Bạn có thể tác động đến cách trang web của mình xuất hiện khi được chia sẻ qua mạng xã hội bằng cách thêm một vài dòng mã vào mỗi trang. Điều này có thể giúp thu hút nhiều người hơn đến trang web của bạn bằng cách cung cấp bản xem trước có thông tin phong phú hơn so với thông tin hiện có.
Bạn có thể tác động đến cách trang web của mình xuất hiện khi được chia sẻ qua mạng xã hội bằng cách thêm một vài dòng mã vào mỗi trang. Điều này có thể giúp thu hút nhiều người hơn đến trang web của bạn bằng cách cung cấp bản xem trước có thông tin phong phú hơn so với thông tin hiện có.
Tóm tắt
- Sử dụng vi dữ liệu schema.org để cung cấp tiêu đề trang, nội dung mô tả và hình ảnh cho Google+.
- Sử dụng Giao thức đồ thị mở (OGP) để cung cấp tiêu đề trang, nội dung mô tả và hình ảnh cho Facebook.
- Sử dụng Thẻ Twitter để cung cấp tiêu đề trang, nội dung mô tả, hình ảnh và mã nhận dạng Twitter cho Twitter.
Bạn có thể tác động đến cách trang web của mình xuất hiện khi được chia sẻ qua mạng xã hội bằng cách thêm một vài dòng mã vào mỗi trang. Điều này có thể giúp tăng mức độ tương tác bằng cách cung cấp bản xem trước có thông tin phong phú hơn so với thông tin hiện có. Nếu không có mã này, các trang mạng xã hội sẽ chỉ cung cấp thông tin cơ bản, không có hình ảnh hoặc thông tin hữu ích khác.
Bạn nghĩ quảng cáo nào có nhiều khả năng được nhấp vào hơn? Mọi người bị thu hút bởi hình ảnh và cảm thấy tự tin hơn rằng họ sẽ thích những gì mình tìm thấy khi xem trước sớm.


Khi ai đó trên mạng xã hội muốn chia sẻ trang web của bạn với bạn bè, họ có thể thêm một số ghi chú giải thích về sự tuyệt vời của trang web đó rồi chia sẻ. Tuy nhiên, việc mô tả một trang web thường rất phức tạp và có thể bỏ lỡ trọng tâm từ quan điểm của chủ sở hữu trang. Một số dịch vụ hạn chế số lượng ký tự mà người dùng có thể đưa vào ghi chú.
Bằng cách thêm siêu dữ liệu thích hợp vào các trang của mình, bạn có thể đơn giản hoá quy trình chia sẻ cho người dùng bằng cách cung cấp tiêu đề, nội dung mô tả và hình ảnh hấp dẫn. Điều này có nghĩa là họ không phải mất thời gian (hoặc ký tự) để mô tả đường liên kết.
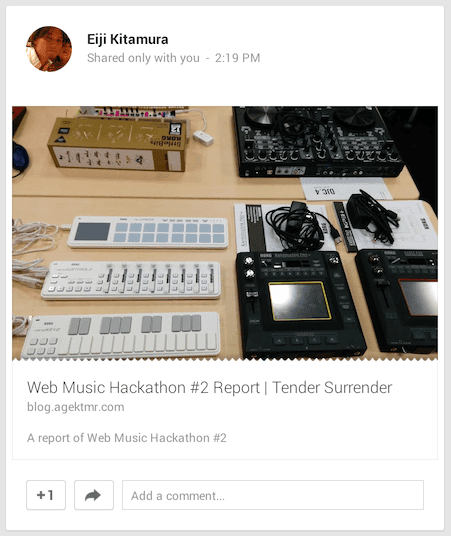
Sử dụng schema.org + vi dữ liệu để cung cấp đoạn trích đa dạng thức trên Google+
Trình thu thập thông tin sử dụng nhiều phương thức để phân tích cú pháp một trang và hiểu nội dung của trang đó. Bằng cách sử dụng vi dữ liệu và từ vựng schema.org, bạn giúp các trang web xã hội và công cụ tìm kiếm hiểu rõ hơn về nội dung của trang.
Ví dụ:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
Mặc dù hầu hết siêu dữ liệu được nhúng trong phần đầu của trang web, nhưng siêu dữ liệu vi mô lại nằm ở nơi có ngữ cảnh.
Thêm itemscope để xác định phạm vi vi dữ liệu
Bằng cách thêm itemscope, bạn có thể chỉ định thẻ này làm một khối nội dung về một mục cụ thể.
