पुश मैसेज भेजने के लिए, आपको पहले उपयोगकर्ता से अनुमति लेनी होगी. इसके बाद, उसके डिवाइस को पुश सेवा के लिए रजिस्टर करना होगा. इसके लिए, JavaScript API का इस्तेमाल करके PushSubscription ऑब्जेक्ट हासिल करना होता है. इसके बाद, इसे अपने सर्वर पर भेजा जाता है.
JavaScript API, इस प्रोसेस को आसानी से मैनेज करता है. इस गाइड में, पूरे फ़्लो के बारे में बताया गया है. इसमें सुविधा का पता लगाना, अनुमति का अनुरोध करना, और सदस्यता प्रोसेस को मैनेज करना शामिल है.
सुविधा का पता लगाना
सबसे पहले, यह देखें कि ब्राउज़र पर पुश मैसेजिंग की सुविधा काम करती है या नहीं. पुश नोटिफ़िकेशन की सुविधा काम कर रही है या नहीं, यह दो तरीके से पता लगाया जा सकता है:
navigatorऑब्जेक्ट परserviceWorkerदेखें.windowऑब्जेक्ट परPushManagerदेखें.
if (!('serviceWorker' in navigator)) {
// Service Worker isn't supported on this browser, disable or hide UI.
return;
}
if (!('PushManager' in window)) {
// Push isn't supported on this browser, disable or hide UI.
return;
}
सर्विस वर्कर और पुश मैसेजिंग, दोनों के लिए ब्राउज़र सपोर्ट बढ़ रहा है. इसलिए, हमेशा दोनों सुविधाओं का पता लगाएं और अपने ऐप्लिकेशन को बेहतर बनाएं.
सर्विस वर्कर रजिस्टर करना
सुविधा का पता लगाने के बाद, आपको पता चलता है कि सर्विस वर्कर और पुश मैसेजिंग की सुविधा काम करती है. इसके बाद, अपने सर्विस वर्कर को रजिस्टर करें.
किसी सर्विस वर्कर को रजिस्टर करते समय, ब्राउज़र को सर्विस वर्कर फ़ाइल की जगह की जानकारी दी जाती है. यह एक JavaScript फ़ाइल है, लेकिन ब्राउज़र इसे सर्विस वर्कर एपीआई का ऐक्सेस देता है. इसमें पुश मैसेजिंग भी शामिल है. खास तौर पर, ब्राउज़र फ़ाइल को सर्विस वर्कर एनवायरमेंट में चलाता है.
किसी सेवा वर्कर को रजिस्टर करने के लिए, navigator.serviceWorker.register() को कॉल करें और अपनी फ़ाइल का पाथ पास करें. उदाहरण के लिए:
function registerServiceWorker() {
return navigator.serviceWorker
.register('/service-worker.js')
.then(function (registration) {
console.log('Service worker successfully registered.');
return registration;
})
.catch(function (err) {
console.error('Unable to register service worker.', err);
});
}
यह फ़ंक्शन, ब्राउज़र को आपकी सेवा देने वाले वर्कर की फ़ाइल की जगह की जानकारी देता है. यहां, सर्विस वर्कर फ़ाइल /service-worker.js पर है. register() को कॉल करने के बाद, ब्राउज़र यह काम करता है:
सर्विस वर्कर फ़ाइल डाउनलोड करें.
JavaScript चलाएं.
अगर फ़ाइल बिना किसी गड़बड़ी के सही तरीके से चलती है, तो
register()से मिला प्रॉमिस पूरा हो जाता है. गड़बड़ियां होने पर, प्रॉमिस अस्वीकार कर दिया जाता है.
ध्यान दें: अगर register() अस्वीकार कर देता है, तो Chrome DevTools में टाइपिंग से जुड़ी गलतियों या गड़बड़ियों के लिए, अपने JavaScript की जांच करें.
register() के पूरा होने पर, यह ServiceWorkerRegistration दिखाता है. इस रजिस्ट्रेशन का इस्तेमाल, PushManager API को ऐक्सेस करने के लिए किया जाता है.
PushManager API के साथ काम करने वाले ब्राउज़र
अनुमति का अनुरोध करना
अपने सर्विस वर्कर को रजिस्टर करने और अनुमति पाने के बाद, उपयोगकर्ता से पुश मैसेज भेजने की अनुमति लें.
