FCM API Push-Nachrichten auslösen. Für diese API müssen keine Nutzlasten verschlüsselt werden. Sie können eine Textnutzlast im Textkörper einer POST-Anfrage senden.
- Die proprietäre API von FCM unterstützt benutzerdefinierte Funktionen, z. B. FCM-Themen. Sie funktioniert auch im Web, ist aber nur schlecht dokumentiert.
- Außerdem unterstützt FCM Android, iOS und das Web, sodass einige Teams damit in bestehenden Projekten leichter arbeiten können.
Im Hintergrund wird Webpush verwendet, aber das Ziel ist es, diese Funktion zu abstrahieren.
Wie ich in der vorherigen Frage bereits erwähnt habe, können Sie das Messaging SDK in Firebase als Bibliothek betrachten, um die Implementierung von Web-Push-Mitteilungen zu vereinfachen, wenn Sie Web-Push-Mitteilungen nur als Browser und Push-Dienst betrachten.
Weitere Informationen
- Web-Push-Benachrichtigungen – Übersicht
- Funktionsweise von Push-Benachrichtigungen
- Nutzer abonnieren
- UX für Berechtigungen
- Nachrichten mit Web-Push-Bibliotheken senden
- Web Push Protocol
- Push-Ereignisse verarbeiten
- Benachrichtigungen anzeigen
- Benachrichtigungsverhalten
- Gängige Benachrichtigungsmuster
- Häufig gestellte Fragen zu Push-Benachrichtigungen
- Häufige Probleme und Fehler melden

