Sử dụng các tính năng của trình duyệt đa nền tảng để tạo biểu mẫu đăng nhập an toàn, dễ sử dụng và hỗ trợ tiếp cận.
Nếu người dùng cần đăng nhập vào trang web của bạn, thì thiết kế biểu mẫu đăng nhập tốt là điều quan trọng. Điều này đặc biệt đúng với những người có kết nối kém, dùng thiết bị di động, đang vội hoặc đang căng thẳng. Biểu mẫu đăng nhập được thiết kế kém sẽ có tỷ lệ thoát cao. Mỗi lần bị từ chối có thể đồng nghĩa với việc bạn mất đi một người dùng không hài lòng, chứ không chỉ là bỏ lỡ cơ hội đăng nhập.
Sau đây là ví dụ về một biểu mẫu đăng nhập đơn giản minh hoạ tất cả các phương pháp hay nhất:
Danh sách kiểm tra
- Sử dụng các phần tử HTML có ý nghĩa:
<form>,<input>,<label>và<button>. - Gắn nhãn cho từng đầu vào bằng một
<label>. - Sử dụng các thuộc tính phần tử để truy cập vào các tính năng tích hợp của trình duyệt:
type,name,autocomplete,required. - Cung cấp cho các thuộc tính đầu vào
namevàidcác giá trị ổn định không thay đổi giữa các lần tải trang hoặc triển khai trang web. - Đặt tính năng đăng nhập trong phần tử <form> riêng.
- Đảm bảo gửi biểu mẫu thành công.
- Sử dụng
autocomplete="new-password"vàid="new-password"cho mật khẩu nhập trong biểu mẫu đăng ký và cho mật khẩu mới trong biểu mẫu đặt lại mật khẩu. - Sử dụng
autocomplete="current-password"vàid="current-password"để nhập mật khẩu đăng nhập. - Cung cấp chức năng Hiện mật khẩu.
- Sử dụng
aria-labelvàaria-describedbyđể nhập mật khẩu. - Không nhập dữ liệu trùng lặp.
- Thiết kế biểu mẫu sao cho bàn phím di động không che khuất dữ liệu đầu vào hoặc các nút.
- Đảm bảo người dùng có thể sử dụng biểu mẫu trên thiết bị di động: sử dụng văn bản dễ đọc và đảm bảo các nút và dữ liệu đầu vào đủ lớn để hoạt động dưới dạng mục tiêu cảm ứng.
- Duy trì thương hiệu và phong cách trên các trang đăng ký và đăng nhập.
- Kiểm thử trong thực tế cũng như trong phòng thí nghiệm: tạo số liệu phân tích trang, số liệu phân tích về hoạt động tương tác và hoạt động đo lường hiệu suất lấy người dùng làm trung tâm trong quy trình đăng ký và đăng nhập của bạn.
- Kiểm thử trên nhiều trình duyệt và thiết bị: hành vi của biểu mẫu thay đổi đáng kể trên các nền tảng.
Sử dụng HTML có ý nghĩa
Sử dụng các phần tử được tạo cho công việc: <form>, <label> và <button>. Những thuộc tính này cho phép chức năng trình duyệt tích hợp sẵn, cải thiện khả năng hỗ trợ tiếp cận và thêm ý nghĩa vào mã đánh dấu của bạn.
Sử dụng <form>
Bạn có thể muốn gói các đầu vào trong một <div> và xử lý việc gửi dữ liệu đầu vào hoàn toàn bằng JavaScript. Thông thường, bạn nên sử dụng một phần tử <form> thông thường. Điều này giúp các trình đọc màn hình và thiết bị hỗ trợ khác truy cập vào trang web của bạn, cho phép một loạt các tính năng tích hợp của trình duyệt, giúp bạn dễ dàng tạo tính năng đăng nhập cơ bản cho các trình duyệt cũ và vẫn có thể hoạt động ngay cả khi JavaScript gặp lỗi.
Sử dụng <label>
Để gắn nhãn cho một đầu vào, hãy dùng <label>!
<label for="email">Email</label>
<input id="email" …>
Có 2 lý do:
- Khi bạn nhấn hoặc nhấp vào một nhãn, tiêu điểm sẽ di chuyển đến nội dung đầu vào của nhãn đó. Liên kết nhãn với một dữ liệu đầu vào bằng cách sử dụng thuộc tính
forcủa nhãn vớinamehoặcidcủa dữ liệu đầu vào. - Trình đọc màn hình sẽ thông báo văn bản nhãn khi nhãn hoặc dữ liệu đầu vào của nhãn được lấy tiêu điểm.
Đừng sử dụng phần giữ chỗ làm nhãn đầu vào. Mọi người có thể quên mục đích của thông tin đầu vào sau khi bắt đầu nhập văn bản, đặc biệt là nếu họ bị phân tâm ("Tôi đang nhập địa chỉ email, số điện thoại hay mã nhận dạng tài khoản?"). Có rất nhiều vấn đề tiềm ẩn khác với phần giữ chỗ: hãy xem bài viết Không sử dụng thuộc tính phần giữ chỗ và Phần giữ chỗ trong các trường biểu mẫu gây hại nếu bạn chưa tin.
Tốt nhất là bạn nên đặt nhãn ở phía trên các thành phần đầu vào. Điều này giúp thiết kế nhất quán trên thiết bị di động và máy tính, đồng thời theo nghiên cứu của AI của Google, giúp người dùng quét nhanh hơn. Bạn sẽ nhận được nhãn và dữ liệu đầu vào có chiều rộng đầy đủ, đồng thời không cần điều chỉnh chiều rộng của nhãn và dữ liệu đầu vào cho phù hợp với văn bản nhãn.

