वेब पेमेंट का इस्तेमाल करके पेमेंट करने की प्रोसेस, आपके पेमेंट ऐप्लिकेशन का पता चलने के साथ शुरू होती है. पेमेंट का तरीका सेट अप करने का तरीका जानें और अपने पेमेंट ऐप्लिकेशन को तैयार करें, ताकि व्यापारी/कंपनी और खरीदार पेमेंट कर सकें.
पब्लिश होने की तारीख: 27 सितंबर, 2017, पिछली बार अपडेट किए जाने की तारीख: 1 जुलाई, 2025
पेमेंट अनुरोध एपीआई के साथ इस्तेमाल करने के लिए, पेमेंट ऐप्लिकेशन को पेमेंट के तरीके के आइडेंटिफ़ायर से जोड़ा जाना चाहिए. जो व्यापारी/कंपनी/कारोबारी किसी पेमेंट ऐप्लिकेशन के साथ इंटिग्रेट करना चाहते हैं वे ब्राउज़र को यह बताने के लिए, पेमेंट के तरीके के आइडेंटिफ़ायर का इस्तेमाल करेंगे. इस लेख में, पेमेंट ऐप्लिकेशन की खोज की सुविधा के काम करने के तरीके के बारे में बताया गया है. साथ ही, ब्राउज़र से सही तरीके से खोजे और इस्तेमाल किए जा सकने के लिए, अपने पेमेंट ऐप्लिकेशन को कॉन्फ़िगर करने का तरीका भी बताया गया है.
अगर आपको वेब पेमेंट के बारे में जानकारी नहीं है या पेमेंट ऐप्लिकेशन से पेमेंट लेन-देन कैसे काम करता है, तो पहले ये लेख पढ़ें:
ब्राउज़र समर्थन
वेब पेमेंट में कई अलग-अलग टेक्नोलॉजी शामिल होती हैं. साथ ही, सहायता की स्थिति ब्राउज़र पर निर्भर करती है.
ब्राउज़र, पेमेंट ऐप्लिकेशन को कैसे ढूंढता है
हर पेमेंट ऐप्लिकेशन को ये जानकारी देनी होगी:
- यूआरएल पर आधारित पेमेंट के तरीके का आइडेंटिफ़ायर
- पेमेंट के तरीके का मेनिफ़ेस्ट (जब पेमेंट के तरीके का आइडेंटिफ़ायर तीसरे पक्ष से मिला हो, तब छोड़ दें)
- वेब ऐप्लिकेशन मेनिफ़ेस्ट

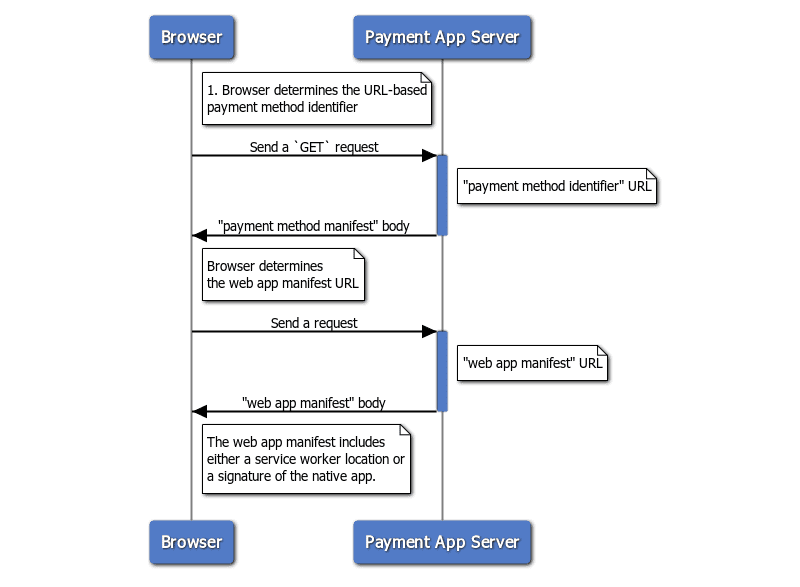
डिस्कवरी की प्रोसेस तब शुरू होती है, जब कोई व्यापारी/कंपनी लेन-देन शुरू करता है:
- ब्राउज़र, पेमेंट के तरीके के आइडेंटिफ़ायर यूआरएल पर अनुरोध भेजता है और पेमेंट के तरीके का मेनिफ़ेस्ट फ़ेच करता है.
