ভূমিকা
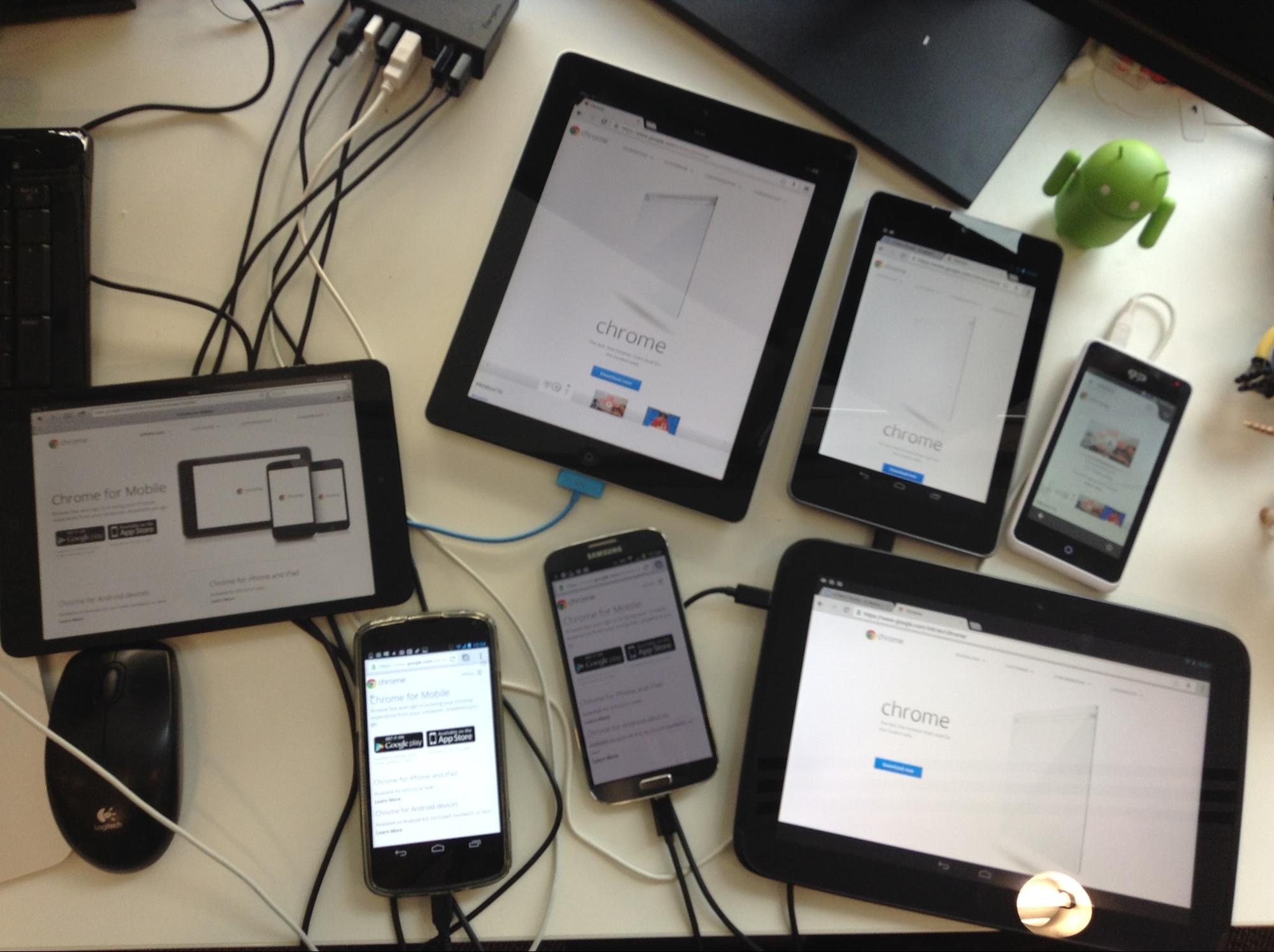
আপনি যদি মাল্টি-ডিভাইস ওয়েবকে টার্গেট করা একজন ওয়েব ডেভেলপার হন, তাহলে আপনাকে সম্ভবত বিভিন্ন ডিভাইস এবং কনফিগারেশন জুড়ে আপনার সাইট এবং ওয়েব অ্যাপ পরীক্ষা করতে হবে। সিঙ্ক্রোনাইজড টেস্টিং এখানে সাহায্য করতে পারে এবং একই সময়ে বেশ কয়েকটি ডিভাইস এবং ব্রাউজারে স্বয়ংক্রিয়ভাবে একই মিথস্ক্রিয়া সম্পাদন করার একটি কার্যকর উপায়।
সিঙ্ক্রোনাইজড টেস্টিং দুটি বিশেষ করে সময়সাপেক্ষ সমস্যা সমাধানে সাহায্য করতে পারে:
- আপনি যে ইউআরএলটি পরীক্ষা করতে চান তার সাথে আপনার সমস্ত ডিভাইস সিঙ্ক করে রাখা। প্রতিটি ডিভাইসে সেগুলি ম্যানুয়ালি লোড করা গতকালের মতো, বেশি সময় নেয় এবং রিগ্রেশন মিস করা সহজ করে তোলে৷
- মিথস্ক্রিয়া সিঙ্ক্রোনাইজ করা। একটি পৃষ্ঠা লোড করতে সক্ষম হওয়া ভিজ্যুয়াল পরীক্ষার জন্য দুর্দান্ত, তবে ইন্টারঅ্যাকশন পরীক্ষার জন্য আপনি আদর্শভাবে স্ক্রোল, ক্লিক এবং অন্যান্য আচরণগুলি সিঙ্ক্রোনাইজ করতে সক্ষম হতে চান৷
সৌভাগ্যক্রমে যদি আপনার কিছু টার্গেট ডিভাইসে অ্যাক্সেস থাকে, তবে আপনার ডেস্কটপ থেকে আপনার মোবাইল ডিভাইসে প্রবাহ উন্নত করার লক্ষ্যে অনেকগুলি সরঞ্জাম রয়েছে। এই নিবন্ধে, আমরা ঘোস্টল্যাব, রিমোট প্রিভিউ, অ্যাডোব এজ ইনস্পেক্ট এবং গ্রান্ট দেখব।

টুলস
ঘোস্টল্যাব (ম্যাক)

