পুশ মেসেজ পাঠানোর জন্য, আপনাকে প্রথমে ব্যবহারকারীর কাছ থেকে অনুমতি নিতে হবে এবং তারপর তাদের ডিভাইসটিকে একটি পুশ পরিষেবাতে সাবস্ক্রাইব করতে হবে। এর মধ্যে রয়েছে জাভাস্ক্রিপ্ট API ব্যবহার করে একটি PushSubscription অবজেক্ট পাওয়া, যা আপনি আপনার সার্ভারে পাঠান।
জাভাস্ক্রিপ্ট এপিআই এই প্রক্রিয়াটি সহজভাবে পরিচালনা করে। এই নির্দেশিকাটি সম্পূর্ণ প্রক্রিয়া ব্যাখ্যা করে, যার মধ্যে রয়েছে বৈশিষ্ট্য সনাক্তকরণ, অনুমতি অনুরোধ করা এবং সাবস্ক্রিপশন প্রক্রিয়া পরিচালনা করা।
বৈশিষ্ট্য সনাক্তকরণ
প্রথমে, ব্রাউজারটি পুশ মেসেজিং সমর্থন করে কিনা তা পরীক্ষা করুন। আপনি দুটি চেকের মাধ্যমে পুশ সমর্থন পরীক্ষা করতে পারেন:
-
navigatorঅবজেক্টেserviceWorkerআছে কিনা তা পরীক্ষা করুন। -
windowঅবজেক্টেPushManagerআছে কিনা তা পরীক্ষা করুন।
if (!('serviceWorker' in navigator)) {
// Service Worker isn't supported on this browser, disable or hide UI.
return;
}
if (!('PushManager' in window)) {
// Push isn't supported on this browser, disable or hide UI.
return;
}
সার্ভিস ওয়ার্কার এবং পুশ মেসেজিং উভয়ের জন্য ব্রাউজার সাপোর্ট বৃদ্ধি পাচ্ছে, সর্বদা উভয় বৈশিষ্ট্য সনাক্ত করুন এবং ধীরে ধীরে আপনার অ্যাপ্লিকেশন উন্নত করুন।
একজন পরিষেবা কর্মী নিবন্ধন করুন
বৈশিষ্ট্য সনাক্তকরণের পরে, আপনি জানেন যে পরিষেবা কর্মী এবং পুশ মেসেজিং সমর্থিত। এরপর, আপনার পরিষেবা কর্মীকে নিবন্ধন করুন।
যখন আপনি একজন সার্ভিস ওয়ার্কার নিবন্ধন করেন, তখন আপনি ব্রাউজারকে আপনার সার্ভিস ওয়ার্কার ফাইলের অবস্থান জানান। ফাইলটি একটি জাভাস্ক্রিপ্ট ফাইল, কিন্তু ব্রাউজারটি এটিকে সার্ভিস ওয়ার্কার API গুলিতে অ্যাক্সেস দেয়, যার মধ্যে পুশ মেসেজিংও অন্তর্ভুক্ত। বিশেষ করে, ব্রাউজারটি সার্ভিস ওয়ার্কার পরিবেশে ফাইলটি চালায়।
একজন পরিষেবা কর্মী নিবন্ধন করতে, navigator.serviceWorker.register() এ কল করুন এবং আপনার ফাইলের পথটি দিন। উদাহরণস্বরূপ:
function registerServiceWorker() {
return navigator.serviceWorker
.register('/service-worker.js')
.then(function (registration) {
console.log('Service worker successfully registered.');
return registration;
})
.catch(function (err) {
console.error('Unable to register service worker.', err);
});
}
এই ফাংশনটি ব্রাউজারকে আপনার সার্ভিস ওয়ার্কার ফাইলের অবস্থান বলে দেয়। এখানে, সার্ভিস ওয়ার্কার ফাইলটি /service-worker.js এ রয়েছে। আপনি register() কল করার পরে, ব্রাউজারটি নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করে:
