運用 A/B 版本測試,評估網站速度對業務指標的影響。
過去幾年來,我們已證實網站速度效能是使用者體驗的重要一環,改善網站速度有助於提升轉換率和跳出率等不同業務指標。我們已發布多篇文章和研究報告來證明這一點,例如 Cloudflare 的「How Website Performance Affects Conversion Rates」、Deloitte 的「Milliseconds Make Millions」和「Shopping for Speed on eBay.com」。
雖然速度的重要性不言可喻,但許多公司仍難以優先處理可改善網站速度的工作,因為他們不清楚這會對使用者造成什麼影響,進而影響業務。
在沒有資料的情況下,很容易延遲網站速度相關工作,並專注於其他工作。常見的情況是,公司內部有些人認識到網站速度的重要性,但無法提出相關案例,並說服多位利益相關者進行投資。
本文將概略說明如何運用 A/B 版本測試,評估網站速度對業務指標的影響,進而做出更有效的決策。
步驟 1:選擇要進行 A/B 版本測試的網頁
您的目標是驗證網頁速度與業務指標相關的假設。為了簡化操作,您一開始可以只識別單一頁面進行分析。日後可將這項工作擴大至相同類型的多個網頁,以驗證所得的結果,然後再擴大至網站的其他部分。本步驟底部提供一些建議,可供您參考。網頁選取程序會受到以下幾項規定的影響:
- A/B 測試應只在行動裝置使用者的裝置上執行。在全球範圍內,我們協助的合作夥伴網站平均有超過 50%的流量來自行動裝置 (而且還在增加中),但這項數據可能會因地區和產業別而大幅增加。由於處理和記憶體限制以及網路不穩定,行動裝置對網站速度較慢的情況較為敏感。此外,行動裝置的使用模式也意味著使用者對速度的期待值更高。
您選擇用於測試的頁面應是轉換漏斗的重要環節。每個網站的用途各有不同,因此會追蹤不同的成效指標。這些指標通常與使用者歷程相關,可透過漏斗進行分析。舉例來說,電子商務網站的使用者必須瀏覽首頁、類別頁面、產品頁面和結帳頁面,才能完成購買。如果您要最佳化轉換,其中一個網頁就是不錯的選擇。
網頁應有單一用途。除非網站有特定的任務,否則通常最好不要使用首頁進行測試。許多商業網站的首頁都會提供各種功能,因此會讓分析結果變得雜亂。舉例來說,如果您要針對新聞網站的每個工作階段中網頁瀏覽次數進行最佳化,建議您排除網站的非商業部分,並著重於已能營利的部分和文章。
所選網頁應有足夠的流量,這樣您就不必等待太久才能取得具統計顯著性的結果。
所選頁面應相對較慢。事實上,速度越慢越好。這不僅表示您可能更容易改善網頁,也表示資料會更清楚。您可以透過 Google Analytics 速度報表或 Search Console 網站使用體驗核心指標報表快速掃描網頁,瞭解哪些網頁速度最慢。
網頁應相對穩定。測試完成前,請勿更新任何會影響商家指標的網頁。需要考量的外部因素越少,分析結果就越精確。
有了上述指南,您應該會比較清楚哪些頁面適合進行測試。廣告到達網頁也是不錯的選擇,因為您可能會使用內建的業務指標、A/B 測試和分析。如果您仍不確定,以下是各垂直產業的相關想法:
- 內容網站:專區、文章
- 店面:類別頁面、產品頁面
- 媒體播放器:影片探索/搜尋頁面、影片播放頁面
- 服務與探索 (旅遊、租車、服務註冊等): 初始表單輸入頁面
步驟 2:評估成效
評估指標的方法大致有兩種:實驗室和實地。我們個人認為,在實地測量指標 (也稱為真人使用者監控 (RUM)) 更實用,因為這可反映真實使用者的體驗。可用來回報 RUM 資料的程式庫和服務示例包括 Perfume、Firebase Performance Monitoring 和 Google Analytics 事件。
可選擇的指標很多,因為這些指標旨在擷取使用者體驗的不同面向。請記住,您的目標是最終判斷速度與業務指標之間是否存在直接關聯,因此追蹤幾個速度指標可能會很有幫助,以便判斷哪一個指標與業務成效的關聯最強。一般來說,我們建議您先從網站體驗核心指標著手。web-vitals.js 程式庫可協助您評估欄位中的部分網站使用體驗核心指標,但請注意,瀏覽器支援度並非 100%。除了網站體驗核心指標之外,也建議您查看其他網站體驗指標。您也可以定義自訂指標,例如「首次點擊廣告的時間」。
