Menghindari cat sangat penting untuk mencapai kecepatan frame yang halus, terutama di perangkat seluler. Namun, terkadang cat muncul di tempat yang paling tidak biasa. Artikel ini membahas alasan GIF animasi dapat menyebabkan terjadinya proses gambar yang tidak perlu, dan perbaikan yang sangat sederhana yang dapat Anda terapkan.
Lapisan keindahan
Seperti yang mungkin Anda ketahui, browser modern dapat melukis grup elemen DOM menjadi "gambar" terpisah, yang disebut lapisan. Terkadang ada satu lapisan untuk seluruh halaman, terkadang ada ratusan, atau dalam kasus yang jarang terjadi - ribuan.
Saat elemen DOM dikelompokkan menjadi satu lapisan dan salah satu elemen berubah secara visual, kita akhirnya harus menggambar tidak hanya elemen yang berubah, tetapi semua elemen lain di lapisan yang juga tumpang-tindih dengan elemen yang berubah. Menggambar satu hal di atas yang lain akan membuat piksel yang ditimpa secara efektif "hilang" selamanya; jika Anda ingin piksel asli kembali, Anda harus mengecatnya ulang.
Oleh karena itu, terkadang kita ingin mengisolasi satu elemen dari elemen lainnya sehingga saat digambar, kita tidak perlu mengecat ulang elemen lain yang belum berubah. Misalnya, saat menggabungkan header halaman tetap dengan konten yang dapat di-scroll, Anda harus mengecat ulang header setiap kali konten di-scroll, serta konten yang baru terlihat. Dengan menempatkan header di lapisan terpisah, browser dapat mengoptimalkan scroll. Saat Anda men-scroll, browser dapat memindahkan lapisan - mungkin dengan bantuan GPU - dan menghindari pengecatan ulang salah satu lapisan.
Setiap lapisan tambahan akan meningkatkan penggunaan memori dan menambahkan overhead performa, sehingga tujuannya adalah mengelompokkan halaman ke dalam lapisan sesedikit mungkin sekaligus mempertahankan performa yang baik.
Apa hubungannya dengan GIF animasi?
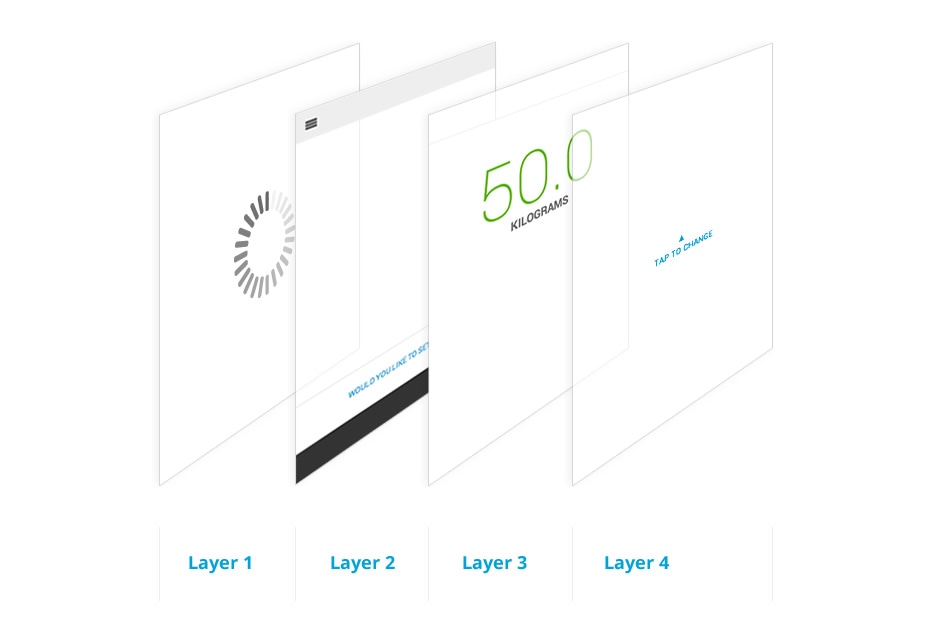
Mari kita lihat gambar ini:

