אפשר להשתמש בתכונות של דפדפנים חוצי-פלטפורמות כדי ליצור טפסים לכניסה לחשבון שהם מאובטחים, נגישים וקלים לשימוש.
אם המשתמשים צריכים להיכנס לאתר שלכם, חשוב מאוד לעצב טופס כניסה טוב. זה נכון במיוחד לגבי אנשים עם חיבורים חלשים, בנייד, שממהרים או שנמצאים במצב של לחץ. טפסים לכניסה לחשבון שמעוצבים בצורה לא טובה מקבלים שיעורי עזיבה גבוהים. כל עזיבה מהדף הראשון יכולה להיות משמעותה משתמש שאבד ושהוא לא מרוצה – ולא רק פספוס הזדמנות להתחברות.
הנה דוגמה לטופס פשוט לכניסה לחשבון שכולל את כל השיטות המומלצות:
רשימת המשימות
- שימוש ברכיבי HTML בעלי משמעות:
<form>,<input>,<label>ו-<button>. - צריך להוסיף
<label>לכל קלט. - אפשר להשתמש במאפייני רכיבים כדי לגשת לתכונות מובנות של הדפדפן:
type,name,autocomplete,required. - צריך לתת למאפיינים של קלט
nameו-idערכים יציבים שלא משתנים בין טעינות של דפים או פריסות של אתרים. - ממקמים את הכניסה ברכיב <form> משלו.
- איך מוודאים שהטופס נשלח בהצלחה
- משתמשים ב-
autocomplete="new-password"וב-id="new-password"להזנת הסיסמה בטופס הרשמה, ולהזנת הסיסמה החדשה בטופס לאיפוס סיסמה. - משתמשים ב-
autocomplete="current-password"וב-id="current-password"כדי להזין סיסמה לכניסה לחשבון. - לספק את הפונקציונליות של הצגת הסיסמה.
- משתמשים ב-
aria-labelוב-aria-describedbyכדי להזין סיסמאות. - לא מכפילים את הקלט.
- מעצבים את הטפסים כך שהמקלדת בנייד לא תסתיר את הקלט או את הלחצנים.
- מוודאים שהטפסים נוחים לשימוש בנייד: משתמשים בטקסט קריא ומוודאים ששדות הקלט והלחצנים גדולים מספיק כדי לשמש כיעדים למגע.
- שמירה על המיתוג והסגנון בדפי ההרשמה והכניסה.
- בדיקות בשטח ובמעבדה: כדאי לשלב בניתוח הדף, בניתוח האינטראקציות ובמדידת הביצועים שמתמקדת במשתמשים את תהליך ההרשמה והכניסה.
- בדיקה בדפדפנים ובמכשירים שונים: התנהגות הטופס משתנה באופן משמעותי בפלטפורמות שונות.
שימוש ב-HTML בעל משמעות
משתמשים ברכיבים שנוצרו בשביל המשימה: <form>, <label> ו-<button>. התגים האלה מאפשרים להשתמש בפונקציונליות מובנית בדפדפן, משפרים את הנגישות ומוסיפים משמעות לתגי העיצוב.
שימוש ב-<form>
יכול להיות שתתפתו להוסיף את הקלט לתג <div> ולטפל בשליחת נתוני הקלט רק באמצעות JavaScript. בדרך כלל עדיף להשתמש ברכיב <form> רגיל. השימוש ב-HTML מאפשר לאתר שלכם להיות נגיש לקוראי מסך ולמכשירים מסייעים אחרים, מפעיל מגוון תכונות מובנות בדפדפן, מפשט את בניית הכניסה הבסיסית והפונקציונלית לדפדפנים ישנים, ויכול לפעול גם אם JavaScript נכשל.
שימוש ב-<label>
כדי להוסיף תווית לקלט, משתמשים ב-<label>.
<label for="email">Email</label>
<input id="email" …>
שתי סיבות:
- הקשה או לחיצה על תווית מעבירה את המיקוד לקלט שלה. כדי לשייך תווית לקלט, משתמשים במאפיין
forשל התווית עם המאפייןnameאוidשל הקלט. - קוראי מסך מכריזים על טקסט התווית כשהתווית או קלט התווית מקבלים מיקוד.
אל תשתמשו בערכי placeholder כתוויות קלט. אנשים עלולים לשכוח מה הם היו צריכים להזין אחרי שהם מתחילים להקליד טקסט, במיוחד אם הם מוסחים ("האם הקלדתי כתובת אימייל, מספר טלפון או מזהה חשבון?"). יש עוד הרבה בעיות פוטנציאליות שקשורות ל-placeholder. אם אתם לא משוכנעים, כדאי לעיין במאמרים Don't Use The Placeholder Attribute ו-Placeholders in Form Fields Are Harmful.
מומלץ להציב את התוויות מעל שדות הקלט. כך אפשר ליצור עיצוב עקבי בנייד ובמחשב, ולפי מחקר של Google AI, המשתמשים יכולים לסרוק את התוכן מהר יותר. התוויות והשדות מוצגים ברוחב מלא, ולא צריך לשנות את הרוחב שלהם כדי שהטקסט של התווית יתאים.

