npm 等注册表让任何人都可以下载和使用超过 50 万个公共软件包,从而让 JavaScript 世界变得更加美好。但我们通常会添加并未完全使用的库。如需解决此问题,请分析您的软件包以检测未使用的代码,然后移除未使用的和不必要的库。
对 Core Web Vitals 的影响
通过移除未使用的代码,您可以改善网站的核心 Web 指标。例如,当不必要的大型资源与其他资源争夺带宽时,Largest Contentful Paint 可能会受到未使用的代码的影响。如果仅在客户端呈现标记的大 JavaScript 资源包含对 LCP 候选项的引用,则也可能会因延迟这些资源的加载时间而影响 LCP。
未使用的代码也可能会影响 Interaction to Next Paint (INP),因为即使是未使用的 JavaScript 也必须下载、解析、编译,然后才能执行。未使用的代码可能会导致资源加载时间、内存用量和主线程活动出现不必要的延迟,从而导致页面响应缓慢。
本指南介绍了如何分析项目的代码库以查找未使用的代码,并提供了从您向生产环境中的用户分发的 JavaScript 资源中精简未使用的代码的策略。
分析您的软件包
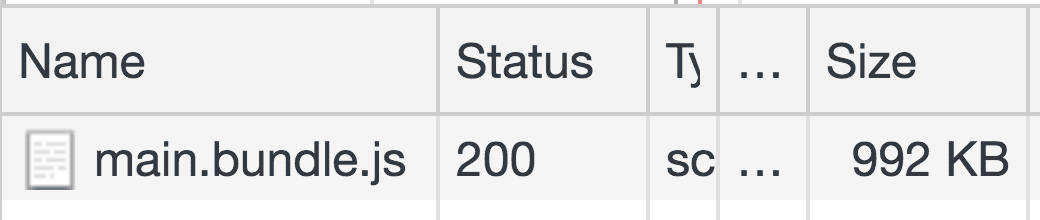