Ini adalah potensi penyiapan lapisan untuk aplikasi sederhana. Ada empat lapisan di sini: tiga di antaranya (lapisan 2 hingga 4) adalah elemen antarmuka; lapisan belakang adalah loader, yang kebetulan berupa GIF animasi. Dalam alur normal, Anda menampilkan loader (lapisan 1) saat aplikasi dimuat, lalu setelah semuanya selesai, Anda akan menampilkan lapisan lainnya. Namun, inilah kuncinya: Anda harus menyembunyikan GIF animasi.
Tapi mengapa saya harus menyembunyikannya?
Pertanyaan bagus. Dalam kondisi ideal, browser akan memeriksa visibilitas GIF untuk Anda dan menghindari proses menggambar secara otomatis. Sayangnya, memeriksa apakah GIF animasi dikaburkan atau terlihat di layar biasanya lebih mahal daripada sekadar menggambarnya, sehingga GIF akan digambar.
Dalam kasus terbaik, GIF berada di lapisannya sendiri dan browser hanya perlu menggambar dan menguploadnya ke GPU. Namun, dalam kasus terburuk, semua elemen Anda mungkin dikelompokkan ke dalam satu lapisan dan browser harus mengecat ulang setiap elemen. Selain itu, setelah selesai, WebGPU masih perlu mengupload semuanya ke GPU. Semua ini adalah pekerjaan yang terjadi untuk setiap frame GIF, meskipun pengguna bahkan tidak dapat melihat GIF.
Di desktop, Anda mungkin dapat mengabaikan perilaku gambar semacam ini karena CPU dan GPU lebih canggih, dan ada banyak bandwidth untuk mentransfer data di antara keduanya. Namun, di perangkat seluler, proses menggambar sangat mahal sehingga Anda harus sangat berhati-hati.
Browser mana yang terpengaruh?
Seperti biasa, perilaku antar-browser berbeda. Saat ini, Chrome, Safari, dan Opera semuanya akan dicat ulang, meskipun GIF dikaburkan. Di sisi lain, Firefox mengetahui bahwa GIF dikaburkan dan tidak perlu dicat ulang. Internet Explorer tetap menjadi sesuatu yang seperti kotak hitam, dan bahkan di IE11 - karena alat F12 masih dalam pengembangan - tidak ada indikasi apakah ada proses pengecatan ulang atau tidak.
Bagaimana cara mengetahui apakah saya mengalami masalah ini?
Cara termudah adalah menggunakan "Tampilkan persegi panjang cat" di Chrome DevTools. Muat DevTools dan tekan roda gigi di pojok kanan bawah (![]() ), lalu pilih Tampilkan persegi panjang cat di bagian Rendering.
), lalu pilih Tampilkan persegi panjang cat di bagian Rendering.

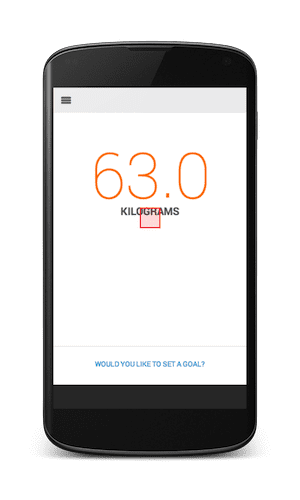
Sekarang, Anda hanya perlu mencari persegi panjang merah seperti ini:

Kotak merah kecil di layar menunjukkan bahwa Chrome sedang mewarnai ulang sesuatu. Anda tahu bahwa ada GIF loader yang disembunyikan di balik elemen lain, jadi saat melihat kotak merah seperti ini, Anda harus menyembunyikan elemen yang terlihat dan memeriksa apakah Anda telah membiarkan GIF animasi berputar. Jika sudah, Anda perlu menampilkan beberapa CSS atau JavaScript untuk menerapkan display: none atau visibility: hidden ke elemen induknya. Tentu saja, jika hanya gambar latar belakang, Anda harus memastikan untuk menghapusnya.
Jika Anda ingin melihat contoh perilaku ini di situs aktif, lihat Allegro, tempat setiap gambar produk memiliki GIF loader yang disamarkan, bukan disembunyikan secara eksplisit.
Kesimpulan
Mencapai 60 fps berarti hanya melakukan hal yang diperlukan untuk merender halaman dan tidak lebih. Menghilangkan cat yang berlebihan adalah langkah penting dalam mencapai sasaran ini. GIF animasi yang dibiarkan berjalan dapat memicu cat yang tidak diperlukan, yang dapat Anda temukan dan debug dengan mudah menggunakan alat Tampilkan persegi panjang cat DevTools.
Sekarang, Anda tidak membiarkan GIF loader anak kucing animasi itu berjalan selamanya, bukan?
