Güvenli, erişilebilir ve kullanımı kolay oturum açma formları oluşturmak için platformlar arası tarayıcı özelliklerini kullanın.
Kullanıcıların sitenizde oturum açması gerekiyorsa iyi bir oturum açma formu tasarımı çok önemlidir. Bu durum özellikle bağlantısı zayıf olan, mobil cihaz kullanan, acelesi olan veya stresli kullanıcılar için geçerlidir. Kötü tasarlanmış oturum açma formları yüksek hemen çıkma oranlarına neden olur. Her hemen çıkma, yalnızca oturum açma fırsatının kaçırılması değil, aynı zamanda kaybedilen ve memnuniyetsiz bir kullanıcı anlamına gelebilir.
Aşağıda, tüm en iyi uygulamaları gösteren basit bir oturum açma formu örneği verilmiştir:
Yapılacaklar listesi
- Anlamlı HTML öğeleri kullanın:
<form>,<input>,<label>ve<button>. - Her girişi bir
<label>ile etiketleyin. - Yerleşik tarayıcı özelliklerine erişmek için öğe özelliklerini kullanın:
type,name,autocomplete,required. nameveidözelliklerine, sayfa yüklemeleri veya web sitesi dağıtımları arasında değişmeyen sabit değerler girin.- Oturum açma işlemini kendi <form> öğesine yerleştirin.
- Formun başarıyla gönderilmesini sağlayın.
- Kayıt formundaki şifre girişi ve şifre sıfırlama formundaki yeni şifre için
autocomplete="new-password"veid="new-password"kullanın. - Oturum açma şifresi girişi için
autocomplete="current-password"veid="current-password"kullanın. - Şifreyi göster işlevi sunma
- Şifre girişleri için
aria-labelvearia-describedbyözelliklerini kullanın. - Girişleri iki kez yapmayın.
- Formları, mobil klavyenin girişleri veya düğmeleri kapatmayacak şekilde tasarlayın.
- Formların mobil cihazlarda kullanılabilir olduğundan emin olun: Okunabilir metinler kullanın ve girişlerin ve düğmelerin dokunma hedefleri olarak çalışacak kadar büyük olduğundan emin olun.
- Kayıt ve oturum açma sayfalarınızda marka öğelerini ve stili koruyun.
- Hem sahada hem de laboratuvarda test yapın: Kaydolma ve oturum açma akışınıza sayfa analizleri, etkileşim analizleri ve kullanıcı merkezli performans ölçümü ekleyin.
- Tarayıcılar ve cihazlar arasında test yapın: Form davranışı platformlar arasında önemli ölçüde farklılık gösterir.
Anlamlı HTML kullanma
İş için oluşturulmuş öğeleri kullanın: <form>, <label> ve <button>. Bunlar, yerleşik tarayıcı işlevselliğini etkinleştirir, erişilebilirliği artırır ve işaretlemenize anlam katar.
<form> hareketini kullanın
Girişleri <div> içine sarmak ve giriş verilerinin gönderimini tamamen JavaScript ile işlemek isteyebilirsiniz. Genellikle eski usul bir <form> öğesi kullanmak daha iyidir. Bu sayede siteniz ekran okuyucular ve diğer yardımcı cihazlar tarafından erişilebilir hale gelir, çeşitli yerleşik tarayıcı özellikleri etkinleştirilir, eski tarayıcılar için temel işlevsel oturum açma özelliği oluşturmak kolaylaşır ve JavaScript başarısız olsa bile çalışmaya devam edebilir.
<label> hareketini kullanın
Bir girişi etiketlemek için <label> kullanın.
<label for="email">Email</label>
<input id="email" …>
İki nedeni vardır:
- Bir etikete dokunulduğunda veya tıklandığında odak, etiketin girişine taşınır. Etiketin
forözelliğini girişinnameveyaidile birlikte kullanarak bir etiketi girişle ilişkilendirin. - Ekran okuyucular, etiket veya etiketin girişi odaklandığında etiket metnini sesli okur.
Yer tutucuları giriş etiketi olarak kullanmayın. Kullanıcılar, metin girmeye başladıktan sonra girişin ne için olduğunu unutabilir. Özellikle dikkatleri dağılırsa ("E-posta adresi mi, telefon numarası mı yoksa hesap kimliği mi giriyordum?") bu durum daha sık yaşanır. Yer tutucularla ilgili başka birçok olası sorun vardır: İkna olmadıysanız Don't Use The Placeholder Attribute (Yer Tutucu Özelliğini Kullanmayın) ve Placeholders in Form Fields Are Harmful (Form Alanlarındaki Yer Tutucular Zararlıdır) başlıklı makalelere göz atın.
Etiketlerinizi girişlerinizin üstüne yerleştirmeniz muhtemelen en iyisidir. Bu sayede mobil ve masaüstü cihazlarda tutarlı bir tasarım elde edilir. Ayrıca Google Yapay Zeka araştırmasına göre, kullanıcılar bu tasarımları daha hızlı tarayabilir. Tam genişlikte etiketler ve girişler elde edersiniz. Etiket metnine sığdırmak için etiket ve giriş genişliğini ayarlamanız gerekmez.

