परिचय
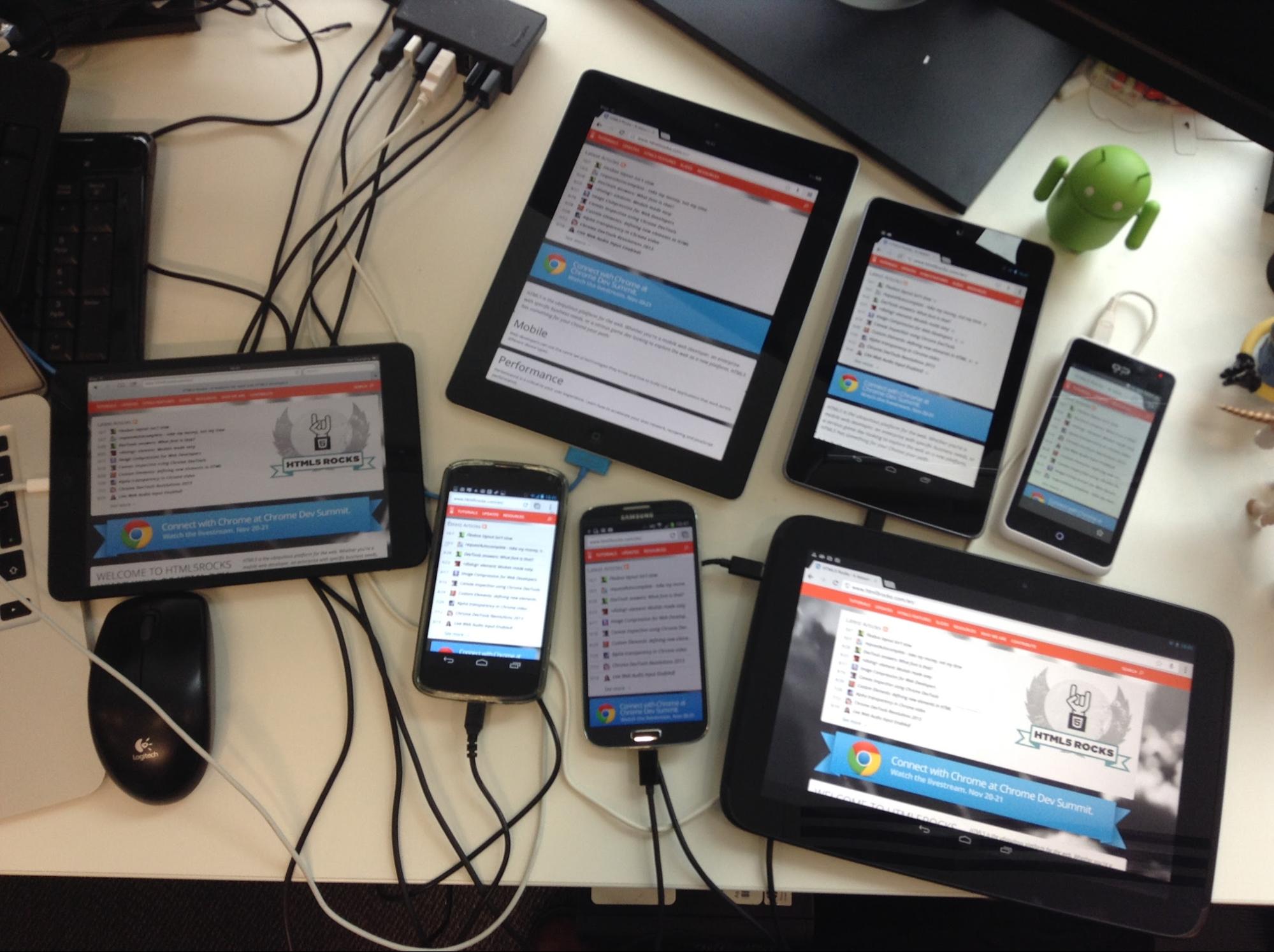
अगर आप एक वेब डेवलपर हैं और आपको मल्टी-डिवाइस वेब को टारगेट करना है, तो आपको कई अलग-अलग डिवाइसों और कॉन्फ़िगरेशन पर अपनी साइटों और वेब ऐप्लिकेशन की जांच करनी पड़ सकती है. सिंक की गई टेस्टिंग से यहां मदद मिल सकती है. यह एक असरदार तरीका है, जिससे एक ही समय पर कई डिवाइसों और ब्राउज़र पर एक ही इंटरैक्शन अपने-आप किया जा सकता है.
सिंक की गई टेस्टिंग से, खास तौर पर दो ऐसी समस्याओं को हल करने में मदद मिल सकती है जिनमें ज़्यादा समय लगता है:
- अपने सभी डिवाइसों को उस यूआरएल के साथ सिंक करके रखना जिसकी आपको जांच करनी है. हर डिवाइस पर मैन्युअल तरीके से इन्हें लोड करना, अब पुराने जमाने का तरीका है. इसमें ज़्यादा समय लगता है और रिग्रेशन को आसानी से अनदेखा किया जा सकता है.
- इंटरैक्शन सिंक करना. विज़ुअल टेस्टिंग के लिए, पेज को लोड करना बहुत अच्छा होता है. हालांकि, इंटरैक्शन टेस्टिंग के लिए, आपको स्क्रोल, क्लिक, और अन्य व्यवहारों को सिंक करने की भी ज़रूरत होती है.
अगर आपके पास अपने कुछ टारगेट डिवाइसों का ऐक्सेस है, तो आपके पास कई ऐसे टूल हैं जिनका इस्तेमाल करके, डेस्कटॉप से मोबाइल डिवाइसों पर ट्रैफ़िक को बेहतर बनाया जा सकता है. इस लेख में, हम Ghostlab, रिमोट प्रीव्यू, Adobe Edge Inspect और Grunt के बारे में जानेंगे.

टूल
GhostLab (Mac)

