Tarayıcı kapalıyken push neden çalışmaz?
Bu soru, büyük ölçüde mantıklı düşünmeyi ve anlamayı zorlaştıran birkaç senaryo olması nedeniyle sık sık sorulur.
Android ile başlayalım. Android OS, push mesajlarını dinlemek ve bir push mesajı aldığında, uygulama kapalı olup olmadığına bakılmaksızın push mesajını işlemesi için uygun Android uygulamasını uyandıracak şekilde tasarlanmıştır.
Bu, Android'deki herhangi bir tarayıcıda olduğu gibidir. Bir push mesajı alındığında tarayıcı uyanır ve ardından hizmet işleyicinizi uyandırıp push etkinliğini gönderir.
Masaüstü işletim sistemlerinde bu durum daha ayrıntılıdır ve farklı senaryoları açıklamaya yardımcı olacak görsel bir gösterge bulunduğundan Mac OS X'te açıklamak en kolayıdır.
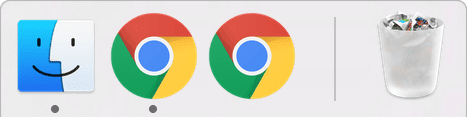
Mac OS X'te, programın çalışıp çalışmadığını dock'taki uygulama simgesinin altındaki işaretten anlayabilirsiniz.
Aşağıdaki dock'taki iki Chrome simgesini karşılaştırırsanız sol taraftaki simgenin altındaki işaretten anlaşılacağı üzere sol taraftaki Chrome çalışıyordur. Sağ taraftaki Chrome ise çalışmıyordur. Bu nedenle, altında işaret yoktur.

Masaüstünde push mesajları alma bağlamında, tarayıcı çalışırken (yani simgenin altında işaret varsa) mesaj alırsınız.
Bu durumda, tarayıcıda açık pencere olmayabilir. Ancak tarayıcı arka planda çalıştığı için hizmet çalışanınızda push mesajı almaya devam edersiniz.
Yalnızca tarayıcı tamamen kapalı olduğunda (yani hiç çalışmadığında, işaretleme olmadığında) push almazsınız. Aynı durum Windows için de geçerlidir ancak Chrome'un arka planda çalışıp çalışmadığını belirlemek biraz daha zordur.
Ana ekran web uygulamamı bir itmeyle tam ekranda açmak için ne yapmalıyım?
Android için Chrome'da, ana ekrana bir web uygulaması eklenebilir ve web uygulaması ana ekrandan açıldığında aşağıda gösterildiği gibi URL çubuğu olmadan tam ekran modunda başlatılabilir.

Geliştiriciler, bu deneyimin tutarlı olması için tıklanan bildirimlerin web uygulamalarını da tam ekranda açmasını ister.
Chrome bu özelliği "bir bakıma" uyguladı ancak güvenilir bulmayabilir ve mantığını anlayamayabilirsiniz. İlgili uygulama ayrıntıları şunlardır:
Diğer bir deyişle, kullanıcınız sitenizi ana ekran simgesi aracılığıyla oldukça düzenli olarak ziyaret etmediği sürece bildirimleriniz normal tarayıcı kullanıcı arayüzünde açılır.
Bu sorun üzerinde daha fazla çalışılacak.
Bu yöntem neden web soketlerinden daha iyidir?
Bir hizmet çalışanı, tarayıcı penceresi kapalıyken etkinleştirilebilir. Web soketi yalnızca tarayıcı ve web sayfası açık olduğu sürece çalışır.
GCM, FCM, Web Push ve Chrome ile ilgili durum nedir?
Bu sorunun birçok yönü vardır ve en kolay açıklama yöntemi, web push'in ve Chrome'un geçmişini adım adım incelemektir. (Endişelenmeyin, kısa bir işlemdir.)
Aralık 2014
Chrome, web push'i ilk kez uyguladığında sunucudan tarayıcıya push mesajlarının gönderilmesini sağlamak için Google Cloud Messaging'i (GCM) kullandı.
Bu web push'i değildi. Chrome ve GCM'nin bu erken kurulumunun "gerçek" web push olmamasının birkaç nedeni vardır.
- GCM, geliştiricilerin Google Developers Console'da hesap oluşturmasını gerektirir.
