หากต้องการลงชื่อเข้าใช้ผู้ใช้ ให้ดึงข้อมูลเข้าสู่ระบบจากเครื่องมือจัดการรหัสผ่านของเบราว์เซอร์ และใช้ข้อมูลดังกล่าวเพื่อเข้าสู่ระบบผู้ใช้โดยอัตโนมัติ สำหรับผู้ใช้ที่มีหลายบัญชี ให้ผู้ใช้เลือกบัญชีได้ด้วยการแตะเพียงครั้งเดียวโดยใช้เครื่องมือเลือกบัญชี
ลงชื่อเข้าใช้อัตโนมัติ
การลงชื่อเข้าใช้อัตโนมัติอาจเกิดขึ้นที่ใดก็ได้ในเว็บไซต์ของคุณ ไม่ใช่แค่หน้าแรกแต่รวมถึงหน้าย่อยอื่นๆ ด้วย ซึ่งมีประโยชน์เมื่อผู้ใช้เข้าถึงหน้าต่างๆ ในเว็บไซต์ผ่านเครื่องมือค้นหา
วิธีเปิดใช้การลงชื่อเข้าใช้อัตโนมัติ
- รับข้อมูลเข้าสู่ระบบ
- ตรวจสอบสิทธิ์ผู้ใช้
- อัปเดต UI หรือไปที่หน้าเว็บที่ปรับเปลี่ยนในแบบของคุณ
รับข้อมูลเข้าสู่ระบบ
หากต้องการดูข้อมูลเข้าสู่ระบบ ให้เรียกใช้ navigator.credentials.get()
ระบุประเภทข้อมูลเข้าสู่ระบบที่จะขอโดยใส่ password หรือ federated
ใช้ mediation: 'silent' สำหรับการลงชื่อเข้าใช้อัตโนมัติเสมอเพื่อให้คุณปิดกระบวนการดังกล่าวได้ง่ายๆ ในกรณีต่อไปนี้
- ไม่มีการจัดเก็บข้อมูลเข้าสู่ระบบ
- มีข้อมูลเข้าสู่ระบบหลายรายการที่จัดเก็บไว้
- ออกจากระบบแล้ว
ก่อนรับข้อมูลเข้าสู่ระบบ อย่าลืมตรวจสอบว่าผู้ใช้ลงชื่อเข้าใช้แล้วหรือยัง โดยทำดังนี้
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
});
// ...
}
}
พรอมต์ที่ navigator.credentials.get() แสดงผลจะแก้ไขด้วยออบเจ็กต์ข้อมูลเข้าสู่ระบบหรือ null
หากต้องการระบุว่าเป็น PasswordCredential หรือ FederatedCredential ให้ดูที่พร็อพเพอร์ตี้ .type ของออบเจ็กต์ ซึ่งจะเป็น password หรือ federated
หาก .type เป็น federated พร็อพเพอร์ตี้ .provider จะเป็นสตริงที่แสดงถึงผู้ให้บริการข้อมูลประจำตัว
ตรวจสอบสิทธิ์ผู้ใช้
เมื่อได้ข้อมูลเข้าสู่ระบบแล้ว ให้ทำตามขั้นตอนการตรวจสอบสิทธิ์โดยขึ้นอยู่กับประเภทของข้อมูลเข้าสู่ระบบ password หรือ federated
}).then(c => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
เมื่อการตอบสนองของ Promise เสร็จสมบูรณ์แล้ว ให้ตรวจสอบว่าคุณได้รับออบเจ็กต์ข้อมูลเข้าสู่ระบบหรือไม่ หากไม่แสดง แสดงว่าการลงชื่อเข้าใช้อัตโนมัติไม่เกิดขึ้น ปิดกระบวนการลงชื่อเข้าใช้อัตโนมัติโดยอัตโนมัติ
อัปเดต UI
หากการตรวจสอบสิทธิ์สําเร็จ ให้อัปเดต UI หรือส่งต่อผู้ใช้ไปยังหน้าเว็บที่ปรับเปลี่ยนในแบบของคุณ ดังนี้
}).then(profile => {
if (profile) {
updateUI(profile);
}
อย่าลืมแสดงข้อความแสดงข้อผิดพลาดในการตรวจสอบสิทธิ์
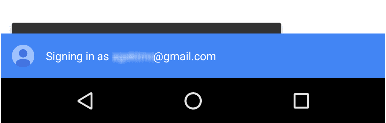
ผู้ใช้ควรเห็นข้อความแจ้งสีน้ำเงินที่ระบุว่า "กำลังลงชื่อเข้าใช้" ขณะรับออบเจ็กต์ข้อมูลเข้าสู่ระบบ เพื่อไม่ให้ผู้ใช้สับสน