Mở bản minh hoạ label-position trên thiết bị di động để tự mình xem.
Sử dụng <button>
Sử dụng <button> cho các nút! Các phần tử nút cung cấp hành vi hỗ trợ tiếp cận và chức năng gửi biểu mẫu tích hợp sẵn, đồng thời bạn có thể dễ dàng tạo kiểu cho các phần tử này. Không có lý do gì để sử dụng <div> hoặc một số phần tử khác giả làm nút.
Đảm bảo nút gửi cho biết chức năng của nút. Ví dụ: Tạo tài khoản hoặc Đăng nhập, chứ không phải Gửi hoặc Bắt đầu.
Đảm bảo gửi biểu mẫu thành công
Giúp trình quản lý mật khẩu hiểu rằng một biểu mẫu đã được gửi. Có hai cách để thực hiện việc này:
- Chuyển đến một trang khác.
- Mô phỏng thao tác điều hướng bằng
History.pushState()hoặcHistory.replaceState()và xoá biểu mẫu mật khẩu.
Với yêu cầu XMLHttpRequest hoặc fetch, hãy đảm bảo rằng trạng thái đăng nhập thành công được báo cáo trong phản hồi và được xử lý bằng cách đưa biểu mẫu ra khỏi DOM cũng như cho người dùng biết trạng thái thành công.
Hãy cân nhắc việc tắt nút Đăng nhập sau khi người dùng nhấn hoặc nhấp vào nút này. Nhiều người dùng nhấp vào nút nhiều lần ngay cả trên những trang web nhanh và có tính phản hồi cao. Điều này làm chậm các lượt tương tác và làm tăng tải cho máy chủ.
Ngược lại, đừng tắt tính năng gửi biểu mẫu trong khi chờ người dùng nhập dữ liệu. Ví dụ: đừng tắt nút Đăng nhập nếu người dùng chưa nhập mã PIN của khách hàng. Người dùng có thể bỏ lỡ một nội dung nào đó trong biểu mẫu, sau đó thử nhấn nhiều lần vào nút Đăng nhập (đã tắt) và cho rằng nút này không hoạt động. Ít nhất, nếu bạn phải tắt tính năng gửi biểu mẫu, hãy giải thích cho người dùng biết thông tin còn thiếu khi họ nhấp vào nút bị tắt.
Không nhập dữ liệu trùng lặp
Một số trang web buộc người dùng nhập email hoặc mật khẩu hai lần. Điều đó có thể giảm lỗi cho một số người dùng, nhưng lại gây thêm việc cho tất cả người dùng và làm tăng tỷ lệ bỏ ngang. Việc yêu cầu người dùng nhập hai lần cũng không có ý nghĩa khi trình duyệt tự động điền địa chỉ email hoặc đề xuất mật khẩu mạnh. Bạn nên cho phép người dùng xác nhận địa chỉ email của họ (dù sao thì bạn cũng cần làm việc đó) và giúp họ dễ dàng đặt lại mật khẩu nếu cần.
Khai thác tối đa các thuộc tính của phần tử
Đây mới là lúc điều kỳ diệu thực sự xảy ra! Trình duyệt có nhiều tính năng hữu ích được tích hợp sẵn, sử dụng các thuộc tính của phần tử đầu vào.
Giữ mật khẩu ở chế độ riêng tư nhưng cho phép người dùng xem nếu họ muốn
Đầu vào mật khẩu phải có type="password" để ẩn văn bản mật khẩu và giúp trình duyệt hiểu rằng đầu vào này dành cho mật khẩu. (Xin lưu ý rằng các trình duyệt sử dụng nhiều kỹ thuật để hiểu vai trò đầu vào và quyết định có nên lưu mật khẩu hay không.)
Bạn nên thêm nút bật/tắt Hiện mật khẩu để cho phép người dùng kiểm tra văn bản mà họ đã nhập và đừng quên thêm đường liên kết Quên mật khẩu. Hãy xem phần Bật chế độ hiển thị mật khẩu.

