Il passaggio naturale dopo aver ricevuto un PushSubscription e averlo salvato sul nostro server è attivare un messaggio push, ma c'è una cosa che ho omesso. L'esperienza utente quando viene chiesta l'autorizzazione per inviare messaggi push.
Purtroppo, pochissimi siti prestano molta attenzione al modo in cui chiedono all'utente di dare l'autorizzazione, quindi facciamo una breve digressione per esaminare le esperienze utente positive e negative.
Pattern comuni
Sono emersi alcuni schemi comuni che dovrebbero guidarti e aiutarti a decidere cosa è meglio per i tuoi utenti e per il tuo caso d'uso.
Proposta di valore
Chiedi agli utenti di iscriversi alle notifiche push quando il vantaggio è evidente.
Ad esempio, un utente ha appena acquistato un articolo in un negozio online e ha completato il flusso di pagamento. Il sito può quindi offrire aggiornamenti sullo stato di consegna.
Questo approccio funziona in una serie di situazioni:
- Un determinato articolo non è disponibile. Vuoi ricevere una notifica quando sarà di nuovo disponibile?
- Questa notizia verrà aggiornata regolarmente. Vuoi ricevere una notifica man mano che la notizia si sviluppa?
- Sei il miglior offerente. Vuoi ricevere una notifica se qualcuno fa un'offerta più alta della tua?
Questi sono tutti punti in cui l'utente ha investito nel tuo servizio e c'è una proposta di valore chiara per attivare le notifiche push.

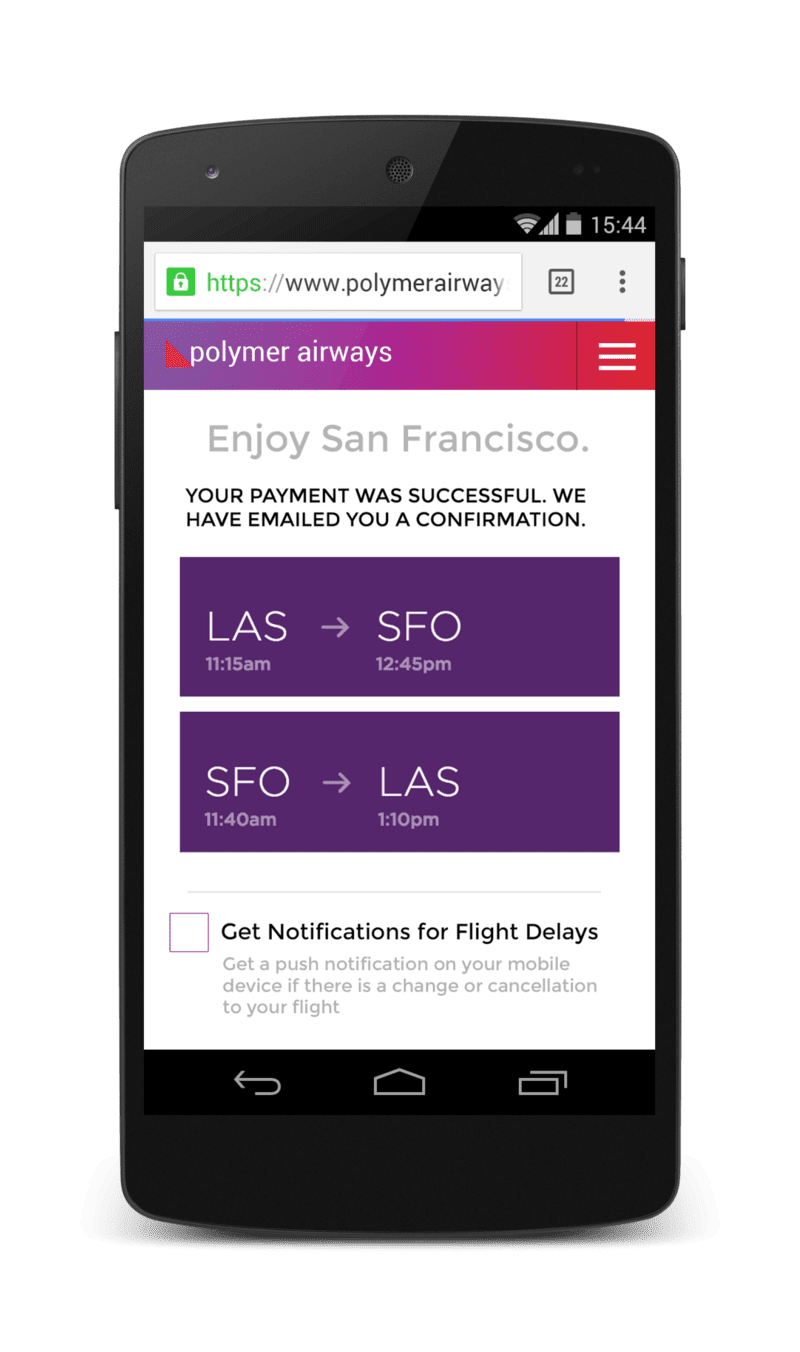
Owen ha creato una simulazione di un sito web di una compagnia aerea ipotetica per dimostrare questo approccio.
