सबसे पहले, उपयोगकर्ता से पुश मैसेज भेजने की अनुमति लेनी होगी. इसके बाद, हम PushSubscription का इस्तेमाल कर सकते हैं.
ऐसा करने के लिए, JavaScript API का इस्तेमाल करना आसान है. इसलिए, लाॅजिक फ़्लो के बारे में ज़्यादा जानें.
फ़ीचर का पता लगाना
सबसे पहले, हमें यह देखना होगा कि आपका मौजूदा ब्राउज़र, पुश मैसेजिंग की सुविधा के साथ काम करता है या नहीं. हम दो आसान जांचों की मदद से यह पता लगा सकते हैं कि पुश नोटिफ़िकेशन की सुविधा काम करती है या नहीं.
- navigator पर serviceWorker देखें.
- विंडो पर PushManager देखें.
if (!('serviceWorker' in navigator)) {
// Service Worker isn't supported on this browser, disable or hide UI.
return;
}
if (!('PushManager' in window)) {
// Push isn't supported on this browser, disable or hide UI.
return;
}
सेवा वर्कर और पुश मैसेजिंग, दोनों के लिए ब्राउज़र की सहायता तेज़ी से बढ़ रही है. हालांकि, दोनों के लिए सुविधा का पता लगाना और उसे लगातार बेहतर बनाना हमेशा अच्छा होता है.
सर्विस वर्कर रजिस्टर करना
सुविधा का पता लगाने से हमें पता चलता है कि सेवा वर्कर और पुश, दोनों काम करते हैं. अगला चरण, हमारे सेवा वर्कर को "रजिस्टर" करना है.
जब हम किसी सेवा वर्कर को रजिस्टर करते हैं, तो हम ब्राउज़र को बताते हैं कि हमारी सेवा वर्कर फ़ाइल कहां है. फ़ाइल अब भी सिर्फ़ JavaScript है, लेकिन ब्राउज़र उसे सेवा वर्कर के एपीआई का "ऐक्सेस देगा". इसमें पुश भी शामिल है. ज़्यादा सटीक तरीके से बताने के लिए, ब्राउज़र फ़ाइल को सेवा वर्कर के एनवायरमेंट में चलाता है.
किसी सर्विस वर्कर को रजिस्टर करने के लिए, navigator.serviceWorker.register() को कॉल करें और अपनी फ़ाइल का पाथ डालें. जैसे:
function registerServiceWorker() {
return navigator.serviceWorker
.register('/service-worker.js')
.then(function (registration) {
console.log('Service worker successfully registered.');
return registration;
})
.catch(function (err) {
console.error('Unable to register service worker.', err);
});
}
यह फ़ंक्शन ब्राउज़र को बताता है कि हमारे पास एक सर्विस वर्कर फ़ाइल है और यह कहां मौजूद है. इस मामले में, सर्विस वर्कर फ़ाइल /service-worker.js पर है. पर्दे के पीछे, register() को कॉल करने के बाद ब्राउज़र ये कार्रवाइयां करेगा:
सेवा वर्कर फ़ाइल डाउनलोड करें.
JavaScript कोड चलाएं.
अगर सब कुछ सही तरीके से चलता है और कोई गड़बड़ी नहीं होती है, तो
register()के ज़रिए लौटाए गए प्रॉमिस को पूरा कर दिया जाएगा. अगर कोई भी गड़बड़ी होती है, तो प्रॉमिस अस्वीकार कर दिया जाएगा.
अगर
register()अस्वीकार कर देता है, तो Chrome DevTools में जाकर, अपने JavaScript को दोबारा देखें और देखें कि कहीं टाइपिंग में कोई गलती तो नहीं हुई है.
जब register() ठीक हो जाता है, तो यह ServiceWorkerRegistration दिखाता है. हम PushManager API को ऐक्सेस करने के लिए, इस रजिस्ट्रेशन का इस्तेमाल करेंगे.
PushManager API के साथ काम करने वाले ब्राउज़र
अनुमति का अनुरोध करना
हमने अपना सेवा वर्कर रजिस्टर कर लिया है और उपयोगकर्ता को सदस्य बनाने के लिए तैयार हैं. अगला चरण, उपयोगकर्ता को पुश मैसेज भेजने की अनुमति पाना है.
