ভূমিকা
HTML5 আমাদের ওয়েব অ্যাপ্লিকেশনের ভিজ্যুয়াল চেহারা উন্নত করার জন্য দুর্দান্ত সরঞ্জাম দেয়। এটি অ্যানিমেশনের ক্ষেত্রে বিশেষভাবে সত্য। যাইহোক, এই নতুন শক্তির সাথে নতুন চ্যালেঞ্জও আসে। প্রকৃতপক্ষে এই চ্যালেঞ্জগুলি সত্যিই নতুন নয় এবং কখনও কখনও আপনার বন্ধুত্বপূর্ণ ডেস্ক প্রতিবেশী, ফ্ল্যাশ প্রোগ্রামারকে জিজ্ঞাসা করার অর্থ হতে পারে যে তিনি অতীতে কীভাবে একই জিনিসগুলি কাটিয়ে উঠলেন।
যাইহোক, আপনি যখন অ্যানিমেশনে কাজ করেন তখন এটি অত্যন্ত গুরুত্বপূর্ণ হয়ে ওঠে যে ব্যবহারকারীরা এই অ্যানিমেশনগুলিকে মসৃণ বলে মনে করেন। আমাদের যা উপলব্ধি করতে হবে তা হল যে অ্যানিমেশনগুলিতে মসৃণতা কেবলমাত্র প্রতি সেকেন্ডে ফ্রেমগুলিকে কোনও জ্ঞানীয় থ্রেশহোল্ডের বাইরে বাড়িয়ে দিয়ে তৈরি করা যায় না। আমাদের মস্তিষ্ক, দুর্ভাগ্যবশত, এর চেয়ে স্মার্ট। আপনি যা শিখবেন তা হল প্রতি সেকেন্ডে সত্যিকারের 30 ফ্রেম অ্যানিমেশন (fps) 60 fps-এর চেয়ে অনেক ভাল যেখানে মাঝখানে কয়েকটি ফ্রেম ফেলে দেওয়া হয়। মানুষ জগদ্দলতা ঘৃণা.
এই নিবন্ধটি আপনাকে আপনার নিজের অ্যাপ্লিকেশনের অভিজ্ঞতা উন্নত করার জন্য কাজ করার জন্য সরঞ্জাম এবং কৌশল দেওয়ার চেষ্টা করবে।
কৌশল
কোনোভাবেই আমরা আপনাকে HTML5 এর সাথে অসাধারণ, অত্যাশ্চর্যভাবে ভিজ্যুয়াল অ্যাপ তৈরি করা থেকে নিরুৎসাহিত করতে চাই না।
তারপর যখন আপনি লক্ষ্য করেন যে কর্মক্ষমতা একটু ভালো হতে পারে, এখানে ফিরে আসুন এবং কীভাবে আপনি আপনার অ্যাপ্লিকেশনের উপাদানগুলিকে উন্নত করতে পারেন তা পড়ুন। এটি অবশ্যই প্রথম স্থানে কিছু জিনিস করতে সাহায্য করতে পারে তবে এটিকে আপনার উত্পাদনশীল হওয়ার পথে কখনই আসতে দেবেন না।
HTML5 এর সাথে ভিজ্যুয়াল ফিডেলিটি++
হার্ডওয়্যার ত্বরণ
ব্রাউজারে সামগ্রিক রেন্ডার পারফরম্যান্সের জন্য হার্ডওয়্যার ত্বরণ একটি গুরুত্বপূর্ণ মাইলফলক। সাধারণ স্কিম হল কার্যগুলি অফলোড করা যা অন্যথায় আপনার কম্পিউটারের গ্রাফিক্স অ্যাডাপ্টারের গ্রাফিক্স প্রসেসিং ইউনিটে (GPU) প্রধান CPU দ্বারা গণনা করা হবে। এটি ব্যাপক কর্মক্ষমতা লাভ করতে পারে এবং মোবাইল ডিভাইসে সম্পদ খরচ কমাতে পারে।
আপনার নথির এই দিকগুলি GPU দ্বারা ত্বরান্বিত করা যেতে পারে
- সাধারণ লেআউট কম্পোজিটিং
- CSS3 রূপান্তর
- CSS3 3D রূপান্তর
- ক্যানভাস অঙ্কন
- WebGL 3D অঙ্কন
যদিও ক্যানভাস এবং WebGL এর ত্বরণ বিশেষ উদ্দেশ্য বৈশিষ্ট্য যা আপনার নির্দিষ্ট অ্যাপ্লিকেশনে প্রযোজ্য নাও হতে পারে প্রথম তিনটি দিক প্রতিটি অ্যাপকে দ্রুততর হতে সাহায্য করতে পারে।
কি ত্বরান্বিত করা যেতে পারে?
GPU ত্বরণ বিশেষ উদ্দেশ্য হার্ডওয়্যারে ভাল-সংজ্ঞায়িত এবং নির্দিষ্ট কাজগুলি অফলোড করে কাজ করে। সাধারণ স্কিম হল আপনার নথিটি একাধিক "স্তর"-এ বিভক্ত করা হয়েছে যা আপনার পৃষ্ঠার ত্বরান্বিত দিকগুলির সাথে অপরিবর্তনীয়। এই স্তরগুলি ঐতিহ্যগত রেন্ডার পাইপলাইন ব্যবহার করে রেন্ডার করা হয়। GPU তারপর একটি একক পৃষ্ঠায় স্তরগুলিকে সংমিশ্রিত করার জন্য ব্যবহৃত হয় "ইফেক্ট" প্রয়োগ করে যা ফ্লাইতে ত্বরান্বিত হতে পারে। একটি সম্ভাব্য ফলাফল হল যে একটি বস্তু যা স্ক্রীনে অ্যানিমেটেড করা হয় অ্যানিমেশনটি ঘটানোর সময় পৃষ্ঠার একটি একক "রিলেআউট" প্রয়োজন হয় না।
এটি থেকে আপনাকে যা নিতে হবে তা হল রেন্ডারিং ইঞ্জিনের জন্য এটি সনাক্ত করা সহজ করতে হবে যে এটি কখন এটির GPU ত্বরণ জাদু প্রয়োগ করতে পারে। নিম্নলিখিত উদাহরণ বিবেচনা করুন:
এটি কাজ করার সময়, ব্রাউজারটি সত্যিই জানে না যে আপনি এমন কিছু করছেন যা একজন মানুষের দ্বারা মসৃণ অ্যানিমেশন হিসাবে অনুমিত হয়। এর পরিবর্তে CSS3 ট্রানজিশন ব্যবহার করে আপনি একই ভিজ্যুয়াল চেহারা অর্জন করলে কী ঘটে তা বিবেচনা করুন:
ব্রাউজার কীভাবে এই অ্যানিমেশনটি প্রয়োগ করে তা বিকাশকারীর কাছ থেকে সম্পূর্ণ লুকানো থাকে। এর মানে হল যে ব্রাউজারটি সংজ্ঞায়িত লক্ষ্য অর্জনের জন্য GPU ত্বরণের মতো কৌশল প্রয়োগ করতে সক্ষম।
GPU ত্বরণ ডিবাগ করতে সাহায্য করার জন্য Chrome এর জন্য দুটি দরকারী কমান্ড-লাইন পতাকা রয়েছে:
-
--show-composited-layer-bordersGPU স্তরে ম্যানিপুলেট করা উপাদানগুলির চারপাশে একটি লাল সীমানা দেখায়। আপনার ম্যানিপুলেশনগুলি GPU স্তরের মধ্যে ঘটে তা নিশ্চিত করার জন্য ভাল। -
--show-paint-rectsসমস্ত নন-GPU পরিবর্তনগুলি আঁকা হয় এবং এটি পুনরায় রং করা সমস্ত জায়গার চারপাশে একটি হালকা সীমানা নিক্ষেপ করে। আপনি দেখতে পারেন ব্রাউজারটি পেইন্ট এরিয়াকে অপ্টিমাইজ করছে।
Safari এখানে বর্ণিত একই রানটাইম পতাকা আছে.
