Die Definition von „Same-Site“ wird weiterentwickelt und umfasst jetzt auch das URL-Schema. Links zwischen HTTP- und HTTPS-Versionen einer Website gelten daher als anbieterübergreifende Anfragen. Stellen Sie standardmäßig auf HTTPS um, um Probleme zu vermeiden. Weitere Informationen zu den erforderlichen Werten für das SameSite-Attribut finden Sie unten.
Schemeful Same-Site ändert die Definition einer (Web-)Site von der registrierbaren Domain zur Kombination aus Schema und registrierbarer Domain. Weitere Informationen und Beispiele finden Sie unter „Same-Site“ und „Same-Origin“.
Die gute Nachricht: Wenn Ihre Website bereits vollständig auf HTTPS umgestellt wurde, müssen Sie sich keine Sorgen machen. Für Sie ändert sich nichts.
Wenn Sie Ihre Website noch nicht vollständig aktualisiert haben, sollten Sie das jetzt nachholen.
Wenn Ihre Websitebesucher jedoch zwischen HTTP und HTTPS wechseln, werden einige dieser häufigen Szenarien und das zugehörige SameSite-Cookie-Verhalten weiter unten in diesem Artikel beschrieben.
Sie können diese Änderungen in Chrome und Firefox für Tests aktivieren.
- Aktivieren Sie ab Chrome 86
about://flags/#schemeful-same-site. Den Fortschritt können Sie auf der Seite Chrome-Status verfolgen. - In Firefox 79 und höher können Sie
