अब तक, हमने उपयोगकर्ता को सदस्य बनाने और उसे पुश मैसेज भेजने के बारे में बताया है. अगला चरण, उपयोगकर्ता के डिवाइस पर यह पुश मैसेज पाना और सूचना दिखाना है. साथ ही, हम जो भी काम करना चाहें उसे भी किया जा सकता है.
पुश इवेंट
मैसेज मिलने पर, आपके सेवा वर्कर में एक पुश इवेंट भेजा जाएगा.
पुश इवेंट लिसनर को सेट अप करने के लिए इस्तेमाल किया जाने वाला कोड, JavaScript में लिखे गए किसी भी दूसरे इवेंट लिसनर से काफ़ी मिलता-जुलता होना चाहिए:
self.addEventListener('push', function(event) {
if (event.data) {
console.log('This push event has data: ', event.data.text());
} else {
console.log('This push event has no data.');
}
});
सेवा वर्कर के बारे में नया जानने वाले ज़्यादातर डेवलपर के लिए, इस कोड का सबसे अजीब हिस्सा self
वैरिएबल है. self का इस्तेमाल आम तौर पर वेब वर्कर में किया जाता है, जो एक सर्विस वर्कर होता है. self का मतलब, वेब पेज में window की तरह ग्लोबल स्कोप से है. हालांकि, वेब वर्कर और सर्विस वर्कर के लिए,
self का मतलब वर्कर से है.
ऊपर दिए गए उदाहरण में, self.addEventListener() को सर्विस वर्कर्स में इवेंट लिसनर जोड़ने के तौर पर देखा जा सकता है.
पुश इवेंट के उदाहरण में, हम यह जांच करते हैं कि कोई डेटा है या नहीं और कंसोल पर कुछ प्रिंट करते हैं.
पुश इवेंट के डेटा को पार्स करने के अन्य तरीके भी हैं:
// Returns string
event.data.text()
// Parses data as JSON string and returns an Object
event.data.json()
// Returns blob of data
event.data.blob()
// Returns an arrayBuffer
event.data.arrayBuffer()
ज़्यादातर लोग अपने ऐप्लिकेशन से मिलने वाले नतीजों के हिसाब से, json() या text() का इस्तेमाल करते हैं.
इस उदाहरण में, पुश इवेंट लिसनर जोड़ने और डेटा को ऐक्सेस करने का तरीका बताया गया है. हालांकि, इसमें फ़ंक्शन के दो अहम हिस्से मौजूद नहीं हैं. यह सूचना नहीं दिखा रहा है और event.waitUntil() का इस्तेमाल नहीं कर रहा है.
तब तक इंतज़ार करें, जब तक
सर्विस वर्कर के बारे में यह समझना ज़रूरी है कि आपके पास यह कंट्रोल करने का विकल्प नहीं है कि सर्विस वर्कर कोड कब चलेगा. ब्राउज़र यह तय करता है कि उसे कब चालू करना है और कब बंद करना है. ब्राउज़र को "अरे, मैं अहम काम कर रहा/रही हूं", यह बताने का सिर्फ़ एक तरीका है. इसके लिए, event.waitUntil() तरीके में एक प्रॉमिस पास करें. इससे, ब्राउज़र तब तक सर्विस वर्कर को चालू रखेगा, जब तक आपके पास किए गए वादे को पूरा नहीं कर दिया जाता.
पुश इवेंट के लिए, एक और ज़रूरी शर्त है कि आपने जो वादा किया है उसके पूरा होने से पहले, आपको सूचना दिखानी होगी.
सूचना दिखाने का बुनियादी उदाहरण यहां दिया गया है:
self.addEventListener('push', function(event) {
const promiseChain = self.registration.showNotification('Hello, World.');
event.waitUntil(promiseChain);
});
self.registration.showNotification() को कॉल करने से, उपयोगकर्ता को सूचना दिखती है. साथ ही, इससे एक प्रॉमिस मिलता है, जो सूचना दिखने के बाद रिज़ॉल्व हो जाता है.
इस उदाहरण को ज़्यादा से ज़्यादा साफ़ तौर पर रखने के लिए, मैंने इस वादे को promiseChain नाम के वैरिएबल को असाइन किया है. इसके बाद, इसे event.waitUntil() में भेजा जाता है. मुझे पता है कि यह बहुत लंबा है, लेकिन मुझे कई समस्याएं मिली हैं. ये समस्याएं, waitUntil() में क्या पास किया जाना चाहिए या वादा किए गए क्रम में काम न करने की वजह से हुई हैं.
