Bisher haben wir uns die Optionen angesehen, mit denen sich das Erscheinungsbild einer Benachrichtigung ändern lässt. Es gibt auch Optionen, mit denen sich das Verhalten von Benachrichtigungen ändern lässt.
Wenn Sie showNotification() standardmäßig nur mit visuellen Optionen aufrufen, geschieht Folgendes:
- Wenn ich auf die Benachrichtigung klicke, passiert nichts.
- Jede neue Benachrichtigung wird nacheinander angezeigt. Der Browser minimiert die Benachrichtigungen nicht.
- Je nach Plattform kann die Plattform einen Ton abspielen oder das Gerät des Nutzers vibrieren lassen.
- Auf einigen Plattformen verschwindet die Benachrichtigung nach kurzer Zeit, während sie auf anderen angezeigt wird, es sei denn, der Nutzer interagiert mit ihr. Sie können beispielsweise Ihre Benachrichtigungen auf Android-Geräten und auf dem Computer vergleichen.
In diesem Abschnitt sehen wir uns an, wie wir dieses Standardverhalten nur mithilfe von Optionen ändern können. Sie sind relativ einfach zu implementieren und zu nutzen.
Klickereignis für Benachrichtigungen
Wenn ein Nutzer auf eine Benachrichtigung klickt, passiert standardmäßig nichts. Die Benachrichtigung wird nicht einmal geschlossen oder entfernt.
Normalerweise wird die Benachrichtigung beim Klicken geschlossen und eine andere Logik ausgeführt, z.B. ein Fenster geöffnet oder ein API-Aufruf an die Anwendung gesendet.
Dazu müssen Sie unserem Service Worker einen 'notificationclick'-Ereignis-Listener hinzufügen. Diese Funktion wird aufgerufen, wenn auf eine Benachrichtigung geklickt wird.
self.addEventListener('notificationclick', (event) => {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
Wie Sie in diesem Beispiel sehen, kann auf die Benachrichtigung, auf die geklickt wurde, über event.notification zugegriffen werden. Über diesen können Sie auf die Eigenschaften und Methoden der Benachrichtigung zugreifen. In diesem Fall rufen Sie die Methode close() auf und führen zusätzliche Arbeiten aus.
Aktionen
Mit Aktionen können Sie eine zusätzliche Interaktionsebene mit Ihren Nutzern schaffen, anstatt nur auf die Benachrichtigung zu klicken.
Tasten
Im vorherigen Abschnitt haben Sie erfahren, wie Sie Aktionsschaltflächen beim Aufrufen von showNotification() definieren:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Wenn der Nutzer auf eine Aktionsschaltfläche klickt, sehen Sie im Ereignis noticationclick im Wert event.action, auf welche Aktionsschaltfläche er geklickt hat.
event.action enthält den in den Optionen festgelegten Wert action. Im Beispiel oben sind die Werte für event.action einer der folgenden Werte: 'coffee-action', 'doughnut-action', 'gramophone-action' oder 'atom-action'.
So würden wir Benachrichtigungs- oder Aktionsklicks erkennen:
self.addEventListener('notificationclick', (event) => {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
Inline-Antworten
Im vorherigen Abschnitt haben Sie außerdem gelernt, wie Sie der Benachrichtigung eine Inline-Antwort hinzufügen:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply enthält den Wert, den der Nutzer in das Eingabefeld eingegeben hat:
self.addEventListener('notificationclick', (event) => {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
Tag
Die Option tag ist im Grunde eine String-ID, mit der Benachrichtigungen gruppiert werden. So lässt sich ganz einfach festlegen, wie mehrere Benachrichtigungen dem Nutzer angezeigt werden. Am besten lässt sich das anhand eines Beispiels erklären.
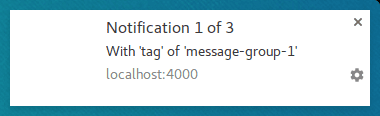
Wir möchten eine Benachrichtigung anzeigen und ihr das Tag 'message-group-1' zuweisen. Die Benachrichtigung wird mit diesem Code angezeigt:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Daraufhin wird unsere erste Benachrichtigung angezeigt.