ঘোস্টল্যাব হল একটি বাণিজ্যিক ম্যাক অ্যাপ্লিকেশন ($49) যা একাধিক ডিভাইস জুড়ে সাইট এবং ওয়েব অ্যাপের জন্য টেস্টিং সিঙ্ক্রোনাইজ করার জন্য ডিজাইন করা হয়েছে। ন্যূনতম সেটআপের সাথে এটি আপনাকে একই সাথে সিঙ্ক করতে দেয়:
- ক্লিক
- নেভিগেশন
- স্ক্রল
- ফর্ম ইনপুট (যেমন লগইন ফর্ম, সাইন আপ)
এটি একাধিক ডিভাইসে আপনার সাইটের এন্ড-টু-এন্ড ব্যবহারকারীর অভিজ্ঞতার পরীক্ষাকে খুব সহজ করে তোলে। একবার আপনি আপনার ডিভাইসে একটি ব্রাউজারে আপনার পৃষ্ঠাটি খুললে, নেভিগেশনের যেকোনো পরিবর্তন (রিফ্রেশ সহ) অন্য কোনো সংযুক্ত ডিভাইসগুলিকে তাত্ক্ষণিকভাবে রিফ্রেশ করে। Ghostlab স্থানীয় ডিরেক্টরি দেখা সমর্থন করে, তাই এই রিফ্রেশটিও ঘটে যখন আপনি স্থানীয় ফাইলগুলিতে সম্পাদনাগুলি সংরক্ষণ করেন, সবকিছুকে সর্বদা সিঙ্কে রেখে!
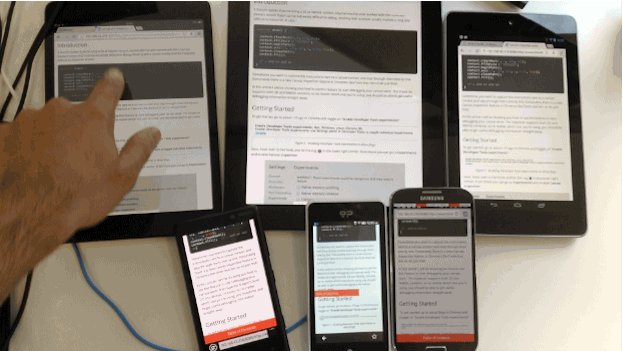
আমি গোস্টল্যাব সেট আপ একটি বেদনাদায়ক প্রক্রিয়া খুঁজে পেয়েছি। শুরু করতে, ডাউনলোড করুন, ইনস্টল করুন এবং ট্রায়াল চালান (বা আপনি যদি কেনার মুডে থাকেন তাহলে সম্পূর্ণ সংস্করণ)। তারপরে আপনি আপনার ম্যাক এবং যে ডিভাইসগুলিকে আপনি একই Wifi নেটওয়ার্কে পরীক্ষা করতে চান সেগুলিকে সংযুক্ত করতে চাইবেন যাতে সেগুলি আবিষ্কার করা যায়৷
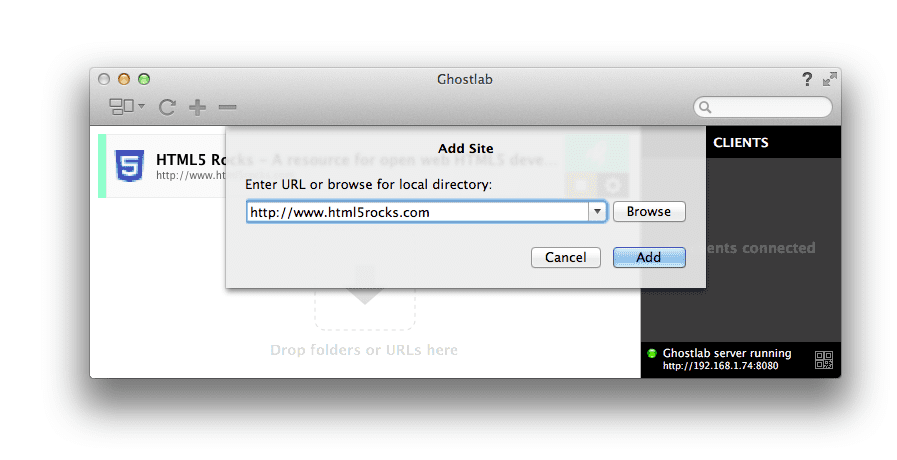
একবার ঘোস্টল্যাব চালু হয়ে গেলে, আপনি হয় "+" ক্লিক করতে পারেন পরীক্ষার জন্য একটি URL যোগ করতে অথবা এটিকে আপনার ব্রাউজারের ঠিকানা বার থেকে টেনে আনতে পারেন। বিকল্পভাবে, আপনি যে স্থানীয় ফোল্ডারটি পরীক্ষা করতে চান সেটিকে মূল উইন্ডোতে টেনে আনুন এবং একটি নতুন সাইট এন্ট্রি তৈরি করা হবে। এই নিবন্ধটির জন্য, আমি http://html5rocks.com এর একটি লাইভ সংস্করণ পরীক্ষা করছি। গোলগাল, তাই না? ; )

তারপরে আপনি আপনার সাইটের নামের পাশে ">" প্লে বোতামে ক্লিক করে একটি নতুন ঘোস্টল্যাব সার্ভার চালু করতে পারেন৷ এটি একটি নতুন সার্ভার শুরু করে, যা আপনার নেটওয়ার্কের জন্য নির্দিষ্ট একটি IP ঠিকানায় উপলব্ধ (যেমন http://192.168.21.43:8080 )।

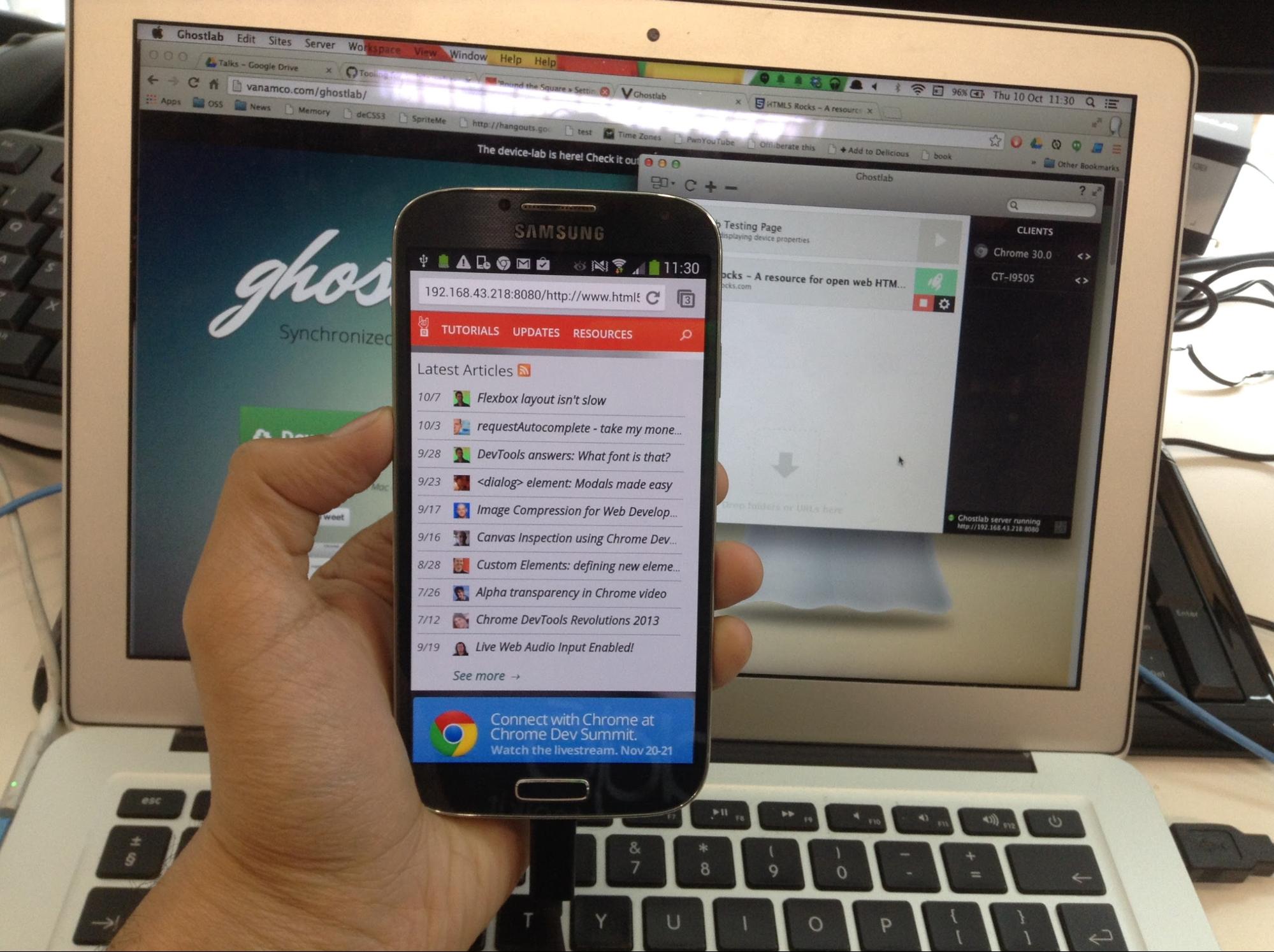
এখানে, আমি একটি Nexus 4 সংযুক্ত করেছি এবং Ghostlab আমাকে দেওয়া IP ঠিকানায় Android এর জন্য Chrome নির্দেশ করেছি। আমাকে এইটুকুই করতে হবে। ঘোস্টল্যাবের প্রয়োজন হয় না যে আপনি অন্য কিছু সমাধানের মতো ডিভাইস প্রতি একটি ডেডিকেটেড ক্লায়েন্ট ইনস্টল করুন এবং এর অর্থ হল আপনি আরও দ্রুত পরীক্ষা শুরু করতে পারেন।
আপনি ঘোস্টল্যাব ইউআরএল-এর সাথে সংযুক্ত যে কোনো ডিভাইস প্রধান ঘোস্টল্যাব উইন্ডোর ডানদিকে সাইডবারে সংযুক্ত ক্লায়েন্টদের তালিকায় যোগ করা হবে। ডিভাইসের নামের উপর ডাবল-ক্লিক করলে অতিরিক্ত বিবরণ যেমন স্ক্রীনের আকার, ওএস ইত্যাদি প্রদর্শন করে। আপনি এখন নেভিগেট এবং সিঙ্ক্রোনাইজ ক্লিক পরীক্ষা করতে সক্ষম হবেন! ইয়া।
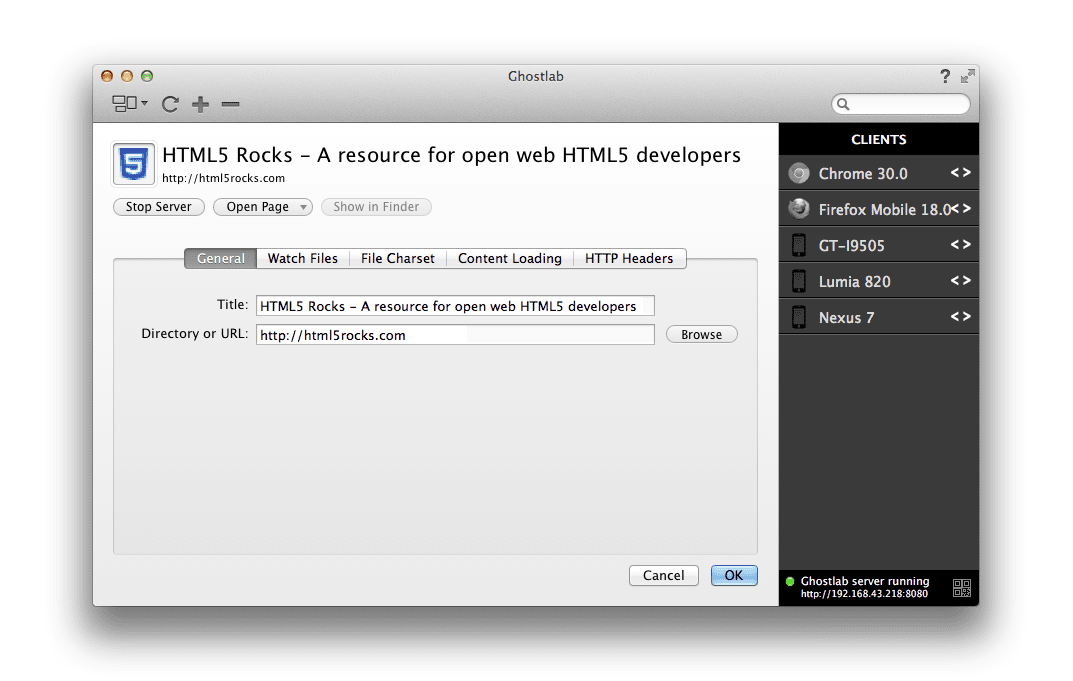
ঘোস্টল্যাব সংযুক্ত ডিভাইসগুলি যেমন UA স্ট্রিং, ভিউপোর্ট প্রস্থ এবং উচ্চতা, ডিভাইসের পিক্সেল ঘনত্ব, আকৃতির অনুপাত এবং আরও অনেক কিছু সম্পর্কে কিছু পরিসংখ্যান প্রদর্শন করতে সক্ষম। যেকোন সময়ে, একটি এন্ট্রির পাশে সেটিংস কগ-এ ক্লিক করে আপনি যে বেস ইউআরএলটি পরিদর্শন করছেন সেটি ম্যানুয়ালি পরিবর্তন করতে পারেন। এটি একটি কনফিগারেশন উইন্ডো খোলে যা নীচের মত দেখাচ্ছে:

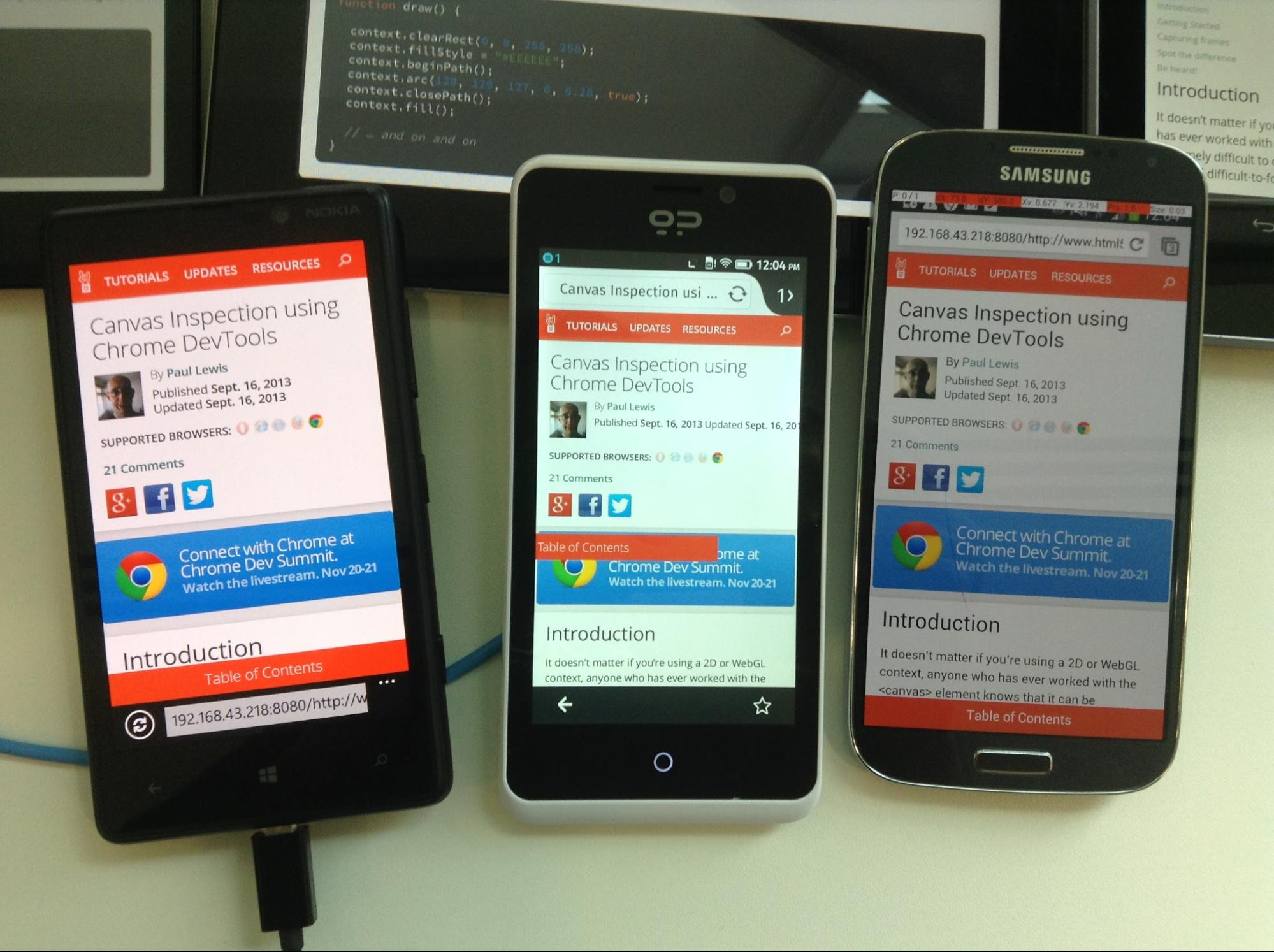
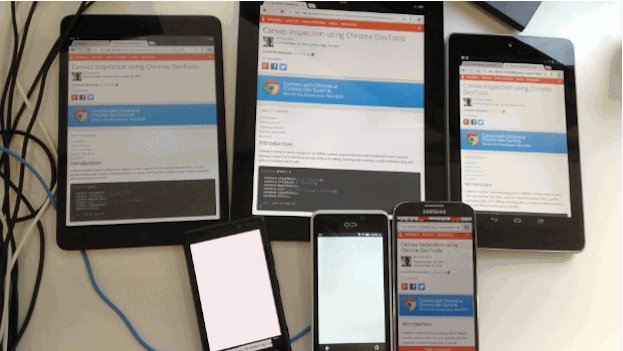
আমি এখন আমার অন্যান্য সংযুক্ত ডিভাইসগুলির মধ্যে একটি নির্বাচন করতে পারি, HTML5Rocks-এর চারপাশে বিভিন্ন লিঙ্কে ক্লিক করতে পারি এবং নেভিগেশনটি আমার ডেস্কটপ ক্রোমে (যেখানে আমি একই ঘোস্টল্যাব ইউআরএলে প্রবেশ করেছি) পাশাপাশি আমার সমস্ত ডিভাইস জুড়ে সিঙ্ক্রোনাইজ করা হয়েছে।
আরও ভালো ব্যাপার হল Ghostlab-এর একটি বিকল্প রয়েছে যা আপনাকে নেটওয়ার্কের মধ্য দিয়ে যাওয়া সমস্ত লিঙ্ককে প্রক্সি করার অনুমতি দেয় যাতে http://192.168.21.43:8080/www.html5rocks.com- এ একটি ক্লিকের পরিবর্তে www.html5rocks.com/en/performance (উদাহরণস্বরূপ) এ নেভিগেট করা যায়, যা স্বয়ংক্রিয়ভাবে ভুগবে এবং এটি অন্য ক্রস-ডিভাইসের মাধ্যমে এই লিঙ্কে ট্রান্সপ্লেট করতে পারে। http://192.168.21.43/www.htm5rocks.com/en/performance যাতে নেভিগেটিং আমার সমস্ত ডিভাইস জুড়ে সম্পূর্ণ বিরামহীন হয়।
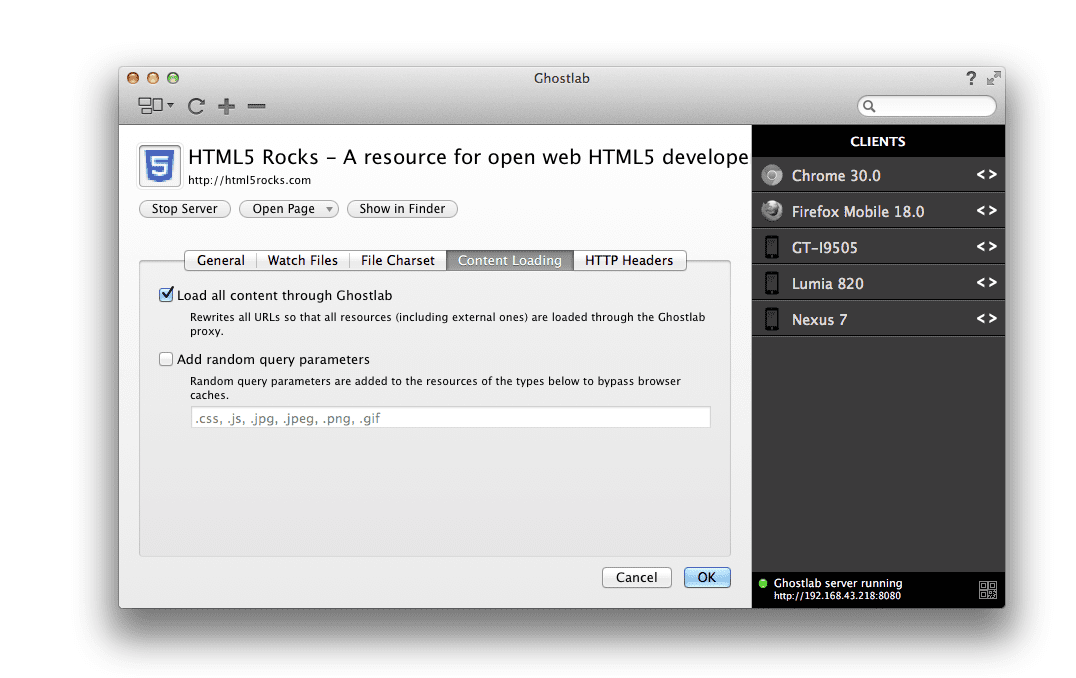
সক্ষম করতে, "কন্টেন্ট লোডিং" ট্যাবের অধীনে "ঘোস্টল্যাবের মাধ্যমে সমস্ত সামগ্রী লোড করুন" চেক করুন৷