अनुमति पाने के लिए एपीआई का इस्तेमाल करना आसान है. हालांकि, एपीआई हाल ही में कॉलबैक लेने से बदलकर, प्रॉमिस दिखाने लगा है. इसकी समस्या यह है कि हम यह नहीं बता सकते कि मौजूदा ब्राउज़र पर एपीआई का कौनसा वर्शन लागू किया गया है. इसलिए, आपको दोनों वर्शन लागू करने होंगे और दोनों को मैनेज करना होगा.
function askPermission() {
return new Promise(function (resolve, reject) {
const permissionResult = Notification.requestPermission(function (result) {
resolve(result);
});
if (permissionResult) {
permissionResult.then(resolve, reject);
}
}).then(function (permissionResult) {
if (permissionResult !== 'granted') {
throw new Error("We weren't granted permission.");
}
});
}
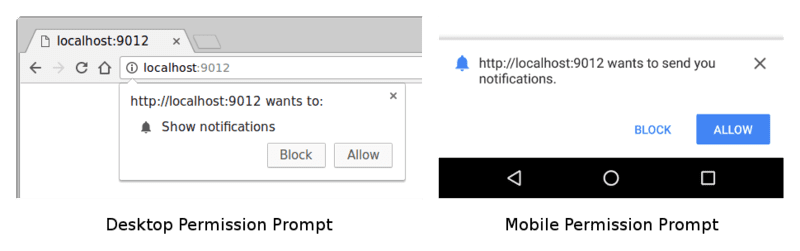
ऊपर दिए गए कोड में, कोड का अहम स्निपेट Notification.requestPermission() को कॉल करना है. इस तरीके से, उपयोगकर्ता को एक प्रॉम्प्ट दिखेगा:

जब उपयोगकर्ता अनुमति के अनुरोध वाले प्रॉम्प्ट पर 'अनुमति दें', 'ब्लॉक करें' या सिर्फ़ उसे बंद करने का विकल्प चुनता है, तो हमें नतीजा स्ट्रिंग के तौर पर मिलेगा: 'granted', 'default' या 'denied'.
ऊपर दिए गए सैंपल कोड में, askPermission() से मिलने वाला प्रॉमिस तब रिज़ॉल्व होता है, जब अनुमति मिल जाती है. ऐसा न होने पर, हम गड़बड़ी का मैसेज दिखाते हैं और प्रॉमिस को अस्वीकार कर देते हैं.
आपको एक खास स्थिति को मैनेज करना होगा. अगर उपयोगकर्ता 'ब्लॉक करें' बटन पर क्लिक करता है, तो क्या होगा. ऐसा होने पर, आपका वेब ऐप्लिकेशन उपयोगकर्ता से फिर से अनुमति नहीं मांग पाएगा. उन्हें आपके ऐप्लिकेशन की अनुमति की स्थिति बदलकर, उसे मैन्युअल तरीके से "अनब्लॉक" करना होगा. यह सेटिंग, सेटिंग पैनल में मौजूद होती है. इस बारे में सोच-समझकर तय करें कि उपयोगकर्ता से अनुमति कैसे और कब मांगी जाए, क्योंकि अगर वह 'ब्लॉक करें' पर क्लिक करता है, तो उस फ़ैसले को बदलना आसान नहीं होता.
अच्छी बात यह है कि ज़्यादातर उपयोगकर्ता तब तक अनुमति देने को तैयार रहते हैं, जब तक उन्हें पता होता है कि अनुमति क्यों मांगी जा रही है.
हम यह देखेंगे कि कुछ लोकप्रिय साइटें, बाद में अनुमति कैसे मांगती हैं.
PushManager की मदद से किसी उपयोगकर्ता की सदस्यता लेना
जब हमारा सेवा वर्कर रजिस्टर हो जाता है और हमें अनुमति मिल जाती है, तो हम registration.pushManager.subscribe() को कॉल करके किसी उपयोगकर्ता की सदस्यता ले सकते हैं.
function subscribeUserToPush() {
return navigator.serviceWorker
.register('/service-worker.js')
.then(function (registration) {
const subscribeOptions = {
userVisibleOnly: true,
applicationServerKey: urlBase64ToUint8Array(
'BEl62iUYgUivxIkv69yViEuiBIa-Ib9-SkvMeAtA3LFgDzkrxZJjSgSnfckjBJuBkr3qBUYIHBQFLXYp5Nksh8U',
),
};
return registration.pushManager.subscribe(subscribeOptions);
})
.then(function (pushSubscription) {
console.log(
'Received PushSubscription: ',
JSON.stringify(pushSubscription),
);
return pushSubscription;
});
}
subscribe() तरीके को कॉल करते समय, हम एक options ऑब्जेक्ट पास करते हैं. इसमें ज़रूरी और वैकल्पिक, दोनों पैरामीटर शामिल होते हैं.
