טיפוגרפיה היא רכיב חיוני בעיצוב, במיתוג, בקריאוּת ובנגישות. גופנים לאינטרנט מאפשרים את כל מה שצוין למעלה ועוד: אפשר לבחור את הטקסט, לחפש אותו, להגדיל אותו והוא מתאים לרזולוציות גבוהות (DPI). כך אפשר לייצר טקסט חד ועקבי ללא קשר לגודל המסך ולרזולוציה שלו. WebFonts חיוניים לעיצוב, לחוויית המשתמש ולביצועים טובים.
אופטימיזציה של גופנים לאינטרנט היא חלק חיוני באסטרטגיית הביצועים הכוללת. כל גופן הוא משאב נוסף, וחלק מהגופנים עשויים לחסום את העיבוד של הטקסט. עם זאת, העובדה שהדף משתמש ב-WebFonts לא בהכרח אומרת שהעיבוד שלו יהיה איטי יותר. לעומת זאת, גופנים שעברו אופטימיזציה בשילוב עם אסטרטגיה מושכלת לגבי האופן שבו הם נטענים ומוחלים בדף יכולים לעזור לצמצם את גודל הדף הכולל ולשפר את זמני הרינדור של הדף.
המבנה של גופן אינטרנט
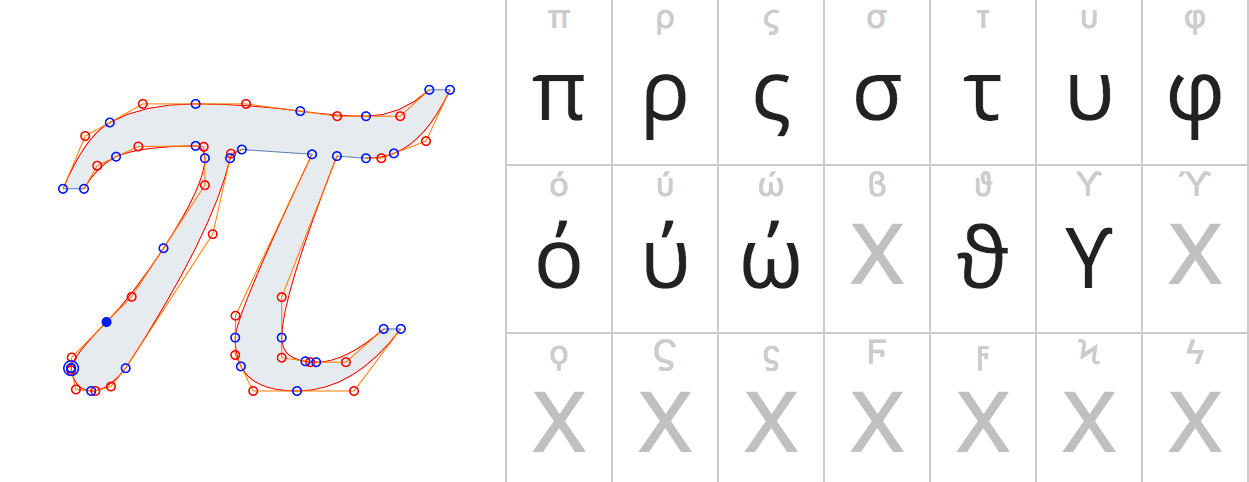
גופן אינטרנט הוא אוסף של גליפים, וכל גליף הוא צורה וקטורית שמתארת אות או סמל. כתוצאה מכך, שני משתנים פשוטים קובעים את הגודל של קובץ גופן מסוים: המורכבות של נתיבי הווקטורים של כל גליף ומספר הגליפים בגופן מסוים. לדוגמה, Open Sans, אחד מ-WebFonts הפופולריים ביותר, מכיל 897 גליפים, כולל תווים לטיניים, יווניים וקיריליים.

