Чтобы войти в систему пользователей, извлеките учетные данные из менеджера паролей браузера и используйте их для автоматического входа пользователей. Для пользователей с несколькими учетными записями позвольте им выбирать учетную запись одним нажатием с помощью средства выбора учетной записи.
Автоматический вход
Автоматический вход может происходить в любом месте вашего сайта; не только на главной странице, но и на других страницах-листах. Это полезно, когда пользователи попадают на различные страницы вашего сайта через поисковую систему.
Чтобы включить автоматический вход:
- Получите учетные данные.
- Аутентифицируйте пользователя.
- Обновите пользовательский интерфейс или перейдите на персонализированную страницу.
Получить учетную информацию
Чтобы получить учетные данные, вызовите navigator.credentials.get() . Укажите тип запрашиваемых учетных данных, указав password или federated .
Всегда используйте mediation: 'silent' для автоматического входа, чтобы можно было легко отменить процесс, если пользователь:
- Не имеет сохраненных учетных данных.
- Сохранено несколько учетных данных.
- Вышел из системы.
Перед получением учетных данных не забудьте проверить, вошел ли пользователь в систему:
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
});
// ...
}
}
Обещание, возвращаемое navigator.credentials.get() разрешается либо с объектом credential, либо null . Чтобы определить, является ли это PasswordCredential или FederatedCredential , просто посмотрите на свойство .type объекта, которое будет либо password , либо federated .
Если .type — federated , свойство .provider — это строка, представляющая поставщика удостоверений.
Аутентификация пользователя
Получив учетные данные, запустите процесс аутентификации в зависимости от типа учетных данных, password или federated :
}).then(c => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
Когда обещание будет выполнено, проверьте, получили ли вы объект учетных данных. Если нет, это означает, что автоматический вход не может быть выполнен. Молча отклоните процесс автоматического входа.
Обновить пользовательский интерфейс
Если аутентификация прошла успешно, обновите пользовательский интерфейс или перенаправьте пользователя на персонализированную страницу:
}).then(profile => {
if (profile) {
updateUI(profile);
}
Не забудьте показать сообщение об ошибке аутентификации
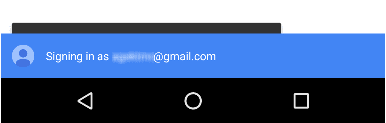
Чтобы избежать путаницы, пользователи должны увидеть синее уведомление с надписью «Вход» во время получения объекта учетных данных:

Один важный совет: если вам удалось получить объект учетных данных, но не удалось аутентифицировать пользователя, вы должны отобразить сообщение об ошибке:
}).catch(error => {
showError('Sign-in Failed');
});
}
}
Полный пример кода
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
showError('Sign-in Failed');
});
}
}
Войти через выбор учетной записи
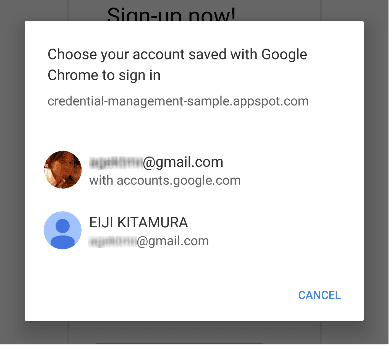
Если пользователю требуется посредничество или у него есть несколько учетных записей, используйте средство выбора учетной записи, чтобы позволить пользователю войти в систему, пропустив обычную форму входа, например:

Действия по входу в систему с помощью средства выбора учетной записи такие же, как и при автоматическом входе , с дополнительным вызовом для отображения средства выбора учетной записи в процессе получения учетных данных:
- Получите учетные данные и покажите средство выбора учетной записи.
- Аутентифицируйте пользователя .
- Обновите пользовательский интерфейс или перейдите на персонализированную страницу .
Получить учетные данные и показать средство выбора учетной записи
Показывать средство выбора учетной записи в ответ на определенное действие пользователя, например, когда пользователь нажимает кнопку «Войти». Вызвать navigator.credentials.get() и добавить mediation: 'optional' или mediation: 'required' для отображения средства выбора учетной записи.
Когда required mediation , пользователю всегда показывается выбор учетной записи для входа. Эта опция позволяет пользователям с несколькими учетными записями легко переключаться между ними. Когда mediation optional , пользователю явно показывается выбор учетной записи для входа после вызова navigator.credentials.preventSilentAccess() . Обычно это делается для того, чтобы автоматический вход не происходил после того, как пользователь выбирает выход или отмену регистрации.