अनुमति पाने के लिए एपीआई का इस्तेमाल करना आसान है. हालांकि, एपीआई ने हाल ही में कॉलबैक लेने के बजाय, Promise को वापस करने की सुविधा शुरू की है. ब्राउज़र, एपीआई के किस वर्शन को लागू करता है, यह पता नहीं लगाया जा सकता. इसलिए, आपको दोनों वर्शन लागू करने और उन्हें मैनेज करने होंगे.
function askPermission() {
return new Promise(function (resolve, reject) {
const permissionResult = Notification.requestPermission(function (result) {
resolve(result);
});
if (permissionResult) {
permissionResult.then(resolve, reject);
}
}).then(function (permissionResult) {
if (permissionResult !== 'granted') {
throw new Error("We weren't granted permission.");
}
});
}
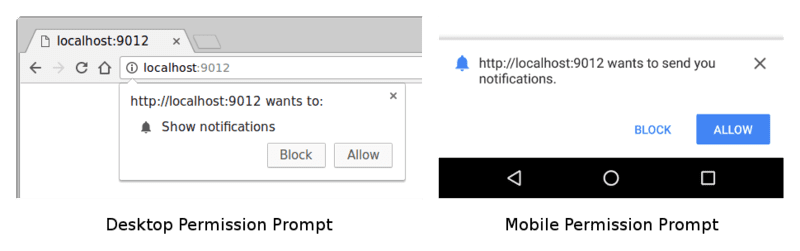
ऊपर दिए गए कोड में, Notification.requestPermission() को कॉल करने पर, उपयोगकर्ता को यह प्रॉम्प्ट दिखता है:

जब उपयोगकर्ता, अनुमति के लिए दिखने वाले प्रॉम्प्ट के साथ इंटरैक्ट करता है, तब आपको नतीजे के तौर पर एक स्ट्रिंग मिलती है. जैसे, अनुमति दें, ब्लॉक करें या बंद करें को चुनने पर, आपको 'granted', 'default' या 'denied' स्ट्रिंग मिलती है.
सैंपल कोड में, askPermission() से मिला प्रॉमिस तब पूरा होता है, जब अनुमति दी जाती है. ऐसा न होने पर, यह गड़बड़ी दिखाता है और प्रॉमिस अस्वीकार कर दिया जाता है.
ऐसे मामले को हैंडल करें जहां उपयोगकर्ता, ब्लॉक करें बटन पर क्लिक करता है. ऐसा होने पर, आपका वेब ऐप्लिकेशन उपयोगकर्ता से अनुमति के लिए दोबारा नहीं पूछ सकता. उपयोगकर्ता को सेटिंग पैनल में जाकर, ऐप्लिकेशन की अनुमति की स्थिति बदलकर, उसे मैन्युअल तरीके से अनब्लॉक करना होगा. ध्यान से सोचें कि अनुमति कब और कैसे मांगी जाए, क्योंकि अगर कोई उपयोगकर्ता ब्लॉक करें पर क्लिक करता है, तो उस फ़ैसले को वापस लेना आसान नहीं होता.
ज़्यादातर उपयोगकर्ता, ऐप्लिकेशन को अनुमति तब देते हैं, जब उन्हें यह पता होता है कि ऐप्लिकेशन को अनुमति क्यों चाहिए.
इस दस्तावेज़ में बताया गया है कि कुछ लोकप्रिय साइटें, बाद में अनुमति कैसे मांगती हैं.
PushManager की मदद से किसी उपयोगकर्ता को सदस्यता देना
अपने सर्विस वर्कर को रजिस्टर करने और अनुमति पाने के बाद, registration.pushManager.subscribe() को कॉल करके किसी उपयोगकर्ता को सदस्यता के लिए रजिस्टर किया जा सकता है.
function subscribeUserToPush() {
return navigator.serviceWorker
.register('/service-worker.js')
.then(function (registration) {
const subscribeOptions = {
userVisibleOnly: true,
applicationServerKey: urlBase64ToUint8Array(
'BEl62iUYgUivxIkv69yViEuiBIa-Ib9-SkvMeAtA3LFgDzkrxZJjSgSnfckjBJuBkr3qBUYIHBQFLXYp5Nksh8U',
),
};
return registration.pushManager.subscribe(subscribeOptions);
})
.then(function (pushSubscription) {
console.log(
'Received PushSubscription: ',
JSON.stringify(pushSubscription),
);
return pushSubscription;
});
}
subscribe() तरीके को कॉल करते समय, आपको एक options ऑब्जेक्ट पास करना होता है. इसमें ज़रूरी और वैकल्पिक पैरामीटर शामिल होते हैं.
