لتسجيل دخول المستخدمين، يمكنك استرداد بيانات الاعتماد من مدير كلمات المرور في المتصفّح واستخدامها لتسجيل دخول المستخدمين تلقائيًا. بالنسبة إلى المستخدمين الذين لديهم حسابات متعدّدة، يمكنهم اختيار الحساب بنقرة واحدة فقط باستخدام أداة اختيار الحسابات.
تسجيل الدخول تلقائيًا
يمكن أن تحدث عملية تسجيل الدخول التلقائي في أي مكان على موقعك الإلكتروني، ليس فقط في الصفحة الرئيسية، بل في الصفحات الأخرى أيضًا. يكون ذلك مفيدًا عندما يصل المستخدمون إلى صفحات مختلفة في موقعك الإلكتروني من خلال محرّك بحث.
لتفعيل ميزة "تسجيل الدخول تلقائيًا":
- الحصول على معلومات بيانات الاعتماد
- مصادقة المستخدم
- عدِّل واجهة المستخدم أو انتقِل إلى الصفحة المخصّصة.
الحصول على معلومات عن بيانات الاعتماد
للحصول على معلومات بيانات الاعتماد، استخدِم
navigator.credentials.get().
حدِّد نوع بيانات الاعتماد المطلوب الحصول عليها
من خلال ضبطها على password أو federated.
استخدِم دائمًا mediation: 'silent' لعمليات تسجيل الدخول التلقائية،
لكي تتمكّن من إغلاق العملية بسهولة في حال نفَّذ المستخدم ما يلي:
- لا تتوفّر بيانات اعتماد محفوظة.
- تم تخزين بيانات اعتماد متعددة.
- تم تسجيل الخروج.
قبل الحصول على بيانات اعتماد، تأكَّد ممّا إذا كان المستخدم قد سجّل الدخول من قبل:
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
});
// ...
}
}
يحلّ الوعد الذي يعرضه navigator.credentials.get()
باستخدام كائن بيانات اعتماد أو null.
لتحديد ما إذا كان PasswordCredential أو FederatedCredential،
ما عليك سوى الاطّلاع على سمة .type للعنصر،
التي ستكون إما password أو federated.
إذا كانت قيمة .type هي federated،
تكون السمة .provider عبارة عن سلسلة تمثل موفِّر الهوية.
مصادقة المستخدم
بعد الحصول على بيانات الاعتماد،
نفِّذ عملية مصادقة استنادًا إلى نوع بيانات الاعتماد،
password أو federated:
}).then(c => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
عند حلّ الوعد، تحقّق مما إذا كنت قد تلقّيت عنصر بيانات اعتماد. إذا لم يكن الأمر كذلك، يعني ذلك أنّه تعذّر تسجيل الدخول تلقائيًا. رفض عملية تسجيل الدخول التلقائي بدون إشعار
تعديل واجهة المستخدم
إذا تمّت المصادقة بنجاح، عدِّل واجهة المستخدم أو أعِد توجيه المستخدِم إلى الصفحة المخصّصة:
}).then(profile => {
if (profile) {
updateUI(profile);
}
لا تنسَ عرض رسالة خطأ المصادقة.
