ใช้ฟีเจอร์ของเบราว์เซอร์ข้ามแพลตฟอร์มเพื่อสร้างแบบฟอร์มลงชื่อเข้าใช้ที่ปลอดภัย เข้าถึงได้ และใช้งานง่าย
หากผู้ใช้จำเป็นต้องลงชื่อเข้าใช้เว็บไซต์ของคุณ การออกแบบแบบฟอร์มลงชื่อเข้าใช้ที่ดีจึงเป็นสิ่งสำคัญ โดยเฉพาะอย่างยิ่งสำหรับผู้ที่ใช้การเชื่อมต่อที่ไม่เสถียร ใช้อุปกรณ์เคลื่อนที่ รีบร้อน หรืออยู่ภายใต้ความเครียด แบบฟอร์มลงชื่อเข้าใช้ที่ออกแบบมาไม่ดีจะมีอัตราตีกลับสูง การตีกลับแต่ละครั้งอาจหมายถึงผู้ใช้ที่สูญเสียและไม่พอใจ ไม่ใช่แค่โอกาสในการลงชื่อสมัครใช้ที่พลาดไป
ตัวอย่างแบบฟอร์มลงชื่อเข้าใช้แบบง่ายที่แสดงแนวทางปฏิบัติแนะนำทั้งหมดมีดังนี้
เช็กลิสต์
- ใช้องค์ประกอบ HTML ที่มีความหมาย:
<form>,<input>,<label>และ<button> - ติดป้ายกำกับอินพุตแต่ละรายการด้วย
<label> - ใช้แอตทริบิวต์ขององค์ประกอบเพื่อเข้าถึงฟีเจอร์เบราว์เซอร์ในตัว:
type,name,autocomplete,required - กำหนดค่าคงที่ให้กับแอตทริบิวต์
nameและidซึ่งจะไม่เปลี่ยนแปลง ระหว่างการโหลดหน้าเว็บหรือการติดตั้งใช้งานเว็บไซต์ - ใส่การลงชื่อเข้าใช้ในองค์ประกอบ <form> ของตัวเอง
- ตรวจสอบว่าส่งแบบฟอร์มได้สำเร็จ
- ใช้
autocomplete="new-password"และid="new-password"สำหรับ การป้อนรหัสผ่านในแบบฟอร์มลงชื่อสมัครใช้ และสำหรับรหัสผ่านใหม่ในแบบฟอร์มรีเซ็ตรหัสผ่าน - ใช้
autocomplete="current-password"และid="current-password"สำหรับป้อนรหัสผ่านการลงชื่อเข้าใช้ - มีฟังก์ชันแสดงรหัสผ่าน
- ใช้
aria-labelและaria-describedbyสำหรับ การป้อนรหัสผ่าน - อย่าป้อนข้อมูลซ้ำ
- ออกแบบแบบฟอร์มเพื่อให้แป้นพิมพ์บนอุปกรณ์เคลื่อนที่ไม่บดบังข้อมูลที่ป้อนหรือปุ่ม
- ตรวจสอบว่าแบบฟอร์มใช้งานได้บนอุปกรณ์เคลื่อนที่: ใช้ข้อความที่อ่านได้ และตรวจสอบว่าอินพุตและปุ่มมีขนาดใหญ่พอที่จะใช้เป็นเป้าหมายการแตะได้
- รักษาการสร้างแบรนด์และสไตล์ในหน้าลงชื่อสมัครใช้และลงชื่อเข้าใช้
- ทดสอบทั้งในภาคสนามและในห้องทดลอง: สร้างข้อมูลวิเคราะห์หน้าเว็บ ข้อมูลวิเคราะห์การโต้ตอบ และการวัดประสิทธิภาพที่ให้ความสำคัญกับผู้ใช้เป็นหลักในขั้นตอนการลงชื่อสมัครใช้และลงชื่อเข้าใช้
- ทดสอบในเบราว์เซอร์และอุปกรณ์ต่างๆ: ลักษณะการทำงานของแบบฟอร์มจะแตกต่างกันอย่างมากในแพลตฟอร์มต่างๆ
ใช้ HTML ที่มีความหมาย
ใช้เอลิเมนต์ที่สร้างขึ้นสำหรับงาน: <form>, <label> และ <button> ซึ่งจะช่วยให้ฟังก์ชันการทำงานของเบราว์เซอร์ในตัว ปรับปรุงการช่วยเหลือพิเศษ และเพิ่มความหมายให้กับมาร์กอัป
ใช้ <form>
คุณอาจต้องการห่อหุ้มอินพุตใน <div> และจัดการการส่งข้อมูลอินพุต
ด้วย JavaScript เพียงอย่างเดียว โดยทั่วไปแล้ว การใช้องค์ประกอบ <form>
ธรรมดาๆ จะดีกว่า ซึ่งจะช่วยให้โปรแกรมอ่านหน้าจอและอุปกรณ์ช่วยเหลืออื่นๆ เข้าถึงเว็บไซต์ได้ เปิดใช้ฟีเจอร์เบราว์เซอร์ในตัวต่างๆ ทำให้สร้างการลงชื่อเข้าใช้พื้นฐานที่ใช้งานได้ง่ายขึ้นสำหรับเบราว์เซอร์รุ่นเก่า และยังคงใช้งานได้แม้ว่า JavaScript จะล้มเหลว
ใช้ <label>
หากต้องการติดป้ายกำกับอินพุต ให้ใช้ <label>
<label for="email">Email</label>
<input id="email" …>
มี 2 เหตุผลดังนี้
- การแตะหรือคลิกป้ายกำกับจะย้ายโฟกัสไปยังอินพุตของป้ายกำกับนั้น เชื่อมโยงป้ายกำกับกับอินพุตโดยใช้แอตทริบิวต์
forของป้ายกำกับกับnameหรือidของอินพุต - โปรแกรมอ่านหน้าจอจะอ่านออกเสียงข้อความป้ายกำกับเมื่อป้ายกำกับหรืออินพุตของป้ายกำกับได้รับ โฟกัส
อย่าใช้ตัวยึดตำแหน่งเป็นป้ายกำกับอินพุต ผู้ใช้มีแนวโน้มที่จะลืมว่าช่อง ป้อนข้อมูลนั้นมีไว้สำหรับอะไรเมื่อเริ่มป้อนข้อความ โดยเฉพาะอย่างยิ่งหากผู้ใช้ถูก รบกวนสมาธิ ("ฉันกำลังป้อนอีเมล หมายเลขโทรศัพท์ หรือรหัสบัญชี") นอกจากนี้ ตัวยึดยังอาจทำให้เกิดปัญหาอื่นๆ อีกมากมาย โปรดดูอย่าใช้แอตทริบิวต์ตัวยึดตำแหน่งและตัวยึดตำแหน่งในช่องแบบฟอร์มเป็นอันตรายหากคุณยังไม่เชื่อ
คุณควรวางป้ายกำกับไว้เหนืออินพุต ซึ่งช่วยให้การออกแบบมีความสอดคล้องกัน ทั้งในอุปกรณ์เคลื่อนที่และเดสก์ท็อป และการวิจัยของ Google AI ระบุว่า ช่วยให้ผู้ใช้สแกนได้เร็วขึ้น คุณจะได้รับป้ายกำกับและข้อมูลที่ป้อนแบบเต็มความกว้าง และไม่จำเป็นต้องปรับความกว้างของป้ายกำกับและข้อมูลที่ป้อนให้พอดีกับข้อความป้ายกำกับ

