Die Typografie ist für gutes Design, Branding, Lesbarkeit und Barrierefreiheit von entscheidender Bedeutung. Webschriften ermöglichen all das und noch mehr: Der Text kann ausgewählt, durchsucht, herangezoomt und für hohe Pixeldichte optimiert werden. So wird unabhängig von Bildschirmgröße und ‑auflösung ein einheitliches und scharfes Textrendering ermöglicht. WebFonts sind entscheidend für gutes Design, UX und Leistung.
Die Optimierung von Webschriften ist ein wichtiger Bestandteil der Gesamtleistungsstrategie. Jeder Schriftschnitt ist eine zusätzliche Ressource und einige Schriftschnitte können das Rendern des Textes blockieren. Das Rendern muss aber nicht unbedingt langsamer ablaufen, nur weil die Seite WebFonts verwendet. Im Gegenteil: Optimierte Schriftarten in Kombination mit einer durchdachten Strategie für das Laden und Anwenden auf der Seite können dazu beitragen, die Gesamtseitengröße zu reduzieren und die Seitenrenderingzeiten zu verbessern.
Anatomie einer Webschriftart
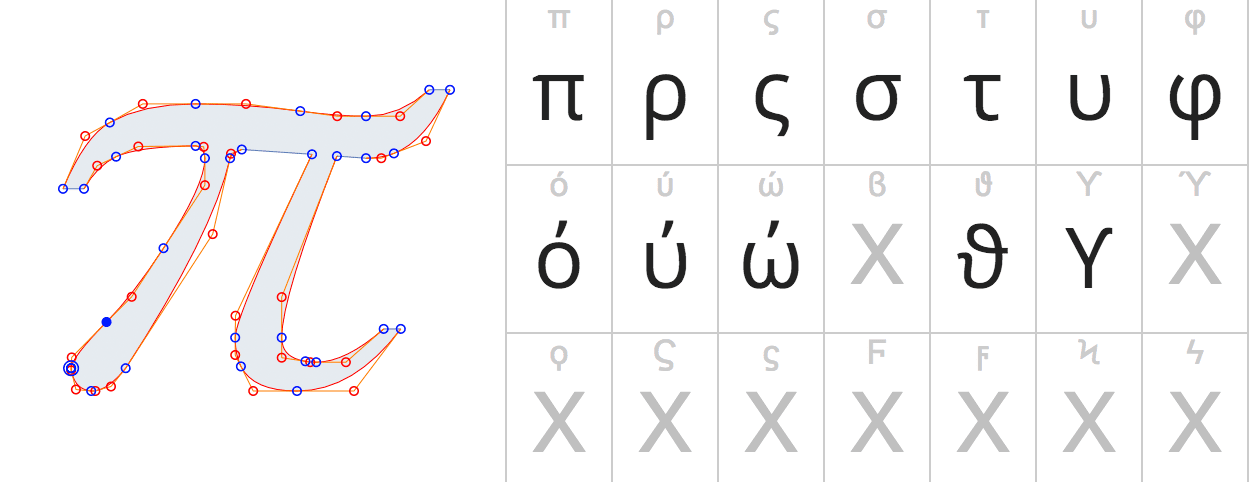
Eine Webschriftart besteht aus einer Sammlung von Glyphen. Jede Glyphe ist eine Vektorform, die einen Buchstaben oder ein Symbol beschreibt. Daher werden die Größe einer bestimmten Schriftdatei durch zwei einfache Variablen bestimmt: die Komplexität der Vektorpfade der einzelnen Zeichen und die Anzahl der Zeichen in einer bestimmten Schriftart. Open Sans, eine der beliebtesten WebFonts, enthält beispielsweise 897 Glyphen, darunter lateinische, griechische und kyrillische Zeichen.

Bei der Auswahl einer Schriftart ist es wichtig, zu berücksichtigen, welche Zeichensätze unterstützt werden. Wenn Sie den Seiteninhalt in mehrere Sprachen übersetzen müssen, sollten Sie eine Schriftart verwenden, die für Nutzer ein einheitliches Erscheinungsbild und eine einheitliche Nutzererfahrung bietet. Die Noto-Schriftfamilie von Google soll beispielsweise alle Sprachen der Welt unterstützen. Die Gesamtgröße von Noto mit allen enthaltenen Sprachen führt jedoch zu einem ZIP-Download von über 1,1 GB.
In diesem Beitrag erfahren Sie, wie Sie die Größe der gesendeten Datei Ihrer Webfonts reduzieren.
Webschriftarten
Derzeit werden im Web zwei empfohlene Schriftcontainerformate verwendet:
WOFF und WOFF 2.0 werden von allen modernen Browsern unterstützt.
