Gunakan fitur browser lintas platform untuk membuat formulir login yang aman, dapat diakses, dan mudah digunakan.
Jika pengguna perlu login ke situs Anda, desain formulir login yang baik sangat penting. Hal ini terutama berlaku bagi orang yang menggunakan koneksi buruk, di perangkat seluler, sedang terburu-buru, atau sedang stres. Formulir login yang dirancang dengan buruk akan mendapatkan rasio pantulan yang tinggi. Setiap pentalan dapat berarti pengguna yang hilang dan tidak puas—bukan hanya peluang login yang terlewatkan.
Berikut adalah contoh formulir login sederhana yang menunjukkan semua praktik terbaik:
Checklist
- Gunakan elemen HTML yang bermakna:
<form>,<input>,<label>, dan<button>. - Beri label setiap input dengan
<label>. - Gunakan atribut elemen untuk mengakses fitur browser bawaan:
type,name,autocomplete,required. - Berikan nilai stabil pada atribut input
namedanidyang tidak berubah di antara pemuatan halaman atau deployment situs. - Letakkan proses login dalam elemen <form> sendiri.
- Memastikan pengiriman formulir berhasil.
- Gunakan
autocomplete="new-password"danid="new-password"untuk input sandi dalam formulir pendaftaran, dan untuk sandi baru dalam formulir reset sandi. - Gunakan
autocomplete="current-password"danid="current-password"untuk input sandi login. - Menyediakan fungsi Tampilkan sandi.
- Gunakan
aria-labeldanaria-describedbyuntuk input sandi. - Jangan menggandakan input.
- Desain formulir agar keyboard seluler tidak menutupi input atau tombol.
- Pastikan formulir dapat digunakan di perangkat seluler: gunakan teks yang mudah dibaca, dan pastikan input dan tombol cukup besar untuk berfungsi sebagai target sentuh.
- Pertahankan branding dan gaya di halaman pendaftaran dan login Anda.
- Lakukan pengujian di lapangan dan di lab: bangun analisis halaman, analisis interaksi, dan pengukuran performa berpusat pengguna ke dalam alur pendaftaran dan login Anda.
- Uji di seluruh browser dan perangkat: perilaku formulir sangat bervariasi di seluruh platform.
Menggunakan HTML yang bermakna
Gunakan elemen yang dibuat untuk tugas: <form>, <label>, dan <button>. Hal ini memungkinkan fungsi browser bawaan, meningkatkan aksesibilitas, dan menambahkan makna pada markup Anda.
Gunakan <form>
Anda mungkin tergoda untuk membungkus input dalam <div> dan menangani pengiriman data input hanya dengan JavaScript. Sebaiknya gunakan elemen <form>
biasa. Hal ini membuat situs Anda dapat diakses oleh pembaca layar dan perangkat bantu lainnya, mengaktifkan berbagai fitur browser bawaan, menyederhanakan pembuatan login fungsional dasar untuk browser lama, dan tetap dapat berfungsi meskipun JavaScript gagal.
Gunakan <label>
Untuk memberi label pada input, gunakan <label>.
<label for="email">Email</label>
<input id="email" …>
Dua alasan:
- Ketukan atau klik pada label akan memindahkan fokus ke inputnya. Kaitkan label dengan
input menggunakan atribut
forlabel dengannameatauidinput. - Pembaca layar mengucapkan teks label saat label atau input label mendapatkan fokus.
Jangan gunakan placeholder sebagai label input. Orang cenderung lupa tujuan input setelah mereka mulai memasukkan teks, terutama jika mereka terganggu ("Apakah saya memasukkan alamat email, nomor telepon, atau ID akun?"). Ada banyak potensi masalah lain terkait penampung: lihat Jangan Gunakan Atribut Penampung dan Penampung di Kolom Formulir Berbahaya jika Anda tidak yakin.
Sebaiknya letakkan label di atas input Anda. Hal ini memungkinkan desain yang konsisten di seluruh perangkat seluler dan desktop dan, menurut riset AI Google, memungkinkan pemindaian yang lebih cepat oleh pengguna. Anda mendapatkan label dan input lebar penuh, dan Anda tidak perlu menyesuaikan lebar label dan input agar sesuai dengan teks label.