כשבוחרים גופן, חשוב לבדוק אילו מערכות תווים נתמכות. אם אתם צריכים להתאים את תוכן הדף לשפות מרובות, כדאי להשתמש בגופן שיספק למשתמשים מראה וחוויה עקביים. לדוגמה, משפחת הגופנים Noto של Google נועדה לתמוך בכל השפות בעולם. עם זאת, חשוב לזכור שהגודל הכולל של Noto, עם כל השפות הכלולות, הוא קובץ ZIP של יותר מ-1.1GB.
בפוסט הזה נסביר איך לצמצם את גודל הקובץ של גופנים לאינטרנט.
פורמטים של גופנים לאינטרנט
כיום יש שני פורמטים מומלצים של מאגרי גופנים בשימוש באינטרנט:
WOFF ו-WOFF 2.0 זוכים לתמיכה רחבה ונתמכים בכל הדפדפנים המודרניים.
- הצגת וריאנט WOFF 2.0 בדפדפנים מודרניים.
- אם זה הכרחי באופן מוחלט – למשל, אם אתם עדיין צריכים לתמוך ב-Internet Explorer 11 – אפשר להציג את קובץ ה-WOFF כחלופה.
- לחלופין, מומלץ לא להשתמש בגופני אינטרנט בדפדפנים מדור קודם ולעבור לגופני המערכת. יכול להיות שהשיטה הזו תשפר את הביצועים גם במכשירים ישנים יותר עם מגבלות רבות יותר.
- מכיוון ש-WOFF ו-WOFF 2.0 מכסים את כל הדפדפנים המודרניים והקודמים שעדיין נמצאים בשימוש, אין יותר צורך להשתמש ב-EOT וב-TTF, והשימוש בהם עלול להאריך את זמני ההורדה של גופנים לאינטרנט.
גופנים לאינטרנט ודחיסת נתונים
גם ב-WOFF וגם ב-WOFF 2.0 יש דחיסת נתונים מובנית. הדחיסה הפנימית של WOFF 2.0 מתבצעת באמצעות Brotli, והיא מספקת דחיסה טובה יותר ב-30% בהשוואה ל-WOFF. מידע נוסף זמין בדוח ההערכה של WOFF 2.0.
לסיום, חשוב לציין שפורמטים מסוימים של גופנים מכילים מטא-נתונים נוספים, כמו מידע על הנחיות לגופן ועל התאמת אותיות, שעשוי להיות לא הכרחי בפלטפורמות מסוימות. כך אפשר לבצע אופטימיזציה נוספת של גודל הקובץ. לדוגמה, ב-Google Fonts יש יותר מ-30 וריאנטים מותאמים לכל גופן, והמערכת מזהה באופן אוטומטי את הווריאנט האופטימלי לכל פלטפורמה ודפדפן ומציגה אותו.
הגדרת משפחת גופנים באמצעות @font-face
כלל at-rule של CSS @font-face מאפשר לכם להגדיר את המיקום של משאב גופן מסוים, את מאפייני הסגנון שלו ואת נקודות הקוד של Unicode שבהן צריך להשתמש בו. אפשר להשתמש בשילוב של הצהרות @font-face כאלה כדי ליצור 'משפחת גופנים', שהדפדפן ישתמש בה כדי להעריך אילו משאבי גופנים צריך להוריד ולהחיל על הדף הנוכחי.
שימוש בגופן משתנה
גופנים משתנים יכולים לצמצם באופן משמעותי את גודל הקבצים של הגופנים במקרים שבהם אתם צריכים כמה וריאנטים של גופן. במקום לטעון את הסגנונות הרגיל והמודגש ואת הגרסאות שלהם בכתב נטוי, אפשר לטעון קובץ אחד שמכיל את כל המידע. עם זאת, גודל הקבצים של גופנים משתנים יהיה גדול יותר מגודל הקובץ של וריאנט בודד של גופן, אבל קטן יותר מגודל הקובץ של שילוב של וריאנטים רבים. במקום גופן משתנה גדול אחד, עדיף להציג קודם וריאציות קריטיות של גופן, והורדת וריאציות אחרות בהמשך.
כל הדפדפנים המודרניים תומכים עכשיו בגופנים משתנים. מידע נוסף זמין במאמר מבוא לגופנים משתנים באינטרנט.