Dopo che l'utente ha prenotato un volo, gli viene chiesto se vuole ricevere notifiche relative ai ritardi del volo.
Tieni presente che si tratta di un'interfaccia utente personalizzata del sito web.

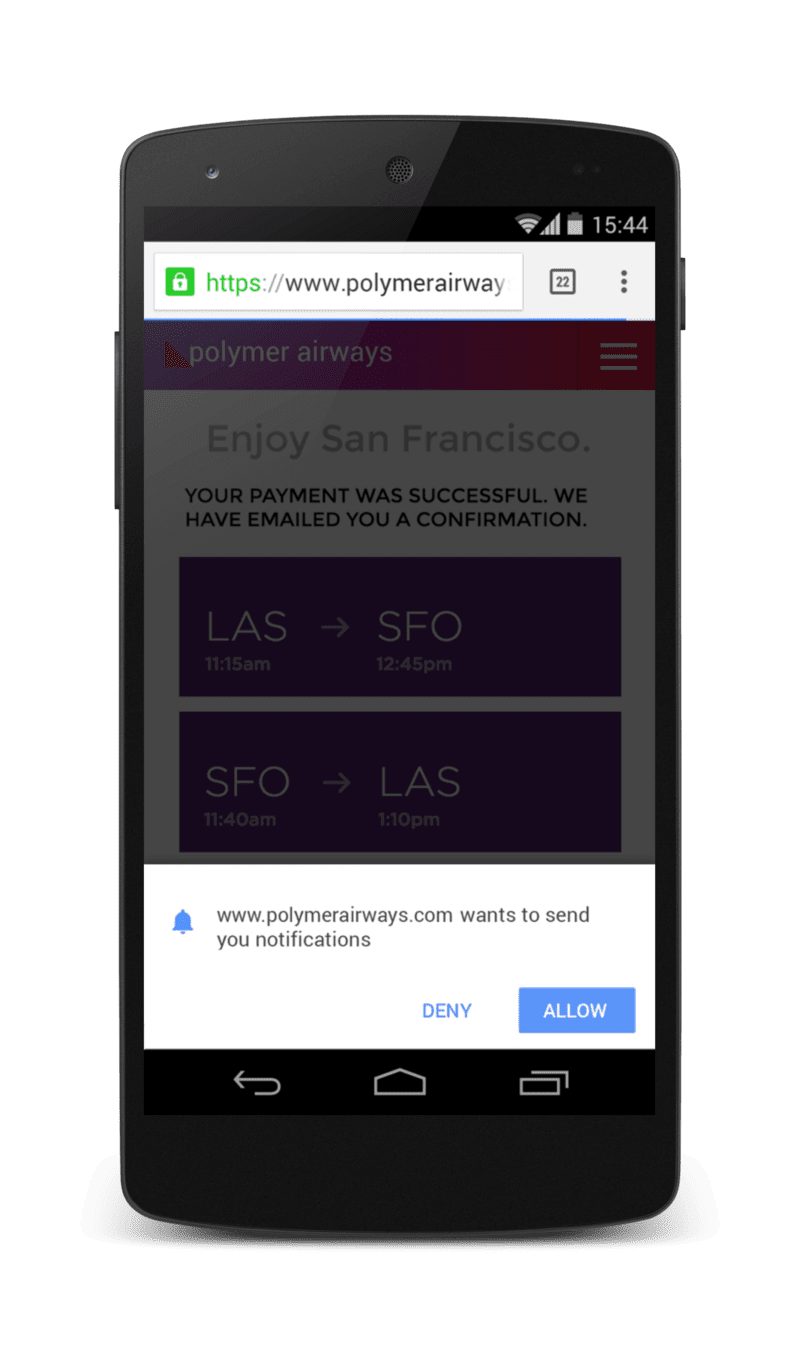
Un altro tocco di classe nella demo di Owen è che, se l'utente fa clic per attivare le notifiche, il sito aggiunge un overlay semitrasparente all'intera pagina quando viene visualizzata la richiesta di autorizzazione. In questo modo, gli utenti vengono richiamati alla richiesta di autorizzazione.
