क्रॉस-प्लैटफ़ॉर्म ब्राउज़र की सुविधाओं का इस्तेमाल करके, ऐसे साइन-इन फ़ॉर्म बनाएं जो सुरक्षित हों, सुलभ हों, और इस्तेमाल करने में आसान हों.
अगर उपयोगकर्ताओं को कभी भी आपकी साइट पर साइन इन करना पड़ता है, तो साइन इन फ़ॉर्म का डिज़ाइन अच्छा होना ज़रूरी है. यह खास तौर पर उन लोगों के लिए सही है जिनका इंटरनेट कनेक्शन ठीक से काम नहीं कर रहा है, जो मोबाइल का इस्तेमाल कर रहे हैं, जिन्हें जल्दी है या जो तनाव में हैं. खराब तरीके से डिज़ाइन किए गए साइन-इन फ़ॉर्म के लिए, बाउंस रेट ज़्यादा होता है. हर बाउंस का मतलब है कि आपने एक ऐसे उपयोगकर्ता को खो दिया है जो आपसे नाखुश है. इसका मतलब सिर्फ़ यह नहीं है कि आपने साइन इन करने का एक मौका गंवा दिया है.
यहां एक आसान साइन-इन फ़ॉर्म का उदाहरण दिया गया है, जिसमें सभी सबसे सही तरीके दिखाए गए हैं:
चेकलिस्ट
- काम के एचटीएमएल एलिमेंट इस्तेमाल करें:
<form>,<input>,<label>, और<button>. - हर इनपुट को
<label>के साथ लेबल करें. - ब्राउज़र में पहले से मौजूद सुविधाओं को ऐक्सेस करने के लिए, एलिमेंट एट्रिब्यूट का इस्तेमाल करें:
type,name,autocomplete,required. nameऔरidएट्रिब्यूट के लिए ऐसी वैल्यू डालें जो पेज लोड होने या वेबसाइट डिप्लॉयमेंट के दौरान न बदलें.- साइन-इन करने की सुविधा को अपने <form> एलिमेंट में रखें.
- फ़ॉर्म सबमिट करने से जुड़ी समस्या हल करना.
- साइन-अप फ़ॉर्म में पासवर्ड डालने के लिए
autocomplete="new-password"और पासवर्ड रीसेट करने वाले फ़ॉर्म में नया पासवर्ड डालने के लिएid="new-password"का इस्तेमाल करें. - साइन इन करने के लिए पासवर्ड डालने के लिए,
autocomplete="current-password"औरid="current-password"का इस्तेमाल करें. - पासवर्ड दिखाएं सुविधा उपलब्ध कराएं.
- पासवर्ड डालने के लिए,
aria-labelऔरaria-describedbyका इस्तेमाल करें. - एक ही जानकारी को दो बार न डालें.
- फ़ॉर्म इस तरह से डिज़ाइन करें कि मोबाइल कीबोर्ड, इनपुट या बटन को न छिपाए.
- पक्का करें कि फ़ॉर्म को मोबाइल पर इस्तेमाल किया जा सकता हो: पढ़ने में आसान टेक्स्ट का इस्तेमाल करें. साथ ही, पक्का करें कि इनपुट और बटन टच टारगेट के तौर पर काम करने के लिए काफ़ी बड़े हों.
- साइन-अप और साइन-इन पेजों पर, ब्रैंडिंग और स्टाइल को बनाए रखें.
- फ़ीडबैक और लैब में टेस्ट करें: साइन-अप और साइन-इन फ़्लो में, पेज के आंकड़े, इंटरैक्शन के आंकड़े, और उपयोगकर्ता के हिसाब से परफ़ॉर्मेंस मेज़रमेंट को शामिल करें.
- अलग-अलग ब्राउज़र और डिवाइसों पर टेस्ट करें: अलग-अलग प्लैटफ़ॉर्म पर फ़ॉर्म का व्यवहार अलग-अलग होता है.
सही एचटीएमएल का इस्तेमाल करना
काम के लिए बनाए गए एलिमेंट इस्तेमाल करें: <form>, <label>, और <button>. इनसे ब्राउज़र में पहले से मौजूद सुविधाओं को चालू किया जा सकता है. साथ ही, इनसे ऐक्सेसिबिलिटी को बेहतर बनाया जा सकता है और मार्कअप को ज़्यादा जानकारी वाला बनाया जा सकता है.
<form> का इस्तेमाल करें
आपके पास इनपुट को <div> में रैप करने और इनपुट डेटा सबमिट करने के लिए, सिर्फ़ JavaScript का इस्तेमाल करने का विकल्प होता है. आम तौर पर, <form> एलिमेंट का इस्तेमाल करना बेहतर होता है. इससे आपकी साइट, स्क्रीन रीडर और अन्य सहायक डिवाइसों के लिए ऐक्सेस की जा सकती है. साथ ही, ब्राउज़र में पहले से मौजूद कई सुविधाएं चालू की जा सकती हैं. इससे पुराने ब्राउज़र के लिए, बुनियादी तौर पर काम करने वाली साइन-इन सुविधा को बनाना आसान हो जाता है. साथ ही, JavaScript के काम न करने पर भी यह सुविधा काम कर सकती है.
<label> का इस्तेमाल करें
किसी इनपुट को लेबल करने के लिए, <label> का इस्तेमाल करें!
<label for="email">Email</label>
<input id="email" …>
इसकी दो वजहें हैं:
- किसी लेबल पर टैप या क्लिक करने से, फ़ोकस उसके इनपुट पर चला जाता है. लेबल को किसी इनपुट से जोड़ने के लिए, लेबल के
forएट्रिब्यूट का इस्तेमाल करें. इसके साथ ही, इनपुट केnameयाidएट्रिब्यूट का इस्तेमाल करें. - जब लेबल या लेबल के इनपुट पर फ़ोकस किया जाता है, तब स्क्रीन रीडर लेबल का टेक्स्ट बोलते हैं.
इनपुट लेबल के तौर पर प्लेसहोल्डर का इस्तेमाल न करें. टेक्स्ट डालना शुरू करने के बाद, लोग यह भूल सकते हैं कि उन्हें किस तरह का इनपुट डालना था. ऐसा तब होता है, जब उनका ध्यान भटक जाता है ("क्या मुझे ईमेल पता, फ़ोन नंबर या खाता आईडी डालना था?"). प्लेसहोल्डर से जुड़ी कई अन्य समस्याएं भी हो सकती हैं: अगर आपको यकीन नहीं है, तो प्लेसहोल्डर एट्रिब्यूट का इस्तेमाल न करें और फ़ॉर्म फ़ील्ड में प्लेसहोल्डर का इस्तेमाल करना नुकसानदेह होता है लेख पढ़ें.
लेबल को इनपुट फ़ील्ड के ऊपर रखना सबसे अच्छा होता है. इससे मोबाइल और डेस्कटॉप पर एक जैसा डिज़ाइन दिखता है. साथ ही, Google के एआई रिसर्च के मुताबिक, इससे लोगों को जानकारी को तेज़ी से स्कैन करने में मदद मिलती है. आपको पूरी चौड़ाई वाले लेबल और इनपुट मिलते हैं. साथ ही, लेबल के टेक्स्ट को फ़िट करने के लिए, आपको लेबल और इनपुट की चौड़ाई में बदलाव करने की ज़रूरत नहीं होती.

