Wykorzystaj testy A/B, aby ocenić wpływ szybkości witryny na dane biznesowe.
W ostatnich latach ustalono, że szybkość działania witryny ma duży wpływ na wygodę użytkowników, a jej poprawa przynosi korzyści w różnych obszarach działalności firmy, np. w przypadku współczynników konwersji i odsetek odrzuceń. W tym celu opublikowano wiele artykułów i studiów przypadków, m.in. Jak wydajność witryny wpływa na współczynniki konwersji firmy Cloudflare, Milliseconds Make Millions firmy Deloitte oraz Shopping for Speed on eBay.com.
Mimo że zalety szybkości są oczywiste, wiele firm nadal ma problemy z ustaleniem priorytetów działań, które poprawią szybkość witryny, ponieważ nie wiedzą dokładnie, jak wpływa to na ich użytkowników i w konsekwencji na ich działalność.
W przypadku braku danych łatwo opóźnić pracę nad szybkością witryny i skupić się na innych zadaniach. Typowym scenariuszem jest sytuacja, w której niektórzy pracownicy firmy dostrzegają znaczenie szybkości witryny, ale nie są w stanie przedstawić argumentów przemawiających za jej zwiększeniem i przekonać do tego różnych interesariuszy.
Z tego artykułu dowiesz się, jak wykorzystywać testy A/B do oceny wpływu szybkości witryny na dane biznesowe, co pozwoli Ci podejmować bardziej skuteczne decyzje w tej sprawie.
Krok 1. Wybierz stronę do testu A/B
Twoim celem jest przetestowanie hipotezy, że szybkość strony jest powiązana z danymi biznesowymi. Ze względu na prostotę możesz na początek wybrać tylko jedną stronę do analizy. W przyszłości możemy rozszerzyć zakres prac na inne strony tego samego typu, aby zweryfikować wyniki, a potem na inne obszary witryny. Pod koniec tego kroku znajdziesz kilka sugestii, od czego zacząć. Wybór strony zależy od kilku wymagań:
- Test A/B powinien być przeprowadzany tylko na urządzeniach użytkowników mobilnych. Na całym świecie witryny partnerów, którym pomagamy, mają średnio ponad 50% (i stale rośnie!) ruchu z urządzeń mobilnych, ale ten odsetek może znacznie wzrosnąć w zależności od regionu i branży. Urządzenia mobilne są bardziej wrażliwe na wolne strony ze względu na ograniczenia procesora i pamięci oraz mniej stabilne sieci. Poza tym wzorce korzystania z urządzenia na zewnątrz oznaczają wyższe oczekiwania dotyczące szybkości.
Strona, którą wybierzesz do testowania, powinna być ważnym elementem ścieżki konwersji. Każda witryna ma inne przeznaczenie, więc każda z nich śledzi inne wskaźniki sukcesu. Te dane są zwykle powiązane ze ścieżką użytkownika, która jest analizowana za pomocą ścieżki. Na przykład użytkownicy witryny e-commerce muszą przejść przez stronę główną, strony kategorii, strony produktów i stronę płatności, aby dokonać zakupu. Jeśli optymalizujesz kampanię pod kątem konwersji, jedna z tych stron będzie dobrym kandydatem.
Strona powinna mieć jeden cel. Jeśli Twoja witryna nie ma bardzo konkretnego celu, zwykle lepiej jest unikać testowania strony głównej. Strony główne wielu witryn komercyjnych to portale oferujące wiele różnych funkcji, które mogą zakłócić analizę. Jeśli na przykład optymalizujesz witrynę z wiadomościami pod kątem liczby wyświetleń stron na sesję, warto wykluczyć z rachunków niekomercyjne części witryny i skupić się na sekcjach oraz artykułach, z których czerpać można przychodu.
Wybrana strona powinna mieć wystarczającą liczbę wizyt, aby nie trzeba było długo czekać na uzyskanie istotnych statystycznie wyników.
Wybrana strona powinna ładować się stosunkowo wolno. W zasadzie im wolniej, tym lepiej. Oznacza to nie tylko, że łatwiej będzie Ci ulepszyć stronę, ale też, że dane powinny być znacznie bardziej przejrzyste. Aby sprawdzić, które z Twoich stron są najwolniejsze, możesz szybko przeskanować raport Google Analytics dotyczący szybkości lub raport Search Console o podstawowych wskaźnikach internetowych.