- ब्राउज़र, पेमेंट के तरीके के मेनिफ़ेस्ट से वेब ऐप्लिकेशन के मेनिफ़ेस्ट का यूआरएल तय करता है और वेब ऐप्लिकेशन का मेनिफ़ेस्ट फ़ेच करता है.
- ब्राउज़र यह तय करता है कि वेब ऐप्लिकेशन के मेनिफ़ेस्ट से, ओएस पेमेंट ऐप्लिकेशन या वेब-आधारित पेमेंट ऐप्लिकेशन में से किस ऐप्लिकेशन को लॉन्च करना है.
अगले सेक्शन में, पेमेंट का अपना तरीका सेट अप करने का तरीका बताया गया है, ताकि ब्राउज़र उसे ढूंढ सकें.
पहला चरण: पेमेंट के तरीके का आइडेंटिफ़ायर देना
पेमेंट के तरीके का आइडेंटिफ़ायर, यूआरएल पर आधारित स्ट्रिंग होती है. उदाहरण के लिए, Google Pay का आइडेंटिफ़ायर https://google.com/pay है. पेमेंट ऐप्लिकेशन डेवलपर, पेमेंट के तरीके के आइडेंटिफ़ायर के तौर पर कोई भी यूआरएल चुन सकते हैं. हालांकि, इसके लिए ज़रूरी है कि वे उस पर कंट्रोल रखते हों और मनमुताबिक कॉन्टेंट और एचटीटीपी हेडर दिखा सकें. इस लेख में, हम पेमेंट के तरीके के आइडेंटिफ़ायर के तौर पर https://bobbucks.dev/pay का इस्तेमाल करेंगे.
व्यापारी/कंपनी/कारोबारी, पेमेंट के तरीके के आइडेंटिफ़ायर का इस्तेमाल कैसे करते हैं
PaymentRequest ऑब्जेक्ट को पेमेंट के तरीके के आइडेंटिफ़ायर की सूची के साथ बनाया जाता है. इस सूची से, उन पेमेंट ऐप्लिकेशन की पहचान होती है जिन्हें कारोबारी या कंपनी स्वीकार करती है. पेमेंट के तरीके के आइडेंटिफ़ायर, supportedMethods प्रॉपर्टी के लिए वैल्यू के तौर पर सेट किए जाते हैं. उदाहरण के लिए:
[merchant] requests payment:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
दूसरा चरण: पेमेंट के तरीके का मेनिफ़ेस्ट दिखाना
पेमेंट के तरीके का मेनिफ़ेस्ट एक JSON फ़ाइल होती है. इससे यह तय होता है कि पेमेंट के किस ऐप्लिकेशन में इस तरीके का इस्तेमाल किया जा सकता है.
पेमेंट के तरीके का मेनिफ़ेस्ट उपलब्ध कराना
जब कोई व्यापारी/कंपनी/कारोबारी पेमेंट ट्रांज़ैक्शन शुरू करता है, तो ब्राउज़र, पेमेंट के तरीके के आइडेंटिफ़ायर यूआरएल पर एचटीटीपीHEAD अनुरोध भेजता है. पेमेंट के तरीके के आइडेंटिफ़ायर का यूआरएल, Link एचटीटीपी हेडर के साथ जवाब देता है. यह हेडर उस यूआरएल पर ले जाता है जहां ब्राउज़र, पेमेंट के तरीके का मेनिफ़ेस्ट फ़ेच कर सकता है.
पेमेंट के तरीके के सर्वर को कॉन्फ़िगर करें, ताकि वह rel="payment-method-manifest" एट्रिब्यूट और पेमेंट के तरीके के मेनिफ़ेस्ट यूआरएल वाले एचटीटीपी Link हेडर के साथ जवाब दे सके. उदाहरण के लिए, अगर मेनिफ़ेस्ट https://bobbucks.dev/pay/payment-manifest.json पर है, तो रिस्पॉन्स हेडर में ये शामिल होंगे:
Link: <https://bobbucks.dev/pay/payment-manifest.json>; rel="payment-method-manifest"
यूआरएल, पूरी तरह से क्वालिफ़ाइड डोमेन नेम या रिलेटिव पाथ हो सकता है. उदाहरण देखने के लिए, नेटवर्क ट्रैफ़िक के लिए
https://bobbucks.dev/pay की जांच करें. curl निर्देश का इस्तेमाल भी किया जा सकता है:
curl --include https://bobbucks.dev/pay
इसके बाद, ब्राउज़र पैसे चुकाने के तरीके के मेनिफ़ेस्ट यूआरएल पर एचटीटीपी GET अनुरोध भेजता है. सर्वर, पेमेंट के तरीके के मेनिफ़ेस्ट बॉडी के साथ जवाब देता है.
