Pengantar
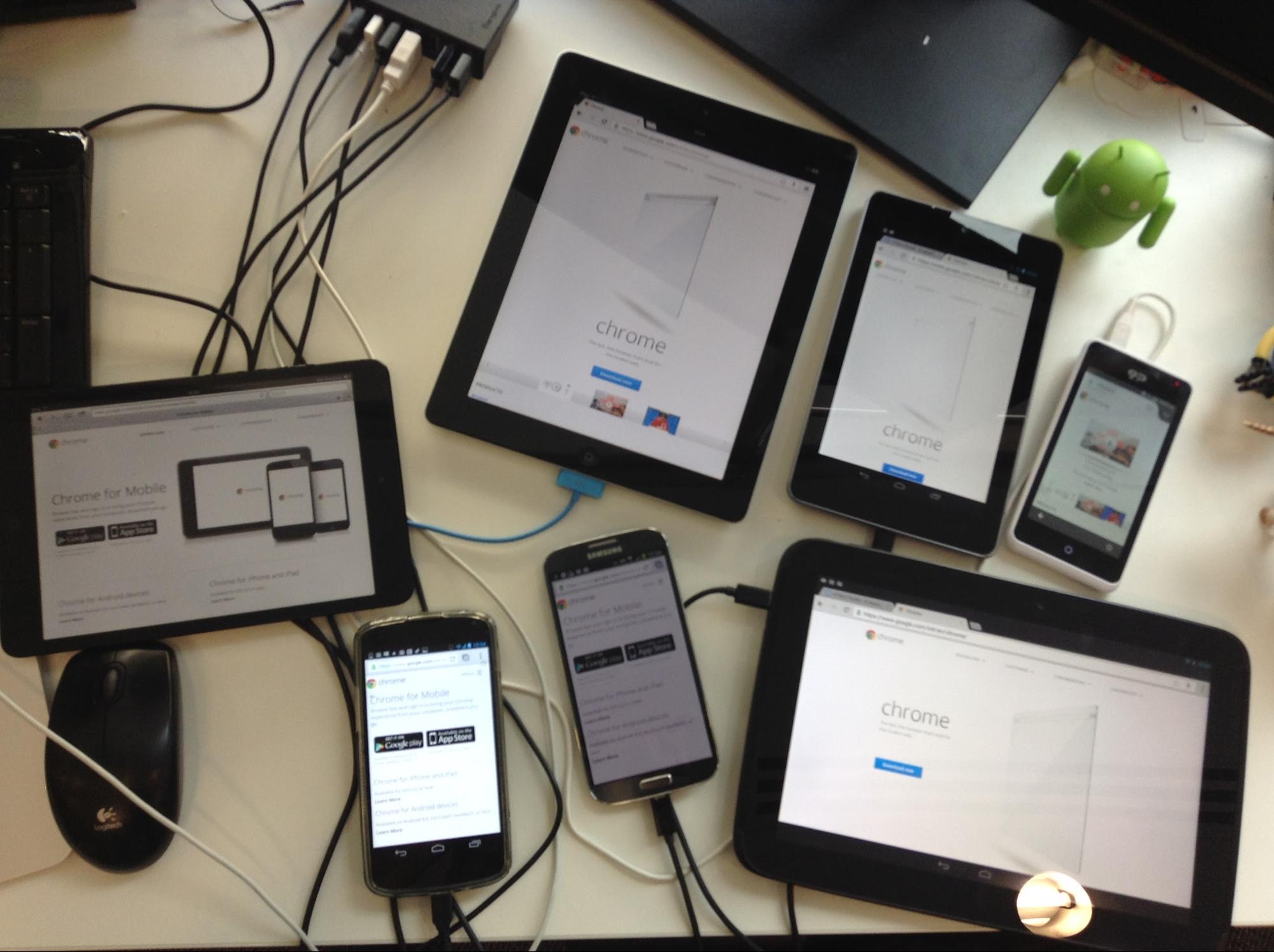
Jika Anda adalah developer web yang menargetkan web multiperangkat, Anda mungkin harus menguji situs dan aplikasi web di sejumlah perangkat dan konfigurasi yang berbeda. Pengujian sinkron dapat membantu di sini dan merupakan cara yang efektif untuk otomatis melakukan interaksi yang sama di sejumlah perangkat dan browser secara bersamaan.
Pengujian sinkron dapat membantu menyelesaikan dua masalah yang sangat memakan waktu:
- Membuat semua perangkat Anda tetap sinkron dengan URL yang ingin diuji. Memuatnya secara manual di setiap perangkat sudah ketinggalan zaman, memerlukan waktu lebih lama, dan memudahkan terlewatnya regresi.
- Menyinkronkan interaksi. Kemampuan untuk memuat halaman sangat bagus untuk pengujian visual, tetapi untuk pengujian interaksi, sebaiknya Anda juga dapat menyinkronkan scroll, klik, dan perilaku lainnya.
Untungnya, jika Anda memiliki akses ke beberapa perangkat target, ada sejumlah alat yang bertujuan untuk meningkatkan alur dari desktop ke perangkat seluler. Dalam artikel ini, kita akan melihat Ghostlab, Remote Preview, Adobe Edge Inspect, dan Grunt.

Alat
GhostLab (Mac)