इस सेक्शन में, पास किए जा सकने वाले विकल्पों के बारे में बताया गया है.
userVisibleOnly विकल्प
जब ब्राउज़र में पुश मैसेजिंग की सुविधा पहली बार जोड़ी गई थी, तब डेवलपर को यह पता नहीं था कि सूचना दिखाए बिना पुश मैसेज कैसे भेजे जाएं. इसे आम तौर पर साइलेंट पुश कहा जाता है, क्योंकि उपयोगकर्ता को यह पता नहीं चलता कि बैकग्राउंड में कोई इवेंट हुआ है.
समस्या यह थी कि डेवलपर, उपयोगकर्ता की जानकारी के बिना उसकी जगह की जानकारी को लगातार ट्रैक कर सकते हैं.
इस स्थिति से बचने और स्पेसिफ़िकेशन के लेखकों को यह तय करने की अनुमति देने के लिए कि इस सुविधा को सबसे सही तरीके से कैसे इस्तेमाल किया जाए, userVisibleOnly विकल्प जोड़ा गया था. true वैल्यू पास करने का मतलब है कि आपने ब्राउज़र से इस बात पर सहमति जताई है कि वेब ऐप्लिकेशन को जब भी पुश मैसेज मिलेगा, तब वह सूचना दिखाएगा. इसका मतलब है कि साइलेंट पुश नहीं होगा.
आपको true की वैल्यू पास करनी ज़रूरी है. अगर आपने userVisibleOnly कुंजी या पास false शामिल नहीं किया है, तो आपको यह गड़बड़ी दिखेगी:
Chrome currently only supports the Push API for subscriptions that will result
in user-visible messages. You can indicate this by calling
`pushManager.subscribe({userVisibleOnly: true})` instead. See
[https://goo.gl/yqv4Q4](https://goo.gl/yqv4Q4) for more details.
Chrome, Push API का इस्तेमाल सिर्फ़ उन सदस्यताओं के लिए करता है जिनसे लोगों को मैसेज दिखते हैं. pushManager.subscribe({userVisibleOnly: true}) पर कॉल करके इसकी जानकारी दें. ज़्यादा जानकारी के लिए, https://goo.gl/yqv4Q4 पर जाएं.
ऐसा लगता है कि Chrome में, साइलेंट पुश नोटिफ़िकेशन की सुविधा लागू नहीं की जाएगी. इसके बजाय, स्पेसिफ़िकेशन बनाने वाले लोग एक बजट एपीआई पर काम कर रहे हैं. इससे वेब ऐप्लिकेशन के इस्तेमाल के आधार पर, वेब ऐप्लिकेशन कुछ साइलेंट पुश मैसेज भेज सकते हैं.
applicationServerKey विकल्प
इस दस्तावेज़ में पहले ऐप्लिकेशन सर्वर कुंजियों के बारे में बताया गया था. पुश सेवा, ऐप्लिकेशन सर्वर कुंजियों का इस्तेमाल करती है. इससे, किसी उपयोगकर्ता की सदस्यता लेने वाले ऐप्लिकेशन की पहचान की जाती है. साथ ही, यह पक्का किया जाता है कि उपयोगकर्ता को उसी ऐप्लिकेशन से मैसेज मिले.
ऐप्लिकेशन सर्वर कुंजियां, सार्वजनिक और निजी पासकोड का एक ऐसा जोड़ा होता है जो आपके ऐप्लिकेशन के लिए यूनीक होता है. निजी पासकोड को अपने ऐप्लिकेशन के लिए गोपनीय रखें और सार्वजनिक पासकोड को बिना किसी पाबंदी के शेयर करें.
subscribe() कॉल में पास किया गया applicationServerKey विकल्प, आपके ऐप्लिकेशन का सार्वजनिक पासकोड होता है. जब उपयोगकर्ता सदस्यता लेता है, तब ब्राउज़र इस पासकोड को पुश सेवा को भेजता है. इससे पुश सेवा, आपके ऐप्लिकेशन के सार्वजनिक पासकोड को उपयोगकर्ता के PushSubscription से जोड़ पाती है.
नीचे दिए गए डायग्राम में इन चरणों को दिखाया गया है.
