Вы можете повлиять на то, как ваш сайт будет выглядеть при распространении через социальные сети, добавив несколько строк кода на каждую страницу. Это может помочь привлечь больше людей на ваш сайт, предоставляя предварительные просмотры с более богатой информацией, чем было бы доступно в противном случае.
Вы можете повлиять на то, как ваш сайт будет выглядеть при распространении через социальные сети, добавив несколько строк кода на каждую страницу. Это может помочь привлечь больше людей на ваш сайт, предоставляя предварительные просмотры с более богатой информацией, чем было бы доступно в противном случае.
Краткое содержание
- Используйте микроданные schema.org для предоставления заголовка страницы, описания и изображения для Google+.
- Используйте протокол Open Graph (OGP) для предоставления заголовка страницы, описания и изображения для Facebook.
- Используйте Twitter Cards, чтобы указать заголовок страницы, описание, изображение и идентификатор Twitter для Twitter.
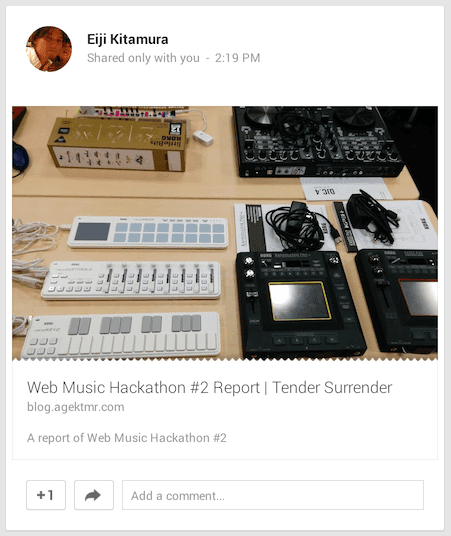
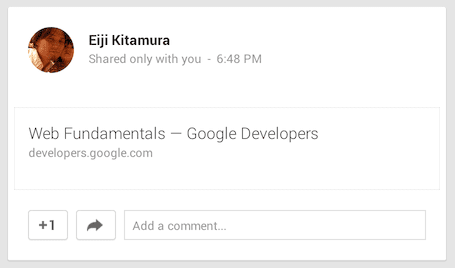
Вы можете повлиять на то, как ваш сайт будет выглядеть при распространении через социальные сети, добавив несколько строк кода на каждую страницу. Это может помочь повысить вовлеченность, предоставляя предварительные просмотры с более богатой информацией, чем было бы доступно в противном случае. Без этого социальные сайты будут предоставлять только базовую информацию, без изображений или другой полезной информации.
Как вы думаете, какой из них вероятнее всего будет нажат? Люди тянутся к изображениям и чувствуют себя более уверенными в том, что им понравится то, что они найдут, когда у них есть предварительный просмотр.


Когда кто-то в социальной сети захочет поделиться вашим сайтом со своими друзьями, они, вероятно, добавят несколько заметок, объясняющих, насколько он классный, и поделятся им. Но описание сайта, как правило, громоздкое и может упустить суть с точки зрения владельца страницы. Некоторые сервисы ограничивают количество символов, которые пользователи могут вставить в заметку.
Добавляя соответствующие метаданные на свои страницы, вы можете упростить процесс обмена для пользователей, предоставив заголовок, описание и привлекательное изображение. Это означает, что им не придется тратить драгоценное время (или символы) на описание ссылки.
Используйте schema.org + микроданные для предоставления расширенных сниппетов в Google+
Краулеры используют множество методов для анализа страницы и понимания ее содержания. Используя микроданные и словарь schema.org , вы помогаете социальным сайтам и поисковым системам лучше понимать содержание страницы.
Вот пример:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
В то время как большинство метаданных встроены в заголовок веб-страницы, микроданные находятся там, где существует контекст.
Добавьте itemscope для определения области действия микроданных
Добавляя itemscope , вы можете указать тег как блок содержимого, посвященный конкретному элементу.