כדי לראות את זה בעצמכם, אתם יכולים לפתוח את ההדגמה של label-position במכשיר נייד.
שימוש ב-<button>
אפשר להשתמש ב-<button>
ללחצנים! אלמנטים של לחצנים מספקים התנהגות נגישה ופונקציונליות מובנית של שליחת טפסים, ואפשר לעצב אותם בקלות. אין טעם להשתמש ב<div> או ברכיב אחר שמתחזה ללחצן.
מוודאים שכתוב על לחצן השליחה מה הוא עושה. לדוגמה, יצירת חשבון או כניסה, ולא שליחה או התחלה.
איך מוודאים שהטופס נשלח בהצלחה
עוזרים למנהלי סיסמאות להבין שטופס נשלח. יש שתי דרכים לעשות את זה:
- עוברים לדף אחר.
- מדמים ניווט באמצעות
History.pushState()אוHistory.replaceState(), ומסירים את טופס הסיסמה.
בבקשת XMLHttpRequest או fetch, מוודאים שהכניסה מוצלחת ומדווחת בתגובה, ושהמערכת מטפלת בה על ידי הוצאת הטופס מ-DOM וציון ההצלחה למשתמש.
כדאי להשבית את הלחצן כניסה אחרי שהמשתמש מקיש עליו או לוחץ עליו. משתמשים רבים לוחצים על לחצנים כמה פעמים גם באתרים מהירים ומגיבים. כך האינטראקציות מתבצעות לאט יותר והעומס על השרת גדל.
לעומת זאת, אל תשביתו את שליחת הטופס בהמתנה לקלט מהמשתמש. לדוגמה, אל תשביתו את הלחצן כניסה אם המשתמשים לא הזינו את קוד האימות שלהם. יכול להיות שהמשתמשים יפספסו משהו בטופס, ואז ינסו שוב ושוב להקיש על הלחצן כניסה (מושבת) ויחשבו שהוא לא פועל. אם אתם חייבים להשבית את שליחת הטופס, לפחות תסבירו למשתמש מה חסר כשהוא לוחץ על הלחצן המושבת.
לא להכפיל את הקלט
באתרים מסוימים המשתמשים נדרשים להזין את כתובות האימייל או הסיסמאות שלהם פעמיים. יכול להיות שזה יפחית את מספר השגיאות אצל חלק מהמשתמשים, אבל זה יגרום לעבודה נוספת לכל המשתמשים, ויגדיל את שיעורי הנטישה. גם אין טעם לבקש פעמיים במקרים שבהם הדפדפנים ממלאים אוטומטית כתובות אימייל או מציעים סיסמאות חזקות. עדיף לאפשר למשתמשים לאשר את כתובת האימייל שלהם (בכל מקרה תצטרכו לעשות את זה) ולוודא שקל להם לאפס את הסיסמה אם יש צורך.
איך מפיקים את המרב ממאפייני רכיבים
כאן מתרחש הקסם האמיתי! בדפדפנים יש כמה תכונות מועילות שמוטמעות בהם ומשתמשות במאפיינים של רכיבי קלט.
לשמור על פרטיות הסיסמאות – אבל לאפשר למשתמשים לראות אותן אם הם רוצים
לשדות להזנת סיסמאות צריך להיות type="password" כדי להסתיר את טקסט הסיסמה ולעזור לדפדפן להבין שהקלט הוא סיסמה. (שימו לב: דפדפנים משתמשים במגוון טכניקות כדי להבין את תפקידי הקלט ולהחליט אם להציע לשמור סיסמאות או לא).
כדאי להוסיף מתג הצגת הסיסמה כדי לאפשר למשתמשים לבדוק את הטקסט שהם הזינו, וחשוב גם להוסיף קישור שכחתי את הסיסמה. ראו הפעלת הצגת סיסמאות.

