আপনি প্রতিটি পৃষ্ঠায় কোডের কয়েকটি লাইন যোগ করে সামাজিক মিডিয়ার মাধ্যমে শেয়ার করার সময় আপনার সাইটটি যেভাবে প্রদর্শিত হয় তা প্রভাবিত করতে পারেন। এটি অন্যথায় উপলব্ধ হওয়ার চেয়ে সমৃদ্ধ তথ্য সহ পূর্বরূপ প্রদান করে আপনার সাইটে আরও বেশি লোককে আনতে সহায়তা করতে পারে।
আপনি প্রতিটি পৃষ্ঠায় কোডের কয়েকটি লাইন যোগ করে সামাজিক মিডিয়ার মাধ্যমে শেয়ার করার সময় আপনার সাইটটি যেভাবে প্রদর্শিত হয় তা প্রভাবিত করতে পারেন। এটি অন্যথায় উপলব্ধ হওয়ার চেয়ে সমৃদ্ধ তথ্য সহ পূর্বরূপ প্রদান করে আপনার সাইটে আরও বেশি লোককে আনতে সহায়তা করতে পারে।
সারাংশ
- Google+ এর জন্য পৃষ্ঠার শিরোনাম, বিবরণ এবং একটি চিত্র প্রদান করতে schema.org মাইক্রোডেটা ব্যবহার করুন৷
- Facebook-এর জন্য পৃষ্ঠার শিরোনাম, বিবরণ এবং একটি ছবি প্রদান করতে ওপেন গ্রাফ প্রোটোকল (OGP) ব্যবহার করুন।
- পৃষ্ঠার শিরোনাম, বিবরণ, একটি চিত্র এবং Twitter এর জন্য একটি Twitter আইডি প্রদান করতে Twitter কার্ড ব্যবহার করুন৷
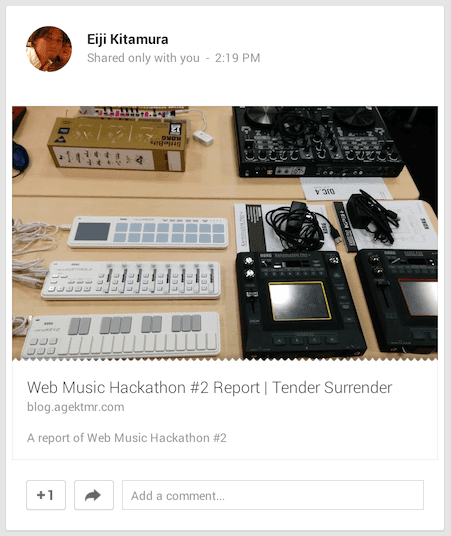
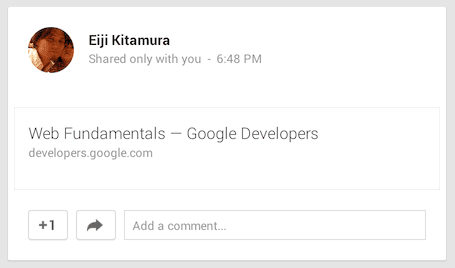
আপনি প্রতিটি পৃষ্ঠায় কোডের কয়েকটি লাইন যোগ করে সামাজিক মিডিয়ার মাধ্যমে শেয়ার করার সময় আপনার সাইটটি যেভাবে প্রদর্শিত হয় তা প্রভাবিত করতে পারেন। এটি অন্যথায় উপলব্ধ হওয়ার চেয়ে সমৃদ্ধ তথ্য সহ পূর্বরূপ প্রদান করে ব্যস্ততা বাড়াতে সাহায্য করতে পারে। এটি ছাড়া, সামাজিক সাইটগুলি শুধুমাত্র মৌলিক তথ্য প্রদান করবে, ছবি বা অন্যান্য সহায়ক তথ্য ছাড়াই।
আপনি কোনটি ক্লিক করার সম্ভাবনা বেশি বলে মনে করেন? লোকেরা চিত্রগুলির প্রতি আকৃষ্ট হয় এবং তারা আরও আত্মবিশ্বাসী বোধ করে যে তারা যখন একটি প্রাথমিক পূর্বরূপ দেখতে পাবে তখন তারা যা পাবে তা পছন্দ করবে৷


