Perché la funzionalità push non funziona quando il browser è chiuso?
Questa domanda viene posta spesso, soprattutto perché esistono alcuni scenari che rendono difficile ragionare e comprendere.
Iniziamo con Android. Il sistema operativo Android è progettato per ascoltare i messaggi push e, al loro ricevimento, riattiva l'app Android appropriata per gestirli, indipendentemente dal fatto che l'app sia chiusa o meno.
È esattamente lo stesso con qualsiasi browser su Android, il browser verrà riattivato quando viene ricevuto un messaggio push, quindi risveglierà il tuo servizio worker e invierà l'evento push.
Sui sistemi operativi desktop, è più sfumato ed è più facile da spiegare su Mac OS X perché è presente un indicatore visivo che aiuta a spiegare i diversi scenari.
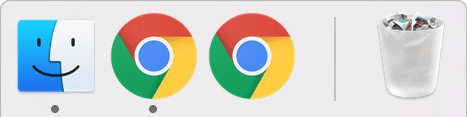
Su Mac OS X, puoi capire se un programma è in esecuzione o meno da un segno sotto l'icona dell'app nella barra delle app.
Se confronti le due icone di Chrome nel dock seguente, quella a sinistra è in esecuzione, come illustrato dall'indicatore sotto l'icona, mentre Chrome a destra non è in esecuzione, da qui l'assenza dell'indicatore sotto.

Nel contesto della ricezione di messaggi push su computer, riceverai i messaggi quando il browser è in esecuzione, ovvero quando è presente il segno sotto l'icona.
Ciò significa che il browser non può avere finestre aperte e riceverai comunque il messaggio push nel tuo service worker, perché il browser è in esecuzione in background.
L'unico caso in cui non viene ricevuto un push è quando il browser è completamente chiuso, ovvero non è in esecuzione (nessun contrassegno). Lo stesso vale per Windows, anche se è un po' più complicato determinare se Chrome è in esecuzione in background.
Come faccio a fare in modo che la mia app web nella schermata Home si apra a schermo intero da un push?
In Chrome per Android, un'app web può essere aggiunta alla schermata Home e, quando viene aperta da questa schermata, può essere avviata in modalità a schermo intero senza la barra degli URL, come mostrato di seguito.

Per mantenere questa esperienza coerente, gli sviluppatori vogliono che anche le notifiche su cui viene fatto clic aprano la loro app web a schermo intero.
Chrome l'ha "un po'" implementato, anche se potresti trovarlo inaffidabile e difficile da utilizzare. I dettagli di implementazione pertinenti sono:
Ciò significa che, a meno che l'utente non visiti il tuo sito tramite l'icona della schermata Home abbastanza regolarmente, le notifiche si apriranno nella normale UI del browser.
Questo problema verrà esaminato ulteriormente.
Perché è meglio dei socket web?
Un service worker può essere attivato quando la finestra del browser è chiusa. Un socket web rimane attivo solo finché il browser e la pagina web rimangono aperti.
Che cosa succede con GCM, FCM, Web Push e Chrome?
Questa domanda ha diverse sfaccettature e il modo più semplice per spiegarla è esaminare la cronologia delle notifiche push web e di Chrome. Non preoccuparti, è breve.
Dicembre 2014
Quando Chrome ha implementato per la prima volta i push web, utilizzava Google Cloud Messaging (GCM) per supportare l'invio di messaggi push dal server al browser.
Non si trattava di una notifica web push. Esistono alcuni motivi per cui questa prima configurazione di Chrome e GCM non era un push web "reale".
- GCM richiede agli sviluppatori di configurare un account in Google Developers Console.
- Per poter configurare correttamente la messaggistica, Chrome e GCM avevano bisogno di un ID mittente speciale da condividere con un'app web.
- I server GCM hanno accettato una richiesta API personalizzata che non era uno standard web.
Luglio 2016
A luglio è stata rilasciata una nuova funzionalità di push web: le chiavi del server delle applicazioni (o VAPID, come è noto lo standard). Quando Chrome ha aggiunto il supporto di questa nuova API, ha utilizzato Firebase Cloud Messaging (noto anche come FCM) anziché GCM come servizio di messaggistica. Questo è importante per diversi motivi:
- Le chiavi di Chrome e del server delle applicazioni non richiedono la configurazione di alcun tipo di progetto con Google o Firebase. Funziona e basta.
- FCM supporta il protocollo push web, ovvero l'API supportata da tutti i servizi push web. Ciò significa che, indipendentemente dal servizio push utilizzato da un browser, devi solo effettuare lo stesso tipo di richiesta e il messaggio verrà inviato.
Perché è così confuso oggi?
Ora che sono stati scritti contenuti sull'argomento push web, c'è molta confusione, in quanto molti di questi fanno riferimento a GCM o FCM. Se i contenuti fanno riferimento a GCM, probabilmente dovresti interpretarli come un segno che si tratta di contenuti vecchi OPPURE che si concentrano troppo su Chrome. (Ho commesso questo errore in diversi post precedenti.)
Immagina invece che il push web sia costituito da un browser che utilizza un servizio push per gestire l'invio e la ricezione di messaggi, in cui il servizio push accetterà una richiesta di "protocollo push web". Se pensi in questi termini, puoi ignorare il browser e il servizio push in uso e iniziare a lavorare.
Questa guida è stata scritta per concentrarsi sull'approccio standard delle notifiche push web e ignora intenzionalmente qualsiasi altro aspetto.
Firebase ha un SDK JavaScript. Cosa e perché?
Se hai trovato l'SDK web Firebase e hai notato che ha un'API di messaggistica per JavaScript, potresti chiederti in che cosa si differenzia dalle notifiche push web.
L'SDK di messaggistica (noto come SDK JS Firebase Cloud Messaging) esegue alcuni trucchi dietro le quinte per semplificare l'implementazione delle notifiche push web.
- Invece di preoccuparti di un
PushSubscriptione dei suoi vari campi, devi preoccuparti solo di un token FCM (una stringa). - Utilizzando i token per ogni utente, puoi utilizzare l'API FCM proprietaria per attivare i messaggi push. Questa API non richiede la crittografia dei payload. Puoi inviare un payload in testo normale nel corpo di una richiesta POST.
- L'API proprietaria di FCM supporta funzionalità personalizzate, ad esempio FCM Topics (funziona anche sul web, anche se è scarsamente documentata).
- Infine, FCM supporta Android, iOS e il web, quindi per alcuni team è più facile utilizzarlo nei progetti esistenti.
Questo metodo utilizza le notifiche push web dietro le quinte, ma il suo obiettivo è rimuoverle.
Come ho detto nella domanda precedente, se consideri le notifiche web solo come un browser e un servizio push, puoi considerare l'SDK Messaging in Firebase come una libreria per semplificare l'implementazione delle notifiche web.
Passaggi successivi
- Panoramica delle notifiche push web
- Come funzionano le notifiche push
- Registrazione di un utente
- UX per le autorizzazioni
- Invio di messaggi con le librerie Web Push
- Protocollo Web Push
- Gestione degli eventi push
- Visualizzazione di una notifica
- Comportamento delle notifiche
- Pattern di notifica comuni
- Domande frequenti sulle notifiche push
- Problemi comuni e bug dei report