- Stellen Sie modernen Browsern die WOFF 2.0-Variante zur Verfügung.
- Wenn es unbedingt erforderlich ist, z. B. wenn Sie noch Internet Explorer 11 unterstützen müssen, können Sie WOFF als Fallback verwenden.
- Alternativ können Sie Webschriften für ältere Browser nicht verwenden und auf die Systemschriften zurückgreifen. Dies kann auch bei älteren, leistungsschwächeren Geräten zu einer besseren Leistung führen.
- Da WOFF und WOFF 2.0 alle modernen und noch verwendeten älteren Browser abdecken, sind EOT und TTF nicht mehr erforderlich und können zu längeren Downloadzeiten von Webschriften führen.
Webschriftarten und Komprimierung
Sowohl WOFF als auch WOFF 2.0 haben eine integrierte Komprimierung. Die interne Komprimierung von WOFF 2.0 verwendet Brotli und bietet eine um bis zu 30% bessere Komprimierung als WOFF. Weitere Informationen finden Sie im WOFF 2.0-Bewertungsbericht.
Einige Schriftformate enthalten zusätzliche Metadaten wie Schriftschnittinformationen und Kerninginformationen, die auf einigen Plattformen möglicherweise nicht erforderlich sind. Dies ermöglicht eine weitere Optimierung der Dateigröße. Google Fonts bietet beispielsweise über 30 optimierte Varianten für jede Schriftart und erkennt und liefert automatisch die optimale Variante für jede Plattform und jeden Browser.
Schriftfamilie mit @font-face definieren
Mit der CSS-At-Rule @font-face können Sie den Speicherort einer bestimmten Schriftressource, ihre Stilmerkmale und die Unicode-Codepunkte definieren, für die sie verwendet werden soll. Mit einer Kombination solcher @font-face-Deklarationen kann eine „Schriftfamilie“ erstellt werden, anhand derer der Browser ermittelt, welche Schriftressourcen heruntergeladen und auf die aktuelle Seite angewendet werden müssen.
Variable Schriftarten in Betracht ziehen
Mit variablen Schriftarten lässt sich die Dateigröße Ihrer Schriftarten erheblich reduzieren, wenn Sie mehrere Varianten einer Schriftart benötigen. Anstatt den normalen und fett formatierten Stil sowie die kursiven Versionen laden zu müssen, können Sie eine einzelne Datei laden, die alle Informationen enthält. Die Dateigrößen von variablen Schriftarten sind jedoch größer als die einer einzelnen Schriftvariante, aber kleiner als die Kombination vieler Varianten. Anstatt eine große variable Schriftart zu verwenden, ist es möglicherweise besser, zuerst wichtige Schriftvarianten bereitzustellen und andere Varianten später herunterzuladen.
Variable Schriftarten werden jetzt von allen modernen Browsern unterstützt. Weitere Informationen finden Sie im Hilfeartikel Einführung in variable Schriftarten im Web.
Das richtige Format auswählen
Jede @font-face-Deklaration enthält den Namen der Schriftfamilie, die als logische Gruppe mehrerer Deklarationen dient, Schrifteigenschaften wie Stil, Stärke und Schriftschnitt sowie den src-Beschreibungsblock, der eine priorisierte Liste der Speicherorte für die Schriftressource angibt.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
Beachten Sie zuerst, dass in den obigen Beispielen eine einzelne Awesome Font-Familie mit zwei Stilen (normal und kursiv) definiert ist, die jeweils auf unterschiedliche Schriftressourcen verweisen. Jeder src-Beschreibung enthält eine priorisierte, durch Kommas getrennte Liste von Ressourcenvarianten:
- Mit der Direktive
local()können Sie lokal installierte Schriftarten referenzieren, laden und verwenden. Wenn der Nutzer die Schrift bereits auf seinem System installiert hat, wird das Netzwerk vollständig umgangen und die Methode ist am schnellsten. - Mit der Anweisung
url()können Sie externe Schriftarten laden. Sie darf einen optionalenformat()-Hinweis enthalten, der das Format der Schriftart angibt, auf die über die angegebene URL verwiesen wird.
Wenn der Browser feststellt, dass die Schrift benötigt wird, durchläuft er die bereitgestellte Ressourcenliste in der angegebenen Reihenfolge und versucht, die entsprechende Ressource zu laden. Im obigen Beispiel:
- Der Browser führt das Seitenlayout aus und bestimmt, welche Schriftarten für das Rendern des angegebenen Texts auf der Seite erforderlich sind. Schriftarten, die nicht zum CSS Object Model (CSSOM) der Seite gehören, werden vom Browser nicht heruntergeladen, da sie nicht erforderlich sind.