Cung cấp cho người dùng thiết bị di động bàn phím phù hợp
Sử dụng <input type="email"> để cung cấp cho người dùng thiết bị di động một bàn phím phù hợp và bật tính năng xác thực địa chỉ email cơ bản được tích hợp sẵn của trình duyệt… không cần JavaScript!
Nếu bạn cần sử dụng số điện thoại thay vì địa chỉ email, thì <input
type="tel"> sẽ bật bàn phím điện thoại trên thiết bị di động. Bạn cũng có thể sử dụng thuộc tính inputmode khi cần: inputmode="numeric" là lựa chọn lý tưởng cho số PIN. Mọi điều bạn từng muốn biết về inputmode có nhiều thông tin chi tiết hơn.
Ngăn bàn phím di động che khuất nút Đăng nhập
Rất tiếc, nếu bạn không cẩn thận, bàn phím trên thiết bị di động có thể che biểu mẫu của bạn hoặc tệ hơn là che một phần nút Đăng nhập. Người dùng có thể bỏ cuộc trước khi nhận ra điều gì đã xảy ra.

Nếu có thể, hãy tránh điều này bằng cách chỉ hiển thị các trường nhập email (hoặc điện thoại) và mật khẩu, cũng như nút Đăng nhập ở đầu trang đăng nhập. Đặt nội dung khác bên dưới.

Kiểm thử trên nhiều thiết bị
Bạn cần kiểm thử trên nhiều thiết bị cho đối tượng mục tiêu của mình và điều chỉnh cho phù hợp. BrowserStack cho phép kiểm thử miễn phí cho các dự án nguồn mở trên nhiều thiết bị thực và trình duyệt.

Cân nhắc sử dụng hai trang
Một số trang web (kể cả Amazon và eBay) tránh vấn đề này bằng cách yêu cầu email (hoặc số điện thoại) và mật khẩu trên hai trang. Phương pháp này cũng giúp đơn giản hoá trải nghiệm: người dùng chỉ cần thực hiện một việc tại một thời điểm.

