Używaj funkcji przeglądarki działających na wielu platformach, aby tworzyć bezpieczne, dostępne i łatwe w obsłudze formularze logowania.
Jeśli użytkownik kiedykolwiek będzie musiał zalogować się w Twojej witrynie, dobrze zaprojektuj formularz logowania. Dotyczy to zwłaszcza osób, które mają słabe połączenie, korzystają z telefonu komórkowego, są w spieszeniu lub są zestresowane. Źle zaprojektowane formularze logowania mają wysoki współczynnik odrzuceń. Każde odrzucenie może oznaczać przegranego i niezadowolony(-a) użytkownika, a nie tylko straconą szansę na zalogowanie się.
Oto przykład prostego formularza logowania, który przedstawia wszystkie sprawdzone metody:
Lista kontrolna
- Używaj znaczących elementów HTML:
<form>,<input>,<label>i<button>. - Oznaczaj każde wejście znakiem
<label>. - Aby uzyskać dostęp do wbudowanych funkcji przeglądarki, użyj atrybutów elementów:
type,name,autocomplete,required. - Zadbaj o stabilne wartości atrybutów wejściowych
nameiid, które nie zmieniają się po wczytaniu strony ani podczas wdrażania witryny. - Umieść funkcję logowania w oddzielnym elemencie <form>.
- Zadbaj o prawidłowe przesłanie formularza.
- Hasła
autocomplete="new-password"iid="new-password"podaj w formularzu rejestracyjnym, a nowe hasło w formularzu resetowania hasła. - Użyj
autocomplete="current-password"iid="current-password", aby wpisać hasło logowania. - Włącz funkcję Pokaż hasło.
- Do wpisywania hasła użyj
aria-labeliaria-describedby. - Nie podwajaj danych wejściowych.
- Zaprojektuj formularze w taki sposób, aby klawiatura mobilna nie zasłaniała pól wprowadzania ani przycisków.
- Zadbaj o obsługę formularzy na urządzeniach mobilnych: używaj czytelnego tekstu, a wprowadzone treści i przyciski powinny być dostatecznie duże, by mogły być używane jako docelowe elementy dotykowe.
- Zachowaj markę i styl na stronach rejestracji i logowania.
- Przeprowadzanie testów zarówno w terenie, jak i w module: dodaj analitykę strony, analitykę interakcji i pomiar skuteczności w zakresie użytkowników na potrzeby procesu rejestracji i logowania.
- Testowanie w różnych przeglądarkach i na różnych urządzeniach: zachowanie formularzy znacznie się różni w zależności od platformy.
Używaj zrozumiałego kodu HTML
Użyj elementów utworzonych na potrzeby zadania: <form>, <label> i <button>. Włączają one wbudowane funkcje przeglądarki, poprawiają dostępność i nadają znaczenie znaczników.
Użyj formatu: <form>
Może Cię kusić, by pakować dane wejściowe w metodę <div> i obsługiwać ich przekazywanie wyłącznie za pomocą JavaScriptu. Zwykle lepiej jest użyć zwykłego starego elementu <form>. Dzięki temu witryna jest dostępna dla czytników ekranu i innych urządzeń wspomagających, udostępnia szereg wbudowanych funkcji przeglądarki, ułatwia tworzenie podstawowych funkcji logowania funkcjonalnego dla starszych przeglądarek i działa nawet w przypadku awarii JavaScriptu.
Użyj formatu: <label>
Aby oznaczyć etykietami dane wejściowe, użyj atrybutu <label>.
<label for="email">Email</label>
<input id="email" …>
Z dwóch powodów:
- Kliknięcie etykiety powoduje przeniesienie zaznaczenia na dane wejściowe. Powiąż etykietę z danymi wejściowymi, używając atrybutu
foretykiety z danymi wejściowyminamelubid. - Czytniki ekranu czytają tekst etykiety, gdy etykieta lub dane wejściowe etykiety są zaznaczone.
Nie używaj symboli zastępczych jako etykiet wejściowych. Gdy użytkownicy zaczynają wpisywać tekst, każdą z nich zapomnieć o tym, czego dotyczył tekst, zwłaszcza jeśli jest rozpraszany (np. „Czy wpisałam adres e-mail, numer telefonu czy identyfikator konta?”). Istnieje wiele innych potencjalnych problemów z obiektami zastępczymi. Zapoznaj się z artykułami Nie używaj atrybutu zastępczego i Symbole zastępcze w polach formularza są szkodliwe, jeśli nie chcesz się przekonywać.
Prawdopodobnie najlepiej jest umieścić etykiety nad danymi wejściowymi. Pozwala to uzyskać spójny projekt na urządzeniach mobilnych i komputerach, a według badań nad AI od Google pozwala użytkownikom szybciej skanować strony. Otrzymujesz etykiety i dane wejściowe o pełnej szerokości i nie musisz dostosowywać szerokości etykiety ani danych wejściowych, aby dopasować ją do tekstu.