Kendiniz görmek için mobil cihazda label-position demosunu açın.
<button> hareketini kullanın
Düğmeler için <button> kullanın. Düğme öğeleri, erişilebilir davranış ve yerleşik form gönderme işlevi sağlar ve kolayca stil verilebilir. <div> veya düğme gibi davranan başka bir öğe kullanmanın anlamı yoktur.
Gönder düğmesinin işlevini belirttiğinden emin olun. Örneğin, Gönder veya Başlat yerine Hesap oluştur veya Oturum aç gibi ifadeler kullanılmalıdır.
Formun başarıyla gönderilmesini sağlama
Şifre yöneticilerinin bir formun gönderildiğini anlamasına yardımcı olur. Bunu yapmanın iki yolu vardır:
- Farklı bir sayfaya gidin.
History.pushState()veyaHistory.replaceState()ile gezinmeyi taklit edin ve şifre formunu kaldırın.
XMLHttpRequest veya fetch isteğinde, yanıtta oturum açma işleminin başarıyla tamamlandığının bildirildiğinden ve formun DOM'dan çıkarılıp kullanıcıya başarıyla tamamlandığının belirtilerek işlendiğinden emin olun.
Kullanıcı Oturum aç düğmesine dokunduktan veya tıkladıktan sonra bu düğmeyi devre dışı bırakabilirsiniz. Birçok kullanıcı, hızlı ve duyarlı sitelerde bile düğmeleri birden çok kez tıklıyor. Bu durum, etkileşimleri yavaşlatır ve sunucu yükünü artırır.
Buna karşılık, kullanıcı girişi bekleyen form gönderimini devre dışı bırakmayın. Örneğin, kullanıcılar müşteri PIN'lerini girmediyse Oturum aç düğmesini devre dışı bırakmayın. Kullanıcılar formda bir şeyi atlayabilir, ardından (devre dışı) Oturum aç düğmesine tekrar tekrar dokunmayı deneyebilir ve düğmenin çalışmadığını düşünebilir. En azından form gönderimini devre dışı bırakmanız gerekiyorsa devre dışı bırakılan düğmeyi tıkladığında kullanıcıya neyin eksik olduğunu açıklayın.
Girişleri iki kez kullanmayın
Bazı siteler, kullanıcıların e-posta veya şifreleri iki kez girmesini zorunlu kılar. Bu durum, birkaç kullanıcı için hataları azaltabilir ancak tüm kullanıcılar için ek iş yükü oluşturur ve terk etme oranlarını artırır. Tarayıcıların e-posta adreslerini otomatik olarak doldurduğu veya güçlü şifreler önerdiği durumlarda da iki kez istemek mantıklı değildir. Kullanıcıların e-posta adreslerini onaylamalarını sağlamak daha iyidir (bunu yapmanız gerekir) ve gerekirse şifrelerini sıfırlamalarını kolaylaştırır.
Öğe özelliklerinden en iyi şekilde yararlanma
İşte sihrin gerçek anlamda gerçekleştiği yer burasıdır. Tarayıcılarda, giriş öğesi özelliklerini kullanan birçok faydalı yerleşik özellik bulunur.
Şifreleri gizli tutma ancak kullanıcıların isterlerse görmelerine izin verme
Şifre girişlerinde, şifre metnini gizlemek ve tarayıcının girişin şifreler için olduğunu anlamasına yardımcı olmak için type="password" olmalıdır. (Tarayıcıların, giriş rollerini anlamak ve şifreleri kaydetme seçeneğini sunup sunmayacağına karar vermek için çeşitli teknikler kullandığını unutmayın.)
Kullanıcıların girdikleri metni kontrol edebilmesi için Şifreyi göster açma/kapatma düğmesi eklemeniz ve Şifremi unuttum bağlantısı eklemeyi unutmamanız gerekir. Şifre görüntülemeyi etkinleştirme başlıklı makaleyi inceleyin.