Buka demo label-position di perangkat seluler untuk melihatnya sendiri.
Gunakan <button>
Gunakan <button>
untuk tombol. Elemen tombol memberikan perilaku yang dapat diakses dan fungsionalitas pengiriman formulir bawaan, dan dapat dengan mudah diberi gaya. Tidak ada gunanya menggunakan <div> atau elemen lain yang berpura-pura menjadi tombol.
Pastikan tombol kirim mengatakan apa yang dilakukannya. Contohnya mencakup Buat akun atau Login, bukan Kirim atau Mulai.
Memastikan pengiriman formulir berhasil
Membantu pengelola sandi memahami bahwa formulir telah dikirimkan. Ada dua cara untuk melakukannya:
- Buka halaman lain.
- Emulasi navigasi dengan
History.pushState()atauHistory.replaceState(), dan hapus formulir sandi.
Dengan permintaan XMLHttpRequest atau fetch, pastikan keberhasilan login
dilaporkan dalam respons dan ditangani dengan mengeluarkan formulir dari DOM serta
menunjukkan keberhasilan kepada pengguna.
Pertimbangkan untuk menonaktifkan tombol Login setelah pengguna mengetuk atau mengkliknya. Banyak pengguna mengklik tombol beberapa kali bahkan di situs yang cepat dan responsif. Hal ini memperlambat interaksi dan menambah beban server.
Sebaliknya, jangan nonaktifkan pengiriman formulir yang menunggu input pengguna. Misalnya, jangan nonaktifkan tombol Login jika pengguna belum memasukkan PIN pelanggan mereka. Pengguna mungkin melewatkan sesuatu dalam formulir, lalu mencoba mengetuk tombol Login (dinonaktifkan) berulang kali dan mengira tombol tersebut tidak berfungsi. Setidaknya, jika Anda harus menonaktifkan pengiriman formulir, jelaskan kepada pengguna apa yang kurang saat mereka mengklik tombol yang dinonaktifkan.
Jangan menggandakan input
Beberapa situs memaksa pengguna untuk memasukkan email atau sandi dua kali. Hal ini mungkin mengurangi kesalahan bagi beberapa pengguna, tetapi menyebabkan pekerjaan tambahan bagi semua pengguna, dan meningkatkan rasio pengabaian. Meminta dua kali juga tidak masuk akal jika browser mengisi otomatis alamat email atau menyarankan sandi kuat. Sebaiknya izinkan pengguna mengonfirmasi alamat email mereka (Anda tetap harus melakukannya) dan permudah mereka menyetel ulang sandi jika perlu.
Memanfaatkan atribut elemen sebaik mungkin
Di sinilah keajaiban benar-benar terjadi. Browser memiliki beberapa fitur bawaan yang berguna dan menggunakan atribut elemen input.
Menjaga kerahasiaan sandi—tetapi memungkinkan pengguna melihatnya jika mereka mau
Input sandi harus memiliki type="password" untuk menyembunyikan teks sandi dan membantu browser memahami bahwa input tersebut adalah untuk sandi. (Perhatikan bahwa browser menggunakan
berbagai teknik untuk memahami peran input dan memutuskan
apakah akan menawarkan untuk menyimpan sandi atau tidak.)
Anda harus menambahkan tombol Tampilkan sandi agar pengguna dapat memeriksa teks yang telah mereka masukkan—dan jangan lupa menambahkan link Lupa sandi. Lihat Mengaktifkan tampilan sandi.