पेमेंट के तरीके के मेनिफ़ेस्ट में दो फ़ील्ड होते हैं, default_applications और
supported_origins.
| प्रॉपर्टी का नाम | ब्यौरा |
|---|---|
default_applications (ज़रूरी) |
यूआरएल का एक कलेक्शन, जो वेब ऐप्लिकेशन के मेनिफ़ेस्ट पर ले जाता है. यहां पेमेंट ऐप्लिकेशन होस्ट किए जाते हैं. (यूआरएल कोई रिलेटिव यूआरएल हो सकता है). इस कलेक्शन में, डेवलपमेंट मेनिफ़ेस्ट, प्रोडक्शन मेनिफ़ेस्ट वगैरह का रेफ़रंस होना चाहिए. |
supported_origins |
यूआरएल का एक कलेक्शन, जो उन ऑरिजिन पर ले जाता है जिन पर तीसरे पक्ष के ऐसे पेमेंट ऐप्लिकेशन हो सकते हैं जो पेमेंट के एक ही तरीके का इस्तेमाल करते हैं. ध्यान दें कि पेमेंट के एक ही तरीके को कई पेमेंट ऐप्लिकेशन से लागू किया जा सकता है. |
पेमेंट के तरीके की मेनिफ़ेस्ट फ़ाइल कुछ इस तरह दिखनी चाहिए:
[payment handler] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
जब ब्राउज़र default_applications फ़ील्ड को पढ़ता है, तो उसे पेमेंट के लिए इस्तेमाल किए जा सकने वाले ऐप्लिकेशन के वेब ऐप्लिकेशन मेनिफ़ेस्ट के लिंक की सूची मिलती है.
तीसरा चरण: वेब ऐप्लिकेशन मेनिफ़ेस्ट दिखाना
वेब ऐप्लिकेशन मेनिफ़ेस्ट का इस्तेमाल, वेब ऐप्लिकेशन की जानकारी देने के लिए किया जाता है. प्रोग्रेसिव वेब ऐप्लिकेशन (PWA) तय करने के लिए, यह एक आम तौर पर इस्तेमाल की जाने वाली मेनिफ़ेस्ट फ़ाइल है.
आम तौर पर, वेब ऐप्लिकेशन मेनिफ़ेस्ट कुछ ऐसा दिखता है:
[payment handler] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
वेब ऐप्लिकेशन मेनिफ़ेस्ट में दी गई जानकारी का इस्तेमाल, यह तय करने के लिए भी किया जाता है कि पेमेंट के अनुरोध वाले यूज़र इंटरफ़ेस (यूआई) में पेमेंट ऐप्लिकेशन कैसा दिखेगा.
| प्रॉपर्टी का नाम | ब्यौरा |
|---|---|
name (ज़रूरी)
|
इसका इस्तेमाल, पेमेंट ऐप्लिकेशन के नाम के तौर पर किया जाता है. |
icons (ज़रूरी)
|
इसका इस्तेमाल, पेमेंट ऐप्लिकेशन के आइकॉन के तौर पर किया जाता है. सिर्फ़ Chrome इन आइकॉन का इस्तेमाल करता है. अगर आपने इन्हें पेमेंट के तरीके के तौर पर नहीं बताया है, तो अन्य ब्राउज़र इनका इस्तेमाल फ़ॉलबैक आइकॉन के तौर पर कर सकते हैं. |
serviceworker
|
इसका इस्तेमाल, वेब पर आधारित पेमेंट ऐप्लिकेशन के तौर पर काम करने वाले सर्विस वर्कर का पता लगाने के लिए किया जाता है. |
serviceworker.src |
वह यूआरएल जहां से सेवा वर्कर स्क्रिप्ट डाउनलोड की जा सकती है. |
serviceworker.scope |
यूआरएल की जानकारी देने वाली स्ट्रिंग, जो किसी सेवा वर्कर के रजिस्ट्रेशन के दायरे के बारे में बताती है. |
serviceworker.use_cache |
वह यूआरएल जहां से सेवा वर्कर स्क्रिप्ट डाउनलोड की जा सकती है. |
related_applications
|
इसका इस्तेमाल, उस ऐप्लिकेशन का पता लगाने के लिए किया जाता है जो OS के साथ दिए गए पेमेंट ऐप्लिकेशन के तौर पर काम करता है. ज़्यादा जानकारी के लिए, Android के लिए उपलब्ध पेमेंट ऐप्लिकेशन की डेवलपर गाइड देखें. |
prefer_related_applications
|
इसका इस्तेमाल यह तय करने के लिए किया जाता है कि ओएस से मिलने वाला पेमेंट ऐप्लिकेशन और वेब पर आधारित पेमेंट ऐप्लिकेशन, दोनों उपलब्ध होने पर कौनसा ऐप्लिकेशन लॉन्च किया जाए. |
वेब ऐप्लिकेशन मेनिफ़ेस्ट की name प्रॉपर्टी का इस्तेमाल, पेमेंट ऐप्लिकेशन के नाम के तौर पर किया जाता है. icons
प्रॉपर्टी का इस्तेमाल, पेमेंट ऐप्लिकेशन के आइकॉन के तौर पर किया जाता है.
