Kullanıcıların oturum açması için tarayıcıdaki şifre yöneticisinden kimlik bilgilerini alın ve kullanıcıların otomatik olarak giriş yapması için bunları kullanın. Birden fazla hesabı olan kullanıcıların hesap seçiciyi kullanarak tek bir dokunuşla hesap seçmesine izin verin.
Otomatik Oturum Açma
Otomatik oturum açma, yalnızca üst sayfa değil, diğer özellik sayfaları da dahil olmak üzere web sitenizin herhangi bir yerinde gerçekleşebilir. Bu, kullanıcılar bir arama motoru üzerinden web sitenizdeki çeşitli sayfalara ulaştığında yararlıdır.
Otomatik oturum açmayı etkinleştirmek için:
- Kimlik bilgisi bilgilerini alın.
- Kullanıcının kimliğini doğrulayın.
- Kullanıcı arayüzünü güncelleyin veya kişiselleştirilmiş sayfaya gidin.
Kimlik bilgisi bilgilerini alma
Kimlik bilgisi bilgilerini almak için navigator.credentials.get() çağrısını kullanın.
İstenecek kimlik bilgisi türünü password veya federated ile belirtin.
Otomatik oturum açma işlemleri için her zaman mediation: 'silent' kullanın. Böylece, kullanıcı aşağıdaki durumlarda işlemi kolayca reddedebilir:
- Depolanmış kimlik bilgisi yoktur.
- Birden fazla kimlik bilgisi depolanmışsa
- Oturumunuz kapalıysa
Kimlik bilgisi almadan önce kullanıcının oturum açıp açmadığını kontrol etmeyi unutmayın:
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
});
// ...
}
}
navigator.credentials.get() tarafından döndürülen söz, bir kimlik bilgisi nesnesi veya null ile çözülür.
Bir öğenin PasswordCredential mi yoksa FederatedCredential mi olduğunu belirlemek için öğenin .type özelliğine bakın. Bu özellik password veya federated olacaktır.
.type federated ise .provider özelliği, kimlik sağlayıcıyı temsil eden bir dizedir.
Kullanıcının kimliğini doğrulama
Kimlik bilgisini aldıktan sonra, kimlik bilgisi türüne bağlı olarak password veya federated kimlik doğrulama akışı çalıştırın:
}).then(c => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
Sözleşme çözüldüğünde, kimlik bilgisi nesnesi alıp almadığınızı kontrol edin. Aksi takdirde otomatik oturum açılamaz. Otomatik oturum açma işlemini sessizce reddedebilirsiniz.
Kullanıcı arayüzünü güncelleme
Kimlik doğrulama başarılıysa kullanıcı arayüzünü güncelleyin veya kullanıcıyı kişiselleştirilmiş sayfaya yönlendirin:
}).then(profile => {
if (profile) {
updateUI(profile);
}
Kimlik doğrulama hata mesajını göstermeyi unutmayın
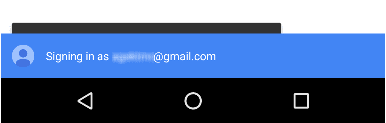
Kullanıcıların kafa karışıklığı yaşamaması için kimlik bilgisi nesnesini alırlarken "Oturum açılıyor" yazan mavi bir pop-up görmelidirler:

Önemli bir ipucu: Kimlik bilgisi nesnesi elde etmeyi başarır ancak kullanıcının kimliğini doğrulayamazsanız bir hata mesajı göstermeniz gerekir:
}).catch(error => {
showError('Sign-in Failed');
});
}
}
Tam kod örneği
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
showError('Sign-in Failed');
});
}
}
Hesap seçici üzerinden oturum açma
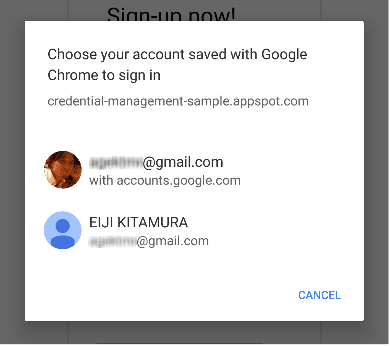
Bir kullanıcının arabuluculuk yapması gerekiyorsa veya birden fazla hesabı varsa kullanıcının oturum açmasına izin vermek için hesap seçiciyi kullanarak normal oturum açma formunu atlayabilirsiniz. Örneğin:

Hesap seçici aracılığıyla oturum açma adımları, otomatik oturum açma ile aynıdır. Bununla birlikte, kimlik bilgisi bilgilerini alma kapsamında hesap seçiciyi göstermek için ek bir çağrı yapılır:
- Kimlik bilgisi bilgilerini alın ve hesap seçiciyi gösterin.