Ghostlab adalah aplikasi Mac komersial ($49) yang dirancang untuk menyinkronkan pengujian situs dan aplikasi web di beberapa perangkat. Dengan penyiapan minimum, Anda dapat menyinkronkan secara bersamaan:
- Klik
- Navigasi
- Scroll
- Input formulir (misalnya formulir login, pendaftaran)
Hal ini membuat pengujian pengalaman pengguna menyeluruh situs Anda di beberapa perangkat sangat mudah. Setelah Anda membuka halaman di browser di perangkat, setiap perubahan pada navigasi (termasuk refresh) akan menyebabkan perangkat lain yang tersambung dimuat ulang secara instan. Ghostlab mendukung pemantauan direktori lokal, sehingga refresh ini juga terjadi saat Anda menyimpan hasil edit ke file lokal, sehingga semuanya selalu sinkron.
Saya merasa proses penyiapan Ghostlab tidak terlalu sulit. Untuk memulai, download, instal, dan jalankan uji coba (atau versi lengkap jika Anda ingin membeli). Kemudian, Anda harus menghubungkan Mac dan perangkat yang ingin diuji ke jaringan Wi-Fi yang sama agar dapat ditemukan.
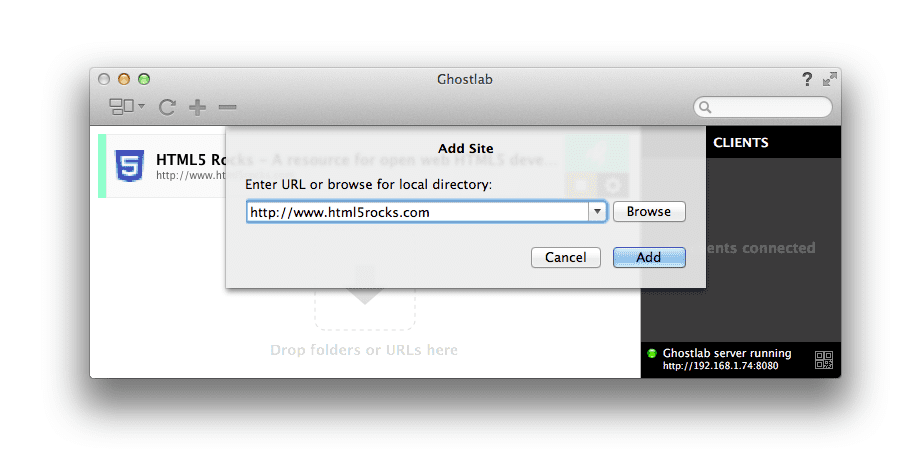
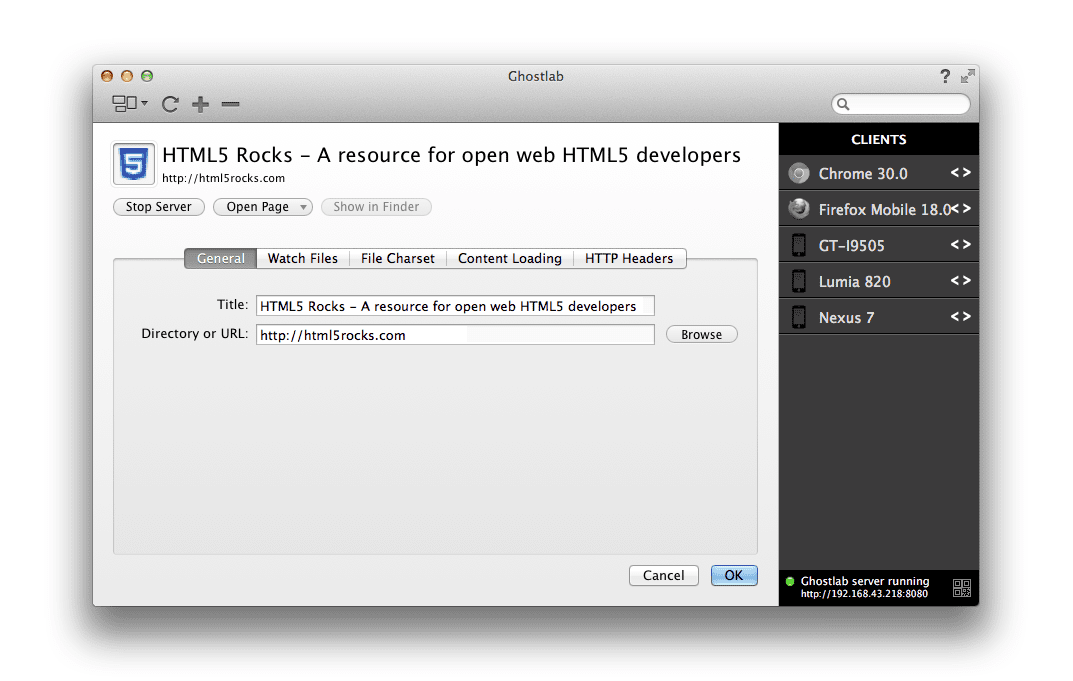
Setelah Ghostlab berjalan, Anda dapat mengklik "+" untuk menambahkan URL untuk pengujian atau cukup menariknya dari kolom URL browser. Atau, tarik folder lokal yang ingin Anda uji ke jendela utama dan entri situs baru akan dibuat. Untuk artikel ini, saya akan menguji versi live http://html5rocks.com. Keren, ya? ; )

Kemudian, Anda dapat memulai server Ghostlab baru dengan mengklik tombol putar ">" di samping nama situs Anda. Tindakan ini akan memulai server baru, yang tersedia di alamat IP khusus untuk jaringan Anda (misalnya, http://192.168.21.43:8080).

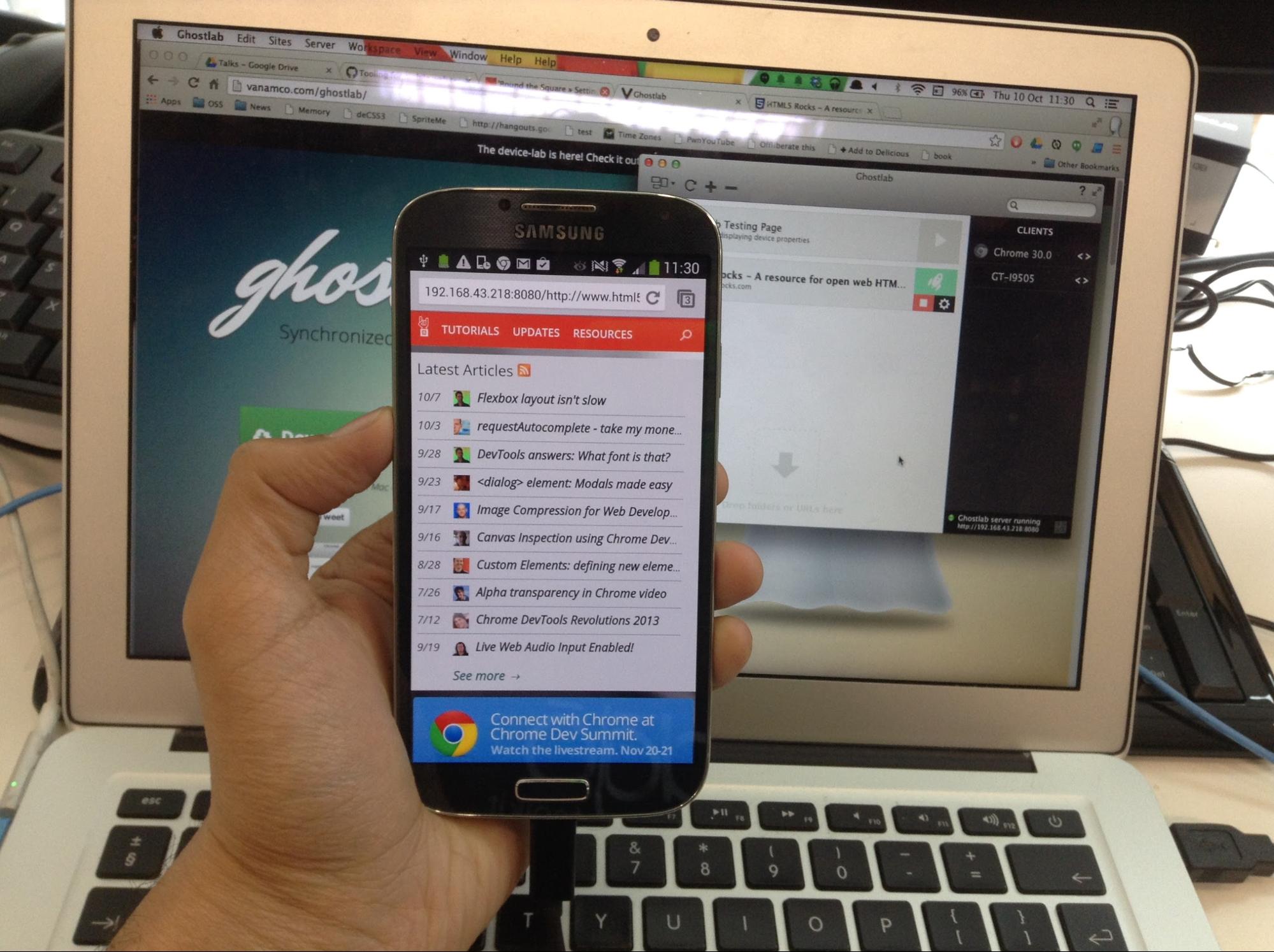
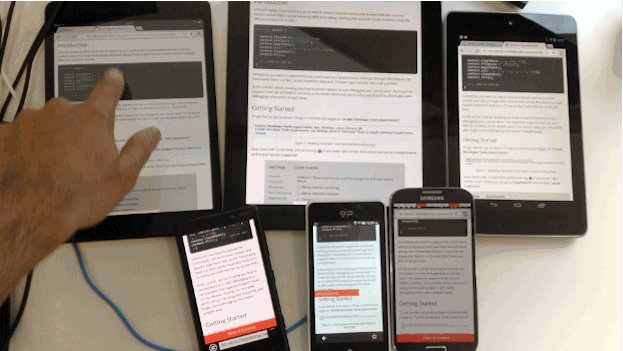
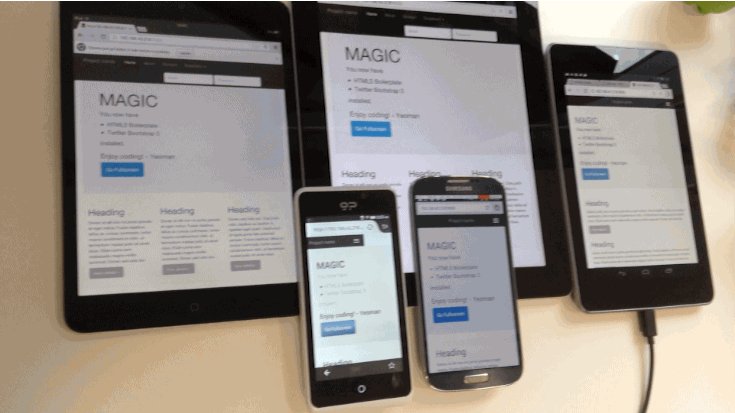
Di sini, saya telah menghubungkan Nexus 4 dan mengarahkan Chrome untuk Android ke alamat IP yang diberikan Ghostlab kepada saya. Hanya itu yang harus saya lakukan. Ghostlab tidak mengharuskan Anda menginstal klien khusus per perangkat seperti beberapa solusi lainnya, sehingga Anda dapat memulai pengujian dengan lebih cepat.
Setiap perangkat yang Anda hubungkan ke URL Ghostlab akan ditambahkan ke daftar klien yang terhubung di sidebar di sebelah kanan jendela Ghostlab utama. Mengklik dua kali nama perangkat akan menampilkan detail tambahan seperti ukuran layar, OS, dan sebagainya. Sekarang Anda dapat menguji navigasi dan sinkronisasi klik. Hore.
Ghostlab juga dapat menampilkan beberapa statistik tentang perangkat yang terhubung seperti string UA, lebar dan tinggi area pandang, kepadatan piksel perangkat, rasio aspek, dan lainnya. Anda dapat mengubah URL dasar yang sedang diperiksa secara manual kapan saja dengan mengklik gear setelan di samping entri. Tindakan ini akan membuka jendela konfigurasi yang terlihat seperti di bawah ini:

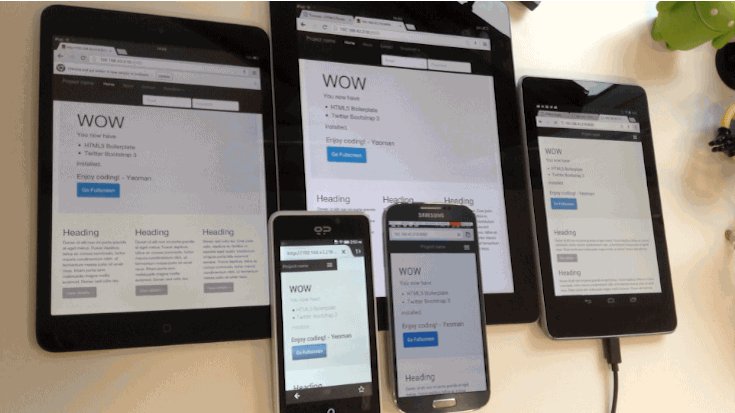
Sekarang saya dapat memilih salah satu perangkat lain yang terhubung, mengklik link yang berbeda di HTML5Rocks, dan navigasi disinkronkan di Chrome desktop saya (tempat saya memasukkan URL Ghostlab yang sama) serta di semua perangkat saya.
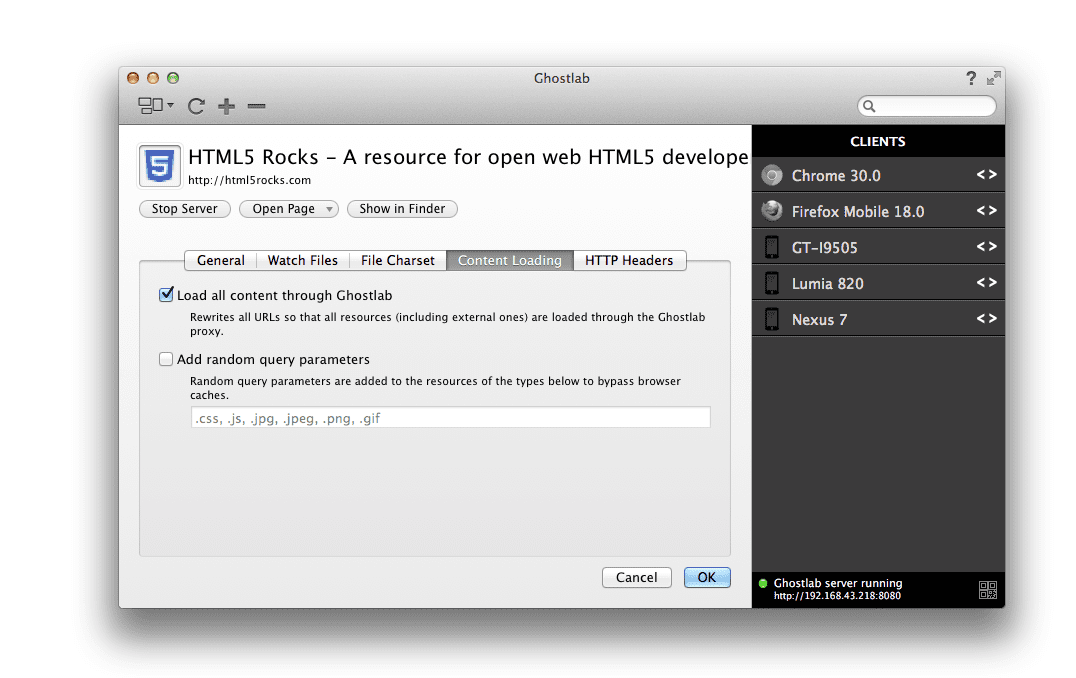
Yang lebih baik lagi, Ghostlab memiliki opsi yang memungkinkan Anda melakukan proxy untuk semua link yang melewati jaringan sehingga, alih-alih mengklik http://192.168.21.43:8080/www.html5rocks.com yang membuka www.html5rocks.com/en/performance (misalnya), yang akan merusak pembaruan lintas perangkat otomatis yang dialami oleh solusi lain, Ghostlab dapat menerjemahkan link ini menjadi http://192.168.21.43/www.htm5rocks.com/en/performance sehingga navigasi menjadi sepenuhnya lancar di semua perangkat saya.
Untuk mengaktifkannya, centang "Muat semua konten melalui Ghostlab" di tab "Pemuatan Konten".