সার্ভিস ওয়ার্কার ফাইলটি ডাউনলোড করুন।
জাভাস্ক্রিপ্ট চালান।
যদি ফাইলটি ত্রুটি ছাড়াই সঠিকভাবে চলে, তাহলে
register()দ্বারা প্রদত্ত প্রতিশ্রুতি সমাধান হয়ে যায়। যদি ত্রুটি দেখা দেয়, তাহলে প্রতিশ্রুতি প্রত্যাখ্যান করা হয়।
দ্রষ্টব্য : যদি register() প্রত্যাখ্যান করে, তাহলে Chrome DevTools-এ টাইপো বা ত্রুটির জন্য আপনার জাভাস্ক্রিপ্ট পরীক্ষা করুন।
যখন register() সমাধান হয়, তখন এটি একটি ServiceWorkerRegistration প্রদান করে। আপনি PushManager API অ্যাক্সেস করতে এই নিবন্ধনটি ব্যবহার করেন।
পুশম্যানেজার API ব্রাউজার সামঞ্জস্যতা
অনুমতি চাওয়া হচ্ছে
আপনার পরিষেবা কর্মী নিবন্ধন করার পরে এবং অনুমতি পাওয়ার পরে, ব্যবহারকারীর কাছ থেকে পুশ বার্তা পাঠানোর অনুমতি নিন।
অনুমতি পাওয়ার API খুবই সহজ। তবে, সম্প্রতি API কলব্যাক নেওয়ার পরিবর্তে Promise রিটার্নিং-এ পরিবর্তিত হয়েছে । যেহেতু ব্রাউজার কোন API ভার্সনটি প্রয়োগ করবে তা আপনি নির্ধারণ করতে পারবেন না, তাই আপনাকে উভয় ভার্সনই বাস্তবায়ন এবং পরিচালনা করতে হবে।
function askPermission() {
return new Promise(function (resolve, reject) {
const permissionResult = Notification.requestPermission(function (result) {
resolve(result);
});
if (permissionResult) {
permissionResult.then(resolve, reject);
}
}).then(function (permissionResult) {
if (permissionResult !== 'granted') {
throw new Error("We weren't granted permission.");
}
});
}
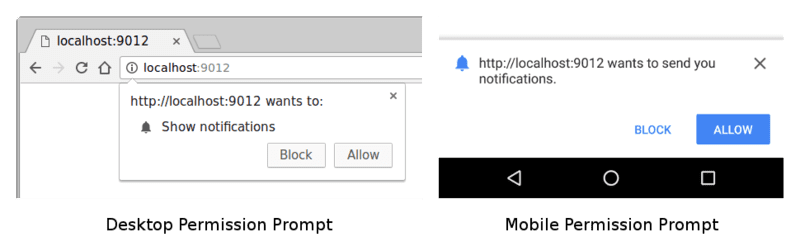
পূর্ববর্তী কোডে, Notification.requestPermission() এ কল করলে ব্যবহারকারীকে একটি প্রম্পট দেখানো হবে:

ব্যবহারকারী যখন অনুমতি প্রম্পটের সাথে "Allow ", "Block " নির্বাচন করে অথবা "closing" করে ইন্টারঅ্যাক্ট করেন, তখন আপনি একটি স্ট্রিং হিসাবে ফলাফল পাবেন: 'granted' , 'default' , অথবা 'denied' ।
নমুনা কোডে, askPermission() দ্বারা প্রদত্ত প্রতিশ্রুতি অনুমতি মঞ্জুর করা হলে সমাধান করে; অন্যথায়, এটি একটি ত্রুটি ফেলে এবং প্রতিশ্রুতি প্রত্যাখ্যান করে।
ব্যবহারকারী যখন ব্লক বোতামে ক্লিক করেন, তখন এজ কেসটি পরিচালনা করুন। যদি এটি ঘটে, তাহলে আপনার ওয়েব অ্যাপটি ব্যবহারকারীর কাছে আবার অনুমতি চাইতে পারবে না। ব্যবহারকারীকে সেটিংস প্যানেলে অনুমতির অবস্থা পরিবর্তন করে ম্যানুয়ালি আপনার অ্যাপটিকে আনব্লক করতে হবে। কখন এবং কীভাবে অনুমতি চাইবেন তা সাবধানতার সাথে বিবেচনা করুন, কারণ যদি কোনও ব্যবহারকারী ব্লক ক্লিক করেন, তাহলে সেই সিদ্ধান্তটি উল্টানো সহজ নয়।
