Избегание раскраски имеет решающее значение для достижения плавной и плавной частоты кадров, особенно на мобильных устройствах. Однако иногда краски появляются в самых необычных местах. В этой статье рассматривается, почему анимированные GIF-файлы могут вызывать ненужную раскраску, а также удивительно простое решение, которое вы можете применить.
Слои красоты
Как вы, вероятно, знаете, современные браузеры могут раскрашивать группы элементов DOM в отдельные «изображения», называемые слоями. Иногда на всю страницу один слой, иногда их сотни, а в редких случаях — тысячи!
Когда элементы DOM группируются в слой и один из элементов изменяется визуально, нам приходится закрашивать не только измененный элемент, но и все остальные элементы слоя, которые перекрывают измененный элемент . Нанесение одного объекта поверх другого приводит к тому, что перезаписанные пиксели фактически «теряются» навсегда; если вы хотите вернуть исходные пиксели, вам нужно их перекрасить.
Поэтому иногда нам нужно изолировать один элемент от других, чтобы при его отрисовке нам не нужно было перерисовывать другие элементы, которые не изменились. Например, когда вы объединяете фиксированный заголовок страницы с прокручиваемым содержимым, вам придется перерисовывать заголовок каждый раз при прокрутке содержимого, а также вновь видимый контент. Разместив заголовок в отдельном слое, браузер может оптимизировать прокрутку. Когда вы прокручиваете, браузер может перемещать слои (вероятно, с помощью графического процессора) и избегать перерисовки любого слоя.
Каждый дополнительный уровень увеличивает потребление памяти и увеличивает нагрузку на производительность, поэтому цель состоит в том, чтобы сгруппировать страницу в как можно меньшее количество слоев, сохраняя при этом хорошую производительность.
Какое отношение все это имеет к анимированным GIF-файлам?
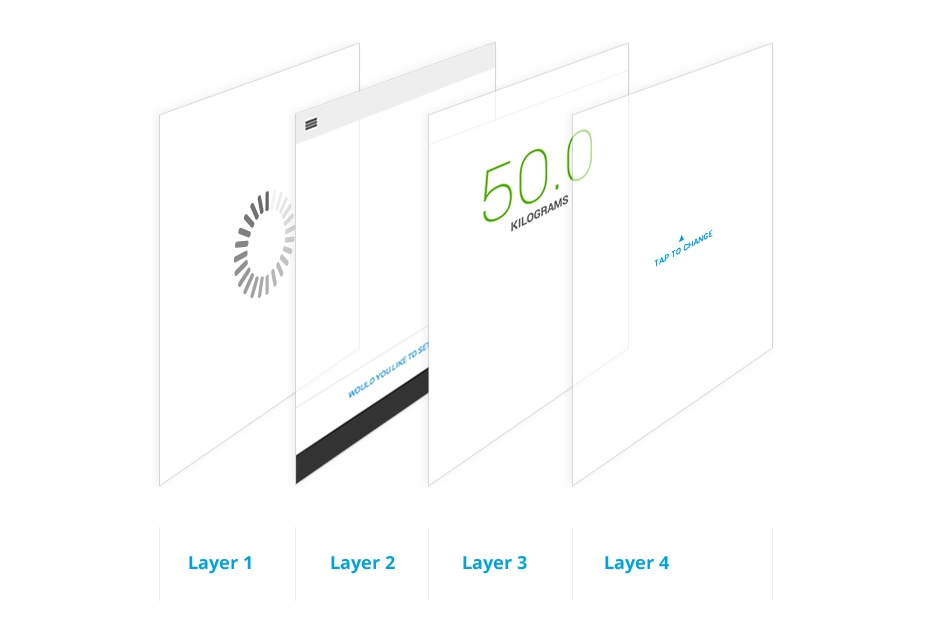
Что ж, давайте посмотрим на эту картинку:

Это потенциальная настройка слоев для простого приложения. Здесь четыре слоя: три из них (уровни со 2 по 4) являются элементами интерфейса; задний слой — это загрузчик, который представляет собой анимированный GIF-файл. В обычном режиме вы показываете загрузчик (уровень 1) во время загрузки вашего приложения, а затем, когда все заканчивается, вы показываете другие уровни. Но вот ключ: вам нужно скрыть анимированный GIF.
Но зачем мне это скрывать?!
Хороший вопрос. В идеальном мире браузер просто проверит видимость GIF-файла и не будет автоматически рисовать. К сожалению, проверка того, скрыт ли или виден анимированный GIF-файл на экране, обычно обходится дороже , чем просто его рисование, поэтому он раскрашивается.
В лучшем случае GIF находится на отдельном слое, и браузеру остается только отрисовать его и загрузить в графический процессор. Но в худшем случае все ваши элементы могут быть сгруппированы в один слой, и браузеру придется перерисовывать каждый элемент . И когда это будет сделано, ему все равно придется загрузить все в графический процессор. Вся эта работа происходит для каждого кадра GIF, несмотря на то, что пользователь даже не видит GIF!
На настольных компьютерах такое поведение рисования, вероятно, сойдет с рук, потому что процессоры и графические процессоры более мощные, а пропускная способность для передачи данных между ними достаточна. Однако на мобильном устройстве рисование обходится чрезвычайно дорого, поэтому вам следует проявлять большую осторожность.
На какие браузеры это влияет?
Как это часто бывает, поведение разных браузеров различается. Сегодня Chrome, Safari и Opera перерисовываются, даже если GIF скрыт. Firefox, с другой стороны, определяет, что GIF скрыт и его не нужно перекрашивать. Internet Explorer остается чем-то вроде черного ящика, и даже в IE11 (поскольку инструменты F12 все еще разрабатываются) нет никаких указаний на то, происходит ли какая-либо перерисовка.
Как я могу определить, есть ли у меня эта проблема?
Самый простой способ — использовать «Показать прямоугольники рисования» в Chrome DevTools. Загрузите DevTools и нажмите шестеренку в правом нижнем углу ( ![]() ) и выберите «Показать прямоугольники с краской» в разделе «Рендеринг» .
) и выберите «Показать прямоугольники с краской» в разделе «Рендеринг» .

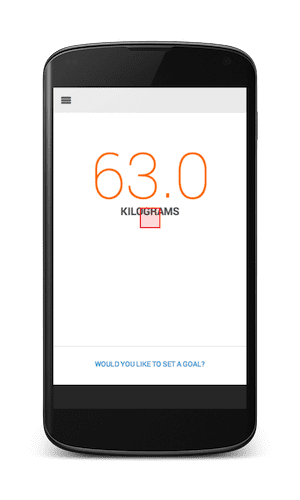
Теперь все, что вам нужно сделать, это найти красный прямоугольник, подобный этому:

Маленький красный прямоугольник на экране показывает, что Chrome что-то перерисовывает. Вы знаете, что за другими элементами скрыт GIF-загрузчик, поэтому, когда вы видите такое красное поле, вам нужно скрыть видимые элементы и проверить, не оставили ли вы анимированный GIF-файл вращающимся. Если да, то вам нужно добавить CSS или JavaScript, чтобы применить display: none или visibility: hidden к нему или его родительскому элементу. Конечно, если это просто фоновое изображение, обязательно удалите его.
Если вы хотите увидеть пример такого поведения на действующем сайте, посетите Allegro , где изображение каждого продукта имеет загрузочный GIF-файл, который скрыт, а не скрыт явно.
Заключение
Достичь 60 кадров в секунду означает делать только то, что необходимо для рендеринга страницы, и не более того. Удаление излишков краски – важный шаг на пути к достижению этой цели. Анимированные GIF-файлы, которые остаются запущенными, могут вызвать ненужную отрисовку, которую вы можете легко найти и отладить с помощью инструмента DevTools «Показать прямоугольники рисования».
Вы ведь не оставили этот анимированный GIF-загрузчик котенка включенным навсегда, не так ли?

