उपयोगकर्ताओं को साइन इन करने के लिए, ब्राउज़र के पासवर्ड मैनेजर से क्रेडेंशियल वापस पाएं और उनका इस्तेमाल करके, उपयोगकर्ताओं को अपने-आप लॉग इन करें. एक से ज़्यादा खाते इस्तेमाल करने वाले लोगों के लिए, खाता चुनने वाले टूल का इस्तेमाल करके, उन्हें सिर्फ़ एक टैप में खाता चुनने की सुविधा दें.
अपने-आप साइन इन होने की सुविधा
आपकी वेबसाइट पर कहीं भी अपने-आप साइन इन हो सकता है. ऐसा सिर्फ़ टॉप पेज पर ही नहीं, बल्कि सामान की जानकारी वाले दूसरे पेजों पर भी हो सकता है. यह तब काम आता है, जब उपयोगकर्ता किसी सर्च इंजन की मदद से आपकी वेबसाइट के अलग-अलग पेजों पर पहुंचते हैं.
अपने-आप साइन इन होने की सुविधा चालू करने के लिए:
- क्रेडेंशियल की जानकारी पाएं.
- उपयोगकर्ता की पुष्टि करें.
- यूज़र इंटरफ़ेस (यूआई) को अपडेट करें या उपयोगकर्ता के हिसाब से बनाए गए पेज पर जाएं.
क्रेडेंशियल की जानकारी पाना
क्रेडेंशियल की जानकारी पाने के लिए, navigator.credentials.get() को बोलकर कहें.
password या federated का इस्तेमाल करके, क्रेडेंशियल के टाइप की जानकारी दें.
अपने-आप साइन इन होने की सुविधा के लिए, हमेशा mediation: 'silent' का इस्तेमाल करें,
ताकि उपयोगकर्ता के इन मामलों में, इस प्रोसेस को आसानी से खारिज किया जा सके:
- इसमें कोई क्रेडेंशियल सेव नहीं किया गया है.
- आपके पास एक से ज़्यादा क्रेडेंशियल सेव किए गए हैं.
- साइन आउट किया गया हो.
क्रेडेंशियल पाने से पहले, यह देखना न भूलें कि उपयोगकर्ता ने पहले से साइन इन किया हुआ है या नहीं:
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
});
// ...
}
}
navigator.credentials.get() से मिलने वाला प्रॉमिस, क्रेडेंशियल ऑब्जेक्ट या null में से किसी एक के साथ रिज़ॉल्व होता है.
यह पता लगाने के लिए कि यह PasswordCredential है या FederatedCredential,
बस ऑब्जेक्ट की .type प्रॉपर्टी देखें. यह password या federated होगी.
अगर .type federated है, तो .provider प्रॉपर्टी एक स्ट्रिंग है, जो आइडेंटिटी प्रोवाइडर को दिखाती है.
उपयोगकर्ता की पुष्टि करना
क्रेडेंशियल मिलने के बाद,
password या federated क्रेडेंशियल के टाइप के आधार पर, पुष्टि करने की प्रोसेस चलाएं:
}).then(c => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
प्रॉमिस पूरा होने पर, देखें कि आपको क्रेडेंशियल ऑब्जेक्ट मिला है या नहीं. अगर ऐसा नहीं होता है, तो इसका मतलब है कि अपने-आप साइन इन नहीं हो सका. अपने-आप साइन इन होने की प्रोसेस को चुपचाप खारिज करें.
यूज़र इंटरफ़ेस (यूआई) अपडेट करना
पुष्टि हो जाने के बाद, यूज़र इंटरफ़ेस (यूआई) को अपडेट करें या उपयोगकर्ता को उसके हिसाब से बनाए गए पेज पर रीडायरेक्ट करें:
}).then(profile => {
if (profile) {
updateUI(profile);
}
पुष्टि करने में हुई गड़बड़ी का मैसेज दिखाना न भूलें
उपयोगकर्ता को भ्रम से बचाने के लिए, क्रेडेंशियल ऑब्जेक्ट मिलने के समय, उसे नीले रंग का टॉस्ट दिखना चाहिए, जिसमें “साइन इन किया जा रहा है” लिखा हो:

एक अहम सलाह: अगर आपको क्रेडेंशियल ऑब्जेक्ट मिल जाता है, लेकिन उपयोगकर्ता की पुष्टि नहीं हो पाती है, तो आपको गड़बड़ी का मैसेज दिखाना चाहिए:
}).catch(error => {
showError('Sign-in Failed');
});
}
}
पूरे कोड का उदाहरण
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
showError('Sign-in Failed');
});
}
}
खाता चुनने वाले टूल की मदद से साइन-इन करना
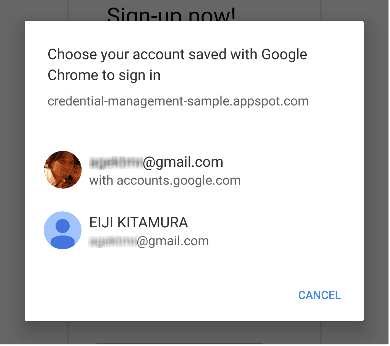
अगर किसी उपयोगकर्ता को मध्यस्थता की ज़रूरत है या उसके पास एक से ज़्यादा खाते हैं, तो उपयोगकर्ता को साइन-इन करने के लिए, खाता चुनने वाले टूल का इस्तेमाल करें. इससे, उसे साइन-इन करने के लिए सामान्य फ़ॉर्म भरने की ज़रूरत नहीं पड़ेगी. उदाहरण के लिए:

खाता चुनने वाले टूल की मदद से साइन इन करने का तरीका, अपने-आप साइन इन होने के तरीके जैसा ही है. हालांकि, क्रेडेंशियल की जानकारी पाने के लिए, खाता चुनने वाले टूल को दिखाने के लिए एक अतिरिक्त कॉल भी किया जाता है:
- क्रेडेंशियल की जानकारी पाएं और खाता चुनने वाला टूल दिखाएं.
