Use recursos de navegador multiplataforma para criar formulários de login seguros, acessíveis e fáceis de usar.
Se os usuários precisarem fazer login no seu site, um bom design de formulário de login será essencial. Isso é especialmente verdadeiro para pessoas com conexões ruins, em dispositivos móveis, com pressa ou sob estresse. Formulários de login mal projetados têm altas taxas de rejeição. Cada rejeição pode significar um usuário perdido e insatisfeito, não apenas uma oportunidade de login perdida.
Confira um exemplo de um formulário de login simples que demonstra todas as práticas recomendadas:
Lista de verificação
- Use elementos HTML significativos:
<form>,<input>,<label>e<button>. - Rotule cada entrada com um
<label>. - Use atributos de elemento para acessar recursos integrados do navegador:
type,name,autocomplete,required. - Atribua aos atributos de entrada
nameeidvalores estáveis que não mudam entre carregamentos de página ou implantações de sites. - Coloque o login em um elemento <form> próprio.
- Garantir o envio correto do formulário.
- Use
autocomplete="new-password"eid="new-password"para a entrada de senha em um formulário de inscrição e para a nova senha em um formulário de redefinição de senha. - Use
autocomplete="current-password"eid="current-password"para uma entrada de senha de login. - Oferecer a funcionalidade Mostrar senha.
- Use
aria-labelearia-describedbypara entradas de senha. - Não duplique as entradas.
- Projete formulários para que o teclado móvel não oculte entradas ou botões.
- Verifique se os formulários podem ser usados em dispositivos móveis: use texto legível e confira se as entradas e os botões são grandes o suficiente para funcionar como áreas de toque.
- Mantenha o branding e o estilo nas páginas de inscrição e login.
- Teste no campo e no laboratório: crie análises de página e de interação, além de medições de performance centradas no usuário no fluxo de inscrição e login.
- Teste em vários navegadores e dispositivos: o comportamento do formulário varia muito entre as plataformas.
Usar HTML significativo
Use elementos criados para o trabalho: <form>, <label> e <button>. Elas ativam
a funcionalidade integrada do navegador, melhoram a acessibilidade e adicionam significado à sua
marcação.
Usar <form>
Você pode ter a tentação de incluir entradas em um <div> e processar o envio de dados de entrada apenas com JavaScript. Em geral, é melhor usar um elemento <form> simples. Isso torna seu site acessível a leitores de tela e outros dispositivos
assistivos, ativa uma variedade de recursos integrados do navegador, simplifica a criação
de login funcional básico para navegadores mais antigos e ainda pode funcionar mesmo que
o JavaScript falhe.
Usar <label>
Para rotular uma entrada, use um <label>.
<label for="email">Email</label>
<input id="email" …>
Por dois motivos:
- Um toque ou clique em um rótulo move o foco para a entrada dele. Associe um rótulo a uma entrada usando o atributo
fordo rótulo com onameouidda entrada. - Os leitores de tela anunciam o texto do marcador quando o marcador ou a entrada dele recebe o foco.
Não use marcadores de posição como rótulos de entrada. As pessoas podem esquecer para que serve a entrada depois de começar a digitar o texto, principalmente se se distraírem ("Eu estava digitando um endereço de e-mail, um número de telefone ou um ID da conta?"). Há muitos outros problemas potenciais com marcadores de posição. Consulte Não use o atributo de marcador de posição e Marcadores de posição em campos de formulário são prejudiciais se você não estiver convencido.
É recomendável colocar os rótulos acima das entradas. Isso permite um design consistente em dispositivos móveis e computadores e, de acordo com a pesquisa de IA do Google, permite uma leitura mais rápida pelos usuários. Você recebe rótulos e entradas de largura total e não precisa ajustar a largura do rótulo e da entrada para caber no texto do rótulo.