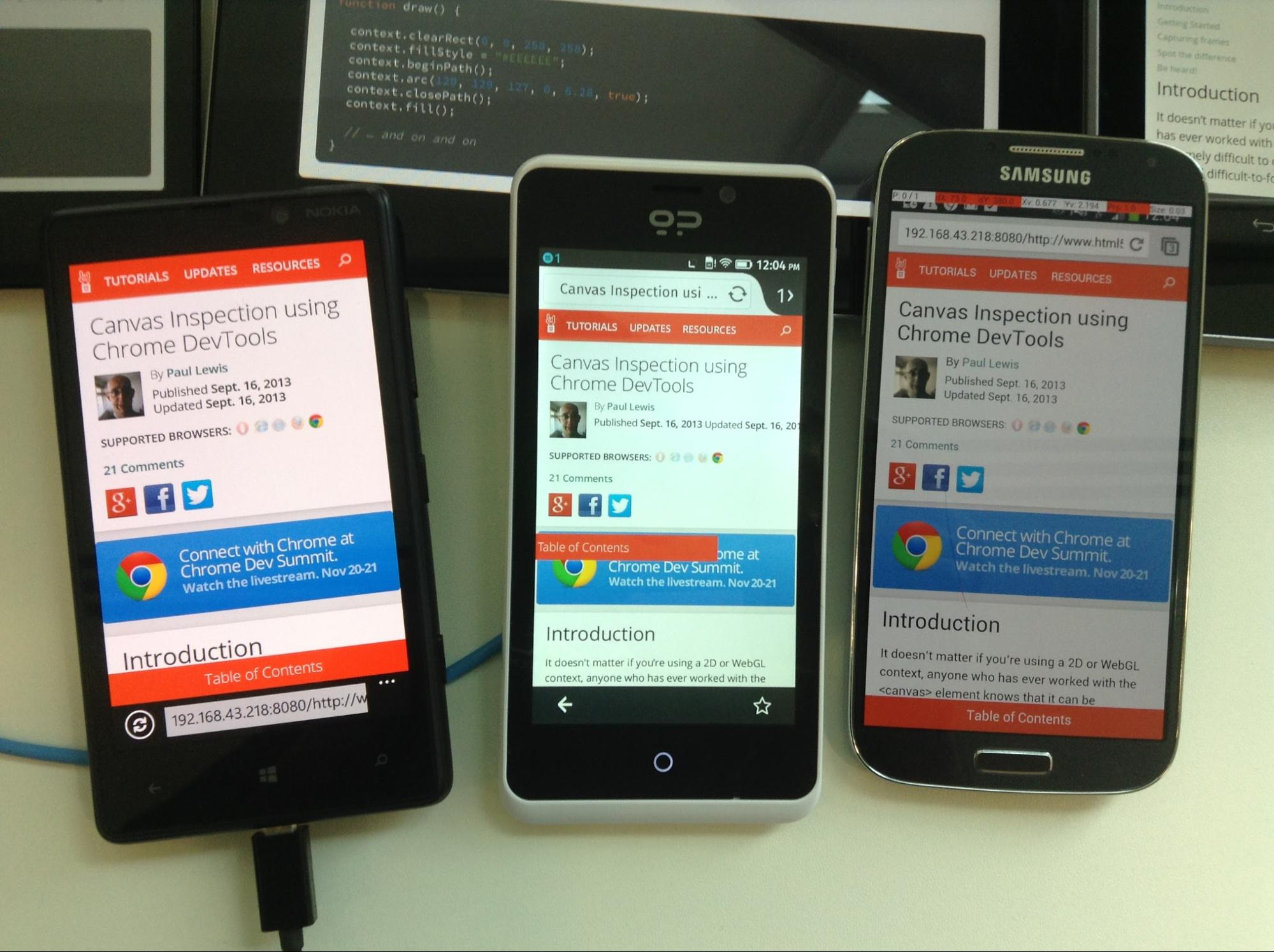
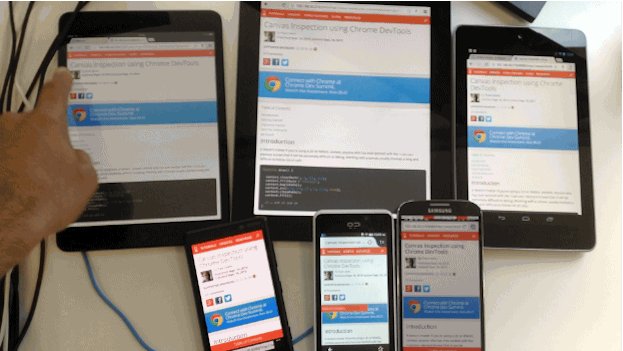
Melihat cara kerjanya:

Ghostlab dapat memuat situs atau jendela dalam jumlah berapa pun di browser yang didukung. Hal ini tidak hanya memungkinkan Anda menguji situs pada resolusi yang berbeda, tetapi juga perilaku kode Anda di berbagai browser dan platform. Asyik!

Ghostlab memungkinkan Anda mengonfigurasi penyiapan untuk ruang kerja project yang sedang dilihat pratinjaunya dan Anda dapat menentukan apakah Anda ingin perubahan pada direktori dipantau dan diperbarui saat terdeteksi. Artinya, perubahan menyebabkan semua klien yang terhubung dimuat ulang. Tidak perlu lagi memuat ulang secara manual.
Anda mungkin bertanya-tanya hal lain yang dapat dilakukan Ghostlab. Meskipun tidak merupakan alat serbaguna, alat ini juga mendukung pemeriksaan kode jarak jauh di perangkat yang terhubung. Melalui antarmuka utama, mengklik dua kali nama perangkat akan memunculkan opsi "debug" yang akan meluncurkan versi Chrome DevTools untuk Anda gunakan.
Ghostlab memungkinkan hal ini melalui inspector web jarak jauh Weinre yang dipaketkan, yang memungkinkan Anda men-debug skrip dan menyesuaikan gaya di perangkat terhubung. Serupa dengan pengalaman proses debug jarak jauh yang tersedia untuk Chrome untuk Android, Anda dapat memilih elemen, menjalankan beberapa profil performa, dan skrip debug.
Secara keseluruhan, saya terkesan dengan kecepatan saya dapat menggunakan Ghostlab untuk pengujian sehari-hari di seluruh perangkat. Jika Anda adalah seorang freelancer, Anda mungkin merasa biaya lisensi komersial sedikit tinggi (lihat di bawah untuk opsi lainnya). Namun, saya dengan senang hati merekomendasikan Ghostlab.
Adobe Edge Inspect CC (Mac, Windows)

Adobe Edge Inspect adalah bagian dari paket langganan Adobe Creative Cloud, tetapi juga tersedia sebagai uji coba gratis. Dengan begitu, Anda dapat menjalankan beberapa perangkat iOS dan Android dengan Chrome (melalui ekstensi Chrome Edge Inspector), sehingga jika Anda menjelajahi URL tertentu, semua perangkat yang terhubung akan tetap sinkron.
Untuk menyiapkannya, pertama-tama daftar ke akun Adobe Creative Cloud atau login ke akun yang sudah ada jika Anda sudah memilikinya. Selanjutnya, download dan instal Edge Inspect dari Adobe.com (saat ini tersedia untuk Mac dan Windows, tetapi tidak untuk Linux - maaf!). Perhatikan bahwa dokumen untuk Edge Inspect berguna untuk disimpan.
Setelah diinstal, Anda dapat mendapatkan ekstensi Edge Inspect untuk Chrome sehingga Anda dapat menyinkronkan penjelajahan di antara perangkat yang terhubung.