आइए, उन सभी विकल्पों पर एक नज़र डालें जिन्हें हम पास कर सकते हैं.
userVisibleOnly के विकल्प
जब ब्राउज़र में पुश पहली बार जोड़ा गया था, तब यह तय नहीं था कि डेवलपर को पुश मैसेज भेजने की अनुमति होनी चाहिए या नहीं. इसे आम तौर पर साइलेंट पुश कहा जाता है, क्योंकि उपयोगकर्ता को पता नहीं चलता कि बैकग्राउंड में कुछ हुआ है.
इस बात की चिंता थी कि डेवलपर, उपयोगकर्ता की जानकारी के बिना उसकी जगह की जानकारी को लगातार ट्रैक कर सकते हैं.
इस स्थिति से बचने और स्पेसिफ़िकेशन के लेखकों को इस सुविधा को बेहतर तरीके से इस्तेमाल करने का समय देने के लिए, userVisibleOnly विकल्प जोड़ा गया है.true वैल्यू को पास करना, ब्राउज़र के साथ एक समझौता है. इसका मतलब है कि जब भी कोई पुश मैसेज मिलेगा, तब वेब ऐप्लिकेशन सूचना दिखाएगा.
फ़िलहाल, आपको true की वैल्यू देनी होगी. अगर आपने userVisibleOnly कुंजी या पास को false में शामिल नहीं किया है, तो आपको गड़बड़ी का यह मैसेज दिखेगा:
फ़िलहाल, Chrome सिर्फ़ उन सदस्यताओं के लिए पुश एपीआई की सुविधा देता है जिनसे उपयोगकर्ता को मैसेज दिखेंगे. इसके बजाय, pushManager.subscribe({userVisibleOnly: true}) को कॉल करके इसकी जानकारी दी जा सकती है. ज़्यादा जानकारी के लिए,
https://goo.gl/yqv4Q4 पर जाएं.
फ़िलहाल, ऐसा लगता है कि Chrome में सभी के लिए साइलेंट पुश नोटिफ़िकेशन की सुविधा कभी लागू नहीं की जाएगी. इसके बजाय, स्पेसिफ़िकेशन के लेखक बजट एपीआई के बारे में सोच रहे हैं. इससे वेब ऐप्लिकेशन के इस्तेमाल के आधार पर, वेब ऐप्लिकेशन को कुछ साइलेंट पुश मैसेज भेजने की अनुमति मिलेगी.
applicationServerKey विकल्प
हमने पिछले सेक्शन में, "ऐप्लिकेशन सर्वर पासकोड" के बारे में कम शब्दों में बताया था. "ऐप्लिकेशन के सर्वर की कुंजियों" का इस्तेमाल, पुश सेवा किसी उपयोगकर्ता की सदस्यता लेने वाले ऐप्लिकेशन की पहचान करने के लिए करती है. साथ ही, यह पक्का करती है कि उसी ऐप्लिकेशन से उपयोगकर्ता को मैसेज भेजा जा रहा है.
ऐप्लिकेशन सर्वर पासकोड, सार्वजनिक और निजी पासकोड का एक जोड़ा होता है. यह आपके ऐप्लिकेशन के लिए यूनीक होता है. निजी पासकोड को अपने ऐप्लिकेशन में गुप्त रखा जाना चाहिए. वहीं, सार्वजनिक पासकोड को आसानी से शेयर किया जा सकता है.
subscribe() कॉल में पास किया गया applicationServerKey विकल्प, ऐप्लिकेशन का सार्वजनिक पासकोड होता है. उपयोगकर्ता की सदस्यता लेते समय, ब्राउज़र इसे पुश सेवा को भेजता है. इसका मतलब है कि पुश सेवा, आपके ऐप्लिकेशन की सार्वजनिक कुंजी को उपयोगकर्ता के PushSubscription से जोड़ सकती है.