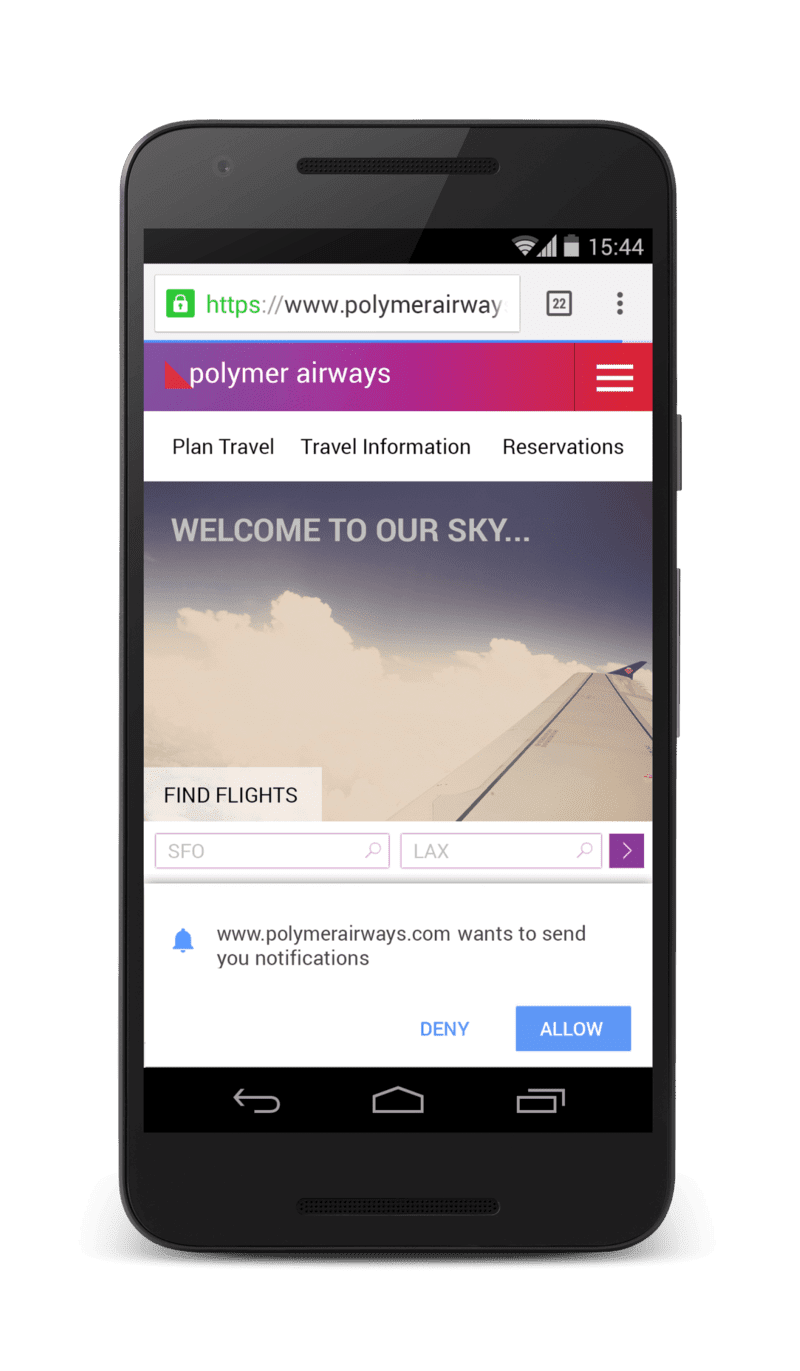
L'alternativa a questo esempio, ovvero una esperienza utente negativa per la richiesta di autorizzazione, è richiedere l'autorizzazione non appena un utente arriva sul sito della compagnia aerea.

