ভূমিকা
একটি সাইট বা অ্যাপ্লিকেশনের জন্য উপাদান পেইন্টিং সত্যিই ব্যয়বহুল হতে পারে, এবং এটি আমাদের রানটাইম কর্মক্ষমতা উপর নেতিবাচক নক-অন প্রভাব ফেলতে পারে। এই নিবন্ধে আমরা ব্রাউজারে পেইন্টিং ট্রিগার করতে পারে এবং কীভাবে আপনি অপ্রয়োজনীয় পেইন্টগুলি হওয়া থেকে আটকাতে পারেন সে সম্পর্কে আমরা দ্রুত নজর দিই।
পেইন্টিং: একটি অতি দ্রুত সফর
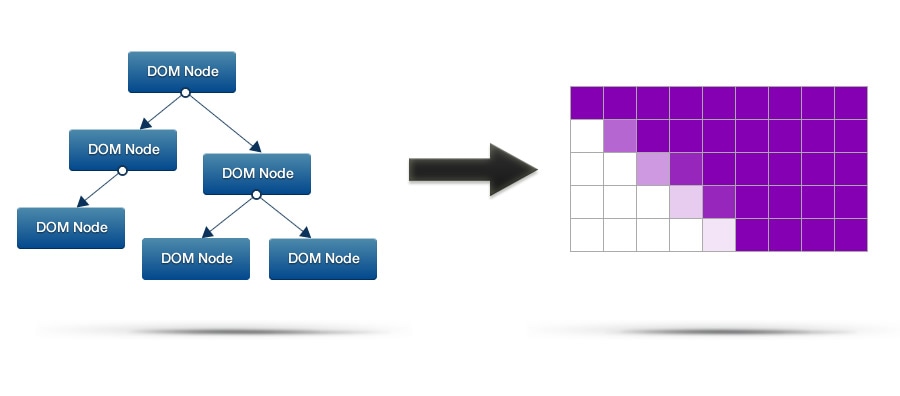
একটি ব্রাউজারকে যে প্রধান কাজগুলি সম্পাদন করতে হয় তার মধ্যে একটি হল স্ক্রিনে আপনার DOM এবং CSS কে পিক্সেলে রূপান্তর করা এবং এটি মোটামুটি জটিল প্রক্রিয়ার মাধ্যমে এটি করে৷ এটি মার্কআপ পড়ার মাধ্যমে শুরু হয় এবং এটি থেকে এটি একটি DOM গাছ তৈরি করে। এটি সিএসএসের সাথে একই জিনিস করে এবং এটি থেকে এটি সিএসএসওএম তৈরি করে। তারপর DOM এবং CSSOM একত্রিত হয় এবং অবশেষে, আমরা একটি কাঠামোতে পৌঁছাই যেখান থেকে আমরা কিছু পিক্সেল আঁকা শুরু করতে পারি।
পেইন্টিং প্রক্রিয়া নিজেই আকর্ষণীয়। ক্রোমে যে DOM এবং CSS এর সম্মিলিত ট্রিকে Skia নামক কিছু সফ্টওয়্যার দ্বারা রাস্টারাইজ করা হয়। আপনি যদি কখনো canvas এলিমেন্ট নিয়ে খেলে থাকেন তাহলে Skia's API আপনার কাছে খুবই পরিচিত মনে হবে; অনেক moveTo -এবং lineTo -স্টাইল ফাংশন রয়েছে সেইসাথে আরও উন্নত একগুচ্ছ। মূলত যে সমস্ত উপাদানগুলিকে পেইন্ট করতে হবে সেগুলিকে স্কিয়া কলের একটি সংগ্রহে পাতিত করা হয় যা কার্যকর করা যেতে পারে এবং এর আউটপুট হল একগুচ্ছ বিটম্যাপ। এই বিটম্যাপগুলি GPU-তে আপলোড করা হয়, এবং GPU এগুলিকে একসাথে কম্পোজ করে আমাদের স্ক্রিনে চূড়ান্ত ছবি দিতে সাহায্য করে।