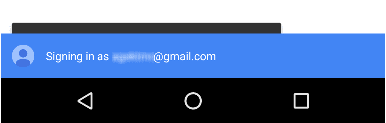
لتجنُّب إرباك المستخدم، من المفترض أن يظهر للمستخدمين إشعار أزرق يفيد بأنّه "جارٍ تسجيل الدخول" في وقت الحصول على عنصر بيانات الاعتماد:

ملاحظة مهمة: إذا نجحت في الحصول على عنصر بيانات اعتماد ولكن تعذّر عليك مصادقة المستخدم، عليك عرض رسالة خطأ:
}).catch(error => {
showError('Sign-in Failed');
});
}
}
مثال على الرمز الكامل
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
showError('Sign-in Failed');
});
}
}
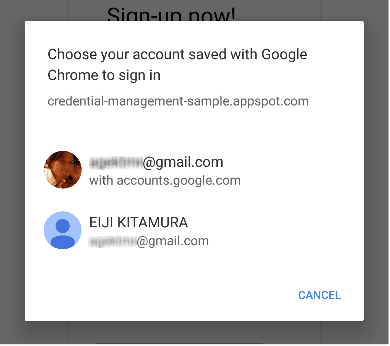
تسجيل الدخول من خلال أداة اختيار الحساب
إذا كان المستخدم بحاجة إلى التوسّط أو كان لديه حسابات متعددة، استخدِم أداة اختيار الحساب للسماح للمستخدم بتسجيل الدخول، وتخطّي نموذج تسجيل الدخول العادي، على سبيل المثال:

تتطابق خطوات تسجيل الدخول من خلال أداة اختيار الحساب مع الخطوات المتّبعة في تسجيل الدخول تلقائيًا، مع طلب إضافي لعرض أداة اختيار الحساب كجزء من الحصول على معلومات بيانات الاعتماد:
- الحصول على معلومات بيانات الاعتماد وعرض أداة اختيار الحساب
- مصادقة المستخدم
- تعديل واجهة المستخدم أو الانتقال إلى صفحة مخصّصة
الحصول على معلومات بيانات الاعتماد وعرض أداة اختيار الحساب
عرض أداة اختيار حسابات استجابةً للإجراء المحدّد الذي يتّخذه المستخدم،
على سبيل المثال، عندما ينقر المستخدم على زر "تسجيل الدخول" اتصل بالرقم
navigator.credentials.get()،
وأضِف mediation: 'optional' أو mediation: 'required' لعرض أداة اختيار الحساب.
عندما يكون mediation هو required، يظهر للمستخدم دائمًا أداة اختيار حسابات لتسجيل الدخول.
يتيح هذا الخيار للمستخدمين الذين لديهم حسابات متعددة التبديل بينها بسهولة.
عندما يكون mediation هو optional،
يظهر للمستخدم صراحةً أداة اختيار حساب لتسجيل الدخول بعد مكالمة navigator.credentials.preventSilentAccess().
ويحدث ذلك عادةً لضمان عدم تسجيل الدخول تلقائيًا
بعد اختيار المستخدم تسجيل الخروج أو إلغاء التسجيل.
مثال يعرض mediation: 'optional':
var signin = document.querySelector('#signin');
signin.addEventListener('click', e => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials.get({
password: true,
federated: {
providers: [
'https://accounts.google.com'
]
},
mediation: 'optional'
}).then(c => {
بعد اختيار المستخدم لحساب، يتم حلّ الوعد باستخدام بيانات الاعتماد.
إذا ألغى المستخدمون أداة اختيار الحساب،
أو لم تكن هناك بيانات اعتماد محفوظة،
يتم حلّ الوعد باستخدام null.
في هذه الحالة، يمكنك الرجوع إلى تجربة نموذج تسجيل الدخول.
لا تنسَ الرجوع إلى نموذج تسجيل الدخول.
يجب الرجوع إلى نموذج تسجيل الدخول لأيّ من الأسباب التالية:
- لا يتم تخزين أي بيانات اعتماد.
- أغلق المستخدم أداة اختيار الحساب بدون اختيار حساب.
- واجهة برمجة التطبيقات غير متاحة.
}).then(profile => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
}).catch(error => {
location.href = '/signin';
});
مثال على الرمز الكامل
var signin = document.querySelector('#signin');
signin.addEventListener('click', (e) => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'optional',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
})
.catch((error) => {
location.href = '/signin';
});
}
});
تسجيل الدخول الموحّد
يتيح تسجيل الدخول الموحّد للمستخدمين تسجيل الدخول بنقرة واحدة بدون الحاجة إلى تذكُّر تفاصيل تسجيل الدخول الإضافية لموقعك الإلكتروني.
لتنفيذ ميزة "تسجيل الدخول المُوحَّد":
- مصادقة المستخدم باستخدام هوية تابعة لجهة خارجية
- تخزين معلومات الهوية
- تعديل واجهة المستخدم أو الانتقال إلى صفحة مخصّصة (كما هو الحال في ميزة "تسجيل الدخول تلقائيًا")
مصادقة المستخدم باستخدام هوية جهة خارجية
عندما ينقر مستخدم على زر تسجيل الدخول الموحّد،
يُرجى تنفيذ مسار مصادقة مقدّم الهوية المحدّد باستخدام
FederatedCredential.