- Der Browser prüft für jede erforderliche Schriftart, ob sie lokal verfügbar ist.
- Wenn die Schriftart nicht lokal verfügbar ist, sucht der Browser nach externen Definitionen:
- Wenn ein Formathinweis vorhanden ist, prüft der Browser, ob er den Hinweis unterstützt, bevor er den Download startet. Wenn der Browser den Hinweis nicht unterstützt, geht er zum nächsten über.
- Wenn kein Formathinweis vorhanden ist, lädt der Browser die Ressource herunter.
Durch die Kombination lokaler und externer Anweisungen mit geeigneten Formathinweisen können Sie alle verfügbaren Schriftformate angeben und den Rest dem Browser überlassen. Der Browser ermittelt, welche Ressourcen erforderlich sind, und wählt das optimale Format aus.
Unicode-Bereichsunterstützung
Neben Schrifteigenschaften wie Stil, Stärke und Schriftschnitt können Sie mit der @font-face-Regel eine Reihe von Unicode-Codepunkten definieren, die von jeder Ressource unterstützt werden. So können Sie eine große Unicode-Schrift in kleinere Teilmengen (z. B. lateinische, kyrillische und griechische Teilmengen) aufteilen und nur die Glyphen herunterladen, die zum Rendern des Textes auf einer bestimmten Seite erforderlich sind.
Mit dem unicode-range-Beschreibungselement können Sie eine durch Kommas getrennte Liste von Bereichswerten angeben, die jeweils in einer der drei folgenden Formen vorliegen können:
- Einzelner Codepunkt (z. B.
U+416) - Intervallbereich (z. B.
U+400-4ff): Gibt die Start- und Endcodepunkte eines Bereichs an. - Platzhalterbereich (z. B.
U+4??):?-Zeichen stehen für eine beliebige Hexadezimalzahl.
Sie können beispielsweise die Awesome-Schriftfamilie in lateinische und japanische Untergruppen aufteilen, die der Browser nach Bedarf herunterlädt:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
Durch die Verwendung von Unicode-Bereichsuntergruppen und separaten Dateien für jede Stilvariante der Schriftart können Sie eine zusammengesetzte Schriftartfamilie definieren, die sowohl schneller als auch effizienter heruntergeladen werden kann. Besucher laden nur die Varianten und Teilmengen herunter, die sie benötigen, und müssen keine Teilmengen herunterladen, die sie auf der Seite möglicherweise nie sehen oder verwenden.
unicode-range wird von fast allen Browsern unterstützt. Für die Kompatibilität mit älteren Browsern müssen Sie möglicherweise auf die manuelle Untergruppe zurückgreifen. In diesem Fall müssen Sie eine einzelne Schriftressource bereitstellen, die alle erforderlichen Untergruppen enthält, und den Rest für den Browser ausblenden. Wenn auf der Seite beispielsweise nur lateinische Zeichen verwendet werden, können Sie andere Schriftzeichen entfernen und diese Teilmenge als eigenständige Ressource bereitstellen.
- Bestimmen Sie, welche Teilmengen erforderlich sind:
- Wenn der Browser die Untermenge des Unicode-Bereichs unterstützt, wird automatisch die richtige Untermenge ausgewählt. Auf der Seite müssen nur die Teilmengendateien bereitgestellt und in den
@font-face-Regeln die entsprechenden Unicode-Bereiche angegeben werden. - Wenn der Browser keine Untergruppen von Unicode-Bereichen unterstützt, müssen auf der Seite alle nicht erforderlichen Untergruppen ausgeblendet werden. Das bedeutet, dass der Entwickler die erforderlichen Untergruppen angeben muss.
- Wenn der Browser die Untermenge des Unicode-Bereichs unterstützt, wird automatisch die richtige Untermenge ausgewählt. Auf der Seite müssen nur die Teilmengendateien bereitgestellt und in den
- Schriftschnitte generieren:
- Verwenden Sie das Open-Source-Tool pyftsubset, um Ihre Schriftarten zu unterteilen und zu optimieren.
- Einige Schriftserver wie Google Fonts erstellen standardmäßig automatisch eine Teilmenge.
- Einige Schriftartendienste ermöglichen die manuelle Untergruppe über benutzerdefinierte Suchparameter, mit denen Sie die erforderliche Untergruppe für Ihre Seite manuell angeben können. Lesen Sie dazu die Dokumentation Ihres Schriftanbieters.