खुद देखने के लिए, मोबाइल डिवाइस पर label-position डेमो खोलें.
<button> का इस्तेमाल करें
बटन के लिए, <button> का इस्तेमाल करें! बटन एलिमेंट, सुलभता से जुड़े व्यवहार और फ़ॉर्म सबमिट करने की सुविधा देते हैं. साथ ही, इन्हें आसानी से स्टाइल किया जा सकता है. <div> या बटन होने का नाटक करने वाले किसी अन्य एलिमेंट का इस्तेमाल करने का कोई मतलब नहीं है.
पक्का करें कि सबमिट बटन पर दी गई जानकारी से पता चलता हो कि यह क्या काम करता है. उदाहरण के लिए, खाता बनाएं या साइन इन करें. सबमिट करें या शुरू करें नहीं.
फ़ॉर्म सबमिट होने की पुष्टि करना
पासवर्ड मैनेजर को यह समझने में मदद करना कि कोई फ़ॉर्म सबमिट किया गया है. ऐसा करने के दो तरीके हैं:
- किसी दूसरे पेज पर जाएं.
History.pushState()याHistory.replaceState()की मदद से नेविगेशन की नकल करें. इसके बाद, पासवर्ड फ़ॉर्म हटाएं.
XMLHttpRequest या fetch अनुरोध के साथ, पक्का करें कि जवाब में साइन-इन की स्थिति की जानकारी दी गई हो. साथ ही, फ़ॉर्म को डीओएम से हटाकर और उपयोगकर्ता को साइन-इन की स्थिति की जानकारी देकर, इस स्थिति को मैनेज किया गया हो.
जब उपयोगकर्ता साइन इन करें बटन पर टैप या क्लिक कर ले, तो उसे बंद कर दें. कई उपयोगकर्ता, बटन पर एक से ज़्यादा बार क्लिक करते हैं. ऐसा उन साइटों पर भी होता है जो तेज़ी से लोड होती हैं और तुरंत जवाब देती हैं. इससे इंटरैक्शन की रफ़्तार कम हो जाती है और सर्वर पर लोड बढ़ जाता है.
इसके उलट, उपयोगकर्ता के इनपुट का इंतज़ार कर रहे फ़ॉर्म सबमिशन को बंद न करें. उदाहरण के लिए, अगर उपयोगकर्ताओं ने ग्राहक पिन नहीं डाला है, तो साइन इन करें बटन को बंद न करें. ऐसा हो सकता है कि उपयोगकर्ता फ़ॉर्म में कोई जानकारी न भर पाए. इसके बाद, वह बार-बार साइन इन करें बटन पर टैप करे, लेकिन वह काम न करे. अगर आपको फ़ॉर्म सबमिट करने की सुविधा बंद करनी है, तो कम से कम उपयोगकर्ता को यह बताएं कि जब वह बंद किए गए बटन पर क्लिक करे, तो उसे क्या जानकारी नहीं मिल रही है.
इनपुट को दो बार न जोड़ें
कुछ साइटें, उपयोगकर्ताओं को ईमेल या पासवर्ड दो बार डालने के लिए कहती हैं. इससे कुछ लोगों को गड़बड़ियों से राहत मिल सकती है. हालांकि, सभी लोगों को ज़्यादा काम करना पड़ता है. साथ ही, खरीदारी बीच में छोड़ने की दरें बढ़ जाती हैं. जब ब्राउज़र ईमेल पते अपने-आप भर देते हैं या मज़बूत पासवर्ड का सुझाव देते हैं, तो दो बार पूछने का कोई मतलब नहीं होता. उपयोगकर्ताओं को अपने ईमेल पते की पुष्टि करने की सुविधा चालू करें. आपको ऐसा करना ही होगा. साथ ही, अगर ज़रूरी हो, तो उनके लिए पासवर्ड रीसेट करना आसान बनाएं.
एलिमेंट एट्रिब्यूट का ज़्यादा से ज़्यादा फ़ायदा पाना
यहीं से वीडियो बनाने की मज़ेदार शुरुआत होती है! ब्राउज़र में कई ऐसी सुविधाएं पहले से मौजूद होती हैं जो इनपुट एलिमेंट एट्रिब्यूट का इस्तेमाल करती हैं.
पासवर्ड को निजी रखें. हालांकि, अगर उपयोगकर्ता चाहें, तो उन्हें पासवर्ड देखने की अनुमति दें
पासवर्ड के इनपुट में type="password" होना चाहिए, ताकि पासवर्ड टेक्स्ट को छिपाया जा सके. इससे ब्राउज़र को यह समझने में मदद मिलती है कि इनपुट पासवर्ड के लिए है. (ध्यान दें कि ब्राउज़र, इनपुट की भूमिकाओं को समझने के लिए कई तकनीकों का इस्तेमाल करते हैं. साथ ही, यह तय करते हैं कि पासवर्ड सेव करने का विकल्प देना है या नहीं.)
आपको पासवर्ड दिखाएं टॉगल जोड़ना चाहिए, ताकि लोग डाले गए टेक्स्ट की जांच कर सकें. साथ ही, पासवर्ड भूल गए लिंक जोड़ना न भूलें. पासवर्ड दिखाने की सुविधा चालू करना लेख पढ़ें.

