Jusqu'à présent, nous avons examiné les options qui modifient l'apparence visuelle d'une notification. Il existe également des options qui modifient le comportement des notifications.
Par défaut, l'appel de showNotification() avec uniquement des options visuelles présente les comportements suivants:
- Cliquer sur la notification n'a aucun effet.
- Chaque nouvelle notification s'affiche l'une après l'autre. Le navigateur ne réduira en aucun cas les notifications.
- La plate-forme peut diffuser un son ou faire vibrer l'appareil de l'utilisateur (selon la plate-forme).
- Sur certaines plates-formes, la notification disparaît après un court laps de temps, tandis que sur d'autres, elle s'affiche, sauf si l'utilisateur interagit avec elle. (par exemple, comparez vos notifications sur Android et sur ordinateur).
Dans cette section, nous allons voir comment modifier ces comportements par défaut à l'aide d'options uniquement. Ils sont relativement faciles à implémenter et à exploiter.
Événement de clic sur une notification
Par défaut, rien ne se passe lorsqu'un utilisateur clique sur une notification. Il ne ferme ni ne supprime même la notification.
En règle générale, lorsqu'un utilisateur clique sur une notification, elle se ferme et exécute une autre logique (par exemple, ouvrir une fenêtre ou effectuer un appel d'API à l'application).
Pour ce faire, vous devez ajouter un écouteur d'événements 'notificationclick' à notre service worker. Cette méthode est appelée chaque fois qu'une notification est cliquée.
self.addEventListener('notificationclick', (>event) = {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
Comme vous pouvez le voir dans cet exemple, la notification sur laquelle l'utilisateur a cliqué est accessible sous la forme event.notification. Vous pouvez ensuite accéder aux propriétés et aux méthodes de la notification. Dans ce cas, vous appelez sa méthode close() et effectuez des tâches supplémentaires.
Actions
Les actions vous permettent de créer un autre niveau d'interaction avec vos utilisateurs en plus du simple clic sur la notification.
Boutons
Dans la section précédente, vous avez vu comment définir des boutons d'action lorsque vous appelez showNotification():
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Si l'utilisateur clique sur un bouton d'action, vérifiez la valeur event.action dans l'événement noticationclick pour déterminer sur quel bouton d'action l'utilisateur a cliqué.
event.action contiendra la valeur action définie dans les options. Dans l'exemple ci-dessus, les valeurs event.action sont l'une des suivantes: 'coffee-action', 'doughnut-action', 'gramophone-action' ou 'atom-action'.
Nous pourrons ainsi détecter les clics sur les notifications ou les actions comme suit:
self.addEventListener('notificationclick', (>event) = {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
Réponses intégrées
Dans la section précédente, vous avez également vu comment ajouter une réponse intégrée à la notification:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply contiendra la valeur saisie par l'utilisateur dans le champ de saisie:
self.addEventListener('notificationclick', (>event) = {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
Tag
L'option tag est essentiellement un ID de chaîne qui "regroupe" les notifications, ce qui permet de déterminer facilement comment plusieurs notifications sont affichées auprès de l'utilisateur. Il est plus facile de l'expliquer avec un exemple.
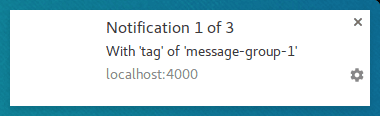
Affichons une notification et attribuons-lui une balise, 'message-group-1'. Nous affichons la notification avec le code suivant:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Notre première notification s'affiche.

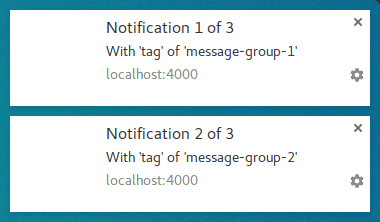
Affichons une deuxième notification avec une nouvelle balise 'message-group-2', comme suit:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
Une deuxième notification s'affiche alors pour l'utilisateur.

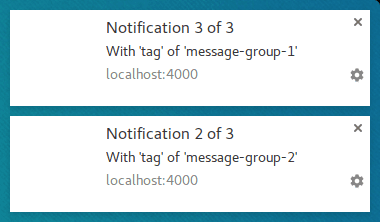
Affichez maintenant une troisième notification, mais réutilisez la première balise de 'message-group-1'. La première notification sera alors fermée et remplacée par notre nouvelle notification.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Nous avons maintenant deux notifications, même si showNotification() a été appelé trois fois.

L'option tag permet simplement de regrouper les messages afin que les anciennes notifications actuellement affichées soient fermées si elles ont la même balise qu'une nouvelle notification.
Une subtilité de l'utilisation de tag est que lorsqu'il remplace une notification, il le fait sans son ni vibration.
C'est là que l'option renotify entre en jeu.
Rénotifier
Cela s'applique principalement aux appareils mobiles au moment de la rédaction de cet article. Si vous définissez cette option, les nouvelles notifications vibrent et diffusent un son système.
Dans certains cas, vous pouvez souhaiter qu'une notification de remplacement informe l'utilisateur plutôt que de procéder à une mise à jour silencieuse. Les applications de chat en sont un bon exemple. Dans ce cas, vous devez définir tag et renotify sur true.
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
Silencieux
Cette option vous permet d'afficher une nouvelle notification, mais empêche le comportement par défaut de vibration, de son et d'activation de l'écran de l'appareil.
Cette option est idéale si vos notifications ne nécessitent pas l'attention immédiate de l'utilisateur.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
Nécessite une interaction
Chrome sur ordinateur affiche les notifications pendant une durée définie avant de les masquer. Chrome sur Android ne présente pas ce comportement. Les notifications s'affichent jusqu'à ce que l'utilisateur interagisse avec elles.
Pour forcer une notification à rester visible jusqu'à ce que l'utilisateur interagisse avec elle, ajoutez l'option requireInteraction. La notification s'affiche jusqu'à ce que l'utilisateur la ferme ou clique dessus.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
Utilisez cette option avec parcimonie. Afficher une notification et forcer l'utilisateur à interrompre ce qu'il fait pour la fermer peut être frustrant.
Dans la section suivante, nous allons examiner certains des modèles courants utilisés sur le Web pour gérer les notifications et effectuer des actions telles que l'ouverture de pages lorsqu'une notification est cliquée.
Étapes suivantes
- Présentation des notifications push Web
- Fonctionnement des notifications push
- Inscription d'un utilisateur
- Expérience utilisateur des autorisations
- Envoyer des messages avec des bibliothèques Web Push
- Protocole Web Push
- Gérer les événements push
- Afficher une notification
- Comportement des notifications
- Modèles de notification courants
- Questions fréquentes sur les notifications push
- Problèmes courants et signalement de bugs