Mobil kullanıcılara doğru klavyeyi sunma
Mobil kullanıcılara uygun bir klavye sunmak ve tarayıcı tarafından temel yerleşik e-posta adresi doğrulamasını etkinleştirmek için <input type="email"> kullanın. JavaScript gerekmez.
E-posta adresi yerine telefon numarası kullanmanız gerekiyorsa <input
type="tel">, mobil cihazlarda telefon tuş takımını etkinleştirir. Gerekirse inputmode özelliğini de kullanabilirsiniz: inputmode="numeric", PIN numaraları için idealdir. Everything You Ever Wanted to Know About
inputmode
başlıklı makalede daha fazla ayrıntı bulabilirsiniz.
Mobil klavyenin Oturum aç düğmesini engellemesini önleme
Maalesef dikkatli olmazsanız mobil klavyeler formunuzu kapatabilir veya daha kötüsü Oturum aç düğmesini kısmen engelleyebilir. Kullanıcılar ne olduğunu anlamadan pes edebilir.

Mümkün olduğunda, oturum açma sayfanızın üst kısmında yalnızca e-posta (veya telefon) ve şifre girişlerini ve Oturum aç düğmesini göstererek bu durumu önleyin. Diğer içerikleri altına yerleştirin.

Çeşitli cihazlarda test etme
Hedef kitleniz için çeşitli cihazlarda test yapmanız ve buna göre ayarlamalar yapmanız gerekir. BrowserStack, çeşitli gerçek cihazlarda ve tarayıcılarda açık kaynak projeler için ücretsiz test yapmanızı sağlar.

İki sayfa kullanmayı düşünün
Amazon ve eBay gibi bazı siteler, e-posta (veya telefon) ve şifre bilgilerini iki sayfada isteyerek bu sorunu önler. Bu yaklaşım, deneyimi de basitleştirir: Kullanıcıya aynı anda yalnızca bir görev verilir.