เคล็ดลับสําคัญอย่างหนึ่ง: หากได้รับออบเจ็กต์ข้อมูลเข้าสู่ระบบแต่ตรวจสอบสิทธิ์ผู้ใช้ไม่สําเร็จ คุณควรแสดงข้อความแสดงข้อผิดพลาด ดังนี้
}).catch(error => {
showError('Sign-in Failed');
});
}
}
ตัวอย่างโค้ดแบบเต็ม
if (window.PasswordCredential || window.FederatedCredential) {
if (!user.isSignedIn()) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'silent',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
showError('Sign-in Failed');
});
}
}
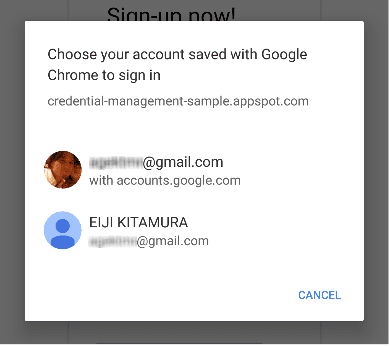
ลงชื่อเข้าใช้ผ่านเครื่องมือเลือกบัญชี
หากผู้ใช้ต้องการสื่อกลางหรือมีบัญชีหลายบัญชี ให้ใช้เครื่องมือเลือกบัญชีเพื่อให้ผู้ใช้ลงชื่อเข้าใช้โดยข้ามแบบฟอร์มการลงชื่อเข้าใช้ปกติ เช่น

ขั้นตอนในการลงชื่อเข้าใช้ผ่านเครื่องมือเลือกบัญชีจะเหมือนกับในการลงชื่อเข้าใช้อัตโนมัติ โดยมีการเรียกเพิ่มเติมเพื่อแสดงเครื่องมือเลือกบัญชีเป็นส่วนหนึ่งของการรับข้อมูลเข้าสู่ระบบ
- รับข้อมูลเข้าสู่ระบบและแสดงเครื่องมือเลือกบัญชี
- ตรวจสอบสิทธิ์ผู้ใช้
- อัปเดต UI หรือไปที่หน้าเว็บที่ปรับเปลี่ยนในแบบของคุณ
รับข้อมูลเข้าสู่ระบบและแสดงเครื่องมือเลือกบัญชี
แสดงเครื่องมือเลือกบัญชีเพื่อตอบสนองการดําเนินการของผู้ใช้ที่กําหนด เช่น เมื่อผู้ใช้แตะปุ่ม "ลงชื่อเข้าใช้" เรียกใช้ navigator.credentials.get() แล้วเพิ่ม mediation: 'optional' หรือ mediation: 'required' เพื่อแสดงเครื่องมือเลือกบัญชี
เมื่อ mediation เป็น required ระบบจะแสดงเครื่องมือเลือกบัญชีให้ผู้ใช้ลงชื่อเข้าใช้เสมอ
ตัวเลือกนี้ช่วยให้ผู้ใช้ที่มีหลายบัญชีสลับใช้บัญชีต่างๆ ได้อย่างง่ายดาย
เมื่อ mediation เป็น optional ระบบจะแสดงตัวเลือกบัญชีให้ผู้ใช้ลงชื่อเข้าใช้อย่างชัดเจนหลังจากการเรียกใช้ navigator.credentials.preventSilentAccess()
ซึ่งปกติแล้วมีไว้เพื่อไม่ให้การลงชื่อเข้าใช้อัตโนมัติเกิดขึ้นหลังจากที่ผู้ใช้เลือกออกจากระบบหรือยกเลิกการลงทะเบียน
ตัวอย่างที่แสดง mediation: 'optional'
var signin = document.querySelector('#signin');
signin.addEventListener('click', e => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials.get({
password: true,
federated: {
providers: [
'https://accounts.google.com'
]
},
mediation: 'optional'
}).then(c => {
เมื่อผู้ใช้เลือกบัญชีแล้ว ระบบจะแก้ปัญหาด้วยข้อมูลเข้าสู่ระบบ
หากผู้ใช้ยกเลิกเครื่องมือเลือกบัญชี หรือไม่มีการจัดเก็บข้อมูลเข้าสู่ระบบไว้ ระบบจะแก้ปัญหาด้วย null
ในกรณีนี้ ให้เปลี่ยนไปใช้ประสบการณ์แบบฟอร์มการลงชื่อเข้าใช้