Anda juga harus menginstal klien Edge Inspect di setiap perangkat yang ingin Anda sinkronkan tindakannya. Untungnya, klien tersedia untuk iOS, Android, dan Kindle.
Setelah proses penginstalan selesai, sekarang kita dapat mulai memeriksa halaman. Anda harus memastikan semua perangkat terhubung ke jaringan yang sama agar tindakan ini dapat dilakukan.
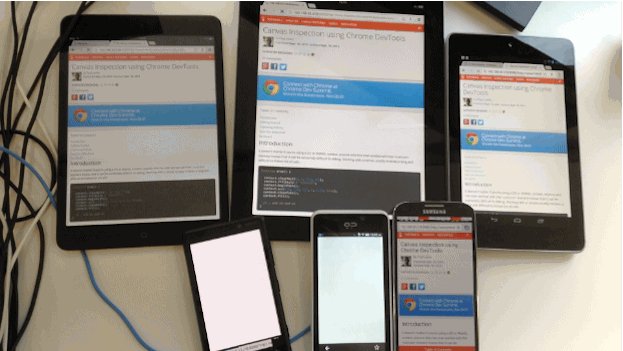
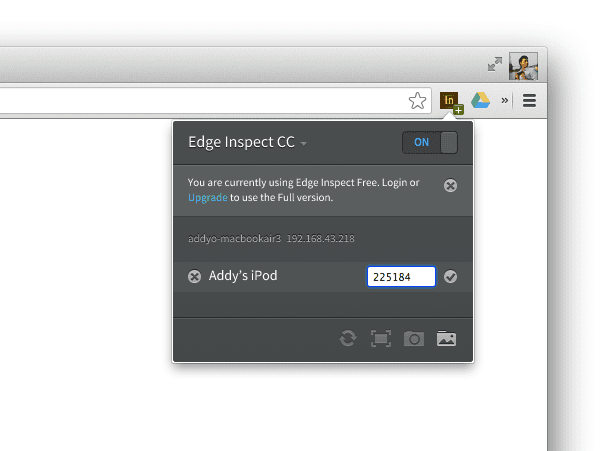
Mulai Edge Inspect di desktop, ekstensi Edge Inspect di Chrome, lalu aplikasi di perangkat Anda (lihat di bawah):

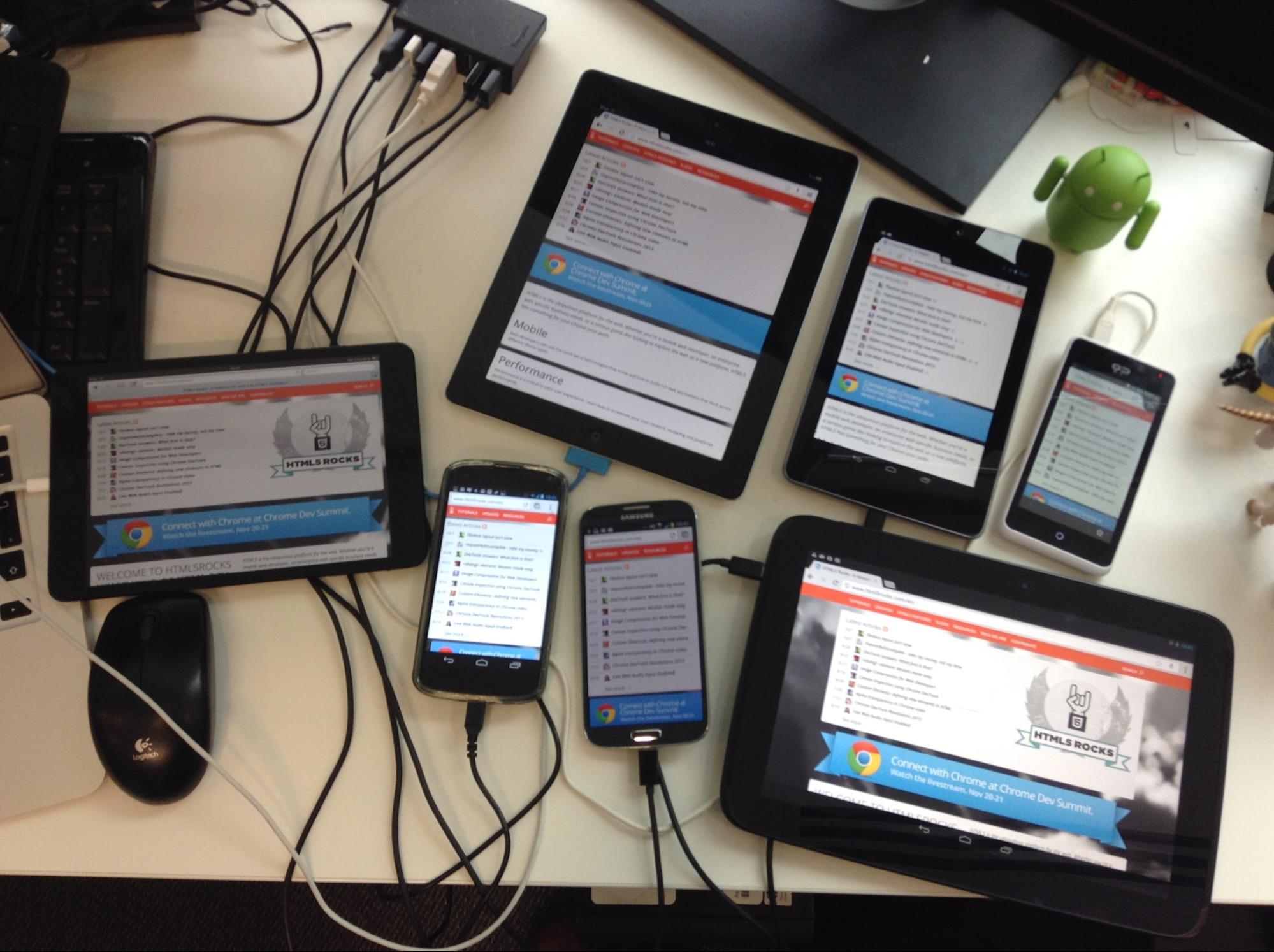
Sekarang kita dapat membuka situs seperti HTML5Rocks.com di desktop dan perangkat seluler kita akan otomatis membuka halaman yang sama.