network.cookie.sameSite.schemefulüberabout:configauftruefestlegen. Verfolgen Sie den Fortschritt über das Bugzilla-Problem.
Einer der Hauptgründe für die Änderung von SameSite=Lax als Standard für Cookies war der Schutz vor Cross-Site Request Forgery (CSRF). Unsicherer HTTP-Traffic bietet jedoch immer noch die Möglichkeit, dass Netzwerkangreifer Cookies manipulieren, die dann in der sicheren HTTPS-Version der Website verwendet werden. Durch das Erstellen dieser zusätzlichen websiteübergreifenden Grenze zwischen Schemas wird ein weiterer Schutz vor diesen Angriffen geboten.
Häufige schemataübergreifende Szenarien
Navigation
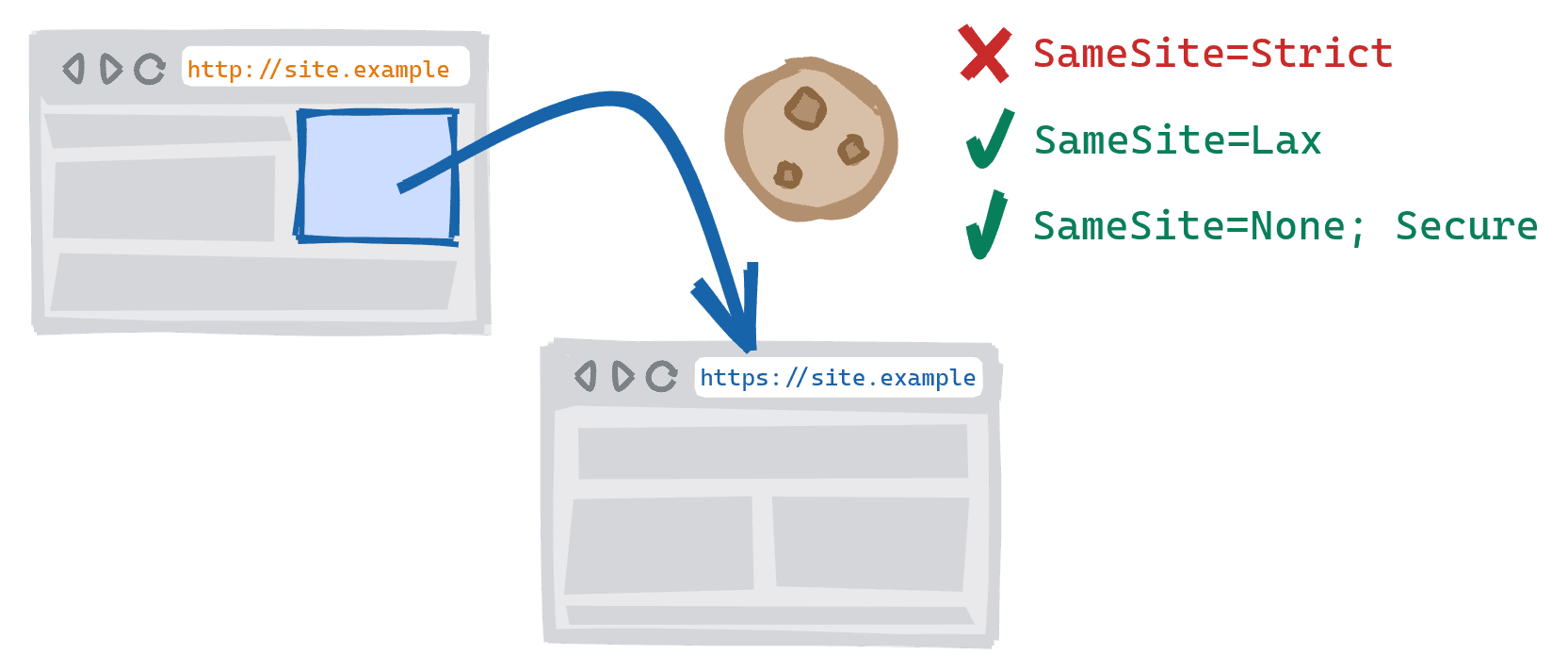
Beim Navigieren zwischen verschiedenen Schemaversionen einer Website (z. B. beim Verlinken von http://beispiel.de zu https://beispiel.de) konnten bisher SameSite=Strict-Cookies gesendet werden. Dies wird jetzt als websiteübergreifende Navigation behandelt, was bedeutet, dass SameSite=Strict-Cookies blockiert werden.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ Blockiert | ⛔ Blockiert |
SameSite=Lax
|
✓ Zulässig | ✓ Zulässig |
SameSite=None;Secure
|
✓ Zulässig | ⛔ Blockiert |
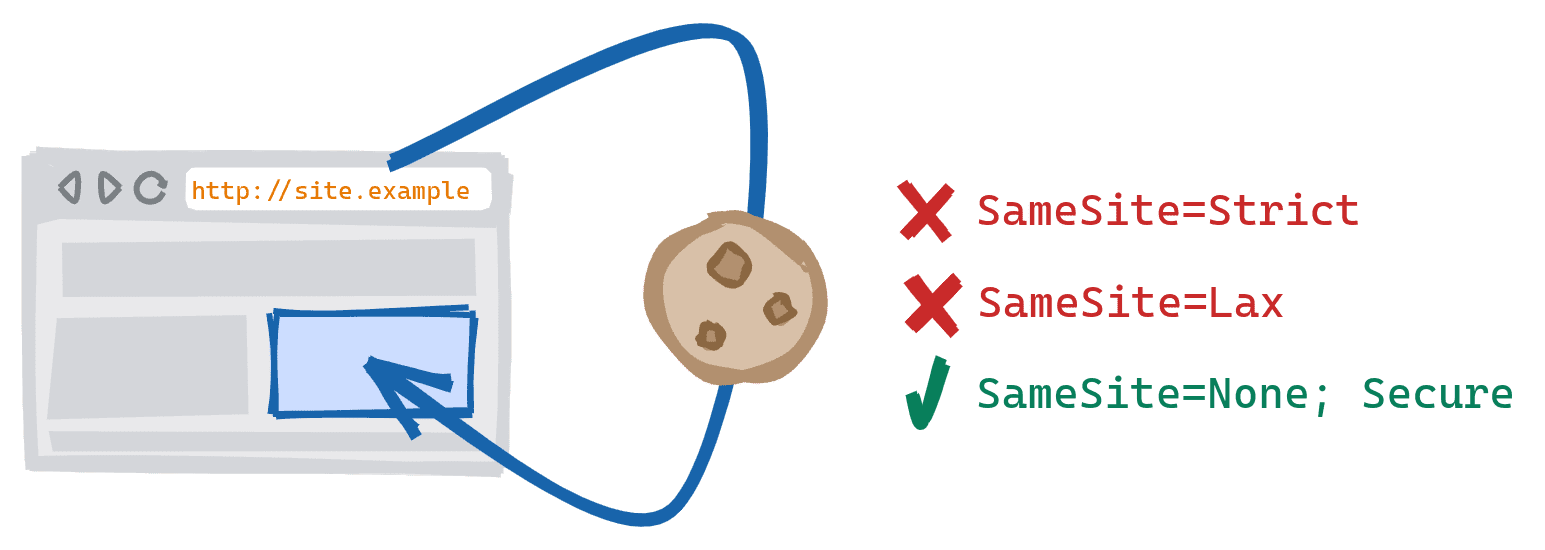
Untergeordnete Ressourcen werden geladen
Alle Änderungen, die Sie hier vornehmen, sollten nur als vorübergehende Lösung betrachtet werden, während Sie auf vollständiges HTTPS umstellen.