เปิดเดโม label-position ในอุปกรณ์เคลื่อนที่เพื่อดูด้วยตัวคุณเอง
ใช้ <button>
ใช้ <button>
สำหรับปุ่ม องค์ประกอบปุ่มมีลักษณะการทำงานที่เข้าถึงได้และฟังก์ชันการส่งแบบฟอร์มในตัว และสามารถจัดรูปแบบได้อย่างง่ายดาย ไม่ควรใช้ <div> หรือองค์ประกอบอื่นๆ ที่แสร้งเป็นปุ่ม
ตรวจสอบว่าปุ่มส่งระบุสิ่งที่ปุ่มนั้นทำ เช่น สร้างบัญชีหรือลงชื่อเข้าใช้ ไม่ใช่ส่งหรือเริ่ม
ตรวจสอบว่าส่งแบบฟอร์มได้สำเร็จ
ช่วยให้เครื่องมือจัดการรหัสผ่านเข้าใจว่ามีการส่งแบบฟอร์มแล้ว ซึ่งทำได้ 2 วิธีดังนี้
- ไปที่หน้าอื่น
- จำลองการนำทางด้วย
History.pushState()หรือHistory.replaceState()และนำแบบฟอร์มรหัสผ่านออก
เมื่อใช้คำขอ XMLHttpRequest หรือ fetch ให้ตรวจสอบว่าระบบรายงานการลงชื่อเข้าใช้สำเร็จในคำตอบและจัดการโดยนำแบบฟอร์มออกจาก DOM รวมถึงระบุว่าสำเร็จต่อผู้ใช้
พิจารณาปิดใช้ปุ่มลงชื่อเข้าใช้เมื่อผู้ใช้แตะหรือคลิกปุ่ม ดังกล่าว ผู้ใช้จำนวนมากคลิกปุ่มหลายครั้ง แม้ในเว็บไซต์ที่รวดเร็วและตอบสนองได้ดี ซึ่งจะทำให้การโต้ตอบช้าลงและเพิ่มภาระของเซิร์ฟเวอร์
ในทางกลับกัน อย่าปิดใช้การส่งแบบฟอร์มที่รอข้อมูลจากผู้ใช้ เช่น อย่าปิดใช้ปุ่มลงชื่อเข้าใช้หากผู้ใช้ยังไม่ได้ป้อน PIN ของลูกค้า ผู้ใช้อาจพลาดบางอย่างในแบบฟอร์ม แล้วพยายามแตะปุ่มลงชื่อเข้าใช้ (ปิดใช้) ซ้ำๆ และคิดว่าปุ่มไม่ทำงาน อย่างน้อยที่สุด หากคุณต้องปิดใช้การส่งแบบฟอร์ม ให้แจ้งผู้ใช้ว่ามีอะไรขาดหายไปเมื่อผู้ใช้คลิกปุ่มที่ปิดใช้
อย่าป้อนข้อมูลซ้ำ
บางเว็บไซต์บังคับให้ผู้ใช้ป้อนอีเมลหรือรหัสผ่าน 2 ครั้ง ซึ่งอาจช่วยลดข้อผิดพลาดสำหรับผู้ใช้บางราย แต่จะทำให้ผู้ใช้ทั้งหมดต้องทำงานเพิ่ม และเพิ่ม อัตราการละทิ้ง การถาม 2 ครั้งยังไม่สมเหตุสมผลในกรณีที่เบราว์เซอร์ป้อนอีเมลอัตโนมัติหรือ แนะนำรหัสผ่านที่รัดกุม คุณควรอนุญาตให้ผู้ใช้ยืนยันอีเมล (คุณจะต้องทำอยู่แล้ว) และทำให้ผู้ใช้รีเซ็ตรหัสผ่านได้ง่ายหากจำเป็น
ใช้แอตทริบิวต์ขององค์ประกอบให้เกิดประโยชน์สูงสุด
นี่คือจุดเริ่มต้นของความมหัศจรรย์ที่แท้จริง เบราว์เซอร์มีฟีเจอร์ที่มีประโยชน์หลายอย่างในตัวที่ใช้แอตทริบิวต์ขององค์ประกอบอินพุต
เก็บรหัสผ่านไว้เป็นส่วนตัว แต่ให้ผู้ใช้ดูได้หากต้องการ
อินพุตรหัสผ่านควรมี type="password" เพื่อซ่อนข้อความรหัสผ่านและช่วยให้เบราว์เซอร์เข้าใจว่าอินพุตนี้ใช้สำหรับรหัสผ่าน (โปรดทราบว่าเบราว์เซอร์ใช้เทคนิคต่างๆ เพื่อทำความเข้าใจบทบาทของข้อมูลที่ป้อนและตัดสินใจว่าจะเสนอให้บันทึกรหัสผ่านหรือไม่)
คุณควรเพิ่มปุ่มเปิด/ปิดแสดงรหัสผ่านเพื่อให้ผู้ใช้ตรวจสอบข้อความที่ป้อนได้ และอย่าลืมเพิ่มลิงก์ลืมรหัสผ่าน ดูเปิดใช้การแสดงรหัสผ่าน