मोबाइल उपयोगकर्ताओं को सही कीबोर्ड देना
मोबाइल उपयोगकर्ताओं को सही कीबोर्ड देने के लिए, <input type="email"> का इस्तेमाल करें. साथ ही, ब्राउज़र की ओर से ईमेल पते की पुष्टि करने की बुनियादी सुविधा चालू करें… इसके लिए, JavaScript की ज़रूरत नहीं है!
अगर आपको ईमेल पते के बजाय फ़ोन नंबर का इस्तेमाल करना है, तो <input
type="tel"> से मोबाइल पर फ़ोन का कीपैड चालू हो जाता है. ज़रूरत पड़ने पर, inputmode एट्रिब्यूट का इस्तेमाल भी किया जा सकता है: inputmode="numeric" पिन नंबर के लिए सबसे सही है. inputmode के बारे में आपको जो कुछ भी जानना है लेख में ज़्यादा जानकारी दी गई है.
मोबाइल कीबोर्ड को साइन इन करें बटन को ब्लॉक करने से रोकना
अगर आपने सावधानी नहीं बरती, तो हो सकता है कि मोबाइल कीबोर्ड आपके फ़ॉर्म को ढक दें. इसके अलावा, इससे भी बुरा यह हो सकता है कि वे साइन इन करें बटन को आंशिक रूप से ढक दें. उपयोगकर्ता को यह पता चलने से पहले कि क्या हुआ है, वह शायद हार मान ले.

जहां तक हो सके, इस समस्या से बचने के लिए साइन-इन पेज पर सबसे ऊपर सिर्फ़ ईमेल (या फ़ोन) और पासवर्ड डालने के फ़ील्ड और साइन इन करें बटन दिखाएं. अन्य कॉन्टेंट को इसके नीचे रखें.

अलग-अलग डिवाइसों पर टेस्ट करना
आपको टारगेट ऑडियंस के लिए, अलग-अलग डिवाइसों पर टेस्ट करना होगा. साथ ही, उसके हिसाब से बदलाव करने होंगे. BrowserStack, कई तरह के असली डिवाइसों और ब्राउज़र पर ओपन सोर्स प्रोजेक्ट की मुफ़्त टेस्टिंग की सुविधा देता है.

दो पेजों का इस्तेमाल करें
कुछ साइटें (जैसे, Amazon और eBay) इस समस्या से बचने के लिए, दो पेजों पर ईमेल (या फ़ोन) और पासवर्ड मांगती हैं. इस तरीके से, उपयोगकर्ता को आसानी से काम करने का अनुभव मिलता है. उपयोगकर्ता को एक बार में सिर्फ़ एक काम करना होता है.

