Chrome, Firefox, Edge, e altri stanno modificando il loro comportamento predefinito in linea con la proposta IETF Incrementally Better Cookies in modo che:
- I cookie senza attributo
SameSitevengono trattati comeSameSite=Lax, il che significa che il comportamento predefinito è limitare i cookie ai contesti proprietari soltanto. - I cookie per l'utilizzo cross-site devono specificare
SameSite=None; Secureper consentire l'inclusione nel contesto di terze parti.
Se non l'hai ancora fatto, devi aggiornare gli attributi dei cookie di terze parti in modo che non vengano bloccati in futuro.
Casi d'uso per i cookie cross-site o di terze parti
Esistono diversi casi d'uso e pattern comuni in cui i cookie devono essere inviati in un contesto di terze parti. Se fornisci o dipendi da uno di questi casi d'uso, assicurati che tu o il fornitore aggiorni i cookie per mantenere il servizio funzionante correttamente.
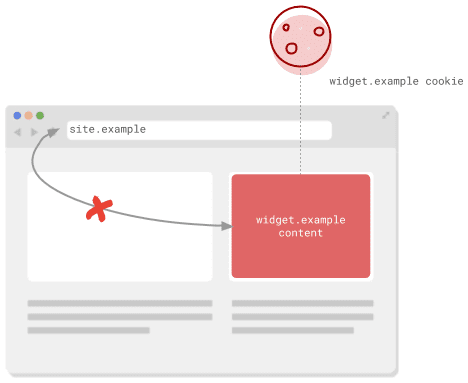
Contenuti all'interno di un <iframe>
I contenuti di un altro sito visualizzati in un <iframe> si trovano in un contesto di terze parti. I casi d'uso standard includono:
- Contenuti incorporati condivisi da altri siti, come video, mappe, esempi di codice e post sui social.
- Widget di servizi esterni come pagamenti, calendari, prenotazioni e funzionalità di prenotazione.
- Widget come pulsanti social o servizi antifrode che creano
<iframes>meno evidenti.
I cookie possono essere utilizzati qui, tra le altre cose, per mantenere lo stato della sessione, memorizzare le preferenze generali, attivare le statistiche o personalizzare i contenuti per gli utenti con account esistenti.

Poiché il web è intrinsecamente componibile, i <iframes> vengono utilizzati anche per incorporare
contenuti visualizzati in un contesto di primo livello o proprietario. Tutti i cookie utilizzati dal sito
visualizzato nell'iframe sono considerati cookie di terze parti. Se crei siti che vuoi che altri siti incorporino e hai bisogno dei cookie per farli funzionare, devi anche assicurarti che siano contrassegnati per l'utilizzo cross-site o che tu possa eseguire il fallback senza problemi senza di essi.
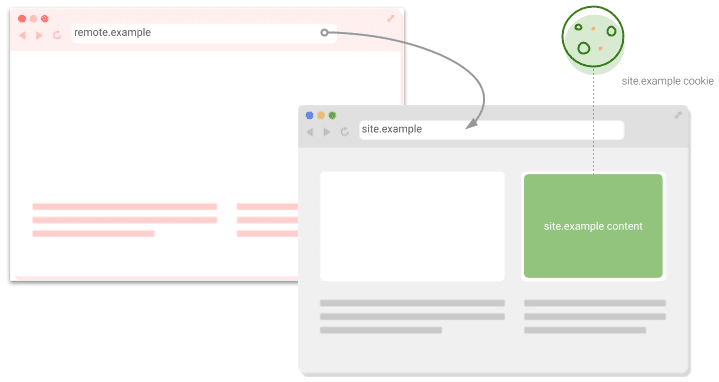
Richieste "non sicure" tra i siti
"Non sicuro" può sembrare preoccupante, ma si riferisce a qualsiasi richiesta che potrebbe
avere lo scopo di cambiare stato. Sul web, si tratta principalmente di richieste POST. I cookie
contrassegnati come SameSite=Lax vengono inviati durante le navigazioni di primo livello sicure, ad esempio quando si fa clic su un
link per andare a un altro sito. Tuttavia, un invio di <form> a
un altro sito che utilizza POST non include i cookie.

Questo pattern viene utilizzato per i siti che possono reindirizzare l'utente a un servizio remoto
per eseguire un'operazione prima di tornare, ad esempio, reindirizzando a
un provider di identità di terze parti. Prima che l'utente abbandoni il sito, viene impostato un cookie contenente un token monouso con l'aspettativa che questo token possa essere controllato nella richiesta di ritorno per mitigare gli attacchi Cross-Site Request Forgery (CSRF). Se la richiesta di ritorno viene inviata tramite POST, devi contrassegnare i cookie come SameSite=None; Secure.
Risorse remote
Qualsiasi risorsa remota su una pagina, ad esempio dai tag <img> o <script>,
potrebbe basarsi sull'invio di cookie con una richiesta. I casi d'uso comuni includono
pixel di monitoraggio e personalizzazione dei contenuti.
Ciò vale anche per le richieste inviate dal tuo JavaScript utilizzando fetch o
XMLHttpRequest. Se fetch() viene chiamato con l'opzione credentials: 'include', è probabile che queste richieste includano cookie.