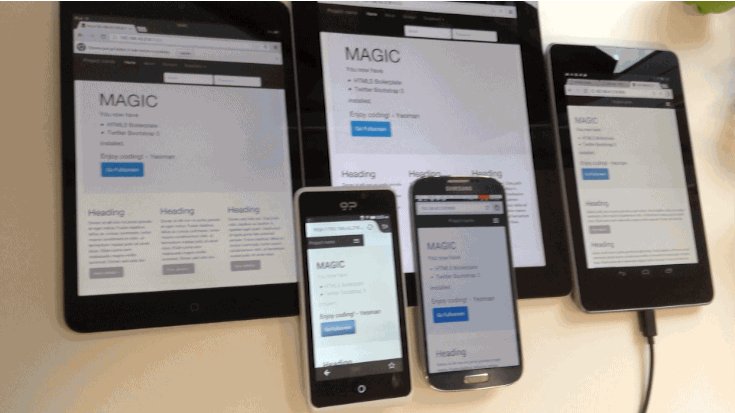
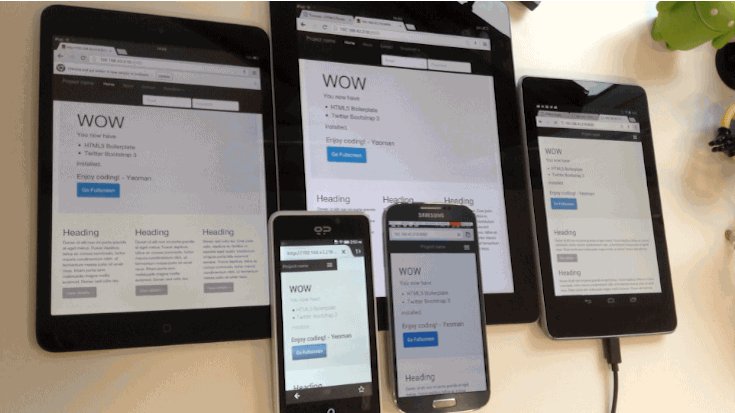
এটি কর্মে দেখা:

Ghostlab যেকোনো সমর্থিত ব্রাউজার জুড়ে যেকোন সংখ্যক সাইট বা উইন্ডো লোড করতে সক্ষম। এটি আপনাকে বিভিন্ন রেজোলিউশনে আপনার সাইটটি পরীক্ষা করতে দেয় না, তবে আপনার কোড বিভিন্ন ব্রাউজার এবং প্ল্যাটফর্মে কীভাবে আচরণ করে। ইয়া!

ঘোস্টল্যাব আপনাকে প্রিভিউ করছেন এমন প্রোজেক্ট ওয়ার্কস্পেসের জন্য সেটআপ কনফিগার করার অনুমতি দেয় এবং সনাক্ত করার সময় আপনি ডিরেক্টরিতে পরিবর্তনগুলি দেখতে চান এবং রিফ্রেশ করতে চান কিনা তা নির্দিষ্ট করতে পারেন। এর মানে পরিবর্তনের ফলে সমস্ত সংযুক্ত ক্লায়েন্ট রিফ্রেশ হবে। আর ম্যানুয়াল রিফ্রেশ নেই!
আপনি হয়তো ভাবছেন ঘোস্টল্যাব আর কী সাহায্য করতে পারে। যদিও এটি অবশ্যই একটি সুইস-আর্মি ছুরি নয়, এটি সংযুক্ত ডিভাইসগুলিতে দূরবর্তী কোড পরিদর্শনকেও সমর্থন করে। মূল ইন্টারফেসের মাধ্যমে, যেকোনো ডিভাইসের নামে ডাবল-ক্লিক করলে একটি "ডিবাগ" বিকল্প আসবে যা আপনার সাথে খেলার জন্য Chrome DevTools- এর একটি সংস্করণ চালু করবে।
ঘোস্টল্যাব বান্ডিল করা ওয়েইনরে রিমোট ওয়েব ইন্সপেক্টরের মাধ্যমে এটি সম্ভব করে, যা আপনাকে সংযুক্ত ডিভাইসগুলিতে স্ক্রিপ্টগুলি ডিবাগ করতে এবং স্টাইলগুলিকে টুইক করতে দেয়৷ অ্যান্ড্রয়েডের জন্য Chrome-এর জন্য উপলব্ধ দূরবর্তী ডিবাগিং অভিজ্ঞতার অনুরূপ, আপনি উপাদান নির্বাচন করতে পারেন, কিছু কর্মক্ষমতা প্রোফাইলিং এবং ডিবাগ স্ক্রিপ্ট চালাতে পারেন৷
সর্বোপরি, আমি কত দ্রুত ডিভাইস জুড়ে দৈনন্দিন পরীক্ষার জন্য ঘোস্টল্যাব ব্যবহার করতে পেরেছি তাতে আমি মুগ্ধ হয়েছি। আপনি যদি একজন ফ্রিল্যান্সার হন, তাহলে আপনি বাণিজ্যিক লাইসেন্সের দাম একটু বেশি পেতে পারেন (আরো বিকল্পের জন্য নীচে দেখুন)। যাইহোক, আমি অন্যথায় Ghostlab সুপারিশ করতে পেরে খুশি।
Adobe Edge পরিদর্শন CC (ম্যাক, উইন্ডোজ)