Strona powinna być stosunkowo stabilna. Dopóki test się nie zakończy, nie aktualizuj stron (czyli niczego, co miałoby wpływ na dane biznesowe). Im mniej czynników zewnętrznych trzeba wziąć pod uwagę, tym czystsza będzie analiza.
Powyższe wskazówki powinny pomóc Ci w określeniu, które strony nadają się do testowania. Dobrym wyborem są też strony docelowe reklam, ponieważ masz do dyspozycji wbudowane dane biznesowe, testy A/B i analizy. Jeśli nadal nie masz pewności, oto kilka pomysłów na tematykę:
- Strony internetowe z treściami: sekcje, artykuły
- strony sklepu: strony kategorii i produktów;
- Odtwarzacze multimedialne: strony wyszukiwania i odkrywania filmów, strona odtwarzania filmu
- Usługi i poszukiwania (podróże, wynajem samochodów, rejestracja usług itp.): strona początkowa formularza zgłoszeniowego
Krok 2. Pomiar wyników
Dane można mierzyć na 2 główne sposoby: w laboratorium i w polu. Osobiście uważamy, że pomiary danych w warunkach rzeczywistych (znane też jako Real User Monitoring, RUM) są bardziej przydatne, ponieważ odzwierciedlają wrażenia prawdziwych użytkowników. Przykłady bibliotek i usług, które mogą Ci pomóc w przekazywaniu danych RUM, to Perfume, Firebase Performance Monitoring i zdarzenia Google Analytics.
Dostępnych jest wiele rodzajów danych, ponieważ mają one uchwycić różne aspekty korzystania z aplikacji. Pamiętaj, że Twoim celem jest ustalenie, czy istnieje bezpośrednia zależność między szybkością a danymi biznesowymi. Może się więc okazać przydatne śledzenie kilku wskaźników szybkości, aby określić, który z nich ma najsilniejszą korelację z sukcesem Twojej firmy. Ogólnie zalecamy zacząć od podstawowych wskaźników internetowych. Biblioteka web-vitals.js może pomóc w mierzeniu niektórych podstawowych wskaźników internetowych w polu, ale pamiętaj, że obsługa przeglądarek nie jest w 100%. Oprócz podstawowych wskaźników internetowych warto też sprawdzić inne wskaźniki internetowe. Możesz też zdefiniować dane niestandardowe, np. „Czas do pierwszego kliknięcia reklamy”.
Krok 3. Utwórz odmiany pod kątem szybkości działania
Na tym etapie wdrożysz zmiany, aby utworzyć szybszą wersję strony, którą przetestujesz w porównaniu z obecną wersją.
Warto pamiętać:
- Nie wprowadzaj żadnych zmian w interfejsie ani w doświadczeniu użytkownika. Oprócz tego, że jedna strona jest szybsza od drugiej, zmiany muszą być niewidoczne dla użytkowników.
- Na tym etapie ważne są też pomiary. Podczas tworzenia należy używać narzędzi do testowania laboratoryjnego, takich jak Lighthouse, aby sprawdzić wpływ zmian na wydajność. Pamiętaj, że zmiany w jednych danych często wpływają na inne. Gdy strony zostaną opublikowane, używaj RUM, aby uzyskać dokładniejsze wyniki oceny.
Można tworzyć różne warianty skuteczności. Na potrzeby testu należy to zrobić w jak najbardziej prosty sposób. Poniżej znajdziesz kilka opcji.
Tworzenie szybszej strony
- Aby ręcznie zoptymalizować obrazy na stronie testowej, użyj narzędzia takiego jak Squoosh.
- Użyj narzędzia DevTools do sprawdzenia pokrycia kodu, aby ręcznie usunąć nieużywany kod JavaScript lub CSS tylko z tej jednej strony.
- Efektywne wczytywanie skryptów innych firm
- Użyj narzędzia takiego jak Critical, aby wyodrębnić i wbudować w stronę krytyczny kod CSS.
- Usuń niekrytyczny kod JavaScript, który nie wpływa na wrażenia użytkownika i nie jest potrzebny do przeprowadzenia testu (np. niektóre biblioteki innych firm).