Ghostlab, Mac के लिए उपलब्ध एक कमर्शियल ऐप्लिकेशन है. इसकी कीमत 49 डॉलर है. इसे कई डिवाइसों पर, वेबसाइटों और वेब ऐप्लिकेशन की जांच को सिंक करने के लिए डिज़ाइन किया गया है. कम से कम सेटअप के साथ, एक साथ ये सिंक किए जा सकते हैं:
- क्लिक
- नेविगेशन
- स्क्रोल
- फ़ॉर्म इनपुट (उदाहरण के लिए, लॉगिन फ़ॉर्म, साइन-अप)
इससे, कई डिवाइसों पर आपकी साइट के एंड-टू-एंड उपयोगकर्ता अनुभव की जांच करना बहुत आसान हो जाता है. अपने डिवाइसों पर ब्राउज़र में पेज खोलने के बाद, नेविगेशन में किए गए किसी भी बदलाव (जैसे कि रीफ़्रेश) की वजह से, कनेक्ट किए गए अन्य डिवाइसों पर पेज तुरंत रीफ़्रेश हो जाता है. Ghostlab में लोकल डायरेक्ट्री देखी जा सकती हैं. इसलिए, लोकल फ़ाइलों में किए गए बदलावों को सेव करने पर भी यह रीफ़्रेश होता है. इससे, सभी चीज़ें हमेशा सिंक रहती हैं!
मुझे Ghostlab को सेट अप करने में कोई परेशानी नहीं हुई. शुरू करने के लिए, मुफ़्त में आज़माने का वर्शन डाउनलोड करें, इंस्टॉल करें, और चलाएं. अगर आपको खरीदना है, तो पूरा वर्शन डाउनलोड करें. इसके बाद, आपको अपने Mac और उन डिवाइसों को एक ही वाई-फ़ाई नेटवर्क से कनेक्ट करना होगा जिनकी जांच करनी है, ताकि वे डिवाइस ढूंढे जा सकें.
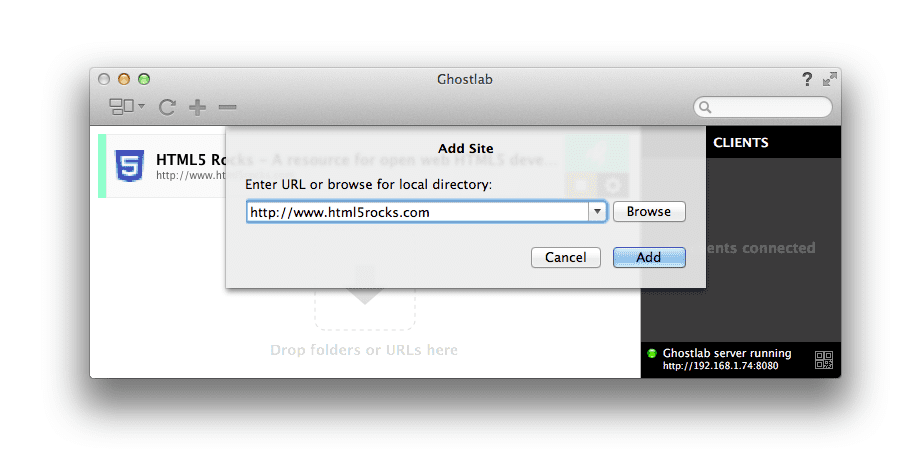
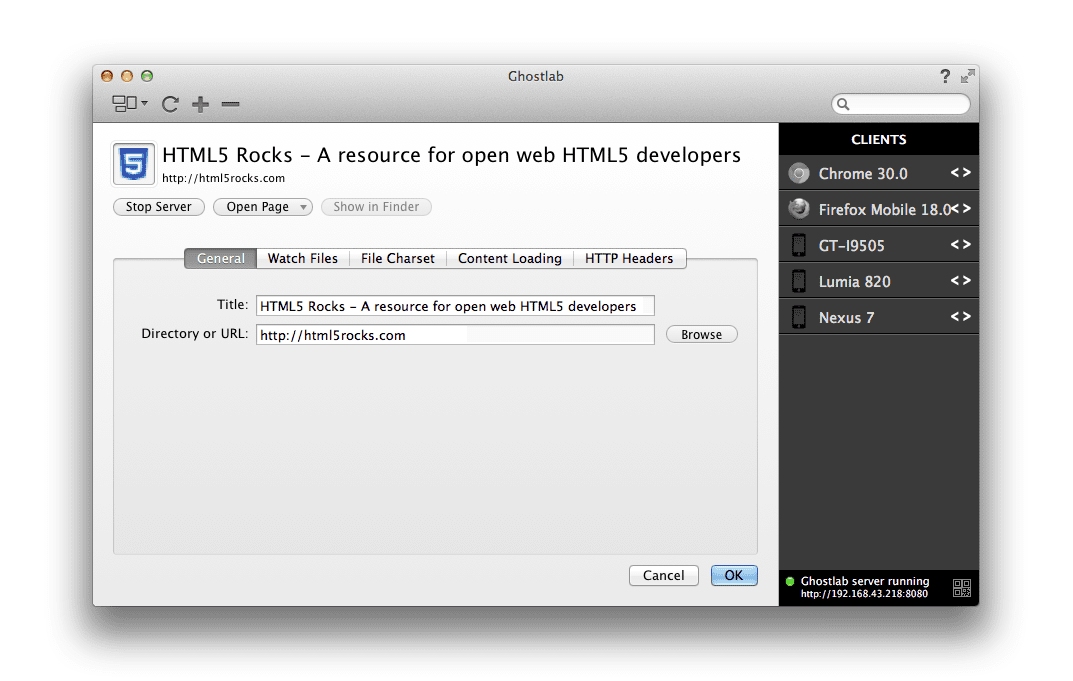
Ghostlab के चालू होने के बाद, टेस्टिंग के लिए यूआरएल जोड़ने के लिए "+" पर क्लिक करें या अपने ब्राउज़र के पता बार से यूआरएल को खींचें और छोड़ें. इसके अलावा, जिस लोकल फ़ोल्डर की जांच करनी है उसे मुख्य विंडो में खींचें और छोड़ें. इससे एक नई साइट एंट्री बन जाएगी. इस लेख के लिए, http://html5rocks.com के लाइव वर्शन को टेस्ट किया जा रहा है. ; )

इसके बाद, अपनी साइट के नाम के बगल में मौजूद ">" प्लेलिस्ट बटन पर क्लिक करके, नया Ghostlab सर्वर शुरू किया जा सकता है. इससे एक नया सर्वर शुरू होता है, जो आपके नेटवर्क के आईपी पते पर उपलब्ध होता है.उदाहरण के लिए, http://192.168.21.43:8080.