Thêm itemtype để xác định loại trang web của bạn
Bạn có thể chỉ định loại mục bằng cách sử dụng thuộc tính itemtype cùng với itemscope. Bạn có thể xác định giá trị của itemtype theo loại nội dung trên trang web. Bạn có thể tìm thấy một mẫu phù hợp trong trang này.
Thêm itemprop để mô tả từng mục bằng từ vựng schema.org
itemprop xác định các thuộc tính cho itemtype trong phạm vi. Để cung cấp siêu dữ liệu cho các trang web xã hội, các giá trị itemprop thông thường là name, description và image.
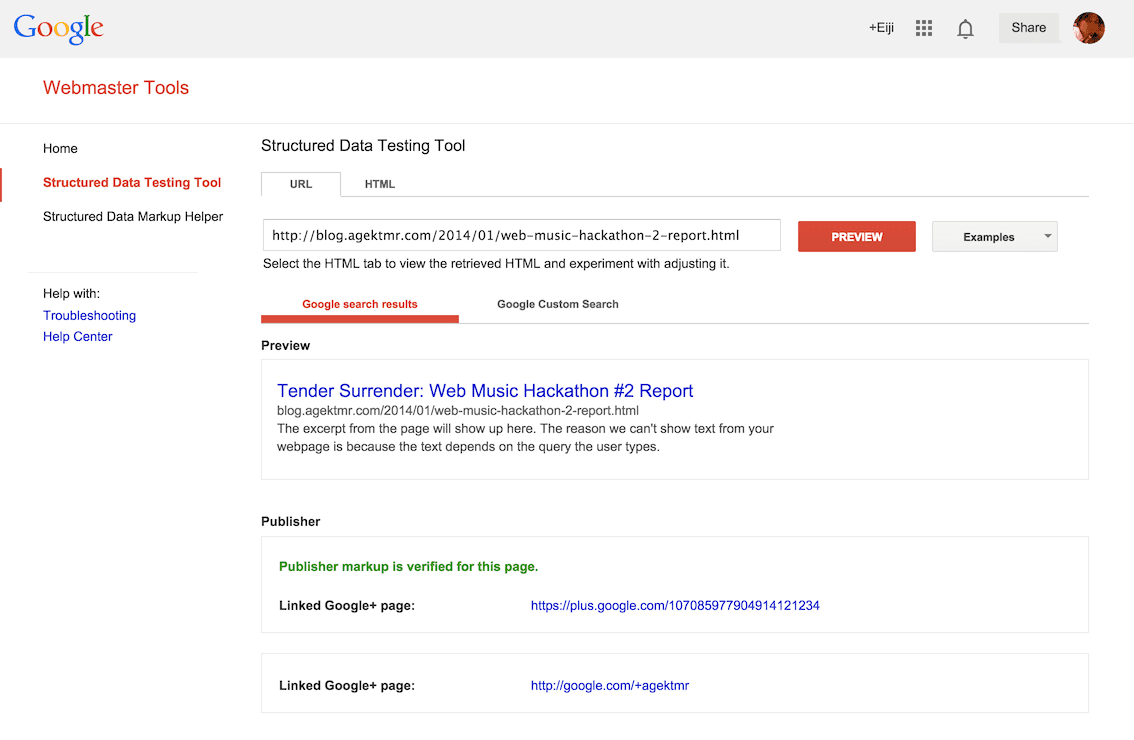
Xác thực đoạn trích nhiều định dạng
Để xác thực đoạn trích nhiều định dạng trên Google+, bạn có thể sử dụng các công cụ như:
- Công cụ kiểm tra dữ liệu có cấu trúc – Search Console

Sử dụng Giao thức Open Graph (OGP) để cung cấp đoạn trích đa dạng thức trên Facebook
Open Graph Protocol (OGP) cung cấp cho Facebook siêu dữ liệu cần thiết để cho phép các trang web có chức năng giống như các đối tượng Facebook khác.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
Khi được đưa vào phần head của trang, siêu dữ liệu này sẽ cung cấp thông tin chi tiết về đoạn trích khi trang được chia sẻ.
Sử dụng thẻ meta có vùng chứa tên og: để mô tả siêu dữ liệu
Thẻ meta bao gồm một thuộc tính property và một thuộc tính content.