- Wdrożenie opóźnionego wczytywania na poziomie przeglądarki, które nie jest obsługiwane we wszystkich przeglądarkach, ale może znacznie poprawić wydajność w przypadku przeglądarek, w których jest obsługiwane.
- Usuń niekrytyczne tagi Analytics lub ładuj je asynchronicznie
Dodatkowe optymalizacje, które warto wziąć pod uwagę, znajdziesz w artykułach Szybkie wczytywanie i Lista kontrolna dotycząca wydajności front-endu. Możesz też użyć statystyk PageSpeed do uruchomienia Lighthouse, który wskazuje możliwości poprawy wydajności.
Spadek szybkości strony
Jest to najprostszy sposób tworzenia wersji. Możesz to zrobić, dodając prosty skrypt, spowalniając czas odpowiedzi serwera, wczytując większe obrazy itp. Podczas testowania wpływu skuteczności na dane biznesowe Financial Times wybrał tę opcję: szybszy FT.com.
Przyspieszanie wczytywania stron
W przypadku, gdy strona testowa (np. strona z informacjami o produkcie) jest najczęściej linkowana z innej strony (np. strony głównej), prefetching lub przedwstępny renderowanie strony produktu bezpośrednio ze strony głównej w grupie testowej przyspieszy kolejne wczytywanie strony. Pamiętaj, że w tym przypadku podział testu A/B (krok 4) jest wykonywany na stronie głównej. Wszystkie te czynniki mogą też spowolnić wczytywanie pierwszej strony, dlatego warto to zmierzyć i brać pod uwagę podczas analizowania wyników testu (krok 5).
Krok 4. Utwórz test A/B
Gdy masz 2 wersje tej samej strony, z których jedna jest szybsza od drugiej, kolejnym krokiem jest podział ruchu w celu zmierzenia wpływu. Ogólnie istnieje wiele technik i narzędzi do przeprowadzania testów A/B, ale pamiętaj, że nie wszystkie metody są odpowiednie do pomiaru wpływu szybkości na wydajność.
Jeśli korzystasz z narzędzia do testów A/B, np. Optimizely lub Optimize, zdecydowanie zalecamy skonfigurowanie testu po stronie serwera zamiast testu po stronie klienta, ponieważ testy A/B po stronie klienta często polegają na ukrywaniu zawartości strony do momentu załadowania eksperymentu, co oznacza, że sam test A/B może zniekształcać dane, które chcesz mierzyć. Jeśli możesz przeprowadzić test tylko po stronie klienta, rozważ skonfigurowanie eksperymentu na innej stronie i zmianę linków prowadzących do strony testowej, aby podzielić ruch. Dzięki temu sama strona testowa nie jest obciążana przez test po stronie klienta.
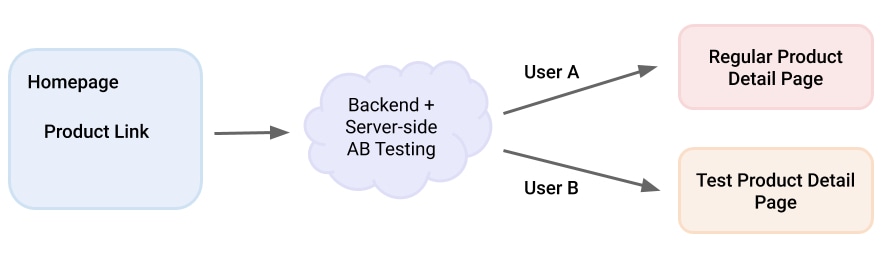
Przykład testów A/B zmian wydajności na danej stronie z informacjami o produkcie (PDP) za pomocą testów po stronie serwera:

Żądanie trafia do backendu, który rozdziela użytkowników na dwie różne wersje strony. Chociaż jest to ogólnie dobra konfiguracja, często wymaga ona zasobów IT do skonfigurowania podziału po stronie serwera.