- अपने वेब ऐप्लिकेशन को ब्राउज़र में लोड करें और
subscribe()को कॉल करें. साथ ही, अपनी सार्वजनिक ऐप्लिकेशन सर्वर कुंजी पास करें. - इसके बाद, ब्राउज़र पुश सेवा को नेटवर्क अनुरोध भेजता है. यह सेवा एक एंडपॉइंट जनरेट करती है. साथ ही, इस एंडपॉइंट को आपके ऐप्लिकेशन की सार्वजनिक कुंजी से जोड़ती है और एंडपॉइंट को ब्राउज़र पर वापस भेजती है.
- ब्राउज़र, इस एंडपॉइंट को
PushSubscriptionमें जोड़ता है. इसेsubscribe()प्रॉमिस दिखाता है.
पुश मैसेज भेजते समय, Authorization हेडर बनाएं. इसमें आपके ऐप्लिकेशन सर्वर के निजी पासकोड से साइन की गई जानकारी शामिल होती है. जब पुश सेवा को पुश मैसेज भेजने का अनुरोध मिलता है, तो वह इस हस्ताक्षर किए गए Authorization हेडर की पुष्टि करती है. इसके लिए, वह उस एंडपॉइंट से लिंक किए गए सार्वजनिक पासकोड को देखती है जिसे अनुरोध मिला है. अगर हस्ताक्षर मान्य है, तो पुश सेवा को पता चल जाता है कि अनुरोध, ऐप्लिकेशन सर्वर से आया है. साथ ही, यह भी पता चल जाता है कि ऐप्लिकेशन सर्वर के पास मेल खाने वाला निजी पासकोड है. यह एक सुरक्षा सुविधा है. इससे दूसरे लोगों को आपके ऐप्लिकेशन के उपयोगकर्ताओं को मैसेज भेजने से रोका जाता है.
तकनीकी तौर पर, applicationServerKey फ़ील्ड की वैल्यू देना ज़रूरी नहीं है. हालांकि, Chrome पर इसे लागू करना सबसे आसान है. साथ ही, आने वाले समय में अन्य ब्राउज़र के लिए भी इसकी ज़रूरत पड़ सकती है. Firefox पर यह सुविधा इस्तेमाल करना ज़रूरी नहीं है.
VAPID स्पेसिफ़िकेशन में ऐप्लिकेशन सर्वर की कुंजी के बारे में बताया गया है. जब आपको ऐप्लिकेशन सर्वर की कुंजियों या VAPID कुंजियों के रेफ़रंस दिखें, तो याद रखें कि ये दोनों एक ही हैं.
ऐप्लिकेशन सर्वर की कुंजियां बनाना
web-push-codelab.glitch.me पर जाकर या web-push कमांड लाइन का इस्तेमाल करके, ऐप्लिकेशन सर्वर की सार्वजनिक और निजी कुंजियों का सेट बनाया जा सकता है. इसके लिए, यह तरीका अपनाएं:
$ npm install -g web-push
$ web-push generate-vapid-keys
अपने ऐप्लिकेशन के लिए इन कुंजियों को सिर्फ़ एक बार बनाएं. साथ ही, यह पक्का करें कि निजी कुंजी को निजी रखा जाए.
अनुमतियां और subscribe()
subscribe() को कॉल करने का एक साइड इफ़ेक्ट होता है. अगर आपके वेब ऐप्लिकेशन के पास subscribe() को कॉल करते समय सूचनाएं दिखाने की अनुमति नहीं है, तो ब्राउज़र आपके लिए अनुमतियों का अनुरोध करता है. अगर आपका यूज़र इंटरफ़ेस (यूआई) इस फ़्लो के साथ काम करता है, तो यह तरीका आपके लिए फ़ायदेमंद है. हालांकि, अगर आपको ज़्यादा कंट्रोल चाहिए (ज़्यादातर डेवलपर को इसकी ज़रूरत होती है), तो Notification.requestPermission() API का इस्तेमाल करें. इस एपीआई के बारे में इस दस्तावेज़ में पहले बताया गया है.