Пример, показывающий mediation: 'optional' :
var signin = document.querySelector('#signin');
signin.addEventListener('click', e => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials.get({
password: true,
federated: {
providers: [
'https://accounts.google.com'
]
},
mediation: 'optional'
}).then(c => {
После того, как пользователь выбирает учетную запись, обещание разрешается с учетными данными. Если пользователь отменяет выбор учетной записи или учетные данные не хранятся, обещание разрешается с null . В этом случае вернитесь к опыту формы входа.
Не забудьте вернуться к форме входа
Вам следует вернуться к форме входа по любой из следующих причин:
- Учетные данные не сохраняются.
- Пользователь закрыл окно выбора учетной записи, не выбрав учетную запись.
- API недоступен.
}).then(profile => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
}).catch(error => {
location.href = '/signin';
});
Полный пример кода
var signin = document.querySelector('#signin');
signin.addEventListener('click', (e) => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'optional',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
})
.catch((error) => {
location.href = '/signin';
});
}
});
Федеративный вход
Федеративный вход позволяет пользователям входить в систему одним нажатием и без необходимости запоминания дополнительных данных для входа на ваш сайт.
Для реализации федеративного входа:
- Аутентифицируйте пользователя с помощью сторонней идентификации.
- Сохраните идентификационную информацию.
- Обновите пользовательский интерфейс или перейдите на персонализированную страницу (как при автоматическом входе).
Аутентификация пользователя с использованием сторонней идентификации
Когда пользователь нажимает кнопку федеративного входа, запустите поток аутентификации определенного поставщика удостоверений с помощью FederatedCredential .
Например, если поставщиком является Google, используйте библиотеку JavaScript для входа в Google :
navigator.credentials
.get({
password: true,
mediation: 'optional',
federated: {
providers: ['https://account.google.com'],
},
})
.then(function (cred) {
if (cred) {
// Instantiate an auth object
var auth2 = gapi.auth2.getAuthInstance();
// Is this user already signed in?
if (auth2.isSignedIn.get()) {
var googleUser = auth2.currentUser.get();
// Same user as in the credential object?
if (googleUser.getBasicProfile().getEmail() === cred.id) {
// Continue with the signed-in user.
return Promise.resolve(googleUser);
}
}
// Otherwise, run a new authentication flow.
return auth2.signIn({
login_hint: id || '',
});
}
});
В результате входа в Google в качестве доказательства аутентификации выдается идентификационный токен.
В целом, федеративные входы строятся поверх стандартных протоколов, таких как OpenID Connect или OAuth . Чтобы узнать, как аутентифицироваться с помощью федеративных учетных записей, обратитесь к документации соответствующих поставщиков федеративной идентификации. Популярные примеры включают:
Хранить идентификационную информацию
После завершения аутентификации вы можете сохранить информацию об идентификации. Информация, которую вы здесь сохраните, — это id от поставщика идентификации и строка поставщика, представляющая поставщика идентификации ( name и iconURL необязательны). Узнайте больше об этой информации в спецификации Credential Management .
Чтобы сохранить данные федеративной учетной записи, создайте новый объект FederatedCredential с идентификатором пользователя и идентификатором провайдера. Затем вызовите navigator.credentials.store() для сохранения информации об идентичности.
После успешного объединения создайте экземпляр FederatedCredential синхронно или асинхронно:
Пример синхронного подхода:
// Create credential object synchronously.
var cred = new FederatedCredential({
id: id, // id in IdP
provider: 'https://account.google.com', // A string representing IdP
name: name, // name in IdP
iconURL: iconUrl, // Profile image url
});
Пример асинхронного подхода:
// Create credential object asynchronously.
var cred = await navigator.credentials.create({
federated: {
id: id,
provider: 'https://accounts.google.com',
name: name,
iconURL: iconUrl,
},
});
Затем сохраните объект учетных данных:
// Store it
navigator.credentials.store(cred).then(function () {
// continuation
});
выход
Выйдите из системы своих пользователей, нажав кнопку выхода. Сначала завершите сеанс, затем отключите автоматический вход для будущих посещений. (Как вы завершаете сеансы, полностью зависит от вас.)
Отключить автоматический вход для будущих посещений
Вызовите navigator.credentials.preventSilentAccess() :
signoutUser();
if (navigator.credentials && navigator.credentials.preventSilentAccess) {
navigator.credentials.preventSilentAccess();
}
Это гарантирует, что автоматический вход не произойдет до следующего включения пользователем автоматического входа. Чтобы возобновить автоматический вход, пользователь может намеренно войти в систему, выбрав учетную запись, с которой он хочет войти, в средстве выбора учетной записи. Затем пользователь всегда будет снова входить в систему, пока он явно не выйдет из нее.