आदर्श रूप से, इसे एक ही <form> के साथ लागू किया जाना चाहिए. JavaScript का इस्तेमाल करके, शुरुआत में सिर्फ़ ईमेल इनपुट दिखाएं. इसके बाद, इसे छिपाकर पासवर्ड इनपुट दिखाएं. अगर आपको उपयोगकर्ता को ईमेल और पासवर्ड डालने के बीच, नए पेज पर जाने के लिए मजबूर करना है, तो दूसरे पेज पर मौजूद फ़ॉर्म में ईमेल वैल्यू वाला छिपा हुआ इनपुट एलिमेंट होना चाहिए. इससे पासवर्ड मैनेजर को सही वैल्यू सेव करने में मदद मिलती है. Chromium को समझ में आने वाले पासवर्ड फ़ॉर्म के स्टाइल में कोड का उदाहरण दिया गया है.
उपयोगकर्ताओं को डेटा दोबारा डालने से बचाने में मदद करना
ब्राउज़र को सही तरीके से डेटा सेव करने और इनपुट अपने-आप भरने में मदद की जा सकती है. इससे उपयोगकर्ताओं को ईमेल और पासवर्ड की वैल्यू याद रखने की ज़रूरत नहीं पड़ती. यह खास तौर पर मोबाइल पर ज़रूरी है. साथ ही, ईमेल पते के इनपुट के लिए भी यह ज़रूरी है, क्योंकि इसके लिए अक्सर फ़ॉर्म छोड़ दिया जाता है.
इसके दो हिस्से हैं:
autocomplete,name,id, औरtypeएट्रिब्यूट की मदद से, ब्राउज़र को इनपुट की भूमिका के बारे में पता चलता है. इससे ब्राउज़र, ऐसे डेटा को सेव कर पाते हैं जिसका इस्तेमाल बाद में ऑटोमैटिक भरने की सुविधा के लिए किया जा सकता है. अपने-आप भरने की सुविधा के लिए डेटा को सेव करने की अनुमति देने के लिए, आधुनिक ब्राउज़र को इनपुट की ज़रूरत होती है. इसके लिए, इनपुट मेंnameयाidकी स्टेबल वैल्यू होनी चाहिए. यह वैल्यू, हर पेज लोड या साइट डिप्लॉयमेंट पर अपने-आप जनरेट नहीं होनी चाहिए. साथ ही, इनपुट कोsubmitबटन वाले <form> में होना चाहिए.autocompleteएट्रिब्यूट की मदद से, ब्राउज़र सेव किए गए डेटा का इस्तेमाल करके इनपुट को सही तरीके से अपने-आप भर सकते हैं.
ईमेल के लिए autocomplete="username" का इस्तेमाल करें, क्योंकि username को आधुनिक ब्राउज़र में पासवर्ड मैनेजर पहचानते हैं. हालांकि, आपको type="email" का इस्तेमाल करना चाहिए. साथ ही, id="email" और name="email" का इस्तेमाल भी किया जा सकता है.
पासवर्ड के इनपुट के लिए, सही autocomplete और id वैल्यू का इस्तेमाल करें. इससे ब्राउज़र को नए और मौजूदा पासवर्ड के बीच अंतर करने में मदद मिलती है.
नए पासवर्ड के लिए autocomplete="new-password" और id="new-password" का इस्तेमाल करें
- साइन-अप फ़ॉर्म में पासवर्ड डालने के लिए
autocomplete="new-password"औरid="new-password"का इस्तेमाल करें. इसके अलावा, पासवर्ड बदलने वाले फ़ॉर्म में नया पासवर्ड डालने के लिए भी इनका इस्तेमाल किया जा सकता है.
मौजूदा पासवर्ड के लिए autocomplete="current-password" और id="current-password" का इस्तेमाल करना
- साइन-इन फ़ॉर्म में पासवर्ड डालने के लिए
autocomplete="current-password"औरid="current-password"का इस्तेमाल करें. इसके अलावा, पासवर्ड बदलने के फ़ॉर्म में उपयोगकर्ता के पुराने पासवर्ड को डालने के लिए भी इनका इस्तेमाल किया जा सकता है. इससे ब्राउज़र को यह पता चलता है कि आपको उस मौजूदा पासवर्ड का इस्तेमाल करना है जो उसने साइट के लिए सेव किया है.
साइन-अप फ़ॉर्म के लिए:
<input type="password" autocomplete="new-password" id="new-password" …>
साइन-इन करने के लिए:
<input type="password" autocomplete="current-password" id="current-password" …>
पासवर्ड मैनेजर के साथ काम करने की सुविधा
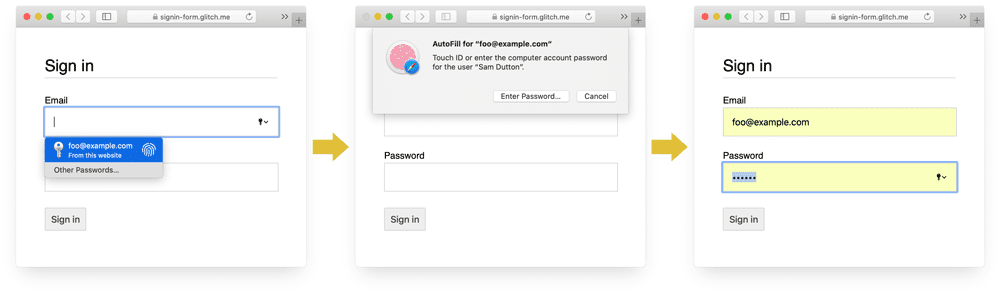
अलग-अलग ब्राउज़र, ईमेल पते को अपने-आप भरने और पासवर्ड का सुझाव देने की सुविधा को अलग-अलग तरीके से हैंडल करते हैं. हालांकि, इनके नतीजे लगभग एक जैसे होते हैं. Safari 11 और इसके बाद के वर्शन पर डेस्कटॉप के लिए, पासवर्ड मैनेजर दिखता है. इसके बाद, बायोमेट्रिक ऑथेंटिकेशन (फ़िंगरप्रिंट या चेहरे की पहचान) का इस्तेमाल किया जाता है. हालांकि, ऐसा तब होता है, जब यह सुविधा उपलब्ध हो.