नीचे दिए गए डायग्राम में यह तरीका बताया गया है.
- आपका वेब ऐप्लिकेशन किसी ब्राउज़र में लोड होता है और आपने
subscribe()को कॉल किया है. साथ ही, अपनी सार्वजनिक ऐप्लिकेशन सर्वर कुंजी को पास किया है. - इसके बाद, ब्राउज़र किसी पुश सेवा को नेटवर्क अनुरोध भेजता है. यह सेवा एक एंडपॉइंट जनरेट करती है, इस एंडपॉइंट को ऐप्लिकेशन की सार्वजनिक कुंजी से जोड़ती है, और एंडपॉइंट को ब्राउज़र पर भेजती है.
- ब्राउज़र इस एंडपॉइंट को
PushSubscriptionमें जोड़ देगा, जोsubscribe()प्रॉमिस के ज़रिए दिखाया जाता है.
बाद में पुश मैसेज भेजने के लिए, आपको अनुमति वाला हेडर बनाना होगा. इसमें आपके ऐप्लिकेशन सर्वर की निजी कुंजी से हस्ताक्षर की गई जानकारी शामिल होगी. जब पुश सेवा को पुश मैसेज भेजने का अनुरोध मिलता है, तो वह अनुरोध पाने वाले एंडपॉइंट से जुड़े सार्वजनिक पासकोड को देखकर, हस्ताक्षर किए गए इस अनुमति हेडर की पुष्टि कर सकती है. अगर हस्ताक्षर मान्य है, तो पुश सेवा को पता चल जाता है कि यह मैच करने वाली निजी पासकोड वाले ऐप्लिकेशन सर्वर से आया है. यह मुख्य रूप से सुरक्षा से जुड़ा एक उपाय है. इससे कोई भी व्यक्ति, ऐप्लिकेशन के उपयोगकर्ताओं को मैसेज नहीं भेज सकता.
तकनीकी तौर पर, applicationServerKey वैकल्पिक है. हालांकि, Chrome पर आसानी से लागू करने के लिए, इसकी ज़रूरत होती है. साथ ही, आने वाले समय में अन्य ब्राउज़र पर भी इसकी ज़रूरत पड़ सकती है. Firefox पर ऐसा करना ज़रूरी नहीं है.
VAPID स्पेसिफ़िकेशन, ऐप्लिकेशन सर्वर पासकोड के कैसा होना चाहिए, यह तय करता है. जब भी आपको "ऐप्लिकेशन सर्वर पासकोड" या "VAPID पासकोड" के बारे में कुछ पढ़ने को मिले, तो याद रखें कि ये दोनों एक ही चीज़ हैं.
ऐप्लिकेशन सर्वर पासकोड बनाने का तरीका
web-push-codelab.glitch.me पर जाकर, ऐप्लिकेशन सर्वर पासकोड का सार्वजनिक और निजी सेट बनाया जा सकता है. इसके अलावा, पासकोड जनरेट करने के लिए, web-push कमांड लाइन का इस्तेमाल किया जा सकता है. इसके लिए, यह तरीका अपनाएं:
$ npm install -g web-push
$ web-push generate-vapid-keys
आपको अपने ऐप्लिकेशन के लिए, ये पासकोड सिर्फ़ एक बार बनाने होंगे. हालांकि, यह पक्का करें कि आपने निजी पासकोड को गुप्त रखा हो. (हां, मैंने अभी-अभी यही कहा था.)
अनुमतियां और subscribe()
subscribe() को कॉल करने का एक साइड इफ़ेक्ट है. अगर आपके वेब ऐप्लिकेशन के पास subscribe() को कॉल करते समय सूचनाएं दिखाने की अनुमतियां नहीं हैं, तो ब्राउज़र आपके लिए अनुमतियों का अनुरोध करेगा. अगर आपका यूज़र इंटरफ़ेस (यूआई) इस फ़्लो के साथ काम करता है, तो यह तरीका आपके लिए फ़ायदेमंद है. हालांकि, अगर आपको ज़्यादा कंट्रोल चाहिए (और मुझे लगता है कि ज़्यादातर डेवलपर को ऐसा ही करना होगा), तो उस Notification.requestPermission() एपीआई का इस्तेमाल करें जिसका हमने पहले इस्तेमाल किया था.