Abra a demonstração label-position em um dispositivo móvel para conferir.
Usar <button>
Use <button>
para botões. Os elementos de botão oferecem comportamento acessível e funcionalidade de envio de formulário
integrada, e podem ser estilizados facilmente. Não faz sentido usar um <div> ou outro elemento fingindo ser um botão.
Verifique se o botão de envio diz o que ele faz. Por exemplo, Criar conta ou Fazer login, não Enviar ou Iniciar.
Garantir o envio bem-sucedido do formulário
Ajude os gerenciadores de senhas a entender que um formulário foi enviado. Há duas maneiras de fazer isso:
- Navegue para outra página.
- Emule a navegação com
History.pushState()ouHistory.replaceState()e remova o formulário de senha.
Com uma solicitação XMLHttpRequest ou fetch, verifique se o sucesso do login é
informado na resposta e processado removendo o formulário do DOM, além de
indicar o sucesso para o usuário.
Considere desativar o botão Fazer login depois que o usuário tocar ou clicar nele. Muitos usuários clicam em botões várias vezes mesmo em sites rápidos e responsivos. Isso diminui a velocidade das interações e aumenta a carga do servidor.
Por outro lado, não desative o envio de formulários aguardando a entrada do usuário. Por exemplo, não desative o botão Fazer login se os usuários não tiverem inserido o PIN do cliente. Os usuários podem esquecer algo no formulário e tentar tocar repetidamente no botão Fazer login (desativado), achando que ele não está funcionando. No mínimo, se você precisar desativar o envio de formulários, explique ao usuário o que está faltando quando ele clica no botão desativado.
Não duplique as entradas
Alguns sites obrigam os usuários a inserir e-mails ou senhas duas vezes. Isso pode reduzir erros para alguns usuários, mas causa trabalho extra para todos os usuários e aumenta as taxas de abandono. Perguntar duas vezes também não faz sentido quando os navegadores preenchem automaticamente endereços de e-mail ou sugerem senhas fortes. É melhor permitir que os usuários confirmem o endereço de e-mail (você vai precisar fazer isso de qualquer maneira) e facilitar a redefinição da senha, se necessário.
Aproveite ao máximo os atributos de elementos
É aqui que a mágica acontece! Os navegadores têm vários recursos úteis integrados que usam atributos de elementos de entrada.
Mantenha as senhas privadas, mas permita que os usuários as vejam se quiserem
As entradas de senha precisam ter type="password" para ocultar o texto da senha e ajudar o navegador a entender que a entrada é para senhas. Os navegadores usam várias técnicas para entender as funções de entrada e decidir se oferecem ou não a opção de salvar senhas.
Adicione uma chave Mostrar senha para que os usuários possam verificar o texto inserido. Não se esqueça de adicionar um link Esqueceu a senha. Consulte Ativar a exibição de senha.

Oferecer aos usuários de dispositivos móveis o teclado certo
Use <input type="email"> para oferecer aos usuários de dispositivos móveis um teclado adequado e ativar a validação básica integrada de endereços de e-mail pelo navegador. Não é necessário usar JavaScript.
Se você precisar usar um número de telefone em vez de um endereço de e-mail, o <input
type="tel"> vai ativar um teclado telefônico no dispositivo móvel. Você também pode usar o atributo
inputmode quando necessário: inputmode="numeric" é ideal para números
de PIN. Everything You Ever Wanted to Know About
inputmode
tem mais detalhes.
Impedir que o teclado móvel obstrua o botão Fazer login
Infelizmente, se você não tomar cuidado, os teclados móveis podem cobrir o formulário ou, pior, obstruir parcialmente o botão Fazer login. Os usuários podem desistir antes de perceber o que aconteceu.

Sempre que possível, evite isso mostrando apenas os campos de e-mail (ou telefone) e senha e o botão Fazer login na parte de cima da página de login. Coloque outro conteúdo abaixo.

Testar em vários dispositivos
É necessário testar em vários dispositivos para seu público-alvo e fazer os ajustes necessários. O BrowserStack permite testes sem custo financeiro para projetos de código aberto em vários dispositivos e navegadores reais.

Considere usar duas páginas
Alguns sites (incluindo Amazon e eBay) evitam o problema pedindo e-mail (ou telefone) e senha em duas páginas. Essa abordagem também simplifica a experiência: o usuário só precisa fazer uma coisa de cada vez.