বেশিরভাগ ব্যবহারকারী যদি বুঝতে পারেন যে অ্যাপটি কেন অনুমতি চায়, তাহলে তারা অনুমতি দেন।
এই ডকুমেন্টে পরবর্তীতে কিছু জনপ্রিয় সাইট কীভাবে অনুমতি চায় তা আলোচনা করা হয়েছে।
PushManager ব্যবহার করে একজন ব্যবহারকারীকে সাবস্ক্রাইব করুন
আপনার পরিষেবা কর্মীকে নিবন্ধন করার এবং অনুমতি পাওয়ার পরে, আপনি registration.pushManager.subscribe() এ কল করে একজন ব্যবহারকারীকে সাবস্ক্রাইব করতে পারেন।
function subscribeUserToPush() {
return navigator.serviceWorker
.register('/service-worker.js')
.then(function (registration) {
const subscribeOptions = {
userVisibleOnly: true,
applicationServerKey: urlBase64ToUint8Array(
'BEl62iUYgUivxIkv69yViEuiBIa-Ib9-SkvMeAtA3LFgDzkrxZJjSgSnfckjBJuBkr3qBUYIHBQFLXYp5Nksh8U',
),
};
return registration.pushManager.subscribe(subscribeOptions);
})
.then(function (pushSubscription) {
console.log(
'Received PushSubscription: ',
JSON.stringify(pushSubscription),
);
return pushSubscription;
});
}
যখন আপনি subscribe() পদ্ধতিটি কল করেন, তখন আপনি একটি options অবজেক্ট পাস করেন যার মধ্যে প্রয়োজনীয় এবং ঐচ্ছিক প্যারামিটার থাকে।
এই অংশে আপনি কোন বিকল্পগুলি পাস করতে পারেন তা বর্ণনা করা হয়েছে।
ব্যবহারকারীর জন্য দৃশ্যমান বিকল্পগুলি
যখন ব্রাউজারে প্রথম পুশ মেসেজিং যোগ করা হয়েছিল, তখন ডেভেলপাররা কোনও বিজ্ঞপ্তি প্রদর্শন না করে পুশ মেসেজ পাঠানোর বিষয়ে অনিশ্চিত ছিলেন। এটিকে সাধারণত নীরব পুশ বলা হয় কারণ ব্যবহারকারী জানেন না যে ব্যাকগ্রাউন্ডে কোনও ঘটনা ঘটেছে।
উদ্বেগের বিষয় ছিল যে ডেভেলপাররা ব্যবহারকারীর অজান্তেই ক্রমাগত একজন ব্যবহারকারীর অবস্থান ট্র্যাক করতে পারে।
এই পরিস্থিতি এড়াতে এবং স্পেক লেখকদের এই বৈশিষ্ট্যটি কীভাবে সর্বোত্তমভাবে সমর্থন করা যায় তা বিবেচনা করার সুযোগ দেওয়ার জন্য, userVisibleOnly বিকল্পটি যোগ করা হয়েছিল। true এর মান পাস করা ব্রাউজারের সাথে একটি প্রতীকী চুক্তি যে ওয়েব অ্যাপটি প্রতিবার একটি পুশ বার্তা পাওয়ার সময় একটি বিজ্ঞপ্তি প্রদর্শন করে (অর্থাৎ, কোনও নীরব পুশ নয়)।
আপনাকে true এর একটি মান পাস করতে হবে । যদি আপনি userVisibleOnly কী অন্তর্ভুক্ত না করেন অথবা false পাস করেন, তাহলে আপনি নিম্নলিখিত ত্রুটিটি পাবেন:
Chrome currently only supports the Push API for subscriptions that will result
in user-visible messages. You can indicate this by calling
`pushManager.subscribe({userVisibleOnly: true})` instead. See
[https://goo.gl/yqv4Q4](https://goo.gl/yqv4Q4) for more details.