Questo approccio non fornisce alcun contesto sul motivo per cui le notifiche sono necessarie o utili per l'utente. Inoltre, questa richiesta di autorizzazione impedisce all'utente di completare la sua attività originale (ad es. prenotare un volo).
Autorizzazione doppia
Potresti ritenere che il tuo sito abbia un caso d'uso chiaro per i messaggi push e quindi voler chiedere all'utente l'autorizzazione il prima possibile.
Ad esempio, client di posta elettronica e messaggistica istantanea. La visualizzazione di un messaggio per un nuovo messaggio o un'email è un'esperienza utente consolidata su una serie di piattaforme.
Per questa categoria di app, vale la pena prendere in considerazione il pattern di doppia autorizzazione.
Innanzitutto, mostra una finestra di dialogo controllata dal tuo sito web che spiega il valore per il caso d'uso del tuo sito. La finestra di dialogo può quindi offrire pulsanti per attivare o rinunciare alla richiesta di autorizzazione necessaria. Se l'utente fornisce un indicatore positivo, richiedi l'autorizzazione attivando la richiesta di autorizzazione del browser reale.
Con questo approccio, nella tua app web viene visualizzato un prompt personalizzato che fornisce innanzitutto il contesto. In questo modo, l'utente può scegliere di attivare o disattivare l'autorizzazione senza che il tuo sito web corra il rischio di essere bloccato definitivamente perché l'utente è stato infastidito da una richiesta di autorizzazione imprevista. Se l'utente seleziona Attiva nell'interfaccia utente personalizzata, visualizza la richiesta di autorizzazione effettiva, altrimenti nascondi la finestra di dialogo personalizzata e rispetta la scelta dell'utente.
Puoi scoprire di più sulle best practice per le autorizzazioni e su come Google Meet ha migliorato il flusso di autorizzazioni.
Riquadro delle impostazioni
Puoi spostare le notifiche in un riquadro delle impostazioni, offrendo agli utenti un modo semplice per attivare e disattivare la messaggistica push, senza dover ingombrare l'interfaccia utente della tua app web.

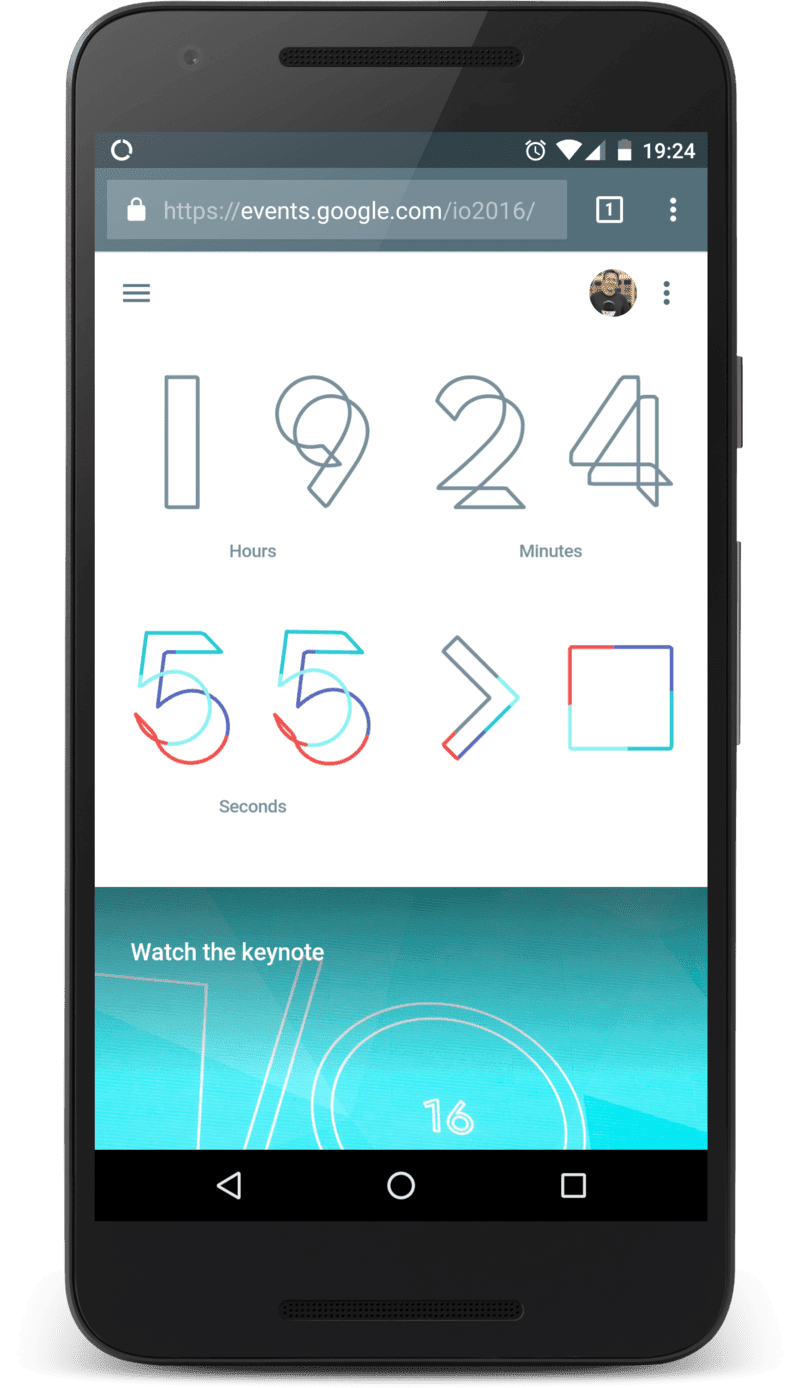
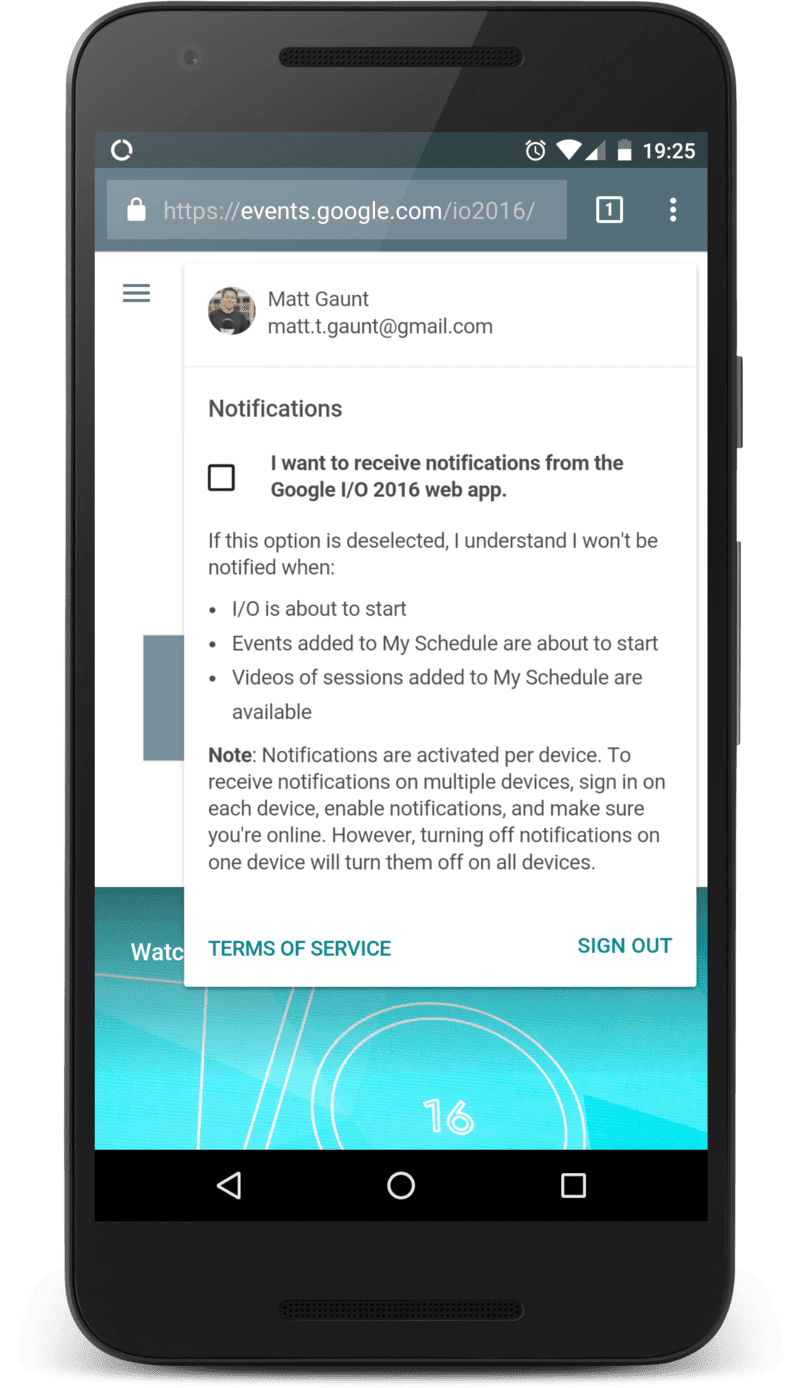
Un buon esempio è il sito di Google I/O. Quando carichi per la prima volta il sito Google I/O, non ti viene chiesto di fare nulla, l'utente è libero di esplorare il sito.

Dopo alcune visite, facendo clic sul menu a destra viene visualizzato un riquadro di impostazioni che consente all'utente di configurare e gestire le notifiche.