Memberi pengguna perangkat seluler keyboard yang tepat
Gunakan <input type="email"> untuk memberi pengguna perangkat seluler keyboard yang sesuai dan mengaktifkan validasi alamat email bawaan dasar oleh browser… tidak memerlukan JavaScript.
Jika Anda perlu menggunakan nomor telepon, bukan alamat email, <input
type="tel"> mengaktifkan keypad telepon di perangkat seluler. Anda juga dapat menggunakan atribut
inputmode jika diperlukan: inputmode="numeric" ideal untuk nomor
PIN. Semua yang Ingin Anda Ketahui tentang
inputmode
memiliki detail selengkapnya.
Mencegah keyboard seluler menghalangi tombol Login
Sayangnya, jika Anda tidak berhati-hati, keyboard seluler dapat menutupi formulir Anda atau, lebih buruk lagi, menghalangi sebagian tombol Login. Pengguna mungkin menyerah sebelum menyadari apa yang terjadi.

Jika memungkinkan, hindari hal ini dengan hanya menampilkan input email (atau telepon) dan sandi serta tombol Login di bagian atas halaman login Anda. Letakkan konten lain di bawahnya.

Menguji di berbagai perangkat
Anda harus melakukan pengujian di berbagai perangkat untuk target audiens, dan menyesuaikannya. BrowserStack memungkinkan pengujian gratis untuk project open source di berbagai perangkat dan browser yang sebenarnya.

Pertimbangkan untuk menggunakan dua halaman
Beberapa situs (termasuk Amazon dan eBay) menghindari masalah ini dengan meminta email (atau telepon) dan sandi di dua halaman. Pendekatan ini juga menyederhanakan pengalaman: pengguna hanya diberi satu tugas dalam satu waktu.

