Para que los usuarios accedan, recupera las credenciales del administrador de contraseñas del navegador y úsalas para que accedan automáticamente. En el caso de los usuarios con varias cuentas, permíteles seleccionar la cuenta con un solo toque mediante el selector de cuentas.
Acceso automático
El acceso automático puede ocurrir en cualquier parte de tu sitio web, no solo en la página principal, sino también en otras páginas secundarias. Esto es útil cuando los usuarios llegan a varias páginas de tu sitio web a través de un motor de búsqueda.
Para habilitar el acceso automático, sigue estos pasos:
- Obtén información de credenciales.
- Autentica al usuario.
- Actualiza la IU o ve a la página personalizada.
Cómo obtener información de credenciales
Para obtener información de credenciales, invoca navigator.credentials.get().
Especifica el tipo de credenciales que se solicitarán con un password o federated.
Usa siempre mediation: 'silent' para los accesos automáticos, así podrás descartar el proceso fácilmente en los siguientes casos:
- No tiene credenciales almacenadas.
- Tiene varias credenciales almacenadas.
- Si saliste de tu cuenta
Antes de obtener una credencial, no olvides verificar si el usuario ya accedió:
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
});
// ...
}
}
La promesa que muestra navigator.credentials.get() se resuelve
con un objeto de credencial o null.
Para determinar si es un PasswordCredential o un FederatedCredential, solo debes observar la propiedad .type del objeto, que será password o federated.
Si .type es federated, la propiedad .provider es una cadena que representa al proveedor de identidad.
Cómo autenticar al usuario
Una vez que tengas la credencial, ejecuta un flujo de autenticación según el tipo de credencial, password o federated:
}).then(c => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
Cuando se resuelva la promesa, verifica si recibiste un objeto de credencial. De lo contrario, significa que no se pudo realizar el acceso automático. Descartar el proceso de acceso automático de forma silenciosa
Actualiza la IU
Si la autenticación se realiza de forma correcta, actualiza la IU o redirecciona al usuario a la página personalizada:
}).then(profile => {
if (profile) {
updateUI(profile);
}
No olvides mostrar el mensaje de error de autenticación
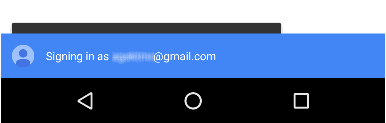
Para evitar confusiones, los usuarios deberían ver un aviso azul que diga "Accediendo" cuando obtengan el objeto de credencial:

Una sugerencia importante: Si logras obtener un objeto de credencial, pero no autenticas al usuario, debes mostrar un mensaje de error:
}).catch(error => {
showError('Sign-in Failed');
});
}
}
Ejemplo de código completo
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
showError('Sign-in Failed');
});
}
}
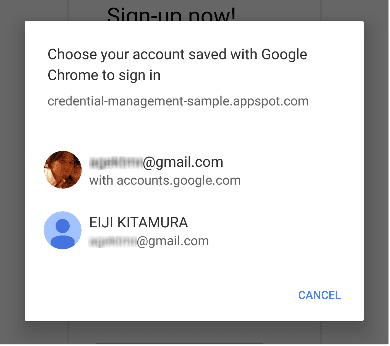
Accede a través del selector de cuentas
Si un usuario requiere mediación o tiene varias cuentas, usa el selector de cuentas para permitir que acceda y omita el formulario de acceso normal, por ejemplo:

Los pasos para acceder a través del selector de cuentas son los mismos que en el acceso automático, con una llamada adicional para mostrar el selector de cuentas como parte de la obtención de información de credenciales:
- Obtén la información de la credencial y muestra el selector de cuentas.
- Autentica al usuario.
- Actualiza la IU o ve a una página personalizada.
Obtén información de credenciales y muestra el selector de cuentas
Muestra un selector de cuentas en respuesta a una acción definida del usuario, por ejemplo, cuando el usuario presiona el botón “Acceder”. Llama a navigator.credentials.get() y agrega mediation: 'optional' o mediation: 'required' para mostrar el selector de cuentas.
Cuando mediation es required, al usuario siempre se le muestra un selector de cuentas para acceder.
Esta opción permite que los usuarios con varias cuentas cambien de una a otra fácilmente.
Cuando mediation es optional, se le muestra explícitamente al usuario un selector de cuentas para acceder después de una llamada a navigator.credentials.preventSilentAccess().
Por lo general, esto se hace para garantizar que no se realice el acceso automático después de que el usuario decida salir o cancelar el registro.