على سبيل المثال، إذا كان مقدّم الخدمة هو Google، استخدِم مكتبة JavaScript لميزة "تسجيل الدخول باستخدام حساب Google":
navigator.credentials
.get({
password: true,
mediation: 'optional',
federated: {
providers: ['https://account.google.com'],
},
})
.then(function (cred) {
if (cred) {
// Instantiate an auth object
var auth2 = gapi.auth2.getAuthInstance();
// Is this user already signed in?
if (auth2.isSignedIn.get()) {
var googleUser = auth2.currentUser.get();
// Same user as in the credential object?
if (googleUser.getBasicProfile().getEmail() === cred.id) {
// Continue with the signed-in user.
return Promise.resolve(googleUser);
}
}
// Otherwise, run a new authentication flow.
return auth2.signIn({
login_hint: id || '',
});
}
});
تؤدي ميزة "تسجيل الدخول باستخدام حساب Google" إلى إنشاء رمز تعريف كدليل على المصادقة.
بشكل عام، يتم إنشاء عمليات تسجيل الدخول المُوحَّدة استنادًا إلى بروتوكولات قياسية مثل OpenID Connect أو OAuth. للتعرّف على كيفية المصادقة باستخدام الحسابات المُدمَجة، يُرجى الرجوع إلى مستندات موفّري الهوية المُدمَجة المعنيّين. تشمل الأمثلة الشائعة ما يلي:
- تسجيل الدخول باستخدام حساب Google
- تسجيل الدخول باستخدام حساب Facebook
- تسجيل الدخول باستخدام حساب Twitter
- GitHub OAuth
معلومات هوية المتجر
بعد اكتمال عملية المصادقة، يمكنك تخزين معلومات الهوية.
المعلومات التي ستخزّنها هنا هي id من موفِّر الهوية
وسلسلة موفِّر تمثل موفِّر الهوية
(name وiconURL اختياريان).
يمكنك الاطّلاع على مزيد من المعلومات حول هذه المعلومات في ملف
مواصفات إدارة بيانات الاعتماد.
لتخزين تفاصيل الحساب المُدمَج، أنشئ مثيلًا جديدًا لعنصر
FederatedCredential
باستخدام معرّف المستخدم ومعرّف مقدّم الخدمة.
بعد ذلك، استخدِم
navigator.credentials.store()
لتخزين معلومات الهوية.
بعد الدمج الناجح،
أنشئ مثيلًا لـ FederatedCredential بشكل متزامن أو غير متزامن:
مثال على المنهج المتزامن:
// Create credential object synchronously.
var cred = new FederatedCredential({
id: id, // id in IdP
provider: 'https://account.google.com', // A string representing IdP
name: name, // name in IdP
iconURL: iconUrl, // Profile image url
});
مثال على النهج غير المتزامن:
// Create credential object asynchronously.
var cred = await navigator.credentials.create({
federated: {
id: id,
provider: 'https://accounts.google.com',
name: name,
iconURL: iconUrl,
},
});
بعد ذلك، خزِّن عنصر بيانات الاعتماد:
// Store it
navigator.credentials.store(cred).then(function () {
// continuation
});
تسجيل الخروج
سجِّل خروج المستخدمين عند النقر على زر تسجيل الخروج. أوقِف أولاً الجلسة، ثم أوقِف ميزة "تسجيل الدخول تلقائيًا" للزيارات المستقبلية. (إنّ طريقة إنهاء جلساتك متروكة لك تمامًا).
إيقاف ميزة "تسجيل الدخول تلقائيًا" للزيارات المستقبلية
يُرجى الاتصال بالرقم navigator.credentials.preventSilentAccess():
signoutUser();
if (navigator.credentials && navigator.credentials.preventSilentAccess) {
navigator.credentials.preventSilentAccess();
}
سيضمن ذلك عدم تسجيل الدخول تلقائيًا إلى أن يفعّل المستخدم ميزة "تسجيل الدخول تلقائيًا" في المرة القادمة. لاستئناف ميزة "تسجيل الدخول تلقائيًا"، يمكن للمستخدم اختيار تسجيل الدخول عمدًا من خلال اختيار الحساب الذي يريد تسجيل الدخول باستخدامه من أداة اختيار الحسابات. بعد ذلك، يتم تسجيل دخول المستخدم دائمًا إلى أن يسجّل الخروج صراحةً.