Idealnya, hal ini harus diterapkan dengan satu <form>. Gunakan JavaScript untuk awalnya hanya menampilkan input email, lalu menyembunyikannya dan menampilkan input sandi. Jika Anda harus memaksa pengguna membuka halaman baru di antara memasukkan email dan sandi, formulir di halaman kedua harus memiliki elemen input tersembunyi dengan nilai email, untuk membantu pengelola sandi menyimpan nilai yang benar. Gaya Formulir Sandi yang Dipahami Chromium memberikan contoh kode.
Membantu pengguna menghindari memasukkan kembali data
Anda dapat membantu browser menyimpan data dengan benar dan mengisi otomatis input, sehingga pengguna tidak perlu mengingat untuk memasukkan nilai email dan sandi. Hal ini sangat penting di perangkat seluler, dan sangat penting untuk input email, yang memiliki rasio pengabaian yang tinggi.
Ada dua bagian untuk ini:
Atribut
autocomplete,name,id, dantypemembantu browser memahami peran input untuk menyimpan data yang nantinya dapat digunakan untuk isi otomatis. Agar data dapat disimpan untuk isi otomatis, browser modern juga mewajibkan input memiliki nilainameatauidyang stabil (tidak dibuat secara acak di setiap pemuatan halaman atau deployment situs), dan berada dalam <form> dengan tombolsubmit.Atribut
autocompletemembantu browser mengisi otomatis input dengan benar menggunakan data tersimpan.
Untuk input email, gunakan autocomplete="username", karena username dikenali
oleh pengelola sandi di browser modern—meskipun Anda harus menggunakan type="email"
dan Anda mungkin ingin menggunakan id="email" dan name="email".
Untuk input sandi, gunakan nilai autocomplete dan id yang sesuai untuk membantu browser membedakan antara sandi baru dan saat ini.
Gunakan autocomplete="new-password" dan id="new-password" untuk sandi baru
- Gunakan
autocomplete="new-password"danid="new-password"untuk input sandi di formulir pendaftaran, atau sandi baru di formulir perubahan sandi.
Gunakan autocomplete="current-password" dan id="current-password" untuk sandi yang ada
- Gunakan
autocomplete="current-password"danid="current-password"untuk input sandi dalam formulir login, atau input untuk sandi lama pengguna dalam formulir ubah sandi. Tindakan ini memberi tahu browser bahwa Anda ingin browser menggunakan sandi saat ini yang telah disimpan untuk situs tersebut.
Untuk formulir pendaftaran:
<input type="password" autocomplete="new-password" id="new-password" …>
Untuk login:
<input type="password" autocomplete="current-password" id="current-password" …>
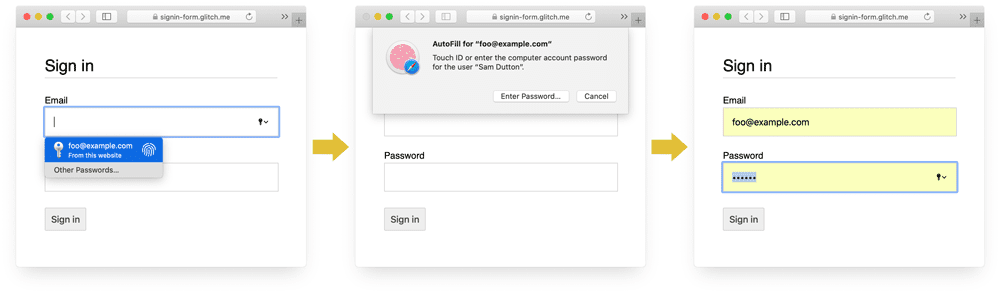
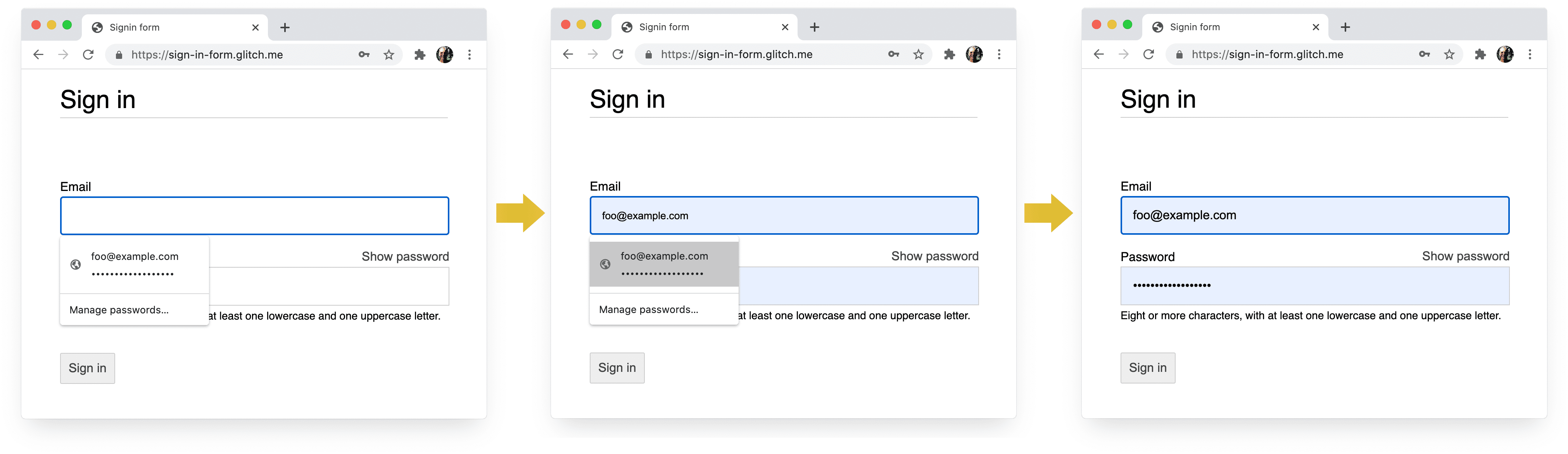
Mendukung pengelola sandi
Browser yang berbeda menangani isi otomatis email dan saran sandi dengan cara yang agak berbeda, tetapi efeknya hampir sama. Di Safari 11 dan yang lebih baru di desktop, misalnya, pengelola sandi ditampilkan, lalu autentikasi biometrik (sidik jari atau pengenalan wajah) digunakan jika tersedia.