Ejemplo que muestra mediation: 'optional':
var signin = document.querySelector('#signin');
signin.addEventListener('click', e => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials.get({
password: true,
federated: {
providers: [
'https://accounts.google.com'
]
},
mediation: 'optional'
}).then(c => {
Una vez que el usuario selecciona una cuenta, la promesa se resuelve con la credencial.
Si el usuario cancela el selector de cuentas o no hay credenciales almacenadas, la promesa se resuelve con null.
En ese caso, recurre a la experiencia del formulario de acceso.
No olvides usar el formulario de acceso como alternativa
Debes usar un formulario de acceso por alguno de los siguientes motivos:
- No se almacenan credenciales.
- El usuario cerró el selector de cuentas sin seleccionar una.
- La API no está disponible.
}).then(profile => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
}).catch(error => {
location.href = '/signin';
});
Ejemplo de código completo
var signin = document.querySelector('#signin');
signin.addEventListener('click', (e) => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'optional',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
})
.catch((error) => {
location.href = '/signin';
});
}
});
Acceso federado
El acceso federado permite que los usuarios accedan con un solo toque y sin tener que recordar detalles de acceso adicionales para tu sitio web.
Para implementar el acceso federado, sigue estos pasos:
- Autentica al usuario con una identidad de terceros.
- Almacena la información de identidad.
- Actualizar la IU o ir a una página personalizada (igual que en el acceso automático)
Autentica al usuario con una identidad de terceros
Cuando un usuario presiona un botón de acceso federado,
ejecuta el flujo de autenticación específico del proveedor de identidad con el
FederatedCredential.
Por ejemplo, si el proveedor es Google, usa la biblioteca de JavaScript de Acceso con Google:
navigator.credentials
.get({
password: true,
mediation: 'optional',
federated: {
providers: ['https://account.google.com'],
},
})
.then(function (cred) {
if (cred) {
// Instantiate an auth object
var auth2 = gapi.auth2.getAuthInstance();
// Is this user already signed in?
if (auth2.isSignedIn.get()) {
var googleUser = auth2.currentUser.get();
// Same user as in the credential object?
if (googleUser.getBasicProfile().getEmail() === cred.id) {
// Continue with the signed-in user.
return Promise.resolve(googleUser);
}
}
// Otherwise, run a new authentication flow.
return auth2.signIn({
login_hint: id || '',
});
}
});
El Acceso con Google genera un token de ID como prueba de autenticación.
En general, los accesos federados se compilan sobre protocolos estándar, como OpenID Connect o OAuth. Para obtener información sobre cómo autenticarse con cuentas federadas, consulta los documentos de los proveedores de identidad federada correspondientes. Entre los ejemplos populares, se incluyen los siguientes:
Almacena la información de identidad
Una vez que se complete la autenticación, podrás almacenar la información de identidad.
La información que almacenarás aquí es el id del proveedor de identidad
y una cadena de proveedor que representa al proveedor de identidad
(name y iconURL son opcionales).
Obtén más información sobre esta información en las especificaciones de administración de credenciales.
Para almacenar los detalles de la cuenta federada, crea una instancia de un objeto FederatedCredential nuevo con el identificador del usuario y el del proveedor.
Luego, invoca navigator.credentials.store() para almacenar la información de identidad.
Después de una integración correcta, crea una instancia de FederatedCredential de forma síncrona o asíncrona:
Ejemplo de enfoque síncrono:
// Create credential object synchronously.
var cred = new FederatedCredential({
id: id, // id in IdP
provider: 'https://account.google.com', // A string representing IdP
name: name, // name in IdP
iconURL: iconUrl, // Profile image url
});
Ejemplo de enfoque asíncrono:
// Create credential object asynchronously.
var cred = await navigator.credentials.create({
federated: {
id: id,
provider: 'https://accounts.google.com',
name: name,
iconURL: iconUrl,
},
});
Luego, almacena el objeto de credencial:
// Store it
navigator.credentials.store(cred).then(function () {
// continuation
});
Salir
Haz que los usuarios salgan de sus cuentas cuando se presione el botón de salida. Primero, finaliza la sesión y, luego, desactiva el acceso automático para visitas futuras. (Tú decides cómo finalizar tus sesiones).
Cómo desactivar el acceso automático para visitas futuras
Llama a navigator.credentials.preventSilentAccess():
signoutUser();
if (navigator.credentials && navigator.credentials.preventSilentAccess) {
navigator.credentials.preventSilentAccess();
}
Esto garantizará que el acceso automático no se realice hasta la próxima vez que el usuario lo habilite. Para reanudar el acceso automático, el usuario puede acceder de forma intencional seleccionando la cuenta con la que desea acceder en el selector de cuentas. Luego, el usuario siempre vuelve a acceder hasta que sale de la cuenta de forma explícita.