Beispiele für untergeordnete Ressourcen sind Bilder, iFrames und Netzwerkanfragen, die mit XHR oder Fetch gestellt werden.
Wenn eine schemaübergreifende untergeordnete Ressource auf einer Seite geladen wurde, konnten zuvor SameSite=Strict- oder SameSite=Lax-Cookies gesendet oder festgelegt werden. Das wird jetzt genauso behandelt wie jede andere Drittanbieter- oder websiteübergreifende Unterressource. Das bedeutet, dass alle SameSite=Strict- oder SameSite=Lax-Cookies blockiert werden.
Auch wenn der Browser das Laden von Ressourcen aus unsicheren Schemas auf einer sicheren Seite zulässt, werden alle Cookies in diesen Anfragen blockiert, da Drittanbieter- oder websiteübergreifende Cookies Secure erfordern.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ Blockiert | ⛔ Blockiert |
SameSite=Lax
|
⛔ Blockiert | ⛔ Blockiert |
SameSite=None;Secure
|
✓ Zulässig | ⛔ Blockiert |
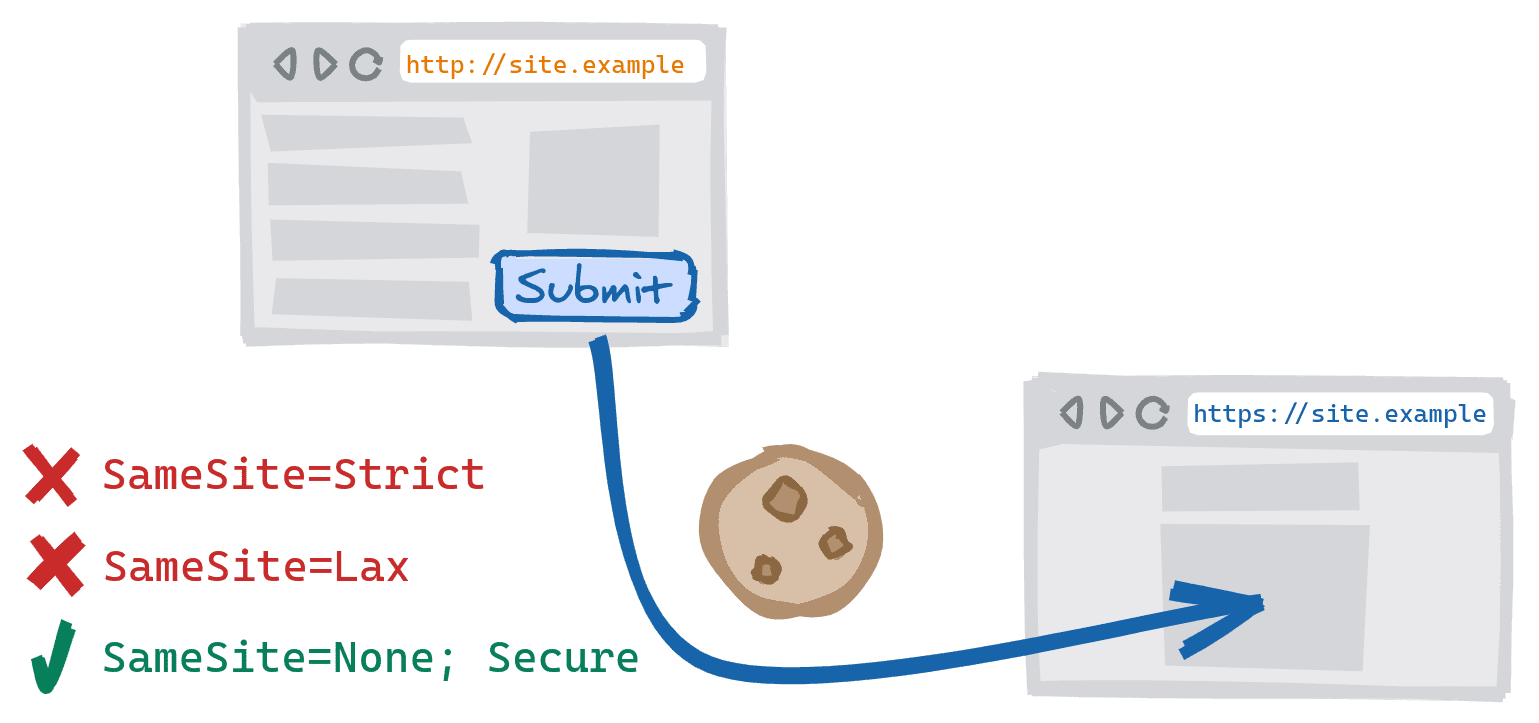
Formular per POST senden
Wenn Inhalte zwischen verschiedenen Schemaversionen einer Website gepostet wurden, konnten zuvor Cookies gesendet werden, die mit SameSite=Lax oder SameSite=Strict festgelegt wurden. Dies wird jetzt als websiteübergreifender POST behandelt. Es können nur SameSite=None-Cookies gesendet werden. Dieses Szenario kann auf Websites auftreten, auf denen standardmäßig die unsichere Version angezeigt wird, Nutzer aber beim Senden des Anmelde- oder Bezahlformulars auf die sichere Version umgeleitet werden.
Wie bei untergeordneten Ressourcen werden alle Cookies bei Anfragen von einem sicheren Kontext (z. B. HTTPS) an einen unsicheren Kontext (z. B. HTTP) blockiert, da Drittanbieter- oder websiteübergreifende Cookies Secure erfordern.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ Blockiert | ⛔ Blockiert |
SameSite=Lax
|
⛔ Blockiert | ⛔ Blockiert |