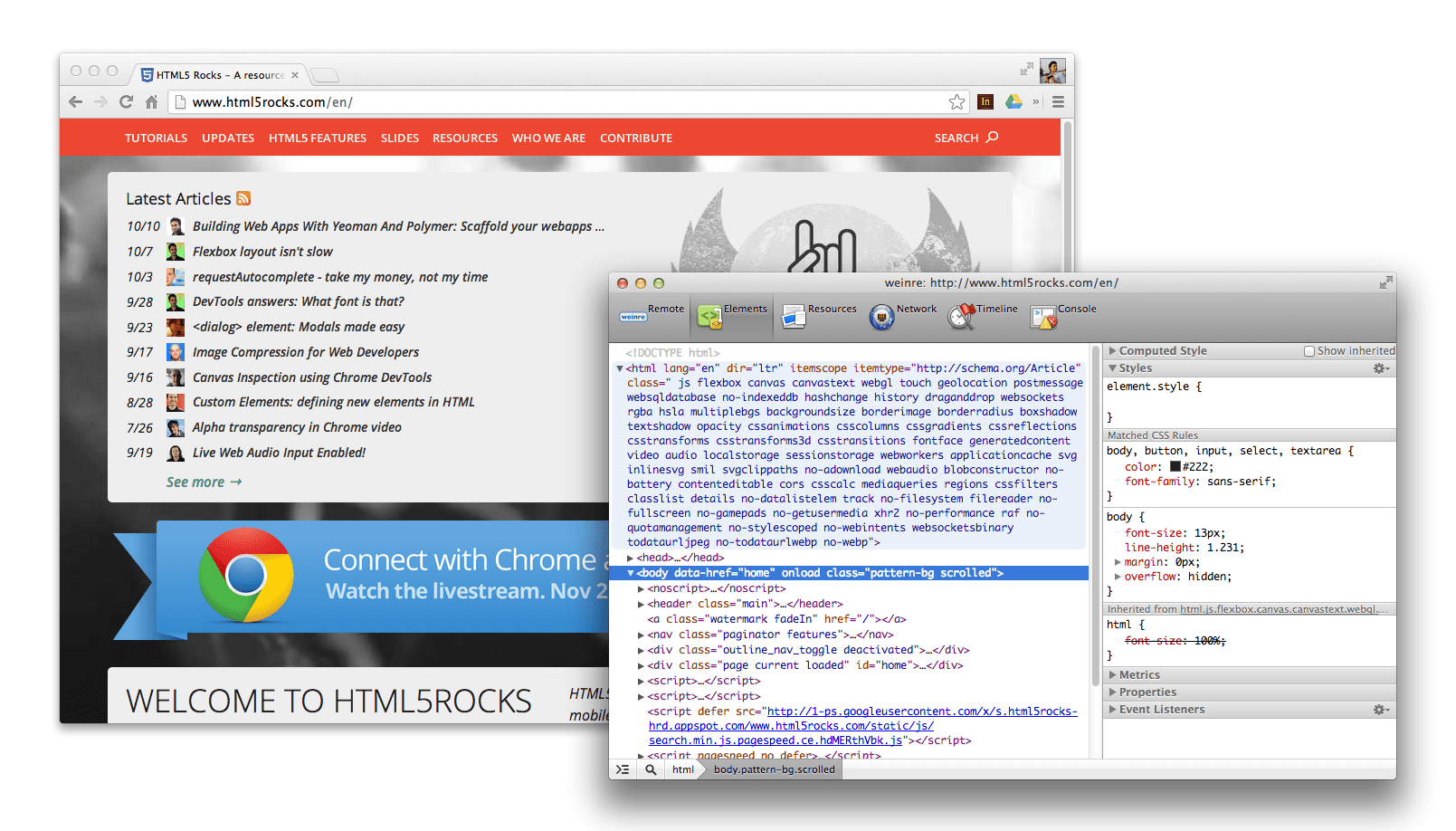
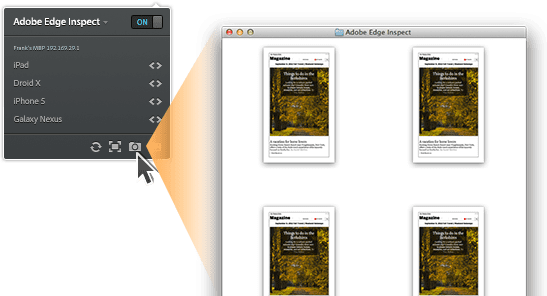
Di ekstensi, Anda juga akan melihat perangkat tercantum dengan simbol <> di sampingnya seperti pada screenshot di bawah. Mengkliknya akan meluncurkan instance Weinre yang memungkinkan Anda memeriksa dan men-debug halaman.
Weinre adalah penampil dan konsol DOM, serta tidak memiliki fitur dari Chrome DevTools seperti proses debug JavaScript, pembuatan profil, dan waterfall jaringan. Meskipun merupakan alat developer minimum, alat ini berguna untuk memeriksa keandalan status DOM dan JavaScript.

Ekstensi Edge Inspect juga mendukung pembuatan screenshot dari perangkat terhubung dengan mudah. Berguna untuk pengujian tata letak atau hanya mendapatkan rekaman halaman Anda untuk dibagikan kepada orang lain.

Bagi developer yang sudah membayar CC, Edge Inspect adalah solusi yang tepat. Namun, ada beberapa pengecualian seperti setiap perangkat memerlukan klien khusus untuk diinstal dan sedikit pekerjaan penyiapan tambahan yang mungkin tidak Anda temukan dengan alternatif seperti Ghostlab.
Pratinjau Jarak Jauh (Mac, Windows, Linux)
Pratinjau Jarak Jauh adalah alat open source tempat Anda menghosting halaman dan konten HTML yang dapat ditampilkan di beberapa perangkat.
Pratinjau jarak jauh mengeksekusi panggilan XHR dengan interval setiap 1.100 md untuk memeriksa apakah URL dalam file konfigurasi telah berubah. Jika menemukan bahwa sudah ada, skrip akan memperbarui atribut src iframe yang dimuat ke halaman untuk setiap perangkat, yang memuat halaman ke dalamnya. Jika tidak ada perubahan yang terdeteksi, skrip akan terus melakukan polling hingga perubahan dilakukan.