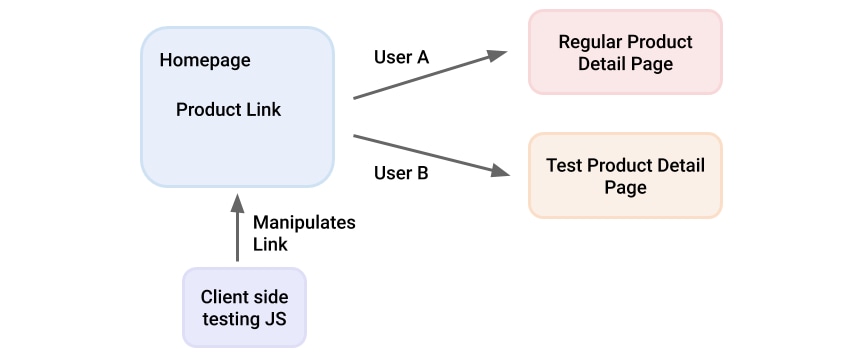
Oto przykład konfiguracji testowania po stronie klienta, która wykorzystuje poprzednią stronę (stronę główną na diagramie poniżej) do uruchamiania testowego kodu JavaScript:

Testujący kod JavaScript manipuluje linkiem wychodzącym, aby dać 2 grupom testowym użytkowników linki do 2 wersji odpowiedniej strony PDP. Jest to łatwe do skonfigurowania i utrzymania za pomocą popularnych narzędzi do testów A/B, takich jak Optimizely czy Optimize. Nie wpływa to na test wydajności, ponieważ testujący kod JavaScript działa na innej stronie.
Możesz też wybrać 2 strony, które działają i występują bardzo podobnie (np. 2 bardzo podobne produkty). Zastosuj zmiany w jednym z nich, a potem porównaj dane w ciągu czasu. Oznacza to, że nie przeprowadzasz prawidłowego testu A/B, ale i tak możesz uzyskać przydatne informacje.
Jeśli Twoja strona testowa jest używana jako strona docelowa w kampaniach reklamowych, warto skorzystać z wbudowanych narzędzi do testów A/B w Twojej sieci reklamowej, np. z testu rozdzielonego w Facebook Ads lub wersji roboczych i eksperymentów w Google Ads. Jeśli nie jest to możliwe, możesz użyć 2 kampanii o tej samej konfiguracji i ustawić różne strony docelowe jako cele.
Krok 5. Przeanalizuj test A/B
Gdy test będzie trwać wystarczająco długo i będziesz mieć wystarczającą ilość danych, aby ufać wynikom, możesz je zebrać i przeprowadzić analizę. Sposób wykonania tej czynności zależy od tego, jak przeprowadzono test, więc przyjrzyjmy się dostępnym opcjom.
Jeśli test został przeprowadzony na stronach docelowych reklam za pomocą wymienionych powyżej narzędzi, analiza powinna być tak prosta jak odczytanie wyniku. Jeśli korzystasz z funkcji Eksperymenty i projekty w Google, porównaj wyniki za pomocą ScoreCard.
Platformy takie jak Optimizely czy Optimize oferują też łatwe sposoby interpretowania wyników i określania, jak duży wpływ na strony ma szybkość.
Jeśli korzystasz z Google Analytics lub podobnego narzędzia, musisz samodzielnie utworzyć raport. Na szczęście Google Analytics ułatwia tworzenie raportów niestandardowych, więc od nich warto zacząć. Jeśli dane o szybkości zostały wysłane do Google Analytics za pomocą wymiaru niestandardowego, zapoznaj się z przewodnikiem po raportowaniu, aby dowiedzieć się, jak je skonfigurować i uwzględniać w raportach niestandardowych. Upewnij się, że raport obejmuje datę eksperymentu i jest skonfigurowany tak, aby wyświetlać oba warianty. Co powinno się znaleźć w tym raporcie?
- Przede wszystkim musisz uwzględnić dane biznesowe, które są dla Ciebie najważniejsze: konwersje, wyświetlenia strony, obejrzane reklamy, współczynnik konwersji, dane e-commerce, współczynnik klikalności itp.
- Inne standardowe dane o stronie, które również uzasadniają poprawę szybkości witryny, to współczynnik odrzuceń, średni czas trwania sesji i odsetek wyjść.
Może też być konieczne odfiltrowanie urządzeń mobilnych i wykluczenie botów i innego ruchu niebędącego generowany przez użytkowników. Bardziej zaawansowana analiza może też uwzględniać filtrowanie według regionu, sieci, urządzeń, źródła ruchu i profili oraz typów użytkowników, np. nowych użytkowników i powtarzających się odwiedzających. Każda grupa użytkowników może być bardziej lub mniej wrażliwa na wolniejsze prędkości, a ich identyfikacja jest również bardzo pomocna.