开发者工具可以显示所有网络请求的大小:
- 按 `Control+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开 DevTools。
- 点击网络标签页。
- 选中 Disable cache(停用缓存)。
- 重新加载页面。

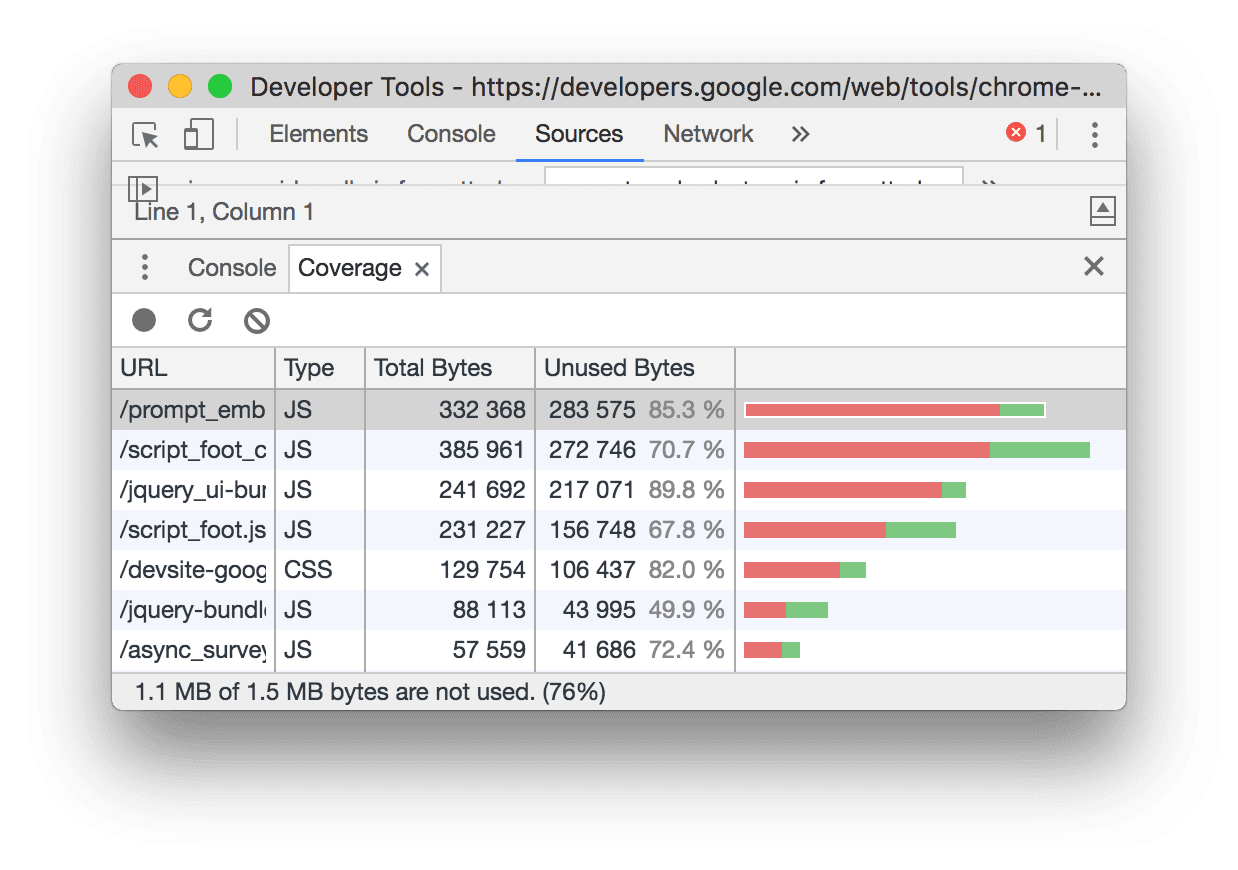
开发者工具中的覆盖率标签页还会告知您应用中未使用的 CSS 和 JS 代码量。

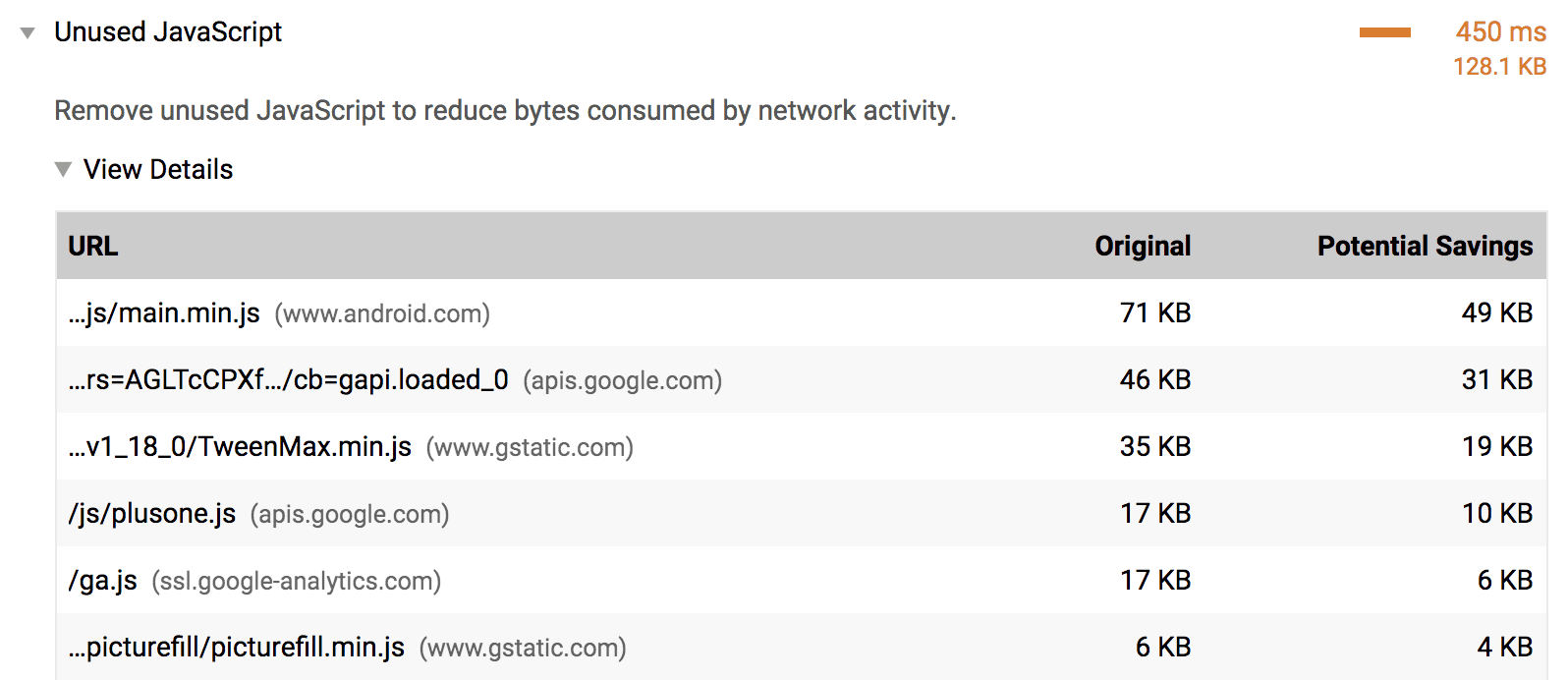
通过其 Node CLI 指定完整的 Lighthouse 配置,您可以运行“减少未使用的 JavaScript”审核,以跟踪应用随附的未使用代码数量。

如果您使用 webpack 作为捆绑器,Webpack Bundle Analyzer 可以帮助您调查构成捆绑包的各个部分。将该插件添加到 webpack 配置文件中,就像添加任何其他插件一样:
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
}
虽然 webpack 通常用于构建单页应用,但其他捆绑器(例如 Parcel 和 Rollup)也提供了可用于分析软件包的可视化工具。