Chrome শুধুমাত্র সেই সাবস্ক্রিপশনের জন্য Push API সমর্থন করে যার ফলে ব্যবহারকারী-দৃশ্যমান বার্তা আসে। pushManager.subscribe({userVisibleOnly: true}) এ কল করে এটি নির্দেশ করুন। আরও তথ্যের জন্য, https://goo.gl/yqv4Q4 দেখুন।
মনে হচ্ছে Chrome-এ blanket silent push বাস্তবায়িত করা হবে না। পরিবর্তে, স্পেক লেখকরা একটি বাজেট API অন্বেষণ করছেন যা ওয়েব অ্যাপগুলিকে ওয়েব অ্যাপ ব্যবহারের উপর ভিত্তি করে নির্দিষ্ট সংখ্যক silent push বার্তা পাঠাতে দেয়।
অ্যাপ্লিকেশন সার্ভারকি বিকল্প
এই নথিতে পূর্বে অ্যাপ্লিকেশন সার্ভার কীগুলির কথা উল্লেখ করা হয়েছে। একটি পুশ পরিষেবা অ্যাপ্লিকেশন সার্ভার কী ব্যবহার করে কোনও ব্যবহারকারীকে সাবস্ক্রাইব করা অ্যাপ্লিকেশনটি সনাক্ত করে এবং নিশ্চিত করে যে একই অ্যাপ্লিকেশনটি সেই ব্যবহারকারীকে বার্তা পাঠায়।
অ্যাপ্লিকেশন সার্ভার কী হল একটি পাবলিক এবং প্রাইভেট কী জোড়া যা আপনার অ্যাপ্লিকেশনের জন্য অনন্য। আপনার অ্যাপ্লিকেশনের প্রাইভেট কী গোপন রাখুন এবং পাবলিক কী অবাধে শেয়ার করুন।
subscribe() কলে যে applicationServerKey অপশনটি পাস করা হয়েছে তা হল আপনার অ্যাপ্লিকেশনের পাবলিক কী। ব্যবহারকারীকে সাবস্ক্রাইব করার সময় ব্রাউজার এই কীটি একটি পুশ সার্ভিসে পাঠায়, যা পুশ সার্ভিসকে আপনার অ্যাপ্লিকেশনের পাবলিক কী ব্যবহারকারীর PushSubscription এর সাথে সংযুক্ত করতে সক্ষম করে।
নিম্নলিখিত চিত্রটি এই পদক্ষেপগুলি চিত্রিত করে।
- আপনার ওয়েব অ্যাপটি একটি ব্রাউজারে লোড করুন এবং
subscribe()কল করুন, আপনার পাবলিক অ্যাপ্লিকেশন সার্ভার কীটি পাস করুন। - এরপর ব্রাউজারটি একটি পুশ সার্ভিসে একটি নেটওয়ার্ক অনুরোধ করে, যা একটি এন্ডপয়েন্ট তৈরি করে, এই এন্ডপয়েন্টটিকে আপনার অ্যাপ্লিকেশনের পাবলিক কী-এর সাথে সংযুক্ত করে এবং এন্ডপয়েন্টটি ব্রাউজারে ফেরত দেয়।
- ব্রাউজারটি এই এন্ডপয়েন্টটি
PushSubscriptionএ যোগ করে, যাsubscribe()প্রতিশ্রুতি ফেরত দেয়।
যখন আপনি একটি পুশ বার্তা পাঠান, তখন একটি অনুমোদন শিরোনাম তৈরি করুন যাতে আপনার অ্যাপ্লিকেশন সার্ভারের প্রাইভেট কী দিয়ে স্বাক্ষরিত তথ্য থাকে। যখন পুশ পরিষেবা একটি পুশ বার্তা পাঠানোর জন্য একটি অনুরোধ পায়, তখন এটি অনুরোধ গ্রহণকারী এন্ডপয়েন্টের সাথে লিঙ্ক করা পাবলিক কীটি দেখে এই স্বাক্ষরিত অনুমোদন শিরোনামটি যাচাই করে। যদি স্বাক্ষরটি বৈধ হয়, তাহলে পুশ পরিষেবা জানে যে অনুরোধটি অ্যাপ্লিকেশন সার্ভার থেকে ম্যাচিং প্রাইভেট কী সহ এসেছে। এটি একটি সুরক্ষা ব্যবস্থা যা অন্যদের আপনার অ্যাপ্লিকেশনের ব্যবহারকারীদের কাছে বার্তা পাঠাতে বাধা দেয়।
টেকনিক্যালি, applicationServerKey ঐচ্ছিক। তবে, Chrome-এ সহজতম বাস্তবায়নের জন্য এটি প্রয়োজন, এবং ভবিষ্যতে অন্যান্য ব্রাউজারেও এটির প্রয়োজন হতে পারে। Firefox-এ এটি ঐচ্ছিক।
VAPID স্পেসিফিকেশন অ্যাপ্লিকেশন সার্ভার কী সংজ্ঞায়িত করে। যখন আপনি অ্যাপ্লিকেশন সার্ভার কী বা VAPID কীগুলির রেফারেন্স দেখতে পান, তখন মনে রাখবেন যে তারা একই।