הצגת המקלדת הנכונה למשתמשים בנייד
אפשר להשתמש ב-<input type="email"> כדי לספק למשתמשים בנייד מקלדת מתאימה ולאפשר אימות בסיסי של כתובות אימייל בדפדפן… לא נדרש JavaScript!
אם אתם צריכים להשתמש במספר טלפון במקום בכתובת אימייל, <input
type="tel"> מאפשרת להשתמש בלוח מקשים לטלפון בנייד. אפשר גם להשתמש במאפיין
inputmode כשצריך: inputmode="numeric" מתאים במיוחד למספרי PIN. במאמר Everything You Ever Wanted to Know About inputmode יש פרטים נוספים.
מניעת הסתרה של הלחצן כניסה על ידי המקלדת בנייד
לצערנו, אם לא נזהרים, המקלדות בנייד עלולות לכסות את הטופס או, גרוע מכך, להסתיר חלקית את הלחצן כניסה. יכול להיות שהמשתמשים יוותרו לפני שהם יבינו מה קרה.

כדי להימנע מכך, מומלץ להציג רק את השדות להזנת כתובת האימייל (או מספר הטלפון) והסיסמה, ואת הלחצן כניסה בחלק העליון של דף הכניסה. הוספת תוכן אחר מתחת.

בדיקה במגוון מכשירים
תצטרכו לבדוק את האפליקציה במגוון מכשירים שמשתמשי היעד שלכם משתמשים בהם, ולבצע התאמות בהתאם. BrowserStack מאפשרת בדיקות בחינם לפרויקטים של קוד פתוח במגוון של מכשירים ודפדפנים אמיתיים.

כדאי להשתמש בשני דפים
כדי להימנע מהבעיה, חלק מהאתרים (כולל אמזון ו-eBay) מבקשים כתובת אימייל (או מספר טלפון) וסיסמה בשני דפים. הגישה הזו גם מפשטת את החוויה: המשתמש מתבקש לבצע רק פעולה אחת בכל פעם.