CSS3 ট্রানজিশন
CSS ট্রানজিশনগুলি প্রত্যেকের জন্য স্টাইল অ্যানিমেশনকে তুচ্ছ করে তোলে, কিন্তু সেগুলিও একটি স্মার্ট পারফরম্যান্স বৈশিষ্ট্য। যেহেতু একটি CSS রূপান্তর ব্রাউজার দ্বারা পরিচালিত হয়, এর অ্যানিমেশনের বিশ্বস্ততা ব্যাপকভাবে উন্নত করা যেতে পারে এবং অনেক ক্ষেত্রে হার্ডওয়্যার ত্বরান্বিত হয়। বর্তমানে WebKit (Chrome, Safari, iOS) এর হার্ডওয়্যার ত্বরান্বিত CSS রূপান্তর রয়েছে, কিন্তু এটি দ্রুত অন্যান্য ব্রাউজার এবং প্ল্যাটফর্মে আসছে।
এটিকে শক্তিশালী সংমিশ্রণে স্ক্রিপ্ট করার জন্য আপনি transitionEnd ইভেন্টগুলি ব্যবহার করতে পারেন, যদিও এই মুহূর্তে, সমস্ত সমর্থিত ট্রানজিশন শেষ ইভেন্টগুলি ক্যাপচার করার অর্থ হল webkitTransitionEnd transitionend oTransitionEnd দেখা।
অনেক লাইব্রেরি এখন অ্যানিমেশন এপিআই চালু করেছে যা উপস্থিত থাকলে ট্রানজিশনের সুবিধা দেয় এবং অন্যথায় স্ট্যান্ডার্ড DOM স্টাইলের অ্যানিমেশনে ফিরে আসে। scripty2 , YUI ট্রানজিশন , jQuery অ্যানিমেট উন্নত।
CSS3 অনুবাদ
আমি নিশ্চিত যে আপনি আগে পৃষ্ঠা জুড়ে একটি উপাদানের x/y অবস্থান অ্যানিমেট করেছেন। আপনি সম্ভবত ইনলাইন স্টাইলের বাম এবং শীর্ষ বৈশিষ্ট্যগুলিকে ম্যানিপুলেট করেছেন। 2D রূপান্তরের সাথে, আমরা এই আচরণের প্রতিলিপি করতে translate() কার্যকারিতা ব্যবহার করতে পারি।
আমরা সর্বোত্তম জিনিসটি ব্যবহার করার জন্য DOM অ্যানিমেশনের সাথে এটিকে কম্বো করতে পারি
<div style="position:relative; height:120px;" class="hwaccel">
<div style="padding:5px; width:100px; height:100px; background:papayaWhip;
position:absolute;" id="box">
</div>
</div>
<script>
document.querySelector('#box').addEventListener('click', moveIt, false);
function moveIt(evt) {
var elem = evt.target;
if (Modernizr.csstransforms && Modernizr.csstransitions) {
// vendor prefixes omitted here for brevity
elem.style.transition = 'all 3s ease-out';
elem.style.transform = 'translateX(600px)';
} else {
// if an older browser, fall back to jQuery animate
jQuery(elem).animate({ 'left': '600px'}, 3000);
}
}
</script>
আমরা CSS 2D Transforms এবং CSS Transitions-এর জন্য ফিচার টেস্টের জন্য Modernizr ব্যবহার করি, যদি তাই হয় আমরা অবস্থান পরিবর্তন করতে অনুবাদ ব্যবহার করতে যাচ্ছি। যদি এটি একটি ট্রানজিশন ব্যবহার করে অ্যানিমেটেড করা হয় তবে ব্রাউজারটি হার্ডওয়্যারটি ত্বরান্বিত করতে পারে। ব্রাউজারটিকে সঠিক দিকে আরও একটি ধাক্কা দিতে আমরা উপরে থেকে "ম্যাজিক সিএসএস বুলেট" ব্যবহার করব।
আমাদের ব্রাউজার কম সক্ষম হলে, আমরা আমাদের উপাদান সরাতে jQuery-এ ফিরে যাব। এই পুরো জিনিসটিকে স্বয়ংক্রিয় করতে আপনি লুই-রেমি বেবের jQuery ট্রান্সফর্ম পলিফিল প্লাগইনটি নিতে পারেন।
window.requestAnimationFrame
requestAnimationFrame Mozilla দ্বারা প্রবর্তন করা হয়েছিল এবং ওয়েবকিট দ্বারা আপনাকে অ্যানিমেশনগুলি চালানোর জন্য একটি নেটিভ API প্রদানের লক্ষ্যে পুনরাবৃত্ত করা হয়েছিল, সেগুলি DOM/CSS-ভিত্তিক হোক বা <canvas> বা WebGL-এ। ব্রাউজারটি একক রিফ্লো এবং রিপেইন্ট সাইকেলে একসাথে সমবর্তী অ্যানিমেশনগুলিকে অপ্টিমাইজ করতে পারে, যার ফলে উচ্চ বিশ্বস্ততা অ্যানিমেশন হয়। উদাহরণস্বরূপ, CSS ট্রানজিশন বা SVG SMIL এর সাথে সিঙ্ক্রোনাইজ করা JS-ভিত্তিক অ্যানিমেশন। এছাড়াও, আপনি যদি দৃশ্যমান নয় এমন একটি ট্যাবে অ্যানিমেশন লুপ চালান, তাহলে ব্রাউজার এটিকে চালু রাখবে না , যার মানে কম CPU, GPU এবং মেমরি ব্যবহার, যার ফলে ব্যাটারির আয়ু অনেক বেশি হয়৷
