La composición es donde se unen las partes pintadas de la página para mostrarlas en la pantalla. Las animaciones no compuestas requieren más trabajo y pueden parecer entrecortadas (no fluidas) en teléfonos de gama baja o cuando se ejecutan tareas de alto rendimiento en el subproceso principal.
Hay dos factores clave en esta área que afectan el rendimiento de la página: la cantidad de capas de compositor que se deben administrar y las propiedades que usas para las animaciones.
Resumen
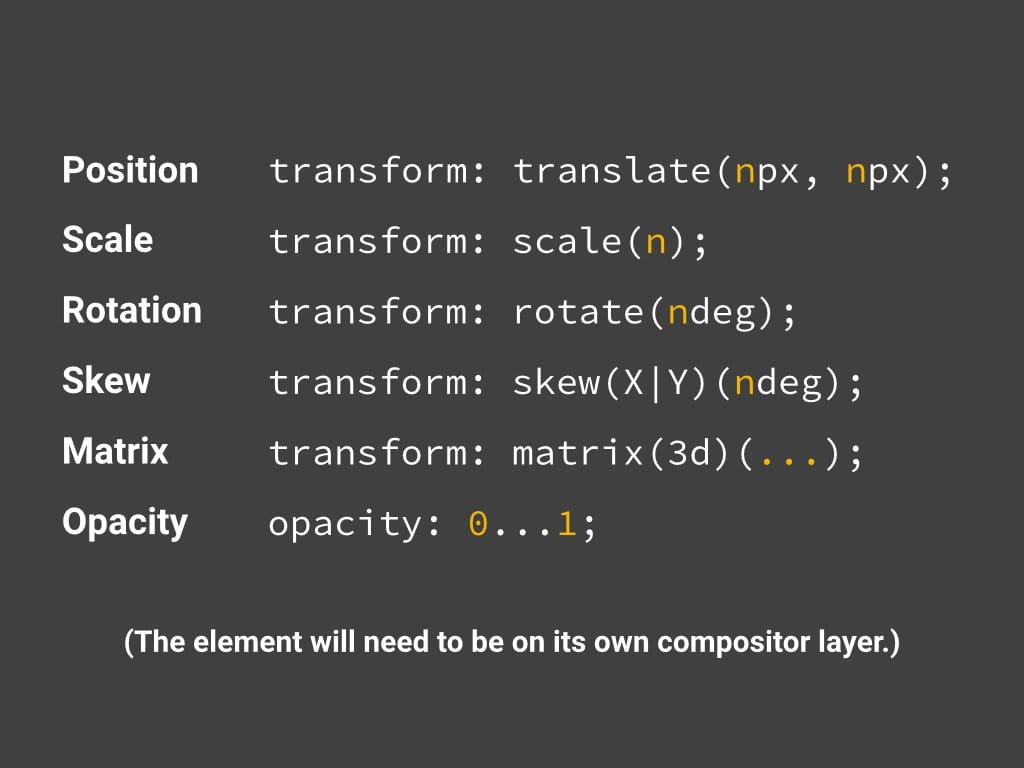
- Usa solo los cambios de transformación y opacidad para tus animaciones.
- Promociona los elementos en movimiento con
will-changeotranslateZ. - Evita el uso excesivo de las reglas de promoción, ya que las capas requieren memoria y administración.
Usa cambios de transformación y opacidad para las animaciones
La versión de la canalización de píxeles con el mejor rendimiento evita el diseño y la pintura, y solo requiere cambios de composición:

Para lograrlo, deberás cambiar las propiedades que solo el compositor puede controlar. Actualmente, solo hay dos propiedades para las que eso es cierto: transform y opacity:

La advertencia para el uso de transform y opacity es que el elemento en el que cambias estas propiedades debe estar en su propia capa de compositor. Para crear una capa, debes promocionar el elemento, lo que veremos a continuación.
Cómo promocionar los elementos que planeas animar
Como mencionamos en la sección "Simplifica la complejidad de la pintura y reduce las áreas de pintura", debes promover los elementos que planeas animar (dentro de lo razonable, no te excedas) a su propia capa:
.moving-element {
will-change: transform;
}
O bien, para navegadores más antiguos o que no admiten will-change:
.moving-element {
transform: translateZ(0);
}
Administra capas y evita explosiones de capas
Entonces, quizás sea tentador, sabiendo que las capas suelen mejorar el rendimiento, promover todos los elementos de tu página con algo como lo siguiente:
* {
will-change: transform;
transform: translateZ(0);
}
Es una forma indirecta de decir que te gustaría promocionar cada elemento de la página. El problema es que cada capa que creas requiere memoria y administración, y eso no es gratis. De hecho, en dispositivos con memoria limitada, el impacto en el rendimiento puede superar con creces cualquier beneficio de crear una capa. Las texturas de cada capa deben subirse a la GPU, por lo que hay más restricciones en términos de ancho de banda entre la CPU y la GPU, y de memoria disponible para las texturas en la GPU.
Usa las Herramientas para desarrolladores de Chrome para comprender las capas de tu app