Per XMLHttpRequest, i cookie previsti sono in genere indicati da un
valore withCredentials
per true. Questi cookie devono essere contrassegnati in modo appropriato per essere inclusi nelle richieste cross-site.
Contenuti all'interno di una WebView
Una WebView in un'app specifica per la piattaforma è basata su un browser. Gli sviluppatori devono verificare se le limitazioni o i problemi che interessano le loro app si applicano anche alle WebView delle loro app.
Android consente inoltre alle sue app specifiche della piattaforma di impostare i cookie direttamente utilizzando l'API CookieManager.
Come per i cookie impostati utilizzando intestazioni o JavaScript, valuta la possibilità di includere
SameSite=None; Secure se sono destinati all'utilizzo cross-site.
Come implementare SameSite oggi
Contrassegna i cookie necessari solo in un contesto proprietario come SameSite=Lax
o SameSite=Strict a seconda delle tue esigenze. Se non contrassegni questi cookie
e ti affidi invece al comportamento predefinito del browser per gestirli, il loro comportamento
può variare a seconda del browser e potenzialmente attivare avvisi della console per ogni
cookie.
Set-Cookie: first_party_var=value; SameSite=Lax
Assicurati di contrassegnare come SameSite=None; Secure tutti i cookie necessari in un contesto di terze parti. Entrambi gli attributi sono obbligatori. Se specifichi solo
None senza Secure, il cookie verrà rifiutato. Per tenere conto delle differenze
nelle implementazioni del browser, potresti dover utilizzare alcune delle strategie di mitigazione
descritte in Gestire i client incompatibili.
Set-Cookie: third_party_var=value; SameSite=None; Secure
Gestire i client incompatibili
Poiché queste modifiche per includere None e aggiornare il comportamento predefinito sono ancora
relativamente nuove, i diversi browser le gestiscono in modi diversi. Puoi consultare
la pagina degli aggiornamenti su chromium.org
per un elenco di problemi noti, ma questo elenco potrebbe non essere esaustivo.
Una possibile soluzione alternativa è impostare ogni cookie sia nel nuovo stile che in quello precedente:
Set-cookie: 3pcookie=value; SameSite=None; Secure
Set-cookie: 3pcookie-legacy=value; Secure
I browser che implementano il comportamento più recente impostano il cookie con il valore SameSite. I browser che non implementano il nuovo comportamento ignorano questo valore e impostano
il cookie 3pcookie-legacy. Durante l'elaborazione dei cookie inclusi, il tuo sito deve
prima verificare la presenza del nuovo stile di cookie e, poi, ripristinare
il cookie legacy se non riesce a trovarne uno nuovo.
Il seguente esempio mostra come eseguire questa operazione in Node.js, utilizzando il framework Express e il relativo middleware cookie-parser:
const express = require('express');
const cp = require('cookie-parser');
const app = express();
app.use(cp());
app.get('/set', (req, res) => {
// Set the new style cookie
res.cookie('3pcookie', 'value', { sameSite: 'none', secure: true });
// And set the same value in the legacy cookie
res.cookie('3pcookie-legacy', 'value', { secure: true });
res.end();
});
app.get('/', (req, res) => {
let cookieVal = null;
if (req.cookies['3pcookie']) {
// check the new style cookie first
cookieVal = req.cookies['3pcookie'];
} else if (req.cookies['3pcookie-legacy']) {
// otherwise fall back to the legacy cookie
cookieVal = req.cookies['3pcookie-legacy'];
}
res.end();
});
app.listen(process.env.PORT);
Questo approccio richiede un lavoro aggiuntivo per impostare cookie ridondanti e apportare modifiche al momento dell'impostazione e della lettura del cookie. Tuttavia, deve coprire tutti i browser indipendentemente dal loro comportamento e mantenere il funzionamento dei cookie di terze parti.
In alternativa, puoi rilevare il client utilizzando la stringa dello user agent quando viene inviata un'intestazione Set-Cookie. Consulta l'elenco dei client incompatibili e utilizza una libreria di rilevamento dell'user agent appropriata per la tua piattaforma, ad esempio la libreria ua-parser-js su Node.js. Questo approccio richiede una sola modifica, ma il rilevamento
dello user agent potrebbe non intercettare tutti gli utenti interessati.
Supporto di SameSite=None in linguaggi, librerie e framework
La maggior parte delle lingue e delle librerie supporta l'attributo SameSite per i cookie. Tuttavia, poiché l'aggiunta di SameSite=None è ancora relativamente
recente, per il momento potresti dover aggirare alcuni comportamenti standard.
Questi comportamenti sono documentati nel
repository di esempi SameSite su GitHub.
Richiesta di aiuto
I cookie vengono utilizzati ovunque sul web ed è raro che un team di sviluppo abbia una conoscenza completa di dove il proprio sito li imposta e li utilizza, soprattutto nei casi d'uso cross-site. Quando riscontri un problema, potrebbe essere la prima volta che qualcuno lo riscontra, quindi non esitare a contattarci:
- Segnala un problema nel
repository di esempi
SameSitesu GitHub. - Fai una domanda nel tag"samesite" su Stack Overflow.
- Per problemi relativi al comportamento di Chromium, segnala un bug nello strumento di monitoraggio dei problemi di Chromium.
- Segui i progressi di Chrome nella
pagina degli aggiornamenti di
SameSite.