Adobe Edge Inspect হল Adobe Creative Cloud সাবস্ক্রিপশন প্যাকেজের অংশ, কিন্তু এটি বিনামূল্যে ট্রায়াল হিসেবেও পাওয়া যায়। এটি আপনাকে ক্রোমের (এজ ইন্সপেক্টর ক্রোম এক্সটেনশনের মাধ্যমে) একাধিক iOS এবং অ্যান্ড্রয়েড ডিভাইস চালানোর অনুমতি দেয়, যাতে আপনি একটি নির্দিষ্ট URL-এ ব্রাউজ করলে আপনার সমস্ত সংযুক্ত ডিভাইসগুলি সিঙ্কে থাকে।
সেট আপ করার জন্য, প্রথমে একটি অ্যাডোব ক্রিয়েটিভ ক্লাউড অ্যাকাউন্টের জন্য সাইন আপ করুন বা আপনার যদি আগে থেকেই থাকে তাহলে একটি বিদ্যমান অ্যাকাউন্টে লগইন করুন৷ এরপরে, Adobe.com থেকে Edge Inspect ডাউনলোড এবং ইনস্টল করুন (বর্তমানে ম্যাক এবং উইন্ডোজের জন্য উপলব্ধ, কিন্তু লিনাক্স নয় - দুঃখিত!)। মনে রাখবেন এজ ইন্সপেক্টের ডক্সগুলো হাতের কাছে রাখতে উপযোগী।
একবার ইনস্টল হয়ে গেলে, আপনি Chrome এর জন্য Edge পরিদর্শন এক্সটেনশন পেতে চাইবেন যাতে আপনি সংযুক্ত ডিভাইসগুলির মধ্যে ব্রাউজিং সিঙ্ক্রোনাইজ করতে পারেন।

আপনি যে ডিভাইসের সাথে অ্যাকশন সিঙ্ক করতে চান তার প্রতিটি ডিভাইসে আপনাকে একটি এজ ইন্সপেক্ট ক্লায়েন্ট ইনস্টল করতে হবে। ধন্যবাদ ক্লায়েন্ট iOS , Android এবং Kindle এর জন্য উপলব্ধ।
আমাদের পিছনে ইনস্টলেশন প্রক্রিয়ার সাথে, আমরা এখন আমাদের পৃষ্ঠাগুলি পরিদর্শন শুরু করতে পারি। এটি কাজ করার জন্য আপনাকে নিশ্চিত করতে হবে যে আপনার সমস্ত ডিভাইস একই নেটওয়ার্কের সাথে সংযুক্ত রয়েছে৷
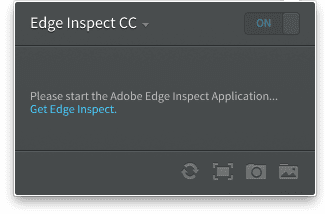
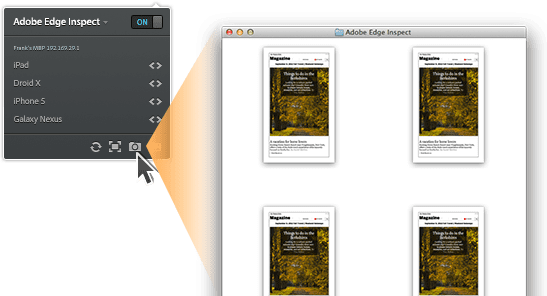
আপনার ডেস্কটপে এজ ইন্সপেক্ট স্টার্ট আপ করুন, ক্রোমে এজ ইনস্পেক্ট এক্সটেনশন এবং তারপরে আপনার ডিভাইসে অ্যাপ (নীচে দেখুন):

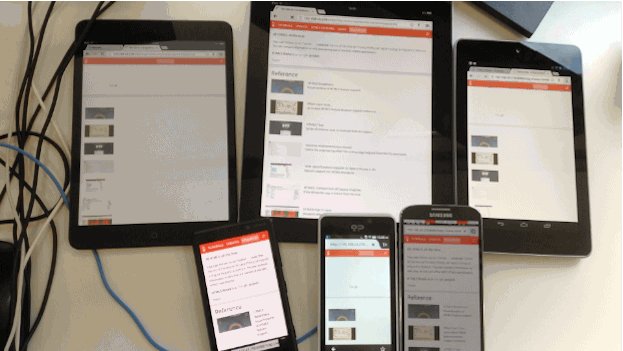
আমরা এখন ডেস্কটপে HTML5Rocks.com এর মতো একটি সাইটে নেভিগেট করতে পারি এবং আমাদের মোবাইল ডিভাইস স্বয়ংক্রিয়ভাবে একই পৃষ্ঠায় নেভিগেট করবে।

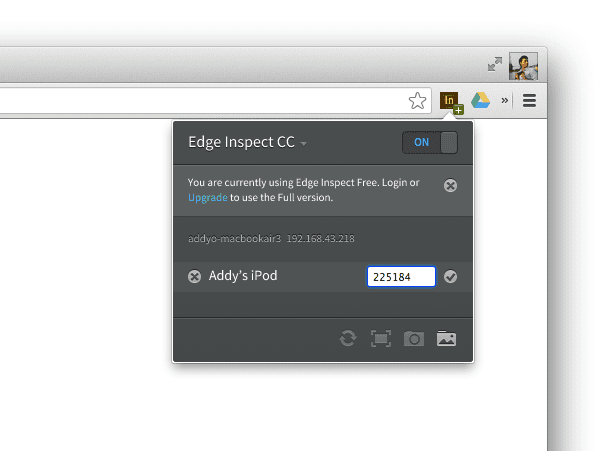
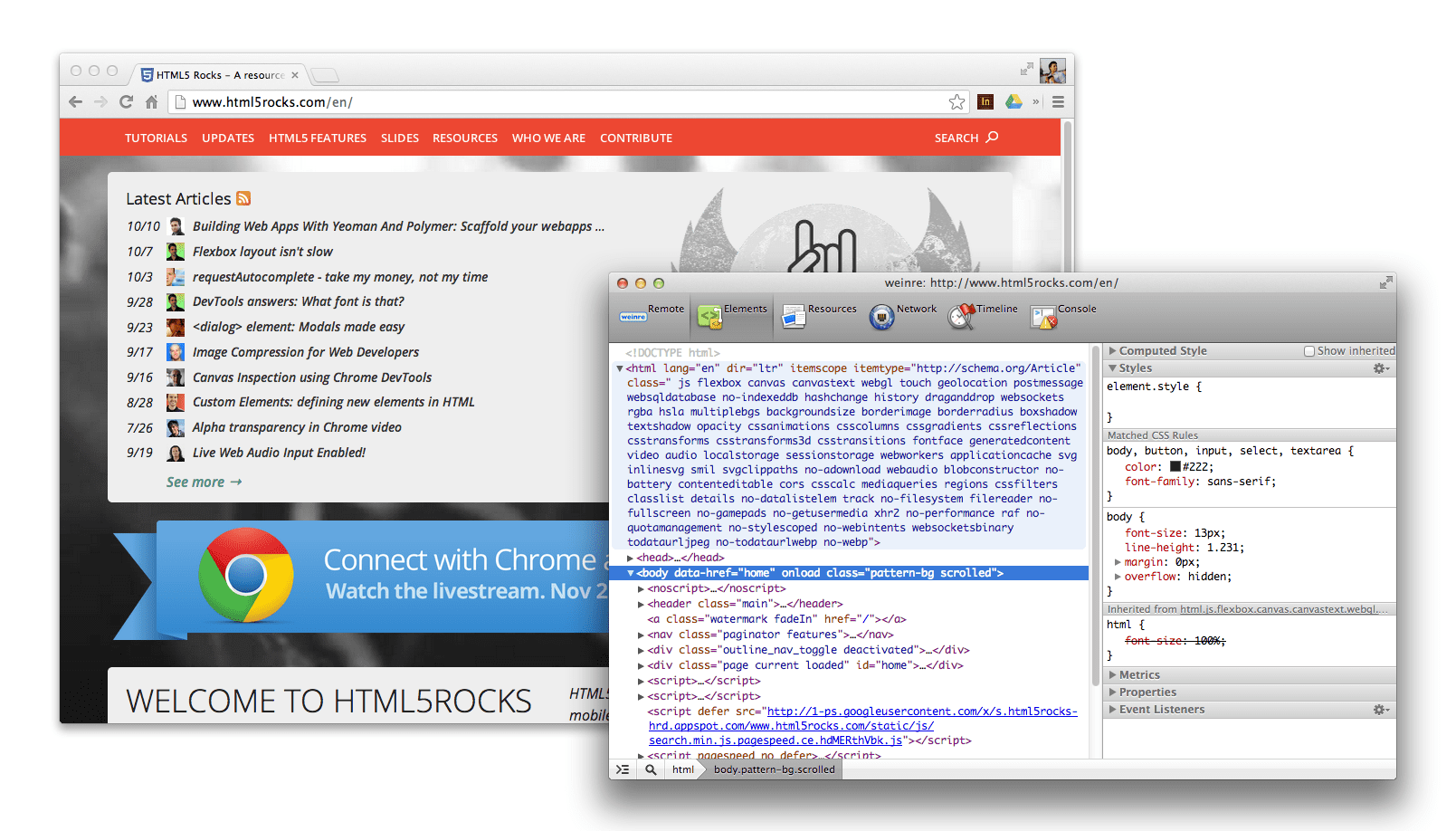
এক্সটেনশনে, আপনি এখন নীচের স্ক্রিনশটের মতো আপনার ডিভাইসটিকে একটি <> চিহ্নের সাথে তালিকাভুক্ত দেখতে পাবেন। এটিতে ক্লিক করলে Weinre-এর একটি উদাহরণ চালু হবে যা আপনাকে আপনার পৃষ্ঠা পরিদর্শন এবং ডিবাগ করার অনুমতি দেবে।
Weinre একজন DOM ভিউয়ার এবং কনসোল, এবং জাভাস্ক্রিপ্ট ডিবাগিং, প্রোফাইলিং এবং নেটওয়ার্ক জলপ্রপাতের মতো Chrome DevTools-এর বৈশিষ্ট্যগুলির অভাব রয়েছে৷ যদিও এটি ডেভেলপার টুলিং-এর নূন্যতম ন্যূনতম, এটি স্যানিটী-চেকিং DOM এবং JavaScript অবস্থার জন্য দরকারী।