requestAnimationFrame কীভাবে এবং কেন ব্যবহার করবেন সে সম্পর্কে আরও বিশদ বিবরণের জন্য, স্মার্ট অ্যানিমেশনের জন্য পল আইরিশের নিবন্ধ অনুরোধ অ্যানিমেশনফ্রেমটি দেখুন।
প্রোফাইলিং
যখন আপনি আবিষ্কার করেন যে আপনার অ্যাপ্লিকেশনের গতি উন্নত করা যেতে পারে, তখন অপ্টিমাইজেশানগুলি সবচেয়ে বেশি সুবিধা দিতে পারে তা খুঁজে বের করার জন্য প্রোফাইলিংয়ে খনন করার সময়। অপ্টিমাইজেশানগুলি প্রায়শই আপনার সোর্স কোডের রক্ষণাবেক্ষণের উপর নেতিবাচক প্রভাব ফেলবে এবং এইভাবে শুধুমাত্র প্রয়োজনে প্রয়োগ করা উচিত। প্রোফাইলিং আপনাকে বলে যে আপনার কোডের কোন অংশগুলি সবচেয়ে বেশি সুবিধা দেবে যখন তাদের কর্মক্ষমতা উন্নত হবে।
জাভাস্ক্রিপ্ট প্রোফাইলিং
জাভাস্ক্রিপ্ট প্রোফাইলাররা আপনাকে জাভাস্ক্রিপ্ট ফাংশন স্তরে আপনার অ্যাপ্লিকেশনের কার্যকারিতা সম্পর্কে একটি সংক্ষিপ্ত বিবরণ দেয় প্রতিটি পৃথক ফাংশন তার শুরু থেকে শেষ পর্যন্ত চালানোর সময় পরিমাপ করে।
একটি ফাংশনের গ্রস এক্সিকিউশন টাইম হল উপর থেকে নিচ পর্যন্ত এটি কার্যকর করতে সামগ্রিক সময়। নেট এক্সিকিউশন টাইম হল গ্রস এক্সিকিউশন টাইম বিয়োগ করে ফাংশন থেকে কল করা ফাংশন এক্সিকিউট করতে যে সময় লাগে।
কিছু ফাংশন অন্যদের তুলনায় প্রায়ই কল করা হয়। প্রোফাইলাররা সাধারণত আপনাকে সমস্ত আমন্ত্রণগুলি চালানোর জন্য যতটা সময় নেয় এবং সেইসাথে গড় এবং সর্বনিম্ন এবং সর্বোচ্চ কার্যকর করার সময় দেয়।
আরও বিশদ বিবরণের জন্য, প্রোফাইলিং-এ Chrome ডেভ টুলস ডক্স দেখুন।
DOM
জাভাস্ক্রিপ্টের কর্মক্ষমতা আপনার অ্যাপ্লিকেশনটি কতটা তরল এবং প্রতিক্রিয়াশীল অনুভব করবে তার উপর একটি শক্তিশালী প্রভাব রয়েছে। এটা বোঝা গুরুত্বপূর্ণ যে, জাভাস্ক্রিপ্ট প্রোফাইলাররা যখন আপনার জাভাস্ক্রিপ্টের সঞ্চালনের সময় পরিমাপ করে, তখন তারা পরোক্ষভাবে DOM ক্রিয়াকলাপ করতে ব্যয় করা সময়ও পরিমাপ করে। এই DOM ক্রিয়াকলাপগুলি প্রায়শই আপনার পারফরম্যান্স সমস্যার কেন্দ্রবিন্দুতে থাকে।
function drawArray(array) {
for(var i = 0; i < array.length; i++) {
document.getElementById('test').innerHTML += array[i]; // No good :(
}
}
উদাঃ উপরের কোডে প্রকৃত জাভাস্ক্রিপ্ট চালানোর জন্য প্রায় কোন সময় ব্যয় করা হয় না। এটি এখনও খুব সম্ভব যে drawArray-ফাংশনটি আপনার প্রোফাইলে প্রদর্শিত হবে কারণ এটি DOM-এর সাথে খুব অযৌক্তিক উপায়ে ইন্টারঅ্যাক্ট করছে।
টিপস এবং কৌশল
বেনামী ফাংশন
বেনামী ফাংশনগুলি প্রোফাইল করা সহজ নয় কারণ তাদের অন্তর্নিহিত কোনো নাম নেই যার অধীনে তারা প্রোফাইলারে দেখাতে পারে। এই চারপাশে কাজ করার দুটি উপায় আছে:
$('.stuff').each(function() { ... });
পুনরায় লিখুন:
$('.stuff').each(function workOnStuff() { ... });
এটি সাধারণত জানা যায় না যে জাভাস্ক্রিপ্ট নামকরণ ফাংশন এক্সপ্রেশন সমর্থন করে। এটি করা তাদের প্রোফাইলারে পুরোপুরি দেখাবে। এই সমাধানের সাথে একটি সমস্যা রয়েছে: নামযুক্ত এক্সপ্রেশনটি আসলে ফাংশনের নামটিকে বর্তমান আভিধানিক সুযোগে রাখে। এটি অন্যান্য চিহ্নগুলিকে ক্লোবার করতে পারে, তাই সতর্ক থাকুন৷
দীর্ঘ ফাংশন প্রোফাইলিং
কল্পনা করুন আপনার একটি দীর্ঘ ফাংশন আছে এবং আপনি সন্দেহ করেন যে এর একটি ছোট অংশ আপনার কর্মক্ষমতা সমস্যার কারণ হতে পারে। কোন অংশটি সমস্যা তা খুঁজে বের করার দুটি উপায় রয়েছে:
- সঠিক পদ্ধতি: কোনো দীর্ঘ ফাংশন অন্তর্ভুক্ত না করার জন্য আপনার কোড রিফ্যাক্টর করুন।
- মন্দ কাজ-করা পদ্ধতি: আপনার কোডে নামযুক্ত সেলফ কলিং ফাংশন আকারে বিবৃতি যোগ করুন। আপনি যদি একটু সতর্ক হন তবে এটি শব্দার্থবিদ্যা পরিবর্তন করে না এবং এটি আপনার ফাংশনের অংশগুলিকে প্রোফাইলারে পৃথক ফাংশন হিসাবে দেখায়:
js function myLongFunction() { ... (function doAPartOfTheWork() { ... })(); ... }প্রোফাইলিং সম্পন্ন হওয়ার পরে এই অতিরিক্ত ফাংশনগুলি সরাতে ভুলবেন না; অথবা এমনকি আপনার কোড রিফ্যাক্টর করার জন্য একটি সূচনা পয়েন্ট হিসাবে ব্যবহার করুন।