בחירת הפורמט הנכון
כל הצהרת @font-face מספקת את השם של משפחת הגופנים, שפועלת כקבוצה לוגית של מספר הצהרות, מאפייני גופן כמו סגנון, עובי וגובה, ותיאור src שמציין רשימה של מיקומים בעדיפות גבוהה למשאב הגופן.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
קודם כול, חשוב לציין שבדוגמאות שלמעלה מוגדרת משפחה אחת של Awesome Font עם שני סגנונות (רגיל ונטוי), שכל אחד מהם מפנה לקבוצה אחרת של משאבי גופנים. כל תיאור src מכיל רשימה של וריאנטים של משאבים, מופרדים בפסיקים וממוינים לפי תעדוף:
- ההנחיה
local()מאפשרת להפנות לגופנים שהותקנו באופן מקומי, לטעון אותם ולהשתמש בהם. אם הגופן כבר מותקן במערכת של המשתמש, המערכת תעקוף את הרשת לגמרי, והיא תהיה האפשרות המהירה ביותר. - ההנחיה
url()מאפשרת לטעון גופנים חיצוניים, ומותר לכלול בה רמזformat()אופציונלי שמציין את הפורמט של הגופן שמופיע בכתובת ה-URL שצוינה.
כשהדפדפן קובע שהגופן נדרש, הוא עובר על רשימת המשאבים שסופקו בסדר שצוין ומנסה לטעון את המשאב המתאים. לדוגמה, בהמשך לדוגמה שלמעלה:
- הדפדפן מבצע את הפריסה של הדף ומחליט אילו וריאציות של גופן נדרשות כדי להציג את הטקסט שצוין בדף. הגופנים שלא נכללים במודל האובייקטים של CSS (CSSOM) של הדף לא יורדו על ידי הדפדפן, כי הם לא נדרשים.
- בכל גופן נדרש, הדפדפן בודק אם הגופן זמין באופן מקומי.
- אם הגופן לא זמין באופן מקומי, הדפדפן יעבור על ההגדרות החיצוניות:
- אם יש רמז לפורמט, הדפדפן בודק אם הוא תומך ברמז לפני שהוא מתחיל את ההורדה. אם הדפדפן לא תומך בהצעה, הוא עובר להצעה הבאה.
- אם אין רמז לפורמט, הדפדפן מוריד את המשאב.
השילוב של הנחיות מקומיות וחיצוניות עם רמזים מתאימים לפורמט מאפשר לכם לציין את כל פורמטי הגופנים הזמינים ולתת לדפדפן לטפל בשאר הדברים. הדפדפן קובע אילו משאבים נדרשים ובוחר את הפורמט האופטימלי.
יצירת קבוצות משנה של טווח Unicode
בנוסף למאפייני הגופן כמו סגנון, עובי וגובה, הכלל @font-face מאפשר לכם להגדיר קבוצה של נקודות קידוד Unicode שנתמכות בכל משאב. כך אפשר לפצל גופן Unicode גדול לקבוצות משנה קטנות יותר (לדוגמה, קבוצות משנה לטינית, לכתב קירילי וליווני) ולהוריד רק את הגליפים הנדרשים לעיבוד הטקסט בדף מסוים.
התיאור unicode-range מאפשר לציין רשימה של ערכי טווח מופרדים בפסיקים, שכל אחד מהם יכול להיות באחת משלוש צורות שונות:
- קוד בודד (לדוגמה,
U+416) - טווח מרווחים (לדוגמה,
U+400-4ff): מציין את נקודות הקוד של ההתחלה והסיום של טווח - טווח של תו כללי לחיפוש (לדוגמה,
U+4??): תווים מסוג?מציינים כל ספרה הקסדצימלית
לדוגמה, אפשר לפצל את משפחת הגופנים Awesome Font לקבוצות משנה של לטינית ויפנית, והדפדפן יוריד כל אחת מהן לפי הצורך:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
השימוש בקבוצות משנה של טווח Unicode ובקבצים נפרדים לכל וריאנט סגנוני של הגופן מאפשר לכם להגדיר משפחת גופנים מורכבת שההורדה שלה מהירה ויעילה יותר. המבקרים מורידים רק את הווריאנטים ואת קבוצות המשנה שהם צריכים, והם לא נאלצים להוריד קבוצות משנה שאולי הם אף פעם לא יראו או ישתמשו בהן בדף.