Na urządzeniu mobilnym otwórz zakłócenie label-position.
Użyj formatu: <button>
Używaj symbolu <button> w przypadku przycisków. Elementy przycisku są łatwe w obsłudze i wbudowane funkcje przesyłania formularzy. Można też łatwo dostosować ich styl. Nie ma sensu używać elementu <div> lub innego elementu, który sprawia, że przycisk jest przycisk.
Upewnij się, że przycisk przesyłania ma funkcję. Może to być na przykład Utwórz konto lub Zaloguj się, a nie Prześlij lub Rozpocznij.
Zadbaj o prawidłowe przesłanie formularza
Ułatw menedżerom haseł rozpoznanie, że formularz został przesłany. Można to zrobić na 2 sposoby:
- Otwórz inną stronę.
- Emuluj nawigację za pomocą funkcji
History.pushState()lubHistory.replaceState()i usuń formularz hasła.
W przypadku żądania XMLHttpRequest lub fetch sprawdź, czy udane logowanie jest zgłaszane w odpowiedzi i obsługiwane przez przenoszenie formularza z DOM oraz informowanie użytkownika o udanym zalogowaniu.
Rozważ wyłączenie przycisku Zaloguj się, gdy użytkownik go kliknie. Wielu użytkowników klika przyciski wiele razy nawet w witrynach, które są szybkie i elastyczne. Spowalnia to interakcje i zwiększa obciążenie serwera.
I na odwrót: nie wyłączaj przesyłania formularzy w odpowiedzi na prośby użytkowników. Na przykład nie wyłączaj przycisku Zaloguj się, jeśli użytkownicy nie wpisali jeszcze kodu PIN klienta. Użytkownicy mogą coś przegapić w formularzu, po czym kilkukrotnie próbowali kliknąć (wyłączony) przycisk Zaloguj się i stwierdzić, że to nie działa. Jeśli musisz wyłączyć możliwość przesyłania formularza, wyjaśnij użytkownikowi, jakich informacji brakuje po kliknięciu wyłączonego przycisku.
Nie podwajaj danych wejściowych
Niektóre witryny wymuszają na użytkownikach dwukrotne wpisywanie adresów e-mail lub haseł. Może to zmniejszyć liczbę błędów u kilku użytkowników, ale wymaga dodatkowej pracy dla wszystkich użytkowników i zwiększa współczynnik porzuceń. Dwukrotne zadawanie pytań nie ma sensu, ponieważ przeglądarki automatycznie uzupełniają adresy e-mail lub sugerują silne hasła. Lepiej jest zezwolić użytkownikom na potwierdzanie swojego adresu e-mail (trzeba to zrobić) i ułatwić im zresetowanie hasła w razie potrzeby.
Wykorzystaj w pełni atrybuty elementów
To tutaj rodzi się magia! Przeglądarki mają wiele przydatnych wbudowanych funkcji, które korzystają z atrybutów elementów wejściowych.
Zachowaj prywatność haseł, ale zezwól użytkownikom na wyświetlanie ich, jeśli chcą
Podane hasła powinny zawierać element type="password", który ukrywa tekst hasła i ułatwia przeglądarce rozpoznanie, że dane wejściowe są przeznaczone do haseł. (Pamiętaj, że przeglądarki korzystają z różnych technik, aby zrozumieć role wpisywane i podjąć decyzję, czy zaoferować zapisywanie haseł).
Dodaj przełącznik Pokaż hasło, aby umożliwić użytkownikom sprawdzenie wpisanego tekstu. Nie zapomnij też dodać linku Nie pamiętam hasła. Zobacz Włączanie wyświetlania haseł.