- Kullanıcı kimliğini doğrulayın.
- Kullanıcı arayüzünü güncelleyin veya kişiselleştirilmiş bir sayfaya gidin.
Kimlik bilgisi bilgilerini alma ve hesap seçiciyi gösterme
Tanımlanmış bir kullanıcı işlemine (ör. kullanıcı "Oturum Aç" düğmesine dokunduğunda) yanıt olarak hesap seçici gösterin. navigator.credentials.get() çağrısını yapın ve hesap seçiciyi göstermek için mediation: 'optional' veya mediation: 'required' ekleyin.
mediation required olduğunda kullanıcıya her zaman oturum açmak için bir hesap seçici gösterilir.
Bu seçenek, birden fazla hesabı olan kullanıcıların hesaplar arasında kolayca geçiş yapmasına olanak tanır.
mediation optional olduğunda, kullanıcıya navigator.credentials.preventSilentAccess() çağrısından sonra oturum açması için açıkça bir hesap seçici gösterilir.
Bu durum genellikle kullanıcı oturumu kapatmayı veya kaydını silmeyi seçtikten sonra otomatik oturum açılmamasını sağlamak için yapılır.
mediation: 'optional''ü gösteren örnek:
var signin = document.querySelector('#signin');
signin.addEventListener('click', e => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials.get({
password: true,
federated: {
providers: [
'https://accounts.google.com'
]
},
mediation: 'optional'
}).then(c => {
Kullanıcı bir hesap seçtikten sonra söz, kimlik bilgisiyle çözülür.
Kullanıcılar hesap seçiciyi iptal ederse veya depolanmış kimlik bilgileri yoksa söz null ile çözülür.
Bu durumda, oturum açma formu deneyimine geri dönün.
Oturum açma formuna geri dönmeyi unutmayın
Aşağıdakilerden herhangi biri nedeniyle oturum açma formuna geri dönmeniz gerekir:
- Kimlik bilgisi saklanmaz.
- Kullanıcı, hesap seçiciyi hesap seçmeden kapattı.
- API kullanılamıyor.
}).then(profile => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
}).catch(error => {
location.href = '/signin';
});
Tam kod örneği
var signin = document.querySelector('#signin');
signin.addEventListener('click', (e) => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'optional',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
})
.catch((error) => {
location.href = '/signin';
});
}
});
Birleşik Giriş
Birleşik giriş, kullanıcıların web siteniz için ek giriş ayrıntılarını hatırlamak zorunda kalmadan tek bir dokunuşla oturum açmasına olanak tanır.
Birleşik girişi uygulamak için:
- Kullanıcının kimliğini üçüncü taraf kimliğiyle doğrulayın.
- Kimlik bilgilerini saklama
- Kullanıcı arayüzünü güncelleyin veya kişiselleştirilmiş bir sayfaya gidin (otomatik oturum açma işleminde olduğu gibi).
Kullanıcının kimliğini üçüncü taraf kimliğiyle doğrulama
Kullanıcı bir birleşik giriş düğmesine dokunduğunda, FederatedCredential ile belirli bir kimlik sağlayıcı kimlik doğrulama akışını çalıştırın.