כמעט כל הדפדפנים תומכים ב-unicode-range. כדי לשמור על תאימות לדפדפנים ישנים, יכול להיות שתצטרכו לחזור ל'יצירת קבוצות משנה ידנית'. במקרה כזה, צריך לספק משאב גופן יחיד שמכיל את כל קבוצות המשנה הנדרשות ולהסתיר את השאר מהדפדפן. לדוגמה, אם בדף נעשה שימוש רק בתווים לטיניים, אפשר להסיר גליפים אחרים ולהציג את אותה קבוצת משנה ספציפית כמשאב עצמאי.
- קביעת קבוצות המשנה הנדרשות:
- אם הדפדפן תומך ביצירת קבוצות משנה של טווחי Unicode, הוא יבחר את קבוצת המשנה הנכונה באופן אוטומטי. הדף צריך רק לספק את קובצי המשנה ולציין את טווחי ה-Unicode המתאימים בכללי
@font-face. - אם הדפדפן לא תומך ביצירת קבוצות משנה של טווח Unicode, צריך להסתיר בדף את כל קבוצות המשנה הלא נחוצות. כלומר, המפתח צריך לציין את קבוצות המשנה הנדרשות.
- אם הדפדפן תומך ביצירת קבוצות משנה של טווחי Unicode, הוא יבחר את קבוצת המשנה הנכונה באופן אוטומטי. הדף צריך רק לספק את קובצי המשנה ולציין את טווחי ה-Unicode המתאימים בכללי
- יצירת קבוצות משנה של גופנים:
- אפשר להשתמש בכלי pyftsubset בקוד פתוח כדי ליצור קבוצת משנה של הגופנים ולבצע אופטימיזציה שלהם.
- שרתי גופנים מסוימים, כמו Google Font, יוצרים קבוצת משנה באופן אוטומטי כברירת מחדל.
- בחלק משירותי הגופנים אפשר להגדיר קבוצות משנה באופן ידני באמצעות פרמטרים מותאמים אישית של שאילתות. אפשר להשתמש בהם כדי לציין באופן ידני את קבוצת המשנה הנדרשת לדף. כדאי לעיין במסמכי התיעוד של ספק הגופן.
בחירת גופן וסינתזה
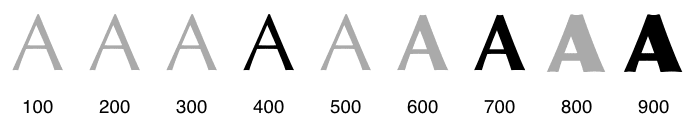
כל משפחת גופנים עשויה להיות מורכבת מכמה וריאציות סגנוניות (רגיל, מודגש, נטוי) ומכמה עומסי גופן לכל סגנון. כל אחד מהם עשוי להכיל צורות גליפ שונות מאוד – לדוגמה, רווחים שונים, גדלים שונים או צורה שונה לגמרי.

הדיאגרמה שלמעלה ממחישה משפחת גופנים עם שלוש רמות עיצוב מודגש שונות:
- 400 (רגיל).
- 700 (מודגש).
- 900 (מודגש מאוד).
כל שאר הווריאנטים שבין שתי הגרסאות האלה (מסומנים באפור) ממופים אוטומטית על ידי הדפדפן לווריאנט הקרוב ביותר.
אם צוין משקל שאין לו פנים, המערכת משתמשת בפנים עם משקל קרוב. באופן כללי, משקלים מודגשים ממפים לפנים עם משקלים כבדים יותר, ומשקלים קלים ממפים לפנים עם משקלים קלים יותר.