O ideal é que isso seja implementado com um único <form>. Use JavaScript para mostrar inicialmente apenas a entrada de e-mail, depois ocultá-la e mostrar a entrada de senha. Se você precisar forçar o usuário a navegar até uma nova página entre a inserção do e-mail e da senha, o formulário na segunda página deverá ter um elemento de entrada oculto com o valor do e-mail para ajudar os gerenciadores de senhas a armazenar o valor correto. Password Form Styles that Chromium Understands provides a code example.
Ajudar os usuários a evitar a reinserção de dados
Você pode ajudar os navegadores a armazenar dados corretamente e preencher automaticamente as entradas para que os usuários não precisem lembrar de inserir valores de e-mail e senha. Isso é particularmente importante em dispositivos móveis e crucial para entradas de e-mail, que têm altas taxas de abandono.
Isso tem duas partes:
Os atributos
autocomplete,name,idetypeajudam os navegadores a entender a função das entradas para armazenar dados que podem ser usados posteriormente para preenchimento automático. Para permitir que os dados sejam armazenados para preenchimento automático, os navegadores modernos também exigem que as entradas tenham um valornameouidestável (não gerado aleatoriamente em cada carregamento de página ou implantação de site) e estejam em um <form> com um botãosubmit.O atributo
autocompleteajuda os navegadores a preencher automaticamente as entradas corretamente usando dados armazenados.
Para entradas de e-mail, use autocomplete="username", já que username é reconhecido
pelos gerenciadores de senhas em navegadores modernos, mesmo que você deva usar type="email"
e talvez queira usar id="email" e name="email".
Para entradas de senha, use os valores autocomplete e id adequados para ajudar os navegadores
a diferenciar entre senhas novas e atuais.
Use autocomplete="new-password" e id="new-password" para uma nova senha
- Use
autocomplete="new-password"eid="new-password"para a entrada de senha em um formulário de inscrição ou a nova senha em um formulário de mudança de senha.
Usar autocomplete="current-password" e id="current-password" para uma senha atual
- Use
autocomplete="current-password"eid="current-password"para a entrada de senha em um formulário de login ou a entrada da senha antiga do usuário em um formulário de mudança de senha. Isso informa ao navegador que você quer usar a senha atual armazenada para o site.
Para um formulário de inscrição:
<input type="password" autocomplete="new-password" id="new-password" …>
Para fazer login:
<input type="password" autocomplete="current-password" id="current-password" …>
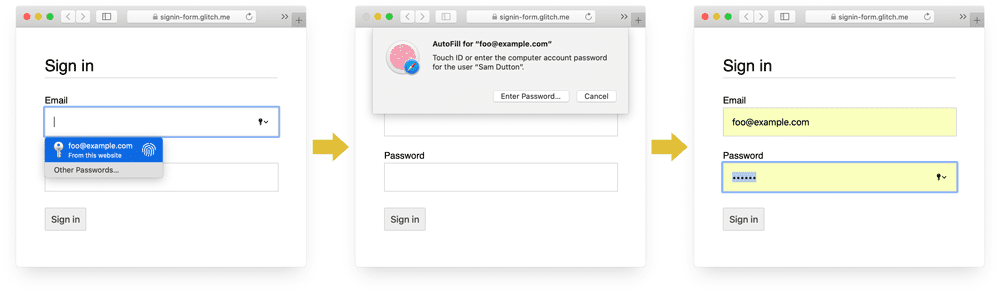
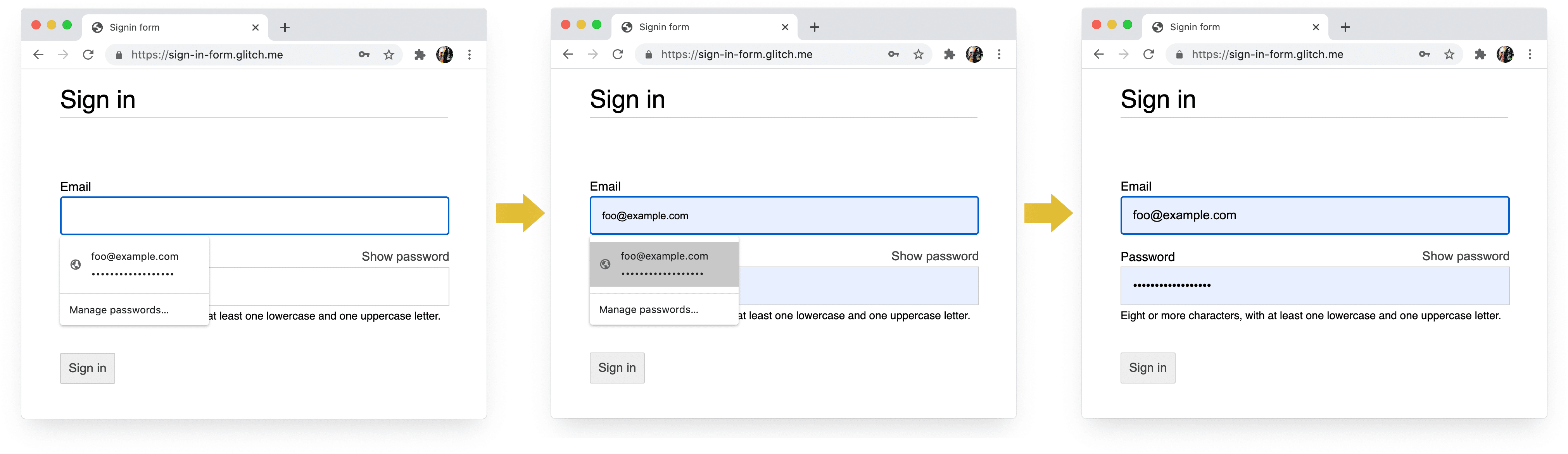
Compatibilidade com gerenciadores de senhas
Navegadores diferentes lidam com o preenchimento automático de e-mail e a sugestão de senha de maneiras um pouco diferentes, mas os efeitos são muito parecidos. No Safari 11 e versões mais recentes para computador, por exemplo, o gerenciador de senhas é exibido e, em seguida, a autenticação biométrica (impressão digital ou reconhecimento facial) é usada, se disponível.