দূর করার বিষয় হল স্কিয়ার কাজের চাপ আপনার উপাদানগুলিতে আপনি যে শৈলী প্রয়োগ করেন তার দ্বারা সরাসরি প্রভাবিত হয়। আপনি যদি অ্যালগরিদমিকভাবে ভারী শৈলী ব্যবহার করেন তবে স্কিয়ার আরও কাজ করতে হবে। কোল্ট ম্যাকঅ্যানলিস কীভাবে CSS পৃষ্ঠার রেন্ডার ওজনকে প্রভাবিত করে সে সম্পর্কে একটি নিবন্ধ লিখেছেন, তাই আপনার আরও অন্তর্দৃষ্টির জন্য এটি পড়া উচিত।
যা বলা হয়েছে, পেইন্টের কাজ সম্পাদন করতে সময় লাগে, এবং যদি আমরা এটি কম না করি তাহলে আমরা আমাদের ফ্রেমের বাজেট ~16ms অতিক্রম করব। ব্যবহারকারীরা লক্ষ্য করবেন যে আমরা ফ্রেমগুলি মিস করেছি এবং এটিকে জ্যাঙ্ক হিসাবে দেখছি, যা শেষ পর্যন্ত আমাদের অ্যাপের ব্যবহারকারীর অভিজ্ঞতাকে ক্ষতিগ্রস্ত করে। আমরা সত্যিই এটি চাই না, তাই আসুন দেখি কোন ধরনের জিনিসের কারণে পেইন্টের কাজ করা প্রয়োজন, এবং আমরা এটি সম্পর্কে কী করতে পারি।
স্ক্রোলিং
আপনি যখনই ব্রাউজারে উপরে বা নীচে স্ক্রোল করেন তখনই এটি অনস্ক্রীনে প্রদর্শিত হওয়ার আগে বিষয়বস্তু পুনরায় রং করতে হবে। সবকিছু ঠিকঠাক থাকলে এটি একটি ছোট এলাকা হবে, তবে এমনটি হলেও যে উপাদানগুলি আঁকতে হবে সেগুলি জটিল শৈলী প্রয়োগ করতে পারে। তাই আপনার আঁকার জন্য একটি ছোট এলাকা আছে তার মানে এই নয় যে এটি দ্রুত ঘটবে।
