ユーザーをログインさせるには、ブラウザのパスワード マネージャーから認証情報を取得し、それを使用してユーザーを自動的にログインさせます。複数のアカウントを持つユーザーは、アカウント選択ツールを使用して 1 回タップするだけでアカウントを選択できます。
自動ログイン
自動ログインは、トップページだけでなく、他のリーフページでも行われます。これは、ユーザーが検索エンジンからウェブサイトのさまざまなページにアクセスする場合に役立ちます。
自動ログインを有効にするには:
- 認証情報情報を取得する。
- お客様の認証を行います。
- UI を更新するか、パーソナライズされたページに進みます。
認証情報の情報を取得する
認証情報情報を取得するには、navigator.credentials.get() を呼び出します。password または federated を指定して、リクエストする認証情報のタイプを指定します。
自動ログインには常に mediation: 'silent' を使用して、ユーザーが次の操作を行った場合にプロセスを簡単に閉じられるようにします。
- 認証情報が保存されていません。
- 複数の認証情報が保存されている。
- ログアウトしている。
認証情報を取得する前に、ユーザーがすでにログインしているかどうかを確認してください。
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
});
// ...
}
}
navigator.credentials.get() によって返された Promise は、認証情報オブジェクトまたは null で解決されます。PasswordCredential と FederatedCredential のどちらであるかを確認するには、オブジェクトの .type プロパティを確認します。これは password または federated のいずれかです。
.type が federated の場合、.provider プロパティは ID プロバイダを表す文字列です。
お客様を認証する
認証情報を取得したら、認証情報の種類(password または federated)に応じて認証フローを実行します。
}).then(c => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
プロミスが解決したら、認証情報オブジェクトを受け取ったかどうかを確認します。表示されない場合は、自動ログインが実行されなかったことを意味します。自動ログイン プロセスをサイレントで閉じる。
UI を更新する
認証が成功したら、UI を更新するか、パーソナライズされたページにユーザーを転送します。
}).then(profile => {
if (profile) {
updateUI(profile);
}
認証エラー メッセージを表示することを忘れないでください
ユーザーが混乱しないように、認証情報オブジェクトを取得するときに、青色のトーストに「ログイン中」と表示する必要があります。

重要なヒント: 認証情報オブジェクトを取得できたものの、ユーザーの認証に失敗した場合は、エラー メッセージを表示する必要があります。
}).catch(error => {
showError('Sign-in Failed');
});
}
}
完全なコード例
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
showError('Sign-in Failed');
});
}
}
アカウント選択ツールによるログイン
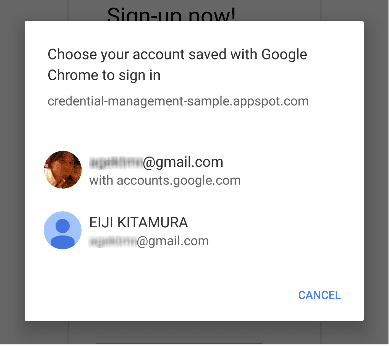
ユーザーがメディエーションが必要な場合や、複数のアカウントを持っている場合は、アカウント選択ツールを使用して、通常のログイン フォームをスキップしてユーザーにログインしてもらいます。次に例を示します。

アカウント選択ツールを使用してログインする手順は、自動ログインの場合と同じですが、認証情報の取得の一環としてアカウント選択ツールを表示する呼び出しが追加されます。
- 認証情報の情報を取得し、アカウント選択ツールを表示します。
- ユーザーを認証する。
- UI を更新するか、パーソナライズされたページに進みます。
認証情報の情報を取得してアカウント選択ツールを表示する
定義されたユーザー アクション(ユーザーが [ログイン] ボタンをタップしたときなど)に応答してアカウント選択ツールを表示します。navigator.credentials.get() を呼び出し、mediation: 'optional' または mediation: 'required' を追加してアカウント選択ツールを表示します。
mediation が required の場合、ユーザーにはログイン用のアカウント選択ツールが常に表示されます。このオプションを使用すると、複数のアカウントを持つユーザーはアカウントを簡単に切り替えることができます。mediation が optional の場合、navigator.credentials.preventSilentAccess() 呼び出し後に、ログインするためのアカウント選択ツールがユーザーに明示的に表示されます。これは通常、ユーザーがログアウトまたは登録解除を選択した後に自動ログインが行われないようにするためです。
mediation: 'optional' を示す例:
var signin = document.querySelector('#signin');
signin.addEventListener('click', e => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials.get({
password: true,
federated: {
providers: [
'https://accounts.google.com'
]
},
mediation: 'optional'
}).then(c => {
ユーザーがアカウントを選択すると、Promise は認証情報で解決します。ユーザーがアカウント選択ツールをキャンセルした場合、または認証情報が保存されていない場合、Promise は null で解決します。その場合は、ログイン フォームにフォールバックします。
ログイン フォームにフォールバックすることを忘れないでください
次のいずれかの理由で、ログイン フォームにフォールバックする必要があります。
- 認証情報は保存されません。
- ユーザーがアカウントを選択せずにアカウント選択ツールを閉じた。