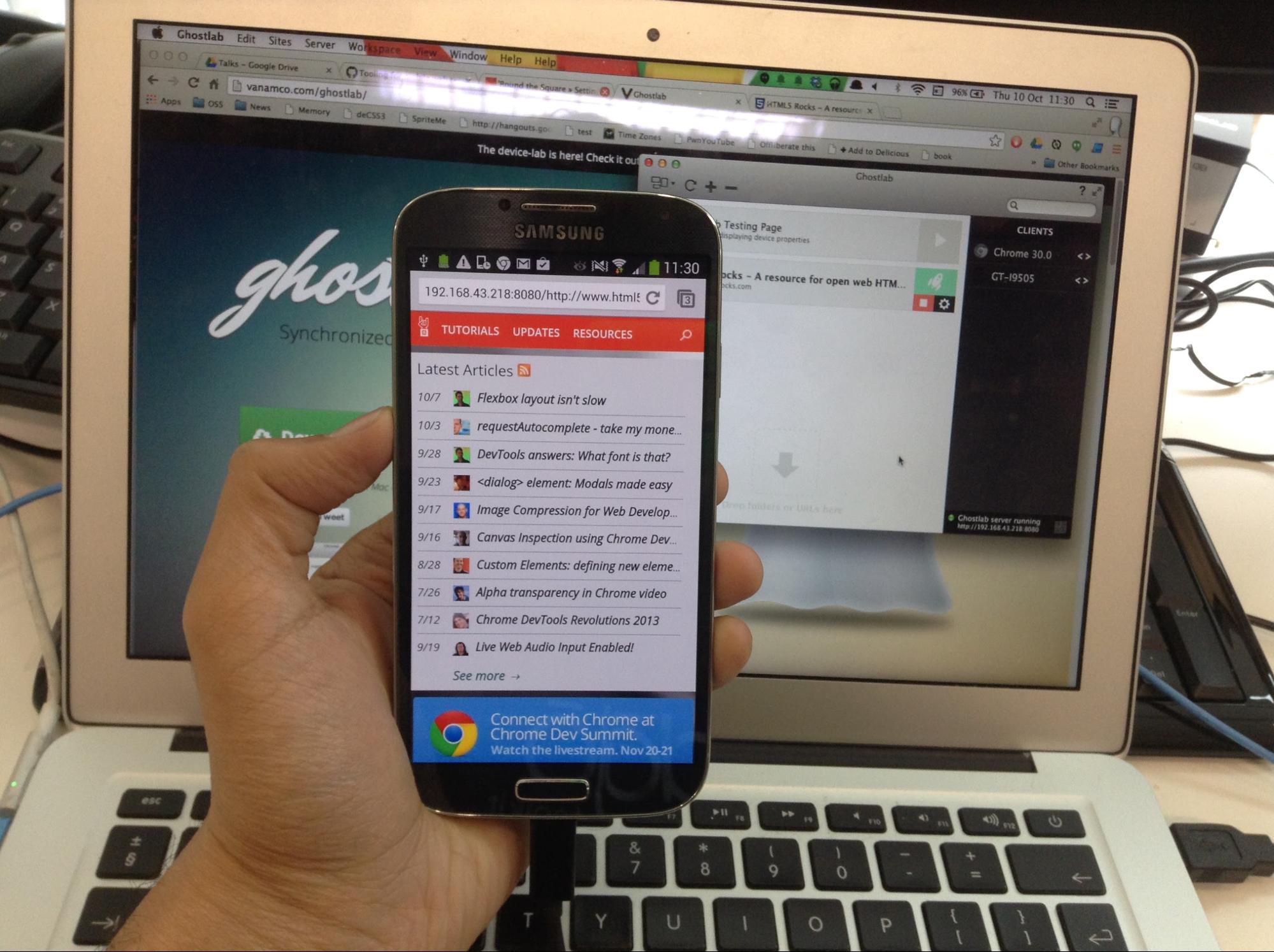
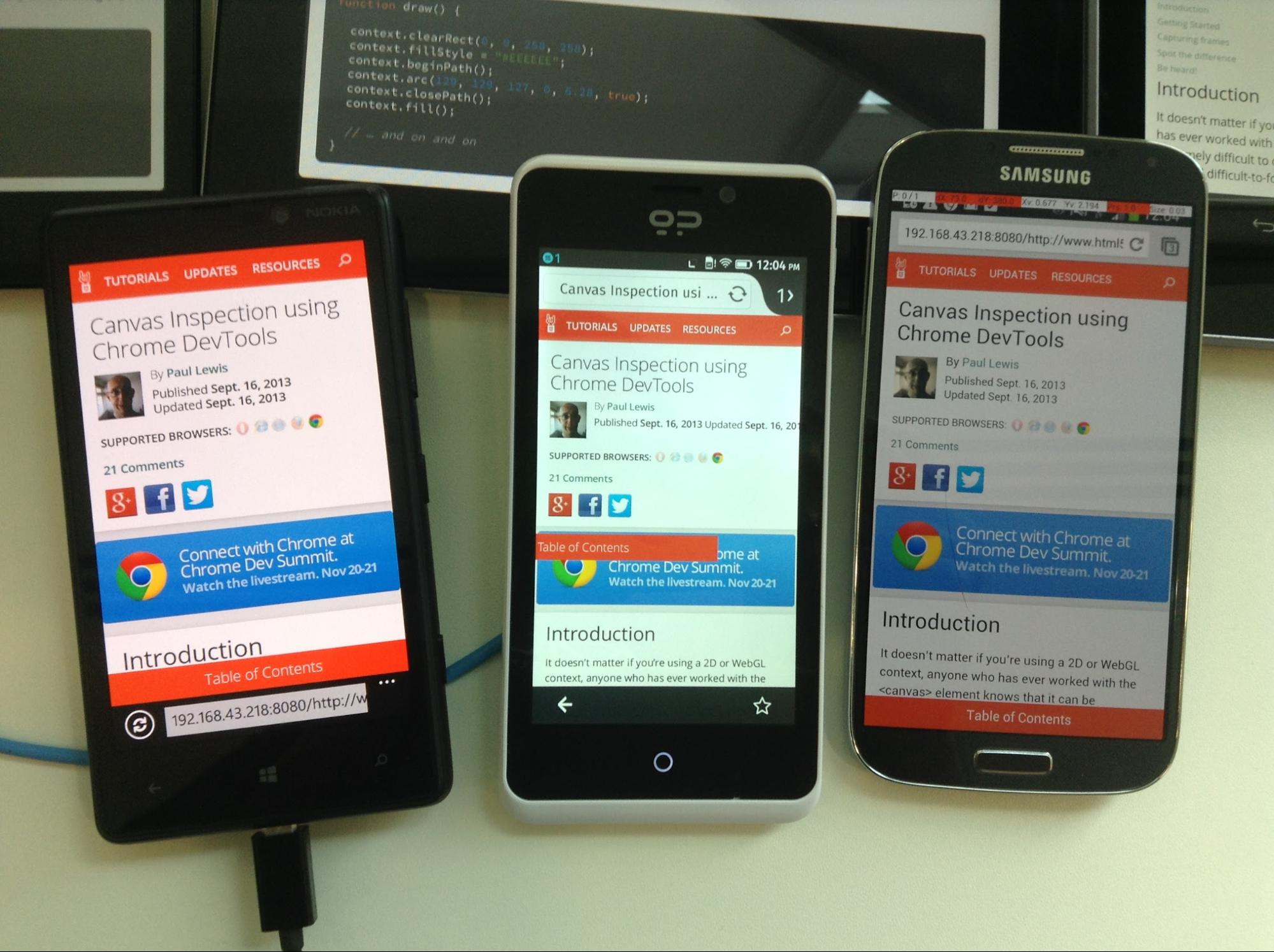
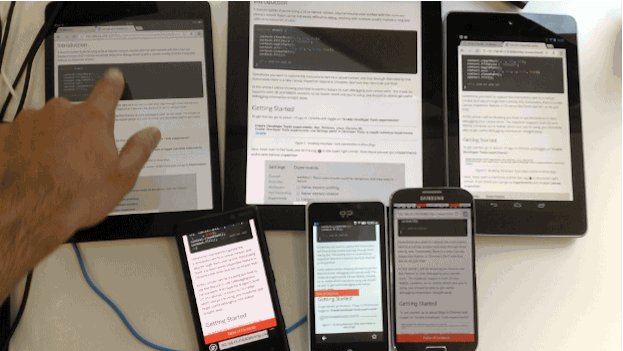
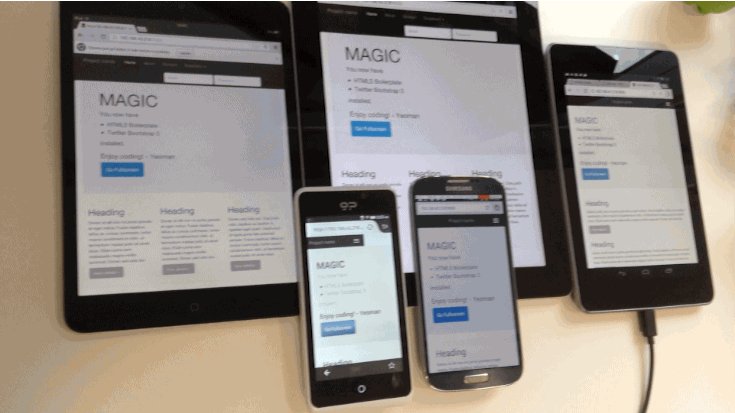
यहां मैंने Nexus 4 को कनेक्ट किया है और Android के लिए Chrome को उस आईपी पते पर ले गया है जो Ghostlab ने मुझे दिया है. मुझे बस इतना करना है. Ghostlab में, आपको कुछ अन्य समाधानों की तरह हर डिवाइस के लिए एक खास क्लाइंट इंस्टॉल करने की ज़रूरत नहीं होती. इसका मतलब है कि आपके पास टेस्टिंग शुरू करने के लिए ज़्यादा समय होता है.
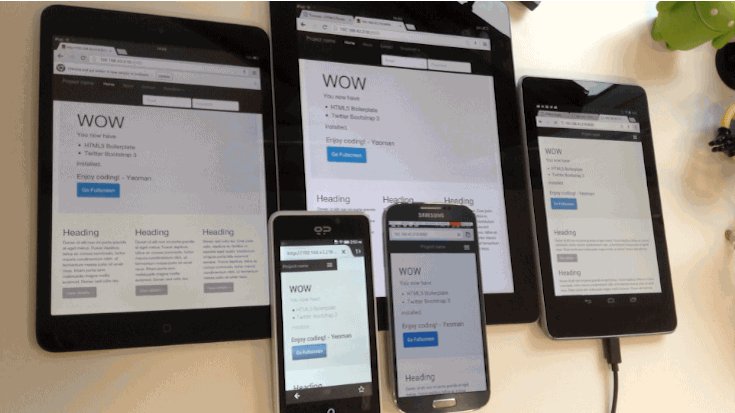
Ghostlab के यूआरएल से कनेक्ट किया गया कोई भी डिवाइस, मुख्य Ghostlab विंडो की दाईं ओर मौजूद साइडबार में, कनेक्ट किए गए क्लाइंट की सूची में जोड़ दिया जाएगा. डिवाइस के नाम पर दो बार क्लिक करने से, स्क्रीन साइज़, ऑपरेटिंग सिस्टम वगैरह जैसी ज़्यादा जानकारी दिखती है. अब आपके पास नेविगेट करने और क्लिक सिंक करने की जांच करने का विकल्प होगा! वाह.
Ghostlab, कनेक्ट किए गए डिवाइसों के कुछ आंकड़े भी दिखा सकता है. जैसे, UA स्ट्रिंग, व्यूपोर्ट की चौड़ाई और ऊंचाई, डिवाइस की पिक्सल डेंसिटी, आसपेक्ट रेशियो वगैरह. किसी भी समय, जिस बेस यूआरएल की जांच की जा रही है उसे मैन्युअल तरीके से बदला जा सकता है. इसके लिए, किसी एंट्री के बगल में मौजूद सेटिंग के कॉग पर क्लिक करें. ऐसा करने पर, एक कॉन्फ़िगरेशन विंडो खुलेगी, जो इस तरह दिखती है:

अब मैं कनेक्ट किए गए अपने किसी अन्य डिवाइस को चुन सकता हूं और HTML5Rocks के अलग-अलग लिंक पर क्लिक कर सकता हूं. इससे, नेविगेशन मेरे डेस्कटॉप पर मौजूद Chrome (जहां मैंने एक ही Ghostlab यूआरएल डाला है) और मेरे सभी डिवाइसों पर सिंक हो जाता है.
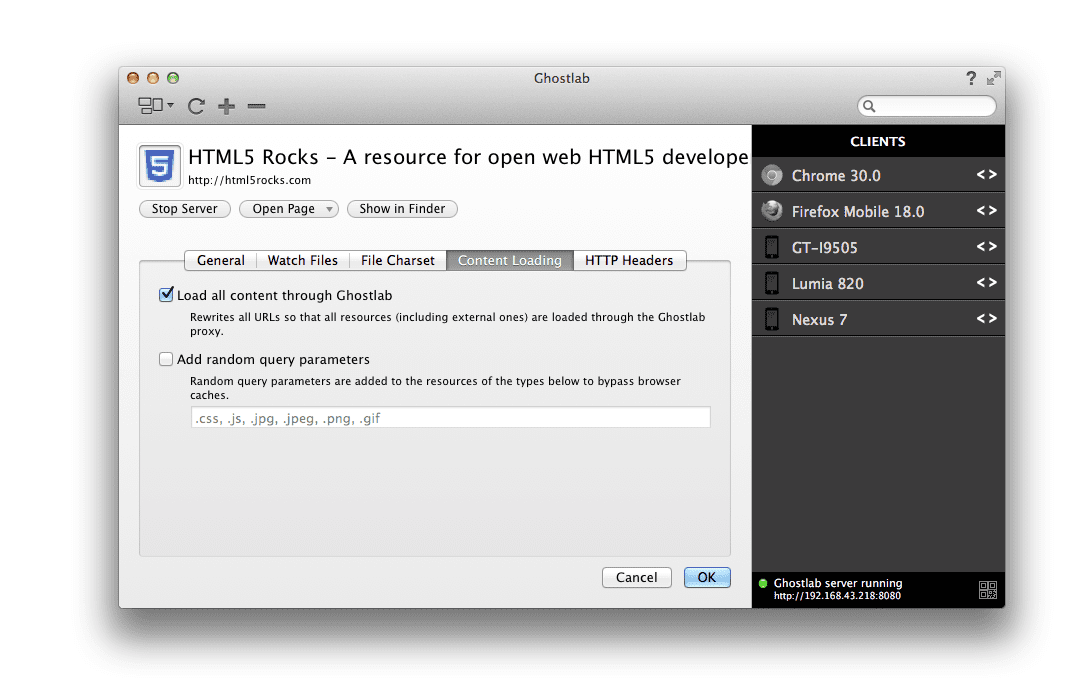
सबसे अच्छी बात यह है कि Ghostlab में एक विकल्प है, जिसकी मदद से नेटवर्क से गुज़रने वाले सभी लिंक को प्रॉक्सी किया जा सकता है. उदाहरण के लिए, http://192.168.21.43:8080/www.html5rocks.com पर क्लिक करने के बजाय, www.html5rocks.com/en/performance पर नेविगेट किया जा सकता है. इससे, दूसरे समाधानों की तरह क्रॉस-डिवाइस पर अपने-आप रीफ़्रेश होने की सुविधा काम नहीं करेगी. हालांकि, इस लिंक को http://192.168.21.43/www.htm5rocks.com/en/performance में बदला जा सकता है, ताकि मेरे सभी डिवाइसों पर नेविगेट करना आसान हो.
इस सुविधा को चालू करने के लिए, "कॉन्टेंट लोड करना" टैब में जाकर, "Ghostlab की मदद से पूरा कॉन्टेंट लोड करें" को चुनें.

इसे इस्तेमाल करने का तरीका:

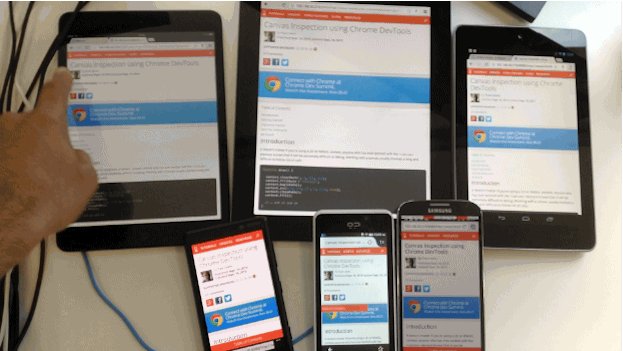
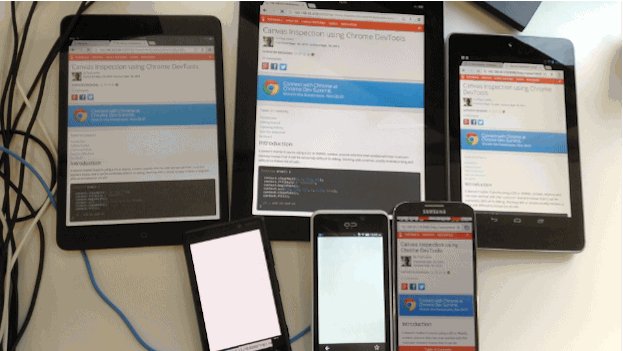
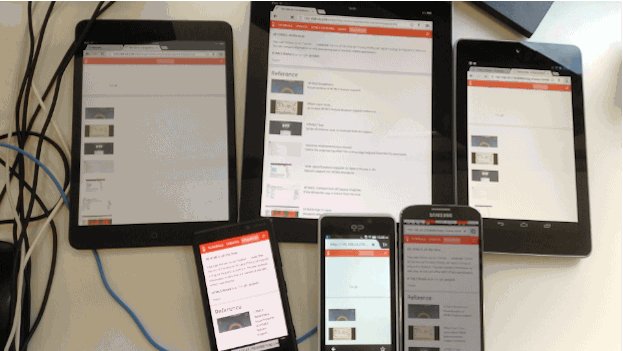
Ghostlab, इस्तेमाल किए जा सकने वाले किसी भी ब्राउज़र पर, जितनी चाहे उतनी साइटें या विंडो लोड कर सकता है. इससे आपको अलग-अलग रिज़ॉल्यूशन पर अपनी साइट की जांच करने के साथ-साथ, यह भी पता चलता है कि अलग-अलग ब्राउज़र और प्लैटफ़ॉर्म पर आपका कोड कैसे काम करता है. वाह!

Ghostlab की मदद से, उस प्रोजेक्ट वर्कस्पेस के सेटअप को कॉन्फ़िगर किया जा सकता है जिसकी झलक देखी जा रही है. साथ ही, यह भी तय किया जा सकता है कि आपको डायरेक्ट्री में होने वाले बदलावों को देखा और रिफ़्रेश किया जाए या नहीं. इसका मतलब है कि बदलावों की वजह से, कनेक्ट किए गए सभी क्लाइंट रीफ़्रेश हो जाते हैं. अब मैन्युअल तरीके से रीफ़्रेश करने की ज़रूरत नहीं है!
शायद आपके मन में यह सवाल उठ रहा हो कि Ghostlab किन और कामों में मदद कर सकता है. हालांकि, यह एक स्विस-आर्मी नाइफ़ नहीं है, लेकिन यह कनेक्ट किए गए डिवाइसों पर रिमोट कोड की जांच करने की सुविधा भी देता है. मुख्य इंटरफ़ेस में, किसी भी डिवाइस के नाम पर डबल क्लिक करने पर, "डीबग" विकल्प दिखेगा. इस विकल्प से, Chrome DevTools का एक वर्शन खुलेगा, जिसे इस्तेमाल किया जा सकता है.
Ghostlab, Weinre रिमोट वेब इंस्पेक्टर की मदद से ऐसा करने की सुविधा देता है. इसकी मदद से, कनेक्ट किए गए डिवाइसों पर स्क्रिप्ट डीबग की जा सकती हैं और स्टाइल में बदलाव किए जा सकते हैं. Chrome for Android में उपलब्ध रिमोट डीबगिंग की सुविधा की तरह ही, इसमें भी एलिमेंट चुने जा सकते हैं, परफ़ॉर्मेंस की प्रोफ़ाइलिंग की जा सकती है, और स्क्रिप्ट डीबग की जा सकती हैं.
कुल मिलाकर, मुझे इस बात से काफ़ी खुशी हुई कि मैंने Ghostlab का इस्तेमाल करके, हर दिन सभी डिवाइसों पर टेस्टिंग कितनी तेज़ी से की. अगर आप फ़्रीलान्सर हैं, तो आपको कमर्शियल लाइसेंस की कीमत थोड़ी ज़्यादा लग सकती है. ज़्यादा विकल्पों के लिए नीचे देखें. हालांकि, अगर आपको ऐसा नहीं करना है, तो हम आपको Ghostlab का सुझाव देते हैं.
Adobe Edge Inspect CC (Mac, Windows)