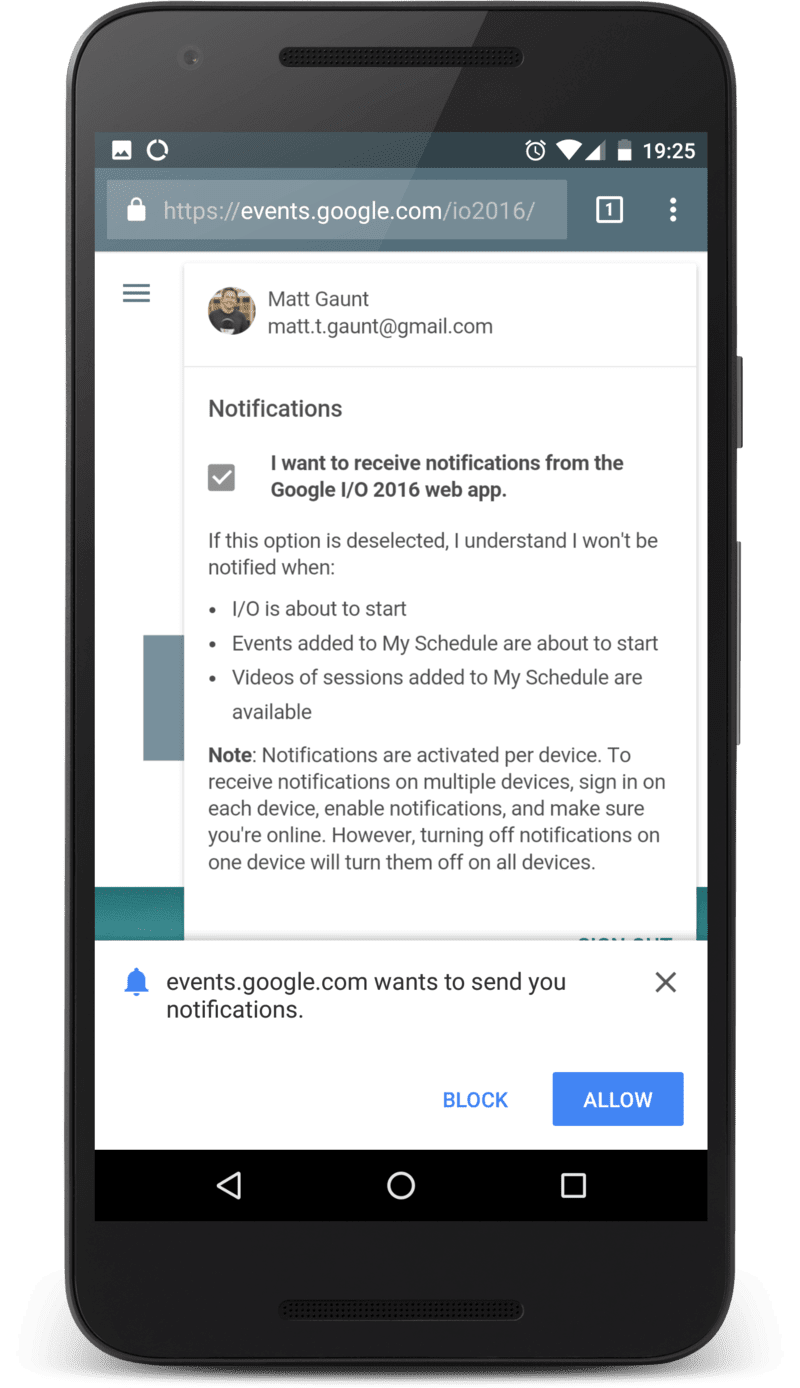
Se fai clic sulla casella di controllo, viene visualizzata la richiesta di autorizzazione. Nessuna sorpresa nascosta.
Una volta concessa l'autorizzazione, la casella di controllo viene selezionata e l'utente può procedere. La grande funzionalità di questa UI è che gli utenti possono attivare e disattivare le notifiche da una posizione sul sito web.
Approccio passivo
Uno dei modi più semplici per offrire la funzionalità push a un utente è avere un pulsante o un pulsante di attivazione/disattivazione che attivi/disattivi i messaggi push in una posizione della pagina coerente in tutto il sito.
In questo modo, non incentivi gli utenti ad attivare le notifiche push, ma offri loro un modo affidabile e semplice per attivare e disattivare il coinvolgimento con il tuo sito web. Per siti come i blog che potrebbero avere alcuni spettatori abituali e un tasso di rimbalzo elevato, questa è un'opzione solida in quanto ha come target gli spettatori abituali senza infastidire i visitatori di passaggio.
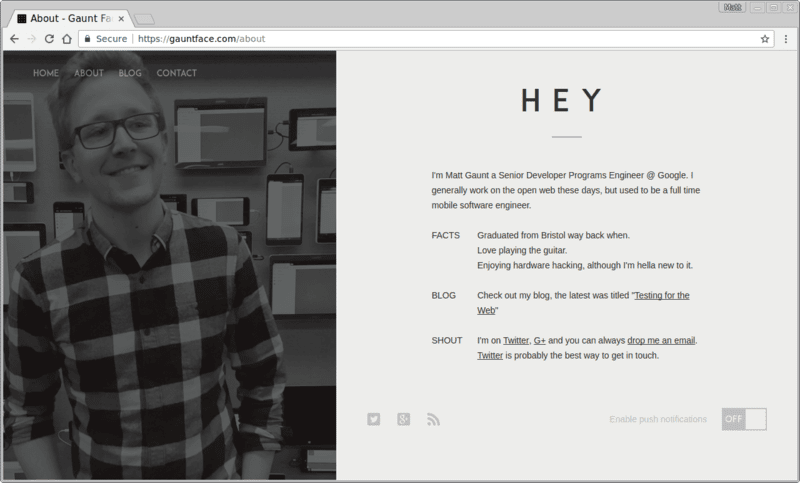
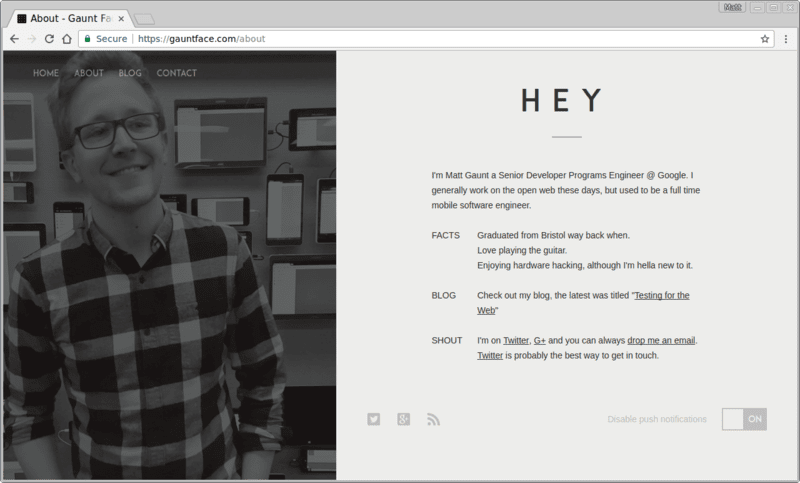
Sul mio sito personale, ho un pulsante di attivazione/disattivazione per i messaggi push nel piè di pagina.