步驟 3:建立速度效能變化版本
在這個階段,您將實作變更,建立更快的網頁版本,並與目前版本進行測試。
請注意下列幾點:
- 請避免對 UI 或 UX 進行任何變更。除了一個網頁比另一個網頁快之外,使用者不得察覺任何變更。
- 評估也是這個階段的關鍵環節。在開發期間,您應使用 Lighthouse 等實驗室測試工具,瞭解變更對效能造成的影響。請注意,某項指標的變更通常會影響其他指標。網頁上線後,請使用 RUM 進行更準確的評估。
您可以透過多種方式建立成效變化版本。為了測試目的,您應該盡可能簡化這項操作。以下提供幾個選項。
建立速度更快的網頁
- 使用 Squoosh 等工具,手動最佳化測試網頁上的圖片
- 使用開發人員工具程式碼涵蓋率,手動移除該網頁中未使用的 JavaScript 或 CSS
- 有效載入第三方指令碼
- 使用 Critical 等工具,將重要的 CSS 分割並內嵌
- 移除不會影響使用者體驗,且不影響測試目的的非必要 JavaScript 程式碼 (例如特定第三方程式庫)
- 實作瀏覽器層級的延遲載入功能,雖然並非所有瀏覽器都支援,但在支援的瀏覽器中仍可大幅提升效能
- 移除非必要的數據分析代碼,或以非同步方式載入
如需其他最佳化調整選項,請參閱「快速載入時間」和「前端效能檢查清單」。您也可以使用 PageSpeed Insights 執行 Lighthouse,找出可改善成效的機會。
減緩網頁速度
這是建立變化版本最簡單的方式,只要新增簡單的腳本、放慢伺服器回應時間、載入較大的圖片等,即可達成這項目標。Financial Times 在測試效能對其業務指標的影響時,選擇採用這個選項:請參閱「加快 FT.com 的速度」。
加快網頁載入速度
如果測試群組的測試頁面 (例如產品詳細資料頁面) 大多是從其他頁面 (例如首頁) 連結而來,則直接從首頁prefetching或預先算繪產品頁面,就能加快後續載入網頁的速度。請注意,在本例中,A/B 版本測試分配 (步驟 4) 是在首頁完成。此外,所有這些操作都可能會使第一頁載入速度變慢,因此請務必評估這項因素,並在分析測試結果時加以考量 (步驟 5)。
步驟 4:建立 A/B 版本測試
完成同一個網頁的兩個版本後,如果其中一個版本的速度較快,下一步就是拆分流量來評估成效。一般來說,執行 A/B 版本測試的方法和工具有很多種,但請注意,並非所有方法都適合用來評估速度效能影響。
如果您使用 Optimizely 或 Optimize 等 A/B 版本測試工具,強烈建議您設定伺服器端測試,而非用戶端測試,因為用戶端 A/B 版本測試通常會在實驗載入前隱藏網頁內容,這表示 A/B 版本測試本身會扭曲您要評估的指標。如果您只能進行用戶端測試,建議您在其他網頁上設定實驗,並將外連連結變更為測試網頁,以便分割流量。這樣一來,測試網頁本身就不會受到用戶端測試的影響。
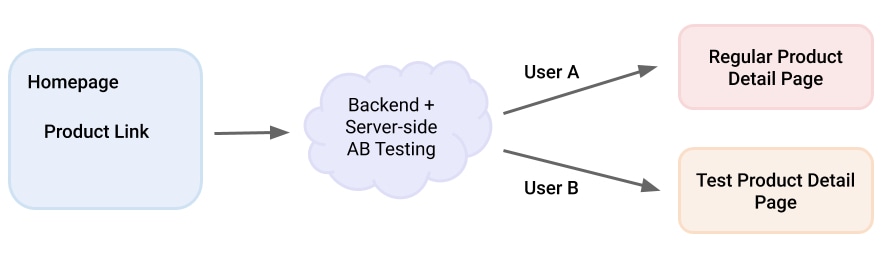
透過伺服器端測試,在特定產品詳細資料頁面 (PDP) 上進行 AB 測試,以比較效能變化:

要求會傳送至後端,後端會將使用者分配至兩個不同版本的網頁。雖然這通常是理想的設定,但通常需要 IT 資源才能設定伺服器端區隔。
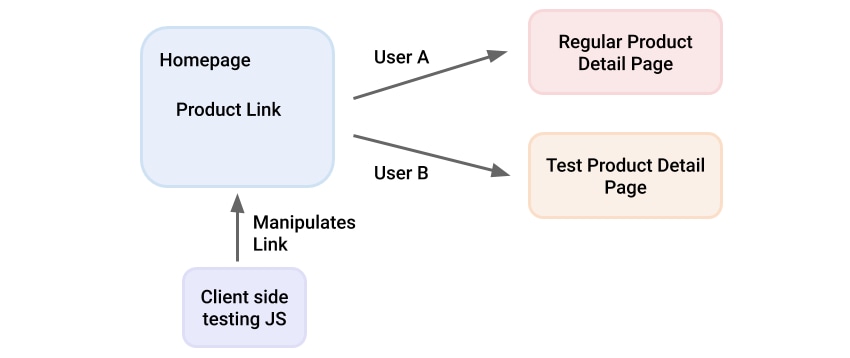
以下是用於執行測試 JavaScript 的用戶端測試設定範例,使用先前的網頁 (下圖中的首頁):

測試 JavaScript 會操控外連結,為兩個測試群組的使用者提供兩個相關 PDP 版本的連結。這項測試很容易設定及維護,只要使用 Optimizely 或 Optimize 等常見的 A/B 測試工具即可,而且不會影響效能測試,因為測試 JavaScript 會在不同網頁上執行。
或者,您也可以選擇兩個行為和成效非常相似的網頁 (例如兩個非常相似的產品)。將變更套用至其中一個,然後比較指標在一段時間內的差異。這表示您並未進行適當的 A/B 版本測試,但仍可獲得相當有用的洞察資料。