Hal ini sangat cocok untuk menyambungkan perangkat dan mengubah URL di semua perangkat dengan mudah. Untuk memulai:
- Download Pratinjau Jarak Jauh dan pindahkan semua file untuk pratinjau tersebut ke server yang dapat diakses secara lokal. Ini dapat berupa Dropbox, server pengembangan, atau yang lainnya.
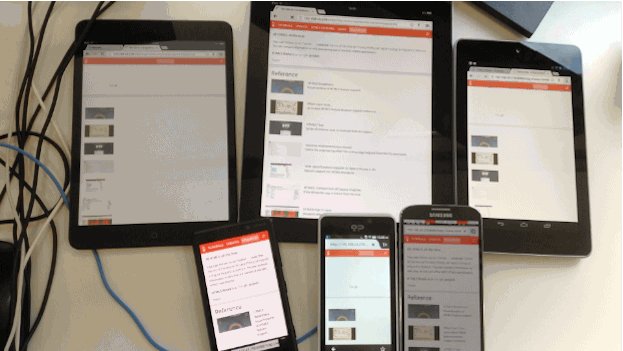
- Muat "index.html" dari download ini di semua perangkat target Anda. Halaman ini akan digunakan sebagai driver dan akan memuat halaman yang ingin Anda uji menggunakan iframe.
- Edit "url.txt" (disertakan dalam download dan sekarang ditayangkan di server Anda) dengan URL yang ingin Anda lihat pratinjaunya. Simpan file ini.
- Pratinjau Jarak Jauh akan melihat bahwa file url.txt telah berubah dan akan memuat ulang semua perangkat yang terhubung untuk memuat URL Anda.
Meskipun merupakan solusi lo-fi, Pratinjau Jarak Jauh gratis dan berfungsi.
Grunt + Live-Reload (Mac, Windows, Linux)
Grunt (dan Yeoman) adalah alat command line yang digunakan untuk membuat scaffolding dan mem-build project di frontend. Jika Anda sudah menggunakan alat ini dan memiliki penyiapan live-reload, Anda dapat dengan mudah memperbarui alur kerja untuk mengaktifkan pengujian lintas perangkat, dengan setiap perubahan yang Anda buat di editor menyebabkan pemuatan ulang di perangkat mana pun tempat Anda membuka aplikasi lokal.
Anda mungkin terbiasa menggunakan grunt server. Saat dijalankan dari direktori utama project, alat ini akan memantau setiap perubahan pada file sumber dan otomatis memuat ulang jendela browser. Hal ini berkat
tugas grunt-contrib-watch yang kita jalankan sebagai bagian dari server.
Jika Anda kebetulan menggunakan Yeoman untuk membuat scaffold project, Yeoman akan
membuat Gruntfile dengan semua yang Anda perlukan agar live-reload berfungsi di
desktop. Agar berfungsi lintas perangkat, Anda hanya perlu mengubah satu
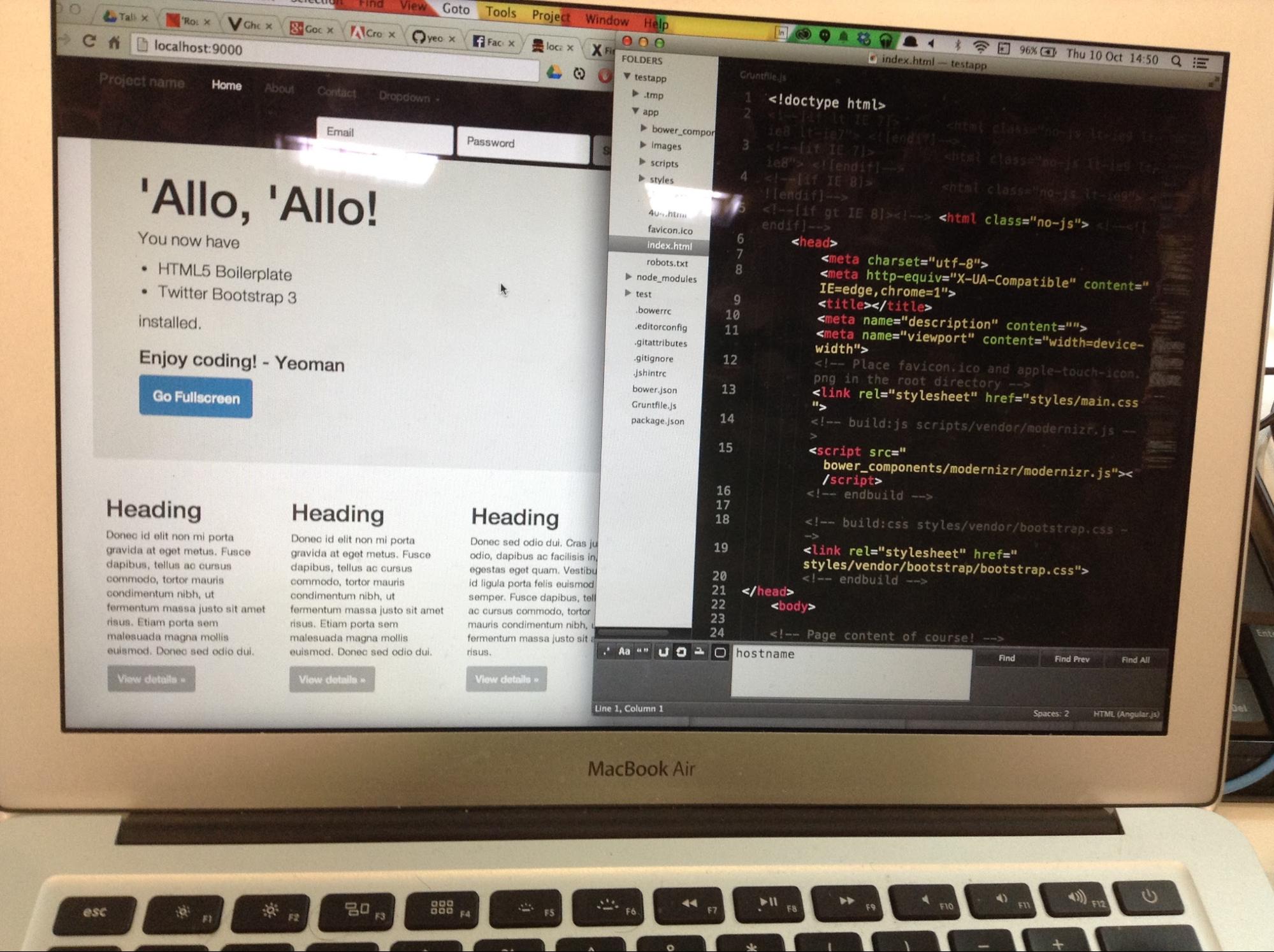
properti, yaitu hostname (di desktop). Nilai ini harus dicantumkan di bagian
connect. Jika Anda melihat hostname disetel ke localhost, cukup ubah ke
0.0.0.0. Selanjutnya, jalankan grunt server dan seperti biasa, jendela baru akan terbuka
yang menampilkan pratinjau halaman Anda. URL mungkin akan terlihat seperti
http://localhost:9000 (9000 adalah port).
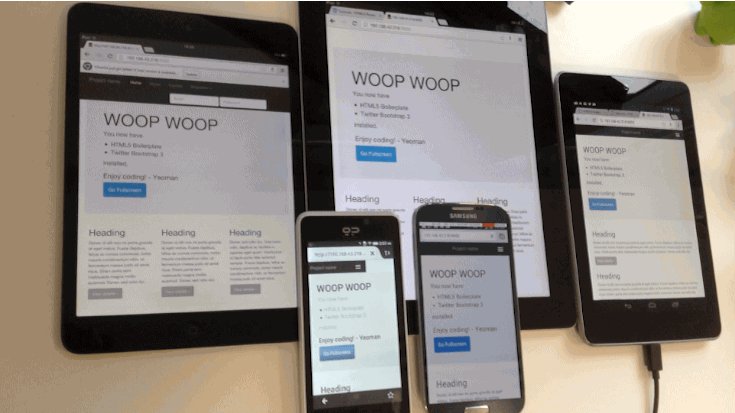
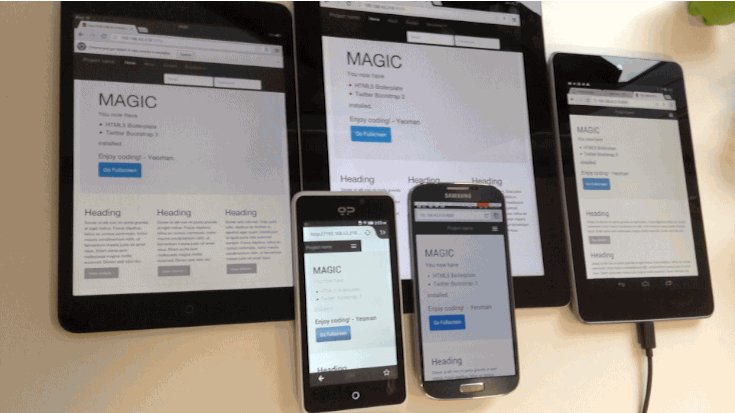
Buka tab atau terminal baru dan gunakan ipconfig | grep inet untuk menemukan IP internal sistem Anda. Tampilannya mungkin seperti 192.168.32.20. Langkah terakhir adalah membuka browser seperti Chrome di perangkat tempat Anda ingin menyinkronkan livereload, lalu ketik alamat IP ini diikuti dengan nomor port dari sebelumnya, yaitu 192.169.32.20:9000.
Selesai. Live-reload kini akan menyebabkan pengeditan yang Anda lakukan pada file sumber di desktop memicu pemuatan ulang di browser desktop dan browser di perangkat seluler. Keren!