ให้แป้นพิมพ์ที่เหมาะสมแก่ผู้ใช้บนอุปกรณ์เคลื่อนที่
ใช้ <input type="email"> เพื่อให้ผู้ใช้บนอุปกรณ์เคลื่อนที่มีคีย์บอร์ดที่เหมาะสมและเปิดใช้การตรวจสอบอีเมลพื้นฐานในตัวโดยเบราว์เซอร์ ไม่ต้องใช้ JavaScript
หากต้องการใช้หมายเลขโทรศัพท์แทนอีเมล <input
type="tel"> จะเปิดใช้ปุ่มกดโทรศัพท์ในอุปกรณ์เคลื่อนที่ คุณยังใช้แอตทริบิวต์
inputmode ได้เมื่อจำเป็น: inputmode="numeric" เหมาะสำหรับหมายเลข PIN
ทุกสิ่งที่คุณอยากรู้เกี่ยวกับ
inputmode
มีรายละเอียดเพิ่มเติม
ป้องกันไม่ให้แป้นพิมพ์บนอุปกรณ์เคลื่อนที่บดบังปุ่มลงชื่อเข้าใช้
หากไม่ระมัดระวัง คีย์บอร์ดบนอุปกรณ์เคลื่อนที่อาจบังแบบฟอร์มหรือปุ่มลงชื่อเข้าใช้บางส่วน ผู้ใช้อาจยอมแพ้ก่อนที่จะ รู้ว่าเกิดอะไรขึ้น

หากเป็นไปได้ ให้หลีกเลี่ยงปัญหานี้โดยแสดงเฉพาะช่องป้อนอีเมล (หรือโทรศัพท์) และรหัสผ่าน รวมถึงปุ่มลงชื่อเข้าใช้ที่ด้านบนของหน้าลงชื่อเข้าใช้ วางเนื้อหาอื่นๆ ไว้ด้านล่าง

ทดสอบในอุปกรณ์หลากหลายรุ่น
คุณจะต้องทดสอบในอุปกรณ์ต่างๆ สำหรับกลุ่มเป้าหมาย และปรับเปลี่ยน ตามนั้น BrowserStack ช่วยให้ทดสอบโปรเจ็กต์โอเพนซอร์สได้ฟรีในอุปกรณ์จริงและเบราว์เซอร์ต่างๆ

พิจารณาใช้ 2 หน้า
บางเว็บไซต์ (รวมถึง Amazon และ eBay) หลีกเลี่ยงปัญหานี้โดยการขออีเมล (หรือโทรศัพท์) และรหัสผ่านใน 2 หน้า นอกจากนี้ วิธีนี้ยังช่วยให้ ประสบการณ์การใช้งานง่ายขึ้นด้วย เนื่องจากผู้ใช้จะได้รับมอบหมายให้ทำสิ่งต่างๆ ทีละอย่างเท่านั้น