- API は使用できません。
}).then(profile => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
}).catch(error => {
location.href = '/signin';
});
完全なコード例
var signin = document.querySelector('#signin');
signin.addEventListener('click', (e) => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'optional',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
})
.catch((error) => {
location.href = '/signin';
});
}
});
フェデレーション ログイン
連携ログインを使用すると、ユーザーはウェブサイトの追加のログイン情報を覚えておくことなく、ワンタップ操作でログインできます。
フェデレーション ログインを実装するには:
- サードパーティの ID でユーザーを認証する。
- ID 情報を保存します。
- UI を更新するか、パーソナライズされたページに進みます(自動ログインの場合と同じ)。
サードパーティの ID でユーザーを認証する
ユーザーが連携ログイン ボタンをタップすると、FederatedCredential を使用して特定の ID プロバイダ認証フローを実行します。
たとえば、プロバイダが Google の場合は、Google ログイン JavaScript ライブラリを使用します。
navigator.credentials
.get({
password: true,
mediation: 'optional',
federated: {
providers: ['https://account.google.com'],
},
})
.then(function (cred) {
if (cred) {
// Instantiate an auth object
var auth2 = gapi.auth2.getAuthInstance();
// Is this user already signed in?
if (auth2.isSignedIn.get()) {
var googleUser = auth2.currentUser.get();
// Same user as in the credential object?
if (googleUser.getBasicProfile().getEmail() === cred.id) {
// Continue with the signed-in user.
return Promise.resolve(googleUser);
}
}
// Otherwise, run a new authentication flow.
return auth2.signIn({
login_hint: id || '',
});
}
});
Google ログインでは、認証の証明として ID トークンが生成されます。
一般に、連携ログインは OpenID Connect や OAuth などの標準プロトコルの上に構築されます。連携アカウントで認証する方法については、それぞれの連携 ID プロバイダのドキュメントをご覧ください。一般的な例としては、次のようなものがあります。
ストアの ID 情報を保存する
認証が完了したら、ID 情報を保存できます。ここで保存する情報は、ID プロバイダの id と、ID プロバイダを表すプロバイダ文字列です(name と iconURL は省略可)。この情報の詳細については、認証情報管理仕様をご覧ください。
連携アカウントの詳細を保存するには、ユーザーの ID とプロバイダの ID を使用して新しい FederatedCredential オブジェクトをインスタンス化します。次に、navigator.credentials.store() を呼び出して ID 情報を保存します。
連携が正常に完了したら、FederatedCredential を同期または非同期でインスタンス化します。
同期アプローチの例:
// Create credential object synchronously.
var cred = new FederatedCredential({
id: id, // id in IdP
provider: 'https://account.google.com', // A string representing IdP
name: name, // name in IdP
iconURL: iconUrl, // Profile image url
});
非同期アプローチの例:
// Create credential object asynchronously.
var cred = await navigator.credentials.create({
federated: {
id: id,
provider: 'https://accounts.google.com',
name: name,
iconURL: iconUrl,
},
});
次に、認証情報オブジェクトを保存します。
// Store it
navigator.credentials.store(cred).then(function () {
// continuation
});
ログアウト
ログアウト ボタンがタップされたときにユーザーをログアウトします。まずセッションを終了してから、次回以降の自動ログインをオフにします。(セッションを終了する方法は任意です)。
次回以降の自動ログインをオフにする
navigator.credentials.preventSilentAccess() を呼び出します。
signoutUser();
if (navigator.credentials && navigator.credentials.preventSilentAccess) {
navigator.credentials.preventSilentAccess();
}
これにより、ユーザーが次回自動ログインを有効にするまで、自動ログインが行われなくなります。自動ログインを再開するには、アカウント選択ツールからログインするアカウントを選択して、意図的にログインします。その後、ユーザーが明示的にログアウトするまで、常にログインしたままになります。