DOM প্রোফাইলিং
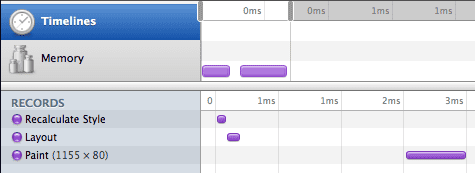
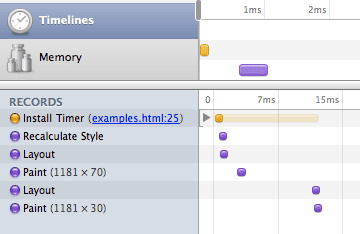
সাম্প্রতিক Chrome ওয়েব ইন্সপেক্টর ডেভেলপমেন্ট টুলগুলিতে নতুন "টাইমলাইন ভিউ" রয়েছে যা ব্রাউজার দ্বারা সম্পাদিত নিম্ন স্তরের ক্রিয়াগুলির একটি টাইমলাইন দেখায়৷ আপনি আপনার DOM অপারেশন অপ্টিমাইজ করতে এই তথ্য ব্যবহার করতে পারেন। আপনার লক্ষ্য করা উচিত আপনার কোড কার্যকর করার সময় ব্রাউজার যে "ক্রিয়াগুলি" সম্পাদন করতে হবে তার সংখ্যা কমাতে।
টাইমলাইন ভিউ প্রচুর পরিমাণে তথ্য তৈরি করতে পারে। এইভাবে আপনাকে ন্যূনতম পরীক্ষার ক্ষেত্রে তৈরি করার চেষ্টা করা উচিত যা আপনি স্বাধীনভাবে সম্পাদন করতে পারেন।

উপরের চিত্রটি একটি খুব সাধারণ স্ক্রিপ্টের জন্য টাইমলাইন ভিউয়ের আউটপুট দেখায়। বাম ফলকটি ব্রাউজার দ্বারা সঞ্চালিত ক্রিয়াকলাপগুলিকে ক্রনিকাল ক্রমে দেখায়, যখন ডান ফলকের টাইমলাইনটি একটি পৃথক অপারেশন দ্বারা ব্যবহৃত প্রকৃত সময় দেখায়৷
টাইমলাইন ভিউ সম্পর্কে আরও তথ্য। ইন্টারনেট এক্সপ্লোরারে প্রোফাইলিংয়ের জন্য একটি বিকল্প টুল DynaTrace Ajax সংস্করণ ।
প্রোফাইলিং কৌশল
একক আউট দিক
আপনি যখন আপনার অ্যাপ্লিকেশনটি প্রোফাইল করতে চান, তখন এটির কার্যকারিতার দিকগুলিকে একক করার চেষ্টা করুন যা যতটা সম্ভব মন্থরতাকে ট্রিগার করতে পারে। তারপরে একটি প্রোফাইল চালানোর চেষ্টা করুন যা শুধুমাত্র আপনার কোডের অংশগুলি চালায় যা আপনার অ্যাপ্লিকেশনের এই দিকগুলির সাথে প্রাসঙ্গিক। এটি প্রোফাইলিং ডেটাকে ব্যাখ্যা করা সহজ করে তুলবে কারণ এটি কোড পাথগুলির সাথে মিশ্রিত নয় যা আপনার প্রকৃত সমস্যার সাথে সম্পর্কিত নয়। আপনার আবেদনের স্বতন্ত্র দিকগুলির জন্য ভাল উদাহরণ হতে পারে:
- শুরু করার সময় (প্রোফাইলার সক্রিয় করুন, অ্যাপ্লিকেশন পুনরায় লোড করুন, আরম্ভ করা সম্পূর্ণ না হওয়া পর্যন্ত অপেক্ষা করুন, প্রোফাইলার বন্ধ করুন।
- একটি বোতাম এবং পরবর্তী অ্যানিমেশনে ক্লিক করুন (প্রোফাইলার শুরু করুন, বোতামে ক্লিক করুন, অ্যানিমেশন সম্পূর্ণ না হওয়া পর্যন্ত অপেক্ষা করুন, প্রোফাইলার বন্ধ করুন)।
GUI প্রোফাইলিং
আপনি যখন আপনার 3D ইঞ্জিনের রে ট্রেসারকে অপ্টিমাইজ করেন তখন আপনার অ্যাপ্লিকেশনের শুধুমাত্র সঠিক অংশটি কার্যকর করা একটি GUI প্রোগ্রামে কঠিন হতে পারে। আপনি যখন, উদাহরণস্বরূপ, যখন আপনি একটি বোতামে ক্লিক করার সময় ঘটে যাওয়া জিনিসগুলি প্রোফাইল করতে চান, তখন আপনি এমনভাবে অসম্পর্কিত মাউসওভার ইভেন্টগুলিকে ট্রিগার করতে পারেন যা আপনার ফলাফলগুলিকে কম চূড়ান্ত করে তোলে৷ এটি এড়াতে চেষ্টা করুন :)
প্রোগ্রাম্যাটিক ইন্টারফেস
ডিবাগার সক্রিয় করার জন্য একটি প্রোগ্রামেটিক ইন্টারফেসও রয়েছে। এটি কখন প্রোফাইলিং শুরু হয় এবং কখন শেষ হয় তার উপর সুনির্দিষ্ট নিয়ন্ত্রণের অনুমতি দেয়।
এর সাথে একটি প্রোফাইলিং শুরু করুন:
console.profile()
এর সাথে প্রোফাইলিং বন্ধ করুন:
console.profileEnd()
পুনরাবৃত্তিযোগ্যতা
আপনি যখন প্রোফাইলিং করেন তখন নিশ্চিত করুন যে আপনি আসলে আপনার ফলাফলগুলি পুনরুত্পাদন করতে পারেন। শুধুমাত্র তখনই আপনি বলতে পারবেন যে আপনার অপ্টিমাইজেশানগুলি আসলে কিছু উন্নতি করেছে কিনা। এছাড়াও ফাংশন লেভেল প্রোফাইলিং আপনার পুরো কম্পিউটারের প্রসঙ্গে করা হয়। এটি একটি সঠিক বিজ্ঞান নয়। ব্যক্তিগত প্রোফাইল রান আপনার কম্পিউটারে ঘটতে থাকা অন্যান্য অনেক কিছু দ্বারা প্রভাবিত হতে পারে:
- আপনার নিজের অ্যাপ্লিকেশনে একটি সম্পর্কহীন টাইমার যা আপনি অন্য কিছু পরিমাপ করার সময় ফায়ার করে।
- আবর্জনা সংগ্রহকারী তার কাজ করছেন।
- আপনার ব্রাউজারে আরেকটি ট্যাব একই অপারেটিং থ্রেডে কঠোর পরিশ্রম করছে।