Lý tưởng nhất là bạn nên triển khai việc này bằng một <form>. Sử dụng JavaScript để ban đầu chỉ hiển thị đầu vào email, sau đó ẩn đầu vào này và hiển thị đầu vào mật khẩu. Nếu bạn phải buộc người dùng chuyển đến một trang mới giữa lúc họ nhập email và mật khẩu, thì biểu mẫu trên trang thứ hai phải có một phần tử đầu vào ẩn có giá trị email để giúp trình quản lý mật khẩu lưu trữ giá trị chính xác. Kiểu biểu mẫu mật khẩu mà Chromium hiểu cung cấp một ví dụ về mã.
Giúp người dùng tránh phải nhập lại dữ liệu
Bạn có thể giúp trình duyệt lưu trữ dữ liệu chính xác và tự động điền thông tin đầu vào, nhờ đó người dùng không cần phải nhớ để nhập giá trị email và mật khẩu. Điều này đặc biệt quan trọng trên thiết bị di động và rất cần thiết đối với các trường nhập email, vốn có tỷ lệ bỏ ngang cao.
Có hai phần trong việc này:
Các thuộc tính
autocomplete,name,idvàtypegiúp trình duyệt hiểu được vai trò của dữ liệu đầu vào để lưu trữ dữ liệu có thể dùng cho tính năng tự động điền sau này. Để cho phép lưu trữ dữ liệu cho tính năng điền sẵn, các trình duyệt hiện đại cũng yêu cầu các thành phần đầu vào phải có giá trịnamehoặcidổn định (không được tạo ngẫu nhiên trên mỗi lần tải trang hoặc triển khai trang web) và nằm trong một <form> có nútsubmit.Thuộc tính
autocompletegiúp trình duyệt tự động điền chính xác các dữ liệu đầu vào bằng dữ liệu đã lưu trữ.
Đối với dữ liệu đầu vào email, hãy sử dụng autocomplete="username" vì username được trình quản lý mật khẩu nhận dạng trong các trình duyệt hiện đại – ngay cả khi bạn nên sử dụng type="email" và có thể muốn sử dụng id="email" và name="email".
Đối với dữ liệu đầu vào mật khẩu, hãy sử dụng các giá trị autocomplete và id thích hợp để giúp trình duyệt phân biệt giữa mật khẩu mới và mật khẩu hiện tại.
Sử dụng autocomplete="new-password" và id="new-password" cho mật khẩu mới
- Sử dụng
autocomplete="new-password"vàid="new-password"để nhập mật khẩu trong biểu mẫu đăng ký hoặc mật khẩu mới trong biểu mẫu thay đổi mật khẩu.
Sử dụng autocomplete="current-password" và id="current-password" cho mật khẩu hiện có
- Sử dụng
autocomplete="current-password"vàid="current-password"cho dữ liệu đầu vào mật khẩu trong biểu mẫu đăng nhập hoặc dữ liệu đầu vào cho mật khẩu cũ của người dùng trong biểu mẫu thay đổi mật khẩu. Thao tác này cho trình duyệt biết rằng bạn muốn trình duyệt sử dụng mật khẩu hiện tại mà trình duyệt đã lưu trữ cho trang web.
Đối với biểu mẫu đăng ký:
<input type="password" autocomplete="new-password" id="new-password" …>
Đối với hoạt động đăng nhập:
<input type="password" autocomplete="current-password" id="current-password" …>
Hỗ trợ trình quản lý mật khẩu
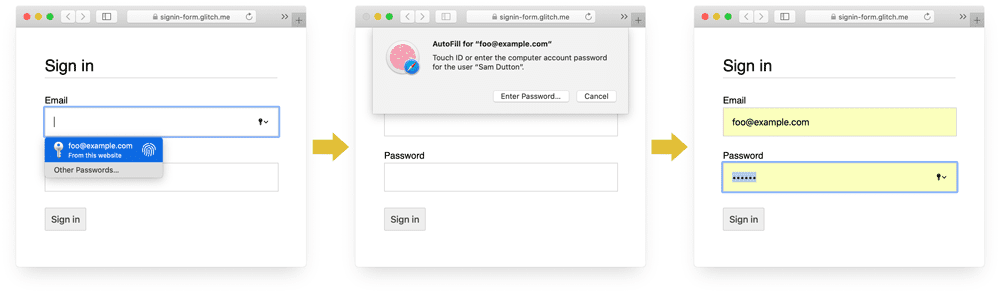
Các trình duyệt khác nhau xử lý tính năng tự động điền email và đề xuất mật khẩu theo cách hơi khác nhau, nhưng hiệu ứng thì gần như giống nhau. Ví dụ: trên Safari 11 trở lên trên máy tính, trình quản lý mật khẩu sẽ xuất hiện, sau đó hệ thống xác thực bằng sinh trắc học (vân tay hoặc nhận dạng khuôn mặt) sẽ được dùng nếu có.