ในอุดมคติแล้ว ควรใช้ <form> เดียวในการติดตั้งใช้งาน JavaScript เพื่อแสดงเฉพาะช่องป้อนอีเมลในตอนแรก จากนั้นซ่อนช่องป้อนอีเมลและแสดงช่องป้อนรหัสผ่าน หากคุณต้องบังคับให้ผู้ใช้ไปยังหน้าใหม่ระหว่างการป้อนอีเมลและรหัสผ่าน แบบฟอร์มในหน้าที่ 2 ควรมีองค์ประกอบอินพุตที่ซ่อนอยู่พร้อมค่าอีเมล เพื่อช่วยให้เครื่องมือจัดการรหัสผ่านจัดเก็บค่าที่ถูกต้องได้ รหัสผ่าน รูปแบบฟอร์มที่ Chromium เข้าใจ แสดงตัวอย่างโค้ด
ช่วยให้ผู้ใช้ไม่ต้องป้อนข้อมูลซ้ำ
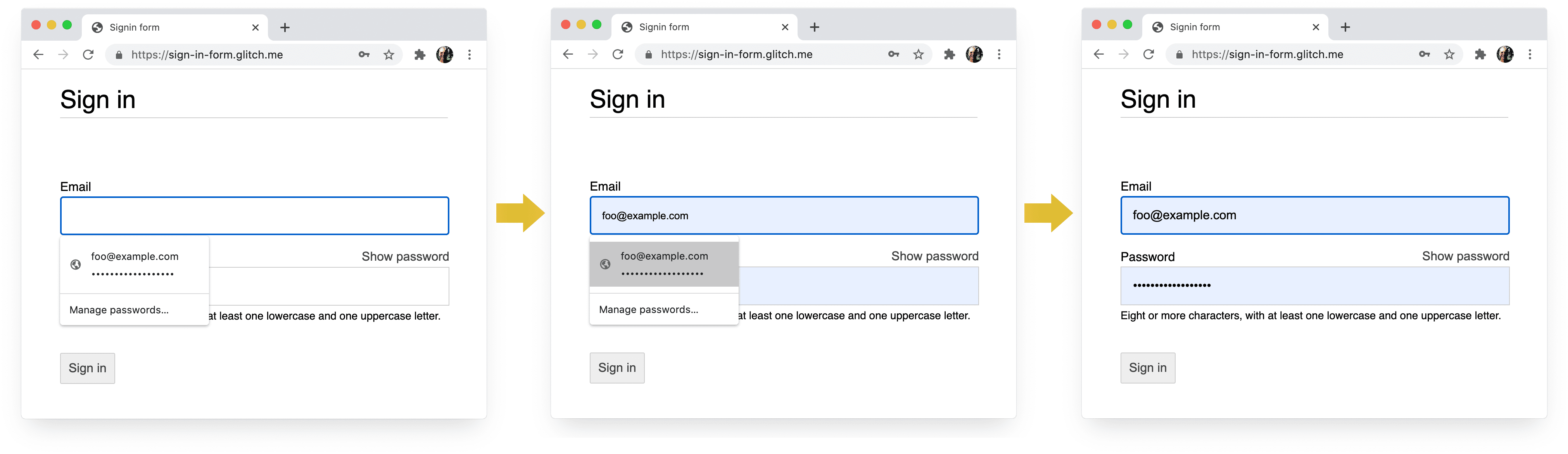
คุณช่วยให้เบราว์เซอร์จัดเก็บข้อมูลได้อย่างถูกต้องและป้อนข้อมูลอัตโนมัติได้ เพื่อให้ผู้ใช้ไม่ต้องจดจำค่าอีเมลและรหัสผ่าน การดำเนินการนี้มีความสำคัญอย่างยิ่ง ในอุปกรณ์เคลื่อนที่ และมีความสำคัญอย่างยิ่งสำหรับข้อมูลอีเมล ซึ่งมีอัตราการละทิ้งสูง
ซึ่งมี 2 ส่วน ดังนี้
แอตทริบิวต์
autocomplete,name,idและtypeช่วยให้เบราว์เซอร์เข้าใจบทบาทของข้อมูลที่ป้อนเพื่อจัดเก็บข้อมูลที่ใช้สำหรับการป้อนข้อความอัตโนมัติในภายหลังได้ เบราว์เซอร์สมัยใหม่ยังกำหนดให้ข้อมูลต้องมีค่าnameหรือidที่เสถียร (ไม่ใช่ค่าที่สร้างขึ้นแบบสุ่มในแต่ละครั้งที่โหลดหน้าเว็บหรือ การติดตั้งใช้งานเว็บไซต์) และต้องอยู่ใน <form> ที่มีปุ่มsubmitเพื่อให้จัดเก็บข้อมูลสำหรับการป้อนข้อความอัตโนมัติได้แอตทริบิวต์
autocompleteช่วยให้เบราว์เซอร์ป้อนข้อมูลอัตโนมัติได้อย่างถูกต้องโดยใช้ข้อมูลที่จัดเก็บไว้
สำหรับอินพุตอีเมล ให้ใช้ autocomplete="username" เนื่องจากเครื่องมือจัดการรหัสผ่านในเบราว์เซอร์รุ่นใหม่จะรู้จัก username
แม้ว่าคุณควรใช้ type="email"
และอาจต้องการใช้ id="email" และ name="email"
สําหรับข้อมูลรหัสผ่าน ให้ใช้ค่า autocomplete และ id ที่เหมาะสมเพื่อช่วยให้เบราว์เซอร์แยกความแตกต่างระหว่างรหัสผ่านใหม่กับรหัสผ่านปัจจุบันได้
ใช้ autocomplete="new-password" และ id="new-password" สำหรับรหัสผ่านใหม่
- ใช้
autocomplete="new-password"และid="new-password"สำหรับการป้อนรหัสผ่านในแบบฟอร์มลงชื่อสมัครใช้ หรือรหัสผ่านใหม่ในแบบฟอร์มเปลี่ยนรหัสผ่าน
ใช้ autocomplete="current-password" และ id="current-password" สำหรับรหัสผ่านที่มีอยู่
- ใช้
autocomplete="current-password"และid="current-password"สำหรับการป้อนรหัสผ่านใน แบบฟอร์มลงชื่อเข้าใช้ หรือการป้อนรหัสผ่านเก่าของผู้ใช้ในแบบฟอร์มเปลี่ยนรหัสผ่าน ซึ่งจะบอก เบราว์เซอร์ว่าคุณต้องการให้ใช้รหัสผ่านปัจจุบันที่จัดเก็บไว้สำหรับเว็บไซต์
สำหรับแบบฟอร์มลงชื่อสมัครใช้ ให้ทำดังนี้
<input type="password" autocomplete="new-password" id="new-password" …>
สำหรับการลงชื่อเข้าใช้ ให้ทำดังนี้
<input type="password" autocomplete="current-password" id="current-password" …>
รองรับเครื่องมือจัดการรหัสผ่าน
เบราว์เซอร์ต่างๆ จะจัดการการป้อนข้อความอัตโนมัติของอีเมลและคำแนะนำรหัสผ่านแตกต่างกันเล็กน้อย แต่ผลลัพธ์ที่ได้จะคล้ายกันมาก ใน Safari 11 ขึ้นไปบนเดสก์ท็อป เช่น ระบบจะแสดงเครื่องมือจัดการรหัสผ่าน จากนั้นจะใช้การตรวจสอบสิทธิ์ด้วยข้อมูลไบโอเมตริก (ลายนิ้วมือหรือการจดจำใบหน้า) หากมี