Zapewnij użytkownikom urządzeń mobilnych odpowiednią klawiaturę
Użyj <input type="email">, by zapewnić użytkownikom urządzeń mobilnych odpowiednią klawiaturę i włączyć podstawową weryfikację adresów e-mail w przeglądarce – bez obsługi JavaScriptu.
Jeśli chcesz podać numer telefonu zamiast adresu e-mail, <input
type="tel"> włącza klawiaturę telefoniczną na telefonach komórkowych. W razie potrzeby możesz też użyć atrybutu inputmode: inputmode="numeric" to idealne rozwiązanie w przypadku numerów PIN. Więcej szczegółów znajdziesz w sekcji Wszystko, co chcesz wiedzieć o trybie wejściowym.
Uniemożliwianie zasłaniania przycisku Zaloguj się przez klawiaturę mobilną
Jeśli nie zachowasz ostrożności, klawiatury mobilne mogą zasłaniać formularz lub, co gorsze, częściowo zasłaniać przycisk Zaloguj się. Użytkownicy mogą się poddać, zanim wiedzą, co się stało.

Jeśli to możliwe, wyświetlaj tylko adres e-mail, numer telefonu i hasło oraz przycisk Zaloguj się u góry strony logowania. Inne treści umieść poniżej.

Testy na różnych urządzeniach
Musisz przeprowadzić testy na różnych urządzeniach dla swoich docelowych odbiorców i odpowiednio dostosować ustawienia. BrowserStack umożliwia bezpłatne testowanie projektów open source na różnych urządzeniach i w różnych przeglądarkach.

Warto użyć 2 stron
W niektórych witrynach (w tym Amazon i eBay) można uniknąć tego problemu, prosząc o podanie adresu e-mail/telefonu i hasła na 2 stronach. Takie podejście upraszcza też obsługę: użytkownik ma wykonać tylko jedną czynność naraz.

Najlepiej jest zaimplementować ten kod za pomocą pojedynczego elementu <form>. Użyj JavaScriptu, aby początkowo wyświetlać tylko adres e-mail, a potem go ukryj i wyświetlaj hasło. Jeśli musisz wymusić przejście użytkownika na nową stronę po wpisaniu adresu e-mail i hasła, formularz na drugiej stronie powinien zawierać ukryty element do wprowadzania wartości z wartością e-mail, aby umożliwić menedżerom haseł przechowywanie prawidłowej wartości. Przykładowy kod znajdziesz w artykule Style formularzy haseł rozpoznawane przez Chromium.
Pomaganie użytkownikom w unikaniu ponownego wpisywania danych
Możesz pomóc przeglądarkom prawidłowo przechowywać dane i automatycznie uzupełniać dane wejściowe, aby użytkownicy nie musieli zapamiętywać adresu e-mail i hasła. Jest to szczególnie ważne na urządzeniach mobilnych i ma kluczowe znaczenie w przypadku adresów e-mail, które uzyskują wysokie współczynniki porzuceń.
Składa się na to 2 części:
Atrybuty
autocomplete,name,iditypepomagają przeglądarkom zrozumieć rolę danych wejściowych w celu przechowywania danych, które mogą być później używane do autouzupełniania. Aby dane mogły być przechowywane na potrzeby autouzupełniania, nowoczesne przeglądarki wymagają też danych wejściowych, by miały stałą wartośćnamelubid(nie były generowane losowo przy każdym wczytaniu strony czy wdrażaniu witryny) oraz by miały format <form> z przyciskiemsubmit.Atrybut
autocompleteułatwia przeglądarkom prawidłowe autouzupełnianie danych wejściowych na podstawie przechowywanych danych.
Do wpisywania adresu e-mail używaj kodu autocomplete="username", ponieważ username są rozpoznawane przez menedżerów haseł w nowoczesnych przeglądarkach, mimo że lepiej jest używać type="email"
oraz id="email" i name="email".
Podczas wpisywania hasła używaj odpowiednich wartości autocomplete i id, aby ułatwić przeglądarkom rozróżnianie nowych i aktualnych haseł.
Użyj autocomplete="new-password" i id="new-password", aby utworzyć nowe hasło
- Użyj
autocomplete="new-password"iid="new-password", aby podać hasło w formularzu rejestracyjnym, lub nowego hasła w formularzu zmiany hasła.
Obecne hasło w aplikacji autocomplete="current-password" i id="current-password"
- Hasła
autocomplete="current-password"iid="current-password"wpisz w formularzu logowania lub wpisz stare hasło użytkownika w formularzu zmiany hasła. Informuje to przeglądarkę, że ma używać aktualnego, zapisanego hasła do danej witryny.
W przypadku formularza rejestracyjnego:
<input type="password" autocomplete="new-password" id="new-password" …>
Logowanie:
<input type="password" autocomplete="current-password" id="current-password" …>
Pomoc dotycząca menedżerów haseł
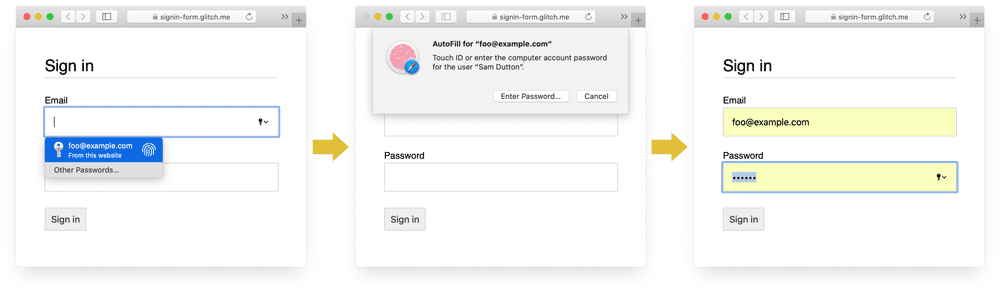
Autouzupełnianie e-maili i podpowiedzi haseł różni się w zależności od przeglądarki, ale efekty są podobne. Na przykład w Safari w wersji 11 i nowszych na komputerach wyświetlany jest menedżer haseł, a w miarę możliwości używane jest uwierzytelnianie biometryczne (odcisk palca lub rozpoznawanie twarzy).