- उपयोगकर्ता की पुष्टि करें.
- यूज़र इंटरफ़ेस (यूआई) को अपडेट करें या अपने हिसाब से बनाए गए पेज पर जाएं.
क्रेडेंशियल की जानकारी पाना और खाता चुनने वाला टूल दिखाना
उपयोगकर्ता की तय की गई कार्रवाई के जवाब में, खाता चुनने वाला टूल दिखाएं. उदाहरण के लिए, जब उपयोगकर्ता "साइन इन करें" बटन पर टैप करता है. navigator.credentials.get() को कॉल करें और खाता चुनने वाला टूल दिखाने के लिए, mediation: 'optional' या mediation: 'required' जोड़ें.
जब mediation required होता है, तो उपयोगकर्ता को साइन इन करने के लिए, हमेशा खाता चुनने वाला टूल दिखता है.
इस विकल्प की मदद से, एक से ज़्यादा खातों का इस्तेमाल करने वाले लोग, आसानी से एक खाते से दूसरे खाते पर स्विच कर सकते हैं.
जब mediation optional होता है, तो उपयोगकर्ता को navigator.credentials.preventSilentAccess() कॉल के बाद, साइन इन करने के लिए खाता चुनने वाला विकल्प साफ़ तौर पर दिखता है.
आम तौर पर, ऐसा इसलिए किया जाता है, ताकि उपयोगकर्ता के साइन-आउट या अनरजिस्टर करने के बाद, अपने-आप साइन इन न हो.
mediation: 'optional' दिखाने वाला उदाहरण:
var signin = document.querySelector('#signin');
signin.addEventListener('click', e => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials.get({
password: true,
federated: {
providers: [
'https://accounts.google.com'
]
},
mediation: 'optional'
}).then(c => {
जब उपयोगकर्ता कोई खाता चुन लेता है, तो प्रॉमिस क्रेडेंशियल के साथ रिज़ॉल्व हो जाता है.
अगर उपयोगकर्ता खाता चुनने वाला टूल रद्द करता है या कोई क्रेडेंशियल सेव नहीं होता है, तो वादा null के साथ पूरा होता है.
ऐसे में, साइन इन फ़ॉर्म का इस्तेमाल करें.
साइन इन फ़ॉर्म का इस्तेमाल करना न भूलें
इनमें से किसी भी वजह से, आपको साइन इन फ़ॉर्म का इस्तेमाल करना चाहिए:
- कोई क्रेडेंशियल सेव नहीं किया जाता.
- उपयोगकर्ता ने कोई खाता चुनने के बिना, खाता चुनने वाला टूल बंद कर दिया.
- एपीआई उपलब्ध नहीं है.
}).then(profile => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
}).catch(error => {
location.href = '/signin';
});
पूरे कोड का उदाहरण
var signin = document.querySelector('#signin');
signin.addEventListener('click', (e) => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'optional',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
})
.catch((error) => {
location.href = '/signin';
});
}
});
फ़ेडरेटेड लॉगिन
फ़ेडरेटेड लॉगिन की मदद से, उपयोगकर्ता एक टैप से साइन इन कर सकते हैं. इसके लिए, उन्हें आपकी वेबसाइट के लिए साइन इन की अतिरिक्त जानकारी याद रखने की ज़रूरत नहीं होती.
फ़ेडरेटेड लॉगिन लागू करने के लिए:
- तीसरे पक्ष की पहचान की मदद से, उपयोगकर्ता की पुष्टि करना.
- पहचान से जुड़ी जानकारी सेव करना.
- यूज़र इंटरफ़ेस (यूआई) को अपडेट करें या अपने हिसाब से बनाए गए पेज पर जाएं. यह सुविधा, अपने-आप साइन इन होने की सुविधा की तरह ही काम करती है.