डेटा के लिए नेटवर्क अनुरोध और Analytics की मदद से पुश इवेंट को ट्रैक करने का ज़्यादा मुश्किल उदाहरण ऐसा दिख सकता है:
self.addEventListener('push', function(event) {
const analyticsPromise = pushReceivedTracking();
const pushInfoPromise = fetch('/api/get-more-data')
.then(function(response) {
return response.json();
})
.then(function(response) {
const title = response.data.userName + ' says...';
const message = response.data.message;
return self.registration.showNotification(title, {
body: message
});
});
const promiseChain = Promise.all([
analyticsPromise,
pushInfoPromise
]);
event.waitUntil(promiseChain);
});
यहां हम एक ऐसे फ़ंक्शन को कॉल कर रहे हैं जो एक प्रॉमिस pushReceivedTracking() दिखाता है. उदाहरण के लिए, हम यह मान सकते हैं कि यह फ़ंक्शन, आंकड़ों की सेवा देने वाली कंपनी से नेटवर्क का अनुरोध करेगा. हम नेटवर्क का अनुरोध भी कर रहे हैं, जवाब पा रहे हैं, और सूचना के टाइटल और मैसेज के लिए जवाब के डेटा का इस्तेमाल करके सूचना दिखा रहे हैं.
इन दोनों टास्क को पूरा करने के दौरान, हम यह पक्का कर सकते हैं कि सेवा वर्कर चालू रहे. इसके लिए, इन वादे को Promise.all() के साथ जोड़ें. इससे मिलने वाला प्रॉमिस, event.waitUntil() में पास किया जाता है. इसका मतलब है कि ब्राउज़र तब तक इंतज़ार करेगा, जब तक दोनों प्रॉमिस पूरे नहीं हो जाते. इसके बाद ही, वह यह जांच करेगा कि सूचना दिखी है या नहीं और सेवा वर्कर को बंद करेगा.
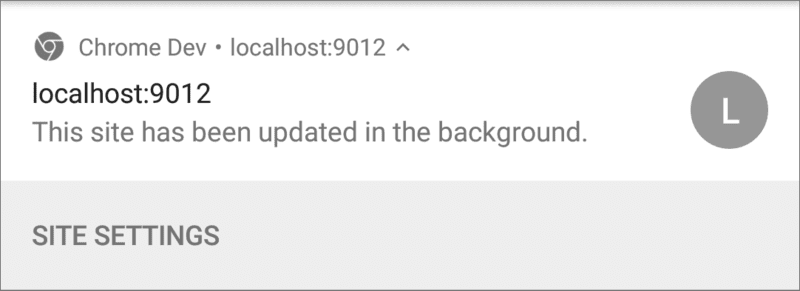
हमें waitUntil() और इसका इस्तेमाल करने के तरीके के बारे में इसलिए चिंता करनी चाहिए, क्योंकि डेवलपर को अक्सर यह समस्या आती है कि जब प्रॉमिस चेन गलत / खराब होती है, तो Chrome यह "डिफ़ॉल्ट" सूचना दिखाता है:

Chrome, "यह साइट बैकग्राउंड में अपडेट की गई है" सूचना सिर्फ़ तब दिखाएगा, जब कोई पुश मैसेज मिलेगा और event.waitUntil() को दिया गया वादा पूरा होने के बाद, सेवा वर्कर में पुश इवेंट सूचना नहीं दिखाएगा.
डेवलपर इस समस्या का शिकार इसलिए होते हैं, क्योंकि उनका कोड अक्सर self.registration.showNotification() को कॉल करता है, लेकिन वह रिटर्न किए गए प्रॉमिस का इस्तेमाल नहीं करता. इस वजह से, डिफ़ॉल्ट सूचना कभी-कभी दिखती है. उदाहरण के लिए, हम ऊपर दिए गए उदाहरण में self.registration.showNotification() के लिए रिटर्न हटा सकते हैं. ऐसा करने पर, हमें यह सूचना दिख सकती है.
self.addEventListener('push', function(event) {
const analyticsPromise = pushReceivedTracking();
const pushInfoPromise = fetch('/api/get-more-data')
.then(function(response) {
return response.json();
})
.then(function(response) {
const title = response.data.userName + ' says...';
const message = response.data.message;
self.registration.showNotification(title, {
body: message
});
});
const promiseChain = Promise.all([
analyticsPromise,
pushInfoPromise
]);
event.waitUntil(promiseChain);
});
इससे पता चलता है कि यह आसानी से छूट सकती है.
याद रखें - अगर आपको यह सूचना दिखती है, तो अपने वादे की चेन और event.waitUntil() देखें.
अगले सेक्शन में, हम यह देखेंगे कि सूचनाओं को स्टाइल करने के लिए क्या किया जा सकता है और कौनसा कॉन्टेंट दिखाया जा सकता है.
आगे क्या करना है
- वेब पर पुश नोटिफ़िकेशन की खास जानकारी
- पुश नोटिफ़िकेशन की सुविधा कैसे काम करती है
- किसी उपयोगकर्ता को सदस्यता देना
- अनुमति के लिए यूज़र इंटरफ़ेस (यूएक्स)
- वेब पुश लाइब्रेरी की मदद से मैसेज भेजना
- वेब पुश प्रोटोकॉल
- पुश इवेंट मैनेज करना
- सूचना दिखाना
- सूचना का व्यवहार
- सूचना के सामान्य पैटर्न
- पुश नोटिफ़िकेशन के बारे में अक्सर पूछे जाने वाले सवाल
- आम समस्याएं और गड़बड़ी की शिकायत करना