İdeal olarak bu, tek bir <form> ile uygulanmalıdır. Başlangıçta yalnızca e-posta girişini göstermek, ardından bunu gizleyip şifre girişini göstermek için JavaScript kullanın. Kullanıcıyı e-posta adresini ve şifresini girdikten sonra yeni bir sayfaya yönlendirmek zorundaysanız şifre yöneticilerinin doğru değeri depolamasına yardımcı olmak için ikinci sayfadaki formda e-posta değeriyle birlikte gizli bir giriş öğesi bulunmalıdır. Password Form Styles that Chromium Understands başlıklı makalede bir kod örneği verilmektedir.
Kullanıcıların verileri yeniden girmesini önleme
Tarayıcıların verileri doğru şekilde saklamasına ve girişleri otomatik olarak doldurmasına yardımcı olabilirsiniz. Böylece kullanıcıların e-posta ve şifre değerlerini girmeyi hatırlaması gerekmez. Bu durum özellikle mobil cihazlarda önemlidir ve yüksek terk edilme oranlarına sahip e-posta girişleri için çok önemlidir.
Bu işlemin iki kısmı vardır:
autocomplete,name,idvetypeözellikleri, tarayıcıların girişlerin rolünü anlamasına yardımcı olur. Böylece, daha sonra otomatik doldurma için kullanılabilecek veriler depolanabilir. Verilerin otomatik doldurma için depolanmasına izin vermek üzere modern tarayıcılar, girişlerin kararlı birnameveyaiddeğerine (her sayfa yüklemede ya da site dağıtımında rastgele oluşturulmamış) sahip olmasını vesubmitdüğmesi olan bir <form> içinde bulunmasını da gerektirir.autocompleteözelliği, tarayıcıların depolanan verileri kullanarak girişleri doğru şekilde otomatik doldurmasına yardımcı olur.