এজ ইনস্পেক্ট এক্সটেনশনটি সহজেই সংযুক্ত ডিভাইসগুলি থেকে স্ক্রিনশট তৈরি করা সমর্থন করে। লেআউট পরীক্ষার জন্য বা অন্যদের সাথে ভাগ করার জন্য আপনার পৃষ্ঠার ক্যাপচার পাওয়ার জন্য দরকারী।

বিকাশকারীদের জন্য ইতিমধ্যেই CC এর জন্য অর্থ প্রদান করা হচ্ছে, এজ ইন্সপেক্ট একটি দুর্দান্ত সমাধান। তবে এটি কয়েকটি সতর্কতার সাথে আসে যেমন প্রতিটি ডিভাইসের জন্য একটি ডেডিকেটেড ক্লায়েন্ট ইনস্টল করা প্রয়োজন এবং একটু অতিরিক্ত সেটআপ কাজ যা আপনি ঘোস্টল্যাবের মতো বিকল্পের সাথে খুঁজে পাবেন না।
দূরবর্তী পূর্বরূপ (ম্যাক, উইন্ডোজ, লিনাক্স)
রিমোট প্রিভিউ হল একটি ওপেন সোর্স টুল যেখানে আপনি HTML পেজ এবং কন্টেন্ট হোস্ট করেন যা আপনি একাধিক ডিভাইসে প্রদর্শন করতে পারেন।
রিমোট প্রিভিউ একটি কনফিগারেশন ফাইলের URL পরিবর্তিত হয়েছে কিনা তা পরীক্ষা করতে প্রতি 1100ms অন্তর অন্তর একটি XHR কল চালায়। যদি এটি খুঁজে পায় যে এটি আছে, স্ক্রিপ্ট প্রতিটি ডিভাইসের জন্য পৃষ্ঠায় লোড করা একটি iframe এর src বৈশিষ্ট্য আপডেট করে, এতে পৃষ্ঠাটি লোড করে। যদি কোন পরিবর্তন সনাক্ত না হয়, তবে পরিবর্তন না হওয়া পর্যন্ত স্ক্রিপ্টটি পোলিং চালিয়ে যাবে।