অ্যাপ্লিকেশন সার্ভার কী তৈরি করুন
আপনি web-push-codelab.glitch.me ওয়েবসাইটে গিয়ে অথবা web-push কমান্ড লাইন ব্যবহার করে নিম্নোক্তভাবে কী তৈরি করে অ্যাপ্লিকেশন সার্ভার কীগুলির একটি পাবলিক এবং প্রাইভেট সেট তৈরি করতে পারেন:
$ npm install -g web-push
$ web-push generate-vapid-keys
আপনার অ্যাপ্লিকেশনের জন্য এই কীগুলি শুধুমাত্র একবার তৈরি করুন এবং নিশ্চিত করুন যে আপনি ব্যক্তিগত কীটি ব্যক্তিগত রেখেছেন।
অনুমতি এবং সাবস্ক্রাইব()
subscribe() কল করার একটি পার্শ্ব প্রতিক্রিয়া আছে। যদি আপনার ওয়েব অ্যাপটি subscribe() কল করার সময় বিজ্ঞপ্তি দেখানোর অনুমতি না পায়, তাহলে ব্রাউজার আপনার জন্য অনুমতির অনুরোধ করবে। যদি আপনার UI এই প্রবাহের সাথে কাজ করে তবে এটি কার্যকর, তবে আপনি যদি আরও নিয়ন্ত্রণ চান (যা বেশিরভাগ ডেভেলপাররা করে), তাহলে Notification.requestPermission() API ব্যবহার করুন যা এই ডকুমেন্টে আগে আলোচনা করা হয়েছে।
পুশসাবস্ক্রিপশন ওভারভিউ
আপনি subscribe() কল করেন, বিকল্পগুলি পাস করেন এবং একটি প্রতিশ্রুতি পান যা একটি PushSubscription এর সমাধান করে। উদাহরণস্বরূপ:
function subscribeUserToPush() {
return navigator.serviceWorker
.register('/service-worker.js')
.then(function (registration) {
const subscribeOptions = {
userVisibleOnly: true,
applicationServerKey: urlBase64ToUint8Array(
'BEl62iUYgUivxIkv69yViEuiBIa-Ib9-SkvMeAtA3LFgDzkrxZJjSgSnfckjBJuBkr3qBUYIHBQFLXYp5Nksh8U',
),
};
return registration.pushManager.subscribe(subscribeOptions);
})
.then(function (pushSubscription) {
console.log(
'Received PushSubscription: ',
JSON.stringify(pushSubscription),
);
return pushSubscription;
});
}
PushSubscription অবজেক্টে ব্যবহারকারীকে পুশ বার্তা পাঠানোর জন্য প্রয়োজনীয় সমস্ত তথ্য থাকে। আপনি যদি JSON.stringify() ব্যবহার করে বিষয়বস্তু প্রিন্ট করেন, তাহলে আপনি নিম্নলিখিতটি দেখতে পাবেন:
{
"endpoint": "https://some.pushservice.com/something-unique",
"keys": {
"p256dh":
"BIPUL12DLfytvTajnryr2PRdAgXS3HGKiLqndGcJGabyhHheJYlNGCeXl1dn18gSJ1WAkAPIxr4gK0_dQds4yiI=",
"auth":"FPssNDTKnInHVndSTdbKFw=="
}
}
endpoint হল পুশ সার্ভিসের URL। একটি পুশ বার্তা ট্রিগার করতে, এই URL এ একটি POST অনুরোধ করুন।
keys অবজেক্টে পুশ মেসেজের মাধ্যমে প্রেরিত মেসেজ ডেটা এনক্রিপ্ট করতে ব্যবহৃত মানগুলি থাকে। (এই ডকুমেন্টটি পরে মেসেজ এনক্রিপশন নিয়ে আলোচনা করবে।)
আপনার সার্ভারে একটি সাবস্ক্রিপশন পাঠান
পুশ সাবস্ক্রিপশন পাওয়ার পর, এটি আপনার সার্ভারে পাঠান। এটি কীভাবে পাঠাবেন তা আপনি নির্ধারণ করবেন, তবে একটি টিপস হল সাবস্ক্রিপশন অবজেক্ট থেকে সমস্ত প্রয়োজনীয় ডেটা বের করার জন্য JSON.stringify() ব্যবহার করুন। বিকল্পভাবে, আপনি একই ফলাফল ম্যানুয়ালি একত্রিত করতে পারেন, উদাহরণস্বরূপ:
const subscriptionObject = {