- আপনার কম্পিউটারে আরেকটি প্রোগ্রাম CPU ব্যবহার করে এইভাবে আপনার অ্যাপ্লিকেশনকে ধীর করে তোলে।
- পৃথিবীর মহাকর্ষীয় ক্ষেত্রের আকস্মিক পরিবর্তন।
এটি একটি প্রোফাইলিং সেশনে একই কোড পাথ একাধিকবার চালানোর জন্যও বোধগম্য হয়। এইভাবে আপনি উপরের কারণগুলির প্রভাব হ্রাস করবেন এবং ধীর অংশগুলি আরও স্পষ্টভাবে দাঁড়াতে পারে।
পরিমাপ, উন্নতি, পরিমাপ
আপনি যখন আপনার প্রোগ্রামে একটি ধীর স্পট চিহ্নিত করেন, তখন কার্যকর আচরণের উন্নতি করার উপায়গুলি সম্পর্কে চিন্তা করার চেষ্টা করুন। আপনি আপনার কোড পরিবর্তন করার পরে, আবার প্রোফাইল. আপনি যদি ফলাফলের সাথে সন্তুষ্ট হন, তবে এগিয়ে যান, আপনি যদি কোনো উন্নতি দেখতে না পান তবে আপনার সম্ভবত আপনার পরিবর্তনটি ফিরিয়ে আনা উচিত এবং "কারণ এটি আঘাত করতে পারে না" এ ছেড়ে যাবেন না।
অপ্টিমাইজেশান কৌশল
DOM মিথস্ক্রিয়া ছোট করুন
ওয়েব ক্লায়েন্ট অ্যাপ্লিকেশনের গতি উন্নত করার জন্য একটি সাধারণ থিম হল DOM ইন্টারঅ্যাকশন কমিয়ে আনা। যদিও জাভাস্ক্রিপ্ট ইঞ্জিনগুলির গতি একটি ক্রম অনুসারে বৃদ্ধি পেয়েছে, একই হারে DOM অ্যাক্সেস করা দ্রুত হয়নি। এটি খুব ব্যবহারিক কারণেও কখনও ঘটবে না (স্ক্রীনে লেআউট করা এবং স্টাফ আঁকার মতো জিনিসগুলি কেবল সময় নেয়)।
ক্যাশে DOM নোড
যখনই আপনি DOM থেকে একটি নোড বা নোডের একটি তালিকা পুনরুদ্ধার করবেন, তখন ভাবার চেষ্টা করুন যে আপনি পরবর্তী কম্পিউটেশনে (বা এমনকি পরবর্তী লুপ পুনরাবৃত্তিতে) সেগুলি পুনরায় ব্যবহার করতে পারবেন কিনা। যতক্ষণ না আপনি প্রকৃতপক্ষে প্রাসঙ্গিক এলাকায় নোডগুলি যোগ বা মুছবেন না, এটি প্রায়শই হয়।
আগে:
function getElements() {
return $('.my-class');
}
পরে:
var cachedElements;
function getElements() {
if (cachedElements) {
return cachedElements;
}
cachedElements = $('.my-class');
return cachedElements;
}
ক্যাশে বৈশিষ্ট্য মান
একইভাবে আপনি DOM নোড ক্যাশে করতে পারেন আপনি বৈশিষ্ট্যের মানও ক্যাশে করতে পারেন। কল্পনা করুন আপনি একটি নোডের শৈলীর একটি বৈশিষ্ট্য অ্যানিমেট করছেন। আপনি যদি জানেন যে আপনি (কোডের সেই অংশের মতো) একমাত্র ব্যক্তি যিনি কখনও সেই বৈশিষ্ট্যটিকে স্পর্শ করবেন আপনি প্রতিটি পুনরাবৃত্তিতে শেষ মানটি ক্যাশে করতে পারেন যাতে আপনাকে এটি বারবার পড়তে হবে না।
আগে:
setInterval(function() {
var ele = $('#element');
var left = parseInt(ele.css('left'), 10);
ele.css('left', (left + 5) + 'px');
}, 1000 / 30);
পরে: js var ele = $('#element'); var left = parseInt(ele.css('left'), 10); setInterval(function() { left += 5; ele.css('left', left + 'px'); }, 1000 / 30);
লুপ থেকে DOM ম্যানিপুলেশন সরান
লুপগুলি প্রায়ই অপ্টিমাইজেশনের জন্য হট পয়েন্ট। DOM-এর সাথে কাজ করার জন্য প্রকৃত সংখ্যা ক্রাঞ্চিংকে দ্বিগুণ করার উপায় নিয়ে ভাবার চেষ্টা করুন। এটি প্রায়ই একটি গণনা করা সম্ভব এবং তারপর, এটি সম্পন্ন করার পরে, একযোগে সমস্ত ফলাফল প্রয়োগ করুন।
আগে:
document.getElementById('target').innerHTML = '';
for(var i = 0; i < array.length; i++) {
var val = doSomething(array[i]);
document.getElementById('target').innerHTML += val;
}
পরে:
var stringBuilder = [];
for(var i = 0; i < array.length; i++) {
var val = doSomething(array[i]);
stringBuilder.push(val);
}
document.getElementById('target').innerHTML = stringBuilder.join('');
পুনরায় আঁকুন এবং পুনরায় প্রবাহিত করুন
যেমন আগে আলোচনা করা হয়েছে DOM অ্যাক্সেস করা তুলনামূলকভাবে ধীর। এটি খুব ধীর হয়ে যায় যখন আপনার কোড একটি মান পড়ছে যা পুনরায় গণনা করতে হবে কারণ আপনার কোডটি সম্প্রতি DOM এর সাথে সম্পর্কিত কিছু পরিবর্তন করেছে। সুতরাং, DOM-এ পড়া এবং লেখার অ্যাক্সেসকে মিশ্রিত করা এড়ানো উচিত। আদর্শভাবে আপনার কোড সর্বদা দুটি পর্যায়ে গোষ্ঠীভুক্ত করা উচিত:
- পর্যায় 1: আপনার কোডের জন্য প্রয়োজনীয় DOM মান পড়ুন
- পর্যায় 2: DOM পরিবর্তন করুন
একটি প্যাটার্ন প্রোগ্রাম না করার চেষ্টা করুন যেমন:
- পর্যায় 1: DOM মান পড়ুন
- পর্যায় 2: DOM পরিবর্তন করুন
- পর্যায় 3: আরও কিছু পড়ুন
- পর্যায় 4: অন্য কোথাও DOM পরিবর্তন করুন।
আগে:
function paintSlow() {
var left1 = $('#thing1').css('left');
$('#otherThing1').css('left', left);
var left2 = $('#thing2').css('left');
$('#otherThing2').css('left', left);
}
পরে:
function paintFast() {
var left1 = $('#thing1').css('left');
var left2 = $('#thing2').css('left');
$('#otherThing1').css('left', left);
$('#otherThing2').css('left', left);
}
এই পরামর্শটি একটি জাভাস্ক্রিপ্ট এক্সিকিউশন প্রেক্ষাপটের মধ্যে ঘটতে থাকা ক্রিয়াগুলির জন্য বিবেচনা করা উচিত। (যেমন একটি ইভেন্ট হ্যান্ডলারের মধ্যে, একটি ব্যবধান হ্যান্ডলারের মধ্যে বা একটি AJAX প্রতিক্রিয়া পরিচালনা করার সময়।)
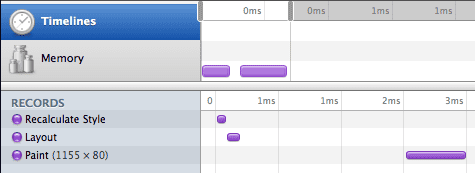
উপরে থেকে paintSlow() ফাংশন কার্যকর করা এই চিত্রটি তৈরি করে:

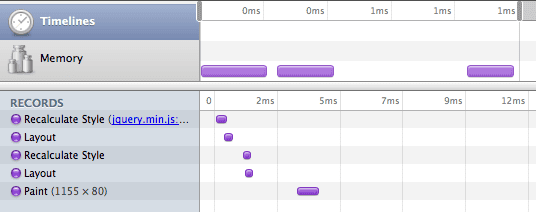
দ্রুত বাস্তবায়নে স্যুইচ করলে এই চিত্রটি পাওয়া যায়:

এই চিত্রগুলি দেখায় যে আপনার কোড যেভাবে DOM অ্যাক্সেস করে তা পুনরায় ক্রমানুসারে রেন্ডার কার্যক্ষমতাকে ব্যাপকভাবে উন্নত করতে পারে৷ এই ক্ষেত্রে মূল কোডটিকে একই ফলাফল তৈরি করতে শৈলী পুনরায় গণনা করতে হবে এবং পৃষ্ঠাটিকে দুবার লেআউট করতে হবে। অনুরূপ অপ্টিমাইজেশান মূলত সমস্ত "বাস্তব বিশ্বের" কোডে প্রয়োগ করা যেতে পারে এবং কিছু সত্যিই নাটকীয় ফলাফল দেয়।
আরও পড়ুন: রেন্ডারিং: রিপেইন্ট, রিফ্লো/রিলেআউট, স্টোয়ান স্টেফানোভের রিস্টাইল
পুনরায় আঁকা এবং ইভেন্ট লুপ
ব্রাউজারে জাভাস্ক্রিপ্ট এক্সিকিউশন একটি "ইভেন্ট লুপ" মডেল অনুসরণ করে। ডিফল্টরূপে ব্রাউজারটি একটি "নিষ্ক্রিয়" অবস্থায় থাকে। এই অবস্থা ব্যবহারকারীর মিথস্ক্রিয়া বা JavaScript টাইমার বা Ajax কলব্যাকের মতো ঘটনাগুলির দ্বারা বাধাগ্রস্ত হতে পারে। যখনই জাভাস্ক্রিপ্টের একটি অংশ এই ধরনের বাধা বিন্দুতে চলে, তখন ব্রাউজার সাধারণত এটি শেষ হওয়ার জন্য অপেক্ষা করবে যতক্ষণ না এটি স্ক্রীনটি পুনরায় রঙ করে (অত্যন্ত দীর্ঘ চলমান জাভাস্ক্রিপ্টগুলির জন্য ব্যতিক্রম হতে পারে বা সতর্কতা-বক্সের মতো ক্ষেত্রে যা কার্যকরভাবে জাভাস্ক্রিপ্ট সম্পাদনকে বাধা দেয়)।
পরিণতি
- যদি আপনার JavaScript অ্যানিমেশন চক্র কার্যকর হতে 1/30 সেকেন্ডের বেশি সময় নেয়, তাহলে আপনি মসৃণ অ্যানিমেশন তৈরি করতে পারবেন না কারণ JS নির্বাহের সময় ব্রাউজারটি পুনরায় রঙ করবে না। আপনি যখন ব্যবহারকারীর ইভেন্টগুলি পরিচালনা করার আশা করেন তখন আপনাকে আরও দ্রুত হতে হবে।
- কখনও কখনও কিছু জাভাস্ক্রিপ্ট অ্যাকশনকে একটু পরে দেরি করা কাজে আসে। যেমন
setTimeout(function() { ... }, 0)ইভেন্ট লুপ আবার নিষ্ক্রিয় হওয়ার সাথে সাথে এটি কার্যকরভাবে ব্রাউজারকে কলব্যাক কার্যকর করতে বলে (কার্যকরভাবে কিছু ব্রাউজার কমপক্ষে 10ms অপেক্ষা করবে)। আপনাকে সচেতন হতে হবে যে এটি দুটি জাভাস্ক্রিপ্ট এক্সিকিউশন চক্র তৈরি করবে যা সময়ের সাথে খুব কাছাকাছি। উভয়ই স্ক্রিনের পুনরায় রং ট্রিগার করতে পারে যা পেইন্টিংয়ের সাথে ব্যয় করা সামগ্রিক সময়কে দ্বিগুণ করতে পারে। এটি আসলে দুটি পেইন্ট ট্রিগার করে কিনা তা ব্রাউজারে হিউরিস্টিকসের উপর নির্ভর করে।
নিয়মিত সংস্করণ:
function paintFast() {
var height1 = $('#thing1').css('height');
