Chrome 81 और उसके बाद के वर्शन में, रीस्नैप करने के लिए इवेंट लिसनर जोड़ने की ज़रूरत नहीं है.
CSS स्क्रॉल स्नैप की मदद से, वेब डेवलपर स्क्रॉल स्नैपिंग की पोज़िशन तय करके, स्क्रॉल करने का बेहतर अनुभव दे सकते हैं. फ़िलहाल, स्क्रीन पर स्क्रोल करने की सुविधा को लागू करने का एक तरीका है. इसमें, लेआउट बदलने पर स्क्रोल स्नैपिंग की सुविधा ठीक से काम नहीं करती. जैसे, जब व्यूपोर्ट का साइज़ बदला जाता है या डिवाइस को घुमाया जाता है. Chrome 81 में इस समस्या को ठीक कर दिया गया है.
इंटरोऑपरेबिलिटी
कई ब्राउज़र में, सीएसएस स्क्रोल स्नैप की बुनियादी सुविधा होती है. ज़्यादा जानकारी के लिए, क्या CSS स्क्रॉल स्नैप का इस्तेमाल किया जा सकता है? देखें.
फ़िलहाल, Chrome ही ऐसा ब्राउज़र है जिसमें लेआउट में बदलाव होने के बाद, स्क्रॉल स्नैपिंग की सुविधा काम करती है. Firefox में, इसे लागू करने के लिए एक टिकट खुला है. साथ ही, स्क्रोलर के कॉन्टेंट में बदलाव होने के बाद, उसे फिर से स्नैप करने के लिए Safari में भी एक टिकट खुला है. फ़िलहाल, स्नैप करने की सुविधा को लागू करने के लिए, इवेंट के लिसनर में यह कोड जोड़कर, इस व्यवहार को सिम्युलेट किया जा सकता है:
javascript
scroller.scrollBy(0,0);
हालांकि, इससे यह गारंटी नहीं मिलेगी कि स्क्रोलर उसी एलिमेंट पर वापस स्नैप करेगा.
बैकग्राउंड
सीएसएस स्क्रोल स्नैप
सीएसएस स्क्रोल स्नैप की सुविधा की मदद से, वेब डेवलपर स्क्रोल स्नैपिंग की पोज़िशन तय करके, बेहतर तरीके से स्क्रोल करने का अनुभव दे सकते हैं. इन पोज़िशन से यह पक्का होता है कि स्क्रोल किए जा सकने वाले कॉन्टेंट को उसके कंटेनर के साथ सही तरीके से अलाइन किया गया है. इससे, स्क्रोल करने में आने वाली समस्याओं को हल किया जा सकता है. दूसरे शब्दों में, स्क्रोल स्नैपिंग:
- स्क्रोल करते समय, स्क्रोल करने की जगहों को अजीब होने से रोकता है.
- कॉन्टेंट के पेज पर जाने का इफ़ेक्ट बनाता है.
स्क्रोल स्नैप के लिए, पेज वाले लेख और इमेज कैरसेल, इस्तेमाल के दो सामान्य उदाहरण हैं.

कमियां
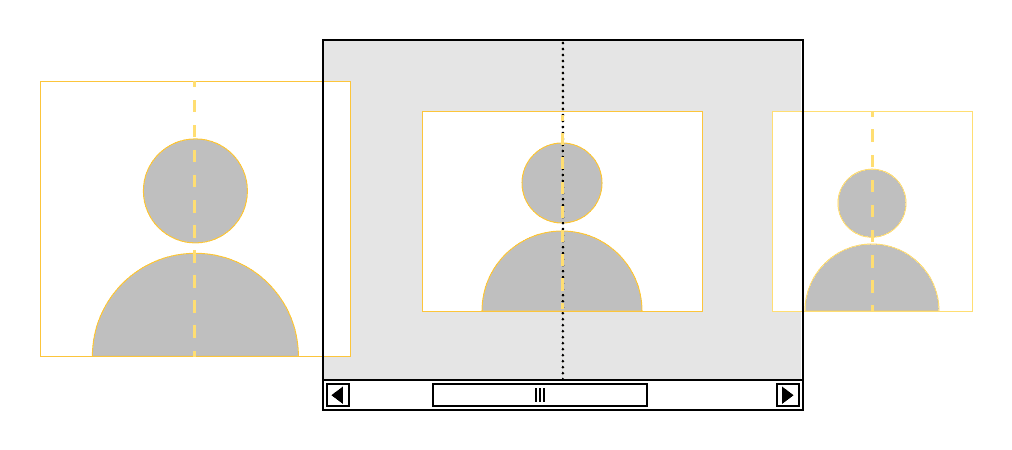
स्क्रॉल स्नैपिंग की मदद से, उपयोगकर्ता आसानी से कॉन्टेंट पर नेविगेट कर सकते हैं. हालांकि, कॉन्टेंट और लेआउट में होने वाले बदलावों के हिसाब से इसकी सेटिंग में बदलाव नहीं किया जा सकता. इस वजह से, इसके कुछ फ़ायदे नहीं मिल पाते. ऊपर दिए गए उदाहरण में दिखाया गया है कि जब भी उपयोगकर्ताओं को किसी विंडो का साइज़ बदलना होता है, तो उन्हें स्क्रोल की पोज़िशन फिर से अडजस्ट करनी पड़ती है, ताकि वे पहले स्नैप किए गए एलिमेंट को ढूंढ सकें. लेआउट में बदलाव होने की कुछ सामान्य स्थितियां ये हैं:
- विंडो का साइज़ बदलना
- डिवाइस को घुमाना
- DevTools खोलना
पहले दो मामलों में, सीएसएस स्क्रोल स्नैप की सुविधा, उपयोगकर्ताओं के लिए कम आकर्षक हो जाती है. वहीं, तीसरे मामले में, डेवलपर को डीबग करने में परेशानी होती है. डेवलपर को भी इन कमियों को ध्यान में रखना चाहिए, ताकि वे ऐसा डाइनैमिक अनुभव बना सकें जिसमें कॉन्टेंट जोड़ने, हटाने या उसे एक से दूसरी जगह ले जाने जैसी कार्रवाइयां की जा सकें.