Chrome यह कैसे तय करता है कि कौनसा पेमेंट ऐप्लिकेशन लॉन्च करना है
प्लैटफ़ॉर्म के हिसाब से पेमेंट ऐप्लिकेशन लॉन्च करना
किसी प्लैटफ़ॉर्म के लिए पेमेंट ऐप्लिकेशन लॉन्च करने के लिए, ये शर्तें पूरी करनी होंगी:
related_applicationsफ़ील्ड, वेब ऐप्लिकेशन मेनिफ़ेस्ट में दिया गया है और:- इंस्टॉल किए गए ऐप्लिकेशन का पैकेज आईडी और हस्ताक्षर मेल खाते हैं. साथ ही, वेब ऐप्लिकेशन मेनिफ़ेस्ट में कम से कम वर्शन (
min_version), इंस्टॉल किए गए ऐप्लिकेशन के वर्शन से कम या उसके बराबर है.
- इंस्टॉल किए गए ऐप्लिकेशन का पैकेज आईडी और हस्ताक्षर मेल खाते हैं. साथ ही, वेब ऐप्लिकेशन मेनिफ़ेस्ट में कम से कम वर्शन (
prefer_related_applicationsफ़ील्डtrueहै.- प्लैटफ़ॉर्म के हिसाब से पेमेंट ऐप्लिकेशन इंस्टॉल हो और उसमें ये चीज़ें मौजूद हों:
org.chromium.action.PAYका इंटेंट फ़िल्टर.org.chromium.default_payment_method_nameप्रॉपर्टी की वैल्यू के तौर पर बताया गया, पैसे चुकाने के तरीके का आइडेंटिफ़ायर.
इन्हें सेट अप करने के तरीके के बारे में ज़्यादा जानने के लिए, Android के पेमेंट ऐप्लिकेशन: डेवलपर गाइड देखें.
[payment handler] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
अगर ब्राउज़र को पता चलता है कि प्लैटफ़ॉर्म के हिसाब से पेमेंट ऐप्लिकेशन उपलब्ध है, तो डिस्कवरी फ़्लो यहां खत्म हो जाता है. अगर ऐसा नहीं होता है, तो यह अगले चरण पर चला जाता है -- वेब पर आधारित पेमेंट ऐप्लिकेशन लॉन्च करना.
वेब-आधारित पेमेंट ऐप्लिकेशन लॉन्च करना
वेब-आधारित पेमेंट ऐप्लिकेशन की जानकारी, वेब ऐप्लिकेशन के मेनिफ़ेस्ट के serviceworker फ़ील्ड में दी जानी चाहिए.
[payment handler] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
ब्राउज़र, सेवा वर्कर को paymentrequest
इवेंट भेजकर, वेब-आधारित पेमेंट ऐप्लिकेशन लॉन्च करता है. सर्विस वर्कर को पहले से रजिस्टर करने की ज़रूरत नहीं है. इसे समय पर रजिस्टर किया जा सकता है.