endpoint: pushSubscription.endpoint,
keys: {
p256dh: pushSubscription.getKeys('p256dh'),
auth: pushSubscription.getKeys('auth'),
},
};
// The above is the same output as:
const subscriptionObjectToo = JSON.stringify(pushSubscription);
ওয়েব পেজ থেকে সাবস্ক্রিপশন পাঠাতে, নিম্নলিখিতগুলি ব্যবহার করুন:
function sendSubscriptionToBackEnd(subscription) {
return fetch('/api/save-subscription/', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(subscription),
})
.then(function (response) {
if (!response.ok) {
throw new Error('Bad status code from server.');
}
return response.json();
})
.then(function (responseData) {
if (!(responseData.data && responseData.data.success)) {
throw new Error('Bad response from server.');
}
});
}
Node.js সার্ভার এই অনুরোধটি গ্রহণ করে এবং পরবর্তীতে ব্যবহারের জন্য ডেটাবেসে সংরক্ষণ করে।
app.post('/api/save-subscription/', function (req, res) {
if (!isValidSaveRequest(req, res)) {
return;
}
return saveSubscriptionToDatabase(req.body)
.then(function (subscriptionId) {
res.setHeader('Content-Type', 'application/json');
res.send(JSON.stringify({data: {success: true}}));
})
.catch(function (err) {
res.status(500);
res.setHeader('Content-Type', 'application/json');
res.send(
JSON.stringify({
error: {
id: 'unable-to-save-subscription',
message:
'The subscription was received but we were unable to save it to our database.',
},
}),
);
});
});
আপনার সার্ভারে PushSubscription বিবরণ থাকলে, আপনি যেকোনো সময় আপনার ব্যবহারকারীকে একটি বার্তা পাঠাতে পারবেন।
মেয়াদ শেষ হওয়া রোধ করতে নিয়মিত পুনরায় সাবস্ক্রাইব করুন
পুশ নোটিফিকেশন সাবস্ক্রাইব করার সময়, আপনি প্রায়শই null এর একটি PushSubscription.expirationTime পাবেন। তত্ত্বগতভাবে, এর অর্থ হল সাবস্ক্রিপশনটি কখনই শেষ হয় না। (বিপরীতে, একটি DOMHighResTimeStamp সঠিক মেয়াদ শেষ হওয়ার সময় নির্দেশ করে।) তবে বাস্তবে, ব্রাউজারগুলি সাধারণত সাবস্ক্রিপশনের মেয়াদ শেষ হতে দেয়। উদাহরণস্বরূপ, যদি দীর্ঘ সময় ধরে কোনও পুশ বিজ্ঞপ্তি না পাওয়া যায়, অথবা ব্রাউজার যদি সনাক্ত করে যে ব্যবহারকারী পুশ বিজ্ঞপ্তির অনুমতিপ্রাপ্ত এমন কোনও অ্যাপ ব্যবহার করছেন না, তাহলে এটি ঘটতে পারে। এটি প্রতিরোধ করার একটি প্যাটার্ন হল প্রতিটি প্রাপ্ত বিজ্ঞপ্তির পরে ব্যবহারকারীকে পুনরায় সাবস্ক্রাইব করা, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে। এর জন্য আপনাকে ব্রাউজারকে সাবস্ক্রিপশন স্বয়ংক্রিয়ভাবে মেয়াদ শেষ হওয়া থেকে বিরত রাখার জন্য পর্যাপ্ত পরিমাণে বিজ্ঞপ্তি পাঠাতে হবে। আপনার বৈধ বিজ্ঞপ্তির প্রয়োজনীয়তার সুবিধা এবং অসুবিধাগুলি সাবধানতার সাথে বিবেচনা করা উচিত এবং শুধুমাত্র সাবস্ক্রিপশনের মেয়াদ শেষ হওয়া রোধ করার জন্য ব্যবহারকারীকে অনিচ্ছাকৃতভাবে স্প্যাম করা উচিত নয়। পরিশেষে, আপনার দীর্ঘকাল ধরে ভুলে যাওয়া বিজ্ঞপ্তি সাবস্ক্রিপশন থেকে ব্যবহারকারীকে রক্ষা করার জন্য ব্রাউজারের প্রচেষ্টাকে এড়িয়ে যাওয়ার চেষ্টা করা উচিত নয়।