E-posta girişleri için autocomplete="username" kullanın. username, modern tarayıcılardaki şifre yöneticileri tarafından tanınır. type="email" kullanmanız, id="email" ve name="email" kullanmak istemeniz gerekse de.
Şifre girişleri için, tarayıcıların yeni ve mevcut şifreleri ayırt etmesine yardımcı olmak üzere uygun autocomplete ve id değerlerini kullanın.
Yeni şifre için autocomplete="new-password" ve id="new-password" kullanın
- Kayıt formundaki şifre girişi veya şifre değiştirme formundaki yeni şifre için
autocomplete="new-password"veid="new-password"kullanın.
Mevcut bir şifre için autocomplete="current-password" ve id="current-password" kullanma
- Oturum açma formundaki şifre girişi veya şifre değiştirme formundaki kullanıcının eski şifre girişi için
autocomplete="current-password"veid="current-password"simgelerini kullanın. Bu işlem, tarayıcıya site için depoladığı mevcut şifreyi kullanmasını istediğinizi bildirir.
Kayıt formu için:
<input type="password" autocomplete="new-password" id="new-password" …>
Oturum açma için:
<input type="password" autocomplete="current-password" id="current-password" …>
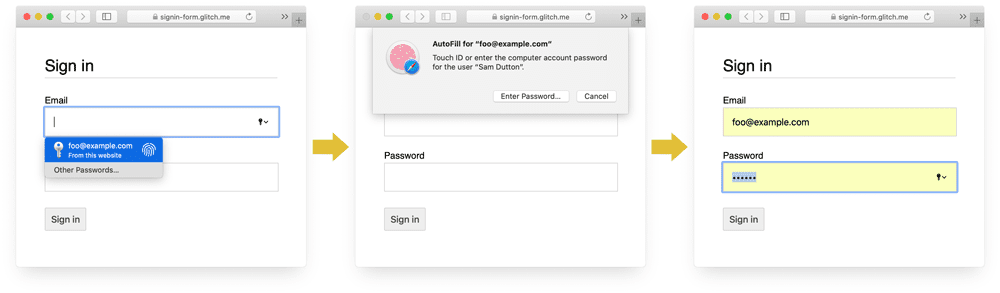
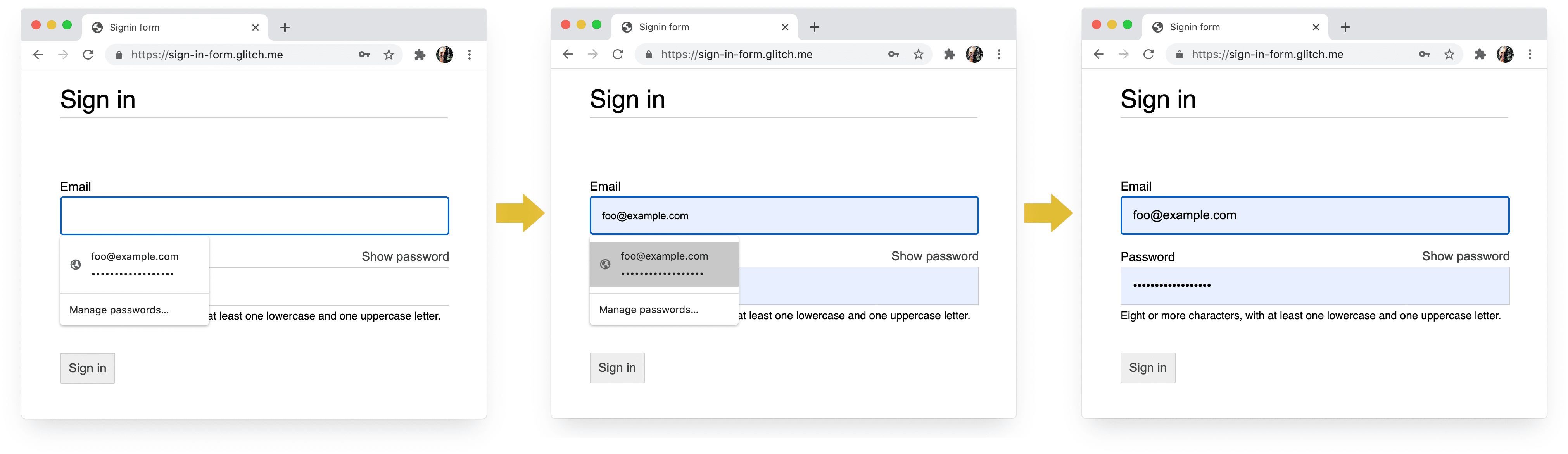
Şifre yöneticilerini destekleme
Farklı tarayıcılar, e-posta otomatik doldurma ve şifre önerisini biraz farklı şekilde ele alsa da etkileri büyük ölçüde aynıdır. Masaüstünde Safari 11 ve sonraki sürümlerde, örneğin şifre yöneticisi gösterilir ve varsa biyometrik kimlik doğrulama (parmak izi veya yüz tanıma) kullanılır.