Thuộc tính và nội dung có thể nhận các giá trị sau:
| Thuộc tính | Nội dung |
|---|---|
og:title |
Tiêu đề của trang web. |
og:description |
Nội dung mô tả trang web. |
og:url |
URL chính tắc của trang web. |
og:image |
URL đến hình ảnh được đính kèm vào bài đăng được chia sẻ. |
og:type |
Một chuỗi cho biết loại trang web. Bạn có thể tìm thấy một giọng nói phù hợp với trang web của mình tại đây. |
Các thẻ meta này cung cấp thông tin ngữ nghĩa cho trình thu thập thông tin từ các trang web xã hội, chẳng hạn như Facebook.
Tìm hiểu thêm
Để tìm hiểu thêm về những nội dung bạn có thể đính kèm vào bài đăng trên Facebook, hãy truy cập vào trang web chính thức của Open Graph Protocol.
Xác thực đoạn trích nhiều định dạng
Để xác thực mã đánh dấu trên Facebook, bạn có thể sử dụng các công cụ như:
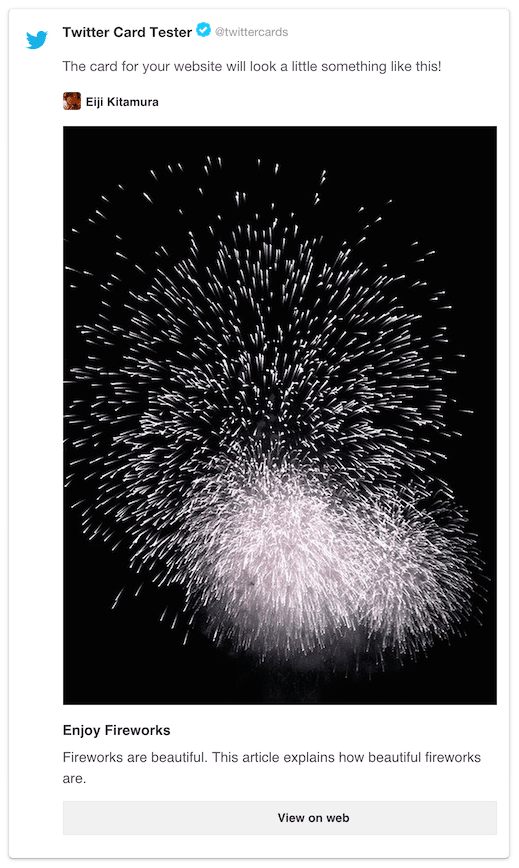
Sử dụng Thẻ Twitter để cung cấp đoạn trích đa dạng thức trên Twitter
Thẻ Twitter là phần mở rộng của Giao thức Open Graph áp dụng cho Twitter. Tính năng này cho phép bạn thêm tệp đính kèm nội dung nghe nhìn như hình ảnh và video vào Tweet cùng với đường liên kết đến trang web của bạn. Khi bạn thêm siêu dữ liệu thích hợp, những Tweet có đường liên kết đến trang của bạn sẽ có một thẻ được thêm vào, trong đó có thông tin chi tiết đa dạng thức mà bạn đã thêm.
Sử dụng thẻ meta có không gian tên twitter: để mô tả siêu dữ liệu
Để Thẻ Twitter hoạt động, miền của bạn phải được phê duyệt và phải chứa thẻ meta có twitter:card làm thuộc tính name thay vì thuộc tính property.
Dưới đây là một ví dụ nhanh:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
Bằng cách chỉ định mã nhận dạng Twitter cho giá trị twitter:site, Twitter sẽ nhúng thông tin này vào bài đăng được chia sẻ để mọi người có thể dễ dàng tương tác với chủ sở hữu trang.

Tìm hiểu thêm
Để tìm hiểu thêm về Thẻ Twitter, hãy truy cập vào:
Xác thực đoạn trích nhiều định dạng
Để xác thực mã đánh dấu, Twitter cung cấp:
Phương pháp hay nhất
Với cả ba tuỳ chọn, điều tốt nhất bạn có thể làm là đưa tất cả các tuỳ chọn đó vào trang web của mình. Ví dụ:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
Lưu ý rằng vi dữ liệu và OGP có một số mã đánh dấu chung:
itemscopenằm ở thẻheadtitlevàdescriptionđược chia sẻ giữa siêu dữ liệu và OGPitemprop="image"đang sử dụng thẻlinkvới thuộc tínhhrefthay vì sử dụng lại thẻmetavớiproperty="og:image"
Cuối cùng, hãy nhớ xác thực rằng trang web của bạn xuất hiện như mong đợi trên từng trang web xã hội trước khi xuất bản.

