Chrome, Firefox, Edge, dan browser lainnya mengubah perilaku defaultnya sesuai dengan proposal IETF, Incrementally Better Cookies sehingga:
- Cookie tanpa atribut
SameSitediperlakukan sebagaiSameSite=Lax, yang berarti perilaku defaultnya adalah membatasi cookie ke konteks pihak pertama saja. - Cookie untuk penggunaan lintas situs harus menentukan
SameSite=None; Secureuntuk mengaktifkan penyertaan dalam konteks pihak ketiga.
Jika belum melakukannya, Anda harus memperbarui atribut untuk cookie pihak ketiga agar tidak diblokir pada masa mendatang.
Kasus penggunaan untuk cookie lintas situs atau pihak ketiga
Ada sejumlah kasus penggunaan dan pola umum yang memerlukan pengiriman cookie dalam konteks pihak ketiga. Jika Anda menyediakan atau bergantung pada salah satu kasus penggunaan ini, pastikan Anda atau penyedia memperbarui cookie mereka agar layanan tetap berfungsi dengan benar.
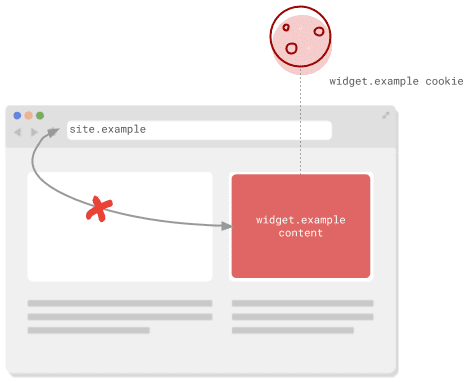
Konten dalam <iframe>
Konten dari situs lain yang ditampilkan di <iframe> berada dalam konteks pihak ketiga. Kasus penggunaan standar meliputi:
- Konten tersemat yang dibagikan dari situs lain, seperti video, peta, contoh kode, dan postingan media sosial.
- Widget dari layanan eksternal seperti pembayaran, kalender, pemesanan, dan fitur reservasi.
- Widget seperti tombol media sosial atau layanan anti-penipuan yang membuat
<iframes>.
Cookie dapat digunakan di sini untuk, antara lain, mempertahankan status sesi, menyimpan preferensi umum, mengaktifkan statistik, atau mempersonalisasi konten untuk pengguna dengan akun yang ada.

Karena web pada dasarnya dapat disusun, <iframes> juga digunakan untuk menyematkan
konten yang dilihat dalam konteks pihak pertama atau tingkat teratas. Cookie apa pun yang digunakan situs yang ditampilkan di iframe dianggap sebagai cookie pihak ketiga. Jika Anda
membuat situs yang ingin Anda sematkan ke situs lain, dan memerlukan cookie agar
berfungsi, Anda juga harus memastikan cookie tersebut ditandai untuk penggunaan lintas situs atau Anda
dapat melakukan penggantian dengan baik tanpa cookie tersebut.
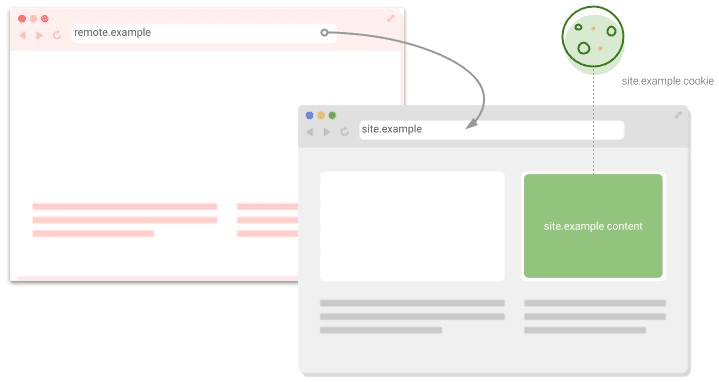
Permintaan "Tidak Aman" di seluruh situs
"Tidak aman" mungkin terdengar mengkhawatirkan di sini, tetapi mengacu pada permintaan apa pun yang mungkin dimaksudkan untuk mengubah status. Di web, permintaan tersebut terutama adalah permintaan POST. Cookie yang ditandai sebagai SameSite=Lax dikirim pada navigasi tingkat atas yang aman, seperti mengklik link untuk membuka situs lain. Namun, sesuatu seperti pengiriman <form> ke
situs lain menggunakan POST tidak menyertakan cookie.

Pola ini digunakan untuk situs yang dapat mengalihkan pengguna ke layanan jarak jauh untuk melakukan beberapa operasi sebelum kembali, misalnya, mengalihkan ke penyedia identitas pihak ketiga. Sebelum pengguna meninggalkan situs, cookie disetel yang berisi token sekali pakai dengan harapan bahwa token ini dapat diperiksa pada permintaan yang kembali untuk memitigasi serangan Pemalsuan Permintaan Lintas Situs (CSRF). Jika permintaan yang ditampilkan tersebut masuk melalui POST, Anda harus menandai
cookie sebagai SameSite=None; Secure.
Sumber daya jarak jauh
Setiap resource jarak jauh di halaman, seperti dari tag <img> atau tag <script>,
mungkin mengandalkan cookie yang dikirim dengan permintaan. Kasus penggunaan umum mencakup
piksel pelacakan dan personalisasi konten.
Hal ini juga berlaku untuk permintaan yang dikirim dari JavaScript Anda menggunakan fetch atau
XMLHttpRequest. Jika fetch() dipanggil dengan opsi
credentials: 'include',
permintaan tersebut kemungkinan akan menyertakan cookie.