È abbastanza fuori mano, ma per i visitatori abituali dovrebbe attirare sufficiente attenzione da parte dei lettori che vogliono ricevere aggiornamenti. I visitatori una tantum non sono interessati.
Se l'utente si iscrive alla messaggistica push, lo stato dell'opzione di attivazione/disattivazione cambia e viene mantenuto in tutto il sito.

L'esperienza utente negativa
Queste sono alcune delle pratiche comuni che ho notato sul web. Purtroppo, esiste una cattiva pratica molto comune.
La cosa peggiore che puoi fare è mostrare la finestra di dialogo di autorizzazione agli utenti non appena accedono al tuo sito.
Non hanno alcun contesto sul motivo per cui gli viene chiesta un'autorizzazione e potrebbero persino non sapere a cosa serve il tuo sito web, cosa fa o cosa offre. A questo punto, non è insolito che gli utenti blocchino le autorizzazioni per frustrazione, perché questo popup ostacola ciò che stanno cercando di fare.
Ricorda che, se l'utente blocca la richiesta di autorizzazione, la tua app web non può più chiederla. Per ottenere l'autorizzazione dopo il blocco, l'utente deve modificare l'autorizzazione nell'interfaccia utente del browser e questa operazione non è facile, ovvia o divertente per l'utente.