Örneğin, sağlayıcı Google ise Google ile Oturum Açma JavaScript kitaplığını kullanın:
navigator.credentials
.get({
password: true,
mediation: 'optional',
federated: {
providers: ['https://account.google.com'],
},
})
.then(function (cred) {
if (cred) {
// Instantiate an auth object
var auth2 = gapi.auth2.getAuthInstance();
// Is this user already signed in?
if (auth2.isSignedIn.get()) {
var googleUser = auth2.currentUser.get();
// Same user as in the credential object?
if (googleUser.getBasicProfile().getEmail() === cred.id) {
// Continue with the signed-in user.
return Promise.resolve(googleUser);
}
}
// Otherwise, run a new authentication flow.
return auth2.signIn({
login_hint: id || '',
});
}
});
Google ile oturum açma, kimlik doğrulamanın kanıtı olarak bir kimlik jetonu oluşturur.
Genel olarak birleşik girişler, OpenID Connect veya OAuth gibi standart protokoller üzerine kuruludur. Birleştirilmiş hesaplar ile kimlik doğrulamayı öğrenmek için ilgili birleşik kimlik sağlayıcıların belgelerine bakın. Popüler örnekler:
Mağaza kimlik bilgileri
Kimlik doğrulama tamamlandıktan sonra kimlik bilgilerini saklayabilirsiniz.
Burada saklayacağınız bilgiler, kimlik sağlayıcıdan alınan id ve kimlik sağlayıcıyı temsil eden bir sağlayıcı dizesidir (name ve iconURL isteğe bağlıdır).
Bu bilgiler hakkında daha fazla bilgiyi Kimlik Bilgisi Yönetimi spesifikasyonunda bulabilirsiniz.
Birleştirilmiş hesap ayrıntılarını depolamak için kullanıcının tanımlayıcısını ve sağlayıcının tanımlayıcısını içeren yeni bir FederatedCredential nesnesi oluşturun.
Ardından kimlik bilgilerini saklamak için navigator.credentials.store() işlevini çağırın.
Başarılı bir federasyondan sonra, FederatedCredential nesnesi senkronize veya asenkron olarak oluşturun:
Senkron yaklaşım örneği:
// Create credential object synchronously.
var cred = new FederatedCredential({
id: id, // id in IdP
provider: 'https://account.google.com', // A string representing IdP
name: name, // name in IdP
iconURL: iconUrl, // Profile image url
});
Zaman uyumsuz yaklaşım örneği:
// Create credential object asynchronously.
var cred = await navigator.credentials.create({
federated: {
id: id,
provider: 'https://accounts.google.com',
name: name,
iconURL: iconUrl,
},
});
Ardından kimlik bilgisi nesnesini depolayın:
// Store it
navigator.credentials.store(cred).then(function () {
// continuation
});
Oturumu kapat
Oturum kapat düğmesine dokunulduğunda kullanıcılarınızın oturumunu kapatın. Önce oturumu sonlandırın, ardından gelecekteki ziyaretler için otomatik oturum açma özelliğini devre dışı bırakın. (Oturumlarınızı nasıl sonlandıracağınız tamamen size bağlıdır.)
Gelecekteki ziyaretler için otomatik oturum açmayı devre dışı bırakma
navigator.credentials.preventSilentAccess() numaralı telefonu arayın:
signoutUser();
if (navigator.credentials && navigator.credentials.preventSilentAccess) {
navigator.credentials.preventSilentAccess();
}
Bu işlem, kullanıcı otomatik oturum açma özelliğini bir sonraki sefer etkinleştirene kadar otomatik oturum açma işleminin gerçekleşmemesini sağlar. Kullanıcılar, otomatik oturum açma özelliğini devam ettirmek için hesap seçiciden oturum açmak istedikleri hesabı seçerek oturum açmayı tercih edebilir. Ardından kullanıcı, açıkça oturumu kapatana kadar her zaman tekrar oturum açar.