מומלץ להטמיע את זה באמצעות תג <form> יחיד. משתמשים ב-JavaScript כדי להציג בהתחלה רק את שדה הזנת האימייל, ואז להסתיר אותו ולהציג את שדה הזנת הסיסמה. אם אתם חייבים להפנות את המשתמש לדף חדש בין הזנת כתובת האימייל לבין הזנת הסיסמה, הטופס בדף השני צריך לכלול רכיב קלט מוסתר עם ערך האימייל, כדי לאפשר למנהלי סיסמאות לאחסן את הערך הנכון. Password Form Styles that Chromium Understands כולל דוגמת קוד.
איך עוזרים למשתמשים להימנע מהזנה חוזרת של נתונים
אתם יכולים לעזור לדפדפנים לאחסן נתונים בצורה נכונה ולמלא אוטומטית את שדות הקלט, כדי שהמשתמשים לא יצטרכו לזכור את הערכים של כתובת האימייל והסיסמה. ההיבט הזה חשוב במיוחד בניידים, וחיוני כשמדובר בשדות להזנת כתובת אימייל, שבהם שיעורי הנטישה גבוהים.
יש שני חלקים לתהליך הזה:
המאפיינים
autocomplete,name,idו-typeעוזרים לדפדפנים להבין את התפקיד של קלט כדי לאחסן נתונים שאפשר להשתמש בהם מאוחר יותר למילוי אוטומטי. כדי לאפשר שמירת נתונים למילוי אוטומטי, בדפדפנים מודרניים נדרש גם שלשדות הקלט יהיה ערך יציב שלnameאוid(לא ערך שנוצר באופן אקראי בכל טעינה של דף או פריסה של אתר), ושהם יהיו בתוך תג <form> עם לחצןsubmit.המאפיין
autocompleteעוזר לדפדפנים למלא אוטומטית את שדות הקלט בצורה נכונה באמצעות נתונים מאוחסנים.