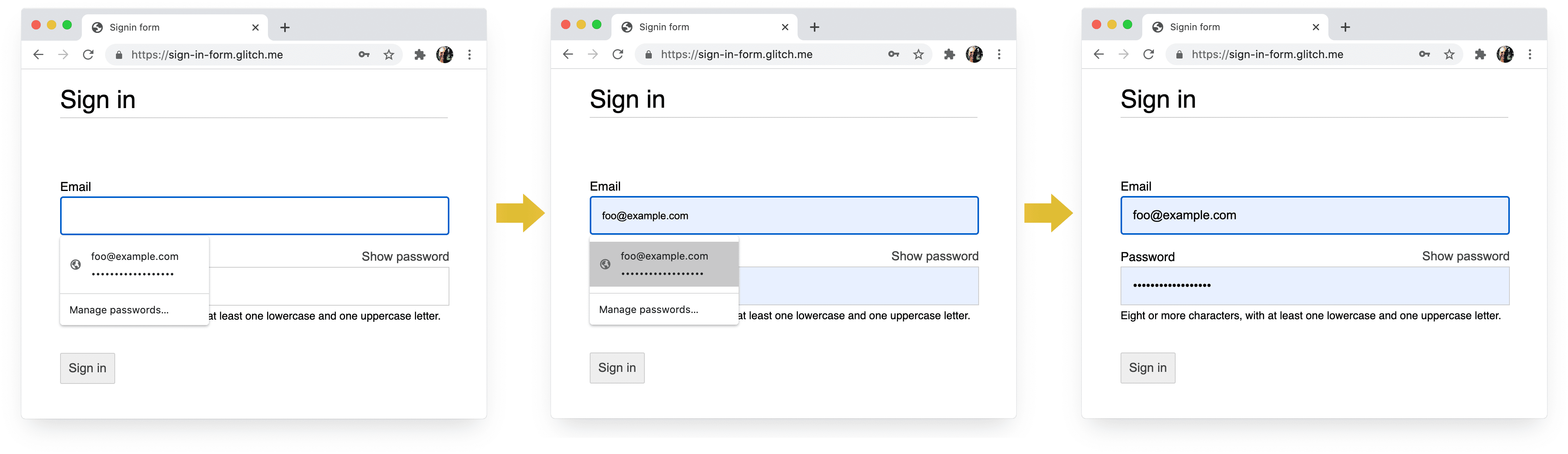
Chrome na komputerze wyświetla sugestie dotyczące e-maili, menedżera haseł i autouzupełnia hasło.