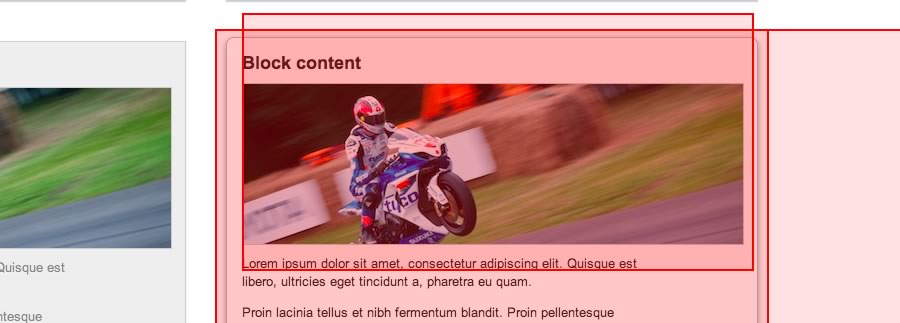
কোন এলাকায় পুনরায় রং করা হচ্ছে তা দেখার জন্য আপনি Chrome-এর DevTools-এ "পেইন্ট আয়তক্ষেত্রগুলি দেখান" বৈশিষ্ট্যটি ব্যবহার করতে পারেন (শুধু নীচের ডানদিকের কোণায় ছোট্ট কগটিতে আঘাত করুন)৷ তারপরে, DevTools খোলার সাথে, কেবল আপনার পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করুন এবং আপনি দেখতে পাবেন ফ্ল্যাশিং আয়তক্ষেত্রগুলি দেখাবে কোথায় এবং কখন Chrome আপনার পৃষ্ঠার একটি অংশ পেইন্ট করেছে৷

স্ক্রলিং কর্মক্ষমতা আপনার সাইটের সাফল্যের জন্য গুরুত্বপূর্ণ; ব্যবহারকারীরা সত্যিই লক্ষ্য করেন যখন আপনার সাইট বা অ্যাপ্লিকেশনটি ভালভাবে স্ক্রোল করে না এবং তারা এটি পছন্দ করে না। তাই স্ক্রোল করার সময় পেইন্টের কাজ হালকা রাখার ব্যাপারে আমাদের একটি নিহিত আগ্রহ রয়েছে যাতে ব্যবহারকারীরা জ্যাংক দেখতে না পায়।
আমি এর আগে স্ক্রলিং পারফরম্যান্সের উপর একটি নিবন্ধ লিখেছি, তাই আপনি যদি স্ক্রোলিং কর্মক্ষমতা সম্পর্কে আরও জানতে চান তবে সেটি একবার দেখুন।
মিথস্ক্রিয়া
মিথস্ক্রিয়াগুলি পেইন্ট কাজের আরেকটি কারণ: হোভার, ক্লিক, স্পর্শ, টেনে আনা। যখনই ব্যবহারকারী সেই মিথস্ক্রিয়াগুলির মধ্যে একটি সম্পাদন করে, আসুন একটি হোভার বলি, তারপরে ক্রোমকে প্রভাবিত উপাদানটিকে পুনরায় রঙ করতে হবে। এবং, স্ক্রোলিং এর মতোই, যদি একটি বড় এবং জটিল পেইন্টের প্রয়োজন হয় তবে আপনি ফ্রেম রেট হ্রাস দেখতে যাচ্ছেন।