যখন একটি সামাজিক নেটওয়ার্কে কেউ আপনার ওয়েবসাইটটি তাদের বন্ধুদের সাথে ভাগ করতে চায়, তারা সম্ভবত এটি কতটা দুর্দান্ত তা ব্যাখ্যা করে কিছু নোট যোগ করবে এবং শেয়ার করবে৷ কিন্তু একটি ওয়েবসাইট বর্ণনা করা কষ্টকর হতে পারে এবং পৃষ্ঠার মালিকের দৃষ্টিকোণ থেকে বিন্দুটি মিস করতে পারে। কিছু পরিষেবা ব্যবহারকারীরা নোটে রাখতে পারেন এমন অক্ষরের সংখ্যা সীমাবদ্ধ করে।
আপনার পৃষ্ঠাগুলিতে উপযুক্ত মেটাডেটা যোগ করার মাধ্যমে, আপনি শিরোনাম, একটি বিবরণ এবং একটি আকর্ষণীয় চিত্র প্রদান করে ব্যবহারকারীদের জন্য ভাগ করার প্রক্রিয়াটিকে সহজ করতে পারেন৷ এর অর্থ হল লিঙ্কটি বর্ণনা করার জন্য তাদের মূল্যবান সময় (বা অক্ষর) ব্যয় করতে হবে না।
Google+ এ সমৃদ্ধ স্নিপেট প্রদান করতে schema.org + মাইক্রোডেটা ব্যবহার করুন
একটি পৃষ্ঠা পার্স করতে এবং এর বিষয়বস্তু বুঝতে ক্রলাররা অনেক পদ্ধতি ব্যবহার করে। microdata , এবং schema.org শব্দভান্ডার ব্যবহার করে, আপনি সোশ্যাল সাইট এবং সার্চ ইঞ্জিনগুলিকে পৃষ্ঠার বিষয়বস্তু আরও ভালভাবে বুঝতে সাহায্য করেন৷
এখানে একটি উদাহরণ:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
যদিও বেশিরভাগ মেটাডেটা একটি ওয়েব পৃষ্ঠার প্রধান বিভাগে এম্বেড করা হয়, মাইক্রোডেটা যেখানে প্রসঙ্গ বিদ্যমান সেখানে বসবাস করে।
মাইক্রোডেটা স্কোপ সংজ্ঞায়িত করতে itemscope যোগ করুন
itemscope যোগ করে, আপনি একটি নির্দিষ্ট আইটেম সম্পর্কে বিষয়বস্তুর একটি ব্লক হিসাবে ট্যাগ নির্দিষ্ট করতে পারেন।
আপনার ওয়েবসাইটের ধরন নির্ধারণ করতে itemtype যোগ করুন
আপনি itemscope সাথে itemtype অ্যাট্রিবিউট ব্যবহার করে আইটেমের ধরনটি নির্দিষ্ট করতে পারেন। আপনার ওয়েব পৃষ্ঠার বিষয়বস্তুর ধরন অনুযায়ী একটি itemtype মান নির্ধারণ করা যেতে পারে। আপনি এই পৃষ্ঠায় প্রাসঙ্গিক একটি খুঁজে পেতে সক্ষম হওয়া উচিত.
schema.org শব্দভান্ডার ব্যবহার করে প্রতিটি আইটেম বর্ণনা করতে itemprop যোগ করুন