אלגוריתם להתאמת גופנים ב-CSS
לוריאציות נטויות חלה לוגיקה דומה. מעצב הגופן קובע אילו וריאנטים הוא ייצור, ואתם קובעים באילו וריאנטים תשתמשו בדף. מאחר שכל וריאנט הוא הורדה נפרדת, מומלץ לצמצם את מספר הווריאנטים. לדוגמה, אפשר להגדיר שתי וריאציות של גופן מודגש למשפחה Awesome Font:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
בדוגמה שלמעלה מופיעה ההצהרה על משפחת הגופנים Awesome Font, המורכבת משני משאבים שמכסים את אותה קבוצה של גליפים לטינית (U+000-5FF), אבל מציעים שני 'עוביים' שונים: רגיל (400) ומודגש (700). עם זאת, מה קורה אם אחד כללי ה-CSS מציין עובי גופן שונה, או מגדיר את המאפיין font-style לערך italic?
- אם אין גופן תואם בדיוק, הדפדפן מחליף אותו בגופן הכי קרוב.
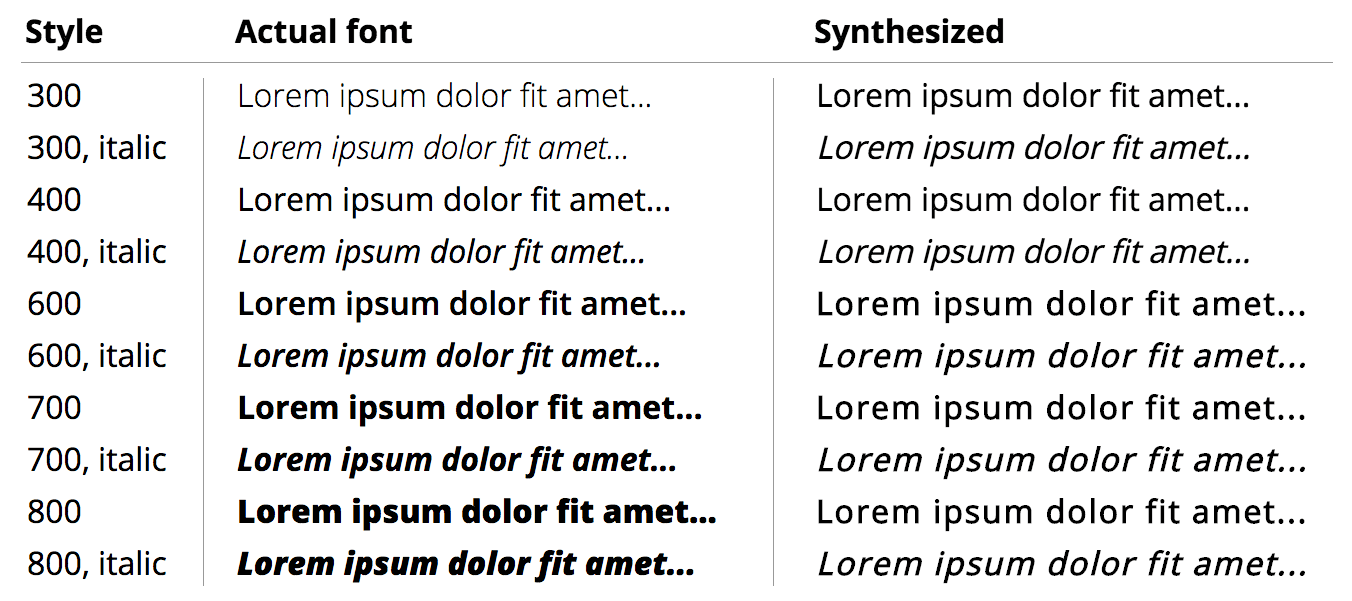
- אם לא נמצאה התאמה סגנונית (לדוגמה, לא הוגדרו וריאנטים של גופן נטוי בדוגמה שלמעלה), הדפדפן יוצר וריאנטים משלו של הגופן.