Adobe Edge Inspect, Adobe Creative Cloud की सदस्यता वाले पैकेज का हिस्सा है. हालांकि, इसे मुफ़्त में आज़माने की सुविधा भी उपलब्ध है. इसकी मदद से, Edge Inspector Chrome एक्सटेंशन के ज़रिए Chrome पर कई iOS और Android डिवाइसों को चलाया जा सकता है. इससे, किसी खास यूआरएल को ब्राउज़ करने पर, आपके सभी कनेक्ट किए गए डिवाइस सिंक रहते हैं.
सेट अप करने के लिए, सबसे पहले Adobe Creative Cloud खाते के लिए साइन अप करें या अगर आपके पास पहले से कोई खाता है, तो उसमें लॉगिन करें. इसके बाद, Adobe.com से Edge Inspect डाउनलोड और इंस्टॉल करें. फ़िलहाल, यह Mac और Windows के लिए उपलब्ध है, लेकिन Linux के लिए नहीं. माफ़ करें! ध्यान दें कि Edge Inspect के लिए दस्तावेज़, हमेशा अपने पास रखना फ़ायदेमंद होता है.
इंस्टॉल करने के बाद, आपको Chrome के लिए Edge inspect ऐप्लिकेशन का एक्सटेंशन चाहिए, ताकि कनेक्ट किए गए डिवाइसों के बीच ब्राउज़िंग को सिंक किया जा सके.

आपको हर उस डिवाइस पर Edge Inspect क्लाइंट भी इंस्टॉल करना होगा जिस पर आपको कार्रवाइयां सिंक करनी हैं. शुक्र है कि क्लाइंट, iOS, Android, और Kindle के लिए उपलब्ध हैं.
इंस्टॉल करने की प्रोसेस पूरी हो जाने के बाद, अब हम अपने पेजों की जांच शुरू कर सकते हैं. यह सुविधा काम करे, इसके लिए आपको यह पक्का करना होगा कि आपके सभी डिवाइस एक ही नेटवर्क से कनेक्ट हों.
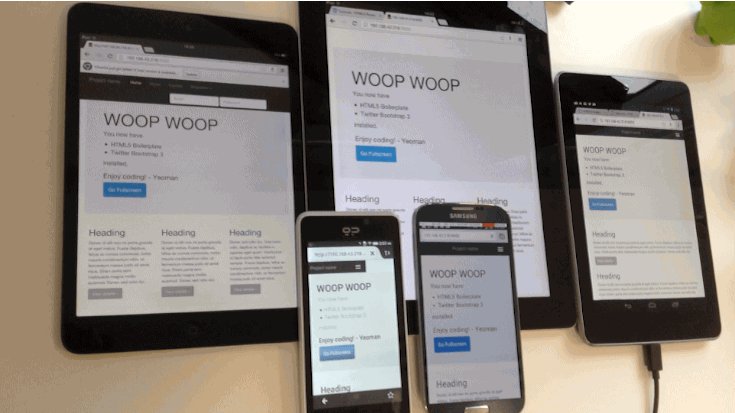
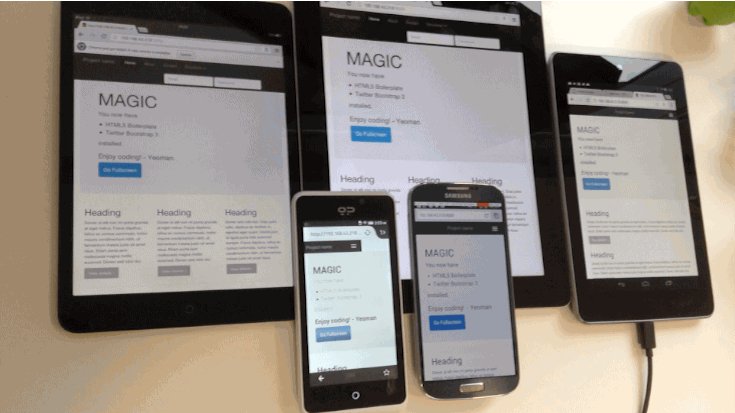
अपने डेस्कटॉप पर Edge Inspect और Chrome में Edge Inspect एक्सटेंशन शुरू करें. इसके बाद, अपने डिवाइसों पर ऐप्लिकेशन शुरू करें (यहां देखें):

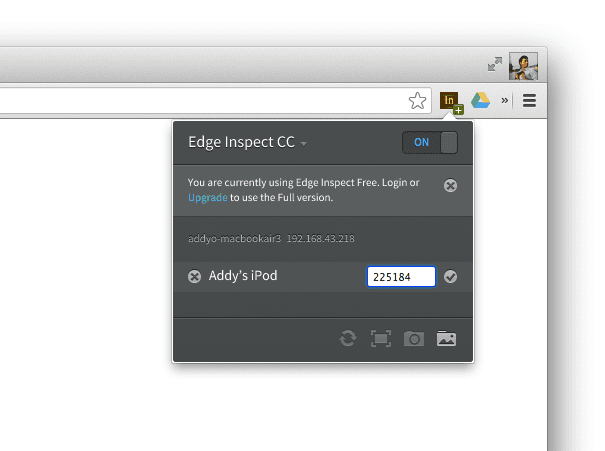
अब हम डेस्कटॉप पर HTML5Rocks.com जैसी किसी साइट पर जा सकते हैं और हमारा मोबाइल डिवाइस अपने-आप उसी पेज पर नेविगेट हो जाएगा.