อย่าลืมเปลี่ยนไปใช้แบบฟอร์มการลงชื่อเข้าใช้
คุณควรเปลี่ยนไปใช้แบบฟอร์มการลงชื่อเข้าใช้ในกรณีต่อไปนี้
- โดยระบบจะไม่จัดเก็บข้อมูลเข้าสู่ระบบ
- ผู้ใช้ปิดเครื่องมือเลือกบัญชีโดยไม่เลือกบัญชีใดเลย
- API ไม่พร้อมใช้งาน
}).then(profile => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
}).catch(error => {
location.href = '/signin';
});
ตัวอย่างโค้ดแบบเต็ม
var signin = document.querySelector('#signin');
signin.addEventListener('click', (e) => {
if (window.PasswordCredential || window.FederatedCredential) {
navigator.credentials
.get({
password: true,
federated: {
providers: ['https://accounts.google.com'],
},
mediation: 'optional',
})
.then((c) => {
if (c) {
switch (c.type) {
case 'password':
return sendRequest(c);
break;
case 'federated':
return gSignIn(c);
break;
}
} else {
return Promise.resolve();
}
})
.then((profile) => {
if (profile) {
updateUI(profile);
} else {
location.href = '/signin';
}
})
.catch((error) => {
location.href = '/signin';
});
}
});
การเข้าสู่ระบบแบบรวมศูนย์
การเข้าสู่ระบบแบบรวมศูนย์ช่วยให้ผู้ใช้ลงชื่อเข้าใช้ได้ด้วยการแตะเพียงครั้งเดียวและไม่ต้องจำรายละเอียดการเข้าสู่ระบบเพิ่มเติมสำหรับเว็บไซต์ของคุณ
วิธีใช้การเข้าสู่ระบบแบบรวมศูนย์
- ตรวจสอบสิทธิ์ผู้ใช้ด้วยข้อมูลประจำตัวของบุคคลที่สาม
- จัดเก็บข้อมูลระบุตัวตน
- อัปเดต UI หรือไปยังหน้าเว็บที่ปรับเปลี่ยนในแบบของคุณ (เหมือนกับการลงชื่อเข้าใช้อัตโนมัติ)
ตรวจสอบสิทธิ์ผู้ใช้ด้วยข้อมูลประจำตัวของบุคคลที่สาม
เมื่อผู้ใช้แตะปุ่มเข้าสู่ระบบแบบรวมศูนย์ ให้เรียกใช้ขั้นตอนการตรวจสอบสิทธิ์ของผู้ให้บริการข้อมูลประจำตัวที่เฉพาะเจาะจงด้วย FederatedCredential
ตัวอย่างเช่น หากผู้ให้บริการคือ Google ให้ใช้ไลบรารี JavaScript ของ Google Sign-In
navigator.credentials
.get({
password: true,
mediation: 'optional',
federated: {
providers: ['https://account.google.com'],
},
})
.then(function (cred) {
if (cred) {
// Instantiate an auth object
var auth2 = gapi.auth2.getAuthInstance();
// Is this user already signed in?
if (auth2.isSignedIn.get()) {
var googleUser = auth2.currentUser.get();
// Same user as in the credential object?
if (googleUser.getBasicProfile().getEmail() === cred.id) {
// Continue with the signed-in user.
return Promise.resolve(googleUser);
}
}
// Otherwise, run a new authentication flow.