Systemy haseł przeglądarki i autouzupełniania nie są proste. Algorytmy do zgadywania, przechowywania i wyświetlania wartości nie są ustandaryzowane i różnią się w zależności od platformy. Na przykład, jak wskazuje Hidde deVries: „Menedżer haseł w Firefoksie uzupełnia działanie heurystyki za pomocą systemu przepisów”.
Autouzupełnianie: co powinni wiedzieć deweloperzy stron internetowych, ale nie mają
dużo więcej informacji o korzystaniu z name i autocomplete. Specyfikacja HTML zawiera listę wszystkich 59 możliwych wartości.
Włącz w przeglądarce zaproponowanie silnego hasła
Nowoczesne przeglądarki na podstawie heurystyki decydują, kiedy wyświetlić interfejs menedżera haseł, i sugerować silne hasło.
Oto jak Safari robi to na komputerze.

(Sugerowanie silnych unikalnych haseł jest dostępne w Safari od wersji 12.0).
Dzięki wbudowanym generatorom haseł w przeglądarkach użytkownicy i deweloperzy nie muszą się już uczyć, co to jest „silne hasła”. Przeglądarki mogą bezpiecznie przechowywać hasła i automatycznie je uzupełniać, więc użytkownicy nie muszą ich zapamiętywać ani wpisywać. Zachęcanie użytkowników do korzystania z wbudowanych generatorów haseł w przeglądarkach zwiększa też prawdopodobieństwo użycia unikalnego, silnego hasła w Twojej witrynie i zmniejsza ryzyko użycia haseł, które mogą zostać przejęte w innych miejscach.
Ochrona użytkowników przed przypadkowym pominięciem danych wejściowych
Dodaj atrybut required do pól adresu e-mail i hasła.
Nowoczesne przeglądarki automatycznie pytają o brakujące dane i zaznaczają, że mają się one pojawić.
Obsługa JavaScriptu nie jest wymagana.

Styl na palce i kciuki
Domyślny rozmiar przeglądarki dla niemal wszystkich elementów dotyczących elementów wejściowych i przycisków jest za mały, zwłaszcza na urządzeniach mobilnych. Choć może się to wydawać oczywiste, jest to powszechny problem z formularzami logowania na wielu stronach.
Upewnij się, że dane wejściowe i przyciski są wystarczająco duże
Domyślny rozmiar i dopełnienie danych wejściowych i przycisków są za małe na komputerach i gorsze na urządzeniach mobilnych.

Zgodnie z wytycznymi dotyczącymi ułatwień dostępu na Androidzie zalecany rozmiar docelowy obiektów na ekranie dotykowym to 7–10 mm. W wytycznych interfejsu Apple zaleca się rozmiar 48 x 48 pikseli, a w3C zaleca co najmniej 44 x 44 piksele CSS. Na tej podstawie dodaj co najmniej 15 pikseli dopełnienia elementów wejściowych i przycisków w przypadku urządzeń mobilnych oraz około 10 pikseli na komputerach. Spróbuj to zrobić na prawdziwym urządzeniu mobilnym i palcem lub kciukiem. Powinno być łatwo dostępne każdy przycisk i każdy przycisk.
Niewłaściwy rozmiar elementów docelowych kliknięcia Audyt Lighthouse może pomóc zautomatyzować proces wykrywania zbyt małych elementów wejściowych.
Projektowanie na kciuki
Wpisz docelowy element dotykowy, by zobaczyć wiele zdjęć palców wskazujących. Jednak w prawdziwym świecie wiele osób używa kciuków do interakcji z telefonami. Kciuksy są większe niż palce wskazujące, a kontrola jest mniej precyzyjna. To kolejny argument, by mieć odpowiedni rozmiar docelowych elementów dotykowych.
Ustaw wystarczająco duży tekst
Podobnie jak w przypadku rozmiaru i dopełnienia, domyślny rozmiar czcionki w elementach wejściowych i przyciskach jest za mały (zwłaszcza na urządzeniach mobilnych).