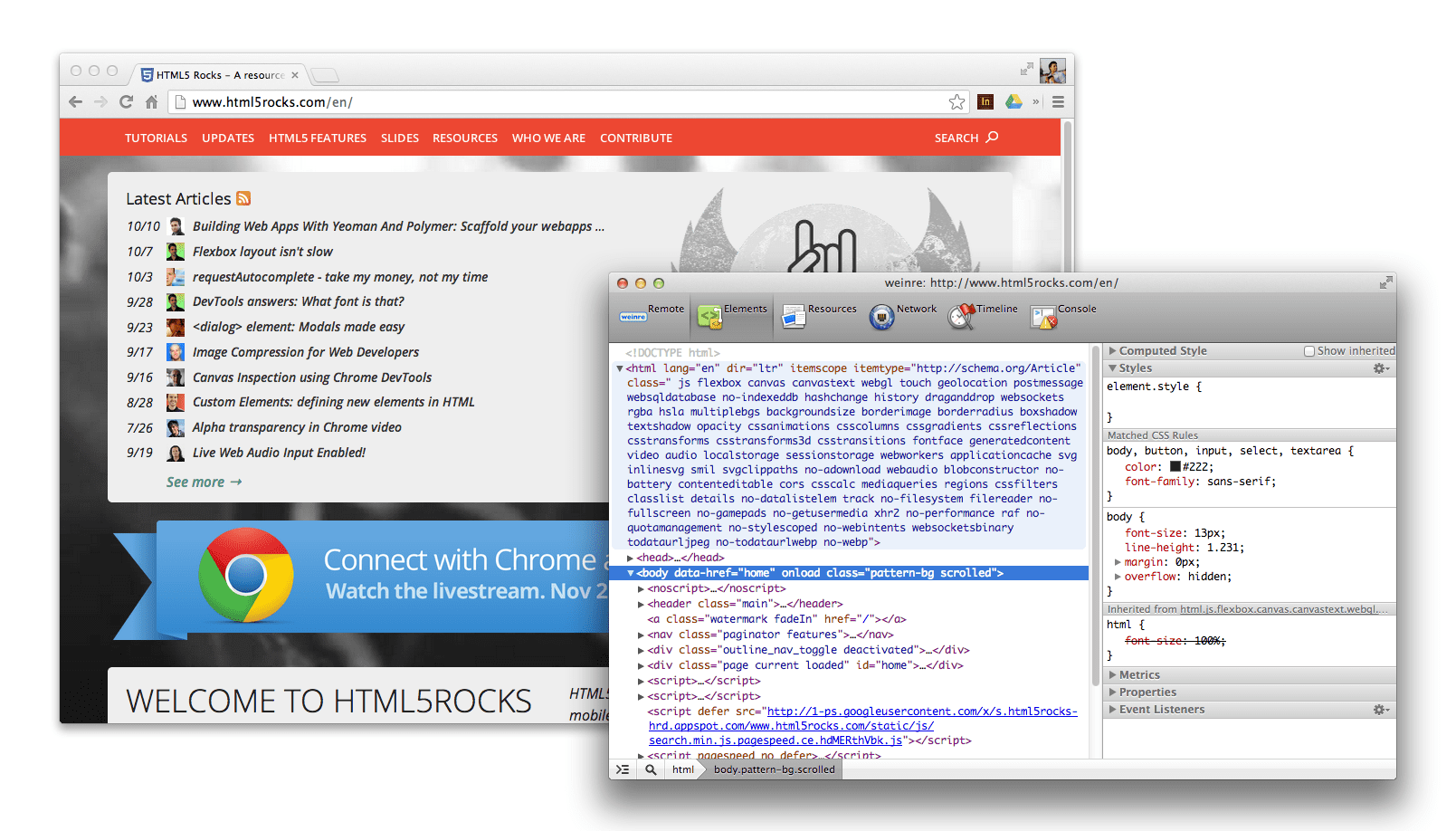
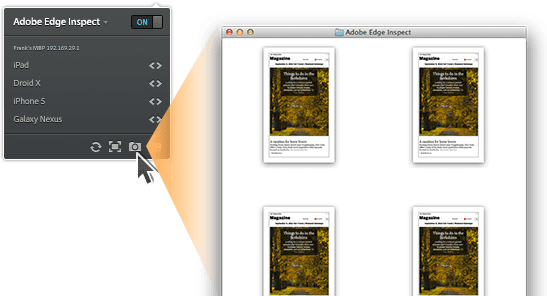
एक्सटेंशन में, अब आपको अपने डिवाइस के बगल में <> चिह्न दिखेगा, जैसा कि नीचे दिए गए स्क्रीनशॉट में दिखाया गया है. इस पर क्लिक करने से, Weinre का एक इंस्टेंस लॉन्च होगा. इससे आपको अपने पेज की जांच करने और उसे डीबग करने में मदद मिलेगी.
Weinre एक DOM व्यूअर और कंसोल है. इसमें Chrome DevTools की सुविधाएं नहीं हैं. जैसे, JavaScript डीबगिंग, प्रोफ़ाइलिंग, और नेटवर्क वॉटरफ़ॉल. यह डेवलपर टूल का सबसे बुनियादी टूल है. हालांकि, यह DOM और JavaScript की स्थिति की जांच करने के लिए फ़ायदेमंद है.

Edge Inspect एक्सटेंशन की मदद से, कनेक्ट किए गए डिवाइसों से आसानी से स्क्रीनशॉट जनरेट किए जा सकते हैं. लेआउट की जांच करने या दूसरों के साथ शेयर करने के लिए, अपने पेज के कैप्चर पाने के लिए काम का है.

जिन डेवलपर ने पहले से ही सीसी के लिए पैसे चुकाए हैं उनके लिए, Edge Inspect एक बेहतरीन समाधान है. हालांकि, इसमें कुछ बातों का ध्यान रखना ज़रूरी है. जैसे, हर डिवाइस पर एक खास क्लाइंट इंस्टॉल करना ज़रूरी है. साथ ही, सेटअप करने के लिए थोड़ा अतिरिक्त काम करना पड़ता है. ऐसा हो सकता है कि आपको Ghostlab जैसे विकल्प में यह काम न करना पड़े.
रिमोट से झलक देखना (Mac, Windows, Linux)
रिमोट झलक एक ओपन सोर्स टूल है. इसमें HTML पेजों और कॉन्टेंट को होस्ट किया जाता है, ताकि उन्हें कई डिवाइसों पर दिखाया जा सके.
रिमोट झलक, हर 1100 मिलीसेकंड के अंतराल पर XHR कॉल को लागू करती है. इससे यह पता चलता है कि कॉन्फ़िगरेशन फ़ाइल में यूआरएल बदला है या नहीं. अगर उसे पता चलता है कि ऐसा है, तो स्क्रिप्ट, हर डिवाइस के लिए पेज में लोड किए गए iframe के src एट्रिब्यूट को अपडेट करती है. साथ ही, उसमें पेज को लोड करती है. अगर कोई बदलाव नहीं होता है, तो स्क्रिप्ट तब तक पोलिंग करती रहेगी, जब तक कोई बदलाव नहीं हो जाता.