Chrome บนเดสก์ท็อปจะแสดงคำแนะนำอีเมล แสดงเครื่องมือจัดการรหัสผ่าน และป้อนรหัสผ่านโดยอัตโนมัติ

ระบบรหัสผ่านและป้อนข้อความอัตโนมัติของเบราว์เซอร์ไม่ใช่เรื่องง่าย อัลกอริทึมสําหรับ การคาดเดา การจัดเก็บ และการแสดงค่าไม่เป็นมาตรฐาน และแตกต่างกันไปในแต่ละ แพลตฟอร์ม ตัวอย่างเช่น Hidde de Vries ได้ชี้ให้เห็นว่า "เครื่องมือจัดการรหัสผ่านของ Firefox เสริมฮิวริสติกด้วยระบบสูตร"
ป้อนข้อความอัตโนมัติ: สิ่งที่นักพัฒนาเว็บควรรู้แต่ไม่รู้
มีข้อมูลเพิ่มเติมเกี่ยวกับการใช้ name และ autocomplete ข้อมูลจำเพาะ
HTML
แสดงค่าที่เป็นไปได้ทั้งหมด 59 ค่า
เปิดใช้เบราว์เซอร์เพื่อแนะนำรหัสผ่านที่รัดกุม
เบราว์เซอร์สมัยใหม่ใช้ฮิวริสติกเพื่อตัดสินใจว่าจะแสดง UI ของเครื่องมือจัดการรหัสผ่านเมื่อใดและ แนะนำรหัสผ่านที่รัดกุม
Safari ทำงานบนเดสก์ท็อปดังนี้

(คำแนะนำรหัสผ่านที่รัดกุมและไม่ซ้ำกันพร้อมใช้งานใน Safari ตั้งแต่เวอร์ชัน 12.0)
เครื่องมือสร้างรหัสผ่านในตัวของเบราว์เซอร์ช่วยให้ผู้ใช้และนักพัฒนาแอปไม่ต้อง คิดว่า "รหัสผ่านที่รัดกุม" คืออะไร เนื่องจากเบราว์เซอร์จัดเก็บรหัสผ่านได้อย่างปลอดภัย และกรอกรหัสผ่านโดยอัตโนมัติได้ตามต้องการ ผู้ใช้จึงไม่ต้องจดจำ หรือป้อนรหัสผ่าน การกระตุ้นให้ผู้ใช้ใช้ประโยชน์จากเครื่องมือสร้างรหัสผ่านในตัวของเบราว์เซอร์ยังหมายความว่าผู้ใช้มีแนวโน้มที่จะใช้รหัสผ่านที่รัดกุมและไม่ซ้ำกันในเว็บไซต์ของคุณมากขึ้น และมีแนวโน้มที่จะใช้รหัสผ่านที่อาจถูกบุกรุกที่อื่นซ้ำน้อยลง
ช่วยให้ผู้ใช้ไม่พลาดการป้อนข้อมูลโดยไม่ได้ตั้งใจ
เพิ่มแอตทริบิวต์ required ลงในทั้งช่องอีเมลและรหัสผ่าน
เบราว์เซอร์ที่ทันสมัยจะแจ้งและตั้งค่าโฟกัสสำหรับข้อมูลที่ขาดหายไปโดยอัตโนมัติ
ไม่ต้องใช้ JavaScript