Chrome di desktop menampilkan saran email, menunjukkan pengelola sandi, dan mengisi otomatis sandi.

Sistem isi otomatis dan sandi browser tidak sederhana. Algoritma untuk menebak, menyimpan, dan menampilkan nilai tidak distandardisasi, dan bervariasi dari platform ke platform. Misalnya, seperti yang ditunjukkan oleh Hidde de Vries: "Pengelola sandi Firefox melengkapi heuristikanya dengan sistem resep."
Isi otomatis: Apa yang harus diketahui developer web, tetapi
tidak
memiliki lebih banyak informasi tentang penggunaan name dan autocomplete. Spesifikasi
HTML
mencantumkan semua 59 nilai yang mungkin.
Mengizinkan browser menyarankan sandi kuat
Browser modern menggunakan heuristik untuk memutuskan kapan harus menampilkan UI pengelola sandi dan menyarankan sandi yang kuat.
Berikut cara Safari melakukannya di desktop.

(Saran sandi unik yang kuat telah tersedia di Safari sejak versi 12.0.)
Generator sandi browser bawaan berarti pengguna dan developer tidak perlu mencari tahu apa yang dimaksud dengan "sandi yang kuat". Karena browser dapat menyimpan sandi dengan aman dan mengisi otomatis sandi tersebut sesuai kebutuhan, pengguna tidak perlu mengingat atau memasukkan sandi. Mendorong pengguna untuk memanfaatkan generator sandi bawaan browser juga berarti mereka cenderung menggunakan sandi yang unik dan kuat di situs Anda, dan cenderung tidak menggunakan ulang sandi yang dapat disusupi di tempat lain.
Membantu pengguna agar tidak secara tidak sengaja melewatkan input
Tambahkan atribut required ke kolom email dan sandi.
Browser modern secara otomatis meminta dan menyetel fokus untuk data yang tidak ada.
Tidak memerlukan JavaScript.

Desain untuk jari dan ibu jari
Ukuran browser default untuk hampir semua hal yang berkaitan dengan elemen input dan tombol terlalu kecil, terutama di perangkat seluler. Hal ini mungkin tampak jelas, tetapi merupakan masalah umum pada formulir login di banyak situs.
Pastikan input dan tombol cukup besar
Ukuran dan padding default untuk input dan tombol terlalu kecil di desktop dan bahkan lebih buruk di perangkat seluler.

Menurut panduan aksesibilitas Android, ukuran target yang direkomendasikan untuk objek layar sentuh adalah 7–10 mm. Pedoman antarmuka Apple menyarankan 48x48 piksel, dan W3C menyarankan minimal 44x44 piksel CSS. Berdasarkan hal tersebut, tambahkan padding (setidaknya) sekitar 15 piksel ke elemen input dan tombol untuk perangkat seluler, dan sekitar 10 piksel di desktop. Coba fitur ini dengan perangkat seluler sungguhan dan jari atau ibu jari sungguhan. Anda harus dapat mengetuk setiap input dan tombol dengan nyaman.
Audit Lighthouse Target ketuk tidak berukuran sesuai dapat membantu Anda mengotomatiskan proses mendeteksi elemen input yang terlalu kecil.
Desain untuk ibu jari
Telusuri target sentuh dan Anda akan melihat banyak gambar jari telunjuk. Namun, dalam kenyataannya, banyak orang menggunakan ibu jari mereka untuk berinteraksi dengan ponsel. Ibu jari lebih besar daripada jari telunjuk, dan kontrolnya kurang presisi. Ini semakin menjadi alasan untuk memiliki target sentuh yang berukuran memadai.
Membuat teks cukup besar
Seperti ukuran dan padding, ukuran font browser default untuk elemen input dan tombol terlalu kecil, terutama di perangkat seluler.