/* In the Service Worker. */
self.addEventListener('push', function(event) {
console.log('Received a push message', event);
// Display notification or handle data
// Example: show a notification
const title = 'New Notification';
const body = 'You have new updates!';
const icon = '/images/icon.png';
const tag = 'simple-push-demo-notification-tag';
event.waitUntil(
self.registration.showNotification(title, {
body: body,
icon: icon,
tag: tag
})
);
// Attempt to resubscribe after receiving a notification
event.waitUntil(resubscribeToPush());
});
function resubscribeToPush() {
return self.registration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
return subscription.unsubscribe();
}
})
.then(function() {
return self.registration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: urlBase64ToUint8Array('YOUR_PUBLIC_VAPID_KEY_HERE')
});
})
.then(function(subscription) {
console.log('Resubscribed to push notifications:', subscription);
// Optionally, send new subscription details to your server
})
.catch(function(error) {
console.error('Failed to resubscribe:', error);
});
}
সচরাচর জিজ্ঞাস্য
এখানে কিছু সাধারণ প্রশ্ন রয়েছে:
ব্রাউজার যে পুশ সার্ভিস ব্যবহার করে, তা কি আপনি পরিবর্তন করতে পারবেন?
না, ব্রাউজারটি পুশ সার্ভিস নির্বাচন করে। এই ডকুমেন্টে subscribe() কলের সাথে আলোচনা করা হয়েছে, ব্রাউজারটি পুশ সার্ভিসে নেটওয়ার্ক অনুরোধ করে যাতে PushSubscription তৈরির বিশদ বিবরণ পুনরুদ্ধার করা যায়।
বিভিন্ন পুশ পরিষেবা কি বিভিন্ন API ব্যবহার করে?
সমস্ত পুশ পরিষেবা একই API আশা করে।
এই সাধারণ API, যাকে ওয়েব পুশ প্রোটোকল বলা হয়, আপনার অ্যাপ্লিকেশনটি একটি পুশ বার্তা ট্রিগার করার জন্য যে নেটওয়ার্ক অনুরোধ করে তা বর্ণনা করে।
যদি আপনি কোনও ব্যবহারকারীর ডেস্কটপে সাবস্ক্রাইব করেন, তাহলে কি তিনি তার ফোনেও সাবস্ক্রাইব করেছেন?
না। ব্যবহারকারীকে প্রতিটি ব্রাউজারে পুশ মেসেজিংয়ের জন্য নিবন্ধন করতে হবে যেখানে তিনি বার্তা গ্রহণ করতে চান। এর জন্য ব্যবহারকারীকে প্রতিটি ডিভাইসে অনুমতি প্রদান করতে হবে।
পরবর্তী পদক্ষেপ
- ওয়েব পুশ নোটিফিকেশন ওভারভিউ
- পুশ মেসেজিং কীভাবে কাজ করে
- একজন ব্যবহারকারীকে সাবস্ক্রাইব করুন
- অনুমতি ব্যবহারকারীর অভিজ্ঞতা
- ওয়েব পুশ লাইব্রেরি ব্যবহার করে বার্তা পাঠান
- ওয়েব পুশ প্রোটোকল
- পুশ ইভেন্টগুলি পরিচালনা করুন
- একটি বিজ্ঞপ্তি প্রদর্শন করুন
- বিজ্ঞপ্তি আচরণ
- সাধারণ বিজ্ঞপ্তির ধরণ
- পুশ বিজ্ঞপ্তি প্রায়শই জিজ্ঞাসিত প্রশ্নাবলী
- সাধারণ সমস্যা এবং বাগ রিপোর্ট করা