Untuk XMLHttpRequest, cookie yang diharapkan biasanya ditunjukkan oleh
nilai withCredentials
untuk true. Cookie tersebut harus ditandai dengan tepat agar disertakan dalam
permintaan lintas situs.
Konten dalam WebView
WebView di aplikasi spesifik per platform didukung oleh browser. Developer perlu menguji apakah pembatasan atau masalah yang memengaruhi aplikasi mereka juga berlaku untuk WebView aplikasi mereka.
Android juga memungkinkan aplikasi khusus platformnya menetapkan cookie secara langsung menggunakan
CookieManager API.
Seperti cookie yang ditetapkan menggunakan header atau JavaScript, pertimbangkan untuk menyertakan
SameSite=None; Secure jika cookie tersebut ditujukan untuk penggunaan lintas situs.
Cara menerapkan SameSite hari ini
Tandai cookie yang hanya diperlukan dalam konteks pihak pertama sebagai SameSite=Lax
atau SameSite=Strict, bergantung pada kebutuhan Anda. Jika Anda tidak menandai cookie ini dan mengandalkan perilaku browser default untuk menanganinya, cookie tersebut dapat berperilaku tidak konsisten di seluruh browser dan berpotensi memicu peringatan konsol untuk setiap cookie.
Set-Cookie: first_party_var=value; SameSite=Lax
Pastikan untuk menandai cookie yang diperlukan dalam konteks pihak ketiga sebagai
SameSite=None; Secure. Kedua atribut ini wajib ada. Jika Anda hanya menentukan
None tanpa Secure, cookie akan ditolak. Untuk memperhitungkan perbedaan dalam penerapan browser, Anda mungkin perlu menggunakan beberapa strategi mitigasi yang dijelaskan dalam Menangani klien yang tidak kompatibel.
Set-Cookie: third_party_var=value; SameSite=None; Secure
Menangani klien yang tidak kompatibel
Karena perubahan ini untuk menyertakan None dan memperbarui perilaku default masih
relatif baru, browser yang berbeda menanganinya dengan cara yang berbeda. Anda dapat membuka halaman update di chromium.org untuk melihat daftar masalah umum, tetapi daftar ini mungkin tidak lengkap.
Salah satu solusi yang mungkin adalah menetapkan setiap cookie dalam gaya baru dan lama:
Set-cookie: 3pcookie=value; SameSite=None; Secure
Set-cookie: 3pcookie-legacy=value; Secure
Browser yang menerapkan perilaku yang lebih baru akan menyetel cookie dengan nilai SameSite. Browser yang tidak menerapkan perilaku baru akan mengabaikan nilai tersebut dan menetapkan
cookie 3pcookie-legacy. Saat memproses cookie yang disertakan, situs Anda harus
memeriksa terlebih dahulu keberadaan cookie gaya baru, lalu kembali ke
cookie lama jika tidak dapat menemukan cookie baru.
Contoh berikut menunjukkan cara melakukannya di Node.js, menggunakan framework Express dan middleware cookie-parser-nya:
const express = require('express');
const cp = require('cookie-parser');
const app = express();
app.use(cp());
app.get('/set', (req, res) => {
// Set the new style cookie
res.cookie('3pcookie', 'value', { sameSite: 'none', secure: true });
// And set the same value in the legacy cookie
res.cookie('3pcookie-legacy', 'value', { secure: true });
res.end();
});
app.get('/', (req, res) => {
let cookieVal = null;
if (req.cookies['3pcookie']) {
// check the new style cookie first
cookieVal = req.cookies['3pcookie'];
} else if (req.cookies['3pcookie-legacy']) {
// otherwise fall back to the legacy cookie
cookieVal = req.cookies['3pcookie-legacy'];
}
res.end();
});
app.listen(process.env.PORT);
Pendekatan ini mengharuskan Anda melakukan pekerjaan ekstra untuk menyetel cookie yang berlebihan dan membuat perubahan pada saat menyetel dan membaca cookie. Namun, solusi ini harus mencakup semua browser, apa pun perilakunya, dan menjaga agar cookie pihak ketiga tetap berfungsi.
Sebagai alternatif, Anda dapat mendeteksi klien menggunakan string agen pengguna saat header
Set-Cookie dikirim. Lihat
daftar klien yang tidak kompatibel,
dan gunakan library deteksi agen pengguna yang sesuai untuk platform Anda, misalnya, library ua-parser-js di Node.js. Pendekatan ini hanya mengharuskan Anda melakukan satu perubahan, tetapi deteksi
string agen pengguna mungkin tidak menangkap semua pengguna yang terpengaruh.
Dukungan untuk SameSite=None dalam bahasa, library, dan framework
Sebagian besar bahasa dan library mendukung atribut SameSite untuk cookie. Namun, karena penambahan SameSite=None masih relatif baru, Anda mungkin perlu menggunakan solusi untuk beberapa perilaku standar untuk saat ini.
Perilaku ini didokumentasikan di
repositori contoh SameSite di GitHub.
Mendapatkan bantuan
Cookie digunakan di mana-mana di web, dan jarang ada tim pengembangan yang memiliki pengetahuan lengkap tentang tempat situs mereka menetapkan dan menggunakannya, terutama dalam kasus penggunaan lintas situs. Saat Anda mengalami masalah, mungkin ini pertama kalinya orang lain mengalaminya, jadi jangan ragu untuk menghubungi kami:
- Ajukan masalah di
repositori contoh
SameSitedi GitHub. - Ajukan pertanyaan di tag "samesite" di StackOverflow.
- Untuk masalah terkait perilaku Chromium, laporkan bug di issue tracker Chromium.
- Ikuti perkembangan Chrome di
halaman update
SameSite.