Browser di berbagai platform mengukur ukuran font secara berbeda, sehingga sulit untuk menentukan ukuran font tertentu yang berfungsi dengan baik di mana saja. Survei singkat di situs populer menunjukkan ukuran 13–16 piksel di desktop: mencocokkan ukuran fisik tersebut adalah ukuran minimum yang baik untuk teks di perangkat seluler.
Artinya, Anda perlu menggunakan ukuran piksel yang lebih besar di perangkat seluler: 16px di Chrome untuk desktop cukup mudah dibaca, tetapi bahkan dengan penglihatan yang baik, sulit untuk membaca teks 16px di Chrome untuk Android. Anda dapat menetapkan ukuran piksel font yang berbeda untuk ukuran area pandang yang berbeda menggunakan kueri
media.
20px sudah cukup tepat di perangkat seluler—tetapi Anda harus mengujinya dengan teman atau kolega yang memiliki penglihatan rendah.
Audit Lighthouse Dokumen tidak menggunakan ukuran font yang terbaca dapat membantu Anda mengotomatiskan proses pendeteksian teks yang terlalu kecil.
Menyediakan ruang yang cukup di antara input
Tambahkan margin yang cukup agar input berfungsi dengan baik sebagai target sentuh. Dengan kata lain, usahakan margin selebar jari.
Pastikan input Anda terlihat jelas
Gaya visual batas default untuk input membuatnya sulit dilihat. Hampir tidak terlihat di beberapa platform seperti Chrome untuk Android.
Selain padding, tambahkan batas: pada latar belakang putih, aturan umum yang baik adalah
menggunakan #ccc atau yang lebih gelap.

Menggunakan fitur browser bawaan untuk memperingatkan nilai input yang tidak valid
Browser memiliki fitur bawaan untuk melakukan validasi formulir dasar untuk input dengan atribut
type. Browser akan menampilkan peringatan saat Anda mengirimkan formulir dengan nilai yang tidak valid,
dan menetapkan fokus pada input yang bermasalah.

Anda dapat menggunakan pemilih CSS :invalid untuk menandai data yang tidak valid. Gunakan
:not(:placeholder-shown) untuk menghindari pemilihan input tanpa konten.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Coba berbagai cara untuk menandai input dengan nilai yang tidak valid.
Gunakan JavaScript jika diperlukan
Mengalihkan tampilan sandi
Anda harus menambahkan tombol Tampilkan sandi agar pengguna dapat memeriksa teks yang telah mereka masukkan. Kegunaan terganggu saat pengguna tidak dapat melihat teks yang telah mereka masukkan. Saat ini tidak ada cara bawaan untuk melakukannya, meskipun ada rencana untuk implementasinya. Anda harus menggunakan JavaScript.

Kode berikut menggunakan tombol teks untuk menambahkan fungsi Tampilkan sandi.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Berikut adalah CSS untuk membuat tombol terlihat seperti teks biasa:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
Dan JavaScript untuk menampilkan sandi:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Berikut hasil akhirnya:

