Transaksi pembayaran menggunakan Pembayaran Web dimulai dengan penemuan aplikasi pembayaran Anda. Pelajari cara menyiapkan metode pembayaran dan menyiapkan aplikasi pembayaran agar penjual dan pelanggan dapat melakukan pembayaran.
Dipublikasikan: 27 September 2017, Terakhir diperbarui: 1 Juli 2025
Agar dapat digunakan dengan Payment Request API, aplikasi pembayaran harus dikaitkan dengan ID metode pembayaran. Penjual yang ingin berintegrasi dengan aplikasi pembayaran akan menggunakan ID metode pembayaran untuk menunjukkannya ke browser. Artikel ini membahas cara kerja penemuan aplikasi pembayaran, dan cara mengonfigurasi aplikasi pembayaran agar dapat ditemukan dan dipanggil dengan benar oleh browser.
Jika Anda baru mengenal konsep Pembayaran Web atau cara kerja transaksi pembayaran melalui aplikasi pembayaran, baca artikel berikut terlebih dahulu:
Dukungan browser
Pembayaran Web terdiri dari beberapa bagian teknologi yang berbeda dan status dukungannya bergantung pada browser.
Cara browser menemukan aplikasi pembayaran
Setiap aplikasi pembayaran harus menyediakan hal berikut:
- ID metode pembayaran berbasis URL
- Manifes metode pembayaran (kecuali jika ID metode pembayaran disediakan oleh pihak ketiga)
- Manifes aplikasi web

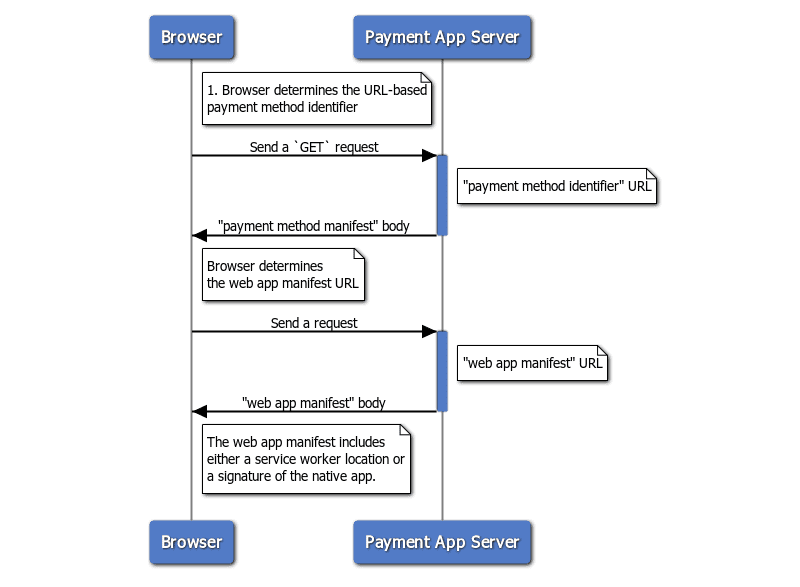
Proses penemuan dimulai saat penjual memulai transaksi:
- Browser mengirimkan permintaan ke URL ID metode pembayaran dan mengambil manifes metode pembayaran.
- Browser menentukan URL manifes aplikasi web dari manifes metode pembayaran dan mengambil manifes aplikasi web.
- Browser menentukan apakah akan meluncurkan aplikasi pembayaran OS atau aplikasi pembayaran berbasis web dari manifes aplikasi web.
Bagian berikutnya menjelaskan secara mendetail cara menyiapkan metode pembayaran Anda sendiri agar browser dapat menemukannya.
Langkah 1: Berikan ID metode pembayaran
ID metode pembayaran adalah string berbasis URL. Misalnya, ID Google Pay adalah
https://google.com/pay. Developer aplikasi pembayaran dapat memilih URL apa pun sebagai ID metode
pembayaran selama mereka memiliki kontrol atas URL tersebut dan dapat menayangkan konten
arbitrer dan header HTTP. Dalam artikel ini, kita akan menggunakan
https://bobbucks.dev/pay sebagai ID metode
pembayaran.