इस समस्या को ठीक करने का एक सामान्य तरीका यह है कि JavaScript की मदद से प्रोग्रामैटिक स्क्रोल करने वाले लिसनर जोड़ें. इससे, जब भी लेआउट में इनमें से कोई बदलाव होता है, तो स्नैपिंग को लागू करने के लिए मजबूर किया जा सकता है. यह तरीका तब कारगर नहीं हो सकता, जब उपयोगकर्ता चाहता हो कि स्क्रोलर, पहले जैसा कॉन्टेंट दिखाए. ऐसा लगता है कि JavaScript की मदद से, सीएसएस की इस सुविधा का इस्तेमाल करने का कोई मतलब नहीं है.
Chrome 81 में लेआउट में बदलाव होने के बाद, स्क्रीन को फिर से स्नैप करने की सुविधा
Chrome 81 में, ऊपर बताई गई समस्याएं नहीं हैं: लेआउट बदलने के बाद भी स्क्रोलर स्नैप किए रहेंगे. लेआउट बदलने के बाद, वे स्क्रॉल पोज़िशन का फिर से आकलन करेंगे. साथ ही, ज़रूरत पड़ने पर सबसे नज़दीकी स्नैप पोज़िशन पर फिर से स्नैप करेंगे. अगर स्क्रोलर को पहले किसी ऐसे एलिमेंट पर स्नैप किया गया था जो लेआउट में बदलाव होने के बाद भी मौजूद है, तो स्क्रोलर उस पर वापस स्नैप करने की कोशिश करेगा. नीचे दिए गए उदाहरण में, लेआउट बदलने पर क्या होता है, इस पर ध्यान दें.
NOPE वाली स्लाइड पर स्क्रोल करने और डिवाइस के ओरिएंटेशन को पोर्ट्रेट से लैंडस्केप में बदलने के बाद, एक खाली स्क्रीन दिखती है. इससे पता चलता है कि स्क्रॉल स्नैप की पोज़िशन खो गई थी.
NOPE लिखी स्लाइड, डिवाइस के ओरिएंटेशन में कई बार बदलाव होने के बावजूद दिखती रहती है.
ज़्यादा जानकारी के लिए, लेआउट में बदलाव करने के बाद, फिर से स्नैप करने की सुविधा के बारे में जानकारी देखें.
उदाहरण: स्टिक स्क्रोलबार
"लेआउट में बदलाव होने के बाद स्नैप करें" सुविधा की मदद से, डेवलपर कुछ सीएसएस लाइनों की मदद से, स्टिक स्क्रोलबार लागू कर सकते हैं:
.container {
scroll-snap-type: y proximity;
}
.container::after {
scroll-snap-align: end;
display: block;
}
क्या आपको ज़्यादा जानकारी चाहिए? विज़ुअल के लिए, यहां दिया गया डेमो चैट यूज़र इंटरफ़ेस (यूआई) देखें.
आने वाले समय में किया जाने वाला काम
फ़िलहाल, स्क्रीन को फिर से स्नैप करने के सभी इफ़ेक्ट तुरंत दिखते हैं. आने वाले समय में, स्मूद स्क्रोलिंग इफ़ेक्ट के साथ स्क्रीन को फिर से स्नैप करने की सुविधा उपलब्ध कराई जा सकती है. ज़्यादा जानकारी के लिए, स्पेसिफ़िकेशन से जुड़ी समस्या देखें.
सुझाव/राय दें या शिकायत करें
लेआउट में बदलाव होने के बाद, स्क्रीन को फिर से स्नैप करने की सुविधा को बेहतर बनाने के लिए, आपकी राय हमारे लिए बहुत अहम है. इसलिए, इसे आज़माएं और Chromium के इंजीनियरों को बताएं कि आपको यह सुविधा कैसी लगी.