Membuat input sandi dapat diakses
Gunakan aria-describedby untuk menguraikan aturan sandi dengan memberikan ID elemen yang menjelaskan batasan. Pembaca layar memberikan teks label, jenis input (sandi), lalu deskripsi.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Saat Anda menambahkan fungsi Tampilkan sandi, pastikan untuk menyertakan
aria-label untuk memperingatkan bahwa sandi akan ditampilkan. Jika tidak, pengguna dapat mengungkapkan sandi secara tidak sengaja.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Anda dapat melihat kedua fitur ARIA beroperasi dalam demo berikut:
Membuat Formulir yang Dapat Diakses memiliki lebih banyak tips untuk membantu membuat formulir yang dapat diakses.
Memvalidasi secara real time dan sebelum pengiriman
Elemen dan atribut formulir HTML memiliki fitur bawaan untuk validasi dasar, tetapi Anda juga harus menggunakan JavaScript untuk melakukan validasi yang lebih kuat saat pengguna memasukkan data dan saat mereka mencoba mengirimkan formulir.
Langkah 5 codelab formulir login menggunakan Constraint Validation API (yang didukung secara luas) untuk menambahkan validasi kustom menggunakan UI browser bawaan untuk menetapkan fokus dan menampilkan perintah.
Cari tahu lebih lanjut: Menggunakan JavaScript untuk validasi real-time yang lebih kompleks.
Analytics dan RUM
"Apa yang tidak dapat Anda ukur, tidak dapat Anda tingkatkan" sangat berlaku untuk formulir pendaftaran dan login. Anda perlu menetapkan sasaran, mengukur keberhasilan, meningkatkan kualitas situs, dan mengulanginya.
Pengujian kegunaan dengan diskon dapat membantu Anda mencoba perubahan, tetapi Anda memerlukan data dunia nyata untuk benar-benar memahami pengalaman pengguna saat menggunakan formulir pendaftaran dan login Anda:
- Analisis halaman: tayangan halaman pendaftaran dan login, rasio pantulan, dan keluar.
- Analisis interaksi: funnel sasaran (di mana pengguna meninggalkan alur pendaftaran atau login Anda?) dan peristiwa (tindakan apa yang dilakukan pengguna saat berinteraksi dengan formulir Anda?)
- Performa situs: Metrik yang berfokus pada pengguna (apakah formulir pendaftaran dan login Anda lambat karena alasan tertentu dan, jika ya, apa penyebabnya?).
Anda juga dapat mempertimbangkan untuk menerapkan pengujian A/B guna mencoba berbagai pendekatan untuk pendaftaran dan login, serta peluncuran bertahap untuk memvalidasi perubahan pada sebagian kecil pengguna sebelum merilis perubahan ke semua pengguna.
Panduan umum
UI dan UX yang didesain dengan baik dapat mengurangi pengabaian formulir login:
- Jangan membuat pengguna mencari-cari tombol login. Letakkan link ke formulir login di bagian atas halaman, menggunakan kata-kata yang mudah dipahami seperti Login, Buat Akun, atau Daftar.
- Tetap fokus! Formulir pendaftaran bukanlah tempat untuk mengalihkan perhatian orang dengan penawaran dan fitur situs lainnya.
- Minimalkan kompleksitas pendaftaran. Kumpulkan data pengguna lainnya (seperti alamat atau detail kartu kredit) hanya jika pengguna melihat manfaat yang jelas dari pemberian data tersebut.
- Sebelum pengguna memulai formulir pendaftaran Anda, jelaskan dengan jelas proposisi nilai. Apa manfaat yang mereka dapatkan dari login? Berikan insentif nyata kepada pengguna untuk menyelesaikan pendaftaran.
- Jika memungkinkan, izinkan pengguna mengidentifikasi diri mereka dengan nomor telepon seluler, bukan alamat email, karena beberapa pengguna mungkin tidak menggunakan email.
- Permudah pengguna untuk mereset sandi mereka, dan buat link Lupa sandi Anda? terlihat jelas.
- Tautkan ke dokumen persyaratan layanan dan kebijakan privasi Anda: jelaskan kepada pengguna sejak awal cara Anda mengamankan data mereka.
- Sertakan logo dan nama perusahaan atau organisasi Anda di halaman pendaftaran dan login, serta pastikan bahasa, font, dan gaya cocok dengan bagian lain situs Anda. Beberapa formulir terasa tidak termasuk dalam situs yang sama dengan konten lainnya, terutama jika memiliki URL yang sangat berbeda.
Terus belajar
- Membuat Formulir yang Menarik
- Praktik Terbaik Untuk Desain Formulir Seluler
- Kontrol formulir yang lebih mumpuni
- Membuat Formulir yang Mudah Diakses
- Menyederhanakan Alur Login Menggunakan Credential Management API
- Memverifikasi nomor telepon di web dengan WebOTP API
Foto oleh Meghan Schiereck di Unsplash.