- Chrome ve GCM'nin, mesajlaşmayı doğru şekilde ayarlayabilmesi için bir web uygulaması tarafından paylaşılacak özel bir gönderen kimliğine ihtiyacı vardı.
- GCM'nin sunucuları, web standardı olmayan bir özel API isteğini kabul etti.
Temmuz 2016
Temmuz ayında web push'inde yeni bir özellik kullanıma sunuldu: Uygulama Sunucu Anahtarları (veya spesifikasyonun bilinen adıyla VAPID). Chrome bu yeni API için destek eklediğinde, mesajlaşma hizmeti olarak GCM yerine Firebase Cloud Messaging'i (FCM olarak da bilinir) kullandı. Bu, birkaç nedenden dolayı önemlidir:
- Chrome ve uygulama sunucusu anahtarları için Google veya Firebase'de herhangi bir projenin oluşturulması gerekmez. Bu işlem sorunsuz şekilde gerçekleşir.
- FCM, tüm web push hizmetlerinin destekleyeceği API olan web push protokolünü destekler. Yani bir tarayıcı hangi push hizmetini kullanıyor olursa olsun, aynı türde bir istek göndermeniz yeterlidir. Tarayıcı, iletiyi gönderir.
Neden bugün kafanız karışıyor?
Web push'i konu alan içerikler yazıldığı için şu anda çok fazla kafa karışıklığı var. Bu içeriklerin çoğu GCM veya FCM'ye referans veriyor. İçerikte GCM'ye referans veriliyorsa bu, içeriğin eski olduğu VEYA Chrome'a çok fazla odaklandığı anlamına gelebilir. (Bunu bazı eski yayınlarda yaptığım için suçluyum.)
Bunun yerine, web push'i, mesaj gönderme ve alma işlemlerini yönetmek için bir push hizmeti kullanan bir tarayıcıdan oluşan bir sistem olarak düşünün. Bu push hizmeti, "web push protokolü" isteğini kabul eder. Bu şekilde düşünürseniz hangi tarayıcının ve hangi push hizmetinin kullanıldığını göz ardı edip işe koyulmanız yeterlidir.
Bu kılavuz, web push'inin standart yaklaşımına odaklanmak için yazılmıştır ve diğer tüm konular kasıtlı olarak göz ardı edilmiştir.
Firebase'in JavaScript SDK'sı vardır. Ne ve Neden?
Firebase web SDK'sını bulup JavaScript için bir mesajlaşma API'si olduğunu fark edenler, bunun web push'ten nasıl farklı olduğunu merak ediyor olabilir.
Mesajlaşma SDK'sı (Firebase Cloud Messaging JS SDK'sı olarak bilinir), web push'i uygulamayı kolaylaştırmak için perde arkasında birkaç hile yapar.
PushSubscriptionve çeşitli alanlarıyla ilgili endişelenmek yerine yalnızca FCM jetonu (dize) ile ilgili endişelenmeniz gerekir.- Her kullanıcının jetonlarını kullanarak push mesajlarını tetiklemek için özel FCM API'yi kullanabilirsiniz. Bu API, yüklerin şifrelenmesini gerektirmez. POST istek gövdesinde düz metin yükü gönderebilirsiniz.
- FCM'nin özel API'si, FCM Topics gibi özel özellikleri destekler (Web'de de çalışır ancak dokümanları yetersizdir).
- Son olarak, FCM Android, iOS ve web'i desteklediğinden bazı ekipler için mevcut projelerde daha kolay çalışır.
Bu işlem arka planda web push'i kullanır ancak amacı bunu soyutlamaktır.
Önceki soruda da belirttiğim gibi, web push'i yalnızca bir tarayıcı ve push hizmeti olarak kabul ediyorsanız Firebase'deki Messaging SDK'sını, web push'i uygulamayı basitleştirmek için bir kitaplık olarak düşünebilirsiniz.
Sonraki adımlar
- Web Push Bildirimlerine Genel Bakış
- Push'in İşleyiş Şekli
- Kullanıcıları abone etme
- İzin kullanıcı deneyimi
- Web Push Kitaplıklarıyla Mesaj Gönderme
- Web Push Protokolü
- Push Etkinliklerini İşleme
- Bildirim görüntüleme
- Bildirim Davranışı
- Sık Karşılaşılan Bildirim Desenleri
- Push Bildirimleri Hakkında SSS
- Sık Karşılaşılan Sorunlar ve Hata Bildirme