ডিভাইসগুলিকে একসাথে চেইন করার জন্য এবং সহজেই সেগুলির সমস্ত জুড়ে একটি URL পরিবর্তন করার জন্য এটি দুর্দান্ত৷ শুরু করতে:
- দূরবর্তী পূর্বরূপ ডাউনলোড করুন এবং এটির জন্য সমস্ত ফাইল স্থানীয়ভাবে অ্যাক্সেসযোগ্য সার্ভারে সরান৷ এটি ড্রপবক্স, একটি উন্নয়ন সার্ভার বা অন্য কিছু হতে পারে।
- আপনার সমস্ত লক্ষ্য ডিভাইসে এই ডাউনলোড থেকে "index.html" লোড করুন৷ এই পৃষ্ঠাটি ড্রাইভার হিসাবে ব্যবহার করা হবে এবং আপনি একটি iframe ব্যবহার করে যে পৃষ্ঠাটি পরীক্ষা করতে চান সেটি লোড হবে৷
- আপনি যে URLটির পূর্বরূপ দেখতে চান তার সাথে "url.txt" (ডাউনলোডের মধ্যে অন্তর্ভুক্ত এবং এখন আপনার সার্ভারে পরিবেশন করা হয়েছে) সম্পাদনা করুন৷ এই ফাইলটি সংরক্ষণ করুন।
- রিমোট প্রিভিউ লক্ষ্য করবে যে url.txt ফাইলটি পরিবর্তিত হয়েছে এবং আপনার URL লোড করতে সমস্ত সংযুক্ত ডিভাইস রিফ্রেশ করবে।
একটি লো-ফাই সমাধান থাকাকালীন, রিমোট প্রিভিউ বিনামূল্যে এবং কাজ করে।
গ্রান্ট + লাইভ-রিলোড (ম্যাক, উইন্ডোজ, লিনাক্স)
Grunt (এবং Yeoman ) হল কমান্ড-লাইন টুল যা ফ্রন্ট-এন্ডে ভারা এবং নির্মাণ প্রকল্পের জন্য ব্যবহৃত হয়। আপনি যদি ইতিমধ্যেই এই টুলগুলি ব্যবহার করে থাকেন এবং লাইভ-রিলোড সেটআপ করে থাকেন, তাহলে ক্রস-ডিভাইস টেস্টিং সক্ষম করতে আপনার ওয়ার্কফ্লো আপডেট করা সহজ যেখানে আপনি আপনার এডিটরে করা প্রতিটি পরিবর্তন আপনার স্থানীয় অ্যাপ খুলেছেন এমন যেকোনো ডিভাইসে পুনরায় লোড করে।
আপনি সম্ভবত grunt server ব্যবহার করতে অভ্যস্ত। আপনার প্রোজেক্টের রুট ডিরেক্টরি থেকে চালানো হলে, এটি আপনার সোর্স ফাইলের কোনো পরিবর্তনের জন্য দেখে এবং স্বয়ংক্রিয়ভাবে ব্রাউজার উইন্ডো রিফ্রেশ করে। এটি grunt-contrib-watch টাস্কের জন্য ধন্যবাদ যা আমরা সার্ভারের অংশ হিসাবে চালাই।
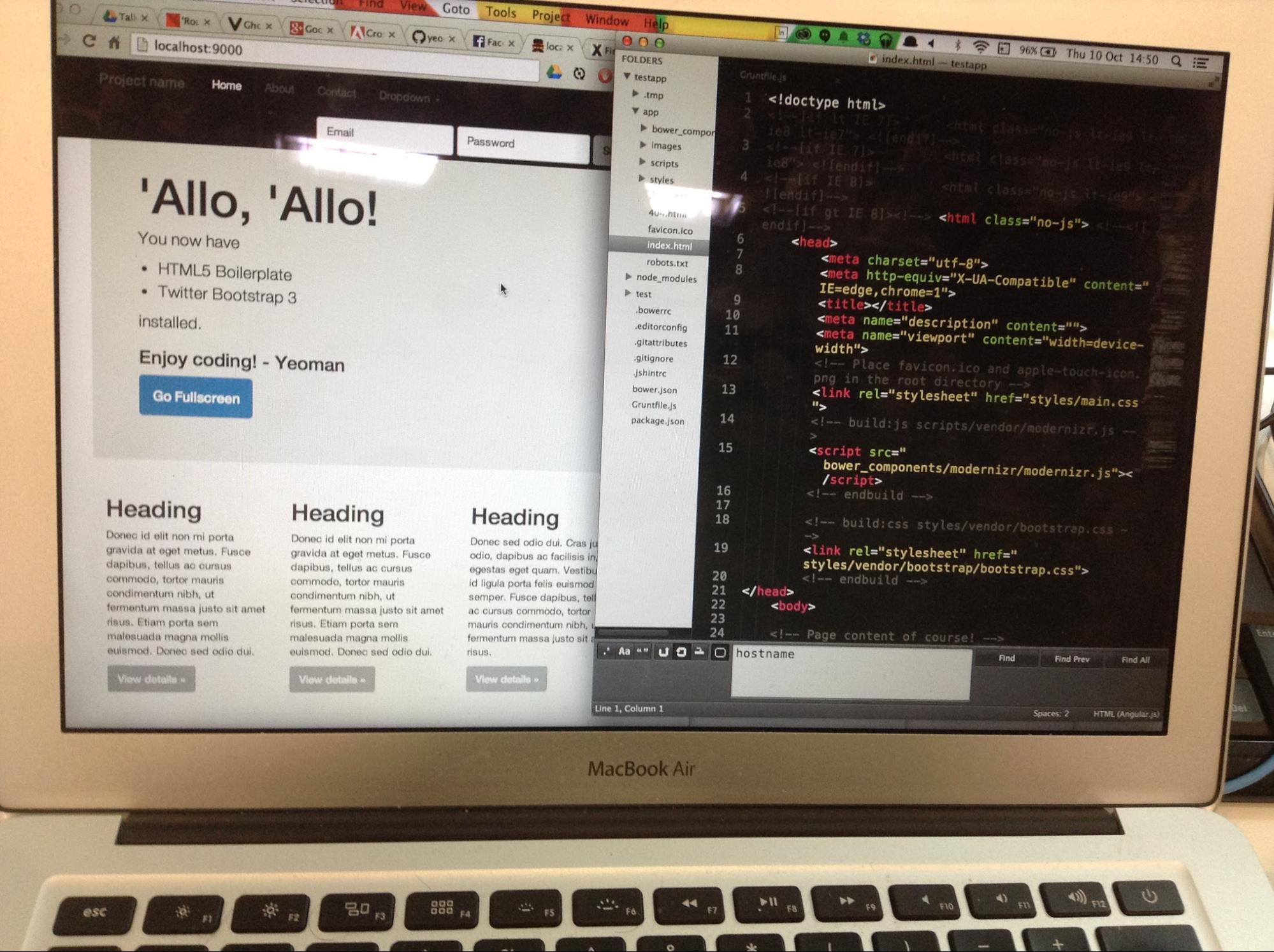
আপনি যদি আপনার প্রোজেক্টটি স্ক্যাফোল্ড করার জন্য Yeoman ব্যবহার করে থাকেন তবে এটি আপনার ডেস্কটপে লাইভ-রিলোড করার জন্য আপনার প্রয়োজনীয় সমস্ত কিছু সহ একটি Gruntfile তৈরি করবে। ক্রস-ডিভাইসটি কার্যকর করার জন্য, আপনাকে শুধুমাত্র একটি সম্পত্তি পরিবর্তন করতে হবে, যা hostname (আপনার ডেস্কটপে)। এটি connect অধীনে তালিকাভুক্ত করা উচিত। আপনি যদি লক্ষ্য করেন hostname localhost সেট করা আছে তবে এটি 0.0.0.0 এ পরিবর্তন করুন। পরবর্তীতে grunt server চালান এবং যথারীতি, আপনার পৃষ্ঠার পূর্বরূপ প্রদর্শন করে একটি নতুন উইন্ডো খোলা উচিত। URLটি সম্ভবত http://localhost:9000 এর মত দেখাবে (9000 হল পোর্ট)।
একটি নতুন ট্যাব বা টার্মিনাল ফায়ার করুন এবং ipconfig | grep inet ব্যবহার করুন আপনার সিস্টেমের অভ্যন্তরীণ আইপি আবিষ্কার করতে ipconfig | grep inet . এটি দেখতে 192.168.32.20 এর মতো হতে পারে। আপনি যে ডিভাইসে লাইভরিলোড সিঙ্ক্রোনাইজ করতে চান সেই ডিভাইসে ক্রোমের মতো একটি ব্রাউজার খুলুন এবং এই আইপি ঠিকানাটি টাইপ করুন এবং এর পরে পোর্ট নম্বরটি আগে থেকে লিখুন। অর্থাৎ 192.169.32.20:9000
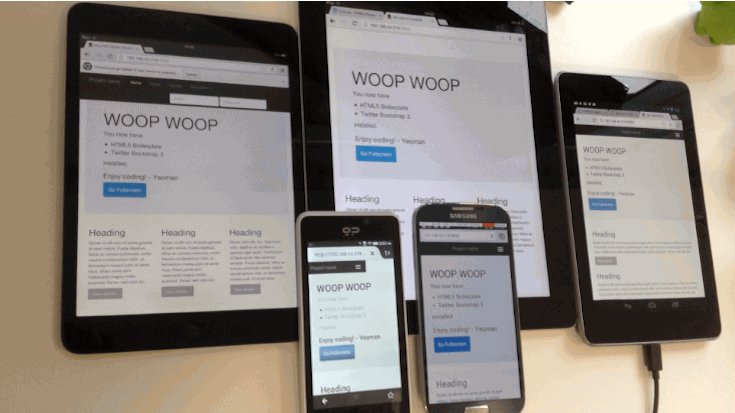
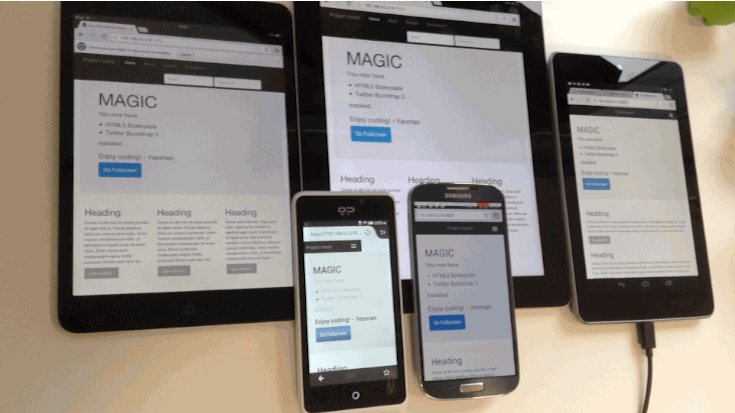
তাই তো! লাইভ-রিলোড এখন আপনার ডেস্কটপ ব্রাউজার এবং আপনার মোবাইল ডিভাইসের ব্রাউজারে রিলোড ট্রিগার করার জন্য আপনার ডেস্কটপে সোর্স ফাইলগুলিতে যে কোনো সম্পাদনা করা উচিত। অসাধারন!