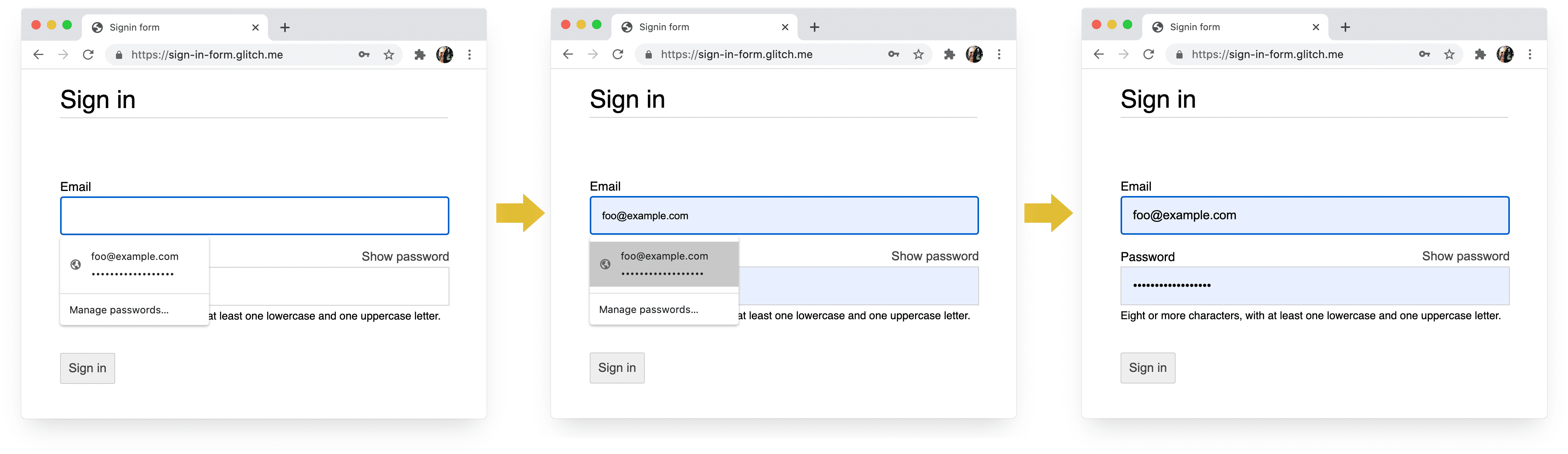
डेस्कटॉप पर Chrome में, ईमेल पते के सुझाव दिख रहे हैं. साथ ही, Password Manager दिख रहा है और पासवर्ड अपने-आप भर रहा है.

ब्राउज़र में पासवर्ड और जानकारी अपने-आप भरने की सुविधा के सिस्टम आसान नहीं होते. वैल्यू का अनुमान लगाने, उन्हें सेव करने, और उन्हें दिखाने के लिए इस्तेमाल किए जाने वाले एल्गोरिदम स्टैंडर्ड के मुताबिक नहीं होते. साथ ही, ये प्लैटफ़ॉर्म के हिसाब से अलग-अलग होते हैं. उदाहरण के लिए, Hidde de Vries ने बताया है कि: "Firefox का पासवर्ड मैनेजर, अनुमान लगाने के तरीके के साथ-साथ रेसिपी सिस्टम का भी इस्तेमाल करता है."
ऑटोमैटिक भरने की सुविधा: वेब डेवलपर को इसके बारे में क्या पता होना चाहिए, लेकिन
उन्हें इसकी जानकारी नहीं है लेख में, name और autocomplete का इस्तेमाल करने के बारे में ज़्यादा जानकारी दी गई है. एचटीएमएल स्पेसिफ़िकेशन में, 59 संभावित वैल्यू की सूची दी गई है.
ब्राउज़र को मज़बूत पासवर्ड का सुझाव देने की अनुमति देना
आजकल के ब्राउज़र, अनुभव के आधार पर यह तय करते हैं कि पासवर्ड मैनेजर का यूज़र इंटरफ़ेस (यूआई) कब दिखाना है और मज़बूत पासवर्ड का सुझाव कब देना है.
यहां बताया गया है कि Safari, डेस्कटॉप पर ऐसा कैसे करता है.

(Safari के वर्शन 12.0 से, मज़बूत और यूनीक पासवर्ड बनाने का सुझाव देने की सुविधा उपलब्ध है.)
ब्राउज़र में पासवर्ड जनरेट करने की सुविधा पहले से मौजूद होती है. इसका मतलब है कि उपयोगकर्ताओं और डेवलपर को यह पता लगाने की ज़रूरत नहीं होती कि "मज़बूत पासवर्ड" क्या है. ब्राउज़र, पासवर्ड को सुरक्षित तरीके से सेव कर सकते हैं और ज़रूरत पड़ने पर उन्हें अपने-आप भर सकते हैं. इसलिए, उपयोगकर्ताओं को पासवर्ड याद रखने या डालने की ज़रूरत नहीं होती. उपयोगकर्ताओं को ब्राउज़र में पहले से मौजूद पासवर्ड जनरेट करने की सुविधा का इस्तेमाल करने के लिए बढ़ावा देने का मतलब यह भी है कि वे आपकी साइट पर एक यूनीक और मज़बूत पासवर्ड का इस्तेमाल करेंगे. साथ ही, वे ऐसे पासवर्ड का दोबारा इस्तेमाल नहीं करेंगे जिसे कहीं और हैक किया जा सकता है.
उपयोगकर्ताओं को गलती से इनपुट छूट जाने से बचाने में मदद करना
ईमेल और पासवर्ड, दोनों फ़ील्ड में required एट्रिब्यूट जोड़ें.
मॉडर्न ब्राउज़र, छूटे हुए डेटा के लिए अपने-आप प्रॉम्प्ट करते हैं और फ़ोकस सेट करते हैं.
इसके लिए JavaScript की ज़रूरत नहीं है!