ออกแบบมาเพื่อนิ้วมือและนิ้วโป้ง
ขนาดเบราว์เซอร์เริ่มต้นสำหรับแทบทุกอย่างที่เกี่ยวข้องกับองค์ประกอบอินพุต และปุ่มมีขนาดเล็กเกินไป โดยเฉพาะบนอุปกรณ์เคลื่อนที่ แม้ว่าอาจดูเหมือนเป็นเรื่องง่าย แต่ก็เป็นปัญหาที่พบบ่อยในแบบฟอร์มลงชื่อเข้าใช้ของหลายเว็บไซต์
ตรวจสอบว่าอินพุตและปุ่มมีขนาดใหญ่เพียงพอ
ขนาดและการเว้นวรรคเริ่มต้นสำหรับอินพุตและปุ่มมีขนาดเล็กเกินไปในเดสก์ท็อปและ ยิ่งแย่ลงในอุปกรณ์เคลื่อนที่

ตามคำแนะนำด้านการช่วยเหลือพิเศษของ Android ขนาดเป้าหมายที่แนะนำสำหรับออบเจ็กต์บนหน้าจอสัมผัสคือ 7-10 มม. หลักเกณฑ์เกี่ยวกับอินเทอร์เฟซของ Apple แนะนำให้ใช้ 48x48 พิกเซล และ W3C แนะนำให้ใช้อย่างน้อย 44x44 พิกเซล CSS ด้วยเหตุนี้ ให้เพิ่มระยะห่างภายในประมาณ 15 พิกเซล (อย่างน้อย) ให้กับองค์ประกอบอินพุตและปุ่มสำหรับอุปกรณ์เคลื่อนที่ และประมาณ 10 พิกเซลในเดสก์ท็อป ลองใช้กับอุปกรณ์เคลื่อนที่จริงและ นิ้วมือหรือนิ้วหัวแม่มือจริง คุณควรแตะอินพุตและปุ่มแต่ละปุ่มได้อย่างสะดวก
เป้าหมายการแตะมีขนาดที่ไม่เหมาะสม การตรวจสอบของ Lighthouse ช่วยคุณกำหนดกระบวนการตรวจหาองค์ประกอบอินพุต ที่มีขนาดเล็กเกินไปโดยอัตโนมัติได้
ออกแบบเพื่อการใช้นิ้ว
ค้นหาเป้าหมายการแตะ แล้วคุณจะเห็นรูปภาพนิ้วชี้มากมาย แต่ในความเป็นจริงแล้ว ผู้คนจำนวนมากใช้ นิ้วโป้งโต้ตอบกับโทรศัพท์ นิ้วโป้งมีขนาดใหญ่กว่า นิ้วชี้ และการควบคุมจะแม่นยำน้อยกว่า จึงเป็นเหตุผลที่ควรมีเป้าหมายการสัมผัสที่มีขนาดเหมาะสม
ทำให้ข้อความมีขนาดใหญ่พอ
เช่นเดียวกับขนาดและระยะขอบ ขนาดแบบอักษรเริ่มต้นของเบราว์เซอร์สำหรับองค์ประกอบอินพุตและ ปุ่มมีขนาดเล็กเกินไป โดยเฉพาะอย่างยิ่งในอุปกรณ์เคลื่อนที่

เบราว์เซอร์ในแพลตฟอร์มต่างๆ จะปรับขนาดแบบอักษรแตกต่างกัน จึงเป็นการยากที่จะ ระบุขนาดแบบอักษรที่เฉพาะเจาะจงซึ่งทำงานได้ดีในทุกที่ การสำรวจเว็บไซต์ยอดนิยมอย่างรวดเร็วแสดงให้เห็นว่าขนาดของข้อความบนเดสก์ท็อปอยู่ที่ 13-16 พิกเซล ซึ่งการจับคู่ขนาดจริงดังกล่าวถือเป็นขนาดขั้นต่ำที่ดีสำหรับข้อความบนอุปกรณ์เคลื่อนที่
ซึ่งหมายความว่าคุณต้องใช้ขนาดพิกเซลที่ใหญ่ขึ้นในอุปกรณ์เคลื่อนที่: 16px ใน Chrome สำหรับเดสก์ท็อปอ่านได้ค่อนข้างง่าย แต่แม้ว่าจะมีสายตาดีก็อ่านข้อความ 16px
ใน Chrome สำหรับ Android ได้ยาก คุณสามารถตั้งค่าขนาดพิกเซลของแบบอักษรที่แตกต่างกันสำหรับขนาดวิวพอร์ตที่แตกต่างกันได้โดยใช้ Media
Queries
20px บนอุปกรณ์เคลื่อนที่ถือว่าเหมาะสม แต่คุณควรทดสอบกับเพื่อนหรือ
เพื่อนร่วมงานที่มีสายตาเลือนราง
เอกสารไม่ได้ใช้ขนาดตัวอักษรที่อ่านได้ชัดเจน การตรวจสอบของ Lighthouse ช่วยให้คุณทำให้กระบวนการตรวจหาข้อความที่มีขนาดเล็กเกินไปเป็นแบบอัตโนมัติได้
เว้นระยะห่างระหว่างอินพุตให้เพียงพอ
เพิ่มระยะขอบให้เพียงพอเพื่อให้อินพุตทำงานได้ดีในฐานะเป้าหมายการแตะ กล่าวคือ เว้นขอบประมาณ 1 นิ้ว
ตรวจสอบว่าอินพุตมองเห็นได้ชัดเจน
การจัดรูปแบบเส้นขอบเริ่มต้นสำหรับอินพุตทำให้มองเห็นได้ยาก โดยแทบจะ มองไม่เห็นในบางแพลตฟอร์ม เช่น Chrome สำหรับ Android
นอกจากระยะห่างแล้ว ให้เพิ่มเส้นขอบด้วย โดยหลักการทั่วไปที่ดีคือการใช้ #ccc หรือสีที่เข้มกว่าบนพื้นหลังสีขาว