PushSubscription के बारे में खास जानकारी
आपने subscribe() को कॉल किया, विकल्प दिए, और आपको एक ऐसा वादा मिला जो PushSubscription को हल करता है. उदाहरण के लिए:
function subscribeUserToPush() {
return navigator.serviceWorker
.register('/service-worker.js')
.then(function (registration) {
const subscribeOptions = {
userVisibleOnly: true,
applicationServerKey: urlBase64ToUint8Array(
'BEl62iUYgUivxIkv69yViEuiBIa-Ib9-SkvMeAtA3LFgDzkrxZJjSgSnfckjBJuBkr3qBUYIHBQFLXYp5Nksh8U',
),
};
return registration.pushManager.subscribe(subscribeOptions);
})
.then(function (pushSubscription) {
console.log(
'Received PushSubscription: ',
JSON.stringify(pushSubscription),
);
return pushSubscription;
});
}
PushSubscription ऑब्जेक्ट में, उस उपयोगकर्ता को पुश मैसेज भेजने के लिए ज़रूरी सभी जानकारी होती है. JSON.stringify() का इस्तेमाल करके कॉन्टेंट प्रिंट करने पर, आपको यह दिखेगा:
{
"endpoint": "https://some.pushservice.com/something-unique",
"keys": {
"p256dh":
"BIPUL12DLfytvTajnryr2PRdAgXS3HGKiLqndGcJGabyhHheJYlNGCeXl1dn18gSJ1WAkAPIxr4gK0_dQds4yiI=",
"auth":"FPssNDTKnInHVndSTdbKFw=="
}
}
endpoint पुश सेवा का यूआरएल है. पुश मैसेज ट्रिगर करने के लिए, इस यूआरएल पर POST अनुरोध करें.
keys ऑब्जेक्ट में, पुश मैसेज के साथ भेजे गए मैसेज डेटा को एन्क्रिप्ट करने के लिए इस्तेमाल की गई वैल्यू होती हैं. (इस दस्तावेज़ में, मैसेज को एन्क्रिप्ट (सुरक्षित) करने के बारे में बाद में बताया गया है.)
अपने सर्वर पर सदस्यता भेजना
पुश नोटिफ़िकेशन की सदस्यता लेने के बाद, इसे अपने सर्वर पर भेजें. आपको यह तय करना होता है कि इसे कैसे भेजा जाए. हालांकि, हमारा सुझाव है कि सदस्यता ऑब्जेक्ट से सभी ज़रूरी डेटा निकालने के लिए, JSON.stringify() का इस्तेमाल करें. इसके अलावा, एक ही नतीजे को मैन्युअल तरीके से भी बनाया जा सकता है. उदाहरण के लिए:
const subscriptionObject = {
endpoint: pushSubscription.endpoint,
keys: {
p256dh: pushSubscription.getKeys('p256dh'),
auth: pushSubscription.getKeys('auth'),
},
};
// The above is the same output as:
const subscriptionObjectToo = JSON.stringify(pushSubscription);
वेब पेज से सदस्यता भेजने के लिए, इसका इस्तेमाल करें:
function sendSubscriptionToBackEnd(subscription) {
return fetch('/api/save-subscription/', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(subscription),
})
.then(function (response) {
if (!response.ok) {
throw new Error('Bad status code from server.');
}
return response.json();
})
.then(function (responseData) {
if (!(responseData.data && responseData.data.success)) {
throw new Error('Bad response from server.');
}
});
}
Node.js सर्वर को यह अनुरोध मिलता है. इसके बाद, वह डेटा को डेटाबेस में सेव कर लेता है, ताकि बाद में उसका इस्तेमाल किया जा सके.
app.post('/api/save-subscription/', function (req, res) {
if (!isValidSaveRequest(req, res)) {
return;
}
return saveSubscriptionToDatabase(req.body)
.then(function (subscriptionId) {
res.setHeader('Content-Type', 'application/json');
res.send(JSON.stringify({data: {success: true}}));
})
.catch(function (err) {
res.status(500);
res.setHeader('Content-Type', 'application/json');
res.send(
JSON.stringify({
error: {
id: 'unable-to-save-subscription',
message:
'The subscription was received but we were unable to save it to our database.',
},
}),
);
});
});
आपके सर्वर पर मौजूद PushSubscription की जानकारी का इस्तेमाल करके, उपयोगकर्ता को कभी भी मैसेज भेजा जा सकता है.