Przeglądarki na różnych platformach mają różną wielkość czcionki, dlatego trudno jest określić konkretny rozmiar, który sprawdzi się w każdym miejscu. W krótkiej ankiecie przeprowadzonej w popularnych witrynach podaje się rozmiar 13–16 pikseli w wersji na komputery: dopasowanie tego rozmiaru to dobre minimum w przypadku tekstu na urządzeniach mobilnych.
Oznacza to, że na urządzeniu mobilnym musisz mieć większy rozmiar w pikselach: 16px w Chrome na komputer jest dość czytelny, ale nawet dla osób, które mają dobry wzrok, tekst 16px może być trudny do odczytania w Chrome na Androida. Za pomocą zapytań o multimedia możesz ustawić różne rozmiary czcionek w pikselach dla różnych rozmiarów widocznego obszaru.
Z aplikacji 20px można korzystać bezpośrednio na urządzeniach mobilnych, ale warto ją przetestować ze znajomymi lub współpracownikami z wadami wzroku.
W dokumencie nie są używane czytelne rozmiary czcionek Kontrola Lighthouse może pomóc zautomatyzować proces wykrywania zbyt małego tekstu.
Zadbaj o wystarczającą ilość miejsca między danymi wejściowymi
Dodaj wystarczający margines, aby dane wejściowe działały dobrze jako docelowe elementy dotykowe. Inaczej mówiąc, postaw na margines około szerokości palca.
Upewnij się, że dane wejściowe są dobrze widoczne
Domyślny styl obramowania danych wejściowych sprawia, że są one słabo widoczne. Na niektórych platformach, np. w Chrome na Androida, są one prawie niewidoczne.
Oprócz dopełnienia dodaj też obramowanie – na białym tle najlepiej użyć atrybutu #ccc lub ciemniejszego.

Używaj wbudowanych funkcji przeglądarki, aby ostrzegać o nieprawidłowych wartościach wejściowych
Przeglądarki mają wbudowane funkcje umożliwiające podstawową weryfikację formularza w przypadku danych wejściowych z atrybutem type. Przeglądarki ostrzegają, gdy przesyłasz formularz z nieprawidłową wartością, i ustawiają fokus na problematycznych danych wejściowych.

Aby wyróżnić nieprawidłowe dane, możesz użyć selektora arkusza CSS :invalid. Używaj operatora :not(:placeholder-shown), aby unikać wybierania danych wejściowych bez treści.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Wypróbuj różne sposoby wyróżniania danych wejściowych z nieprawidłowymi wartościami.
Używaj JavaScriptu tam, gdzie to konieczne
Przełącz wyświetlanie hasła
Dodaj przełącznik Pokaż hasło, aby umożliwić użytkownikom sprawdzanie wpisanego tekstu. Użyteczność występuje, gdy użytkownik nie widzi wpisanego tekstu. Obecnie nie ma na to wbudowanego sposobu, ale planujemy wprowadzenie tej funkcji. Musisz zamiast tego użyć JavaScriptu.

W poniższym kodzie użyto przycisku tekstowego, aby dodać funkcję Pokaż hasło.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Oto kod CSS, który sprawi, że przycisk będzie wyglądał jak zwykły tekst:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
A kod JavaScript do wyświetlania hasła:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Oto rezultat:

Zadbaj o dostępność funkcji wpisywania hasła
Użyj aria-describedby, aby nakreślić reguły haseł, podając identyfikator elementu opisującego ograniczenia. Czytniki ekranu podają tekst etykiety, typ danych wejściowych (hasło) oraz opis.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Gdy dodasz funkcję Pokaż hasło, pamiętaj, by dodać aria-label ostrzegający o wyświetleniu hasła. W przeciwnym razie użytkownicy mogą przypadkowo
ujawnić hasła.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Obie funkcje ARIA działają w sposób opisany poniżej.
Artykuł Tworzenie dostępnych formularzy zawiera więcej wskazówek, które ułatwiają korzystanie z formularzy.
Weryfikacja w czasie rzeczywistym i przed przesłaniem
Elementy formularza i atrybuty HTML mają wbudowane funkcje do podstawowej weryfikacji. Jednak gdy użytkownicy wpisują dane i przesyłają formularz, korzystaj też z JavaScriptu, by przeprowadzić bardziej szczegółową weryfikację.
W kroku 5 ćwiczenia z programowania formularza logowania się korzystamy z interfejsu Constraint Verificationation API (który jest powszechnie obsługiwany) do dodawania niestandardowej weryfikacji za pomocą wbudowanego interfejsu przeglądarki w celu ustawiania zaznaczenia i wyświetlania promptów.
Więcej informacji: Używanie JavaScriptu do bardziej złożonej weryfikacji w czasie rzeczywistym.
Statystyki i RUM
Zasada „tego, czego nie można zmierzyć, nie można poprawić” jest szczególnie przydatna w przypadku formularzy rejestracji i logowania. Musisz wyznaczyć cele, mierzyć skuteczność, ulepszać witrynę i powtarzać te działania.
Testowanie obsługi zniżek może być pomocne przy wypróbowywaniu zmian, ale potrzebujemy rzeczywistych danych, aby zrozumieć, jak użytkownicy korzystają z formularzy rejestracji i logowania:
- Statystyki strony: wyświetlenia stron rejestracji i logowania, współczynniki odrzuceń i wyjścia.
- Analiza interakcji: ścieżki celów (gdzie użytkownicy przerywają proces logowania lub logowania) i zdarzenia (jakie działania wykonują użytkownicy podczas korzystania z Twoich formularzy?)
- Skuteczność witryny: dane nastawione na użytkownika (czy formularz rejestracji lub logowania wolno z jakiegoś powodu spowalnia, a jeśli tak, to co jest tego przyczyną?).
Możesz też rozważyć wdrożenie testów A/B, aby wypróbować różne podejścia do rejestracji i logowania, a także wdrażanie etapowe w celu sprawdzenia zmian u niektórych użytkowników przed udostępnieniem ich wszystkim.
Ogólne wskazówki
Dobrze zaprojektowany interfejs i wrażenia użytkownika mogą ograniczyć rezygnację z formularza logowania:
- Nie każ użytkownikom szukać sposobów na zalogowanie się! U góry strony umieść link do formularza logowania się w zrozumiały sposób, np. Zaloguj się, Utwórz konto lub Zarejestruj się.
- Skup się. Formularze rejestracyjne nie służą do rozpraszania użytkowników ofertami ani innymi funkcjami witryny.
- Zminimalizować złożoność rejestracji. Inne dane użytkownika (np. adresy lub dane kart kredytowych) należy gromadzić tylko wtedy, gdy ich podanie daje wyraźną korzyść.
- Zanim użytkownicy zaczną wypełniać formularz rejestracyjny, poinformuj ich o korzyściach, jakie oferuje. Jakie korzyści płyną z zalogowania się Warto zachęcić użytkowników do dokonania rejestracji.
- Jeśli to możliwe, zezwól użytkownikom na identyfikowanie się za pomocą numeru telefonu komórkowego zamiast adresu e-mail, ponieważ niektórzy użytkownicy mogą nie korzystać z poczty e-mail.
- Ułatw użytkownikom resetowanie hasła i zadbaj o to, aby link Nie pamiętasz hasła? był oczywisty.
- Dodaj link do warunków korzystania z usługi i dokumentów z polityką prywatności: od razu wyjaśnij użytkownikom, jak chronisz ich dane.
- Umieść logo oraz nazwę swojej firmy lub organizacji na stronach rejestracji i logowania. Upewnij się, że język, czcionki i style pasują do reszty witryny. Niektóre formularze nie pasują do tej samej witryny co inne treści, zwłaszcza jeśli mają zupełnie inny adres URL.
Ucz się dalej
- Tworzenie niesamowitych formularzy
- Sprawdzone metody projektowania formularzy mobilnych
- Ulepszone elementy sterujące formularzy
- Tworzenie łatwo dostępnych formularzy
- Uproszczenie procesu logowania za pomocą interfejsu Credential Management API
- Weryfikowanie numerów telefonów w internecie za pomocą interfejsu WebOTP API
Zdjęcie: Meghan Schiereck w: Unsplash.