var height2 = $('#thing2').css('height');
$('#otherThing1').css('height', '20px');
$('#otherThing2').css('height', '20px');
}

কিছু বিলম্ব যোগ করা যাক:
function paintALittleLater() {
var height1 = $('#thing1').css('height');
var height2 = $('#thing2').css('height');
$('#otherThing1').css('height', '20px');
setTimeout(function() {
$('#otherThing2').css('height', '20px');
}, 10)
}

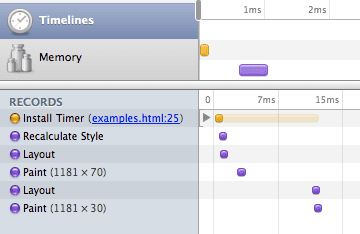
বিলম্বিত সংস্করণটি দেখায় যে ব্রাউজারটি দুবার পেইন্ট করে যদিও পৃষ্ঠায় দুটি পরিবর্তন এক সেকেন্ডের একটি অংশের মাত্র 1/100।
অলস সূচনা
ব্যবহারকারীরা এমন ওয়েব অ্যাপ চান যা দ্রুত লোড হয় এবং প্রতিক্রিয়াশীল বোধ করে। যাইহোক, ব্যবহারকারীদের বিভিন্ন থ্রেশহোল্ড রয়েছে যা তারা ধীর বলে মনে করে তার উপর নির্ভর করে তারা যা করে। যেমন একটি অ্যাপের কখনই মাউসওভার ইভেন্টে অনেক বেশি গণনা করা উচিত নয় কারণ এটি ব্যবহারকারীর খারাপ অভিজ্ঞতা তৈরি করতে পারে যখন ব্যবহারকারী তার মাউস সরাতে থাকে। যাইহোক, ব্যবহারকারীরা একটি বোতামে ক্লিক করার পরে একটু বিলম্ব স্বীকার করতে অভ্যস্ত।
এইভাবে আপনার ইনিশিয়ালাইজেশন কোডটি যতটা সম্ভব দেরীতে কার্যকর করার জন্য স্থানান্তরিত করার অর্থ হতে পারে (উদাহরণস্বরূপ যখন ব্যবহারকারী একটি বোতামে ক্লিক করে যা আপনার অ্যাপ্লিকেশনের একটি নির্দিষ্ট উপাদান সক্রিয় করে)।
আগে: js var things = $('.ele > .other * div.className'); $('#button').click(function() { things.show() });
পরে: js $('#button').click(function() { $('.ele > .other * div.className').show() });
ইভেন্ট প্রতিনিধি দল
একটি পৃষ্ঠা জুড়ে ইভেন্ট হ্যান্ডলার ছড়িয়ে দিতে তুলনামূলকভাবে দীর্ঘ সময় লাগতে পারে এবং উপাদানগুলি গতিশীলভাবে প্রতিস্থাপিত হয়ে গেলে ক্লান্তিকরও হতে পারে যার জন্য নতুন উপাদানগুলির সাথে ইভেন্ট হ্যান্ডলারদের পুনরায় সংযুক্ত করা প্রয়োজন৷
এই ক্ষেত্রে সমাধান হল ইভেন্ট ডেলিগেশন নামে একটি কৌশল ব্যবহার করা। উপাদানগুলির সাথে পৃথক ইভেন্ট হ্যান্ডলারগুলি সংযুক্ত করার পরিবর্তে, অনেক ব্রাউজার ইভেন্টের বুদবুদ প্রকৃতি ইভেন্ট হ্যান্ডলারটিকে একটি প্যারেন্ট নোডে সংযুক্ত করে এবং ইভেন্টটি আগ্রহের কিনা তা দেখার জন্য ইভেন্টের লক্ষ্য নোড পরীক্ষা করে ব্যবহার করা হয়।
jQuery এ এটি সহজেই প্রকাশ করা যেতে পারে:
$('#parentNode').delegate('.button', 'click', function() { ... });
কখন ইভেন্ট ডেলিগেশন ব্যবহার করবেন না
কখনও কখনও বিপরীত সত্য হতে পারে: আপনি ইভেন্ট প্রতিনিধি ব্যবহার করছেন এবং আপনি একটি কর্মক্ষমতা সমস্যা হচ্ছে. মূলত ইভেন্ট ডেলিগেশন ধ্রুবক-জটিলতা শুরু করার সময়কে অনুমতি দেয়। যাইহোক, একটি ইভেন্ট সুদ কিনা তা পরীক্ষা করার মূল্য সেই ইভেন্টের প্রতিটি আহ্বানের জন্য পরিশোধ করতে হবে। এটি ব্যয়বহুল হতে পারে, বিশেষ করে "মাউসওভার" বা এমনকি "মাউসমোভ" এর মতো ঘন ঘন ঘটে এমন ইভেন্টগুলির জন্য।
সাধারণ সমস্যা এবং সমাধান
আমি $(document).ready এ যে জিনিসগুলি করি তা প্রস্তুত হতে অনেক সময় লাগে৷
মাল্টের ব্যক্তিগত পরামর্শ: $(document).ready কখনো কিছু করবেন না। আপনার নথিটি চূড়ান্ত আকারে সরবরাহ করার চেষ্টা করুন। ঠিক আছে, আপনাকে ইভেন্ট শ্রোতাদের নিবন্ধন করার অনুমতি দেওয়া হয়েছে, তবে শুধুমাত্র আইডি-নির্বাচক এবং/অথবা ইভেন্ট প্রতিনিধি ব্যবহার করে। "মাউসমোভ" এর মতো ব্যয়বহুল ইভেন্টগুলির জন্য, তাদের প্রয়োজন না হওয়া পর্যন্ত নিবন্ধন বিলম্বিত করুন (প্রাসঙ্গিক উপাদানে মাউসওভার ইভেন্ট)।
এবং যদি আপনার সত্যিই কিছু করার প্রয়োজন হয়, যেমন প্রকৃত তথ্য পাওয়ার জন্য Ajax অনুরোধ করা, তাহলে একটি সুন্দর অ্যানিমেশন দেখান; আপনি অ্যানিমেশনটিকে ডেটা URI হিসাবে অন্তর্ভুক্ত করতে চাইতে পারেন যদি এটি একটি অ্যানিমেটেড GIF বা এর মতো হয়।