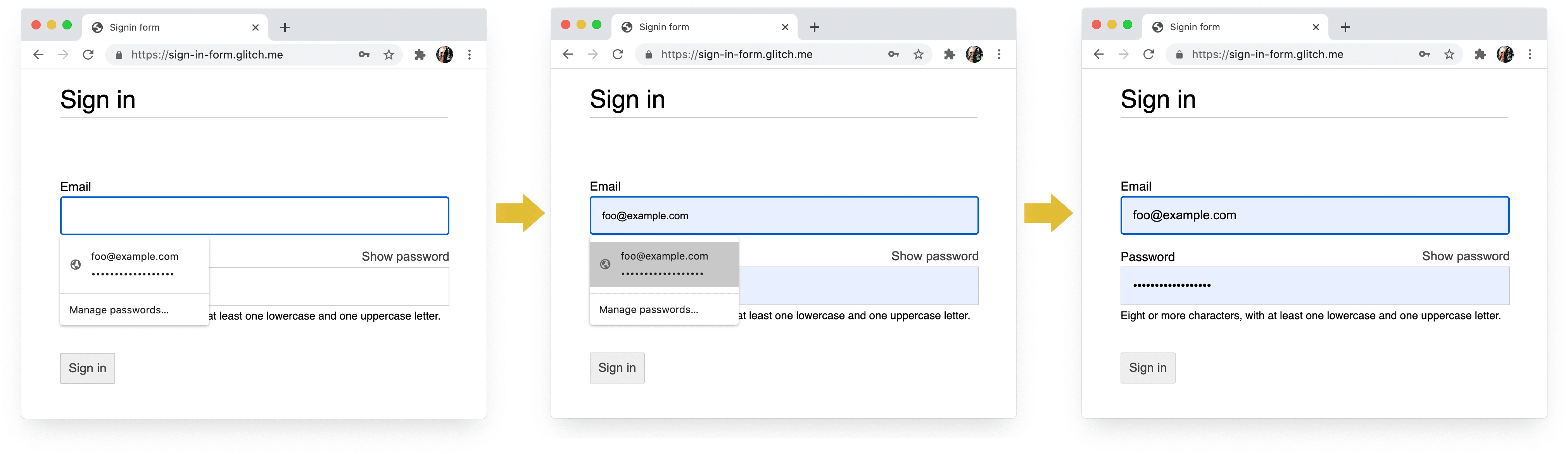
Chrome trên máy tính hiển thị các đề xuất về email, trình quản lý mật khẩu và tự động điền mật khẩu.

Hệ thống mật khẩu và tự động điền của trình duyệt không đơn giản. Các thuật toán để đoán, lưu trữ và hiển thị giá trị không được chuẩn hoá và khác nhau tuỳ theo từng nền tảng. Ví dụ: theo Hidde de Vries chỉ ra: "Trình quản lý mật khẩu của Firefox bổ sung cho phương pháp phỏng đoán bằng một hệ thống công thức".
Tự động điền: Những điều nhà phát triển web nên biết nhưng không biết có nhiều thông tin hơn về cách sử dụng name và autocomplete. Quy cách HTML liệt kê tất cả 59 giá trị có thể có.
Cho phép trình duyệt đề xuất mật khẩu mạnh
Các trình duyệt hiện đại sử dụng thông tin phỏng đoán để quyết định thời điểm hiển thị giao diện người dùng trình quản lý mật khẩu và đề xuất mật khẩu mạnh.
Sau đây là cách Safari thực hiện trên máy tính.

(Safari đã có tính năng đề xuất mật khẩu mạnh và duy nhất từ phiên bản 12.0.)
Trình tạo mật khẩu tích hợp trong trình duyệt có nghĩa là người dùng và nhà phát triển không cần phải tìm hiểu xem "mật khẩu mạnh" là gì. Vì trình duyệt có thể lưu trữ mật khẩu một cách an toàn và tự động điền mật khẩu khi cần, nên người dùng không cần phải ghi nhớ hoặc nhập mật khẩu. Việc khuyến khích người dùng tận dụng trình tạo mật khẩu tích hợp sẵn của trình duyệt cũng có nghĩa là họ có nhiều khả năng sử dụng mật khẩu mạnh, duy nhất trên trang web của bạn và ít có khả năng sử dụng lại mật khẩu có thể bị xâm nhập ở nơi khác.
Giúp người dùng tránh vô tình bỏ lỡ thông tin nhập
Thêm thuộc tính required vào cả trường email và mật khẩu.
Các trình duyệt hiện đại sẽ tự động nhắc và đặt tiêu điểm cho dữ liệu bị thiếu.
Không cần JavaScript!