खास ऑप्टिमाइज़ेशन को समझना
ब्राउज़र, पेमेंट के अनुरोध वाले यूज़र इंटरफ़ेस (यूआई) को स्किप करके, सीधे पेमेंट ऐप्लिकेशन को कैसे लॉन्च कर सकते हैं
Chrome में, जब PaymentRequest का show() तरीका इस्तेमाल किया जाता है, तो पेमेंट के अनुरोध का एपीआई, ब्राउज़र से मिलने वाला यूज़र इंटरफ़ेस (यूआई) दिखाता है. इसे "पेमेंट के अनुरोध का यूज़र इंटरफ़ेस (यूआई)" कहा जाता है. इस यूज़र इंटरफ़ेस (यूआई) की मदद से, उपयोगकर्ता पेमेंट ऐप्लिकेशन चुन सकते हैं. पेमेंट के अनुरोध वाले यूज़र इंटरफ़ेस में जारी रखें बटन दबाने के बाद, चुना गया पेमेंट ऐप्लिकेशन लॉन्च हो जाता है.
पेमेंट ऐप्लिकेशन लॉन्च करने से पहले, पेमेंट का अनुरोध करने वाला यूज़र इंटरफ़ेस (यूआई) दिखाने पर, उपयोगकर्ता को पेमेंट करने के लिए ज़्यादा चरण पूरे करने पड़ते हैं. इस प्रोसेस को ऑप्टिमाइज़ करने के लिए, ब्राउज़र उस जानकारी को पेमेंट ऐप्लिकेशन को दे सकता है. साथ ही, show() को कॉल करने पर, पेमेंट का अनुरोध करने वाला यूज़र इंटरफ़ेस (यूआई) दिखाए बिना, सीधे पेमेंट ऐप्लिकेशन लॉन्च कर सकता है.
पेमेंट ऐप्लिकेशन को सीधे लॉन्च करने के लिए, ये शर्तें पूरी होनी चाहिए:
show(), उपयोगकर्ता के जेस्चर (उदाहरण के लिए, माउस क्लिक) से ट्रिगर होता है.- सिर्फ़ एक ऐसा पेमेंट ऐप्लिकेशन हो जो:
- पेमेंट के लिए अनुरोध किए गए तरीके के आइडेंटिफ़ायर के साथ काम करता है.
वेब पर आधारित पेमेंट ऐप्लिकेशन को कब 'जस्ट इन टाइम' (जेआईटी) के तौर पर रजिस्टर किया जाता है?
वेब पर काम करने वाले पेमेंट ऐप्लिकेशन, उपयोगकर्ता के पेमेंट ऐप्लिकेशन की वेबसाइट पर पहले से जाने और सेवा वर्कर को रजिस्टर किए बिना लॉन्च किए जा सकते हैं. जब उपयोगकर्ता वेब-आधारित पेमेंट ऐप्लिकेशन से पेमेंट करने का विकल्प चुनता है, तो सेवा देने वाले व्यक्ति को समय पर रजिस्टर किया जा सकता है. रजिस्टर करने के समय के दो वैरिएशन हैं:
- अगर उपयोगकर्ता को पेमेंट का अनुरोध करने वाला यूज़र इंटरफ़ेस (यूआई) दिखता है, तो ऐप्लिकेशन ठीक उसी समय रजिस्टर हो जाता है. साथ ही, उपयोगकर्ता के जारी रखें पर क्लिक करने पर, ऐप्लिकेशन लॉन्च हो जाता है.
- अगर पेमेंट के अनुरोध का यूज़र इंटरफ़ेस (यूआई) स्किप किया जाता है, तो पेमेंट ऐप्लिकेशन को ठीक समय पर रजिस्टर किया जाता है और सीधे लॉन्च किया जाता है. 'रजिस्ट्रेशन के समय पेमेंट का अनुरोध' यूज़र इंटरफ़ेस को स्किप करके, ऐप्लिकेशन को लॉन्च करने के लिए उपयोगकर्ता के जेस्चर की ज़रूरत होती है. इससे क्रॉस-ऑरिजिन सेवा वर्कर्स के अनचाहे रजिस्ट्रेशन से बचा जा सकता है.
अगले चरण
अब आपके पास पेमेंट ऐप्लिकेशन को खोजे जाने लायक बनाने का विकल्प है. इसलिए, किसी प्लैटफ़ॉर्म के हिसाब से पेमेंट ऐप्लिकेशन और वेब-आधारित पेमेंट ऐप्लिकेशन बनाने का तरीका जानें.