ใช้ฟีเจอร์เบราว์เซอร์ในตัวเพื่อเตือนค่าอินพุตที่ไม่ถูกต้อง
เบราว์เซอร์มีฟีเจอร์ในตัวที่ใช้ตรวจสอบแบบฟอร์มพื้นฐานสำหรับอินพุตที่มีแอตทริบิวต์
type เบราว์เซอร์จะแสดงคำเตือนเมื่อคุณส่งแบบฟอร์มที่มีค่าไม่ถูกต้อง
และตั้งค่าโฟกัสที่อินพุตที่มีปัญหา

คุณใช้:invalidตัวเลือก CSS เพื่อไฮไลต์ข้อมูลที่ไม่ถูกต้องได้ ใช้
:not(:placeholder-shown)เพื่อหลีกเลี่ยงการเลือกอินพุตที่ไม่มีเนื้อหา
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
ลองใช้วิธีต่างๆ ในการไฮไลต์อินพุตที่มีค่าไม่ถูกต้อง
ใช้ JavaScript เมื่อจำเป็น
สลับการแสดงรหัสผ่าน
คุณควรเพิ่มปุ่มเปิด/ปิดแสดงรหัสผ่านเพื่อให้ผู้ใช้ตรวจสอบข้อความที่ป้อนได้ ความสามารถในการใช้งาน ลดลงเมื่อผู้ใช้ มองไม่เห็นข้อความที่ป้อน ขณะนี้ยังไม่มีวิธีในตัวที่จะทำเช่นนี้ได้ แต่เรามีแผนที่จะ นำมาใช้ คุณจะต้องใช้ JavaScript แทน

โค้ดต่อไปนี้ใช้ปุ่มข้อความเพื่อเพิ่มฟังก์ชันแสดงรหัสผ่าน
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
นี่คือ CSS ที่จะทำให้ปุ่มดูเหมือนข้อความธรรมดา
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
และ JavaScript สำหรับการแสดงรหัสผ่าน
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
ผลลัพธ์สุดท้ายมีดังนี้