Schriftauswahl und -synthese
Jede Schriftfamilie kann aus mehreren Stilvarianten (normal, fett, kursiv) und mehreren Stärken für jeden Stil bestehen. Jede davon kann wiederum sehr unterschiedliche Schriftzeichenformen enthalten, z. B. unterschiedliche Abstände, Größen oder eine ganz andere Form.

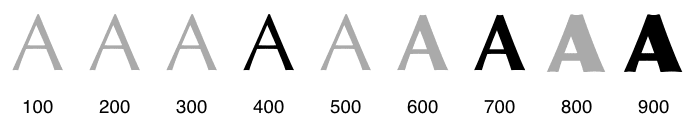
Das obige Diagramm zeigt eine Schriftfamilie mit drei verschiedenen Fettstufen:
- 400 (normal).
- 700 (fett).
- 900 (extra fett).
Alle anderen dazwischen liegenden Varianten (grau dargestellt) werden vom Browser automatisch der nächstgelegenen Variante zugeordnet.
Wenn ein Gewicht angegeben wird, für das kein Gesicht vorhanden ist, wird ein Gesicht mit einem ähnlichen Gewicht verwendet. Im Allgemeinen werden fett formatierte Schriftarten Gesichtern mit einem höheren Gewicht zugeordnet und normal formatierte Schriftarten Gesichtern mit einem niedrigeren Gewicht.
CSS-Algorithmus zum Abgleichen von Schriftarten
Eine ähnliche Logik gilt für kursiv geschriebene Varianten. Der Schriftdesigner steuert, welche Varianten er erstellt, und Sie steuern, welche Varianten Sie auf der Seite verwenden. Da jede Variante ein separater Download ist, sollten Sie die Anzahl der Varianten klein halten. Sie können beispielsweise zwei fett formatierte Varianten für die Schriftfamilie Awesome Font definieren:
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
Im obigen Beispiel wird die Schriftfamilie Awesome Font deklariert, die aus zwei Ressourcen besteht, die dieselben lateinischen Schriftzeichen (U+000-5FF) abdecken, aber zwei verschiedene „Stiftstärken“ bieten: normal (400) und fett (700). Was passiert jedoch, wenn in einer Ihrer CSS-Regeln ein anderes Schriftgewicht angegeben oder das Attribut font-style auf italic festgelegt wird?
- Wenn keine exakte Schriftart verfügbar ist, ersetzt der Browser die am besten passende Schriftart.
- Wenn keine stilistische Übereinstimmung gefunden wird (z. B. im obigen Beispiel keine Kursivvarianten deklariert wurden), synthetisiert der Browser eine eigene Schriftvariante.

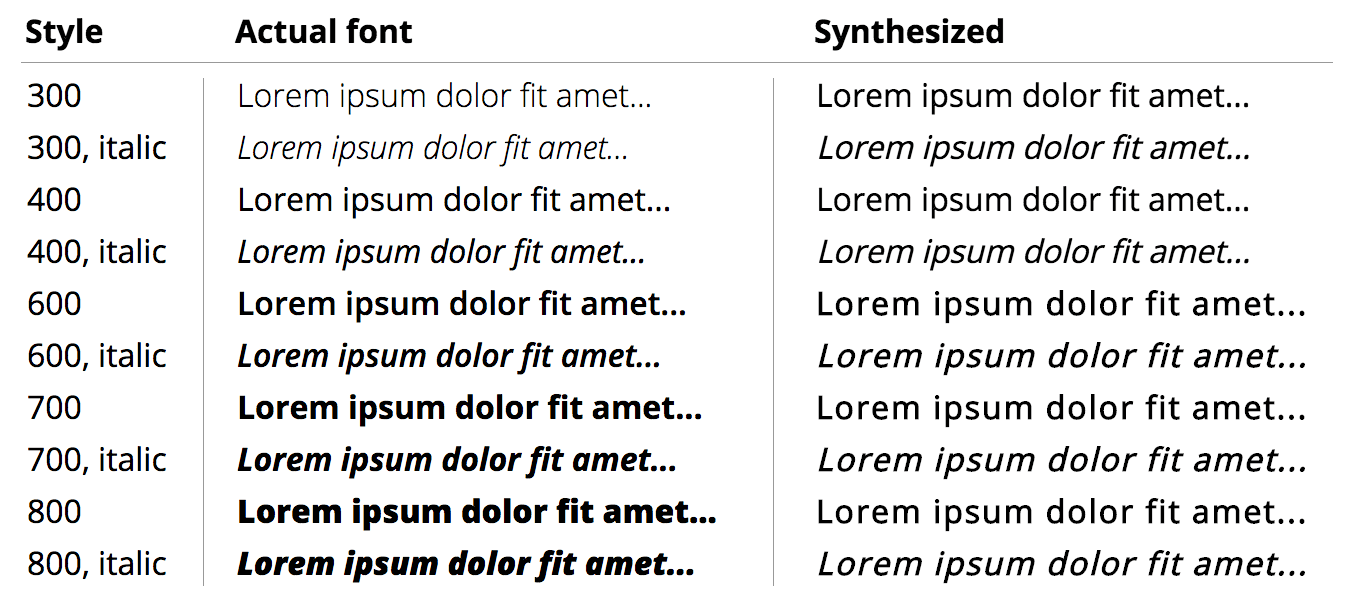
Das Beispiel oben zeigt den Unterschied zwischen den tatsächlichen und den synthetisierten Schriftarten für Open Sans. Alle synthetisierten Varianten werden aus einer einzelnen Schriftart mit einer Stärke von 400 erstellt. Wie Sie sehen, gibt es einen deutlichen Unterschied bei den Ergebnissen. Wie die fett formatierten und kursiven Varianten generiert werden, wird nicht angegeben. Daher variieren die Ergebnisse von Browser zu Browser und sind stark von der Schriftart abhängig.