Thiết kế cho ngón tay và ngón cái
Kích thước trình duyệt mặc định cho hầu hết mọi thứ liên quan đến các phần tử đầu vào và nút đều quá nhỏ, đặc biệt là trên thiết bị di động. Điều này có vẻ hiển nhiên, nhưng đây là một vấn đề thường gặp với biểu mẫu đăng nhập trên nhiều trang web.
Đảm bảo các nút và thành phần đầu vào có kích thước đủ lớn
Kích thước và khoảng đệm mặc định cho các nút và thành phần đầu vào quá nhỏ trên máy tính và thậm chí còn nhỏ hơn trên thiết bị di động.

Theo hướng dẫn về khả năng tiếp cận của Android, kích thước mục tiêu đề xuất cho các đối tượng trên màn hình cảm ứng là 7–10 mm. Nguyên tắc về giao diện của Apple đề xuất kích thước 48x48 px và W3C đề xuất ít nhất là 44x44 pixel CSS. Trên cơ sở đó, hãy thêm (ít nhất) khoảng 15 px khoảng đệm vào các phần tử đầu vào và nút cho thiết bị di động, cũng như khoảng 10 px trên máy tính. Hãy thử tính năng này trên một thiết bị di động thực và bằng ngón tay hoặc ngón cái thực. Bạn phải có thể thoải mái nhấn vào từng nút và thao tác nhập.
Các mục tiêu nhấn có kích thước không phù hợp. Thử nghiệm Lighthouse có thể giúp bạn tự động hoá quy trình phát hiện các phần tử đầu vào quá nhỏ.
Thiết kế để dùng ngón tay cái
Tìm kiếm mục tiêu cảm ứng và bạn sẽ thấy rất nhiều hình ảnh về ngón trỏ. Tuy nhiên, trong thực tế, nhiều người dùng ngón tay cái để tương tác với điện thoại. Ngón cái lớn hơn ngón trỏ và khả năng kiểm soát kém chính xác hơn. Đây là lý do chính đáng để có các đích chạm có kích thước phù hợp.
Tăng kích thước văn bản
Giống như kích thước và khoảng đệm, kích thước phông chữ mặc định của trình duyệt cho các phần tử đầu vào và nút quá nhỏ, đặc biệt là trên thiết bị di động.

Các trình duyệt trên nhiều nền tảng có kích thước phông chữ khác nhau, vì vậy, rất khó để chỉ định một kích thước phông chữ cụ thể hoạt động tốt ở mọi nơi. Một cuộc khảo sát nhanh về các trang web phổ biến cho thấy kích thước từ 13 đến 16 pixel trên máy tính: kích thước vật lý tương ứng là kích thước tối thiểu phù hợp cho văn bản trên thiết bị di động.
Điều này có nghĩa là bạn cần sử dụng kích thước pixel lớn hơn trên thiết bị di động: 16px trên Chrome dành cho máy tính rất dễ đọc, nhưng ngay cả khi có thị lực tốt, bạn cũng khó đọc được văn bản 16px trên Chrome dành cho Android. Bạn có thể đặt các kích thước pixel phông chữ khác nhau cho các kích thước khung hiển thị khác nhau bằng cách sử dụng truy vấn nội dung nghe nhìn.
20px là kích thước phù hợp trên thiết bị di động, nhưng bạn nên thử nghiệm kích thước này với bạn bè hoặc đồng nghiệp có thị lực kém.
Thử nghiệm Tài liệu không sử dụng cỡ chữ dễ đọc của Lighthouse có thể giúp bạn tự động hoá quy trình phát hiện văn bản quá nhỏ.
Cung cấp đủ khoảng cách giữa các đầu vào
Thêm đủ khoảng lề để các thành phần đầu vào hoạt động tốt dưới dạng mục tiêu chạm. Nói cách khác, hãy nhắm đến khoảng cách lề bằng chiều rộng của một ngón tay.
Đảm bảo rằng thông tin bạn nhập hiện rõ ràng
Kiểu đường viền mặc định cho các thành phần đầu vào khiến người dùng khó nhìn thấy. Chúng gần như không xuất hiện trên một số nền tảng, chẳng hạn như Chrome cho Android.
Ngoài khoảng đệm, hãy thêm một đường viền: trên nền trắng, quy tắc chung nên áp dụng là sử dụng #ccc hoặc màu tối hơn.