Looker Studio (dawniej Studio danych) lub inne narzędzia do wizualizacji danych ułatwiają integrację różnych źródeł danych, w tym Google Analytics. Ułatwia to przeprowadzanie analiz i tworzenie paneli, które można udostępniać wielu zainteresowanym osobom zaangażowanym w działania związane z prowadzeniem nowoczesnej witryny. Na przykład redakcja The Guardian stworzyła system automatycznych alertów, który ostrzegał zespół redakcyjny, gdy opublikowane niedawno treści przekroczyły ich próg rozmiaru strony lub szybkości i mogły spowodować niezadowolenie użytkowników.
Krok 6. Wyciąganie wniosków i podejmowanie decyzji dotyczących dalszych działań
Gdy masz już dane, które łączą dane o skuteczności i wskaźniki biznesowe, możesz analizować wyniki i wyciągać wnioski.
Jeśli zauważysz wyraźną korelację między poprawą skuteczności a poprawą wyników biznesowych, podsumuj wyniki i przekaż je całej firmie. Teraz, gdy możesz mówić o szybkości w „języku biznesowym”, łatwiej Ci będzie przyciągnąć uwagę różnych interesariuszy i zwrócić uwagę na szybkość witryny. Kolejnym krokiem jest ustawienie budżetów skuteczności na podstawie wyników i zaplanowanie działań, które pozwolą na ich realizację. Ponieważ wiesz, jaką wartość przyniesie taka praca, będziesz mieć możliwość odpowiedniego ustalania priorytetów.
Jeśli nie możesz znaleźć korelacji, zapoznaj się z poniższymi zastrzeżeniami i rozważ, czy podobne testy powinny być przeprowadzane w innych miejscach witryny (np. na całej ścieżce zakupu lub na innej stronie).
Zastrzeżenia
Brak istotnej korelacji między danymi o szybkości witryny a danymi biznesowymi może wynikać z kilku przyczyn:
- Wybrana strona nie ma wystarczającego wpływu na analizowane dane firmy. Na przykład szybsza strona produktu może nie mieć dużego wpływu na współczynniki konwersji, jeśli strona płatności jest bardzo nieprzyjazna lub wolna. Warto przyjrzeć się bardziej odpowiednim danym, takim jak współczynniki odrzuceń, współczynniki dodania do koszyka czy inne dane bezpośrednio powiązane ze stroną, którą testujesz.
- Różnica w szybkości między 2 wersjami nie jest wystarczająco duża. Należy to ocenić na podstawie danych RUM, które mierzysz.
- Wystąpił błąd mechanizmu testów A/B. Ruch może być nieprawidłowo rozproszony lub dane analityczne mogą być nieprawidłowo raportowane. Aby to wykluczyć, przeprowadź test A/A, w którym testujesz tę samą wersję strony za pomocą tego samego mechanizmu testowego i upewnij się, że nie ma różnic w wynikach.
- Szybkość witryny nie ma większego wpływu na dane biznesowe. Jest to rzadkie, ale może wystąpić w przypadku, gdy Twój rynek docelowy jest mniej wrażliwy na szybkość (np. witryna jest najczęściej dostępna z potężnych urządzeń w silnej sieci) lub zapotrzebowanie użytkowników jest bardzo wysokie, a wybór ograniczony (np. usługa sprzedaży biletów, która sprzedaje wyłącznie bilety na przedstawienia cieszące się dużym zainteresowaniem). Pamiętaj, że szybsza witryna niekoniecznie poprawi wrażenia użytkowników i w konsekwencji nie wpłynie na reputację marki.
Podsumowanie
Chociaż kuszące jest wdrożenie optymalizacji szybkości w całej witrynie, na dłuższą metę korzystniejsze jest zazwyczaj najpierw zrozumienie, co szybsza witryna oznacza dla Twoich użytkowników i Twojej firmy. To różnica między stwierdzeniem „poprawiliśmy czas FCP o 1,5 sekundy” a „poprawiliśmy czas FCP o 1,5 sekundy, co zwiększyło współczynnik konwersji o 5%”. Dzięki temu będziesz mieć możliwość nadawania priorytetów dalszym działaniom, uzyskiwania poparcia różnych zainteresowanych stron i uczynienia z przyspieszania szybkości witryny wspólnego celu firmy.