ইয়োম্যানের কাছে একটি মোবাইল জেনারেটরও উপলব্ধ রয়েছে যা এই কর্মপ্রবাহকে একটি হাওয়ায় সেট করে।
এমেট লাইভস্টাইল
Emmet LiveStyle হল একটি ব্রাউজার এবং এডিটর প্লাগইন যা আপনার ডেভেলপমেন্ট ওয়ার্কফ্লোতে লাইভ CSS এডিটিং নিয়ে আসে। এটি বর্তমানে Chrome, Safari এবং Sublime Text-এর জন্য উপলব্ধ এবং দ্বি-দিকনির্দেশক (ব্রাউজারে সম্পাদক এবং তদ্বিপরীত) সম্পাদনা সমর্থন করে।
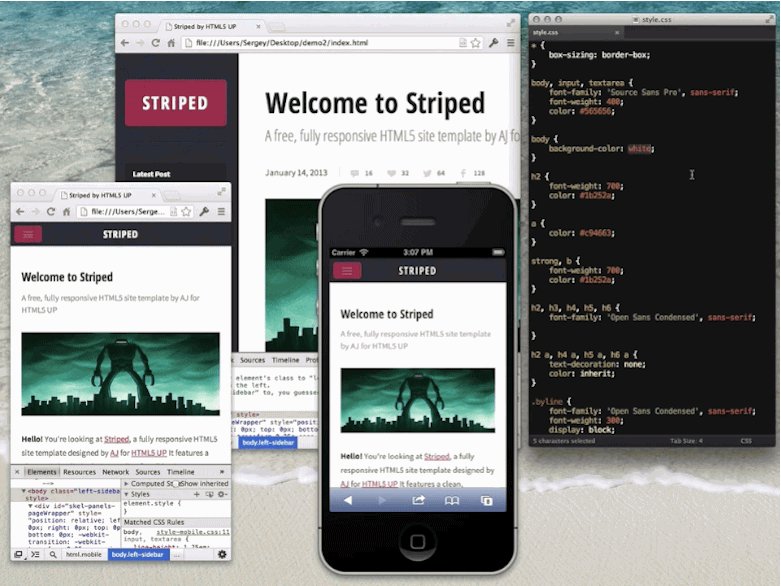
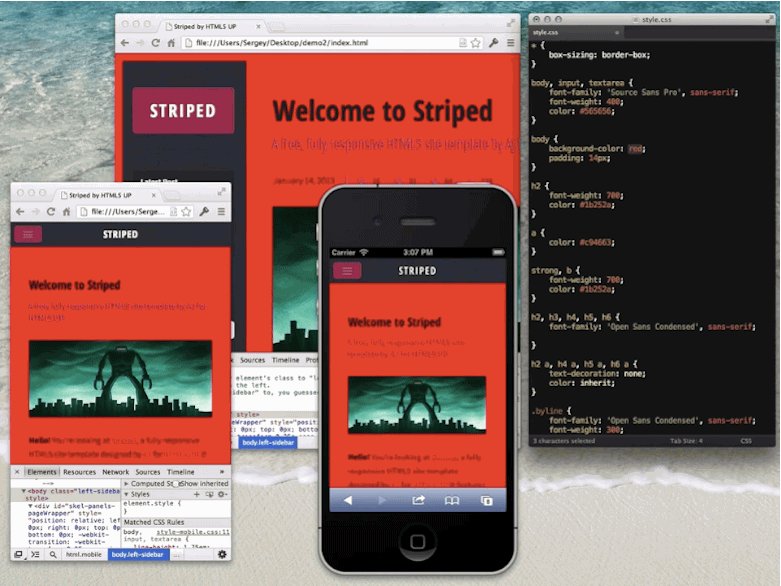
আপনি পরিবর্তন করার সময় Emmet LiveStyle একটি সম্পূর্ণ ব্রাউজার রিফ্রেশ করতে বাধ্য করে না, বরং এর পরিবর্তে DevTools রিমোট ডিবাগিং প্রোটোকল জুড়ে CSS সম্পাদনাগুলিকে চাপ দেয়। এর মানে হল যে আপনি আপনার ডেস্কটপ এডিটরে করা পরিবর্তনগুলি Chrome-এর যেকোনো সংযুক্ত সংস্করণে দেখতে পাবেন, তা ডেস্কটপ Chrome বা Android-এর জন্য Chrome-এই হোক।
লাইভস্টাইলের আছে যাকে "মাল্টি-ভিউ মোড" বলে, যা উইন্ডোজ এবং ডিভাইস জুড়ে প্রতিক্রিয়াশীল ডিজাইন পরীক্ষা এবং টুইক করার জন্য আদর্শ। মাল্টি-ভিউ মোডে, একই পৃষ্ঠার জন্য DevTools আপডেটের মতো সমস্ত এডিটর আপডেট সমস্ত উইন্ডোতে প্রয়োগ করা হয়।
LiveStyle প্যাকেজ ইনস্টল করার সাথে, লাইভ CSS সম্পাদনা শুরু করতে:
- সাবলাইম টেক্সট শুরু করুন এবং একটি প্রকল্পে একটি CSS ফাইল খুলুন
- ক্রোম শুরু করুন এবং আপনি যে CSS এডিট করতে চান সেই পৃষ্ঠায় যান
- DevTools খুলুন এবং LiveStyle প্যানেলে যান। "লাইভস্টাইল সক্ষম করুন" বিকল্পটি পরীক্ষা করুন। দ্রষ্টব্য: শৈলী আপডেটগুলি প্রয়োগ করার জন্য প্রতিটি উইন্ডোর জন্য আপনার লাইভ এডিটিং সেশনের সময় DevTools খোলা রাখতে হবে।
- এটি সক্রিয় করা হলে, স্টাইলশীটগুলির একটি তালিকা বাম দিকে এবং ডানদিকে আপনার সম্পাদক ফাইলগুলির একটি তালিকা প্রদর্শিত হবে৷ ব্রাউজারের সাথে যুক্ত হতে সম্পাদক ফাইলটি নির্বাচন করুন। তাই তো! বুম
এখন আপনি ফাইল সম্পাদনা, তৈরি, খোলা বা বন্ধ করার সময় সম্পাদক ফাইলগুলির তালিকা স্বয়ংক্রিয়ভাবে আপডেট হবে।

উপসংহার
ক্রস-ডিভাইস টেস্টিং এখনও একটি নতুন এবং দ্রুত গতিশীল স্থান যার বিকাশে অনেক নতুন প্রতিযোগী রয়েছে৷ সৌভাগ্যক্রমে আপনার সামঞ্জস্য নিশ্চিত করার জন্য এবং বিস্তৃত ডিভাইস সেট জুড়ে পরীক্ষা করার জন্য অনেকগুলি বিনামূল্যে এবং বাণিজ্যিক সরঞ্জাম রয়েছে৷
এটি বলেছে, এই ক্ষেত্রে এখনও উন্নতির অনেক সম্ভাবনা রয়েছে এবং আমরা আপনাকে কীভাবে ডিভাইস জুড়ে পরীক্ষার জন্য টুলিং আরও উন্নত করা যায় সে সম্পর্কে চিন্তা করতে উত্সাহিত করব৷ সেটআপের সময় হ্রাস করে এবং আপনার ক্রস-ডিভাইস ওয়ার্কফ্লোকে উন্নত করে এমন যেকোনো কিছু একটি জয়।
ইস্যু
সম্ভবত এই সরঞ্জামগুলির সাথে পরীক্ষার সময় আমি সবচেয়ে বড় সমস্যাগুলির মধ্যে পড়েছিলাম তা হল ডিভাইসগুলি নিয়মিত ঘুমাতে যাওয়া। এটি একটি চুক্তি-ব্রেকার নয়, তবে কিছুক্ষণ পরে বিরক্তিকর হয়ে ওঠে। যেখানে সম্ভব আপনার ডিভাইসগুলিকে একটি সমাধান হিসাবে না ঘুমানোর জন্য সেট করা একটি ভাল ধারণা, তবে, মনে রাখবেন যে আপনি সর্বদা প্লাগ ইন না করা পর্যন্ত এটি আপনার ব্যাটারি নিষ্কাশন করতে পারে৷
আমি ব্যক্তিগতভাবে ঘোস্টল্যাবের সাথে কোনও বড় সমস্যায় পড়িনি। $49 এ কেউ কেউ দাম একটু খাড়া খুঁজে পেতে পারে; যাইহোক, মনে রাখবেন আপনি যদি এটি নিয়মিত ব্যবহার করেন তবে এটি নিজের জন্য কমবেশি অর্থ প্রদান করে। সেটআপ সম্পর্কে সবচেয়ে সুন্দর জিনিসগুলির মধ্যে একটি লক্ষ্য ডিভাইস প্রতি একটি ক্লায়েন্ট ইনস্টল এবং পরিচালনার বিষয়ে চিন্তা করতে হবে না। একই URL সর্বত্র কাজ করে।
Adobe Edge Inspect এর সাথে, আমি প্রতিটি ডিভাইসে নির্দিষ্ট ক্লায়েন্ট ইনস্টল এবং ব্যবহার করতে কিছুটা ক্লান্তিকর খুঁজে পেয়েছি। আমি আরও খুঁজে পেয়েছি যে এটি সংযুক্ত সমস্ত ক্লায়েন্টকে ধারাবাহিকভাবে রিফ্রেশ করেনি, যার অর্থ আমাকে ক্রোম এক্সটেনশন থেকে এটি করতে হয়েছিল। এটির জন্য ক্রিয়েটিভ ক্লাউডের সদস্যতাও প্রয়োজন এবং এটি আপনার ডিভাইসে নির্বাচিত ব্রাউজারে না হয়ে ক্লায়েন্টে সাইটগুলি লোড করার জন্য সীমাবদ্ধ। এটি সঠিকভাবে পরীক্ষা করার আপনার ক্ষমতা সীমিত করতে পারে।
রিমোট প্রিভিউ বিজ্ঞাপন হিসাবে কাজ করে, কিন্তু অত্যন্ত হালকা। এর মানে হল ডিভাইস জুড়ে আপনার সাইট রিফ্রেশ করার চেয়ে আরও বেশি কিছুর জন্য, আপনার আরও উন্নত টুলিং বিকল্পের প্রয়োজন হবে। এটি উদাহরণস্বরূপ, ক্লিক বা স্ক্রোল সিঙ্ক্রোনাইজ করবে না।
সুপারিশ
আপনি যদি শুরু করার জন্য একটি বিনামূল্যের ক্রস-প্ল্যাটফর্ম সমাধান খুঁজছেন, আমি রিমোট প্রিভিউ ব্যবহার করার পরামর্শ দিচ্ছি। যারা পেইড-ফর সমাধান খুঁজছেন এমন একটি কোম্পানিতে কাজ করছেন তাদের জন্য, ঘোস্টল্যাব আমার অভিজ্ঞতায় ধারাবাহিকভাবে চমৎকার হয়েছে কিন্তু শুধুমাত্র ম্যাকের জন্য উপলব্ধ। উইন্ডোজ ব্যবহারকারীদের জন্য, Adobe Edge Inspect হল আপনার সেরা কল এবং কিছু বিয়োগ ছাড়া, সাধারণত কাজটি সম্পন্ন করে।
Grunt এবং LiveStyle এছাড়াও বিকাশের সময় আপনার লাইভ পুনরাবৃত্তি বৃদ্ধির জন্য চমৎকার।