O Chrome para computador mostra sugestões de e-mail, o gerenciador de senhas e preenche automaticamente a senha.

Os sistemas de senhas e preenchimento automático do navegador não são simples. Os algoritmos para adivinhar, armazenar e mostrar valores não são padronizados e variam de plataforma para plataforma. Por exemplo, como apontado por Hidde de Vries: "O gerenciador de senhas do Firefox complementa as heurísticas com um sistema de receitas".
Preenchimento automático: o que os desenvolvedores da Web precisam saber, mas não sabem
tem muito mais informações sobre o uso de name e autocomplete. A especificação
HTML
lista todos os 59 valores possíveis.
Permitir que o navegador sugira uma senha forte
Os navegadores modernos usam heurísticas para decidir quando mostrar a interface do gerenciador de senhas e sugerir uma senha forte.
Confira como o Safari faz isso em computadores.

(A sugestão de senha forte e exclusiva está disponível no Safari desde a versão 12.0.)
Os geradores de senhas integrados ao navegador significam que usuários e desenvolvedores não precisam descobrir o que é uma "senha forte". Como os navegadores podem armazenar senhas com segurança e preenchê-las automaticamente conforme necessário, não é preciso que os usuários se lembrem ou digitem senhas. Incentivar os usuários a aproveitar os geradores de senhas integrados do navegador também significa que eles têm mais chances de usar uma senha exclusiva e forte no seu site e menos chances de reutilizar uma senha que possa ser comprometida em outro lugar.
Ajudar a evitar que os usuários percam entradas por acidente
Adicione o atributo required aos campos de e-mail e senha.
Os navegadores modernos solicitam e definem automaticamente o foco para dados ausentes.
Não é necessário JavaScript.