Sử dụng các tính năng trình duyệt tích hợp sẵn để cảnh báo về các giá trị đầu vào không hợp lệ
Các trình duyệt có các tính năng tích hợp sẵn để thực hiện quy trình xác thực biểu mẫu cơ bản cho các đầu vào có thuộc tính type. Trình duyệt sẽ cảnh báo khi bạn gửi biểu mẫu có giá trị không hợp lệ và đặt tiêu điểm vào đầu vào có vấn đề.

Bạn có thể sử dụng bộ chọn CSS :invalid để làm nổi bật dữ liệu không hợp lệ. Sử dụng :not(:placeholder-shown) để tránh chọn các đầu vào không có nội dung.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Hãy thử nhiều cách làm nổi bật các thành phần đầu vào có giá trị không hợp lệ.
Sử dụng JavaScript khi cần
Bật/tắt chế độ hiển thị mật khẩu
Bạn nên thêm nút bật/tắt Hiện mật khẩu để cho phép người dùng kiểm tra văn bản mà họ đã nhập. Khả năng sử dụng bị ảnh hưởng khi người dùng không thấy văn bản mà họ đã nhập. Hiện tại, không có cách nào tích hợp sẵn để thực hiện việc này, mặc dù chúng tôi có kế hoạch triển khai. Bạn cần sử dụng JavaScript.

Đoạn mã sau đây sử dụng một nút văn bản để thêm chức năng Hiện mật khẩu.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Dưới đây là CSS để nút trông giống như văn bản thuần tuý:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
Và JavaScript để hiện mật khẩu:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Sau đây là kết quả cuối cùng:

Giúp người dùng truy cập được vào các trường nhập mật khẩu
Sử dụng aria-describedby để vạch ra các quy tắc về mật khẩu bằng cách cung cấp mã nhận dạng của phần tử mô tả các ràng buộc. Trình đọc màn hình cung cấp văn bản nhãn, loại dữ liệu đầu vào (mật khẩu), sau đó là nội dung mô tả.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Khi bạn thêm chức năng Hiện mật khẩu, hãy nhớ thêm một aria-label để cảnh báo rằng mật khẩu sẽ xuất hiện. Nếu không, người dùng có thể vô tình để lộ mật khẩu.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Bạn có thể xem cả hai tính năng ARIA đang hoạt động trong bản minh hoạ sau:
Tạo biểu mẫu hỗ trợ tiếp cận có thêm nhiều mẹo giúp biểu mẫu hỗ trợ tiếp cận.
Xác thực theo thời gian thực và trước khi gửi
Các phần tử và thuộc tính biểu mẫu HTML có các tính năng tích hợp để xác thực cơ bản, nhưng bạn cũng nên sử dụng JavaScript để xác thực mạnh mẽ hơn trong khi người dùng nhập dữ liệu và khi họ cố gắng gửi biểu mẫu.
Bước 5 của codelab biểu mẫu đăng nhập sử dụng API Xác thực ràng buộc (được hỗ trợ rộng rãi) để thêm quy trình xác thực tuỳ chỉnh bằng cách sử dụng giao diện người dùng trình duyệt tích hợp sẵn để đặt tiêu điểm và hiển thị lời nhắc.
Tìm hiểu thêm: Sử dụng JavaScript để xác thực theo thời gian thực phức tạp hơn.
Số liệu phân tích và RUM
"Bạn không thể cải thiện những gì bạn không đo lường được" là một câu nói đặc biệt đúng với biểu mẫu đăng ký và đăng nhập. Bạn cần đặt mục tiêu, đo lường mức độ thành công, cải thiện trang web và lặp lại quy trình này.
Thử nghiệm khả năng sử dụng chiết khấu có thể hữu ích khi thử các thay đổi, nhưng bạn sẽ cần dữ liệu thực tế để thực sự hiểu được trải nghiệm của người dùng với biểu mẫu đăng ký và đăng nhập của bạn:
- Số liệu phân tích về trang: số lượt xem trang đăng ký và đăng nhập, tỷ lệ thoát và số lượt thoát.
- Phân tích mức độ tương tác: phễu mục tiêu (người dùng bỏ ngang ở đâu trong quy trình đăng nhập hoặc đăng ký?) và sự kiện (người dùng thực hiện những hành động nào khi tương tác với biểu mẫu của bạn?)
- Hiệu suất trang web: các chỉ số tập trung vào người dùng (biểu mẫu đăng ký và đăng nhập của bạn có bị chậm vì lý do nào đó không và nếu có thì nguyên nhân là gì?).
Bạn cũng nên cân nhắc triển khai thử nghiệm A/B để thử các phương pháp đăng ký và đăng nhập khác nhau, cũng như phát hành theo giai đoạn để xác thực các thay đổi trên một nhóm nhỏ người dùng trước khi phát hành cho tất cả người dùng.
Nguyên tắc chung
Giao diện người dùng và trải nghiệm người dùng được thiết kế hợp lý có thể giảm tỷ lệ bỏ dở biểu mẫu đăng nhập:
- Đừng bắt người dùng phải tìm kiếm nút đăng nhập! Đặt đường liên kết đến biểu mẫu đăng nhập ở đầu trang, sử dụng từ ngữ dễ hiểu như Đăng nhập, Tạo tài khoản hoặc Đăng ký.
- Hãy tập trung! Biểu mẫu đăng ký không phải là nơi để thu hút sự chú ý của mọi người bằng các ưu đãi và tính năng khác trên trang web.
- Giảm thiểu độ phức tạp của quy trình đăng ký. Chỉ thu thập dữ liệu khác của người dùng (chẳng hạn như địa chỉ hoặc thông tin thẻ tín dụng) khi người dùng thấy rõ lợi ích từ việc cung cấp dữ liệu đó.
- Trước khi người dùng bắt đầu điền vào biểu mẫu đăng ký, hãy nêu rõ đề xuất giá trị. Họ sẽ được lợi gì khi đăng nhập? Đưa ra các ưu đãi cụ thể để người dùng hoàn tất quy trình đăng ký.
- Nếu có thể, hãy cho phép người dùng tự xác định bằng số điện thoại di động thay vì địa chỉ email, vì một số người dùng có thể không sử dụng email.
- Giúp người dùng dễ dàng đặt lại mật khẩu và làm nổi bật đường liên kết Bạn quên mật khẩu?.
- Liên kết đến các tài liệu về điều khoản dịch vụ và chính sách quyền riêng tư: ngay từ đầu, hãy cho người dùng biết rõ cách bạn bảo vệ dữ liệu của họ.
- Thêm biểu trưng và tên công ty hoặc tổ chức của bạn vào trang đăng ký và đăng nhập, đồng thời đảm bảo rằng ngôn ngữ, phông chữ và kiểu chữ khớp với phần còn lại của trang web. Một số biểu mẫu có vẻ không thuộc cùng một trang web với nội dung khác, đặc biệt là nếu chúng có URL khác biệt đáng kể.
Tiếp tục học
- Tạo biểu mẫu tuyệt vời
- Các phương pháp hay nhất để thiết kế biểu mẫu trên thiết bị di động
- Các chế độ kiểm soát biểu mẫu có nhiều tính năng hơn
- Tạo biểu mẫu hỗ trợ tiếp cận
- Đơn giản hoá quy trình đăng nhập bằng Credential Management API
- Xác minh số điện thoại trên web bằng WebOTP API
Ảnh của Meghan Schiereck trên Unsplash.