প্রত্যেকেই সুন্দর, মসৃণ, ইন্টারঅ্যাকশন অ্যানিমেশন চায়, তাই আবার আমাদের দেখতে হবে যে আমাদের অ্যানিমেশনে পরিবর্তন হওয়া শৈলীগুলি আমাদের খুব বেশি সময় ব্যয় করছে কিনা।
একটি দুর্ভাগ্যজনক সংমিশ্রণ

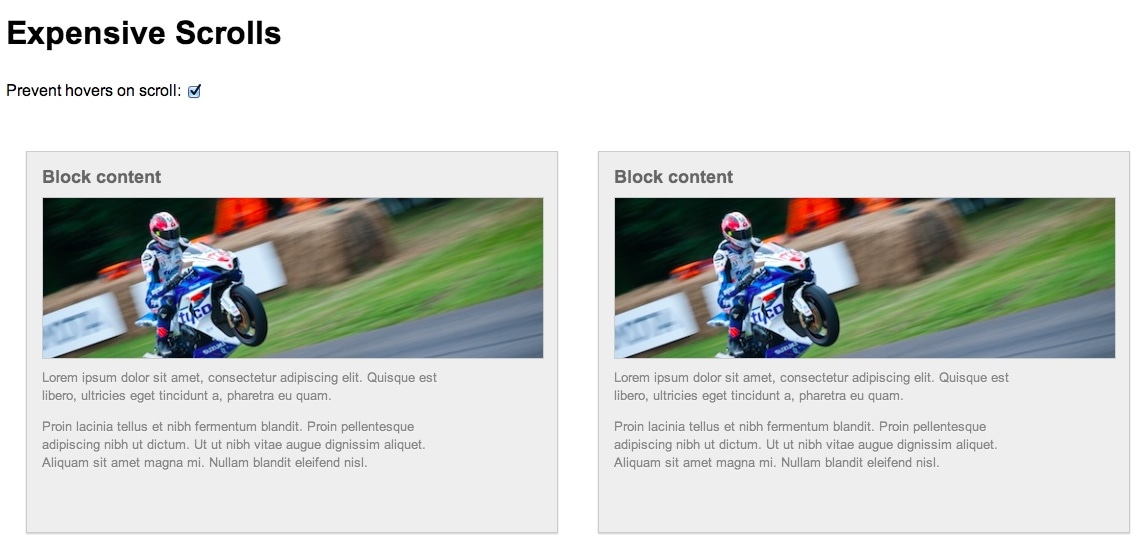
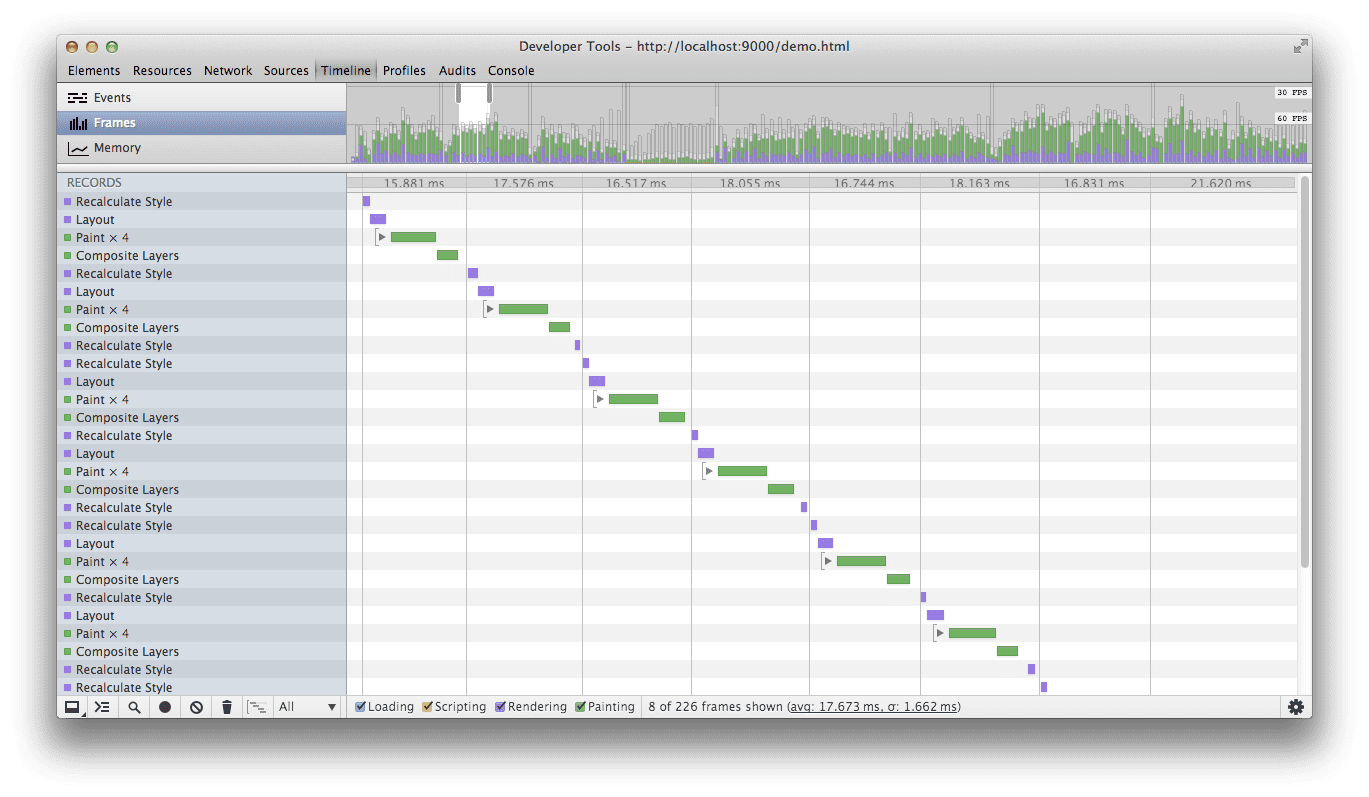
কি হবে যদি আমি স্ক্রোল করি এবং আমি একই সময়ে মাউস সরাতে পারি? আমার পক্ষে অসাবধানতাবশত একটি উপাদানের সাথে "ইন্ট্যার্যাক্ট" করা সম্পূর্ণরূপে সম্ভব যখন আমি এটিকে স্ক্রোল করি, একটি ব্যয়বহুল পেইন্ট ট্রিগার করে। এটি, ঘুরে, আমার ফ্রেম বাজেট ~16.7ms (প্রতি সেকেন্ডে 60 ফ্রেম হিট করার জন্য আমাদের এর অধীনে থাকতে হবে) দিয়ে আমাকে ধাক্কা দিতে পারে। আমি ঠিক কি বলতে চাইছি তা দেখানোর জন্য আমি একটি ডেমো তৈরি করেছি । আশা করি আপনি যখন স্ক্রোল করবেন এবং আপনার মাউস সরান তখন আপনি দেখতে পাবেন হোভার প্রভাবগুলি কিক করছে, তবে আসুন দেখি Chrome এর DevTools এর থেকে কী তৈরি করে:

উপরের ছবিতে আপনি দেখতে পাচ্ছেন যে যখন আমি ব্লকগুলির একটিতে হভার করি তখন DevTools পেইন্টের কাজটি নিবন্ধন করছে৷ আমি পয়েন্ট তৈরি করার জন্য আমার ডেমোতে কিছু সুপার ভারী শৈলী নিয়ে এসেছি, এবং তাই আমি আমার ফ্রেম বাজেটের মাধ্যমে মাঝে মাঝে এগিয়ে যাচ্ছি। শেষ যে জিনিসটি আমি চাই তা হল এই পেইন্টের কাজটি অপ্রয়োজনীয়ভাবে করতে হবে, এবং বিশেষত তাই একটি স্ক্রোলের সময় যখন অন্য কাজ করতে হবে!