Cara penjual menggunakan ID metode pembayaran
Objek PaymentRequest dibuat dengan daftar ID metode pembayaran yang mengidentifikasi aplikasi pembayaran yang diputuskan penjual untuk diterima. ID metode pembayaran ditetapkan sebagai nilai untuk properti supportedMethods. Contoh:
[merchant] requests payment:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
Langkah 2: Menayangkan manifes metode pembayaran
Manifes metode pembayaran adalah file JSON yang menentukan aplikasi pembayaran mana yang dapat menggunakan metode pembayaran ini.
Berikan manifes metode pembayaran
Saat penjual memulai transaksi pembayaran, browser akan mengirimkan permintaan
HEAD HTTP ke URL ID metode pembayaran. URL ID metode pembayaran merespons dengan header HTTP Link yang mengarah ke URL tempat browser dapat mengambil manifes metode pembayaran.
Konfigurasikan server metode pembayaran untuk merespons dengan header Link HTTP dengan
atribut rel="payment-method-manifest" dan URL manifes metode
pembayaran. Misalnya, jika
manifes berada di https://bobbucks.dev/pay/payment-manifest.json, header respons akan menyertakan:
Link: <https://bobbucks.dev/pay/payment-manifest.json>; rel="payment-method-manifest"
URL dapat berupa nama domain yang sepenuhnya memenuhi syarat atau jalur relatif. Periksa
https://bobbucks.dev/pay untuk traffic jaringan guna melihat contoh. Anda juga dapat menggunakan
perintah curl:
curl --include https://bobbucks.dev/pay
Selanjutnya, browser akan mengirimkan permintaan GET HTTP ke URL manifes metode pembayaran. Server merespons dengan isi manifes metode pembayaran.
Manifes metode pembayaran memiliki dua kolom, default_applications dan
supported_origins.
| Nama properti | Deskripsi |
|---|---|
default_applications (wajib diisi) |
Array URL yang mengarah ke manifes aplikasi web tempat aplikasi pembayaran dihosting. (URL dapat bersifat relatif). Array ini diharapkan mereferensikan manifes pengembangan, manifes produksi, dll. |
supported_origins |
Array URL yang mengarah ke origin yang dapat menghosting aplikasi pembayaran pihak ketiga yang menerapkan metode pembayaran yang sama. Perhatikan bahwa metode pembayaran dapat diterapkan oleh beberapa aplikasi pembayaran. |
File manifes metode pembayaran akan terlihat seperti ini:
[payment handler] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
Saat membaca kolom default_applications, browser akan menemukan daftar
link ke manifes aplikasi web dari aplikasi pembayaran
yang didukung.
Langkah 3: Menayangkan manifes aplikasi web
Manifes aplikasi web digunakan untuk menentukan aplikasi web seperti namanya. Ini adalah file manifes yang digunakan secara luas untuk menentukan Progressive Web App (PWA).
Manifes aplikasi web standar akan terlihat seperti ini:
[payment handler] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
Informasi yang dijelaskan dalam manifes aplikasi web juga digunakan untuk menentukan cara aplikasi pembayaran muncul di UI Permintaan Pembayaran.
| Nama properti | Deskripsi |
|---|---|
name (wajib diisi)
|
Digunakan sebagai nama aplikasi pembayaran. |
icons (wajib diisi)
|
Digunakan sebagai ikon aplikasi pembayaran. Hanya Chrome yang menggunakan ikon ini; browser lain dapat menggunakannya sebagai ikon pengganti jika Anda tidak menentukannya sebagai bagian dari instrumen pembayaran. |
serviceworker
|
Digunakan untuk mendeteksi pekerja layanan yang berjalan sebagai aplikasi pembayaran berbasis web. |
serviceworker.src |
URL tempat mendownload skrip pekerja layanan. |
serviceworker.scope |
String yang mewakili URL yang menentukan cakupan pendaftaran pekerja layanan. |
serviceworker.use_cache |
URL tempat mendownload skrip pekerja layanan. |
related_applications
|
Digunakan untuk mendeteksi aplikasi yang bertindak sebagai aplikasi pembayaran yang disediakan OS. Temukan detail selengkapnya di panduan developer aplikasi pembayaran Android. |
prefer_related_applications
|
Digunakan untuk menentukan aplikasi pembayaran yang akan diluncurkan saat aplikasi pembayaran yang disediakan OS dan aplikasi pembayaran berbasis web tersedia. |
Properti name manifes aplikasi web digunakan sebagai nama aplikasi pembayaran, properti
icons digunakan sebagai ikon aplikasi pembayaran.