Para comprender las capas de tu aplicación y por qué un elemento tiene una capa, debes habilitar el generador de perfiles de pintura en el cronograma de DevTools de Chrome:
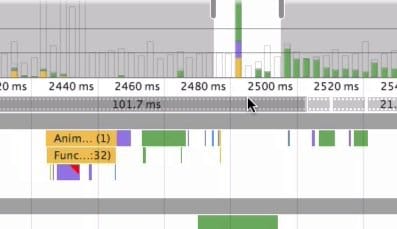
Con esta opción activada, deberías realizar una grabación. Cuando finalice la grabación, podrás hacer clic en fotogramas individuales, que se encuentran entre las barras de fotogramas por segundo y los detalles:

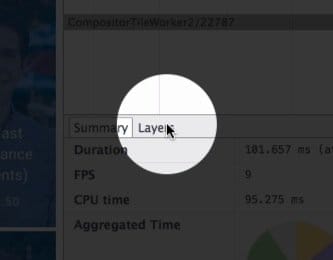
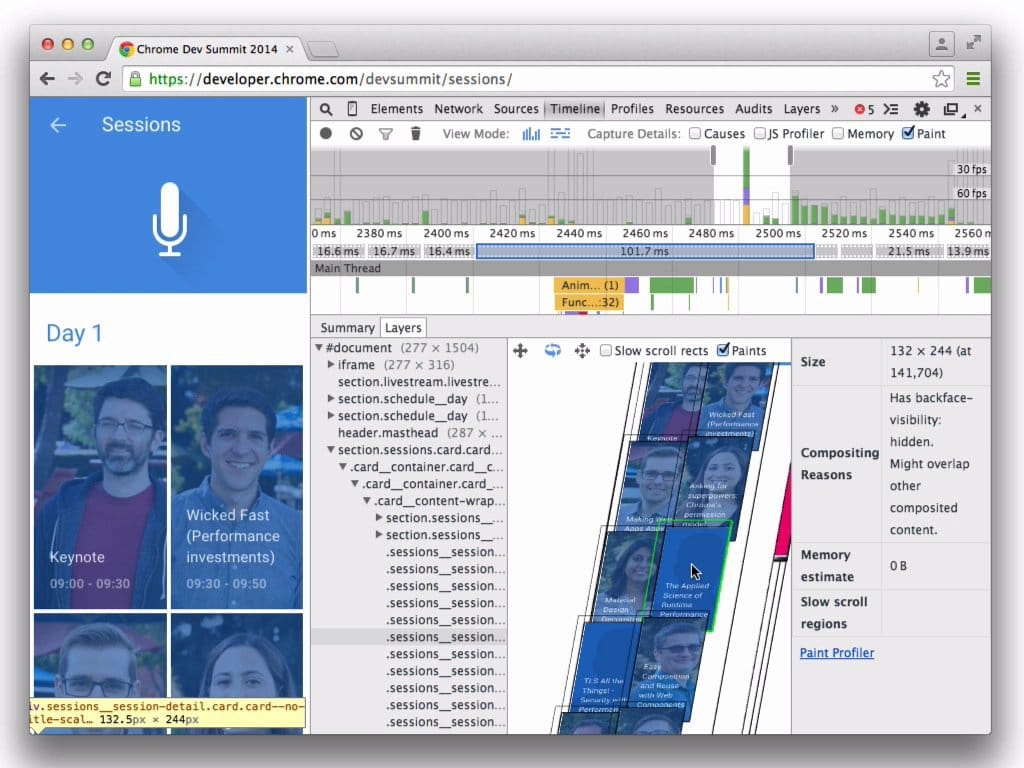
Si haces clic en él, se te proporcionará una nueva opción en los detalles: una pestaña de capas.

Esta opción mostrará una vista nueva que te permitirá desplazar, escanear y acercar todas las capas durante ese fotograma, junto con los motivos por los que se creó cada capa.

Con esta vista, puedes hacer un seguimiento de la cantidad de capas que tienes. Si dedicas mucho tiempo a la composición durante acciones críticas para el rendimiento, como el desplazamiento o las transiciones (debes apuntar a alrededor de 4 a 5 ms), puedes usar la información que se proporciona aquí para ver cuántas capas tienes, por qué se crearon y, desde allí, administrar los recuentos de capas en tu app.