তাহলে আমরা কিভাবে এই ঘটতে থামাতে পারি? এটি ঘটলে ফিক্সটি বাস্তবায়ন করা বেশ সহজ। এখানে কৌশলটি হল একটি scroll হ্যান্ডলার সংযুক্ত করা যা হোভার প্রভাবগুলি অক্ষম করবে এবং সেগুলিকে আবার সক্ষম করার জন্য একটি টাইমার সেট করবে। এর মানে আমরা গ্যারান্টি দিচ্ছি যে আপনি যখন স্ক্রোল করবেন তখন আমাদের কোনো ব্যয়বহুল ইন্টারঅ্যাকশন পেইন্ট করতে হবে না। আপনি যখন যথেষ্ট সময় ধরে থামবেন তখন আমরা মনে করি সেগুলি আবার চালু করা নিরাপদ।
এখানে কোড আছে:
// Used to track the enabling of hover effects
var enableTimer = 0;
/*
* Listen for a scroll and use that to remove
* the possibility of hover effects
*/
window.addEventListener('scroll', function() {
clearTimeout(enableTimer);
removeHoverClass();
// enable after 1 second, choose your own value here!
enableTimer = setTimeout(addHoverClass, 1000);
}, false);
/**
* Removes the hover class from the body. Hover styles
* are reliant on this class being present
*/
function removeHoverClass() {
document.body.classList.remove('hover');
}
/**
* Adds the hover class to the body. Hover styles
* are reliant on this class being present
*/
function addHoverClass() {
document.body.classList.add('hover');
}
আপনি দেখতে পাচ্ছেন যে হোভার ইফেক্টগুলি "অনুমোদিত" কিনা তা ট্র্যাক করতে আমরা শরীরের উপর একটি শ্রেণী ব্যবহার করি এবং অন্তর্নিহিত শৈলীগুলি উপস্থিত থাকার জন্য এই শ্রেণীর উপর নির্ভর করে:
/* Expect the hover class to be on the body
before doing any hover effects */
.hover .block:hover {
…
}
এবং যে এটি আছে সব!
উপসংহার
আপনার অ্যাপ্লিকেশান উপভোগ করা ব্যবহারকারীদের জন্য পারফরম্যান্স রেন্ডারিং গুরুত্বপূর্ণ, এবং আপনার সবসময় আপনার পেইন্ট ওয়ার্কলোড 16ms এর নিচে রাখা উচিত। আপনাকে এটি করতে সহায়তা করার জন্য, আপনার ডেভেলপমেন্ট প্রক্রিয়া জুড়ে DevTools ব্যবহার করে একীভূত করা উচিত যাতে বাধাগুলি উদ্ভূত হওয়ার সাথে সাথে শনাক্ত করা এবং ঠিক করা যায়।
অসাবধানতাপূর্ণ মিথস্ক্রিয়া, বিশেষ করে পেইন্ট-ভারী উপাদানগুলির উপর, খুব ব্যয়বহুল হতে পারে এবং রেন্ডারিং কার্যক্ষমতাকে নষ্ট করে দেবে। আপনি দেখেছেন, আমরা এটি ঠিক করতে কোডের একটি ছোট অংশ ব্যবহার করতে পারি।
আপনার সাইট এবং অ্যাপ্লিকেশনগুলি একবার দেখুন, তারা কি সামান্য পেইন্ট সুরক্ষা দিয়ে করতে পারে?