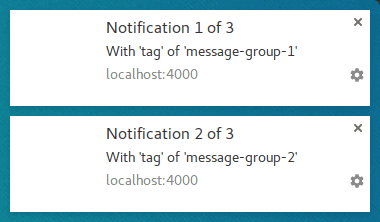
Zeigen wir eine zweite Benachrichtigung mit dem neuen Tag 'message-group-2' an:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
Daraufhin wird dem Nutzer eine zweite Benachrichtigung angezeigt.

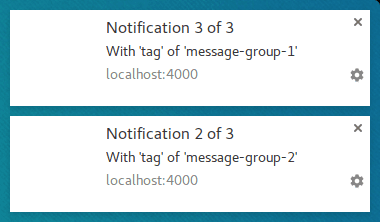
Jetzt zeigen wir eine dritte Benachrichtigung an, verwenden aber das erste 'message-group-1'-Tag wieder. Dadurch wird die erste Benachrichtigung geschlossen und durch unsere neue Benachrichtigung ersetzt.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Jetzt haben wir zwei Benachrichtigungen, obwohl showNotification() dreimal aufgerufen wurde.

Mit der Option tag können Sie Nachrichten gruppieren, sodass alle derzeit angezeigten alten Benachrichtigungen geschlossen werden, wenn sie dasselbe Tag wie eine neue Benachrichtigung haben.
Wenn tag eine Benachrichtigung ersetzt, geschieht dies ohne Ton oder Vibration.
Hier kommt die Option renotify ins Spiel.
Noch einmal benachrichtigen
Das gilt derzeit vor allem für Mobilgeräte. Wenn Sie diese Option aktivieren, vibriert das Gerät bei neuen Benachrichtigungen und es wird ein Systemton abgespielt.
Es gibt Szenarien, in denen Sie den Nutzer lieber durch eine Benachrichtigung über eine Ersatzversion informieren möchten, anstatt sie im Hintergrund zu aktualisieren. Chat-Anwendungen sind ein gutes Beispiel. In diesem Fall sollten Sie tag und renotify auf true setzen.
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
Lautlos
Mit dieser Option können Sie eine neue Benachrichtigung anzeigen lassen, aber das Standardverhalten von Vibration, Ton und Einschalten des Displays des Geräts verhindern.
Das ist ideal, wenn Ihre Benachrichtigungen nicht sofortige Aufmerksamkeit des Nutzers erfordern.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
Interaktion erforderlich
In Chrome auf dem Computer werden Benachrichtigungen für einen festgelegten Zeitraum angezeigt, bevor sie ausgeblendet werden. Bei Chrome auf Android-Geräten ist das nicht der Fall. Benachrichtigungen werden angezeigt, bis der Nutzer mit ihnen interagiert.
Wenn eine Benachrichtigung so lange sichtbar bleiben soll, bis der Nutzer mit ihr interagiert, fügen Sie die Option requireInteraction hinzu. Die Benachrichtigung wird angezeigt, bis der Nutzer sie schließt oder darauf klickt.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
Verwenden Sie diese Option mit Bedacht. Wenn Sie eine Benachrichtigung anzeigen und den Nutzer zwingen, seine aktuelle Aktion zu beenden, um die Benachrichtigung zu schließen, kann das frustrierend sein.
Im nächsten Abschnitt sehen wir uns einige der gängigen Muster an, die im Web zum Verwalten von Benachrichtigungen und zum Ausführen von Aktionen wie dem Öffnen von Seiten verwendet werden, wenn auf eine Benachrichtigung geklickt wird.
Weitere Informationen
- Web-Push-Benachrichtigungen – Übersicht
- Funktionsweise von Push-Benachrichtigungen
- Nutzer abonnieren
- UX für Berechtigungen
- Nachrichten mit Web-Push-Bibliotheken senden
- Web Push Protocol
- Push-Ereignisse verarbeiten
- Benachrichtigungen anzeigen
- Benachrichtigungsverhalten
- Gängige Benachrichtigungsmuster
- Häufig gestellte Fragen zu Push-Benachrichtigungen
- Häufige Probleme und Fehler melden