Masaüstündeki Chrome, e-posta önerilerini gösterir, şifre yöneticisini gösterir ve şifreyi otomatik olarak doldurur.

Tarayıcı şifresi ve otomatik doldurma sistemleri basit değildir. Değerleri tahmin etme, depolama ve görüntüleme algoritmaları standartlaştırılmamıştır ve platformdan platforma değişir. Örneğin, Hidde de Vries'in belirttiği gibi: "Firefox'un şifre yöneticisi, sezgisel yöntemlerini bir tarif sistemiyle tamamlar."
Otomatik doldurma: Web geliştiricilerin bilmesi gerekenler ancak bilmediği şeyler başlıklı makalede, name ve autocomplete kullanımı hakkında daha fazla bilgi verilmektedir. HTML
spec
listesinde olası 59 değerin tamamı yer alır.
Tarayıcının güçlü şifre önermesini etkinleştirme
Modern tarayıcılar, şifre yöneticisi kullanıcı arayüzünün ne zaman gösterileceğine ve güçlü bir şifrenin ne zaman önerileceğine karar vermek için sezgisel yöntemler kullanır.
Safari'nin masaüstünde bunu nasıl yaptığı aşağıda açıklanmıştır.

(Safari'de 12.0 sürümünden beri güçlü ve benzersiz şifre önerisi özelliği mevcuttur.)
Yerleşik tarayıcı şifre oluşturucular sayesinde kullanıcıların ve geliştiricilerin "güçlü şifre"nin ne olduğunu bulması gerekmez. Tarayıcılar şifreleri güvenli bir şekilde saklayıp gerektiğinde otomatik olarak doldurabildiğinden kullanıcıların şifreleri hatırlaması veya girmesi gerekmez. Kullanıcıları yerleşik tarayıcı şifre oluşturucularından yararlanmaya teşvik etmek, sitenizde benzersiz ve güçlü bir şifre kullanma olasılıklarını artırır. Ayrıca, başka bir yerde güvenliği ihlal edilmiş olabilecek bir şifreyi yeniden kullanma olasılıklarını azaltır.
Kullanıcıların girişleri yanlışlıkla kaçırmasını önlemeye yardımcı olma
required özelliğini hem e-posta hem de şifre alanlarına ekleyin.
Modern tarayıcılar, eksik veriler için otomatik olarak istem gösterir ve odak ayarlar.
JavaScript gerekmez.

Parmaklar için tasarım
Giriş öğeleri ve düğmelerle ilgili hemen her şey için varsayılan tarayıcı boyutu, özellikle mobil cihazlarda çok küçük. Bu durum açıkça görülse de birçok sitedeki oturum açma formlarında yaygın bir sorundur.
Girişlerin ve düğmelerin yeterince büyük olduğundan emin olun.
Girişler ve düğmeler için varsayılan boyut ve dolgu, masaüstünde çok küçük, mobil cihazlarda ise daha da küçüktür.

Android erişilebilirlik yönergelerine göre dokunmatik ekran nesneleri için önerilen hedef boyutu 7-10 mm'dir. Apple arayüzü yönergelerinde 48x48 piksel, W3C'de ise en az 44x44 CSS pikseli önerilir. Bu nedenle, mobil cihazlar için giriş öğelerine ve düğmelere yaklaşık 15 piksel, masaüstü için ise yaklaşık 10 piksel dolgu ekleyin (en az). Bu özelliği gerçek bir mobil cihaz ve gerçek bir parmakla veya başparmakla deneyin. Girişlerinize ve düğmelerinize rahatça dokunabilmelisiniz.
Dokunma hedefleri uygun boyutta değil Lighthouse denetimi, çok küçük olan giriş öğelerini algılama sürecini otomatikleştirmenize yardımcı olabilir.
Başparmakla kullanıma uygun tasarım
Dokunma hedefi araması yaptığınızda işaret parmaklarının birçok resmini görürsünüz. Ancak gerçek hayatta birçok kişi telefonlarla etkileşim kurmak için başparmağını kullanır. Başparmaklar işaret parmaklarından daha büyüktür ve kontrol daha az hassastır. Bu nedenle, dokunma hedeflerinin yeterli boyutta olması gerekir.
Metni yeterince büyük yapma
Boyut ve dolgu gibi, giriş öğeleri ve düğmeler için varsayılan tarayıcı yazı tipi boyutu çok küçüktür (özellikle mobil cihazlarda).

Farklı platformlardaki tarayıcılar, yazı tiplerini farklı boyutlandırır. Bu nedenle, her yerde iyi çalışan belirli bir yazı tipi boyutu belirtmek zordur. Popüler web siteleriyle ilgili kısa bir anket, masaüstünde 13-16 piksel boyutlarının kullanıldığını gösteriyor. Bu fiziksel boyuta uygun bir boyut, mobil cihazlardaki metinler için iyi bir minimum değerdir.
Bu nedenle, mobil cihazlarda daha büyük bir piksel boyutu kullanmanız gerekir: Masaüstü için Chrome'da 16px oldukça okunaklıdır ancak iyi bir görüşe sahip olsanız bile Android için Chrome'da 16px metnini okumak zordur. Medya sorgularını kullanarak farklı görüntü alanı boyutları için farklı yazı tipi piksel boyutları ayarlayabilirsiniz.
20px mobil cihazlarda neredeyse doğru görünüyor ancak bunu az gören arkadaşlarınız veya iş arkadaşlarınızla test etmeniz gerekir.
Dokümanda okunabilir yazı tipi boyutları kullanılmıyor Lighthouse denetimi, çok küçük olan metinleri tespit etme sürecini otomatikleştirmenize yardımcı olabilir.
Girişler arasında yeterli alan bırakın
Girişlerin dokunma hedefi olarak iyi çalışması için yeterli kenar boşluğu ekleyin. Başka bir deyişle, yaklaşık bir parmak genişliğinde kenar boşluğu bırakmayı hedefleyin.
Girişlerinizin net bir şekilde göründüğünden emin olun.
Girişler için varsayılan kenarlık stili, girişlerin görünmesini zorlaştırıyor. Android için Chrome gibi bazı platformlarda neredeyse görünmezdir.
Dolgunun yanı sıra kenarlık da ekleyin: Beyaz arka planda genel olarak #ccc veya daha koyu bir renk kullanmak iyi bir kuraldır.