return auth2.signIn({
login_hint: id || '',
});
}
});
Google Sign-In จะสร้างโทเค็นระบุตัวตนเพื่อเป็นหลักฐานการตรวจสอบสิทธิ์
โดยทั่วไป การเข้าสู่ระบบแบบรวมศูนย์จะสร้างขึ้นจากโปรโตคอลมาตรฐาน เช่น OpenID Connect หรือ OAuth หากต้องการดูวิธีตรวจสอบสิทธิ์ด้วยบัญชีที่รวมศูนย์ โปรดดูเอกสารของผู้ให้บริการข้อมูลประจำตัวที่รวมศูนย์ที่เกี่ยวข้อง ตัวอย่างที่ได้รับความนิยม ได้แก่
ข้อมูลระบุตัวตนของร้านค้า
เมื่อการตรวจสอบสิทธิ์เสร็จสิ้นแล้ว คุณจะจัดเก็บข้อมูลประจำตัวได้
ข้อมูลที่จะจัดเก็บที่นี่คือ id จากผู้ให้บริการข้อมูลประจำตัว และสตริงผู้ให้บริการที่แสดงถึงผู้ให้บริการข้อมูลประจำตัว (name และ iconURL ไม่บังคับ)
ดูข้อมูลเพิ่มเติมเกี่ยวกับข้อมูลนี้ได้ในข้อกำหนดในการจัดการข้อมูลเข้าสู่ระบบ
หากต้องการจัดเก็บรายละเอียดบัญชีที่รวมศูนย์ ให้สร้างออบเจ็กต์ FederatedCredential ใหม่โดยใช้ตัวระบุของผู้ใช้และตัวระบุของผู้ให้บริการ
จากนั้นเรียกใช้
navigator.credentials.store()
เพื่อจัดเก็บข้อมูลระบุตัวตน
หลังจากการรวมข้อมูลสําเร็จแล้ว ให้สร้างอินสแตนซ์ FederatedCredential แบบซิงค์หรือแบบไม่ซิงค์ ดังนี้
ตัวอย่างแนวทางแบบซิงโครนัส
// Create credential object synchronously.
var cred = new FederatedCredential({
id: id, // id in IdP
provider: 'https://account.google.com', // A string representing IdP
name: name, // name in IdP
iconURL: iconUrl, // Profile image url
});
ตัวอย่างแนวทางแบบอะซิงโครนัส
// Create credential object asynchronously.
var cred = await navigator.credentials.create({
federated: {
id: id,
provider: 'https://accounts.google.com',
name: name,
iconURL: iconUrl,
},
});
จากนั้นจัดเก็บออบเจ็กต์ข้อมูลเข้าสู่ระบบโดยทำดังนี้
// Store it
navigator.credentials.store(cred).then(function () {
// continuation
});
ออกจากระบบ
ออกจากระบบผู้ใช้เมื่อมีการแตะปุ่มออกจากระบบ ก่อนอื่นให้สิ้นสุดเซสชัน แล้วปิดการลงชื่อเข้าใช้อัตโนมัติสำหรับการเข้าชมในอนาคต (วิธีสิ้นสุดเซสชันขึ้นอยู่กับคุณ)
ปิดการลงชื่อเข้าใช้อัตโนมัติสำหรับการเข้าชมในอนาคต
โทร navigator.credentials.preventSilentAccess()
signoutUser();
if (navigator.credentials && navigator.credentials.preventSilentAccess) {
navigator.credentials.preventSilentAccess();
}
ซึ่งจะทำให้มั่นใจได้ว่าการลงชื่อเข้าใช้โดยอัตโนมัติจะไม่เกิดขึ้นจนกว่าผู้ใช้จะเปิดใช้การลงชื่อเข้าใช้โดยอัตโนมัติในครั้งถัดไป หากต้องการลงชื่อเข้าใช้โดยอัตโนมัติต่อ ผู้ใช้สามารถเลือกลงชื่อเข้าใช้โดยเลือกบัญชีที่ต้องการลงชื่อเข้าใช้จากเครื่องมือเลือกบัญชี จากนั้นระบบจะลงชื่อเข้าใช้ให้ผู้ใช้อีกครั้งทุกครั้งจนกว่าผู้ใช้จะออกจากระบบอย่างชัดเจน