उंगलियों और अंगूठे के लिए डिज़ाइन
इनपुट एलिमेंट और बटन से जुड़ी लगभग हर चीज़ के लिए, डिफ़ॉल्ट ब्राउज़र साइज़ बहुत छोटा होता है. खास तौर पर, मोबाइल पर. यह समस्या आम तौर पर कई साइटों पर साइन-इन फ़ॉर्म में देखने को मिलती है.
पक्का करें कि इनपुट और बटन काफ़ी बड़े हों
डेस्कटॉप पर इनपुट और बटन के लिए डिफ़ॉल्ट साइज़ और पैडिंग बहुत छोटी है. मोबाइल पर यह और भी खराब है.

Android की सुलभता से जुड़ी गाइडलाइन के मुताबिक, टचस्क्रीन ऑब्जेक्ट के लिए सुझाया गया टारगेट साइज़ 7 से 10 मिलीमीटर है. Apple इंटरफ़ेस की गाइडलाइन के मुताबिक, यह साइज़ 48x48 पिक्सल होना चाहिए. वहीं, W3C के मुताबिक, यह साइज़ कम से कम 44x44 सीएसएस पिक्सल होना चाहिए. इसके आधार पर, मोबाइल के लिए इनपुट एलिमेंट और बटन में कम से कम 15 पिक्सल का पैडिंग जोड़ें. साथ ही, डेस्कटॉप के लिए करीब 10 पिक्सल का पैडिंग जोड़ें. इसे किसी असली मोबाइल डिवाइस और असली उंगली या अंगूठे से आज़माएं. आपको अपने हर इनपुट और बटन को आसानी से टैप करने में कोई परेशानी नहीं होनी चाहिए.
टैप की जाने वाली जगहें सही साइज़ में नहीं हैं वाली Lighthouse ऑडिट की मदद से, बहुत छोटे इनपुट एलिमेंट का पता लगाने की प्रोसेस को अपने-आप पूरा किया जा सकता है.
अंगूठे से इस्तेमाल करने के लिए डिज़ाइन
टच टारगेट खोजें. आपको तर्जनी की कई तस्वीरें दिखेंगी. हालांकि, असल में कई लोग फ़ोन से इंटरैक्ट करने के लिए, अपने अंगूठे का इस्तेमाल करते हैं. अंगूठे, तर्जनी से बड़े होते हैं और कंट्रोल कम सटीक होता है. इसलिए, टच टारगेट का साइज़ सही होना चाहिए.
टेक्स्ट को इतना बड़ा बनाएं कि उसे आसानी से पढ़ा जा सके
साइज़ और पैडिंग की तरह ही, इनपुट एलिमेंट और बटन के लिए ब्राउज़र का डिफ़ॉल्ट फ़ॉन्ट साइज़ बहुत छोटा होता है. खास तौर पर, मोबाइल पर.

अलग-अलग प्लैटफ़ॉर्म पर मौजूद ब्राउज़र, फ़ॉन्ट का साइज़ अलग-अलग तरीके से तय करते हैं. इसलिए, ऐसा फ़ॉन्ट साइज़ तय करना मुश्किल होता है जो हर जगह सही तरीके से काम करे. लोकप्रिय वेबसाइटों के एक छोटे से सर्वे से पता चलता है कि डेस्कटॉप पर टेक्स्ट का साइज़ 13 से 16 पिक्सल होता है. मोबाइल पर टेक्स्ट के लिए, इतना साइज़ कम से कम होना चाहिए.
इसका मतलब है कि आपको मोबाइल पर बड़े पिक्सल साइज़ का इस्तेमाल करना होगा: डेस्कटॉप के लिए Chrome पर 16px का टेक्स्ट आसानी से पढ़ा जा सकता है. हालांकि, अच्छी दृष्टि होने पर भी Android के लिए Chrome पर 16px का टेक्स्ट पढ़ना मुश्किल होता है. मीडिया क्वेरी का इस्तेमाल करके, अलग-अलग व्यूपोर्ट साइज़ के लिए फ़ॉन्ट के अलग-अलग पिक्सल साइज़ सेट किए जा सकते हैं.
20px मोबाइल पर ठीक से दिखता है. हालांकि, आपको इसे उन दोस्तों या सहकर्मियों के साथ आज़माना चाहिए जिन्हें कम दिखता है.
दस्तावेज़ में पढ़ने लायक फ़ॉन्ट साइज़ का इस्तेमाल नहीं किया गया है Lighthouse ऑडिट की मदद से, बहुत छोटे टेक्स्ट का पता लगाने की प्रोसेस को अपने-आप पूरा किया जा सकता है.
इनपुट के बीच ज़रूरी जगह छोड़ें
इनपुट के आस-पास इतना मार्जिन जोड़ें कि वे टच टारगेट के तौर पर अच्छी तरह काम कर सकें. दूसरे शब्दों में, मार्जिन को उंगली की चौड़ाई के बराबर रखें.
पक्का करें कि आपके इनपुट साफ़ तौर पर दिख रहे हों
इनपुट के लिए डिफ़ॉल्ट बॉर्डर स्टाइलिंग की वजह से, उन्हें देखना मुश्किल होता है. ये कुछ प्लैटफ़ॉर्म पर लगभग अदृश्य होते हैं. जैसे, Android के लिए Chrome.
पैडिंग के साथ-साथ बॉर्डर भी जोड़ें: सफ़ेद बैकग्राउंड पर, सामान्य तौर पर #ccc या इससे गहरे रंग का इस्तेमाल करना बेहतर होता है.