PushSubscription क्या है?
हम subscribe() को कॉल करते हैं और कुछ विकल्प पास करते हैं. इसके बदले, हमें एक ऐसा प्रॉमिस मिलता है जो PushSubscription में बदल जाता है. इससे कुछ ऐसा कोड बनता है:
function subscribeUserToPush() {
return navigator.serviceWorker
.register('/service-worker.js')
.then(function (registration) {
const subscribeOptions = {
userVisibleOnly: true,
applicationServerKey: urlBase64ToUint8Array(
'BEl62iUYgUivxIkv69yViEuiBIa-Ib9-SkvMeAtA3LFgDzkrxZJjSgSnfckjBJuBkr3qBUYIHBQFLXYp5Nksh8U',
),
};
return registration.pushManager.subscribe(subscribeOptions);
})
.then(function (pushSubscription) {
console.log(
'Received PushSubscription: ',
JSON.stringify(pushSubscription),
);
return pushSubscription;
});
}
PushSubscription ऑब्जेक्ट में, उस उपयोगकर्ता को पुश मैसेज भेजने के लिए ज़रूरी सभी जानकारी होती है. JSON.stringify() का इस्तेमाल करके कॉन्टेंट को प्रिंट करने पर, आपको ये दिखेंगे:
{
"endpoint": "https://some.pushservice.com/something-unique",
"keys": {
"p256dh":
"BIPUL12DLfytvTajnryr2PRdAgXS3HGKiLqndGcJGabyhHheJYlNGCeXl1dn18gSJ1WAkAPIxr4gK0_dQds4yiI=",
"auth":"FPssNDTKnInHVndSTdbKFw=="
}
}
endpoint, पुश सेवाओं का यूआरएल है. पुश मैसेज को ट्रिगर करने के लिए, इस यूआरएल पर POST अनुरोध करें.
keys ऑब्जेक्ट में वे वैल्यू होती हैं जिनका इस्तेमाल, पुश मैसेज के साथ भेजे गए मैसेज डेटा को एन्क्रिप्ट करने के लिए किया जाता है. इस बारे में हम इस सेक्शन में बाद में बात करेंगे.
सदस्यता की समयसीमा खत्म होने से रोकने के लिए, समय-समय पर सदस्यता रिन्यू करना
पुश नोटिफ़िकेशन की सदस्यता लेने पर, आपको अक्सर null का PushSubscription.expirationTime मिलता है. सिद्धांत रूप से, इसका मतलब है कि सदस्यता कभी खत्म नहीं होती. हालांकि, DOMHighResTimeStamp कार्ड मिलने पर, आपको सदस्यता खत्म होने की तारीख की सटीक जानकारी मिलती है. हालांकि, आम तौर पर ब्राउज़र, सदस्यताओं की समयसीमा खत्म होने देते हैं. उदाहरण के लिए, अगर लंबे समय तक कोई पुश नोटिफ़िकेशन नहीं मिलता है या ब्राउज़र को पता चलता है कि उपयोगकर्ता, पुश नोटिफ़िकेशन की अनुमति वाले किसी ऐप्लिकेशन का इस्तेमाल नहीं कर रहा है. इससे बचने के लिए, हर सूचना मिलने पर उपयोगकर्ता की सदस्यता फिर से रिन्यू की जा सकती है. इसका तरीका यहां दिए गए स्निपेट में बताया गया है. इसके लिए, आपको सदस्यता की समयसीमा खत्म होने से पहले, ब्राउज़र को बार-बार सूचनाएं भेजनी होंगी. साथ ही, आपको यह भी ध्यान रखना होगा कि सदस्यता की समयसीमा खत्म न हो, इसके लिए उपयोगकर्ता को अनचाहे स्पैम न भेजें. आखिर में, आपको ब्राउज़र की उस कोशिश से लड़ने की कोशिश नहीं करनी चाहिए जिससे उपयोगकर्ता को, सूचना पाने की उन सदस्यताओं से बचाया जा सके जिन्हें वह बहुत पहले भूल चुका है.