Geçersiz giriş değerleri konusunda uyarmak için yerleşik tarayıcı özelliklerini kullanma
Tarayıcılarda, type özelliğine sahip girişler için temel form doğrulaması yapmaya yönelik yerleşik özellikler bulunur. Tarayıcılar, geçersiz bir değer içeren bir form gönderdiğinizde uyarı verir ve odak noktasını sorunlu girişe ayarlar.

Geçersiz verileri vurgulamak için :invalid CSS seçiciyi kullanabilirsiniz. İçerik içermeyen girişlerin seçilmesini önlemek için :not(:placeholder-shown) kullanın.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Geçersiz değerlere sahip girişleri vurgulamanın farklı yollarını deneyin.
Gerekli yerlerde JavaScript kullanın
Şifre görünümünü açma/kapatma
Kullanıcıların girdikleri metni kontrol edebilmesi için Şifreyi göster açma/kapatma düğmesi eklemeniz gerekir. Kullanıcılar girdikleri metni göremediğinde kullanılabilirlik olumsuz etkilenir. Şu anda bunu yapmanın yerleşik bir yolu olmasa da uygulamaya yönelik planlar bulunmaktadır. Bunun yerine JavaScript kullanmanız gerekir.

Aşağıdaki kod, Şifreyi göster işlevini eklemek için bir metin düğmesi kullanır.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Düğmeyi düz metin gibi göstermek için CSS:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
Şifreyi göstermek için kullanılan JavaScript:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Sonuç şöyle olur:

Şifre girişlerini erişilebilir hale getirme
Kısıtlamaları açıklayan öğenin kimliğini vererek şifre kurallarını özetlemek için aria-describedby öğesini kullanın. Ekran okuyucular; etiket metnini, giriş türünü (şifre) ve ardından açıklamayı sağlar.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Şifreyi göster işlevini eklediğinizde, şifrenin gösterileceği konusunda uyarı veren bir aria-label eklediğinizden emin olun. Aksi takdirde kullanıcılar şifrelerini istemeden gösterebilir.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Aşağıdaki demoda her iki ARIA özelliğinin de nasıl çalıştığını görebilirsiniz:
Erişilebilir Formlar Oluşturma başlıklı makalede, formları erişilebilir hale getirmeye yardımcı olacak daha fazla ipucu yer almaktadır.
Gerçek zamanlı olarak ve göndermeden önce doğrulama
HTML form öğeleri ve özelliklerinde temel doğrulama için yerleşik özellikler bulunur ancak kullanıcılar veri girerken ve formu göndermeye çalıştıklarında daha güçlü bir doğrulama yapmak için JavaScript de kullanmanız gerekir.
Oturum açma formu codelab'inin 5. adımında, odak ayarlamak ve istemleri görüntülemek için yerleşik tarayıcı kullanıcı arayüzünü kullanarak özel doğrulama eklemek üzere Constraint Validation API (yaygın olarak desteklenir) kullanılır.
Daha fazla bilgi edinin: Daha karmaşık gerçek zamanlı doğrulama için JavaScript'i kullanma.
Analizler ve RUM
"Ölçemediğiniz şeyi geliştiremezsiniz" sözü özellikle kayıt ve oturum açma formları için geçerlidir. Hedefler belirlemeniz, başarıyı ölçmeniz, sitenizi iyileştirmeniz ve bu adımları tekrarlamanız gerekir.
İndirimli kullanılabilirlik testi, değişiklikleri denemek için faydalı olabilir ancak kullanıcılarınızın kayıt ve oturum açma formlarınızı nasıl deneyimlediğini gerçekten anlamak için gerçek dünya verilerine ihtiyacınız vardır:
- Sayfa analizleri: Kayıt ve oturum açma sayfası görüntülemeleri, hemen çıkma oranları ve çıkışlar.
- Etkileşim analizleri: Hedef hunileri (Kullanıcılar oturum açma veya oturum açma akışınızı nerede terk ediyor?) ve etkinlikler (Kullanıcılar formlarınızla etkileşimde bulunurken hangi işlemleri yapıyor?)
- Web sitesi performansı: Kullanıcı odaklı metrikler (Kayıt ve oturum açma formlarınız bir nedenden dolayı yavaş mı? Yavaşsa bunun nedeni ne?).
Kayıt ve oturum açma konusunda farklı yaklaşımları denemek için A/B testi uygulamayı ve değişiklikleri tüm kullanıcılara sunmadan önce bir kullanıcı alt kümesinde doğrulamak için kademeli kullanıma sunma özelliğini kullanmayı da düşünebilirsiniz.
Genel yönergeler
İyi tasarlanmış bir kullanıcı arayüzü ve kullanıcı deneyimi, oturum açma formunun tamamlanmadan bırakılmasını azaltabilir:
- Kullanıcıların oturum açma seçeneğini aramasını önleyin. Sayfanın en üstüne, Oturum Aç, Hesap Oluştur veya Kaydol gibi kolayca anlaşılabilen ifadeler kullanarak oturum açma formunun bağlantısını ekleyin.
- Odaklanın. Kayıt formları, kullanıcıların dikkatini teklifler ve diğer site özellikleriyle dağıtacağınız yerler değildir.
- Kayıt işleminin karmaşıklığını en aza indirin. Diğer kullanıcı verilerini (ör. adresler veya kredi kartı bilgileri) yalnızca kullanıcılar bu verileri sağlamanın net bir avantajını gördüğünde toplayın.
- Kullanıcılar kayıt formunuzu doldurmaya başlamadan önce değer önerinizi net bir şekilde açıklayın. Kaydolmanın kullanıcılara ne gibi faydaları var? Kullanıcılara kaydolma işlemini tamamlamaları için somut teşvikler sunun.
- Bazı kullanıcılar e-posta kullanmadığından mümkünse kullanıcıların e-posta adresi yerine cep telefonu numarasıyla kendilerini tanımlamasına izin verin.
- Kullanıcıların şifrelerini sıfırlamalarını kolaylaştırın ve Şifrenizi mi unuttunuz? bağlantısını belirgin hale getirin.
- Hizmet şartları ve gizlilik politikası belgelerinize bağlantı verin: Kullanıcıların verilerini nasıl koruduğunuzu en başından itibaren net bir şekilde belirtin.
- Kayıt ve oturum açma sayfalarınıza şirketinizin veya kuruluşunuzun logosunu ve adını ekleyin. Dilin, yazı tiplerinin ve stillerin sitenizin geri kalanıyla eşleştiğinden emin olun. Bazı formlar, özellikle önemli ölçüde farklı bir URL'ye sahipse diğer içeriklerle aynı siteye aitmiş gibi görünmez.
Öğrenmeye devam edin
- Create Amazing Forms (Harika Formlar Oluşturma)
- Mobil Form Tasarımı İçin En İyi Uygulamalar
- Daha yetenekli form kontrolleri
- Erişilebilir Formlar Oluşturma
- Credential Management API'yi kullanarak oturum açma akışını kolaylaştırma
- WebOTP API ile web'deki telefon numaralarını doğrulama
Meghan Schiereck'in Unsplash'teki fotoğrafı.