यह सुविधा, डिवाइसों को एक साथ जोड़ने और उन सभी पर यूआरएल को आसानी से बदलने के लिए बहुत अच्छी है. शुरू करने के लिए:
- रिमोट प्रीव्यू को डाउनलोड करें और इसके लिए सभी फ़ाइलों को, लोकल तौर पर ऐक्सेस किए जा सकने वाले सर्वर पर ले जाएं. यह Dropbox, डेवलपमेंट सर्वर या कोई और हो सकता है.
- डाउनलोड किए गए इस पेज से, अपने सभी टारगेट डिवाइसों पर "index.html" लोड करें. इस पेज का इस्तेमाल ड्राइवर के तौर पर किया जाएगा. साथ ही, यह उस पेज को लोड करेगा जिसकी आपको iframe का इस्तेमाल करके जांच करनी है.
- "url.txt" में बदलाव करें. यह फ़ाइल डाउनलोड में शामिल होती है और अब आपके सर्वर पर दिखाई जाती है. इसमें उस यूआरएल का इस्तेमाल करें जिसकी आपको झलक देखनी है. इस फ़ाइल को सेव करें.
- रिमोट प्रीव्यू को पता चलेगा कि url.txt फ़ाइल बदल गई है. साथ ही, आपका यूआरएल लोड करने के लिए, कनेक्ट किए गए सभी डिवाइसों को रीफ़्रेश कर दिया जाएगा.
यह एक लो-फ़ाई समाधान है, लेकिन रिमोट प्रीव्यू की सुविधा बिना किसी शुल्क के काम करती है.
Grunt + Live-Reload (Mac, Windows, Linux)
Grunt और Yeoman, कमांड-लाइन टूल हैं. इनका इस्तेमाल, फ़्रंट-एंड पर प्रोजेक्ट बनाने और स्कैफ़ोल्ड करने के लिए किया जाता है. अगर आपने पहले से ही इन टूल का इस्तेमाल शुरू कर दिया है और आपके पास लाइव रीलोड सेटअप है, तो अलग-अलग डिवाइसों पर टेस्टिंग की सुविधा चालू करने के लिए, अपने वर्कफ़्लो को अपडेट करना आसान है. इस सुविधा की मदद से, एडिटर में किए गए हर बदलाव से उन सभी डिवाइसों पर ऐप्लिकेशन रीलोड हो जाता है जिन पर आपने अपना लोकल ऐप्लिकेशन खोला है.
ऐसा हो सकता है कि आपने पहले grunt server का इस्तेमाल किया हो. प्रोजेक्ट की रूट डायरेक्ट्री से चलाने पर, यह आपकी सोर्स फ़ाइलों में हुए किसी भी बदलाव को देखता है और ब्राउज़र विंडो को अपने-आप रीफ़्रेश करता है. ऐसा,
grunt-contrib-watch टास्क की वजह से होता है. हम इसे सर्वर के हिस्से के तौर पर चलाते हैं.
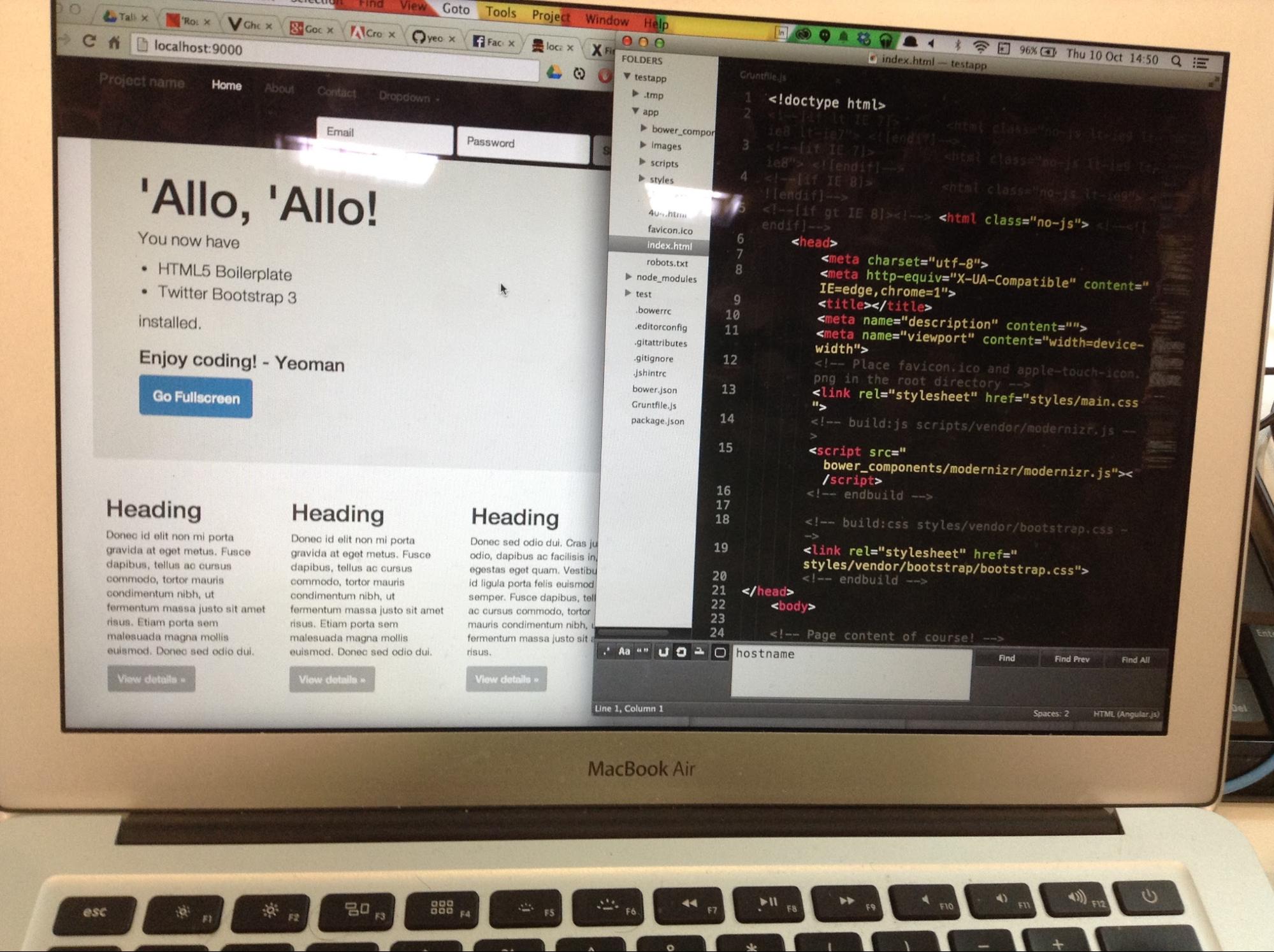
अगर आपने अपने प्रोजेक्ट को स्कैफ़ोल्ड करने के लिए Yeoman का इस्तेमाल किया है, तो आपके डेस्कटॉप पर लाइव रीलोड की सुविधा चालू करने के लिए, ज़रूरी सभी चीज़ों के साथ एक Gruntfile बनाई जाएगी. इसे अलग-अलग डिवाइसों पर काम करने के लिए, आपको सिर्फ़ एक प्रॉपर्टी बदलनी होगी. यह प्रॉपर्टी, आपके डेस्कटॉप पर मौजूद hostname है. यह सूची में connect के तहत शामिल होना चाहिए. अगर आपको पता चलता है कि hostname को localhost पर सेट किया गया है, तो इसे 0.0.0.0 पर बदलें. इसके बाद, grunt server चलाएं. आम तौर पर, एक नई विंडो खुलेगी, जिसमें आपके पेज की झलक दिखेगी. यूआरएल इस तरह दिखेगा
http://localhost:9000 (9000 पोर्ट है).
नया टैब या टर्मिनल खोलें और अपने सिस्टम का इंटरनल आईपी पता जानने के लिए, ipconfig | grep inet का इस्तेमाल करें. यह 192.168.32.20 जैसा दिख सकता है. आखिरी चरण में, उस डिवाइस पर Chrome जैसा कोई ब्राउज़र खोलें जिस पर आपको लाइव रीलोड सिंक करने हैं. इसके बाद, इस आईपी पते के बाद पहले दिया गया पोर्ट नंबर टाइप करें.जैसे, 192.169.32.20:9000.
हो गया! लाइव रीफ़्रेश की सुविधा की मदद से, अब डेस्कटॉप पर सोर्स फ़ाइलों में किए गए बदलावों से, डेस्कटॉप ब्राउज़र और मोबाइल डिवाइस के ब्राउज़र, दोनों में रीफ़्रेश ट्रिगर हो जाएंगे. बहुत बढ़िया!