לשדות של כתובות אימייל, כדאי להשתמש ב-autocomplete="username", כי מנהלי סיסמאות בדפדפנים מודרניים מזהים את username – למרות שכדאי להשתמש ב-type="email", ואולי תרצו להשתמש גם ב-id="email" וב-name="email".
כשמזינים סיסמאות, צריך להשתמש בערכים המתאימים autocomplete ו-id כדי לעזור לדפדפנים להבחין בין סיסמאות חדשות לסיסמאות נוכחיות.
שימוש ב-autocomplete="new-password" וב-id="new-password" לסיסמה חדשה
- משתמשים ב-
autocomplete="new-password"וב-id="new-password"להזנת הסיסמה בטופס הרשמה, או בסיסמה החדשה בטופס לשינוי סיסמה.
שימוש ב-autocomplete="current-password" וב-id="current-password" לסיסמה קיימת
- משתמשים ב-
autocomplete="current-password"וב-id="current-password"להזנת הסיסמה בטופס כניסה, או להזנת הסיסמה הישנה של המשתמש בטופס לשינוי סיסמה. הפעולה הזו אומרת לדפדפן שאתם רוצים שהוא ישתמש בסיסמה הנוכחית שהוא שמר לאתר.
בטופס הרשמה:
<input type="password" autocomplete="new-password" id="new-password" …>
לכניסה לחשבון:
<input type="password" autocomplete="current-password" id="current-password" …>
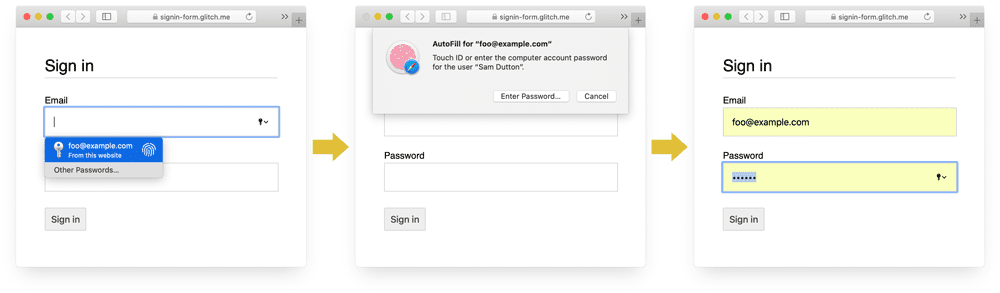
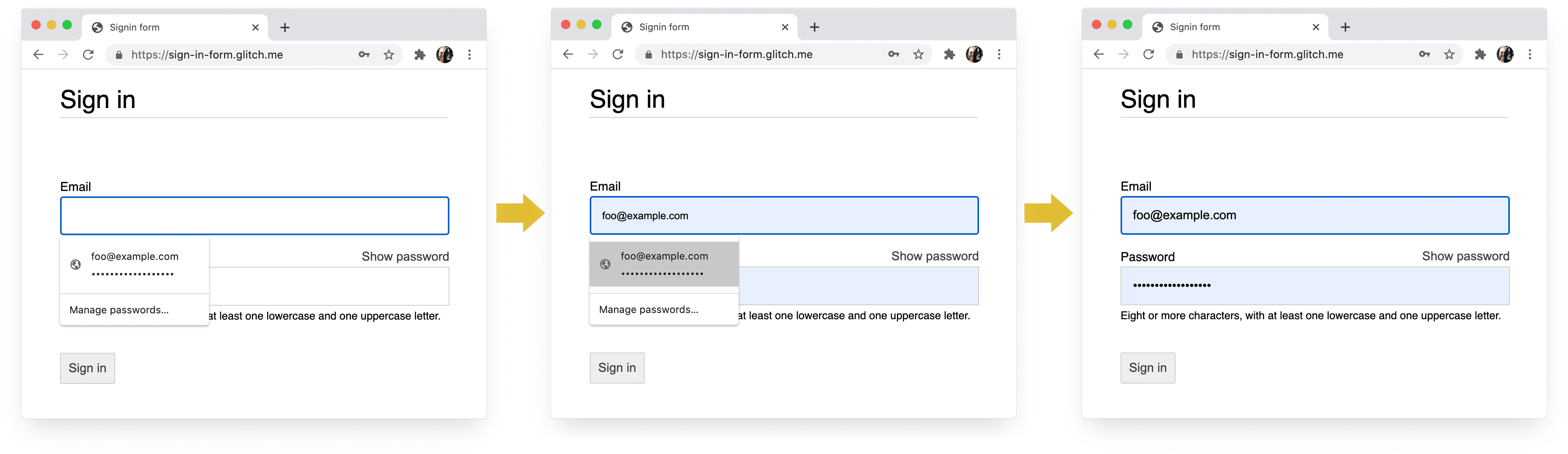
תמיכה במנהלי סיסמאות
דפדפנים שונים מטפלים במילוי אוטומטי של כתובות אימייל ובהצעות לסיסמאות בצורה שונה, אבל התוצאות דומות. בדפדפן Safari מגרסה 11 ואילך במחשב, למשל, מוצג מנהל הסיסמאות, ואז נעשה שימוש באימות ביומטרי (טביעת אצבע או זיהוי פנים) אם הוא זמין.