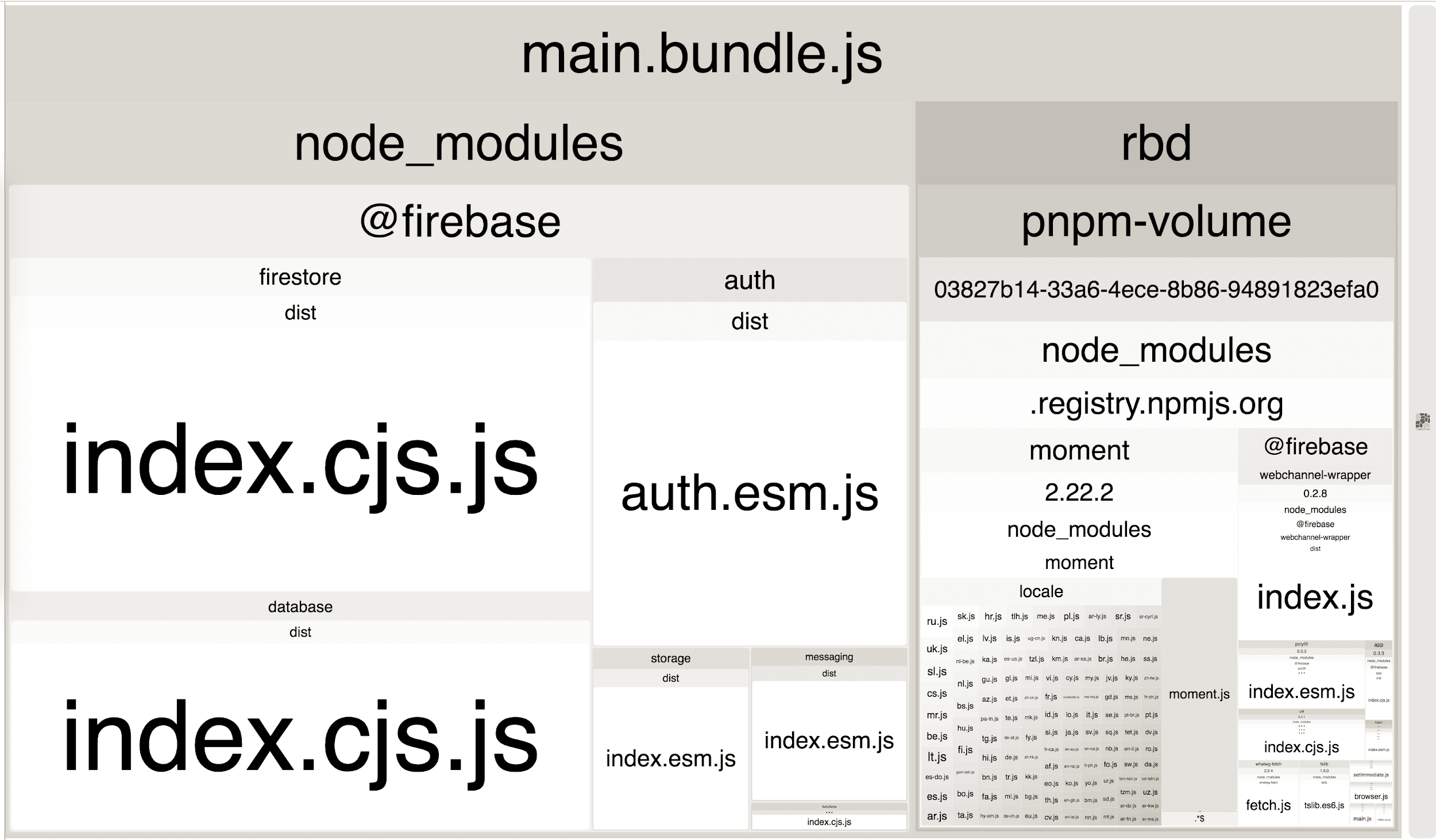
重新加载包含此插件的应用后,您会看到整个软件包的可缩放树状图。

此可视化图表显示了软件包的哪些部分比其他部分大,以便您更好地了解应用导入的库的数量和大小。这有助于确定您是否在使用任何未使用的或不必要的库。
移除未使用的库
在上面的树状图图片中,单个 @firebase 网域中包含许多软件包。如果您的网站只需要 Firebase 数据库组件,请更新导入项以提取该库:
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
对于看起来很神秘且您非常确定未在任何位置使用的软件包,请退一步,看看您的哪些顶级依赖项在使用它。尝试找到一种方法,仅从中导入您需要的组件。如果您不使用某个库,请将其移除。如果库在初始网页加载时不需要,请考虑延迟加载该库。
如果您使用的是 webpack,请查看可自动从热门库中移除未使用的代码的插件列表。
移除不必要的库
并非所有库都可以拆分为部分并选择性导入。在这些情况下,请考虑是否可以完全移除该库。构建自定义解决方案或利用更轻量级的替代方案始终是值得考虑的选项。不过,在从应用中彻底移除库之前,请务必权衡这两种策略的复杂性和所需的工作量。