SameSite=None;Secure
|
✓ Zulässig | ⛔ Blockiert |
Wie kann ich meine Website testen?
Entwicklertools und Benachrichtigungen sind in Chrome und Firefox verfügbar.
Ab Chrome 86 werden im Tab „Probleme“ in den Entwicklertools auch Probleme mit Schemeful Same-Site angezeigt. Die folgenden Probleme werden möglicherweise für Ihre Website hervorgehoben.
Probleme mit der Navigation:
- „Migrate entirely to HTTPS to continue having cookies sent on same-site requests“ (Vollständig zu HTTPS migrieren, damit Cookies weiterhin bei Same-Site-Anfragen gesendet werden): Eine Warnung, dass das Cookie in einer zukünftigen Version von Chrome blockiert wird.
- „Vollständig zu HTTPS migrieren, damit Cookies bei Same-Site-Anfragen gesendet werden“: Eine Warnung, dass das Cookie blockiert wurde.
Probleme beim Laden von untergeordneten Ressourcen:
- „Migrate entirely to HTTPS to continue having cookies sent to same-site subresources“ (Vollständige Migration zu HTTPS, damit Cookies weiterhin an Subressourcen derselben Website gesendet werden) oder „Migrate entirely to HTTPS to continue allowing cookies to be set by same-site subresources“ (Vollständige Migration zu HTTPS, damit Cookies weiterhin von Subressourcen derselben Website festgelegt werden können): Warnungen, dass das Cookie in einer zukünftigen Version von Chrome blockiert wird.
- „Migrate entirely to HTTPS to have cookies sent to same-site subresources“ (Vollständige Migration zu HTTPS, damit Cookies an Subressourcen derselben Website gesendet werden) oder „Migrate entirely to HTTPS to allow cookies to be set by same-site subresources“ (Vollständige Migration zu HTTPS, damit Cookies von Subressourcen derselben Website festgelegt werden können): Warnungen, dass das Cookie blockiert wurde. Die zweite Warnung kann auch beim POSTen eines Formulars angezeigt werden.