ב-Chrome במחשב מוצגות הצעות לכתובות אימייל, מנהל הסיסמאות מוצג והסיסמה מתמלאת אוטומטית.

מערכות הסיסמאות והמילוי האוטומטי בדפדפן הן לא פשוטות. האלגוריתמים לניחוש, לאחסון ולהצגת ערכים לא סטנדרטיים, והם משתנים מפלטפורמה לפלטפורמה. לדוגמה, כפי שציין Hidde de Vries: "מנהל הסיסמאות של Firefox משלים את ההיוריסטיקה שלו עם מערכת מתכונים".
במאמר Autofill: What web devs should know, but
don't
יש מידע נוסף על השימוש ב-name וב-autocomplete. במפרט HTML מפורטים כל 59 הערכים האפשריים.
הפעלה של ההצעה לסיסמה חזקה בדפדפן
בדפדפנים מודרניים נעשה שימוש בהיוריסטיקה כדי להחליט מתי להציג את ממשק המשתמש של מנהל הסיסמאות ולהציע סיסמה חזקה.
כך זה נעשה ב-Safari במחשב.

(הצעה לסיסמה חזקה וייחודית זמינה ב-Safari החל מגרסה 12.0).
מחוללי סיסמאות מובנים בדפדפן מאפשרים למשתמשים ולמפתחים לא להסתבך עם הגדרת סיסמה חזקה. מכיוון שהדפדפנים יכולים לאחסן סיסמאות בצורה מאובטחת ולמלא אותן אוטומטית לפי הצורך, המשתמשים לא צריכים לזכור או להזין סיסמאות. אם תעודדו את המשתמשים להשתמש בכלי ליצירת סיסמאות שמוטמע בדפדפן, יש סיכוי גבוה יותר שהם ישתמשו בסיסמה ייחודית וחזקה באתר שלכם, וסיכוי נמוך יותר שהם ישתמשו שוב בסיסמה שעלולה להיפרץ במקום אחר.
עזרה למשתמשים כדי שלא יפספסו בטעות קלט
מוסיפים את המאפיין required לשדות של כתובת האימייל והסיסמה.
בדפדפנים מודרניים, המערכת מציגה באופן אוטומטי הנחיות ומגדירה את המיקוד לנתונים חסרים.
לא נדרש JavaScript!

עיצוב לאצבעות ולידיים
גודל הדפדפן שמוגדר כברירת מחדל לכל מה שקשור לרכיבי קלט וללחצנים קטן מדי, במיוחד בניידים. יכול להיות שזה נראה מובן מאליו, אבל זו בעיה נפוצה בטפסים להתחברות באתרים רבים.
מוודאים שהקלט והלחצנים גדולים מספיק
גודל ברירת המחדל והריווח הפנימי של שדות הקלט והלחצנים קטן מדי במחשבים, וקטן עוד יותר בניידים.

לפי ההנחיות בנושא נגישות ב-Android, גודל היעד המומלץ לאובייקטים במסך מגע הוא 7-10 מ"מ. בהנחיות של Apple בנושא ממשק מומלץ גודל של 48x48 פיקסלים, וב-W3C מומלץ גודל של 44x44 פיקסלים לפחות ב-CSS. לכן, כדאי להוסיף (לפחות) בערך 15 פיקסלים של ריווח פנימי לרכיבי קלט וללחצנים בנייד, ובערך 10 פיקסלים במחשב. כדאי לנסות את זה עם מכשיר נייד אמיתי ואצבע או אגודל אמיתיים. צריכה להיות לכם אפשרות להקיש על כל אחד מהקלט והלחצנים בנוחות.
בדיקת Lighthouse Tap targets are not sized appropriately (רכיבי ההקשה לא בגודל המתאים) יכולה לעזור לכם להפוך לאוטומטי את תהליך הזיהוי של רכיבי קלט קטנים מדי.
עיצוב לאגודלים
אם מחפשים יעד מגע, מוצגות הרבה תמונות של אצבעות מורה. עם זאת, בעולם האמיתי, הרבה אנשים משתמשים באגודלים כדי לבצע פעולות בטלפונים. האגודלים גדולים יותר מהאצבעות, והשליטה פחות מדויקת. לכן חשוב במיוחד שמשטחי המגע יהיו בגודל מתאים.
הגדלת הטקסט
בדומה לגודל ולמרווח הפנימי, גודל הגופן שמוגדר כברירת מחדל בדפדפן עבור רכיבי קלט ולחצנים קטן מדי, במיוחד בנייד.

דפדפנים בפלטפורמות שונות משנים את הגודל של הגופנים בצורה שונה, ולכן קשה לציין גודל גופן מסוים שמתאים לכל מקום. בסקר מהיר של אתרים פופולריים, הגודל של הטקסט במחשב הוא 13-16 פיקסלים: גודל פיזי כזה הוא גודל מינימלי טוב לטקסט בנייד.
כלומר, צריך להשתמש בגודל פיקסל גדול יותר בנייד: 16px ב-Chrome למחשב קל לקריאה, אבל גם אם הראייה טובה, קשה לקרוא טקסט 16px ב-Chrome ל-Android. אפשר להגדיר גדלים שונים של גופנים בפיקסלים לגדלים שונים של אזורי תצוגה באמצעות שאילתות מדיה.
הגודל 20px מתאים לניידים, אבל כדאי לבדוק את זה עם חברים או עמיתים עם לקויות ראייה.
הביקורת של Lighthouse בנושא מידות הגופן במסך מקשות על הקריאה יכולה לעזור לכם להפוך את תהליך הזיהוי של טקסט קטן מדי לאוטומטי.
הקפידו על מספיק רווח בין שדות הקלט
מוסיפים מספיק שוליים כדי שהקלט יפעל היטב כיעדי מגע. במילים אחרות, כדאי להשאיר שוליים ברוחב של אצבע.
חשוב לוודא שהפרטים שהזנתם גלויים בבירור
קשה לראות את שדות הקלט בגלל סגנון הגבול שמוגדר כברירת מחדל. הם כמעט בלתי נראים בפלטפורמות מסוימות, כמו Chrome ל-Android.
בנוסף למרווח הפנימי, צריך להוסיף גבול: על רקע לבן, כלל אצבע טוב הוא להשתמש בצבע #ccc או בצבע כהה יותר.