如果您將測試網頁用作廣告活動的到達網頁,建議使用廣告聯播網內建的 A/B 版本測試工具,例如 Facebook Ads 分割測試或 Google Ads 草稿和實驗。如果無法使用相同的設定,您可以使用兩個設定相同的廣告活動,並將不同的到達網頁設為目標。
步驟 5:分析 A/B 版本測試
測試時間夠長,且有足夠的資料可讓您對結果有信心後,就可以將所有資料整合並執行分析。實際操作方式取決於測試的執行方式,因此我們來介紹一下相關選項。
如果您使用上述工具在廣告到達網頁上執行測試,分析結果應該就像讀取結果一樣簡單。如果您使用 Google 的草稿和實驗功能,請使用ScoreCard查看比較結果。
Optimizely 或 Optimize 等平台也提供簡單的方法,讓您解讀結果,並判斷速度對網頁的影響程度。
如果您使用 Google Analytics 或類似工具,就必須自行匯出報表。幸好,Google Analytics 讓您輕鬆建立自訂報表,因此您可以從這裡著手。如果您已使用自訂維度將速度資料傳送至 Google Analytics,請參閱報表指南,瞭解如何設定這些維度,並將這些維度納入自訂報表。請確認報表涵蓋實驗日期,並設定為顯示兩個變化版本。這份報表應包含哪些內容?
- 您主要需要納入最在意的業務指標,例如轉換、網頁瀏覽、廣告瀏覽、轉換率、電子商務指標、點閱率等。
- 此外,跳出率、平均工作階段時間和離開百分比等其他標準網頁指標,也是改善網站速度的絕佳指標。
您可能還需要篩選行動裝置,並務必排除機器人和其他非使用者流量。更進階的分析功能還會依地區、聯播網、裝置、流量來源、使用者設定檔和類型 (例如新使用者與回訪者) 進行篩選。每個使用者群組對較慢的速度可能會有不同程度的敏感度,因此找出這些使用者也相當有幫助。
Looker Studio (原稱「Data Studio」) 或其他資料視覺化工具可輕鬆整合各種資料來源,包括 Google Analytics。如此一來,您就能輕鬆進行分析,並建立可與許多利益相關者共用的資訊主頁,以便進一步爭取他們的支持,舉例來說,The Guardian 建立了自動快訊系統,當最近發布的內容超出網頁大小或速度門檻,且可能導致使用者不滿意時,系統就會警告編輯團隊。
步驟 6:得出結論並決定後續步驟
取得連結成效和業務指標的資料後,您就可以查看結果並開始得出結論。
如果您能明確看出改善成效與改善業務指標之間的關聯,請將結果做成摘要,並向全公司報告。既然您現在可以用「商業用語」談論速度效能,就更有可能吸引不同利害關係人的注意,並讓所有人都關注網站速度效能。下一步是根據結果設定成效預算,並規劃如何達成這些預算。由於您瞭解這類工作會帶來的價值,因此可以據此訂定優先順序。
如果無法找出相關性,請參閱下列警告事項,並評估是否應在網站的其他位置 (例如整個購物漏斗或不同類型的網頁) 執行類似的測試。
注意事項
網站速度指標和業務指標之間沒有顯著相關性,可能有以下幾個原因:
- 所選網頁對您要檢視的業務指標影響不大。舉例來說,如果結帳頁面非常不友善或速度緩慢,產品頁面速度加快可能不會對轉換率產生太大影響。建議您查看更多相關指標,例如跳出率、加入購物車率,或任何與您測試的網頁更直接相關的指標。
- 兩個版本的速度差異不明顯。這項評估應根據您要評估的 RUM 指標進行。
- A/B 測試機制發生錯誤。流量可能無法正確分配,或無法正確回報數據。為排除這種情況,建議您執行 A/A 版本測試,使用相同的測試機制測試相同版本的網頁,並確保測試結果沒有差異。
- 網站速度其實不會影響業務指標。這種情況很少發生,但如果您的目標市場對速度不太敏感 (例如,大多數使用者是透過網路速度快的強大裝置存取網站),或是使用者需求量很高,但選擇有限 (例如,票務服務只販售熱門表演的門票),就可能發生這種情況。請注意,這並不表示網站速度越快就一定能改善使用者體驗,進而影響品牌聲譽。
結論
雖然很想在整個網站上推出速度最佳化功能,但從長遠來看,先瞭解為使用者和貴公司提供更快速的網站,通常會更有益。舉例來說,如果說「我們將 FCP 縮短 1.5 秒」,與「我們將 FCP 縮短 1.5 秒,並提高轉換率 5%」相比,後者會更有說服力。這樣一來,您就能將後續工作列為優先,取得不同利益相關者的支持,並將網站速度成效納入公司全體的努力目標。