तीसरे पक्ष की पहचान की मदद से उपयोगकर्ता की पुष्टि करना
जब कोई उपयोगकर्ता, फ़ेडरेटेड लॉगिन बटन पर टैप करता है, तो FederatedCredential के साथ, पहचान की पुष्टि करने वाले किसी खास प्रोवाइडर का फ़्लो चलाएं.
उदाहरण के लिए, अगर सेवा देने वाली कंपनी Google है, तो Google साइन-इन JavaScript लाइब्रेरी का इस्तेमाल करें:
navigator.credentials
.get({
password: true,
mediation: 'optional',
federated: {
providers: ['https://account.google.com'],
},
})
.then(function (cred) {
if (cred) {
// Instantiate an auth object
var auth2 = gapi.auth2.getAuthInstance();
// Is this user already signed in?
if (auth2.isSignedIn.get()) {
var googleUser = auth2.currentUser.get();
// Same user as in the credential object?
if (googleUser.getBasicProfile().getEmail() === cred.id) {
// Continue with the signed-in user.
return Promise.resolve(googleUser);
}
}
// Otherwise, run a new authentication flow.
return auth2.signIn({
login_hint: id || '',
});
}
});
Google साइन इन की मदद से, पुष्टि करने के सबूत के तौर पर आईडी टोकन मिलता है.
आम तौर पर, फ़ेडरेटेड लॉगिन, OpenID Connect या OAuth जैसे स्टैंडर्ड प्रोटोकॉल के आधार पर बनाए जाते हैं. फ़ेडरेटेड खातों से पुष्टि करने का तरीका जानने के लिए, फ़ेडरेटेड आइडेंटिटी प्रोवाइडर के दस्तावेज़ देखें. लोकप्रिय उदाहरणों में ये शामिल हैं:
स्टोर की पहचान से जुड़ी जानकारी
पुष्टि हो जाने के बाद, पहचान की जानकारी सेव की जा सकती है.
यहां सेव की जाने वाली जानकारी में, आइडेंटिटी प्रोवाइडर का id और आइडेंटिटी प्रोवाइडर की जानकारी देने वाली प्रोवाइडर स्ट्रिंग शामिल होती है. name और iconURL की वैल्यू देना ज़रूरी नहीं है.
इस जानकारी के बारे में ज़्यादा जानने के लिए, क्रेडेंशियल मैनेजमेंट स्पेसिफ़िकेशन देखें.
फ़ेडरेटेड खाते की जानकारी सेव करने के लिए, उपयोगकर्ता के आइडेंटिफ़ायर और सेवा देने वाली कंपनी के आइडेंटिफ़ायर के साथ, नए FederatedCredential ऑब्जेक्ट का इंस्टेंस बनाएं.
इसके बाद, पहचान की जानकारी को स्टोर करने के लिए,
navigator.credentials.store()
को लागू करें.
फ़ेडरेशन पूरा होने के बाद, FederatedCredential को सिंक्रोनस या असिंक्रोनस तरीके से इंस्टैंशिएट करें:
सिंक्रोनस तरीके का उदाहरण:
// Create credential object synchronously.
var cred = new FederatedCredential({
id: id, // id in IdP
provider: 'https://account.google.com', // A string representing IdP
name: name, // name in IdP
iconURL: iconUrl, // Profile image url
});
एसिंक्रोनस तरीके का उदाहरण:
// Create credential object asynchronously.
var cred = await navigator.credentials.create({
federated: {
id: id,
provider: 'https://accounts.google.com',
name: name,
iconURL: iconUrl,
},
});
इसके बाद, क्रेडेंशियल ऑब्जेक्ट को स्टोर करें:
// Store it
navigator.credentials.store(cred).then(function () {
// continuation
});
साइन आउट करें
साइन आउट बटन पर टैप करने पर, अपने उपयोगकर्ताओं को साइन आउट कर दें. सबसे पहले सेशन को बंद करें. इसके बाद, आने वाले समय में साइन इन करने के लिए, अपने-आप साइन इन करने की सुविधा बंद करें. (आपके पास यह तय करने का विकल्प होता है कि सेशन कैसे खत्म किए जाएं.)
आने वाले समय में अपने-आप साइन इन होने की सुविधा बंद करना
navigator.credentials.preventSilentAccess() को कॉल करें:
signoutUser();
if (navigator.credentials && navigator.credentials.preventSilentAccess) {
navigator.credentials.preventSilentAccess();
}
इससे यह पक्का हो जाएगा कि जब तक उपयोगकर्ता अपने-आप साइन इन होने की सुविधा को फिर से चालू नहीं करता, तब तक यह सुविधा काम नहीं करेगी. अपने-आप साइन इन की सुविधा फिर से चालू करने के लिए, उपयोगकर्ता अपने हिसाब से साइन इन कर सकता है. इसके लिए, उसे खाता चुनने वाले टूल से वह खाता चुनना होगा जिससे उसे साइन इन करना है. इसके बाद, उपयोगकर्ता तब तक साइन इन रहता है, जब तक वह साफ़ तौर पर साइन आउट नहीं कर देता.