अमान्य इनपुट वैल्यू के बारे में चेतावनी देने के लिए, ब्राउज़र में पहले से मौजूद सुविधाओं का इस्तेमाल करना
ब्राउज़र में, type एट्रिब्यूट वाले इनपुट के लिए, फ़ॉर्म की बुनियादी पुष्टि करने की सुविधाएं पहले से मौजूद होती हैं. अमान्य वैल्यू वाला फ़ॉर्म सबमिट करने पर, ब्राउज़र चेतावनी देते हैं. साथ ही, समस्या वाले इनपुट पर फ़ोकस सेट करते हैं.

अमान्य डेटा को हाइलाइट करने के लिए, :invalid सीएसएस सिलेक्टर का इस्तेमाल किया जा सकता है. बिना कॉन्टेंट वाले इनपुट चुनने से बचने के लिए, :not(:placeholder-shown) का इस्तेमाल करें.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
अमान्य वैल्यू वाले इनपुट को हाइलाइट करने के अलग-अलग तरीके आज़माएं.
जहां ज़रूरी हो वहां JavaScript का इस्तेमाल करें
पासवर्ड दिखाने की सुविधा को टॉगल करना
आपको पासवर्ड दिखाएं टॉगल जोड़ना चाहिए, ताकि उपयोगकर्ता यह देख सकें कि उन्होंने कौन-सा टेक्स्ट डाला है. जब उपयोगकर्ता, डाले गए टेक्स्ट को नहीं देख पाते हैं, तो इस्तेमाल करने में समस्या होती है. फ़िलहाल, ऐसा करने का कोई तरीका उपलब्ध नहीं है. हालांकि, इसे लागू करने के लिए प्लान बनाए जा रहे हैं. इसके बजाय, आपको JavaScript का इस्तेमाल करना होगा.

नीचे दिए गए कोड में, पासवर्ड दिखाएं सुविधा जोड़ने के लिए टेक्स्ट बटन का इस्तेमाल किया गया है.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
बटन को सामान्य टेक्स्ट जैसा दिखाने के लिए, यहां सीएसएस दी गई है:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
पासवर्ड दिखाने के लिए JavaScript:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
यहां आखिर में मिला नतीजा दिया गया है:

