Finora abbiamo esaminato le opzioni che modificano l'aspetto visivo di una notifica. Esistono anche opzioni che modificano il comportamento delle notifiche.
Per impostazione predefinita, l'uso di showNotification() con solo opzioni visive avrà i seguenti comportamenti:
- Il clic sulla notifica non produce alcun effetto.
- Ogni nuova notifica viene mostrata una dopo l'altra. Il browser non comprimerà le notifiche in alcun modo.
- La piattaforma potrebbe riprodurre un suono o far vibrare il dispositivo dell'utente (a seconda della piattaforma).
- Su alcune piattaforme la notifica scompare dopo un breve periodo di tempo, mentre su altre viene visualizzata a meno che l'utente non interagisca con essa. Ad esempio, puoi confrontare le notifiche su Android e computer.
In questa sezione vedremo come modificare questi comportamenti predefiniti utilizzando solo le opzioni. Sono relativamente facili da implementare e sfruttare.
Evento di clic sulla notifica
Quando un utente fa clic su una notifica, il comportamento predefinito è che non succede nulla. Non chiude o rimuove nemmeno la notifica.
La pratica comune per un clic sulla notifica è che venga chiusa ed eseguita un'altra logica (ad es. aprire una finestra o effettuare una chiamata API all'applicazione).
Per farlo, devi aggiungere un ascoltatore di eventi 'notificationclick' al nostro service worker. Verrà chiamato ogni volta che viene fatto clic su una notifica.
self.addEventListener('notificationclick', (>event) = {
const clickedNotification = event.notification;
clickedNotification.close();
// Do something as the result of the notification click
const promiseChain = doSomething();
event.waitUntil(promiseChain);
});
Come puoi vedere in questo esempio, alla notifica su cui è stato fatto clic è possibile accedere come
event.notification. Da qui, puoi accedere alle proprietà e ai metodi della notifica. In questo
caso, chiami il metodo close() ed esegui un'operazione aggiuntiva.
Azioni
Le azioni ti consentono di creare un altro livello di interazione con gli utenti semplicemente facendo clic sulla notifica.
Pulsanti
Nella sezione precedente, hai visto come definire i pulsanti di azione quando chiami showNotification():
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
title: 'Coffee',
type: 'button',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Se l'utente fa clic su un pulsante di azione, controlla il valore event.action nell'evento noticationclick per capire su quale pulsante di azione è stato fatto clic.
event.action conterrà il valore action impostato nelle opzioni. Nell'esempio precedente, i valori di event.action possono essere uno dei seguenti: 'coffee-action', 'doughnut-action', 'gramophone-action' o 'atom-action'.
In questo modo, rileveremo i clic sulle notifiche o sulle azioni come segue:
self.addEventListener('notificationclick', (>event) = {
if (!event.action) {
// Was a normal notification click
console.log('Notification Click.');
return;
}
switch (event.action) {
case 'coffee-action':
console.log("User ❤️️'s coffee.");
break;
case 'doughnut-action':
console.log("User ❤️️'s doughnuts.");
break;
case 'gramophone-action':
console.log("User ❤️️'s music.");
break;
case 'atom-action':
console.log("User ❤️️'s science.");
break;
default:
console.log(`Unknown action clicked: '${event.action}'`);
break;
}
});
Risposte in linea
Inoltre, nella sezione precedente hai visto come aggiungere una risposta in linea alla notifica:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);
event.reply conterrà il valore digitato dall'utente nel campo di immissione:
self.addEventListener('notificationclick', (>event) = {
const reply = event.reply;
// Do something with the user's reply
const promiseChain = doSomething(reply);
event.waitUntil(promiseChain);
});
Tag
L'opzione tag è essenzialmente un ID stringa che "raggruppa" le notifiche, fornendo un modo semplice per determinare in che modo più notifiche vengono visualizzate all'utente. È più facile da spiegare con un esempio.
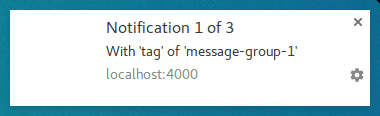
Visualizziamo una notifica e assegnamole un tag, 'message-group-1'. Visualizzeremo la notifica con questo codice:
const title = 'Notification 1 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Verrà visualizzata la nostra prima notifica.