Добавьте itemtype , чтобы определить тип вашего веб-сайта.
Вы можете указать тип элемента, используя атрибут itemtype вместе с itemscope . Значение itemtype может быть определено в соответствии с типом контента на вашей веб-странице. Вы должны быть в состоянии найти тот, который соответствует этой странице .
Добавьте itemprop для описания каждого элемента с использованием словаря schema.org
itemprop определяет свойства для itemtype в области действия. Для предоставления метаданных социальным сайтам типичными значениями itemprop являются name , description , и image .
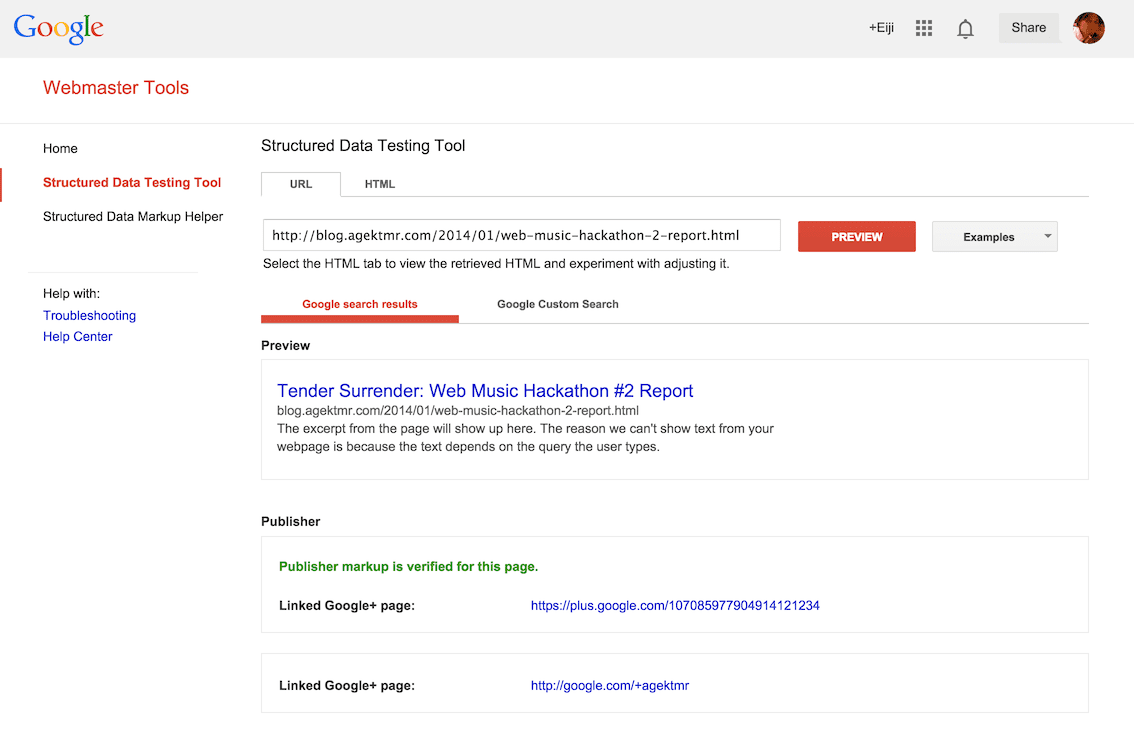
Проверка расширенных сниппетов
Для проверки расширенных сниппетов в Google+ вы можете использовать такие инструменты, как:
- Инструмент для тестирования структурированных данных — Search Console

Используйте Open Graph Protocol (OGP) для предоставления расширенных сниппетов на Facebook
Протокол Open Graph (OGP) предоставляет Facebook метаданные, необходимые для того, чтобы веб-страницы имели ту же функциональность, что и другие объекты Facebook.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
При включении этих метаданных в раздел заголовка вашей страницы они предоставляют расширенную сниппетную информацию при публикации страницы.