Checkliste zur Optimierung der Webschriftgröße
- Prüfen und überwachen Sie die Verwendung von Schriftarten:Verwenden Sie nicht zu viele Schriftarten auf Ihren Seiten und minimieren Sie für jede Schriftart die Anzahl der verwendeten Varianten. So können Sie die Nutzerfreundlichkeit verbessern und die Ladezeit verkürzen.
- Verwenden Sie nach Möglichkeit keine älteren Formate:EOT-, TTF- und WOFF-Formate sind größer als WOFF 2.0. EOT und TTF sind absolut unnötige Formate. WOFF ist jedoch akzeptabel, wenn Sie Internet Explorer 11 unterstützen müssen. Wenn Sie nur auf moderne Browser ausrichten, ist die Verwendung von WOFF 2.0 die einfachste und leistungsstärkste Option.
- Schriftressourcen in Teilmengen unterteilen:Viele Schriftarten können in Teilmengen unterteilt oder in mehrere Unicode-Bereiche aufgeteilt werden, um nur die Schriftzeichen zu liefern, die für eine bestimmte Seite erforderlich sind. Dadurch wird die Dateigröße reduziert und die Downloadgeschwindigkeit der Ressource verbessert. Achten Sie jedoch beim Definieren der Teilmengen darauf, die Schriftarten für die Wiederverwendung zu optimieren. Laden Sie beispielsweise nicht auf jeder Seite unterschiedliche, aber sich überschneidende Zeichen herunter. Es empfiehlt sich, die Untergruppen nach Schriftart zu unterteilen, z. B. Lateinisch und Kyrillisch.
local()in dersrc-Liste priorisieren:Wenn Sielocal('Font Name')in dersrc-Liste an erster Stelle setzen, werden keine HTTP-Anfragen für bereits installierte Schriftarten gesendet.- Verwenden Sie Lighthouse, um die Textkomprimierung zu testen.
Auswirkungen auf Largest Contentful Paint (LCP) und Cumulative Layout Shift (CLS)
Je nach Inhalt Ihrer Seite können Textknoten als Kandidaten für Largest Contentful Paint (LCP) infrage kommen. Daher ist es wichtig, dass Sie Ihre Webschriften so klein wie möglich halten. Folgen Sie dazu der Anleitung in diesem Artikel, damit Ihre Nutzer den Text auf Ihrer Seite so schnell wie möglich sehen.
Wenn Sie befürchten, dass der Seitentext aufgrund einer großen Webschrift-Ressource trotz Ihrer Optimierungsbemühungen zu lange dauert, um angezeigt zu werden, bietet die Property font-display eine Reihe von Einstellungen, mit denen Sie unsichtbaren Text vermeiden können, während eine Schrift heruntergeladen wird. Die Verwendung des Werts swap kann jedoch zu erheblichen Layoutverschiebungen führen, die sich auf den Cumulative Layout Shift (CLS) Ihrer Website auswirken. Verwenden Sie nach Möglichkeit die Werte optional oder fallback.
Wenn Ihre Webfonts für Ihr Branding und damit für die Nutzerfreundlichkeit entscheidend sind, sollten Sie sie vorladen, damit der Browser sie schneller anfordern kann. Dadurch kann sowohl die Auslagerungszeit bei Verwendung von font-display: swap als auch die Sperrzeit bei Nichtverwendung von font-display verkürzt werden.