सदस्यता की समयसीमा खत्म होने से रोकने के लिए, इसे समय-समय पर रिन्यू करें
पुश नोटिफ़िकेशन के लिए सदस्यता लेते समय, आपको अक्सर PushSubscription.expirationTime null मिलता है. सैद्धांतिक तौर पर, इसका मतलब है कि सदस्यता कभी खत्म नहीं होती. (इसके उलट, DOMHighResTimeStamp से समयसीमा खत्म होने का सटीक समय पता चलता है.) हालांकि, आम तौर पर ब्राउज़र, सदस्यताएं खत्म होने देते हैं. उदाहरण के लिए, ऐसा तब हो सकता है, जब लंबे समय तक कोई पुश नोटिफ़िकेशन न मिले या ब्राउज़र को पता चले कि उपयोगकर्ता, पुश नोटिफ़िकेशन की अनुमति वाला कोई ऐप्लिकेशन इस्तेमाल नहीं कर रहा है. इस समस्या को रोकने का एक तरीका यह है कि सूचना मिलने पर, उपयोगकर्ता को फिर से सदस्यता के लिए ऑप्ट इन किया जाए. इस स्निपेट में ऐसा करने का तरीका बताया गया है. इसके लिए, आपको सूचनाएं इतनी बार भेजनी होंगी कि ब्राउज़र, सदस्यता को अपने-आप खत्म न कर दे. आपको सूचनाएं भेजने की सही वजहों के फ़ायदों और नुकसानों का आकलन करना चाहिए. साथ ही, सिर्फ़ सदस्यता खत्म होने से रोकने के लिए, उपयोगकर्ता को उसकी सहमति के बिना स्पैम नहीं करना चाहिए. आखिरकार, आपको ब्राउज़र की उन कोशिशों को नज़रअंदाज़ नहीं करना चाहिए जो उपयोगकर्ता को लंबे समय से इस्तेमाल न की जा रही सूचनाओं की सदस्यता से बचाने के लिए की जाती हैं.
/* In the Service Worker. */
self.addEventListener('push', function(event) {
console.log('Received a push message', event);
// Display notification or handle data
// Example: show a notification
const title = 'New Notification';
const body = 'You have new updates!';
const icon = '/images/icon.png';
const tag = 'simple-push-demo-notification-tag';
event.waitUntil(
self.registration.showNotification(title, {
body: body,
icon: icon,
tag: tag
})
);
// Attempt to resubscribe after receiving a notification
event.waitUntil(resubscribeToPush());
});
function resubscribeToPush() {
return self.registration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
return subscription.unsubscribe();
}
})
.then(function() {
return self.registration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: urlBase64ToUint8Array('YOUR_PUBLIC_VAPID_KEY_HERE')
});
})
.then(function(subscription) {
console.log('Resubscribed to push notifications:', subscription);
// Optionally, send new subscription details to your server
})
.catch(function(error) {
console.error('Failed to resubscribe:', error);
});
}
अक्सर पूछे जाने वाले सवाल
यहां कुछ सामान्य सवाल दिए गए हैं:
क्या किसी ब्राउज़र के लिए, पुश सेवा को बदला जा सकता है?
नहीं, ब्राउज़र पुश सेवा चुनता है. इस दस्तावेज़ में subscribe() कॉल के बारे में बताया गया है. ब्राउज़र, पुश सेवा को नेटवर्क के अनुरोध भेजता है, ताकि subscribe() में शामिल जानकारी को वापस पाया जा सके.PushSubscription
क्या अलग-अलग पुश सेवाओं के लिए, अलग-अलग एपीआई का इस्तेमाल किया जाता है?
सभी पुश सेवाओं के लिए, एक ही एपीआई की ज़रूरत होती है.
इस सामान्य एपीआई को वेब पुश प्रोटोकॉल कहा जाता है. इसमें उस नेटवर्क अनुरोध के बारे में बताया गया है जो आपका ऐप्लिकेशन, पुश मैसेज को ट्रिगर करने के लिए करता है.
अगर आपने किसी व्यक्ति को उसके डेस्कटॉप पर सदस्यता दी है, तो क्या उसे उसके फ़ोन पर भी सदस्यता मिल जाएगी?
नहीं. किसी उपयोगकर्ता को हर उस ब्राउज़र पर पुश मैसेजिंग के लिए रजिस्टर करना होगा जिस पर उसे मैसेज पाने हैं. इसके लिए, उपयोगकर्ता को हर डिवाइस पर अनुमति देनी होगी.
अगले चरण
- वेब पुश नोटिफ़िकेशन के बारे में खास जानकारी
- पुश मैसेजिंग की सुविधा कैसे काम करती है
- किसी उपयोगकर्ता की सदस्यता लेना
- अनुमति से जुड़ा उपयोगकर्ता अनुभव
- वेब पुश लाइब्रेरी की मदद से मैसेज भेजना
- Web Push Protocol
- पुश इवेंट मैनेज करना
- सूचना दिखाना
- सूचना के बारे में जानकारी
- सूचनाओं के सामान्य पैटर्न
- पुश नोटिफ़िकेशन के बारे में अक्सर पूछे जाने वाले सवाल
- सामान्य समस्याएं और गड़बड़ियों की शिकायत करना