/* In the Service Worker. */
self.addEventListener('push', function(event) {
console.log('Received a push message', event);
// Display notification or handle data
// Example: show a notification
const title = 'New Notification';
const body = 'You have new updates!';
const icon = '/images/icon.png';
const tag = 'simple-push-demo-notification-tag';
event.waitUntil(
self.registration.showNotification(title, {
body: body,
icon: icon,
tag: tag
})
);
// Attempt to resubscribe after receiving a notification
event.waitUntil(resubscribeToPush());
});
function resubscribeToPush() {
return self.registration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
return subscription.unsubscribe();
}
})
.then(function() {
return self.registration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: urlBase64ToUint8Array('YOUR_PUBLIC_VAPID_KEY_HERE')
});
})
.then(function(subscription) {
console.log('Resubscribed to push notifications:', subscription);
// Optionally, send new subscription details to your server
})
.catch(function(error) {
console.error('Failed to resubscribe:', error);
});
}
अपने सर्वर पर सदस्यता भेजना
पुश सदस्यता मिलने के बाद, आपको उसे अपने सर्वर पर भेजना होगा. यह आपके ऊपर है कि आप इसे कैसे करें. हालांकि, एक छोटी सी सलाह यह है कि सदस्यता ऑब्जेक्ट से सारा ज़रूरी डेटा पाने के लिए, JSON.stringify() का इस्तेमाल करें. इसके अलावा, मैन्युअल तरीके से भी यही नतीजा पाया जा सकता है. इसके लिए, यह तरीका अपनाएं:
const subscriptionObject = {
endpoint: pushSubscription.endpoint,
keys: {
p256dh: pushSubscription.getKeys('p256dh'),
auth: pushSubscription.getKeys('auth'),
},
};
// The above is the same output as:
const subscriptionObjectToo = JSON.stringify(pushSubscription);
वेब पेज पर सदस्यता भेजने का तरीका यहां बताया गया है:
function sendSubscriptionToBackEnd(subscription) {
return fetch('/api/save-subscription/', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(subscription),
})
.then(function (response) {
if (!response.ok) {
throw new Error('Bad status code from server.');
}
return response.json();
})
.then(function (responseData) {
if (!(responseData.data && responseData.data.success)) {
throw new Error('Bad response from server.');
}
});
}
नोड सर्वर को यह अनुरोध मिलता है और वह डेटा को बाद में इस्तेमाल करने के लिए, डेटाबेस में सेव करता है.
app.post('/api/save-subscription/', function (req, res) {
if (!isValidSaveRequest(req, res)) {
return;
}
return saveSubscriptionToDatabase(req.body)
.then(function (subscriptionId) {
res.setHeader('Content-Type', 'application/json');
res.send(JSON.stringify({data: {success: true}}));
})
.catch(function (err) {
res.status(500);
res.setHeader('Content-Type', 'application/json');
res.send(
JSON.stringify({
error: {
id: 'unable-to-save-subscription',
message:
'The subscription was received but we were unable to save it to our database.',
},
}),
);
});
});
हमारे सर्वर पर PushSubscription की जानकारी होने पर, हम अपने उपयोगकर्ता को कभी भी मैसेज भेज सकते हैं.
सदस्यता की समयसीमा खत्म होने से रोकने के लिए, समय-समय पर सदस्यता रिन्यू करना
पुश नोटिफ़िकेशन की सदस्यता लेने पर, आपको अक्सर null का PushSubscription.expirationTime मिलता है. सिद्धांत रूप से, इसका मतलब है कि सदस्यता कभी खत्म नहीं होती. हालांकि, DOMHighResTimeStamp कार्ड मिलने पर, आपको सदस्यता खत्म होने की तारीख की सटीक जानकारी मिलती है. हालांकि, आम तौर पर ब्राउज़र, सदस्यताओं की समयसीमा खत्म होने देते हैं. उदाहरण के लिए, अगर लंबे समय तक कोई पुश नोटिफ़िकेशन नहीं मिलता है या ब्राउज़र को पता चलता है कि उपयोगकर्ता उस ऐप्लिकेशन का इस्तेमाल नहीं कर रहा है जिसके पास पुश नोटिफ़िकेशन की अनुमति है. इससे बचने के लिए, हर सूचना मिलने पर उपयोगकर्ता की सदस्यता फिर से रिन्यू की जा सकती है. इसका तरीका यहां दिए गए स्निपेट में बताया गया है. इसके लिए, आपको समय-समय पर सूचनाएं भेजनी होंगी, ताकि ब्राउज़र सदस्यता की समयसीमा अपने-आप खत्म न कर दे. साथ ही, आपको यह भी ध्यान रखना होगा कि सदस्यता की समयसीमा खत्म न हो, सिर्फ़ इसलिए उपयोगकर्ता को स्पैम न भेजें. आखिर में, आपको ब्राउज़र की उस कोशिश से लड़ने की कोशिश नहीं करनी चाहिए जिससे उपयोगकर्ता को, सूचना पाने की उन सदस्यताओं से बचाया जा सके जिन्हें वह बहुत पहले भूल चुका है.