Design para dedos e polegares
O tamanho padrão do navegador para quase tudo relacionado a elementos de entrada e botões é muito pequeno, principalmente em dispositivos móveis. Isso pode parecer óbvio, mas é um problema comum com formulários de login em muitos sites.
Verifique se as entradas e os botões são grandes o suficiente
O tamanho e o padding padrão para entradas e botões são muito pequenos em computadores e ainda piores em dispositivos móveis.

De acordo com as orientações de acessibilidade do Android, o tamanho recomendado da área para objetos com tela touchscreen é de 7 a 10 mm. As diretrizes de interface da Apple sugerem 48 x 48 px, e o W3C recomenda pelo menos 44 x 44 pixels CSS. Com base nisso, adicione (pelo menos) cerca de 15 px de padding aos elementos de entrada e botões para dispositivos móveis e cerca de 10 px em computadores. Teste com um dispositivo móvel e um dedo ou polegar de verdade. Você precisa conseguir tocar em cada uma das entradas e botões com facilidade.
A auditoria do Lighthouse Os destinos de toque não têm o tamanho adequado pode ajudar a automatizar o processo de detecção de elementos de entrada muito pequenos.
Design para polegares
Pesquise alvo de toque e você vai encontrar muitas fotos de dedos indicadores. No entanto, no mundo real, muitas pessoas usam os polegares para interagir com os smartphones. Os polegares são maiores que os indicadores, e o controle é menos preciso. Mais um motivo para áreas de toque de tamanho adequado.
Deixar o texto grande o suficiente
Assim como acontece com o tamanho e o padding, o tamanho da fonte padrão do navegador para elementos de entrada e botões é muito pequeno, principalmente em dispositivos móveis.

Os navegadores em plataformas diferentes dimensionam as fontes de maneira diferente. Por isso, é difícil especificar um tamanho de fonte que funcione bem em todos os lugares. Uma pesquisa rápida em sites populares mostra tamanhos de 13 a 16 pixels em computadores. Esse tamanho físico é um bom mínimo para texto em dispositivos móveis.
Isso significa que você precisa usar um tamanho de pixel maior em dispositivos móveis: 16px no Chrome para computador é bastante legível, mas mesmo com boa visão é difícil ler o texto 16px no Chrome para Android. É possível definir diferentes tamanhos de pixels de fonte para diferentes tamanhos de janela de visualização usando consultas de mídia.
20px é mais ou menos o ideal em dispositivos móveis, mas teste com amigos ou colegas que tenham baixa visão.
A auditoria do Lighthouse O documento não usa tamanhos de fonte legíveis pode ajudar a automatizar o processo de detecção de texto muito pequeno.
Deixe espaço suficiente entre as entradas
Adicione margem suficiente para que as entradas funcionem bem como destinos de toque. Em outras palavras, deixe uma margem de cerca de um dedo.
Verifique se as entradas estão claramente visíveis
O estilo de borda padrão para entradas dificulta a visualização. Elas são quase invisíveis em algumas plataformas, como o Chrome para Android.
Além do padding, adicione uma borda: em um fundo branco, uma boa regra geral é usar #ccc ou mais escuro.

Usar recursos integrados do navegador para alertar sobre valores de entrada inválidos
Os navegadores têm recursos integrados para fazer a validação básica de formulários para entradas com um atributo
type. Os navegadores avisam quando você envia um formulário com um valor inválido
e definem o foco na entrada problemática.

Use o seletor CSS :invalid para destacar dados inválidos. Use
:not(:placeholder-shown) para evitar selecionar entradas sem conteúdo.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Teste diferentes maneiras de destacar entradas com valores inválidos.
Use JavaScript quando necessário
Alternar exibição da senha
Adicione uma chave Mostrar senha para permitir que os usuários verifiquem o texto inserido. A usabilidade é prejudicada quando os usuários não conseguem ver o texto que inseriram. No momento, não há uma maneira integrada de fazer isso, mas há planos para implementação. Em vez disso, use JavaScript.