שימוש בתכונות מובנות של הדפדפן כדי להזהיר מפני ערכי קלט לא תקינים
בדפדפנים יש תכונות מובנות לאימות בסיסי של טפסים עבור קלט עם מאפיין type. הדפדפנים מציגים אזהרה כששולחים טופס עם ערך לא תקין, ומעבירים את המיקוד לקלט הבעייתי.

אפשר להשתמש בסלקטור :invalid ב-CSS כדי להדגיש נתונים לא תקינים. כדי להימנע מבחירת קלט ללא תוכן, משתמשים ב-:not(:placeholder-shown).
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
נסו להדגיש את הקלט בדרכים שונות אם הערכים לא תקינים.
שימוש ב-JavaScript כשצריך
הצגה או הסתרה של הסיסמה
כדאי להוסיף מתג הצגת הסיסמה כדי לאפשר למשתמשים לבדוק את הטקסט שהם הזינו. השימושיות נפגעת כשמשתמשים לא יכולים לראות את הטקסט שהם הזינו. נכון לעכשיו, אין דרך מובנית לעשות את זה, אבל יש תוכניות ליישום. תצטרכו להשתמש ב-JavaScript במקום זאת.

בדוגמת הקוד הבאה נעשה שימוש בלחצן טקסט כדי להוסיף את הפונקציונליות של הצגת הסיסמה.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
הנה קוד ה-CSS שגורם לכפתור להיראות כמו טקסט רגיל:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
ו-JavaScript להצגת הסיסמה:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
זו התוצאה הסופית:

הנגשת שדות להזנת סיסמאות
משתמשים ב-aria-describedby כדי לתאר את כללי הסיסמה על ידי ציון המזהה של הרכיב שמתאר את האילוצים. קוראי המסך מספקים את טקסט התווית, את סוג הקלט (סיסמה) ואז את התיאור.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
כשמוסיפים את הפונקציונליות הצגת הסיסמה, חשוב לכלול aria-label כדי להזהיר שהסיסמה תוצג. אחרת, משתמשים עלולים לחשוף סיסמאות בטעות.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
אפשר לראות את שתי התכונות של ARIA בפעולה בהדגמה הבאה:
במאמר יצירת טפסים נגישים יש טיפים נוספים שיעזרו לכם להנגיש את הטפסים.
אימות בזמן אמת ולפני השליחה
לרכיבי HTML של טפסים ולמאפיינים שלהם יש תכונות מובנות לאימות בסיסי, אבל כדאי להשתמש גם ב-JavaScript כדי לבצע אימות חזק יותר בזמן שהמשתמשים מזינים נתונים וגם כשהם מנסים לשלוח את הטופס.
בשלב 5 של ה-codelab בנושא טופס הכניסה נעשה שימוש ב-Constraint Validation API (שנתמך באופן נרחב) כדי להוסיף אימות בהתאמה אישית באמצעות ממשק משתמש מובנה בדפדפן, להגדרת המיקוד ולהצגת הנחיות.
מידע נוסף על שימוש ב-JavaScript לאימות מורכב יותר בזמן אמת
ניתוח נתונים ו-RUM
המשפט 'מה שלא ניתן למדוד, לא ניתן לשפר' נכון במיוחד לגבי טפסים להרשמה ולכניסה לחשבון. אתם צריכים להגדיר יעדים, למדוד את ההצלחה, לשפר את האתר – ולחזור על הפעולות האלה.
בדיקות שימושיות מוזלות יכולות לעזור לכם לנסות שינויים, אבל תצטרכו נתונים מהשטח כדי להבין באמת מה חוויית המשתמש של המשתמשים בטפסים שלכם להרשמה ולכניסה:
- ניתוח נתונים של דפים: צפיות בדפי הרשמה וכניסה, שיעורי עזיבה ויציאות.
- ניתוח אינטראקציות: משפכי המרות של יעדים (איפה משתמשים נוטשים את תהליך ההרשמה או הכניסה?) ואירועים (אילו פעולות משתמשים מבצעים כשהם יוצרים אינטראקציה עם הטפסים שלכם?)
- ביצועי האתר: מדדים שמתמקדים במשתמשים (האם טפסי ההרשמה והכניסה איטיים מסיבה כלשהי? אם כן, מה הסיבה לכך?).
כדאי גם לשקול הטמעה של A/B Testing כדי לנסות גישות שונות להרשמה ולכניסה, ופריסה מדורגת כדי לאמת את השינויים אצל קבוצת משנה של משתמשים לפני שמשחררים את השינויים לכל המשתמשים.
הנחיות כלליות
ממשק משתמש וחוויית משתמש שתוכננו היטב יכולים להפחית את שיעור הנטישה של טופסי הכניסה:
- אל תגרמו למשתמשים לחפש את אפשרות הכניסה! כדאי להוסיף קישור לטופס הכניסה לחשבון בחלק העליון של הדף, ולהשתמש במילים ברורות כמו כניסה, יצירת חשבון או הרשמה.
- שומרים על מיקוד! טפסים להרשמה הם לא המקום להסיח את דעתם של אנשים עם מבצעים ותכונות אחרות באתר.
- מצמצמים את המורכבות של תהליך ההרשמה. איסוף נתונים אחרים של משתמשים (כמו כתובות או פרטי כרטיסי אשראי) צריך להתבצע רק אם המשתמשים רואים תועלת ברורה ממתן הנתונים האלה.
- לפני שהמשתמשים מתחילים למלא את טופס ההרשמה, חשוב להסביר להם בצורה ברורה מה הערך המוסף של ההרשמה. מה היתרונות של הכניסה לחשבון? כדאי לתת למשתמשים תמריצים מוחשיים להשלמת ההרשמה.
- אם אפשר, כדאי לאפשר למשתמשים להזדהות באמצעות מספר טלפון נייד במקום כתובת אימייל, כי חלק מהמשתמשים לא משתמשים באימייל.
- חשוב לאפשר למשתמשים לאפס את הסיסמה בקלות, ולדאוג שהקישור שכחת את הסיסמה? יהיה ברור.
- קישור למסמכי התנאים וההגבלות ומדיניות הפרטיות: חשוב להבהיר למשתמשים מההתחלה איך אתם מגנים על הנתונים שלהם.
- מוסיפים את הלוגו והשם של החברה או הארגון לדפי ההרשמה והכניסה, ומוודאים שהשפה, הגופנים והסגנונות תואמים לשאר האתר. יש טפסים שלא נראים כשייכים לאותו אתר כמו תוכן אחר, במיוחד אם כתובת ה-URL שלהם שונה באופן משמעותי.
לומדים בכיף
- יצירת טפסים מדהימים
- שיטות מומלצות לעיצוב טפסים לנייד
- אמצעי בקרה מתקדמים יותר לטפסים
- יצירת טפסים נגישים
- ייעול תהליך הכניסה באמצעות Credential Management API
- אימות מספרי טלפון באינטרנט באמצעות WebOTP API
תמונה מאת Meghan Schiereck ב-Unsplash.