যেহেতু আমি পৃষ্ঠায় একটি ফ্ল্যাশ মুভি যোগ করেছি সবকিছু সত্যিই ধীর
একটি পৃষ্ঠায় ফ্ল্যাশ যোগ করা সবসময় রেন্ডারিংকে কিছুটা ধীর করে দেবে কারণ উইন্ডোর চূড়ান্ত বিন্যাস ব্রাউজার এবং ফ্ল্যাশ প্লাগইনের মধ্যে "আলোচনা" করতে হবে। আপনি যখন আপনার পৃষ্ঠাগুলিতে ফ্ল্যাশ রাখা সম্পূর্ণরূপে এড়াতে পারবেন না, তখন নিশ্চিত করুন যে আপনি "wmode" ফ্ল্যাশ-প্যারামিটারটি "উইন্ডো" (যা ডিফল্ট) মানতে সেট করেছেন। এটি এইচটিএমএল এবং ফ্ল্যাশ উপাদানগুলিকে সংমিশ্রিত করার ক্ষমতা অক্ষম করবে (আপনি ফ্ল্যাশ মুভির উপরে থাকা একটি এইচটিএমএল উপাদান দেখতে সক্ষম হবেন না এবং আপনার ফ্ল্যাশ মুভি স্বচ্ছ হতে পারে না)৷ এটি একটি অসুবিধা হতে পারে কিন্তু এটি নাটকীয়ভাবে আপনার কর্মক্ষমতা উন্নত করবে। উদাহরণস্বরূপ, youtube.com যেভাবে মূল মুভি প্লেয়ারের উপরে স্তর স্থাপন করা এড়িয়ে যায় তা দেখুন।
আমি লোকাল স্টোরেজে জিনিসগুলি সংরক্ষণ করছি, এখন আমার অ্যাপ্লিকেশন স্তব্ধ
লোকাল স্টোরেজে লেখা একটি সিঙ্ক্রোনাস ক্রিয়াকলাপ যা আপনার হার্ড ডিস্ককে স্পিন করা জড়িত। অ্যানিমেশন করার সময় আপনি কখনই "দীর্ঘ চলমান" সিঙ্ক্রোনাস অপারেশন করতে চান না। লোকাল স্টোরেজের অ্যাক্সেসটিকে আপনার কোডের একটি জায়গায় নিয়ে যান যেখানে আপনি নিশ্চিত যে ব্যবহারকারী নিষ্ক্রিয় এবং কোনো অ্যানিমেশন চলছে না।
প্রোফাইলিং পয়েন্ট একটি jQuery নির্বাচক সত্যিই ধীর হচ্ছে
প্রথমে আপনি নিশ্চিত করতে চান যে আপনার নির্বাচককে document.querySelectorAll এর মাধ্যমে চালানো যেতে পারে। আপনি জাভাস্ক্রিপ্ট কনসোলে এটি পরীক্ষা করতে পারেন। যদি একটি ব্যতিক্রম থাকে তবে আপনার জাভাস্ক্রিপ্ট ফ্রেমওয়ার্কের কোনো বিশেষ এক্সটেনশন ব্যবহার না করার জন্য আপনার নির্বাচককে পুনরায় লিখুন। এটি আধুনিক ব্রাউজারে আপনার নির্বাচককে মাত্রার ক্রম অনুসারে গতি বাড়িয়ে দেবে।
যদি এটি সাহায্য না করে বা আপনি যদি আধুনিক ব্রাউজারগুলিতে দ্রুত হতে চান তবে এই নির্দেশিকাগুলি অনুসরণ করুন:
- আপনার নির্বাচকের ডান দিকে যতটা সম্ভব নির্দিষ্ট থাকুন।
- একটি ট্যাগ নাম ব্যবহার করুন যা আপনি প্রায়ই ডানদিকের নির্বাচক অংশ হিসাবে ব্যবহার করেন না।
- যদি কিছুই সাহায্য না করে, জিনিসগুলি পুনরায় লেখার কথা ভাবুন যাতে আপনি একটি আইডি-নির্বাচক ব্যবহার করতে পারেন
এই সমস্ত DOM ম্যানিপুলেশন অনেক সময় নেয়
একগুচ্ছ DOM নোড সন্নিবেশ, অপসারণ এবং আপডেট সত্যিই ধীর হতে পারে। এটি সাধারণত html এর একটি বড় স্ট্রিং তৈরি করে এবং পুরানো বিষয়বস্তু প্রতিস্থাপন করতে domNode.innerHTML = newHTML ব্যবহার করে অপ্টিমাইজ করা যেতে পারে। মনে রাখবেন যে এটি বজায় রাখার জন্য সত্যিই খারাপ হতে পারে এবং IE তে মেমরি লিঙ্ক তৈরি করতে পারে তাই সতর্ক থাকুন।
আরেকটি সাধারণ সমস্যা হল আপনার ইনিশিয়ালাইজেশন কোড অনেক এইচটিএমএল তৈরি করতে পারে। যেমন একটি jQuery প্লাগইন যা একটি নির্বাচিত বাক্সকে একগুচ্ছ ডিভ-এ রূপান্তরিত করে কারণ ইউএক্সের সর্বোত্তম অনুশীলনের অজ্ঞতায় ডিজাইনের লোকেরা এটাই চেয়েছিল। আপনি যদি সত্যিই আপনার পৃষ্ঠা দ্রুত হতে চান, তা করবেন না। পরিবর্তে সার্ভারের দিক থেকে তার চূড়ান্ত আকারে সমস্ত মার্কআপ সরবরাহ করুন। এই আবার অনেক সমস্যা আছে তাই হার্ড চিন্তা গতি ট্রেডঅফ মূল্য কিনা.
টুলস
- JSPerf - জাভাস্ক্রিপ্টের বেঞ্চমার্ক সামান্য স্নিপেট
- ফায়ারবাগ - ফায়ারফক্সে প্রোফাইলিংয়ের জন্য
- গুগল ক্রোম ডেভেলপার টুলস (সাফারিতে ওয়েব ইন্সপেক্টর হিসাবে উপলব্ধ)
- DOM মনস্টার - DOM কর্মক্ষমতা অপ্টিমাইজ করার জন্য
- DynaTrace Ajax সংস্করণ - ইন্টারনেট এক্সপ্লোরারে প্রোফাইলিং এবং পেইন্ট অপ্টিমাইজেশনের জন্য