Yeoman juga memiliki Generator seluler yang tersedia sehingga memudahkan penyiapan alur kerja ini.
Emmet LiveStyle
Emmet LiveStyle adalah plugin browser dan editor yang menghadirkan pengeditan CSS langsung ke alur kerja pengembangan Anda. Saat ini tersedia untuk Chrome, Safari, dan Sublime Text serta mendukung pengeditan dua arah (editor ke browser dan sebaliknya).
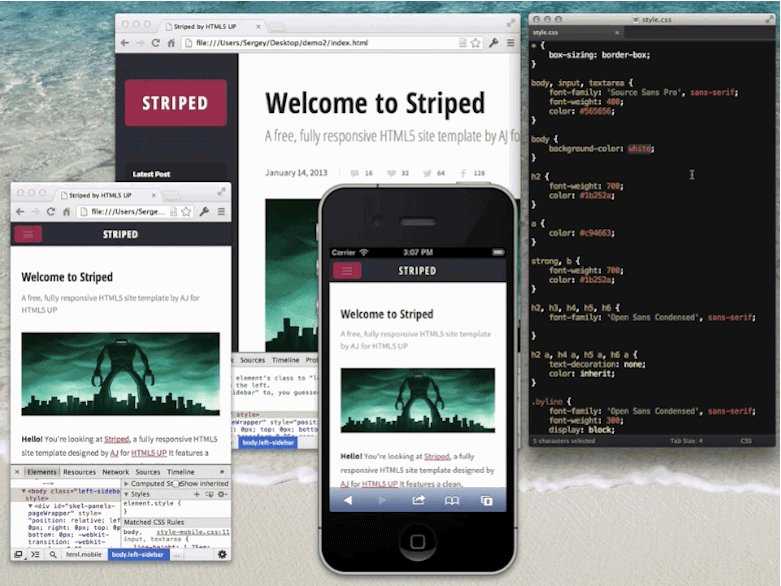
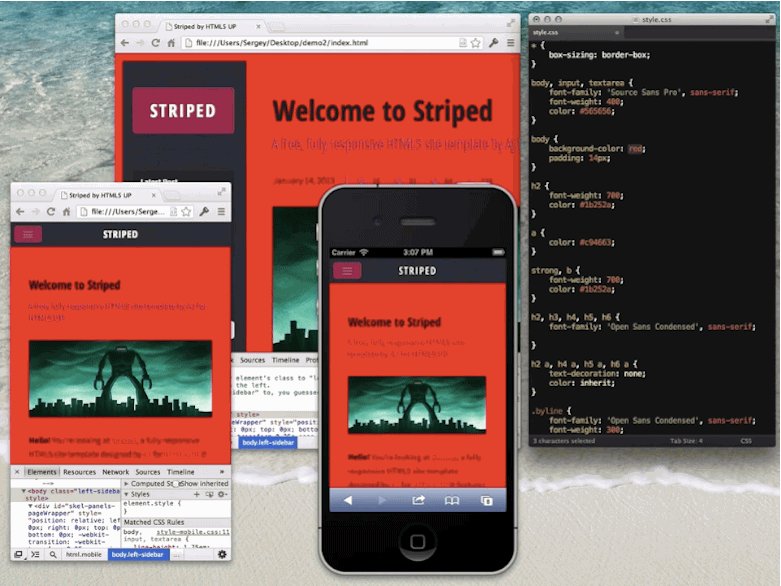
Emmet LiveStyle tidak memaksa pembaruan browser lengkap saat Anda melakukan perubahan, tetapi mendorong pengeditan CSS di seluruh protokol proses debug jarak jauh DevTools. Artinya, Anda dapat melihat perubahan yang dibuat di editor desktop di versi Chrome apa pun yang terhubung, baik di Chrome desktop maupun Chrome untuk Android.
LiveStyle memiliki apa yang disebut "mode multi-tampilan", yang ideal untuk menguji dan menyesuaikan desain responsif di seluruh jendela dan perangkat. Dalam mode multi-tampilan, semua update editor diterapkan ke semua jendela seperti update DevTools untuk halaman yang sama.
Setelah paket LiveStyle diinstal, untuk memulai pengeditan CSS langsung:
- Memulai Sublime Text dan membuka file CSS dalam project
- Mulai Chrome dan buka halaman yang berisi CSS yang ingin Anda edit
- Buka DevTools dan buka panel LiveStyle. Centang opsi "Aktifkan LiveStyle". Catatan: DevTools harus tetap terbuka selama sesi pengeditan langsung untuk setiap jendela agar pembaruan gaya dapat diterapkan.
- Jika diaktifkan, daftar stylesheet akan ditampilkan di sebelah kiri dan daftar file editor di sebelah kanan. Pilih file editor yang akan dikaitkan dengan browser. Selesai. Boom.
Sekarang, daftar file editor akan otomatis diperbarui saat Anda mengedit, membuat, membuka, atau menutup file.

Kesimpulan
Pengujian lintas perangkat masih merupakan ruang baru dan berkembang pesat dengan banyak pesaing baru dalam pengembangan. Untungnya, ada sejumlah alat gratis dan komersial untuk memastikan kompatibilitas dan pengujian Anda di berbagai kumpulan perangkat.
Meskipun demikian, masih banyak potensi peningkatan di area ini dan kami menyarankan Anda untuk memikirkan cara meningkatkan alat pengujian di seluruh perangkat lebih lanjut. Apa pun yang mengurangi waktu penyiapan dan meningkatkan alur kerja lintas perangkat Anda adalah hal yang baik.
Masalah
Mungkin masalah terbesar yang saya alami selama pengujian dengan alat ini adalah perangkat yang secara rutin tidur. Hal ini bukan masalah besar, tetapi menjadi menjengkelkan setelah beberapa saat. Jika memungkinkan, sebaiknya tetapkan perangkat agar tidak tidur sebagai solusi. Namun, perlu diingat bahwa hal ini dapat menghabiskan baterai, kecuali jika Anda selalu mencolokkan perangkat.
Saya pribadi tidak mengalami masalah besar dengan GhostLab. Dengan harga $49, beberapa orang mungkin merasa harganya sedikit mahal. Namun, perlu diingat bahwa jika Anda menggunakannya secara rutin, harganya akan terbayar dengan sendirinya. Salah satu hal terbaik tentang penyiapan ini adalah Anda tidak perlu mengkhawatirkan penginstalan dan pengelolaan klien per perangkat target. URL yang sama berfungsi di mana saja.
Dengan Adobe Edge Inspect, saya merasa harus menginstal dan menggunakan klien tertentu di setiap perangkat sedikit merepotkan. Saya juga mendapati bahwa ekstensi ini tidak memuat ulang semua klien yang terhubung secara konsisten, yang berarti saya harus melakukannya sendiri dari ekstensi Chrome. Fitur ini juga memerlukan langganan Creative Cloud dan terbatas untuk memuat situs di klien, bukan di browser yang dipilih di perangkat Anda. Hal ini dapat membatasi kemampuan Anda untuk melakukan pengujian secara akurat.
Pratinjau Jarak Jauh berfungsi seperti yang diiklankan, tetapi sangat ringan. Artinya, untuk melakukan tindakan selain memuat ulang situs di seluruh perangkat, Anda memerlukan opsi alat yang lebih canggih. Misalnya, tindakan ini tidak akan menyinkronkan klik atau scroll.
Rekomendasi
Jika Anda mencari solusi lintas platform gratis untuk memulai, sebaiknya gunakan Pratinjau Jarak Jauh. Bagi mereka yang bekerja di perusahaan yang mencari solusi berbayar, GhostLab selalu memberikan hasil yang sangat baik menurut pengalaman saya, tetapi hanya tersedia untuk Mac. Bagi pengguna Windows, Adobe Edge Inspect adalah pilihan terbaik Anda dan meskipun memiliki beberapa kekurangan, umumnya dapat menyelesaikan tugas.
Grunt dan LiveStyle juga sangat cocok untuk meningkatkan iterasi live Anda selama pengembangan.