Yeoman में मोबाइल जनरेटर भी उपलब्ध है. इसकी मदद से, इस वर्कफ़्लो को आसानी से सेट अप किया जा सकता है.
Emmet LiveStyle
Emmet LiveStyle, एक ब्राउज़र और एडिटर प्लग इन है. इसकी मदद से, सीएसएस में लाइव बदलाव किए जा सकते हैं. फ़िलहाल, यह सुविधा Chrome, Safari, और Sublime Text के लिए उपलब्ध है. साथ ही, यह दोनों तरफ़ से बदलाव करने की सुविधा देता है. जैसे, एडिटर से ब्राउज़र में और ब्राउज़र से एडिटर में.
Emmet LiveStyle, बदलाव करने पर ब्राउज़र को पूरी तरह से रीफ़्रेश नहीं करता. इसके बजाय, वह DevTools के रिमोट डीबगिंग प्रोटोकॉल में सीएसएस में किए गए बदलावों को पुश करता है. इसका मतलब है कि आपके पास अपने डेस्कटॉप एडिटर में किए गए बदलावों को, Chrome के किसी भी कनेक्ट किए गए वर्शन में देखने का विकल्प है. भले ही, वह डेस्कटॉप Chrome या Android के लिए Chrome हो.
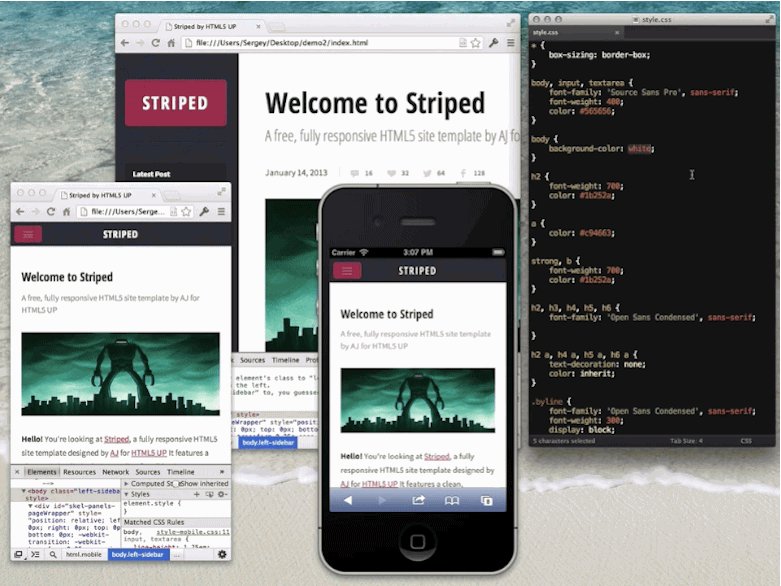
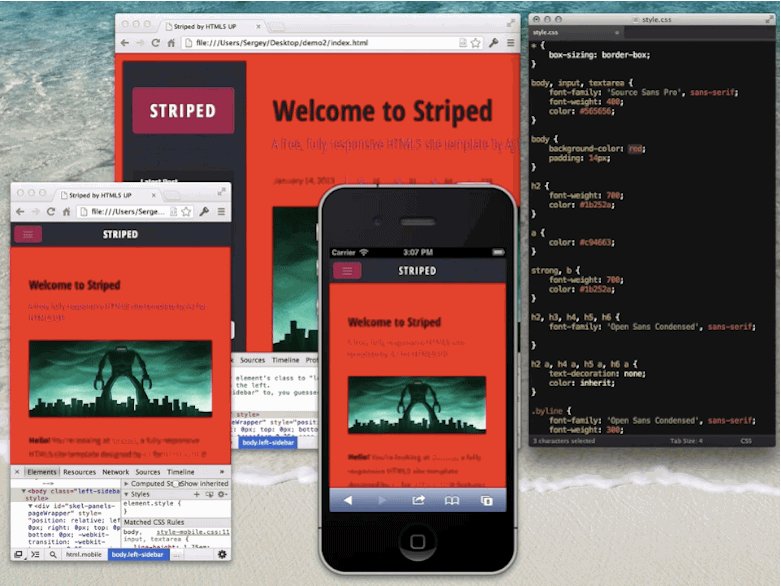
LiveStyle में "मल्टी-व्यू मोड" होता है. यह विंडो और डिवाइसों पर रिस्पॉन्सिव डिज़ाइन की जांच करने और उनमें बदलाव करने के लिए सबसे सही है. मल्टी-व्यू मोड में, एडिटर के सभी अपडेट सभी विंडो पर लागू होते हैं. साथ ही, एक ही पेज के लिए DevTools के अपडेट भी लागू होते हैं.
LiveStyle पैकेज इंस्टॉल होने के बाद, सीएसएस में लाइव बदलाव करने की सुविधा का इस्तेमाल शुरू करने के लिए:
- Sublime Text खोलें और किसी प्रोजेक्ट में सीएसएस फ़ाइल खोलें
- Chrome खोलें और उस पेज पर जाएं जिस पर मौजूद सीएसएस में आपको बदलाव करना है
- DevTools खोलें और LiveStyle पैनल पर जाएं. "LiveStyle चालू करें" विकल्प को चुनें. ध्यान दें: स्टाइल के अपडेट लागू करने के लिए, आपको लाइव एडिटिंग सेशन के दौरान हर विंडो के लिए DevTools को खुला रखना होगा.
- इस विकल्प के चालू होने पर, बाईं ओर स्टाइलशीट की सूची और दाईं ओर एडिटर फ़ाइलों की सूची दिखेगी. ब्राउज़र से जोड़ने के लिए, एडिटर फ़ाइल चुनें. हो गया! बूम माइक.
अब फ़ाइलों में बदलाव करने, बनाने, खोलने या बंद करने पर, एडिटर फ़ाइलों की सूची अपने-आप अपडेट हो जाएगी.

मीटिंग में सामने आए नतीजे
क्रॉस-डिवाइस टेस्टिंग अब भी एक नई और तेज़ी से आगे बढ़ने वाली सुविधा है. इस पर कई नए प्लैटफ़ॉर्म काम कर रहे हैं. हालांकि, कई मुफ़्त और कमर्शियल टूल उपलब्ध हैं. इनकी मदद से, यह पक्का किया जा सकता है कि आपका ऐप्लिकेशन कई डिवाइसों पर काम करता है या नहीं.
हालांकि, इस क्षेत्र में अब भी सुधार की बहुत संभावनाएं हैं. इसलिए, हम आपको इस बारे में सोचने के लिए बढ़ावा देते हैं कि सभी डिवाइसों पर टेस्टिंग के लिए टूल को कैसे और बेहतर बनाया जा सकता है. सेटअप में लगने वाले समय को कम करने और अलग-अलग डिवाइसों पर वर्कफ़्लो को बेहतर बनाने वाली कोई भी सुविधा फ़ायदेमंद होती है.
समस्याएं
इन टूल की जांच के दौरान, मुझे सबसे बड़ी समस्या यह थी कि डिवाइस बार-बार स्लीप मोड में चले जाते थे. यह समस्या, डिवाइस को इस्तेमाल करने से रोकने वाली नहीं है. हालांकि, कुछ समय बाद यह परेशान करने वाली हो जाती है. अगर हो सके, तो अपने डिवाइसों को स्लीप मोड में न जाने के लिए सेट करें. हालांकि, ध्यान रखें कि इससे डिवाइस की बैटरी जल्दी खत्म हो सकती है. ऐसा तब नहीं होगा, जब डिवाइस हमेशा चार्ज में रहेगा.
मुझे GhostLab का इस्तेमाल करने में कोई बड़ी समस्या नहीं हुई. कुछ लोगों को 49 डॉलर की कीमत थोड़ी ज़्यादा लग सकती है. हालांकि, ध्यान रखें कि अगर इसका इस्तेमाल नियमित तौर पर किया जा रहा है, तो यह कीमत कम या ज़्यादा अपने-आप चुक जाएगी. सेटअप करने के सबसे अच्छे पहलुओं में से एक यह था कि हर टारगेट डिवाइस के लिए क्लाइंट इंस्टॉल करने और उसे मैनेज करने की ज़रूरत नहीं थी. एक ही यूआरएल हर जगह काम करता था.
Adobe Edge Inspect का इस्तेमाल करने पर, मुझे हर डिवाइस पर खास क्लाइंट इंस्टॉल करने और उनका इस्तेमाल करने में थोड़ी परेशानी हुई. मुझे यह भी पता चला कि यह कनेक्ट किए गए सभी क्लाइंट को लगातार रीफ़्रेश नहीं करता. इसका मतलब है कि मुझे Chrome एक्सटेंशन से खुद ही यह काम करना पड़ा. इसके लिए, Creative Cloud की सदस्यता भी ज़रूरी है. साथ ही, यह सुविधा आपके डिवाइसों पर चुने गए ब्राउज़र के बजाय, क्लाइंट में साइटें लोड करने तक ही सीमित है. इससे, सटीक तरीके से जांच करने में समस्या आ सकती है.
रिमोट प्रीव्यू की सुविधा, विज्ञापन में बताए गए तरीके से काम करती है. हालांकि, यह बहुत हल्की है. इसका मतलब है कि सभी डिवाइसों पर अपनी साइट को रीफ़्रेश करने के अलावा, आपको ज़्यादा बेहतर टूल की ज़रूरत होगी. उदाहरण के लिए, यह क्लिक या स्क्रॉल को सिंक नहीं करेगा.
सुझाव
अगर आपको बिना किसी शुल्क के, अलग-अलग प्लैटफ़ॉर्म पर काम करने वाला कोई समाधान चाहिए, तो हमारा सुझाव है कि आप रिमोट प्रीव्यू का इस्तेमाल करें. अगर आपको किसी ऐसी कंपनी में काम करना है जहां पैसे चुकाकर इस्तेमाल किए जाने वाले टूल का इस्तेमाल करना है, तो मेरे अनुभव के हिसाब से GhostLab सबसे बेहतर है. हालांकि, यह सिर्फ़ Mac के लिए उपलब्ध है. Windows इस्तेमाल करने वालों के लिए, Adobe Edge Inspect सबसे अच्छा विकल्प है. इसमें कुछ समस्याएं आ सकती हैं, लेकिन आम तौर पर यह काम कर जाता है.
Grunt और LiveStyle, डेवलपमेंट के दौरान लाइव वर्शन को बेहतर बनाने के लिए भी बेहतरीन हैं.