Cara Chrome menentukan aplikasi pembayaran yang akan diluncurkan
Meluncurkan aplikasi pembayaran khusus platform
Untuk meluncurkan aplikasi pembayaran khusus platform, kondisi berikut harus terpenuhi:
- Kolom
related_applicationsditentukan dalam manifes aplikasi web dan:- ID paket dan tanda tangan aplikasi yang diinstal cocok, sedangkan versi minimum (
min_version) dalam manifes aplikasi web kurang dari atau sama dengan versi aplikasi yang diinstal.
- ID paket dan tanda tangan aplikasi yang diinstal cocok, sedangkan versi minimum (
- Kolom
prefer_related_applicationsadalahtrue. - Aplikasi pembayaran khusus platform diinstal dan memiliki:
- Filter intent
org.chromium.action.PAY. - ID metode pembayaran yang ditentukan sebagai nilai untuk properti
org.chromium.default_payment_method_name.
- Filter intent
Lihat Aplikasi pembayaran Android: panduan developer untuk mengetahui detail selengkapnya tentang cara menyiapkannya.
[payment handler] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
Jika browser telah menentukan bahwa aplikasi pembayaran khusus platform tersedia, alur penemuan akan dihentikan di sini. Jika tidak, aplikasi akan melanjutkan ke langkah berikutnya -- meluncurkan aplikasi pembayaran berbasis web.
Meluncurkan aplikasi pembayaran berbasis web
Aplikasi pembayaran berbasis web harus ditentukan di kolom serviceworker manifes aplikasi web.
[payment handler] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
Browser meluncurkan aplikasi pembayaran berbasis web dengan mengirimkan peristiwa paymentrequest
ke pekerja layanan. Pekerja layanan tidak harus didaftarkan terlebih
dahulu. Perangkat dapat didaftarkan tepat waktu.
Memahami pengoptimalan khusus
Cara browser dapat melewati UI Permintaan Pembayaran dan meluncurkan aplikasi pembayaran secara langsung
Di Chrome, saat metode show() dari PaymentRequest dipanggil, Payment Request API menampilkan UI yang disediakan browser yang disebut "UI Permintaan Pembayaran". UI
ini memungkinkan pengguna memilih aplikasi pembayaran. Setelah menekan tombol Lanjutkan
di UI Permintaan Pembayaran, aplikasi pembayaran yang dipilih akan diluncurkan.
Menampilkan UI Permintaan Pembayaran sebelum meluncurkan aplikasi pembayaran akan meningkatkan
jumlah langkah yang diperlukan pengguna untuk memenuhi pembayaran. Untuk mengoptimalkan proses, browser dapat mendelegasikan fulfillment informasi tersebut ke aplikasi pembayaran dan meluncurkan aplikasi pembayaran secara langsung tanpa menampilkan UI Permintaan Pembayaran saat show() dipanggil.
Untuk meluncurkan aplikasi pembayaran secara langsung, kondisi berikut harus terpenuhi:
show()dipicu dengan gestur pengguna (misalnya, klik mouse).- Hanya ada satu aplikasi pembayaran yang:
- Mendukung ID metode pembayaran yang diminta.
Kapan aplikasi pembayaran berbasis web didaftarkan tepat waktu (JIT)?
Aplikasi pembayaran berbasis web dapat diluncurkan tanpa kunjungan eksplisit sebelumnya dari pengguna ke situs aplikasi pembayaran dan mendaftarkan pekerja layanan. Pekerja layanan dapat didaftarkan tepat waktu saat pengguna memilih untuk membayar dengan aplikasi pembayaran berbasis web. Ada dua variasi untuk waktu pendaftaran:
- Jika UI Permintaan Pembayaran ditampilkan kepada pengguna, aplikasi akan terdaftar tepat waktu dan diluncurkan saat pengguna mengklik Lanjutkan.
- Jika UI Permintaan Pembayaran dilewati, aplikasi pembayaran akan terdaftar tepat waktu dan diluncurkan secara langsung. Melewati UI Permintaan Pembayaran untuk meluncurkan aplikasi terdaftar tepat waktu memerlukan gestur pengguna, yang mencegah pendaftaran pekerja layanan lintas origin yang tidak terduga.
Langkah Berikutnya
Setelah aplikasi pembayaran Anda dapat ditemukan, pelajari cara mengembangkan aplikasi pembayaran khusus platform dan aplikasi pembayaran berbasis web.