Weitere Informationen finden Sie unter Tipps zum Testen und Debuggen für Same-Site mit Schema.
Ab Firefox 79 wird in der Konsole eine Meldung für Schemeful Same-Site-Probleme angezeigt, wenn network.cookie.sameSite.schemeful über about:config auf true festgelegt ist.
Möglicherweise sehen Sie Folgendes auf Ihrer Website:
- „Cookie
cookie_namewird bald als websiteübergreifendes Cookie fürhttp://site.example/behandelt, da das Schema nicht übereinstimmt.“ - „Cookie
cookie_namewurde als websiteübergreifend fürhttp://site.example/behandelt, weil das Schema nicht übereinstimmt.“
FAQ
Meine Website ist bereits vollständig über HTTPS verfügbar. Warum werden in den Entwicklertools meines Browsers Probleme angezeigt?
Möglicherweise verweisen einige Ihrer Links und untergeordneten Ressourcen noch auf unsichere URLs.
Eine Möglichkeit, dieses Problem zu beheben, ist die Verwendung von HTTP Strict-Transport-Security (HSTS) und der includeSubDomain-Anweisung. Mit HSTS + includeSubDomain wird selbst dann, wenn eine Ihrer Seiten versehentlich einen unsicheren Link enthält, automatisch die sichere Version verwendet.
Was kann ich tun, wenn ich nicht auf HTTPS umstellen kann?
Wir empfehlen dringend, Ihre Website vollständig auf HTTPS umzustellen, um Ihre Nutzer zu schützen. Wenn Sie das nicht selbst tun können, sollten Sie sich an Ihren Hosting-Anbieter wenden, um zu erfahren, ob er diese Option anbietet. Wenn Sie selbst hosten, bietet Let's Encrypt eine Reihe von Tools zum Installieren und Konfigurieren eines Zertifikats. Sie können auch in Erwägung ziehen, Ihre Website hinter einem CDN oder einem anderen Proxy zu hosten, der die HTTPS-Verbindung bereitstellen kann.
Wenn das immer noch nicht möglich ist, versuchen Sie, den SameSite-Schutz für die betroffenen Cookies zu lockern.
- Wenn nur
SameSite=Strict-Cookies blockiert werden, können Sie den Schutz aufLaxherabstufen. - Wenn sowohl
Strict- als auchLax-Cookies blockiert werden und Ihre Cookies an eine sichere URL gesendet oder von einer sicheren URL festgelegt werden, können Sie den Schutz aufNoneherabsetzen.- Diese Problemumgehung schlägt fehl, wenn die URL, an die Sie Cookies senden oder von der Sie sie festlegen, nicht sicher ist. Das liegt daran, dass für
SameSite=Nonedas AttributSecurefür Cookies erforderlich ist. Das bedeutet, dass diese Cookies nicht über eine unsichere Verbindung gesendet oder festgelegt werden dürfen. In diesem Fall können Sie erst auf das Cookie zugreifen, wenn Ihre Website auf HTTPS umgestellt wurde. - Denken Sie daran, dass dies nur vorübergehend ist, da Drittanbieter-Cookies letztendlich vollständig eingestellt werden.
- Diese Problemumgehung schlägt fehl, wenn die URL, an die Sie Cookies senden oder von der Sie sie festlegen, nicht sicher ist. Das liegt daran, dass für
Wie wirkt sich das auf meine Cookies aus, wenn ich kein SameSite-Attribut angegeben habe?
Cookies ohne SameSite-Attribut werden so behandelt, als wäre SameSite=Lax angegeben. Das gleiche schemaübergreifende Verhalten gilt auch für diese Cookies. Die vorübergehende Ausnahme für unsichere Methoden gilt weiterhin. Weitere Informationen finden Sie unter Lax + POST-Problembehebung in den Chromium-FAQs.SameSite
Wie sind WebSockets betroffen?
WebSocket-Verbindungen werden weiterhin als Same-Site betrachtet, wenn sie dieselbe Sicherheitsstufe wie die Seite haben.
Same-Site:
wss://-Verbindung vonhttps://ws://-Verbindung vonhttp://
Websiteübergreifend:
wss://-Verbindung vonhttp://ws://-Verbindung vonhttps://
Foto von Julissa Capdevilla auf Unsplash