Используйте meta og: namespaced для описания метаданных
meta состоит из атрибута property и атрибута content . Свойства и содержимое могут принимать следующие значения:
| Свойство | Содержание |
|---|---|
og:title | Название веб-страницы. |
og:description | Описание веб-страницы. |
og:url | Канонический URL-адрес веб-страницы. |
og:image | URL-адрес изображения, прикрепленного к опубликованному сообщению. |
og:type | Строка, указывающая тип веб-страницы. Вы можете найти подходящую для вашей веб-страницы здесь . |
Эти метатеги предоставляют семантическую информацию поисковым роботам социальных сайтов, таких как Facebook .
Узнать больше
Чтобы узнать больше о том, что можно прикрепить к публикации на Facebook, посетите официальный сайт Open Graph Protocol.
Проверка расширенных сниппетов
Для проверки вашей разметки на Facebook вы можете использовать такие инструменты, как:
Используйте Twitter Cards для предоставления расширенных сниппетов в Twitter
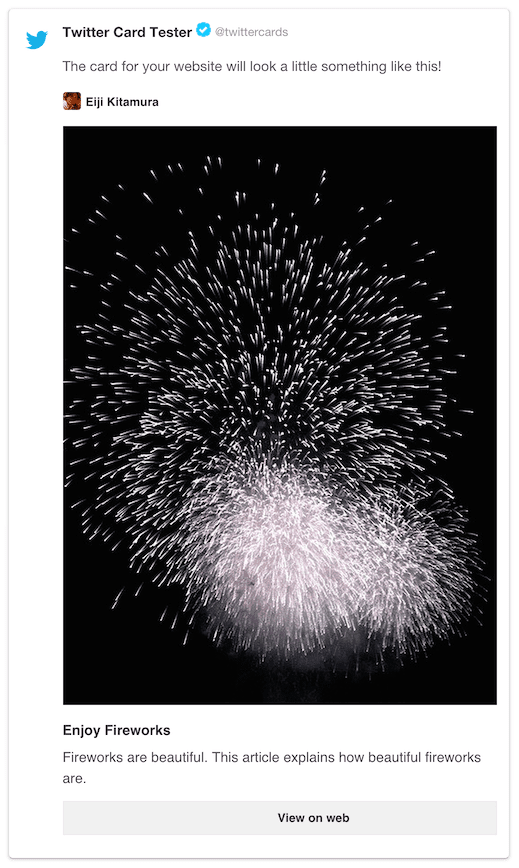
Twitter Cards — это расширение протокола Open Graph, применимое для Twitter . Они позволяют добавлять вложения в виде медиафайлов, например изображений и видео, в твиты со ссылкой на вашу веб-страницу. При добавлении соответствующих метаданных твиты со ссылками на вашу страницу будут иметь карточку, которая включает в себя подробные сведения, которые вы добавили.
Используйте twitter: метатеги с пространством имен для описания метаданных
Чтобы карта Twitter заработала, ваш домен должен быть одобрен и содержать метатег, в котором twitter:card указан в качестве атрибута name , а не атрибута property .
Вот краткий пример:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
Присваивая идентификатор Twitter значению twitter:site, Twitter встраивает эту информацию в публикуемую публикацию, чтобы люди могли легко взаимодействовать с владельцем страницы.

Узнать больше
Чтобы узнать больше о Twitter Cards, посетите:
Проверка расширенных сниппетов
Для проверки вашей разметки Twitter предоставляет:
Лучшая практика
Учитывая все три варианта, лучшее, что вы можете сделать, это включить их все в свою веб-страницу. Вот пример:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
Обратите внимание, что микроданные и OGP имеют некоторую общую разметку:
-
itemscopeнаходится вhead -
titleиdescriptionявляются общими для микроданных и OGP -
itemprop="image"использует тегlinkс атрибутомhrefвместо повторного использованияmetaсоproperty="og:image"
Наконец, перед публикацией убедитесь, что ваша веб-страница отображается на каждом социальном сайте так, как вы ожидаете.