In ogni caso, non chiedere l'autorizzazione non appena l'utente apre il tuo sito, ma valuta un'altra UI o un altro approccio che incentivi l'utente a concedere l'autorizzazione.
Offri una via d'uscita
Oltre a considerare l'esperienza utente per l'iscrizione di un utente alla messaggistica push, tieni conto di come un utente deve annullare l'iscrizione o disattivare i messaggi push.
Il numero di siti che chiedono l'autorizzazione non appena la pagina viene caricata e poi non offrono un'interfaccia utente per disattivare le notifiche push è sorprendente.
Il tuo sito deve spiegare agli utenti come disattivare le notifiche push. In caso contrario, gli utenti probabilmente opteranno per l'opzione nucleare e bloccheranno l'autorizzazione definitivamente.
Passaggi successivi
- Best practice per le autorizzazioni web
- Meno attriti, più controllo: in che modo Google Meet ha migliorato le autorizzazioni audio e video
- Panoramica delle notifiche push web
- Come funzionano le notifiche push
- Registrazione di un utente
- Invio di messaggi con le librerie Web Push
- Protocollo Web Push
- Gestione degli eventi push
- Visualizzazione di una notifica
- Comportamento delle notifiche
- Pattern di notifica comuni
- Domande frequenti sulle notifiche push
- Problemi comuni e bug dei report