/* In the Service Worker. */
self.addEventListener('push', function(event) {
console.log('Received a push message', event);
// Display notification or handle data
// Example: show a notification
const title = 'New Notification';
const body = 'You have new updates!';
const icon = '/images/icon.png';
const tag = 'simple-push-demo-notification-tag';
event.waitUntil(
self.registration.showNotification(title, {
body: body,
icon: icon,
tag: tag
})
);
// Attempt to resubscribe after receiving a notification
event.waitUntil(resubscribeToPush());
});
function resubscribeToPush() {
return self.registration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
return subscription.unsubscribe();
}
})
.then(function() {
return self.registration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: urlBase64ToUint8Array('YOUR_PUBLIC_VAPID_KEY_HERE')
});
})
.then(function(subscription) {
console.log('Resubscribed to push notifications:', subscription);
// Optionally, send new subscription details to your server
})
.catch(function(error) {
console.error('Failed to resubscribe:', error);
});
}
अक्सर पूछे जाने वाले सवाल
इस बारे में लोगों ने कुछ सामान्य सवाल पूछे हैं:
क्या ब्राउज़र में इस्तेमाल की जाने वाली पुश सेवा बदली जा सकती है?
नहीं. ब्राउज़र, पुश सेवा चुनता है. जैसा कि हमने subscribe() कॉल के साथ देखा, ब्राउज़र PushSubscription बनाने वाली जानकारी को वापस पाने के लिए, पुश सेवा के लिए नेटवर्क अनुरोध करेगा.
हर ब्राउज़र, अलग-अलग पुश सेवा का इस्तेमाल करता है. क्या उनके पास अलग-अलग एपीआई नहीं हैं?
सभी पुश सेवाओं के लिए एक ही एपीआई का इस्तेमाल किया जाएगा.
इस सामान्य एपीआई को वेब पुश प्रोटोकॉल कहा जाता है. इसमें उस नेटवर्क अनुरोध के बारे में बताया गया है जिसे आपके ऐप्लिकेशन को पुश मैसेज ट्रिगर करने के लिए करना होगा.
अगर मैंने किसी उपयोगकर्ता की डेस्कटॉप पर सदस्यता ली है, तो क्या उसकी फ़ोन पर भी सदस्यता ली गई है?
माफ़ करें, ऐसा नहीं किया जा सकता. उपयोगकर्ता को हर उस ब्राउज़र पर पुश नोटिफ़िकेशन के लिए रजिस्टर करना होगा जिस पर उसे मैसेज चाहिए. यह भी ध्यान देने वाली बात है कि इसके लिए, उपयोगकर्ता को हर डिवाइस पर अनुमति देनी होगी.
आगे क्या करना है
- वेब पर पुश नोटिफ़िकेशन की खास जानकारी
- पुश नोटिफ़िकेशन की सुविधा कैसे काम करती है
- किसी उपयोगकर्ता को सदस्यता देना
- अनुमति के लिए यूज़र इंटरफ़ेस (यूएक्स)
- वेब पुश लाइब्रेरी की मदद से मैसेज भेजना
- वेब पुश प्रोटोकॉल
- पुश इवेंट मैनेज करना
- सूचना दिखाना
- सूचना का व्यवहार
- सूचना के सामान्य पैटर्न
- पुश नोटिफ़िकेशन के बारे में अक्सर पूछे जाने वाले सवाल
- आम समस्याएं और गड़बड़ी की शिकायत करना