ทำให้ป้อนรหัสผ่านได้
ใช้ aria-describedby เพื่อสรุปกฎรหัสผ่านโดยระบุรหัสขององค์ประกอบที่อธิบายข้อจำกัด โปรแกรมอ่านหน้าจอจะระบุข้อความป้ายกำกับ
ประเภทอินพุต (รหัสผ่าน) แล้วจึงระบุคำอธิบาย
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
เมื่อเพิ่มฟังก์ชันแสดงรหัสผ่าน โปรดใส่
aria-label เพื่อเตือนว่าระบบจะแสดงรหัสผ่าน มิเช่นนั้น ผู้ใช้อาจ
เปิดเผยรหัสผ่านโดยไม่ตั้งใจ
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
คุณดูฟีเจอร์ ARIA ทั้ง 2 รายการที่ใช้งานจริงได้ในการสาธิตต่อไปนี้
การสร้างแบบฟอร์มที่เข้าถึงได้มีเคล็ดลับเพิ่มเติมที่จะช่วยให้แบบฟอร์มเข้าถึงได้
ตรวจสอบแบบเรียลไทม์และก่อนส่ง
องค์ประกอบและแอตทริบิวต์ของแบบฟอร์ม HTML มีฟีเจอร์ในตัวสำหรับการตรวจสอบพื้นฐาน แต่คุณควรใช้ JavaScript เพื่อทำการตรวจสอบที่แข็งแกร่งยิ่งขึ้นในขณะที่ผู้ใช้ ป้อนข้อมูลและเมื่อผู้ใช้พยายามส่งแบบฟอร์ม
ขั้นตอนที่ 5 ของแบบฟอร์มลงชื่อเข้าใช้ codelab ใช้ Constraint Validation API (ซึ่งรองรับอย่างกว้างขวาง) เพื่อเพิ่ม การตรวจสอบที่กำหนดเองโดยใช้ UI ของเบราว์เซอร์ในตัวเพื่อตั้งค่าโฟกัสและแสดงข้อความแจ้ง
ดูข้อมูลเพิ่มเติม: ใช้ JavaScript สำหรับการตรวจสอบแบบเรียลไทม์ที่ซับซ้อนมากขึ้น
Analytics และ RUM
"คุณไม่สามารถปรับปรุงสิ่งที่คุณวัดค่าไม่ได้" เป็นความจริงโดยเฉพาะอย่างยิ่งสำหรับแบบฟอร์มลงชื่อสมัครใช้ และลงชื่อเข้าใช้ คุณต้องตั้งเป้าหมาย วัดความสําเร็จ ปรับปรุงเว็บไซต์ และทําซ้ำ
การทดสอบความสามารถในการใช้งานส่วนลดอาจมีประโยชน์ในการลองใช้การเปลี่ยนแปลง แต่คุณจะต้องมีข้อมูลในโลกแห่งความเป็นจริงเพื่อทำความเข้าใจอย่างแท้จริงว่าผู้ใช้ได้รับประสบการณ์การใช้งานแบบฟอร์มลงชื่อสมัครใช้และลงชื่อเข้าใช้อย่างไร
- ข้อมูลวิเคราะห์หน้าเว็บ: การดูหน้าลงชื่อสมัครใช้และลงชื่อเข้าใช้ อัตราตีกลับ และการออกจากหน้าเว็บ
- การวิเคราะห์การโต้ตอบ: Funnel เป้าหมาย (ผู้ใช้ละทิ้งขั้นตอนการลงชื่อสมัครใช้หรือลงชื่อเข้าใช้ที่จุดใด) และเหตุการณ์ (ผู้ใช้ทําการกระทําใดเมื่อโต้ตอบกับแบบฟอร์ม)
- ประสิทธิภาพของเว็บไซต์: เมตริกที่ให้ความสำคัญกับผู้ใช้เป็นหลัก (แบบฟอร์มลงชื่อสมัครใช้และลงชื่อเข้าใช้ช้าด้วยเหตุผลบางประการหรือไม่ และหากเป็นเช่นนั้น สาเหตุคืออะไร)
นอกจากนี้ คุณอาจต้องพิจารณาใช้การทดสอบ A/B เพื่อลองใช้ แนวทางต่างๆ ในการลงชื่อสมัครใช้และลงชื่อเข้าใช้ รวมถึงการเปิดตัวแบบทีละขั้นเพื่อตรวจสอบ การเปลี่ยนแปลงในกลุ่มผู้ใช้ย่อยก่อนที่จะเผยแพร่การเปลี่ยนแปลงไปยังผู้ใช้ทั้งหมด
หลักเกณฑ์ทั่วไป
UI และ UX ที่ออกแบบมาอย่างดีจะช่วยลดการละทิ้งแบบฟอร์มลงชื่อเข้าใช้ได้
- อย่าทำให้ผู้ใช้ต้องค้นหาปุ่มลงชื่อเข้าใช้ วางลิงก์ไปยังแบบฟอร์มลงชื่อเข้าใช้ที่ด้านบน ของหน้าเว็บ โดยใช้คำที่เข้าใจง่าย เช่น ลงชื่อเข้าใช้ สร้างบัญชี หรือลงทะเบียน
- มุ่งเน้นเข้าไว้ แบบฟอร์มลงชื่อสมัครใช้ไม่ใช่ที่ที่ควรใช้ดึงดูดผู้ใช้ด้วยข้อเสนอและฟีเจอร์อื่นๆ ของเว็บไซต์
- ลดความซับซ้อนในการลงชื่อสมัครใช้ เก็บรวบรวมข้อมูลผู้ใช้รายอื่น (เช่น ที่อยู่หรือ รายละเอียดบัตรเครดิต) เฉพาะเมื่อผู้ใช้เห็นประโยชน์ที่ชัดเจนจากการให้ข้อมูลดังกล่าว
- ก่อนที่ผู้ใช้จะเริ่มกรอกแบบฟอร์มลงชื่อสมัครใช้ ให้ระบุคุณค่าที่เสนออย่างชัดเจน ผู้ใช้จะได้รับประโยชน์อะไรจากการลงชื่อเข้าใช้ มอบสิ่งจูงใจที่จับต้องได้ให้ผู้ใช้ เพื่อกระตุ้นให้ลงชื่อสมัครใช้ให้เสร็จสมบูรณ์
- หากเป็นไปได้ ให้อนุญาตให้ผู้ใช้ระบุตัวตนด้วยหมายเลขโทรศัพท์มือถือ แทนอีเมล เนื่องจากผู้ใช้บางรายอาจไม่ได้ใช้อีเมล
- ช่วยให้ผู้ใช้รีเซ็ตรหัสผ่านได้ง่าย และทำให้ลิงก์ลืมรหัสผ่านใช่ไหมสังเกตเห็นได้ชัดเจน
- ลิงก์ไปยังเอกสารข้อกำหนดในการให้บริการและนโยบายความเป็นส่วนตัว: ทำให้ผู้ใช้ทราบตั้งแต่เริ่มต้นอย่างชัดเจนว่าคุณปกป้องข้อมูลของผู้ใช้ได้อย่างไร
- ใส่โลโก้และชื่อบริษัทหรือองค์กรในหน้าลงชื่อสมัครใช้และ ลงชื่อเข้าใช้ และตรวจสอบว่าภาษา แบบอักษร และสไตล์ตรงกับส่วนอื่นๆ ของ เว็บไซต์ แบบฟอร์มบางรายการดูเหมือนไม่ได้เป็นส่วนหนึ่งของเว็บไซต์เดียวกันกับเนื้อหาอื่นๆ โดยเฉพาะอย่างยิ่งหากมี URL ที่แตกต่างกันอย่างมาก
เรียนรู้อย่างต่อเนื่อง
- สร้างแบบฟอร์มที่ยอดเยี่ยม
- แนวทางปฏิบัติแนะนำสำหรับการออกแบบแบบฟอร์มบนอุปกรณ์เคลื่อนที่
- การควบคุมแบบฟอร์มที่มีประสิทธิภาพมากขึ้น
- การสร้างแบบฟอร์มที่ทุกคนเข้าถึงได้
- การเพิ่มประสิทธิภาพขั้นตอนการลงชื่อเข้าใช้โดยใช้ Credential Management API
- ยืนยันหมายเลขโทรศัพท์บนเว็บด้วย WebOTP API
รูปภาพโดย Meghan Schiereck บน Unsplash