הדוגמה שלמעלה ממחישה את ההבדל בין התוצאות של הגופן בפועל לבין התוצאות של הגופן המורכב ב-Open Sans. כל הווריאציות הסינתטיות נוצרות מגופן יחיד עם עובי 400. כפי שניתן לראות, יש הבדל ניכר בתוצאות. לא צוינו פרטים לגבי האופן שבו יוצרים את הווריאציות של הגופן המודגש והנטוי. לכן, התוצאות משתנות מדפדפן לדפדפן, והן תלויות מאוד בגופן.
רשימת משימות לאופטימיזציה של גודל הגופן באינטרנט
- מבצעים ביקורת ומנטרים את השימוש בגופנים: לא משתמשים בעודף גופנים בדפים, ומצמצמים את מספר הווריאציות של כל גופן. כך אפשר לספק למשתמשים חוויה עקבית ומהירה יותר.
- אם אפשר, הימנעו משימוש בפורמטים מדור קודם: הפורמטים EOT, TTF ו-WOFF גדולים יותר מ-WOFF 2.0. פורמטים של EOT ו-TTF הם פורמטים מיותרים לחלוטין, אבל פורמט WOFF יכול להתאים אם אתם צריכים לתמוך ב-Internet Explorer 11. אם אתם מטרגטים רק דפדפנים מודרניים, השימוש ב-WOFF 2.0 בלבד הוא האפשרות הפשוטה ביותר עם הביצועים הטובים ביותר.
- יצירת קבוצת משנה של משאבי הגופנים: אפשר ליצור קבוצת משנה של גופנים רבים או לפצל אותם למספר טווחי Unicode כדי לספק רק את הגליפים הדרושים לדף מסוים. כך אפשר להקטין את גודל הקובץ ולשפר את מהירות ההורדה של המשאב. עם זאת, כשמגדירים את קבוצות המשנה, חשוב לבצע אופטימיזציה לשימוש חוזר בגופן. לדוגמה, אין להוריד קבוצה שונה של תווים, אבל חופפת, בכל דף. מומלץ ליצור קבוצות משנה על סמך סקריפט: לדוגמה, לטינית וקירילית.
- נותנים עדיפות ל-
local()ברשימתsrc: הצגתlocal('Font Name')במקום הראשון ברשימתsrcמבטיחה שלא יישלחו בקשות HTTP לגופנים שכבר מותקנים. - משתמשים ב-Lighthouse כדי לבדוק אם יש דחיסת טקסט.
ההשפעה על המדדים 'המהירות שבה נטען רכיב התוכן הכי גדול' (LCP) ו'הזזת פריסה מצטברת' (CLS)
בהתאם לתוכן הדף, צמתים של טקסט יכולים להיחשב כמועמדים להמהירות שבה נטען רכיב התוכן הכי גדול (LCP). לכן חשוב לוודא שגופני ה-webfont קטנים ככל האפשר, לפי העצות במאמר הזה, כדי שהמשתמשים יראו את הטקסט בדף בהקדם האפשרי.
אם אתם חוששים שלמרות מאמצי האופטימיזציה, ייתכן שיחלוף זמן רב מדי עד שהטקסט בדף יופיע בגלל משאב גדול של גופן אינטרנט, יש כמה הגדרות במאפיין font-display שיכולות לעזור לכם למנוע הצגת טקסט בלתי נראה בזמן שההורדה של הגופן מתבצעת. עם זאת, שימוש בערך swap עלול לגרום לשינויי פריסה משמעותיים שמשפיעים על ה-CLS (Cumulative Layout Shift) של האתר. אם אפשר, מומלץ להשתמש בערכים optional או fallback.
אם גופני ה-Web הם חלק חיוני מהמיתוג שלכם – וכתוצאה מכך, גם מחוויית המשתמש – כדאי לטעון מראש את הגופנים כדי שהדפדפן יוכל לבקש אותם מוקדם יותר. הפעולה הזו יכולה לקצר את תקופת ההחלפה אם משתמשים ב-font-display: swap, או את תקופת החסימה אם לא משתמשים ב-font-display.