O código a seguir usa um botão de texto para adicionar a funcionalidade Mostrar senha.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Este é o CSS para fazer o botão parecer texto simples:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
E o JavaScript para mostrar a senha:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Este é o resultado final:

Tornar as entradas de senha acessíveis
Use aria-describedby para delinear regras de senha, fornecendo a ID do
elemento que descreve as restrições. Os leitores de tela fornecem o texto do rótulo, o tipo de entrada (senha) e a descrição.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Ao adicionar a funcionalidade Mostrar senha, inclua
um aria-label para avisar que a senha será mostrada. Caso contrário, os usuários podem revelar senhas sem querer.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Confira os dois recursos do ARIA em ação na demonstração a seguir:
Como criar formulários acessíveis tem mais dicas para ajudar a tornar os formulários acessíveis.
Validar em tempo real e antes do envio
Os elementos e atributos de formulário HTML têm recursos integrados para validação básica, mas também é recomendável usar JavaScript para fazer uma validação mais robusta enquanto os usuários inserem dados e quando tentam enviar o formulário.
A Etapa 5 do codelab do formulário de login usa a API Constraint Validation, que é amplamente compatível, para adicionar validação personalizada usando a interface do navegador integrada para definir o foco e mostrar solicitações.
Saiba mais: Use JavaScript para validação em tempo real mais complexa.
Analytics e RUM
"O que não pode ser medido não pode ser melhorado" é especialmente verdadeiro para formulários de inscrição e login. Você precisa definir metas, medir o sucesso, melhorar seu site e repetir.
O teste de usabilidade com desconto pode ser útil para testar mudanças, mas você vai precisar de dados do mundo real para entender como os usuários interagem com os formulários de inscrição e login:
- Análise de página: visualizações de página de inscrição e login, taxas de rejeição e saídas.
- Análise de interação: funis de conversão (onde os usuários abandonam o fluxo de login ou inscrição?) e eventos (quais ações os usuários realizam ao interagir com seus formulários?)
- Performance do site: métricas centradas no usuário (os formulários de inscrição e login estão lentos por algum motivo? Se sim, qual é a causa?).
Também é possível implementar testes A/B para testar diferentes abordagens de inscrição e login, além de lançamentos graduais para validar as mudanças em um subconjunto de usuários antes de lançá-las para todos.
Diretrizes gerais
Uma interface e uma experiência do usuário bem projetadas podem reduzir o abandono do formulário de login:
- Não faça os usuários procurarem o botão de login. Coloque um link para o formulário de login na parte de cima da página, usando termos bem conhecidos, como Fazer login, Criar conta ou Registrar.
- Mantenha o foco! Os formulários de inscrição não são o lugar para distrair as pessoas com ofertas e outros recursos do site.
- Minimizar a complexidade da inscrição. Colete outros dados do usuário (como endereços ou detalhes do cartão de crédito) somente quando os usuários perceberem um benefício claro ao fornecer esses dados.
- Antes que os usuários comecem a preencher o formulário de inscrição, deixe claro qual é a proposta de valor. Quais são os benefícios de fazer login? Ofereça incentivos concretos para que os usuários concluam a inscrição.
- Se possível, permita que os usuários se identifiquem com um número de telefone celular em vez de um endereço de e-mail, já que alguns usuários podem não usar e-mail.
- Facilite a redefinição de senha para os usuários e deixe o link Esqueceu sua senha? bem visível.
- Inclua links para os documentos de termos de serviço e política de privacidade: deixe claro para os usuários desde o início como você protege os dados deles.
- Inclua o logotipo e o nome da sua empresa ou organização nas páginas de inscrição e login, e verifique se o idioma, as fontes e os estilos correspondem ao restante do site. Alguns formulários não parecem pertencer ao mesmo site que outros conteúdos, principalmente se tiverem um URL significativamente diferente.
Continue aprendendo
- Criar formulários incríveis
- Práticas recomendadas para design de formulários em dispositivos móveis
- Controles de formulário mais eficientes
- Como criar formulários acessíveis
- Como simplificar o fluxo de login usando a API Credential Management
- Verificar números de telefone na Web com a API WebOTP
Foto de Meghan Schiereck no Unsplash.