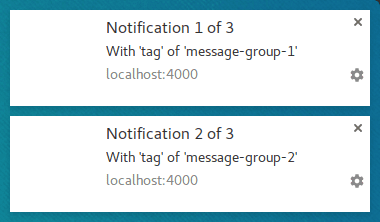
Visualizziamo una seconda notifica con un nuovo tag 'message-group-2', come segue:
const title = 'Notification 2 of 3';
const options = {
body: "With 'tag' of 'message-group-2'",
tag: 'message-group-2',
};
registration.showNotification(title, options);
Verrà visualizzata una seconda notifica all'utente.

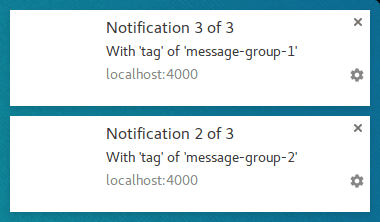
Ora mostriamo una terza notifica, ma riutilizziamo il primo tag 'message-group-1'. In questo modo, la prima notifica verrà chiusa e sostituita dalla nuova.
const title = 'Notification 3 of 3';
const options = {
body: "With 'tag' of 'message-group-1'",
tag: 'message-group-1',
};
registration.showNotification(title, options);
Ora abbiamo due notifiche anche se showNotification() è stato chiamato tre volte.

L'opzione tag è semplicemente un modo per raggruppare i messaggi in modo che le notifiche precedenti attualmente visualizzate vengano chiuse se hanno lo stesso tag di una nuova notifica.
Una sfumatura dell'utilizzo di tag è che, quando sostituisce una notifica, lo fa senza un suono o una vibrazione.
È qui che entra in gioco l'opzione renotify.
Invia nuovamente una notifica
Al momento della stesura di questo articolo, questo vale in larga misura per i dispositivi mobili. Se imposti questa opzione, le nuove notifiche vibrano e viene riprodotto un suono di sistema.
In alcuni casi potresti voler inviare una notifica di sostituzione per informare l'utente anziché eseguire un aggiornamento silenzioso. Le applicazioni di chat sono un buon esempio. In questo caso, devi impostare tag e
renotify su true.
const title = 'Notification 2 of 2';
const options = {
tag: 'renotify',
renotify: true,
};
registration.showNotification(title, options);
Silenzioso
Questa opzione ti consente di mostrare una nuova notifica, ma impedisce il comportamento predefinito di vibrazione, suono e attivazione del display del dispositivo.
Questa opzione è ideale se le notifiche non richiedono l'attenzione immediata dell'utente.
const title = 'Silent Notification';
const options = {
silent: true,
};
registration.showNotification(title, options);
Richiede interazione
Chrome su computer mostra le notifiche per un periodo di tempo prestabilito prima di nasconderle. Chrome su Android non presenta questo comportamento. Le notifiche vengono visualizzate finché l'utente non interagisce con esse.
Per forzare una notifica a rimanere visibile finché l'utente non interagisce con essa, aggiungi l'opzione requireInteraction. La notifica verrà mostrata finché l'utente non la chiude o non fa clic su di essa.
const title = 'Require Interaction Notification';
const options = {
requireInteraction: true,
};
registration.showNotification(title, options);
Utilizza questa opzione con cautela. Mostrare una notifica e costringere l'utente a interrompere ciò che sta facendo per ignorarla può essere frustrante.
Nella sezione successiva esamineremo alcuni dei pattern comuni utilizzati sul web per gestire le notifiche ed eseguire azioni come l'apertura di pagine quando si fa clic su una notifica.
Passaggi successivi
- Panoramica delle notifiche push web
- Come funzionano le notifiche push
- Registrazione di un utente
- UX per le autorizzazioni
- Invio di messaggi con le librerie Web Push
- Protocollo Web Push
- Gestione degli eventi push
- Visualizzazione di una notifica
- Comportamento delle notifiche
- Pattern di notifica comuni
- Domande frequenti sulle notifiche push
- Problemi comuni e bug dei report