itemprop সুযোগে itemtype বৈশিষ্ট্যগুলিকে সংজ্ঞায়িত করে। সামাজিক সাইটগুলিতে মেটাডেটা প্রদানের জন্য, সাধারণ itemprop মানগুলি হল name , description এবং image ৷
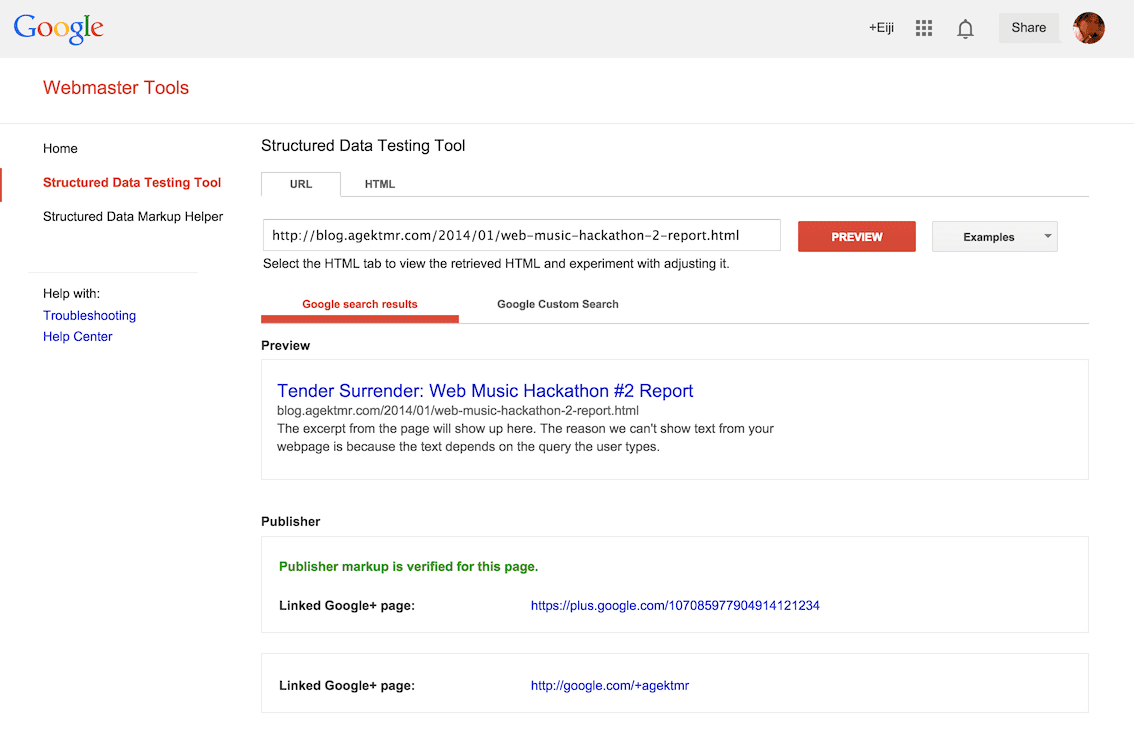
সমৃদ্ধ স্নিপেট যাচাই করুন
Google+ এ সমৃদ্ধ স্নিপেটগুলি যাচাই করতে, আপনি যেমন সরঞ্জামগুলি ব্যবহার করতে পারেন:
- স্ট্রাকচার্ড ডেটা টেস্টিং টুল - সার্চ কনসোল

Facebook-এ সমৃদ্ধ স্নিপেট প্রদান করতে ওপেন গ্রাফ প্রোটোকল (OGP) ব্যবহার করুন
ওপেন গ্রাফ প্রোটোকল (OGP) Facebook কে প্রয়োজনীয় মেটাডেটা প্রদান করে যাতে ওয়েব পৃষ্ঠাগুলিকে অন্যান্য Facebook অবজেক্টের মতো একই কার্যকারিতা থাকতে দেয়।
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
আপনার পৃষ্ঠার প্রধান বিভাগে অন্তর্ভুক্ত করা হলে, এই মেটাডেটা পৃষ্ঠাটি শেয়ার করার সময় সমৃদ্ধ স্নিপেট তথ্য প্রদান করে।
মেটাডেটা বর্ণনা করতে og: নেমস্পেসযুক্ত meta ট্যাগ ব্যবহার করুন
একটি meta ট্যাগ একটি property বৈশিষ্ট্য এবং একটি content বৈশিষ্ট্য গঠিত. বৈশিষ্ট্য এবং বিষয়বস্তু নিম্নলিখিত মান নিতে পারে:
| সম্পত্তি | বিষয়বস্তু |
|---|---|
og:title | ওয়েব পেজের শিরোনাম। |
og:description | ওয়েব পেজের বর্ণনা। |
og:url | ওয়েব পৃষ্ঠার ক্যানোনিকাল ইউআরএল। |
og:image | শেয়ার করা পোস্টের সাথে সংযুক্ত একটি ছবির URL। |
og:type | একটি স্ট্রিং যা ওয়েব পৃষ্ঠার ধরন নির্দেশ করে। আপনি এখানে আপনার ওয়েব পৃষ্ঠার জন্য উপযুক্ত একটি খুঁজে পেতে পারেন। |
এই মেটা ট্যাগগুলি Facebook এর মত সোশ্যাল সাইট থেকে ক্রলারদের শব্দার্থিক তথ্য প্রদান করে৷
আরও জানুন
Facebook-এ পোস্টের সাথে আপনি যে জিনিসগুলি সংযুক্ত করতে পারেন সে সম্পর্কে আরও জানতে, অফিসিয়াল ওপেন গ্রাফ প্রোটোকল সাইটে যান৷
সমৃদ্ধ স্নিপেট যাচাই করুন
Facebook-এ আপনার মার্কআপ যাচাই করতে, আপনি টুল ব্যবহার করতে পারেন যেমন:
টুইটারে সমৃদ্ধ স্নিপেট প্রদান করতে টুইটার কার্ড ব্যবহার করুন
টুইটার কার্ড হল টুইটারের জন্য প্রযোজ্য ওপেন গ্রাফ প্রোটোকলের একটি এক্সটেনশন। তারা আপনাকে আপনার ওয়েব পৃষ্ঠার লিঙ্ক সহ টুইটগুলিতে ছবি এবং ভিডিওর মতো মিডিয়া সংযুক্তি যোগ করার অনুমতি দেয়৷ উপযুক্ত মেটাডেটা যোগ করার মাধ্যমে, আপনার পৃষ্ঠার লিঙ্ক সহ টুইটগুলিতে একটি কার্ড যুক্ত করা হবে যাতে আপনার যোগ করা সমৃদ্ধ বিবরণ অন্তর্ভুক্ত থাকে।
মেটাডেটা বর্ণনা করতে twitter: নেমস্পেসযুক্ত মেটা ট্যাগ ব্যবহার করুন
একটি টুইটার কার্ড কাজ করার জন্য, আপনার ডোমেনকে অবশ্যই অনুমোদিত হতে হবে এবং একটি মেটা ট্যাগ থাকতে হবে যাতে property অ্যাট্রিবিউটের পরিবর্তে name অ্যাট্রিবিউট হিসেবে twitter:card থাকে।
এখানে একটি দ্রুত উদাহরণ:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
টুইটার আইডিটিকে twitter:site-এর মান নির্ধারণ করে, টুইটার শেয়ার করা পোস্টে এই তথ্যটি এম্বেড করে যাতে লোকেরা সহজেই পৃষ্ঠার মালিকের সাথে জড়িত হতে পারে।

আরও জানুন
টুইটার কার্ড সম্পর্কে আরও জানতে, এখানে যান:
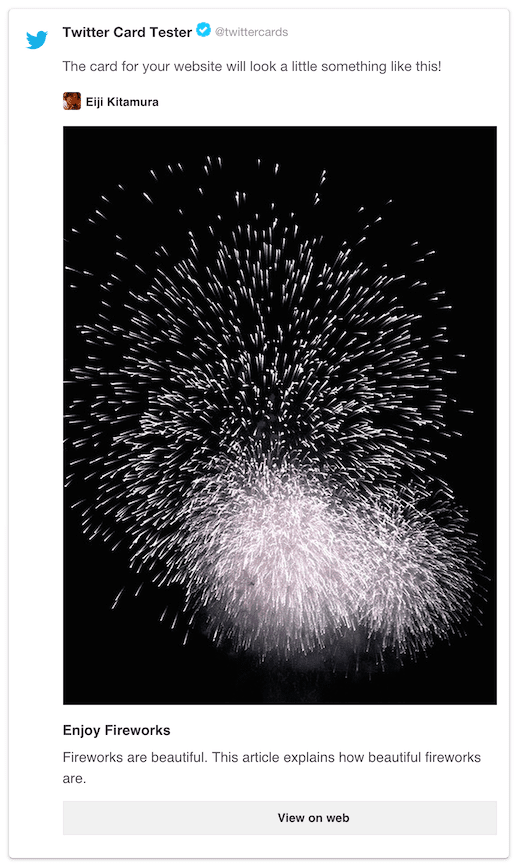
সমৃদ্ধ স্নিপেট যাচাই করুন
আপনার মার্কআপ যাচাই করতে, Twitter প্রদান করে:
সর্বোত্তম অনুশীলন
তিনটি বিকল্প দেওয়া হলে, আপনি যা করতে পারেন তা হল আপনার ওয়েব পৃষ্ঠায় সেগুলিকে অন্তর্ভুক্ত করা। এখানে একটি উদাহরণ:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
লক্ষ্য করুন যে মাইক্রোডেটা এবং ওজিপি কিছু মার্কআপ ভাগ করে:
-
itemscopeheadট্যাগে অবস্থিত -
titleএবংdescriptionমাইক্রোডেটা এবং OGP এর মধ্যে ভাগ করা হয় -
itemprop="image"property="og:image"সাথেmetaট্যাগ পুনঃব্যবহারের পরিবর্তেhrefঅ্যাট্রিবিউটের সাথেlinkট্যাগ ব্যবহার করছে
সবশেষে, প্রকাশ করার আগে আপনার ওয়েব পৃষ্ঠা প্রতিটি সামাজিক সাইটে প্রত্যাশিত হিসাবে উপস্থিত হয় তা যাচাই করে নিন।