पासवर्ड डालने की सुविधा को ऐक्सेस किया जा सकता है
aria-describedby का इस्तेमाल करके, पासवर्ड से जुड़े नियमों के बारे में बताएं. इसके लिए, उस एलिमेंट का आईडी दें जिसमें पाबंदियों के बारे में बताया गया है. स्क्रीनरीडर, लेबल टेक्स्ट, इनपुट टाइप (पासवर्ड), और फिर जानकारी देते हैं.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
पासवर्ड दिखाएं सुविधा जोड़ने पर, यह पक्का करें कि आपने aria-label को शामिल किया हो. इससे यह चेतावनी दी जा सकेगी कि पासवर्ड दिखेगा. ऐसा न करने पर, उपयोगकर्ता अनजाने में पासवर्ड ज़ाहिर कर सकते हैं.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
यहां दिए गए डेमो में, एआरआईए की दोनों सुविधाओं को इस्तेमाल करके दिखाया गया है:
सुलभ फ़ॉर्म बनाना लेख में, फ़ॉर्म को सुलभ बनाने के बारे में ज़्यादा सलाह दी गई है.
सबमिट करने से पहले और रीयल टाइम में पुष्टि करना
एचटीएमएल फ़ॉर्म एलिमेंट और एट्रिब्यूट में, बुनियादी पुष्टि के लिए सुविधाएं पहले से मौजूद होती हैं. हालांकि, आपको JavaScript का इस्तेमाल भी करना चाहिए, ताकि उपयोगकर्ता के डेटा डालने के दौरान और फ़ॉर्म सबमिट करने की कोशिश करते समय, ज़्यादा बेहतर तरीके से पुष्टि की जा सके.
साइन-इन फ़ॉर्म के कोडलैब के पांचवें चरण में, Constraint Validation API का इस्तेमाल किया गया है. यह ज़्यादातर ब्राउज़र में काम करता है. इसका इस्तेमाल, ब्राउज़र के यूज़र इंटरफ़ेस (यूआई) में पहले से मौजूद सुविधाओं का इस्तेमाल करके, कस्टम पुष्टि की सुविधा जोड़ने के लिए किया जाता है. इससे फ़ोकस सेट करने और प्रॉम्प्ट दिखाने में मदद मिलती है.
ज़्यादा जानें: ज़्यादा जटिल रीयल-टाइम पुष्टि के लिए JavaScript का इस्तेमाल करना.
Analytics और RUM
"जिस चीज़ को मापा नहीं जा सकता उसे बेहतर नहीं बनाया जा सकता" यह बात, साइन-अप और साइन-इन फ़ॉर्म पर लागू होती है. आपको लक्ष्य सेट करने होंगे, सफलता को मेज़र करना होगा, और अपनी साइट को बेहतर बनाना होगा. साथ ही, यह प्रोसेस दोहराते रहनी होगी.
छूट के इस्तेमाल की जांच, बदलावों को आज़माने के लिए मददगार हो सकती है. हालांकि, आपको असल दुनिया का डेटा चाहिए, ताकि यह समझा जा सके कि आपके उपयोगकर्ताओं को साइन-अप और साइन-इन फ़ॉर्म का कैसा अनुभव मिलता है:
- पेज के आंकड़े: साइन-अप और साइन-इन पेज व्यू, बाउंस रेट, और एग्ज़िट.
- इंटरैक्शन के आंकड़े: लक्ष्य फ़नल (उपयोगकर्ता, साइन-इन या साइन-इन फ़्लो को कहां छोड़ देते हैं?) और इवेंट (उपयोगकर्ता, आपके फ़ॉर्म से इंटरैक्ट करते समय कौनसी कार्रवाइयां करते हैं?)
- वेबसाइट की परफ़ॉर्मेंस: उपयोगकर्ता के हिसाब से मेट्रिक (क्या साइन-अप और साइन-इन फ़ॉर्म किसी वजह से धीमे हैं और अगर ऐसा है, तो इसकी वजह क्या है?).
साइन-अप और साइन-इन करने के अलग-अलग तरीकों को आज़माने के लिए, A/B टेस्टिंग लागू की जा सकती है. साथ ही, सभी उपयोगकर्ताओं के लिए बदलाव रिलीज़ करने से पहले, उपयोगकर्ताओं के एक सबसेट पर बदलावों की पुष्टि करने के लिए, चरणों में रोल आउट किया जा सकता है.
सामान्य दिशा-निर्देश
अच्छे तरीके से डिज़ाइन किए गए यूज़र इंटरफ़ेस (यूआई) और यूज़र एक्सपीरियंस (यूएक्स) से, साइन-इन फ़ॉर्म को बीच में ही छोड़ने की समस्या कम हो सकती है:
- उपयोगकर्ताओं को साइन-इन करने का विकल्प ढूंढने के लिए मजबूर न करें! पेज के सबसे ऊपर साइन इन फ़ॉर्म का लिंक डालें. इसके लिए, साइन इन करें, खाता बनाएं या रजिस्टर करें जैसे शब्दों का इस्तेमाल करें.
- इसे फ़ोकस में रखें! साइन-अप फ़ॉर्म में, लोगों का ध्यान ऑफ़र और साइट की अन्य सुविधाओं से नहीं भटकाना चाहिए.
- साइन अप करने की प्रोसेस को आसान बनाएं. उपयोगकर्ताओं का अन्य डेटा (जैसे कि पते या क्रेडिट कार्ड की जानकारी) सिर्फ़ तब इकट्ठा करें, जब उपयोगकर्ताओं को उस डेटा को देने से साफ़ तौर पर फ़ायदा मिलता हो.
- लोगों को साइन-अप फ़ॉर्म भरने से पहले, यह साफ़ तौर पर बताएं कि उन्हें क्या फ़ायदा मिलेगा. साइन इन करने से उन्हें क्या फ़ायदा होगा? उपयोगकर्ताओं को साइन अप करने के लिए, कुछ खास इंसेंटिव दें.
- अगर हो सके, तो उपयोगकर्ताओं को ईमेल पते के बजाय मोबाइल फ़ोन नंबर से अपनी पहचान करने की अनुमति दें. ऐसा इसलिए, क्योंकि कुछ लोग ईमेल का इस्तेमाल नहीं करते.
- उपयोगकर्ताओं के लिए, पासवर्ड रीसेट करने की प्रक्रिया आसान बनाएं. साथ ही, क्या आपको अपना पासवर्ड याद नहीं है? लिंक को साफ़ तौर पर दिखाएं.
- सेवा की शर्तों और निजता नीति के दस्तावेज़ों का लिंक: उपयोगकर्ताओं को शुरुआत से ही यह साफ़ तौर पर बताएं कि आप उनके डेटा को कैसे सुरक्षित रखते हैं.
- साइन अप और साइन इन पेजों पर, अपनी कंपनी या संगठन का लोगो और नाम शामिल करें. साथ ही, पक्का करें कि भाषा, फ़ॉन्ट, और स्टाइल आपकी साइट के बाकी हिस्सों से मेल खाती हों. कुछ फ़ॉर्म ऐसे होते हैं जो अन्य कॉन्टेंट की तरह एक ही साइट के नहीं लगते. ऐसा खास तौर पर तब होता है, जब उनका यूआरएल काफ़ी अलग होता है.
सीखते रहें
- शानदार फ़ॉर्म बनाना
- मोबाइल फ़ॉर्म डिज़ाइन करने के सबसे सही तरीके
- फ़ॉर्म कंट्रोल की बेहतर सुविधाएं
- सुलभता सुविधाओं के साथ फ़ॉर्म बनाना
- Credential Management API का इस्तेमाल करके, साइन-इन करने की प्रोसेस को आसान बनाना
- WebOTP API की मदद से, वेब पर फ़ोन नंबरों की पुष्टि करना
Unsplash से ली गई यह फ़ोटो, Meghan Schiereck ने क्लिक की है.


